Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Преобразование рисунка
в живописное полотно
Бывают ситуации, когда изображение нуждается в гораздо более высоком уровне абстракции, чем тот, которым характеризуется обычная фотография, - в частности, когда требуется создать определенную эмоциональную атмосферу или передать зрителю определенное настроение. Художники всегда в той или иной мере абстрагируют свои произведения, чтобы внимание фокусировалось только на тех элементах, в которых, по мнению автора, сосредоточена наиболее важная часть обращенного к зрителю послания. Такой метод полезен и для вас, даже если вы никогда не брали ни одного урока художественного творчества. Работая с программой Photoshop, вы всегда можете создать художественное произведение, начав с обычной фотографии. (Сказанное не означает, разумеется, что не потребуется определенной практической тренировки перед тем, как ваши усилия начнут выражаться в чем-то, похожем на реальную картину, или что опытные художники не добьются тех же результатов быстрее нас с вами.)
Упражнение 9.1. Суть проблемы
Вам предложено подготовить изображение узловатого корявого дерева, свисающего с утеса над морскими волнами, в качестве рекламного символа курортного отеля вашего клиента, однако беда в том, что заказчик не смог подобрать подходящую фотографию. Кроме того, заказчик пожелал, чтобы работа выглядела, как нарисованная вручную картина, но отведенные на работу сроки и бюджет не позволяют тотчас же нанять художника-иллюстратора. Себя вы считаете в большей мере дизайнером, чем иллюстратором, однако не без определенных способностей к рисованию. Имеющемуся в вашем распоряжении выразительному эскизу искореженного бурями ствола дерева не достает массы буйной листвы. Вы собираетесь применить специальные кисти и гибкие средства редактирования изображений программы Photoshop, чтобы выполнить работу за считанные часы, а не дни. Данное упражнение, разработанное Робертом Догерти, покажет, как это можно сделать.
Инструменты и команды
Палитра Layers (Слои), инструмент Magic Wand (Волшебная палочка), команда Expand (Расширить), команда Image<> Mode (Изображение<> Режим), команда Hue/Saturation (Цветовой тон/Насыщенность), инструменты тонирования с использованием специальных кистей, палитра Color (Цвет), инструмент Paintbrush (Кисть) с применением специальных кистей, инструмент Pen (Перо), команда Fill Subpath (Залить подконтур), инструмент Free Transform (Произвольное преобразование), инструмент Marquee (Область), команда Define Brush (Определить кисть), цветовое пространство HSB, палитра Swatches (Каталог), команда Duplicate Layer (Повторить слой), инструмент Eraser (Ластик) с применением специальных кистей, ползунок Spacing (Интервалы) в окне диалога Brush Options (Параметры кисти), инструмент Airbrush (Аэрограф), инструмент Rubber Stamp (Штамп) с применением специальных кистей.
Решение проблемы в Photoshop
Э
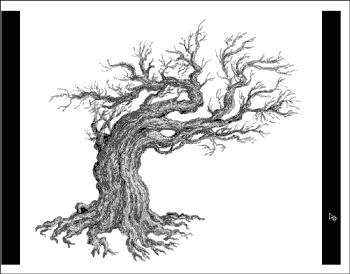
 то упражнение делится на три части. В первой части мы начнем с того, что откроем находящийся на компакт-диске файл под названием trunk.tif, содержащий сканированное изображение корявого древесного ствола, показанного на рис. 9.25. Мы отделим изображение дерева от его фона и применим к нему цветовое подкрашивание. Затем мы усилим тени на стволе дерева с помощью инструментов тонирования Dodge и Burn (Осветлитель и Затемнитель) и созданных ранее специальных кистей-гребешков. Далее мы применим инструмент Paintbrush (Кисть) и те же специальные кисти-гребешки для нанесения холодных цветовых оттенков в области теней и теплых - в тех местах, на которые падают лучи от воображаемого источника света.
то упражнение делится на три части. В первой части мы начнем с того, что откроем находящийся на компакт-диске файл под названием trunk.tif, содержащий сканированное изображение корявого древесного ствола, показанного на рис. 9.25. Мы отделим изображение дерева от его фона и применим к нему цветовое подкрашивание. Затем мы усилим тени на стволе дерева с помощью инструментов тонирования Dodge и Burn (Осветлитель и Затемнитель) и созданных ранее специальных кистей-гребешков. Далее мы применим инструмент Paintbrush (Кисть) и те же специальные кисти-гребешки для нанесения холодных цветовых оттенков в области теней и теплых - в тех местах, на которые падают лучи от воображаемого источника света.Во второй части упражнения мы создадим набор из шести кистей для рисования листьев. Наконец, в третьей части мы нарисуем на отдельном слое часть зеленой массы листьев и разместим этот слой позади слоя с изображением ствола дерева. В заключение потребуется создать еще один слой для массы листьев переднего плана и поместить более светлые листья на ветки, обращенные к свету, а более темные - на ветки, расположенные в тени.

Рис. 9.25. Оригинал сканированного рисунка голого ствола дерева
Изолирование и усиление выразительности рисунка дерева
- Откройте файл trunk.tif и отделите изображение ствола дерева от фона, как показано на рис. 9.26. Для этого выберите команду Duplicate Layer (Повторить слой) в меню палитры Layers (Слои). Назовите слой-дубликат Trunk. При активном слое Trunk щелкните кнопкой мыши, установив в области белого фона указатель инструмента Magic Wand (Волшебная палочка) с параметром Tolerance (Допуск), равным 0, и установленным флажком Anti-aliased (Сглаживание). Затем выберите команду Select<> Similar (Выделение<> Подобные оттенки), чтобы выделить все закоулки и расщелины ветвей и корней. Выберите далее команду Select<> Modify<> Expand (Выделение<> Модификация<> Расширить) и установите величину расширения равной 1 пикселю. Нажмите клавишу Delete/Backspace, чтобы удалить лишний фон. Скройте от просмотра исходный слой заднего плана Background, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза на левом краю строки этого слоя в палитре Layers (Слои). Теперь фон, окружающий ствол дерева, должен быть полностью прозрачным.

Рис. 9.26. Результаты отделения ствола дерева от фона с помощью инструмента Magic Wand (Волшебная палочка)
- Преобразуйте изображение в режим RGB, выбрав команду меню Image<> Mode<> RGB Color (Изображение<> Режим<> Цвет RGB). Сохраните документ под именем trunk.psd.
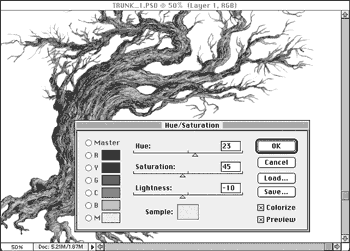
- Окрасьте слой с изображением дерева, выбрав команду меню Image<> Adjust<> Hue/Saturation (Изображение<> Коррекция<> Цветовой тон/Насыщенность) и установив в окне диалога флажок Colorize (Тонирование). Используя ползунок Hue (Цветовой тон), установите основной цвет для ствола дерева (я выбрал бы оранжевый, расположенный на отметке 23 градуса цветового круга), после чего уменьшите значение параметра Saturation (Насыщенность) до 45%, а параметра Lightness (Яркость) - до -10, как показано на рис. 9.27.

Рис. 9.27. Окрашивание ствола дерева с помощью окна диалога Hue/Saturation (Цветовой тон /Насыщенность)
- Свет падает с правой стороны изображения, поэтому высветлите детали на правом краю ствола при помощи инструмента Dodge (Осветлитель) из группы инструментов тонирования. Раскройте палитру Toning Tools Options (Параметры инструментов тонирования) и установите параметр Exposure (Экспозиция) равным 40% (если у вас есть графический планшет, то установите флажок Exposure в группе параметров Stylus Pressure - Нажим для управления экспозицией за счет нажима на электронный карандаш). Откройте палитру Brushes (Кисти) и выберите кисть-гребешок. Обведите освещенный край ствола кистью, ориентация которой была бы перпендикулярна направлению обводки. Следуя за изгибами ствола, выбирайте кисть нужной ориентации с помощью клавиш квадратных скобок ([ ]).
СОВЕТ
Двойной щелчок на любой кнопке панели инструментов открывает палитру параметров этого инструмента или вызывает ее на передний план окна программы Photoshop.
- Выберите теперь инструмент Burn (Затемнитель) в группе инструментов тонирования, чтобы усилить с его помощью тени на левой стороне ствола. Воспользуйтесь при этом той же самой кистью-гребешком, что и в предыдущем случае, установив параметр Exposure (Экспозиция) равным 40% и затемняя тень длинными штрихами кисти. По мере приближения к продольной оси ствола убавляйте величину экспозиции или слабее нажимайте на электронный карандаш.
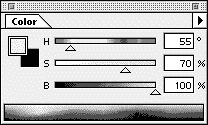
- Создайте "теплый" оттенок цвета, чтобы добавить его на правый край ствола. Для этого откройте палитру Color (Цвет) и выберите в меню палитры команду HSB Sliders (Ползунки HSB). Выберите желтый оттенок (Hue) в интервале от 50 до 65 градусов, установите насыщенность (Saturation) равной 70%, а яркость (Brightness) - равной 100%, как показано на рис. 9.28.

Рис. 9.28. Палитра Color (Цвет) с ползунками HSB
- Защитите фоновые участки слоя с изображением ствола, установив флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). Выберите инструмент Paintbrush (Кисть). Установите в палитре Brush Options (Параметры кисти) вариант Color (Цветность) в качестве режима наложения пикселей, а ползунок Opacity (Непрозрачность) оставьте на отметке 100%. Если имеется возможность поработать с графическим планшетом, то установите флажок Opacity (Непрозрачность) в группе параметров Stylus Pressure (Нажим). Попробуйте начать раскрашивание с помощью круглой кисти диаметром около 20 пикселей или с помощью кисти-гребешка. Раскрашивайте те же участки, которые осветляли с помощью инструмента Dodge (Осветлитель).
- Теперь создайте "холодный" оттенок для добавления на теневую сторону ствола дерева. В палитре Color (Цвет) выберите оттенок, отстоящий от предыдущего на 180 градусов - сиреневато-синий, лежащий где-либо между 230 и 245 градусами цветового круга. Увеличьте насыщенность (Saturation) до 100%, а яркость (Brightness) уменьшите до 70%. Используйте ту же кисть и в той же манере, что и в предыдущем случае, но только в теневой части ствола.
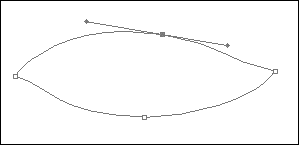
- Итак, окрашивание ствола завершено, и наступает пора добавить листья - сотни листьев! Эти листья могут быть и реалистичными, и фантастически-причудливыми, но для данного упражнения начните с простой формы листа, показанной на рис. 9.29.

Рис. 9.29. Рисование контура формы листа
Создание набора кистей в форме листьев различной
угловой ориентации
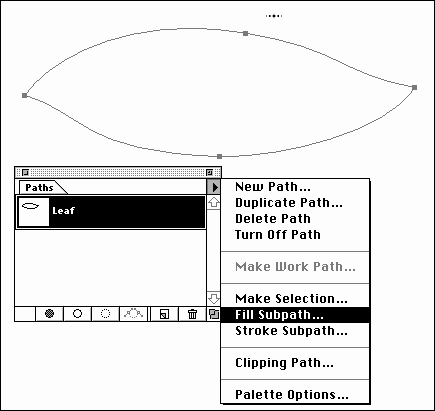
- Используя инструмент Pen (Перо), нарисуйте на новом слое документа контур в виде мяча для игры в американский футбол (овал с заостренными концами). Пусть длинная ось овала располагается горизонтально - так будет проще вращать набор кистей. На новом слое залейте контур черным цветом. Немного выше контура сделайте маленькую черную отметку с помощью кисти-гребешка, как показано на рис. 9.30.

Рис. 9.30. Залейте черным цветом контур листа рядом с отметкой кисти-гребешка
- Выберите команду меню Layer<> Free Transform (Слой<> Произвольное преобразование) и пропорционально уменьшите форму листа, стянув ее до размеров, возможно, даже меньших, чем размер кисти-гребешка.
- Продублируйте слой, а затем примените команду меню Layer<> Transform<> Numeric (Слой<> Преобразование<> Численное), чтобы сдвинуть дубликат листа вправо на 15 пикселей и повернуть его на 30°. Повторите то же самое еще четыре раза, пока не создадите шесть копий, требующихся для набора кистей. Если вы предпочитаете листья несимметричной формы, подобные листу клена, то придется продолжить создание кистей до набора из 12 штук, чтобы охватить весь допустимый диапазон вращения в 360°.
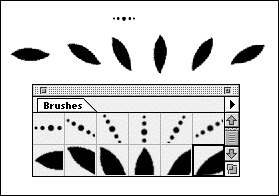
- С помощью инструмента Marquee (Область) постройте поочередно выделяющую рамку вокруг каждого листа и каждый раз выбирайте в меню палитры Brushes (Кисти) команду Define Brush (Определить кисть). Набор из шести кистей должен выглядеть так, как показано на рис. 9.31.

Рис. 9.31. Набор из шести кистей в форме листьевв палитре Brushes (Кисти)
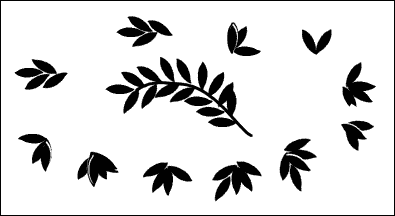
- После того как вы создадите базовый набор кистей в форме листьев, имеет смысл использовать их для создания более сложных кистей, объединяющих по нескольку листьев. Напрашивается набор кистей в форме пучка листьев, которые выглядят более эффектно, если не являются вариантами одного и того же пучка, повернутыми на разные углы. Хорошей разновидностью таких составных кистей может служить кисть в виде изогнутой ветки с рядами листьев по обеим сторонам, наподобие оливковой ветви. Подготовьте составные кисти, поверните их при необходимости, как показано на рис. 9.32, выделите и определите в качестве элементов палитры.

Рис. 9.32. Кисти в форме групп листьев
СОВЕТ
Можно именовать и сохранять целые наборы кистей с помощью команды Save Brushes (Сохранить кисти) меню палитры Brushes (Кисти), а также загружать другие наборы с помощью команды Load Brushes (Загрузить кисти).
- Далее создайте кисти разных цветовых оттенков. Вам потребуются, по крайней мере, три цвета: темно-зеленый, зеленый и светло-зеленый. Еще два в качестве переходных оттенков от темного к обычному и от обычного к светлому также полезно иметь под рукой для удобства работы. Откройте палитру Color (Цвет) в варианте HSB Sliders (Ползунки HSB). Создайте оттенок нормального зеленого цвета и сохраните его в нижней части палитры Swatches (Каталог). Для темного и светлого цветов можно оставить тот же оттенок, изменив только насыщенность и яркость, однако цветовая гамма будет богаче, если для светло-зеленого оттенка слегка переместить ползунок цветового тона в сторону желтого цвета, а для темно-зеленого - в сторону синего.
СОВЕТ
Указатель мыши приобретает вид ведерка с краской при его установке над одной из пустых ячеек палитры Swatches (Каталог), так что вы можете добавить в палитру любой цвет, который в данный момент является основным. Отделите палитру Swatches (Каталог) от палитры Color (Цвет), перетаскивая ее за ярлычок, пока обе палитры не окажутся видимыми. Выполните команду Save Swatches (Сохранить каталог) из меню палитры, чтобы сохранить созданные оттенки цвета.
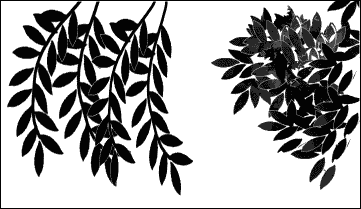
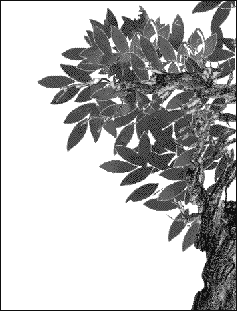
- Теперь все готово для рисования листьев на голом стволе дерева. Имейте в виду породу дерева: должны ли его листья располагаться плотной массой и торчать во все стороны, или они будут расти редко и свисать вниз, как у плакучей ивы? Для примера я нарисовал плотные пучки листьев, располагающихся подобно листьям цветной капусты или скоплению кучевых облаков, освещенных с правого края и затененных с левого (рис. 9.33).

Рис. 9.33. Плотная масса листьев и ветви плакучей ивы
Рисование листьев
- Создайте слой и назовите его Foreground leaves. Начните с создания на этом слое большой группы листьев, топорщащихся в стороны от ветви. Используйте несколько разных кистей, но только один нормальный оттенок зеленого цвета. Примените инструмент Burn (Затемнитель) и маленькую по размеру круглую кисть, чтобы слегка затемнить нижние кромки листьев быстрыми мазками, как показано на рис. 9.34.

Рис. 9.34. Создание группы листьев одной из ветвей на отдельном слое
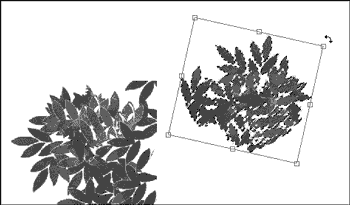
- Выделите группу листьев. Последовательно копируйте и вращайте ее, пока не заполните область вокруг всех ветвей дерева, как показано на рис. 9.35.

Рис. 9.35. Копирование и вращение группы листьев
СОВЕТ
Вы можете перетаскивать и копировать выделенную область при использовании любого из инструментов выделения без необходимости переключаться на инструмент Move (Перемещение). Просто удерживайте клавишу Cmd/Ctrl и перетаскивайте выделенную область или удерживайте клавиши Cmd+Opt в системе Mac OS (Ctrl+Alt в системе Windows) и перетаскивайте копию выделенной области.
- Закончив заполнение листвяной массой пространства вокруг всех ветвей дерева, скопируйте слой с листьями. Для этого выберите команду меню Layer<> Duplicate Layer (Слой<> Повторить слой) и назовите слой-дубликат Background leaves. Перетащите его строку в палитре Layers (Слои) вниз, поместив ее ниже слоя Trunk. Затемните слой Background leaves, выбрав команду меню Image<> Adjust<> Hue/Saturation (Изображение<> Коррекция<> Цветовой тон/Насыщенность) и переместив ползунок Brightness (Яркость) на 5-10 единиц влево.
- Активизируйте слой Foreground leaves. Слегка обнажите ветви дерева, удалив часть зеленой массы листьев переднего плана. С этой целью временно установите прозрачность слоя равной 50%, чтобы видеть сквозь него ветви и знать, в каких местах удалять листья. Добавьте новые листья по краям кроны с помощью инструмента Rubber Stamp (Штамп), используя кисть группы листьев и не включая режим чувствительности к нажиму электронного карандаша, если он у вас есть. Просто щелкните кнопкой мыши, удерживая клавишу Alt/Opt, в гуще листьев, которые нужно скопировать, и начинайте "общелкивать" те части кроны, к которым требуется добавить листья, как показано на рис. 9.36.

Рис. 9.36. Клонирование пучка листьев с помощью штампа
СОВЕТ
Можно использовать кисть в форме пучка листьев (или любую другую созданную пользователем текстурную кисть) в качестве инструмента Eraser (Ластик), выбрав в палитре Eraser Options (Параметры ластика) вариант Paintbrush (Кисть), а в палитре Brushes (Кисти) - нужную кисть. Если есть несколько одинаковых по форме кистей, различающихся размерами, то можно рисовать кистью большего размера, а стирать - кистью меньшего размера, чтобы получить вырезку по границе контура.
- Начинайте добавлять листья промежуточной зеленой окраски правее центра каждой группы листьев, постепенно переходя к светло-зеленому цвету на правом освещенном краю. Для добавления отдельных листьев просто щелкайте кнопкой мыши в процессе ее перемещения (пользуясь графическим планшетом, выключите все настройки чувствительности к нажиму).
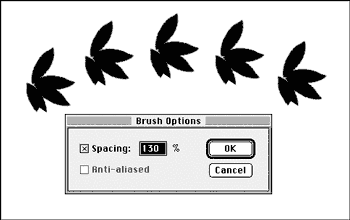
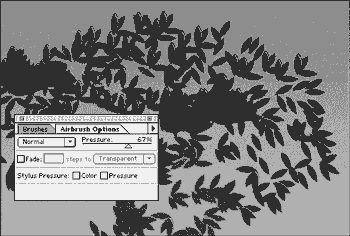
- Если вы настроите величину интервала между отдельными "штрихами" кисти, дважды щелкнув на ее образце в палитре Brushes (Кисти) и задав параметр Spacing (Интервалы) равным 100% или 200%, то сможете быстро расставлять по изображению копии листьев, просто перетаскивая указатель кисти, как показано на рис. 9.37. Если вдобавок установить режим управления размером штрихов кисти в зависимости от нажима на электронный карандаш при использовании графического планшета, то можно будет рисовать группы листьев изменяющегося размера.

Рис. 9.37. Настройка интервала между штрихами кисти и пример рисования повторяющихся образцов
- Помните о возможности использования клавиш квадратных скобок для перехода от одной кисти к другой с целью поворота листьев вверх и вниз - по крайней мере на одно нажатие клавиши в каждом направлении, чтобы имитировать случайный разброс положений листьев. Сбросьте флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) и добавьте еще немного листьев за пределами исходной группы.
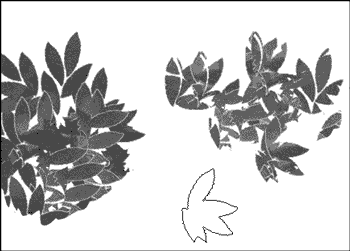
- Повторите ту же процедуру с листьями темной окраски, нанося их от центра каждой группы к ее левому краю. Проверьте, чтобы в каждой группе были хотя бы несколько светло-зеленых листьев с правого края и темно-зеленых - с левого. Группы листьев на правом краю кроны должны быть в среднем светлее, чем в центре, а на левом - темнее. Пример группы листьев различного оттенка представлен на рис. 9.38.

Рис. 9.38. Формирование группы листьев с использованием светлых и темных оттенков зеленого цвета
- Активизируйте слой Background leaves. Может оказаться полезным выключение видимости слоя листьев переднего плана. При активном слое листьев Background leaves включите флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). Окрасьте все листья этого слоя цветом, занимающим промежуточное положение между средним и самым темным зелеными оттенками, установив этот цвет в качестве основного и нажав клавиши Opt+Delete в системе Mac OS или Alt+Backspace в системе Windows.
- Выбрав инструмент Airbrush (Аэрограф), большую по диаметру кисть и темно-зеленый цвет в качестве основного, затемните гущу листьев в направлении освещенного края кроны, как показано на рис. 9.39 (подразумевается, что это видны изнаночные, затененные стороны листьев). Добавьте некоторое количество светло-зеленых листьев, разбросанных на правом краю кроны.
- Добавьте отдельные темно-зеленые детали в слое Background leaves, пользуясь кистями рисования отдельных листьев и маленьких листвяных пучков.

Рис. 9.39. Затемнение листьев слоя Background leaves с помощью аэрографа
- Создайте копию слоя Background leaves. Выберите команду меню Filter<> Blur<> Gaussian Blur (Фильтр<> Размытие<> Размытие по Гауссу) и установите параметр Radius (Радиус) равным 2 или 3 (не забудьте установить флажок Preserve Transparency - Сохранить прозрачные области - иначе не будет видно никаких изменений). Уменьшите степень непрозрачности слоя в палитре Layers (Слои) до такой величины, при которой будет обеспечен достаточный уровень размывания краев листьев в глубине кроны.
- Включите видимость слоя Foreground leaves и проверьте качество всего изображения в целом (рис. 9.40).
СОВЕТ
Можно адаптировать описанные в данном упражнении методы с тем, чтобы иметь возможность "распылять" по изображению любое количество элементарных естественных объектов, таких как камешки гальки, листья плюща, травинки или пряди меха. Для этого просто подготовьте вырезку из фотографии с изображением нужного объекта, придайте ему требуемый масштаб и определите в качестве кисти. Установите достаточно большую величину параметра Spacing (Интервалы), чтобы отдельные копии объектов, появляющиеся как штрихи в мазке кисти, не перекрывались. В заключение подберите цвет, соответствующий природе объекта, и рисуйте на нескольких слоях, чтобы иметь затем возможность варьировать степень затенения слоев либо за счет изменения их прозрачности, либо с помощью команды меню Image<> Adjust (Изображение<> Коррекция).

Рис. 9.40. Законченное изображение дерева с листьями
Дополнительные фильтры из арсенала мастеров
То, что рассмотрено выше - это заказные кисти, и, строго говоря, нет таких фильтров, которые могли бы создать их для вас. Однако многие фильтры, производящие текстуры (такие, как Kai's Power Tools компании MetaCreations или Eye Candy компании Alien Skin) или предназначенные для имитации мазков кисти художника (такие, как Paint Alchemy компании Xaos Tools), могут применяться для генерации текстуры в пределах выделенной области небольшого размера, которую затем можно использовать в качестве специальной кисти.
Создание стилизованного изображения
из фотографического оригинала
Многие эффекты, применяемые к сканированным фотографиям с помощью фильтров программы Photoshop, выглядят всего лишь как эффекты, примененные к сканированной фотографии с помощью фильтра программы Photoshop. Разъясняемые в данном разделе методы в большей мере напоминают традиционные приемы упрощения фотографического изображения для размножения методом шелкографии. Мы жалуемся на то, что нам приходится использовать всего 256 цветов при подготовке изображений для Web-узлов, в то время как художники, разрабатывающие плакаты и издания ограниченного тиража традиционными методами, считают слишком расточительным использовать даже дюжину цветов! Они знают способы создания интересных в графическом отношении изображений при строго ограниченной цветовой палитре. Достоинства этих знаний становятся совершенно неоспоримыми при разработке файлов в формате GIF и других изображений с ограниченной палитрой цветов с целью ускорения их загрузки по сети Internet.
Упражнение 9.2. Суть проблемы
Представьте, что вы - художник-постановщик в команде разработчиков Web-узлов. Художественный руководитель только что вручил вам сканированную рекламную фотографию одного известного клиента, который хотел бы видеть на своей домашней Web-странице нечто привлекательное, художественное и БОЛЬШОЕ. Руководитель группы поведал вам о кошмарных проблемах, связанных с большими по объему изображениями, пожирающими время сетевой загрузки и отпугивающими потенциальных посетителей Web-узла. Вы предлагаете технику постеризации1, подобную методу шелкографии Энди Уорхола, но более привлекательную. Однородные цвета при сохранении в формате GIF допускают очень высокую степень сжатия и ведут к получению файлов малого размера. Ниже описывается процедура получения таких изображений.
Инструменты и команды
Палитра Layers (Слои), палитра Channels (Каналы), инструмент Gradient (Градиент), команда Levels (Уровни), фильтр Gaussian Blur (Размытие по Гауссу), фильтр Find Edges (Выделение краев), инструмент Magic Wand (Волшебная палочка), клавиатурная комбинация Cmd/Ctrl+J (создание плавающей выделенной области), инструмент Lasso (Лассо), инструмент Eyedropper (Пипетка), основные цвета, палитра Color (Цвет), специальные цвета, команда Hue/Saturation (Цветовой тон/Насыщенность), палитра Tool Options (Параметры инструмента), инструмент Eraser (Ластик), команда Select<> All (Выделение<> Выделить все), инструмент Marquee (Область), команда Inverse (Инверсия), параметр Opacity (Непрозрачность) слоя.
Решение проблемы в Photoshop
Начните работу со сканированного портрета среднего разрешения, хранящегося в файле под именем lorain.tif на сопровождающем книгу компакт-диске, и отделите контур персонажа от окружающего фона. Затем скопируйте в отдельный канал черно-белое изображение из канала красного цвета (Red). После повторного дублирования этого изображения и использования команды меню Image<> Adjust<> Levels (Изображение<> Коррекция<> Уровни) с целью увеличения контраста примените небольшую размывку по Гауссу и запустите фильтр постеризации цветовой гаммы изображения на восемь уровней. После этого скопируйте изображение в буфер обмена, переключитесь вновь к полноцветному RGB-изображению и вставьте содержимое буфера обмена на новый слой. С помощью инструмента Magic Wand (Волшебная палочка) при значении параметра Tolerance (Допуск), равном 1, и установленном флажке Anti-aliased (Сглаживание) выделите область серого цвета, примените команду Select<> Similar (Выделение<> Подобные оттенки) для добавления к выделенной области всех остальных участков этого цветового оттенка и преобразуйте выделенную область в плавающую на отдельном слое, нажав клавиши Cmd/Ctrl+J. Подобную операцию нужно будет повторить для всех восьми цветовых оттенков, не забывая устанавливать на каждом слое флажок Preserve Transparency (Сохранить прозрачные области).
Следом за этим выберите один за другим все восемь замещающих цветов, заливая каждый слой выбранным однородным цветом. Вернувшись к копии канала красного цвета, сохраненной в качестве альфа-канала, резко усильте контраст. Продублируйте этот канал, выполните команду меню Filter<> Stylize<> Find Edges (Фильтр<> Стилизация<> Выделение краев), слегка размойте края с помощью фильтра Gaussian Blur (Размытие по Гауссу) и загрузите канал в качестве выделенной области. Снова вернитесь к полноцветному RGB-изображению и создайте новый слой, на котором залейте контур выделенной области темным или контрастным цветом. В завершение откорректируйте степень непрозрачности слоя и подберите режим наложения пикселей с помощью палитры Layers (Слои).
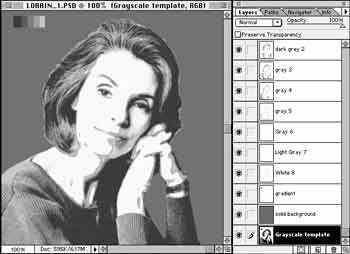
Для получения более традиционного эффекта постеризации (рис. 9.41 и файл lorain_1.gif) используйте близкие оттенки цвета, от светлого к темному, и понизьте заметность слоя выделенных краев за счет уменьшения его прозрачности.
1Термин "постеризация" происходит от слова "poster" - "плакат" и означает метод снижения количества цветов за счет замены близких оттенков одним цветом. - Примеч. перев.

Рис. 9.41. Традиционная постеризованная версия фотографии
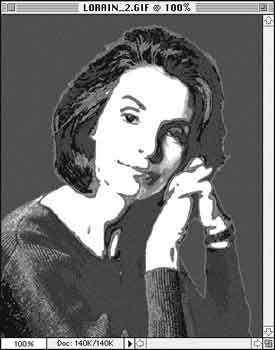
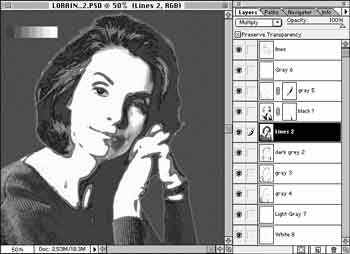
Чтобы обеспечить более интересный в зрительном отношении вид портрета (рис. 9.42 и файл lorain_2.gif), я добавил еще один слой выделенных краев с однородной цветовой заливкой поверх всех остальных. Для этого вначале был скопирован высококонтрастный альфа-канал, к нему была применена размывка, а затем с помощью команды Levels (Уровни) еще раз был сильно повышен контраст изображения. Затем этот канал был загружен в качестве выделенной области и к нему была применена заливка темно-синим цветом на новом RGB-слое. Тем самым были перекрыты некоторые из ранее созданных более темных слоев.

Рис. 9.42. Более интересная в зрительном отношении постеризованная версия портрета
Ниже приводится подробное описание шагов, направленных на постеризацию изображения lorain.tif.
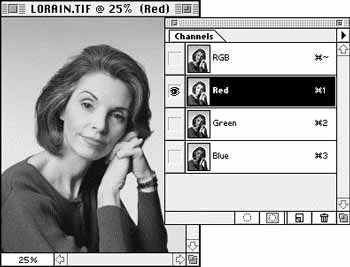
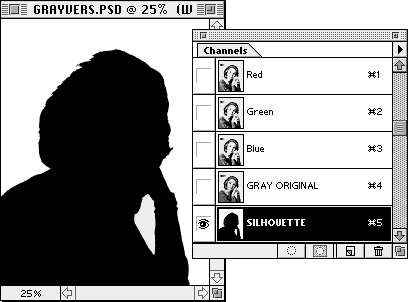
- Просмотрите цветовые каналы по отдельности, щелкая на строке каждого из них в палитре Layers (Слои), как показано на рис. 9.43. Канал красного цвета выглядит наиболее подходящим (обладает наибольшим контрастом), поэтому скопируйте его в новый канал. Для этого перетащите строку канала красного цвета к кнопке New Channel (Создать канал) в нижней части палитры (эта кнопка имеет значок в виде листа с "отгрызенным" углом). Новый канал назовите GRAY ORIGINAL.
- При выбранном инструменте Magic Wand (Волшебная палочка) с величиной допуска (Tolerance), равной 24, и установленным флажком Anti-aliased (Сглаживание) щелкните кнопкой мыши в пределах пустой фоновой области вокруг портрета. Удерживая клавишу Shift, щелкните еще несколько раз, пока весь фон не будет выделен. Выберите команду меню Select<> Modify<> Expand (Выделение<> Модификация<> Расширить) и задайте величину расширения в один пиксель. После этого выберите команду Select<> Inverse (Выделение<> Инверсия), чтобы выделить сам портрет. Сохраните полученную область в виде нового канала, щелкнув на кнопке Save selection as channel (Сохранить область как канал) в нижней части палитры Channels (Каналы). Назовите полученный в результате канал #5 именем SILHOUETTE.

Рис. 9.43. Просмотр отдельных цветовых каналов

Рис. 9.44. Сохранение силуэта персонажа в канале #5
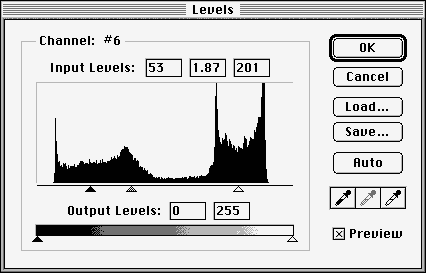
- Скопируйте канал GRAY ORIGINAL. При активном канале-копии #6 выберите команду меню Image<> Adjust<> Levels (Изображение<> Коррекция<> Уровни). В появившемся окне диалога установите ползунок Shadow (Уровень теней) на отметку 53, ползунок Midtone (Средние тона) - на отметку 1,87, а ползунок Highlight (Уровень светов) - на отметку 201, как показано на рис. 9.45. Эти действия вызовут сильное увеличение контраста изображения. Назовите этот канал ADJUSTED. Выберите команду Filter<> Blur<> Gaussian Blur (Фильтр<> Размытие<> Размытие по Гауссу), установите радиус размывки равным 0,9 и щелкните на кнопке OK. Назовите этот канал HIGH CONTR + BLUR и скопируйте его в канал #7.

Рис. 9.45. Коррекция канала #6 с помощью команды Levels (Уровни)
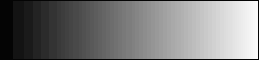
- В канале #7 выделите небольшую прямоугольную область в левом верхнем углу окна. Переустановите образцы основного и фонового цветов на черный и белый. Выберите инструмент Gradient (Градиент) и установите для него следующие значения параметров: 100%, Foreground to Background (От основного к фоновому), Linear (Линейный). Выполните в пределах выделенной области горизонтальную линейную градиентную заливку от черного цвета к белому, как показано на рис. 9.46, после чего выберите команду меню Select<> None (Выделение<> Не выделять ничего).

Рис. 9.46. Прямоугольник с градиентной заливкой перед постеризацией
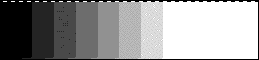
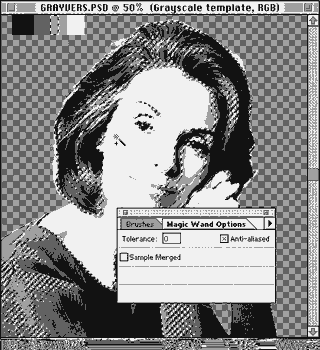
- При активном канале #7 выберите команду меню Image<> Adjust<> Posterize (Изображение<> Коррекция<> Постеризовать) и установите параметр Levels (Уровни) равным 8. Теперь в пределах прямоугольника с градиентной заливкой будут видны семь градаций серого тона и участок белого цвета, как показано на рис. 9.47. Назовите новый канал POSTERIZED. Выполните последовательно команды меню Select<> All (Выделение<> Выделить все) и Edit<> Copy (Правка<> Копировать). Вернитесь к полноцветному RGB-каналу и нажмите клавиши Cmd/Ctrl+P для вставки содержимого буфера обмена. Если переключиться на палитру Layers (Слои), то содержимое канала POSTERIZED будет видно в качестве слоя #1. Дважды щелкните кнопкой мыши на строке этого слоя и назовите его GRAYSCALE TEMPLATE.

Рис. 9.47. Прямоугольник с градиентной заливкой после постеризации
- Создайте новый слой, выбрав в меню палитры команду New Layer (Создать слой) или щелкнув на кнопке Create New Layer (Создать новый слой) со значком в виде листа с загнутым углом в нижней части палитры. Теперь необходимо загрузить канал #5, SILHOUETTE, в качестве выделенной области. Для этого щелкните на имени канала в палитре Channels (Каналы) при нажатой клавише Cmd/Ctrl. Залейте выделенную на новом слое область белым цветом.
- Разделите различные градации серого тона на отдельные слои. Для этого с помощью инструмента Magic Wand (Волшебная палочка) при значении параметра Tolerance (Допуск), равном 1, и установленном флажке Anti-aliased (Сглаживание) щелкните на самой светлой полоске серого тона в пределах градиентной заливки, а затем выберите команду меню Select<> Similar (Выделение<> Подобные оттенки), чтобы выделить все пиксели такого же цвета - в данном случае наиболее светлого оттенка серого. После того как все участки данного цвета будут окружены "колоннами марширующих муравьев", как показано на рис. 9.48, нажмите клавиши Cmd/Ctrl+J, чтобы создать плавающую копию выделенной области на отдельном слое. Установите для этого нового слоя флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои).
- Повторите шаг 7 для остальных шести цветов, за исключением белого. В итоге вы получите семь расположенных поверх друг друга слоев с изображениями сложной конфигурации, каждое из которых будет залито единственным цветом. Сохраните изображение под именем grayvers.psd.
- Установите новые оттенки в качестве цветов градиентной заливки.
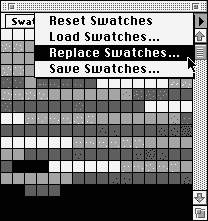
- Чтобы получить цвета, допустимые для использования на Web-узлах, откройте палитру Swatches (Каталог) и выполните в меню палитры команду Load Swatches (Загрузить каталог), как показано на рис. 9.49. Загрузите цветовую палитру Web-типа. Я поместил на сопровождающий книгу компакт-диск CLUT-таблицу, или таблицу цветовых образцов (от слов Color Look-Up Table), включающую 216<>опустимых в Web цветов и содержащуюся в файле под именем weblegal.aco. Это те же самые цвета, какие получаются при выборе варианта Web в раскрывающемся списке Palette (Палитра) окна диалога Indexed Color (Индексированный цвет). Создайте копии выбранных вами цветов в нижней строке палитры Swatches (Каталог) (при установке указателя мыши над пустой ячейкой палитры он приобретает вид ведерка с краской, позволяя выполнить заливку ячейки текущим основным цветом).
- Чтобы получить цвета, допустимые для использования на Web-узлах, откройте палитру Swatches (Каталог) и выполните в меню палитры команду Load Swatches (Загрузить каталог), как показано на рис. 9.49. Загрузите цветовую палитру Web-типа. Я поместил на сопровождающий книгу компакт-диск CLUT-таблицу, или таблицу цветовых образцов (от слов Color Look-Up Table), включающую 216<>опустимых в Web цветов и содержащуюся в файле под именем weblegal.aco. Это те же самые цвета, какие получаются при выборе варианта Web в раскрывающемся списке Palette (Палитра) окна диалога Indexed Color (Индексированный цвет). Создайте копии выбранных вами цветов в нижней строке палитры Swatches (Каталог) (при установке указателя мыши над пустой ячейкой палитры он приобретает вид ведерка с краской, позволяя выполнить заливку ячейки текущим основным цветом).

Рис. 9.48. Выделение оттенков серого цвета с помощью инструмента Magic Wand (Волшебная палочка)

Рис. 9.49. Загрузка каталогов с помощью меню палитры Swatches (Каталог)
СОВЕТ
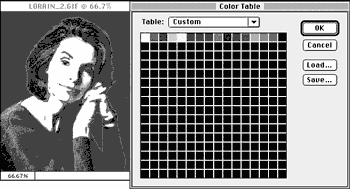
Можно создать собственную CLUT-таблицу, изменив цветовой режим изображения на Indexed Color (Индексированный цвет), применив палитру Web-типа в качестве источника цветовых оттенков, выбрав затем команду меню Image<> Mode<> Color Table (Изображение<> Режим<> Цветовая таблица) и сохранив созданную CLUT-таблицу на жестком диске.
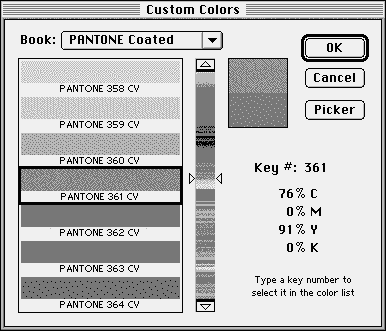
- Если вы планируете распечатывать графику в режиме четырехслойной печати, то смените цветовой режим на CMYK и выберите подходящие цвета из каталога Pantone (или из каких-то других коммерческих наборов цветов многослойной печати, поставляемых в составе Photoshop 4.0). Ориентируясь на печатные альбомы цветовых образцов, можно подобрать нужные оттенки, которые будут возникать именно при многослойной, а не при плашечной печати. Выпишите из альбома номера цветовых образцов и откройте окно диалога Color Picker (Выбор цвета), щелкнув на образце основного цвета на панели инструментов. Щелкните на кнопке Custom (Заказной), чтобы открыть каталог цветов PANTONE, как показано на рис. 9.50. При вводе номера образца он мгновенно выделяется в каталоге. В заключение щелкните на кнопке OK и поместите образец цвета в палитру Swatches (Каталог).

Рис. 9.50. Выбор цвета в окне диалога Custom Colors (Библиотеки цветов)
- Подобрав все нужные цвета, активизируйте поочередно каждый из монохромных слоев, проверяя, чтобы был установлен флажок Preserve Transparency (Сохранить прозрачные области). Выделите образец нужного цвета в палитре Swatches (Каталог). Нажмите клавиши Cmd+Delete (Mac OS) или Ctrl+Backspace (Windows), чтобы залить слой основным цветом. Проделав это со всеми одноцветными слоями, сохраните файл под именем lorain_a.psd.
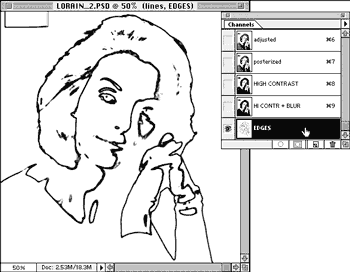
- Перейдите вновь к панели Channels (Каналы). Убедитесь в том, что активен канал #6, ADJUSTED, и скопируйте его содержимое в новый канал, #8, выбрав в меню палитры команду Duplicate Channel (Повторить канал). Снова с помощью команды Levels (Уровни) запустите функцию коррекции уровней, чтобы значительно усилить контраст изображения. Назовите полученный канал HIGH CONTRAST. Скопируйте содержимое этого канала в канал #9 и запустите фильтр Gaussian Blur (Размытие по Гауссу) с радиусом размывания 0,9 пикселя, чтобы слегка смягчить резкие края изображения. Назовите канал #9 именем HI CONTR + BLUR и, в свою очередь, скопируйте его содержимое в канал #10. Пока канал #10 активен, выберите команду меню Filter<> Stylize<> Find Edges (Фильтр<> Стилизация<> Выделение краев). Получится симпатичный штриховой рисунок женского лица. Запустите фильтр Gaussian Blur (Размытие по Гауссу) с радиусом размывания 0,9 пикселя, чтобы немного размыть резкие края изображения, и назовите этот канал EDGES, как показано на рис. 9.51.

Рис. 9.51. Канал EDGES после применения команды Filter <> Stylize <> Find Edges (Фильтр <> Стилизация <> Выделение краев)
- Загрузите канал #10, EDGES, в качестве выделенной области, щелкнув на имени этого канала в палитре Channels (Каналы) при удерживаемой клавише Cmd/Ctrl. Снова вернитесь к полноцветному изображению в канале RGB. Создайте новый слой и залейте его черным или другим контрастным цветом. Штриховой рисунок проявится на результирующем изображении. Попробуйте использовать для него различные цвета, поиграйте с различными уровнями прозрачности и режимами наложения пикселей. На приведенном ниже рис. 9.52 представлен результат ваших усилий на данном этапе упражнения.

Рис. 9.52. Портрет Лорэйн после двенадцатого шага упражнения
- Чтобы сделать изображение еще немного более привлекательным, можно добавить на новом слое цветовой фон. Кроме того, можно привнести в изображение дополнительные черты штрихового рисунка, загрузив в качестве выделенной области канал #9, HI CONTR + BLUR, и применив к этой области цветовую заливку на новом слое, названном LINES 2. Попробуйте поместить этот слой поверх всех остальных, установить флажок Preserve Transparency (Сохранить прозрачные области) и слегка раскрасить этот слой новым цветом с помощью кисти (рис. 9.53). Так как данный слой скрывает большую часть слоев, расположенных под ним, попытайтесь изменить степень его непрозрачности и испытайте действие различных режимов наложения пикселей. Полученный вариант изображения сохранен на компакт-диске под именем lorain_2.psd.

Рис. 9.53. Слой LINES 2
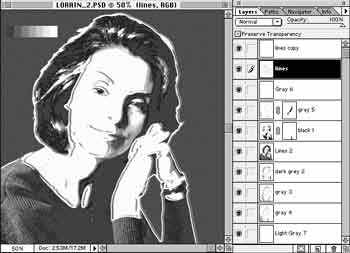
- Теперь мы приступим к настоящим экспериментам. Перетаскивайте различные слои изображения наверх очереди, чтобы посмотреть, как это повлияет на общий вид, а также попробуйте делать эти слои более прозрачными. Некоторые из слоев оставьте видимыми, а другие скройте от просмотра. Один из вариантов, которые можно получить в результате таких действий, показан на рис. 9.54.

Рис. 9.54. Итоговый вид портрета Лорэйн
СОВЕТ
Чтобы создать файл формата GIF без необходимости отказа от слоев или закрытия изображения-оригинала, выберите команду меню Image<> Duplicate (Изображение<> Создать копию). Установите флажок Merged Layers Only (Только совмещенные слои), чтобы создать копию со сведенными слоями, которую затем можно экспортировать в формате GIF89a, выбрав команду меню File<> Export<> GIF89 (Файл<> Экспорт<> GIF89).
Можно пойти в своих поисках еще дальше. Попробуйте продублировать штриховой контур изображения, сменить цвет дубликата и сдвинуть контур на несколько пикселей (рис. 9.55). Продублируйте слои и поэкспериментируйте с более фантастическими цветами. На этом пути можно зайти и в тупик, но в таком случае достаточно будет всего лишь вернуться к более ранней версии: слои в Photoshop - это вариант решения проблемы многоуровневых отмен.

Рис. 9.55. Вид портрета с добавленной копией слоя LINES
Дополнительные полезные
приемы стилизации
В ходе преподавания на курсах по изучению программы Photoshop в колледже College of Marin и взаимодействия с многочисленными коммерческими клиентами Роберт Догерти разработал определенное число многоцелевых "советов и секретов", соответствующих по содержанию предмету стилизации изображений под живопись. Некоторые из этих советов и секретов помещены ниже.
Живопись на текстурной основе
Этот метод был разработан, когда потребовалось создать иллюстрацию процессов эрозии скальных пород для телевизионной научной программы. Все начиналось с создания файла программы Photoshop 4.0 в режиме RGB, выполнения черновых набросков крупных фрагментов скальной поверхности, подверженной эрозии, с использованием песочных оттенков цвета, затенения расселин, проточенных потоками воды, и применения фильтра Add Noise (Зернистость) для придания изображению большей неоднородности. Тем не менее изображение в целом оставалось чересчур сглаженным (рис. 9.56). Скальная порода должна была выглядеть натурально, а в нашем распоряжении имелось лишь несколько видеокадров реальной горной породы при резком освещении прямыми лучами света. Имеющиеся изображения были слегка расфокусированными и обладали размытой цветовой гаммой, что исключало возможность непосредственного копирования, однако скальная текстура просматривалась достаточно отчетливо (рис. 9.57).

Рис. 9.56. Нарисованные скальные породы слишком гладкие

Рис. 9.57. Изображение текстуры скальной породы, сформированное устройством ввода видеосигнала
Было открыто несколько зафиксированных видеокадров и из каналов зеленого цвета (Green) скопировано достаточно графического материала для того, чтобы сформировать плитку повторяющегося текстурного узора, показанного на рис. 9.58.

Рис. 9.58. Текстура скальной породы в виде плитки узора
После повышения контраста была выполнена заливка полученной бесшовной текстурой альфа-канала, который затем был загружен в качестве выделенной области нарисованного изображения скалы. После создания временной выделенной области на основе черно-белого изображения в одном из каналов принятые по умолчанию установки параметров обеспечили преобразование темных участков в замаскированные (защищенные) фрагменты, а белых - в активные выделенные фрагменты изображения скальной текстуры. Это означает, что выделенные области соответствовали ярко освещенным участкам скальной текстуры. Затем было произведено переключение к полноцветному RGB-каналу изображения нарисованной скалы, а рамка выделенной области в виде "колонны марширующих муравьев" была скрыта нажатием клавиш Cmd/Ctrl+H. С помощью инструмента Dodge (Осветлитель) было выполнено осветление участков нарисованной скалы в пределах выделенных областей бликов текстуры скальной породы - это напоминало раскрашивание сквозь трафарет. Затем возникла идея, что можно сделать на базе этой же текстуры еще один трафарет, предназначенный для раскрашивания темных участков. Для этого выделенная область была сброшена, а затем в палитре Channels (Каналы) был продублирован канал текстурной маски. После этого была произведена инверсия цвета в новом канале (нажатием клавиш Cmd/Ctrl+I), содержимое канала было загружено в качестве выделенной области, "колонны марширующих муравьев" были скрыты от просмотра, и вновь был активизирован объединенный RGB-канал изображения. В итоге создавалась возможность применения инструмента Burn (Затемнитель), выбора подходящей кисти и добавления некоторых деталей темно-красного цвета путем раскрашивания сквозь маску, как показано на рис. 9.59. Применяя мягкую растушеванную кисть и графический планшет, чувствительный к нажиму, можно было накладывать текстурную окраску на исходное нарисованное изображение достаточно свободно и в интуитивном режиме, буквально "вылепляя" фантастически достоверные, со множеством естественных деталей формы скальной породы. Рисование аналогичной картины целиком вручную заняло бы дни - данный процесс потребовал лишь нескольких часов.

Рис. 9.59. Рисование сквозь маску текстуры скальной породы
Узорные заливки
Н
 иже описывается еще один секрет стилизации, ориентированный на придание изображениям типа портрета из файла lorain_2.psd более отстраненного от реальности и, хотелось бы верить, более интересного облика за счет использования повторяющихся образцов узора, накладывающегося на изображение, и заливки отдельных блоков изображения цветом. Откройте одну из плиток узора, сохраненных вами ранее или тех, что имеются на сопровождающем книгу компакт-диске. Для тренировки хорошо подойдет плитка узора tile_10.psd, показанная на рис. 9.60. Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение. Выберите команду меню Edit<> Define Pattern (Правка<> Определить образец) и проследите, чтобы слой изображения, к которому должна быть применена узорная заливка, был активен. Продублируйте слой, установите флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) и нажмите клавиши Shift+Delete/Backspace, чтобы раскрыть окно диалога Fill (Заливка). Выберите в раскрывающемся списке Use (Заполнитель) вариант Pattern (Образец), оставьте принятые по умолчанию значения режима наложения пикселей (Normal) и степени непрозрачности (100%) и щелкните на кнопке OK, чтобы заполнить непрозрачные области изображения фрагментами узора. После этого можно уменьшить степень непрозрачности слоя или изменить режим наложения пикселей в палитре Layers (Слои), чтобы увидеть эффект, оказываемый такими действиями на лежащий ниже слой оригинала изображения.
иже описывается еще один секрет стилизации, ориентированный на придание изображениям типа портрета из файла lorain_2.psd более отстраненного от реальности и, хотелось бы верить, более интересного облика за счет использования повторяющихся образцов узора, накладывающегося на изображение, и заливки отдельных блоков изображения цветом. Откройте одну из плиток узора, сохраненных вами ранее или тех, что имеются на сопровождающем книгу компакт-диске. Для тренировки хорошо подойдет плитка узора tile_10.psd, показанная на рис. 9.60. Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение. Выберите команду меню Edit<> Define Pattern (Правка<> Определить образец) и проследите, чтобы слой изображения, к которому должна быть применена узорная заливка, был активен. Продублируйте слой, установите флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) и нажмите клавиши Shift+Delete/Backspace, чтобы раскрыть окно диалога Fill (Заливка). Выберите в раскрывающемся списке Use (Заполнитель) вариант Pattern (Образец), оставьте принятые по умолчанию значения режима наложения пикселей (Normal) и степени непрозрачности (100%) и щелкните на кнопке OK, чтобы заполнить непрозрачные области изображения фрагментами узора. После этого можно уменьшить степень непрозрачности слоя или изменить режим наложения пикселей в палитре Layers (Слои), чтобы увидеть эффект, оказываемый такими действиями на лежащий ниже слой оригинала изображения.
Рис. 9.60. Плитка узора, выделенная целиком для определения образца
Частично прозрачные узоры
Образцы узора совсем не обязаны быть полностью непрозрачными. Имеется возможность помещать интересные экземпляры узора на свободные участки изображения (на прозрачный или пустой слой) и создавать из них плитки повторяющихся образцов наподобие показанной на рис. 9.61. При использовании таких плиток для заливки нового слоя изображения пустые участки узора образуют нечто напоминающее кружево, сквозь которое будет виден расположенный ниже слой (рис. 9.62). После этого можно создать еще один частично прозрачный слой с плитками узора иного размера и поместить его ниже или выше первого. Поскольку размеры двух узоров не совпадают, образуемая ими совместная картина выглядит гораздо менее регулярно, а следовательно, более реалистично.
Формирование областей с узорным рисунком
при помощи макетных групп
Чтобы создать на новых слоях изображения узорный рисунок, нет необходимости на самом деле заливать цветовые области лежащих ниже слоев узором. Вместо этого можно просто сгруппировать слои изображения, создав макетную группу, в

Рис. 9.61. Плитка узора с удаленными участками фона

Рис. 9.62. Слой, залитый повторяющимся узором
которой изображение самого нижнего (базового) слоя играет роль маски для всех лежащих выше слоев. Поместите слой с узором, который должен быть виден только в пределах некоторой маски, поверх базового слоя с формой, играющей роль такой маски. Затем щелкните на линии, разделяющей строки этих слоев в палитре Layers (Слои), при нажатой клавише Opt/Alt. Сплошная черная линия превратится в штриховую, а наименование базового слоя изобразится подчеркнутым шрифтом, как показано на рис. 9.63. Если дважды щелкнуть на строке самого верхнего слоя палитры Layers (Слои), то в появившемся окне диалога Layer Options (Параметры слоя) будет виден установленный флажок Groop with Previous Layer (Сгруппировать с предыдущим слоем). В данном случае слово "предыдущий" означает слой, лежащий на один уровень ниже данного в очереди слоев палитры Layers (Слои).

Рис. 9.63. Создание макетной группы слоев в палитре Layers (Слои)
Если требуется применить одну и ту же маску сразу к нескольким объектам, обеспечив их фигурную обрезку, то разместите эти объекты на отдельных слоях поверх базового слоя с маской и сгруппируйте их все, щелкая на линиях, разделяющих строки этих слоев в палитре Layers (Слои) при нажатой клавише Opt/Alt. Аналогичный прием можно использовать также для того, чтобы на пустом слое нанести произвольные, ничем не ограниченные мазки кистью, а затем сгруппировать слой с нанесенными мазками с базовым слоем, содержащим изображение-маску. Мазки в этом случае окажутся обрезанными ровно по границе маски и будут видны только в ее пределах. Попробуйте рисовать некоторыми из ранее созданных специальных кистей на слое, сгруппированном с изображением-маской, которое обеспечит передачу раскованности цветовых мазков, но ограничит их проявление строго определенной областью. Этот эффект наиболее ярко проявляется в том случае, если использовать один из двух контрастных цветов для нанесения мазков в пределах одной маски, а затем применить второй контрастный цвет, выбрав в качестве маски другой базовый слой. Границы масок будут в этом случае проявляться за счет того, что на них обрываются цветовые мазки.
Формирование областей с узорным рисунком
с помощью слой-масок
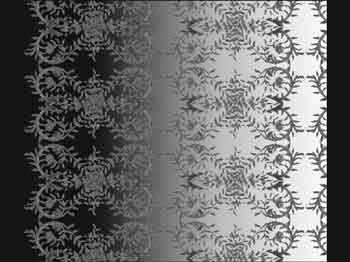
Если нужно сделать так, чтобы частично прозрачный узор принял форму (силуэт) изображения, присутствующего на другом слое, но при этом сам слой с опорным изображением требуется удалить, - создайте слой-маску. Для этого сначала загрузите слой с опорным изображением в качестве временной выделенной области, щелкнув на имени слоя в палитре Layers (Слои) при удерживаемой клавише Cmd/Ctrl. Затем активизируйте слой с узором, изображение которого должно быть замаскировано, и выберите команду меню Layer<> Add Layer Mask<> Reveal Selection (Слой<> Добавить слой-маску<> Показать область). Теперь будут видны только участки узора в пределах областей прозрачности слой-маски, и в то же время слой с изображением, послужившим основой для слой-маски, можно будет сделать невидимым или полностью удалить (рис. 9.64).

Рис. 9.64. Изображение повторяющегося узора постепенно угасает под действием слой-маски
Для получения эффекта, показанного на предыдущем рисунке, создайте новый слой и примените к нему градиентную заливку, выбрав инструмент Gradient (Градиент) и установив режим Foreground to Background (От основного к фоновому) в палитре Gradient Tools Options (Параметры инструмента Градиент), как показано на рис. 9.65. Затем загрузите этот слой в качестве временной выделенной области, активизируйте слой узора и выберите команду меню Layer<> Add Layer Mask<> Reveal Selection (Слой<> Добавить слой-маску<> Показать область).

Рис. 9.65. Слой-маска с градиентной заливкой
Движемся дальше
Вооружившись методами стилизации "под живопись", вы можете привнести в фотографию элементы одухотворяющей ее случайности, сделать очевидными следы касавшейся изображения живой руки художника (подобные мазкам кисти), создать картину целиком вручную и усилить визуальное впечатление от нее (если, конечно, умеете рисовать), или просто применить несколько проверенных приемов для создания выразительных эффектов на обычной фотографии. Это не живопись в прямом понимании, но нечто увлекательное, а лучше сказать - нечто такое, чего невозможно достичь никакими иными средствами.
Следующая глава приоткроет перед вами секреты наиболее сложной и многообещающей стороны программы Photoshop - ее способности создавать реалистичные фотографии мест, предметов и событий, которые никогда не существовали. Иными словами, вы узнаете о методах, необходимых для эффективной разработки композиций, известных как фотоколлажи и монтажи.
