Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Секреты графики
для Web-узлов
Вероятно, сегодня программа Photoshop чаще всего используется в целях создания изображений, инструментов-путеводителей и графических заставок для оформления узлов сетевой службы World Wide Web. Такой вывод следует не из какой-то официальной статистики: это с очевидностью демонстрируют результаты телеконференций, посвященных методам оформления Web-узлов, в ходе которых ссылки на программу Photoshop встречаются чаще любых других предметов обсуждения.
Эта глава отличается от остальных глав книги. В ней нет единого "практического" упражнения, которое связывало бы вместе различные типы графических компонентов Photoshop, способных помочь в разработке дизайна для Web-узлов. И вообще, оформление домашней Web-страницы - это задача для специального языка HTML (Hypertext Markup Language) или таких программ конструирования Web-страниц, реализующих метод "укажи и щелкни", как PageMill компании Adobe, FrontPage компании Microsoft или Fusion компании NetObects. Перечисленные программы являются предметом обсуждения во множестве других книг. Что касается данной главы, то она призвана показать вам, как строятся разнообразные типы графических элементов, предназначенных для импортирования на страницы Web-узлов.
Даже если вы не занимаетесь оформлением Web-страниц, велика вероятность того, что в какой-то момент вы захотите представить свои работы на страницах World Wide Web. А это значит, что со всех точек зрения оправдано заранее разобраться в том, каким образом можно вставить графику в HTML-документ (причем с требуемой эффективностью), в чем состоят специфические ограничения Web и каким образом эти ограничения можно обойти. Как вы узнаете по мере чтения данной главы, создавая Web-графику, нужно иметь в виду много разных обстоятельств - так много, что на эту тему также имеется целый ряд отличных книг. Однако в этой главе вы найдете достаточно материала, чтобы благополучно пуститься в самостоятельные изыскания.
Три главнейших обстоятельства, которые следует учитывать при разработке графики для Web-узлов, это скорость, скорость и еще раз скорость. Иными словами, вы должны приложить все силы к созданию графики, которая подгружалась бы по сети как можно быстрее, чтобы посетители вашего узла не были раздосадованы графическим оформлением в большей мере, чем проинформированы или развлечены с его помощью. Скорость загрузки в основном, хотя и не полностью, определяется размером графического файла, так что если вы добьетесь, чтобы размер изображений на Web-странице был минимально возможным и сведете к минимуму число используемых цветов, то получите файл меньшего объема, быстрее подгружаемый на броузеры посетителей узла. Вам еще предстоит удивиться тому, как много уловок "изобретено" для минимизации размеров графических файлов.
Форматы графики для Web-узлов
На сегодняшний день существуют только два формата графических файлов, распознаваемых достаточно большим числом Web-броузеров, что делает использование этих форматов оправданным: это GIF и JPEG. Хотя встречаются ситуации, когда трудно отдать предпочтение тому или иному формату, обычно довольно просто определить, какой тип формата следует применить для хранения конкретного изображения. Третий тип формата, PNG (Portable Network Graphic), был утвержден Третьим консорциумом World Wide Web (W3C), промышленной группой, разрабатывающей стандарты для WWW. Формат PNG имеет ряд явных преимуществ в сравнении с GIF и JPEG, однако пока что не распознается большинством широко распространенных программ-броузеров.
СОВЕТ
Как GIF, так и JPEG предоставляют возможность сделать так, чтобы графика начала появляться на Web-странице еще до того, как будет реально загружена целиком. В терминах формата GIF это называется "чересстрочной разверткой", а в терминах формата JPEG - "прогрессивной разверткой". Оба метода позволяют броузеру вначале прорисовывать изображение с низким разрешением, а затем повышать его качество по мере подкачки файла, тем самым существенно сокращая кажущееся время загрузки графики. Посетитель узла сразу видит достаточную долю содержащейся в файле информации, чтобы решить, стоит ли дожидаться окончательной загрузки изображения. Программа Photoshop 4.0 впервые поддерживает как чересстрочный формат GIF-файлов, так и прогрессивный формат JPEG. Не применяйте, однако, ни тот, ни другой метод для хранения и без того быстро загружающейся простой графики, так как данный эффект выглядит раздражающе, если графика загружается практически мгновенно.
Формат GIF
Формат GIF (Graphics Interchange Format) был введен компанией CompuServe в качестве первого формата для передачи и демонстрации графики через модемы. Основным ограничением GIF-файлов является их неспособность хранить и демонстрировать неиндексированные изображения, подготовленные в режиме True Color (16,8 миллиона оттенков) или High Color (32-64 тысячи оттенков). Иными словами, GIF-изображения должны состоять из 256 или меньшего числа цветов.
Сжатие файлов в формате GIF является сжатием без потерь. Это означает, что упаковка изображения никоим образом не сказывается на его качестве. При этом сжатие оказывается наиболее эффективным в тех случаях, когда в составе изображения имеются большие области однородной окраски с четко очерченными границами. И наоборот, сжатие по алгоритму GIF крайне неэффективно при наличии областей с градиентной окраской или случайным распределением цветовых оттенков, что имеет место при использовании различных методов настройки растра или сглаживания краев областей изображения.
Распаковка файлов, сжатых в формате GIF, требует минимальных затрат ресурсов центрального процессора, поэтому кажется, что GIF-файлы загружаются броузером быстрее, чем файлы формата JPEG, даже если размер последних меньше.
Когда следует использовать GIF-формат
Используйте GIF-файлы для хранения всех малоразмерных графических элементов: значков-ссылок, надписей и миниатюр. Исключение из данного перечня могут составлять файлы, содержащие необычно много цветов и тонких цветовых переходов. Лучшим советчиком в этом случае может служить эксперимент.
Применяйте формат GIF для хранения изображений любого размера, изначально состоящих из больших областей однородной окраски. Даже крупные изображения, относящиеся к данной категории, в формате GIF могут загружаться быстрее, чем при сжатии по алгоритму JPEG, вследствие тех временных затрат, которые необходимы компьютеру и броузеру на декомпрессию файлов. Кроме того, артефакты, вызываемые сжатием с потерями по JPEG, обычно более заметны там, где есть большие однородные цветовые области, и тем более там, где встречаются четкие геометрические границы цветовых областей.
Формат JPEG
JPEG - это аббревиатура названия Joint Photographic Experts Group. Как можно догадаться по полному наименованию, данный формат был разработан для того, чтобы эффективно хранить и передавать цветные фотографии с полным набором цветовых оттенков. Изначально формат JPEG применялся для того, чтобы фотожурналисты изданий, специализирующихся на опубликовании новостей, имели возможность сжать файлы своих цифровых фотоснимков до размера, пригодного для передачи с места событий в издательство через модем.
Формат JPEG приспособлен для хранения неиндексированных по цвету изображений, сформированных в режиме RGB с глубиной цвета True Color1. Степень сжатия файлов может меняться по решению пользователя. С учетом практического предела разрешения Web-графики в 72 точки на дюйм обычно можно выбирать очень высокую степень сжатия (до 100:1) без сколько-нибудь заметного ухудшения качества изображения. Однако все люди имеют разное представление о допустимом пороге ухудшения качества, так что воспринимайте упомянутый коэффициент только в качестве ориентира и пробуйте различные варианты, когда настанет черед выбирать коэффициент сжатия для ваших собственных изображений.
Формат JPEG имеет два существенных недостатка:
- Многократное сохранение файла в этом формате ведет к прогрессирующему ухудшению качества изображения. По этой причине никогда не архивируйте изображения в формате JPEG, если только речь не идет о носителях информации, доступной только для чтения, вроде компакт-дисков. Кроме того, искажения будут проявляться и в случае, если фото формата JPEG будет скомбинировано с изображением другого формата, а затем записано со сжатием.
- Изображения, сохраненные в формате JPEG, не могут иметь прозрачных областей.
СОВЕТ
Осторожно, ловушка! Имеется возможность применять сжатие по алгоритму JPEG при записи файлов в форматах, отличающихся от JPEG - например, в таком широко распространенном в системе Mac OS формате, как PICT. Однако ни одна из программ, ориентированных на работу с JPEG-файлами, и в частности, ни одна из программ-броузеров не способна правильно опознать и декомпрессировать PICT-файлы, сжатые по алгоритму JPEG. Для формата PICT и других, ориентированных на конкретную систему (Mac OS или Windows) форматов хранения изображений, таких как Metafile, перспективы дальнейшего применения неясны.
Когда следует использовать JPEG-формат
Определить ситуации, в которых целесообразно пользоваться форматом JPEG, легко. Применяйте данный формат во всех случаях, когда размер изображения по каждой из координат превышает 200 пикселей, а само изображение представляет собой полноценную цветную фотографию или образец художественной графики, включающий тонкие переливы цветов, наподобие тех, какие можно создать при помощи аэрографа или инструмента Gradient (Градиент).
1 Каждый из цветовых каналов R, G, B сжимается отдельно. Поэтому в формате JPEG могут храниться также полутоновые черно-белые изображения (такое изображение сжимается как один из цветовых каналов). - Примеч. ред.
Формат PNG
Двумя основными причинами изобретения формата PNG явились попытка преодолеть ограничения, присущие форматам JPEG и GIF, и стремление обойти возможные трудности, связанные с сохранением авторских прав при использовании формата GIF. Основным достоинством нового формата стала возможность использования любого числа битов на пиксель, характеризующего глубину цвета изображения, включая и дополнительную информацию, относящуюся к альфа-каналам. Другими словами, формат PNG позволяет хранить свободные от ореолов графические элементы произвольной формы с неискаженными гладкими кромками, "плавающие" над страницами Web-узлов.
Формат PNG эволюционирует столь быстро, что последние сведения о нем лучше всего искать на Web-серверах. Уважаемый всеми поклонниками формата PNG и в то же время веселый и забавный "Центральный источник текущей информации по формату PNG" располагается по адресу ссылка скрыта. Источником менее формальных сведений служит сервер ссылка скрыта. Наконец, электронную версию издания Cliff Notes можно найти по адресу ссылка скрыта.
Хотя на сегодняшний день Web-броузеры и не имеют встроенной поддержки формата PNG, соответствующие дополнительные модули имеются как для программы Netscape Navigator, так и для Microsoft Internet Explorer. Эти модули можно свободно скопировать на Web-узле ссылка скрыта или ссылка скрыта.
Возможности Photoshop по созданию
графики для Web-узлов
Программа Photoshop 4.0 была доработана по нескольким направлениям, обеспечивающим дополнительные преимущества при создании Web-графики. Возможно, одним из наименее очевидных для Web-дизайнеров преимуществ обладает такая новинка Photoshop, как палитра Actions (Операции). Графическое оформление Web-узла может включать десятки вариантов во многом сходных элементов, таких как треугольные кнопки перемещения или рамки для изображений требуемых размеров. Если, выполняя процедуру создания первого из однотипных графических элементов, вы запишете свои действия с помощью палитры Actions (Операции), то скорее всего сумеете в значительной мере автоматизировать процесс создания аналогичных образцов графики.
Последняя версия программы Photoshop способна сохранять изображения в формате PNG, который, будем надеяться, со временем станет стандартным для хранения растровой Web-графики.
В связи с тем, что Web-страницы часто содержат по нескольку образцов однотипных графических элементов, таких как миниатюры содержимого библиотек или кнопки перемещения, часто бывает важно согласовать их расположение, размер и обеспечить выравнивание. Очередная новинка - невоспроизводимые при печати линии сетки - обеспечивают большую помощь в решении этой задачи.
Использование координатной сетки Photoshop для макетирования графики
Поскольку единство дизайна и качественное макетирование графики важны для Web-страниц в той же мере, что и для страниц печатных изданий, правильнее всего осуществлять разработку графических элементов Web-страницы в едином файле программы Photoshop. Используйте линии сетки, чтобы контролировать процесс построения макета, и держите различные элементы графического оформления и их составные части на отдельных слоях изображения. В этом случае легко вносить изменения только в те элементы, которые требуют этого, и наблюдать влияние произведенных изменений на вид страницы в целом. Добившись требуемого качества макета и дизайна страницы, выполните следующие действия:
- Создайте копию изображения страницы и сведите ее слои.
- Выделите отдельный графический элемент с помощью инструмента Marquee (Область) и скопируйте его в буфер обмена.
- Откройте новый файл и вставьте в него изображение из буфера обмена.
- Закройте файл, сохранив его в нужном формате и в нужной папке диска.
- Повторите описанную процедуру для каждого графического элемента.
Упражнение в конце данной главы поможет вам проделать описанные действия шаг за шагом.
Теперь больше нет никакой необходимости загружать из отдельного внешнего файла палитру Photoshop, ориентированную на работу с программами-броузерами. Теперь программа Photoshop поставляется со встроенной палитрой подобного назначения. Ниже в данной главе мы обсудим способы использования такой палитры.
Наконец, если ваш компьютер во время работы с программой Photoshop подключен к сети Internet, то можно щелкнуть на кнопке Program Identifier (Программный идентификатор) в виде горизонтальной полосы с фирменным значком в верхней части панели инструментов. При этом Photoshop 4.0 установит сетевое соединение прямо с разделом Web-узла компании Adobe, посвященным программе Photoshop 4.0.
Что следует знать о графике для Web-узлов
Если вы рассчитываете создать графику, которая действительно обеспечит популярность Web-узла (возрастет число посетителей, узел будет все больше нравиться им, а представленная информация окажется все более действенной), то следует принять во внимание несколько моментов. Вот важнейшие из них: скорость загрузки, зависящая, прежде всего, от объема файла; физический размер изображения в пикселях; совместимость спектра цветов с палитрой броузера и потенциальная возможность эффективного повторного использования аналогичной графики в других местах этого же узла. В завершение имеет смысл попытаться применить одну из дополнительных служебных программ для уменьшения числа цветовых оттенков с целью дополнительного снижения объема файла. Каждый из упомянутых моментов в деталях рассматривается в представленных ниже разделах.
Скорость загрузки: уменьшение числа
оттенков цвета
Забавно, что два единственных графических формата, поддерживаемых аппаратно в рамках сервиса Web сети Internet, - GIF и JPEG - являются форматами точечной, или растровой, графики. В точечной графике (а именно такой тип изображений формируется в программе Photoshop) картинка представляет собой матрицу разноцветных точек - пикселей. Такой способ поточечного хранения графической информации является крайне неэффективным, поскольку для кодирования цвета каждого пикселя требуется 8 и более бит памяти, в зависимости от числа цветовых оттенков в составе изображения. При этом наименее эффективной является ситуация, когда на каждый пиксель изображения отводится по одному биту информации. Однако довольно пустословить: как бы то ни было, сегодня в рамках Web мы вынуждены иметь дело именно с точечной графикой.
В связи с этим возникает крупная проблема: большинство из тех, кто увлекается "серфингом" по сети Internet, пользуются модемами с пропускной способностью 28,8 кбод или еще меньше. При типовой пропускной способности сети Internet модему такого типа потребуется около 14 секунд для передачи одного типичного графического фрагмента объемом около 20 000 байт. "Четырнадцать секунд" - это звучит не так уж и плохо, однако если в составе страницы встречается полдюжины подобных графических фрагментов, то для загрузки такой страницы потребуется уже почти полторы минуты. Добавьте к этой странице еще фоновое изображение, анимацию и крупный графический заголовок - и потенциальные читатели смогут поспеть куда угодно до того, как увидят содержимое вашей страницы.
Разумеется, форматы GIF и JPEG уменьшают размер файла за счет сжатия графики. Но все равно, чем больше мер вы сами предпримете для сохранения минимального размера файла, тем эффективнее будет работать избранная схема компрессии.
Старайтесь применять везде, где это возможно, изображения с однородной окраской цветовых областей, так как такие изображения обычно содержат меньше оттенков. Очевидно, следует также стремиться к созданию надписей, логотипов и графических элементов-указателей, которые выглядели бы раскрашенными в полную гамму цветов, а на самом деле содержали немного цветовых оттенков.
СОВЕТ
Может статься, что вам покажется гораздо проще и удобнее разрабатывать фрагменты графического оформления Web-узлов с помощью программ векторной графики, таких как Flash компании Macromedia (недорогое, легкое в освоении даже для художников-непрофессионалов и в то же время мощное приложение по созданию анимаций), FreeHand этой же компании, CorelDRAW! или Adobe Illustrator. Все эти программы способны сохранять разработанную графику в одном из растровых форматов, воспринимаемых программой Photoshop 4.0. Некоторые из перечисленных программ, например Illustrator или FreeHand в их последних версиях, позволяют даже перетаскивать изображения из своих окон в окно программы Photoshop. Принципиальным преимуществом программ векторной графики является то, что создаваемые ими изображения допускают неограниченное масштабирование без потери качества, так что имеется возможность с легкостью отредактировать существующие векторные файлы и привести масштаб отдельных фрагментов в соответствие с размерами всей композиции. Но что еще более важно, вы можете полностью обесцветить изображение, чтобы впоследствии заново раскрасить его в программе Photoshop именно в те цвета, которые содержатся в определенной цветовой палитре.
Однако максимум того, что делается с помощью программы Photoshop для оформления Web-узлов, относится все же к обработке полноценных цветных фотографий, которые требуется представить в виде, максимально близком к оригиналу. Лучшее, что можно сделать с такими фотографиями для ускорения загрузки по сети, помимо их преобразования в миниатюры или "художественной" обработки с целью уменьшения числа цветовых оттенков, - это максимально уменьшить ширину и высоту изображения в пикселях.
СОВЕТ
Никогда не задавайте размеры изображения, которые превышали бы величину типичного окна программы-броузера - около 600 пикселей в ширину и 380 пикселей в высоту (не забывайте о том, что окно броузера содержит меню, панели инструментов и полосы прокрутки, занимающие часть экрана). Специальные исследования раз за разом показывают, что посетители Web-узлов не занимаются прокруткой изображения, чтобы просмотреть его целиком. Более того, хотя сегодня многие пользователи имеют дисплеи размером 800W600 пикселей и более, они предпочитают использовать дополнительное экранное пространство, чтобы держать открытыми окна нескольких программ, таких как программа электронной почты. Добавьте к этому еще и то, что крупное изображение будет требовать беспрерывной подкачки. Подводя черту, резюмируем, что точечные Web-изображения размером более 600W380 пикселей - это явно не лучший выбор.
Используйте для раскраски изображения как можно меньше цветов. Если фотография изображает сцену, выдержанную преимущественно в голубых тонах, вроде, скажем, облаков на небе или океанского пейзажа, то скорее всего вам удастся уменьшить число оттенков до общего количества, не превышающего 256, и обеспечить результат почти фотографического качества с помощью настройки растра.
Если изображение содержит области однородной окраски с четкими геометрическими границами, что типично для иллюстративной графики, штриховых рисунков или текстовых надписей, то имеется возможность сильно уменьшить количество использованных цветов. Изображения, подобные описываемым в данном разделе, почти всегда допускают использование индексированных цветов, которые, как вы помните, получили свое название благодаря тому, что снабжены индексами, определяющими место этих цветов в заданной цветовой палитре и позволяющими устанавливать связь каждого пикселя изображения с определенным цветом из такой палитры. Если вы хотите преобразовать изображение, загруженное в программу Photoshop, в формат GIF, то необходимо вначале преобразовать его в режим индексированных цветов (Indexed Color). Формат GIF требует, чтобы сохраняемый файл имел в своем составе не более 256 индексированных цветов.
Ниже приводятся два упражнения, по одному на каждый способ уменьшения числа оттенков с использованием индексированных цветов. Кстати говоря, производить подобное уменьшение числа оттенков следует, находясь в режиме RGB. Почему? Да потому, что цветовая модель RGB органически присуща графике Web-узлов, демонстрируемой на экранах RGB-мониторов, а также потому, что преобразование к индексированным цветам из режима CMYK может привести к неоправданным потерям цветовых оттенков. Следующие ниже упражнения позволят попрактиковаться с двумя типами цветовых палитр Photoshop: встроенной палитрой Web и адаптивной палитрой.
Встроенная палитра Web соответствует той палитре цветов, которая используется двумя наиболее популярными броузерами: Netscape Navigator и Microsoft Internet Explorer. Это индексированная палитра, содержащая только 216 цветов, так что оставшиеся цвета могут быть зарезервированы для использования системой Windows или самой программой-броузером.
В адаптивную палитру включаются цветовые оттенки, доминирующие в составе того изображения, которое преобразуется в режим индексированных цветов. Именно эту палитру следует использовать, когда решается задача преобразования к индексированным цветам фотографического изображения, так как в этом случае обеспечивается максимальная близость цветов палитры к цветовым оттенкам оригинала. Адаптивная палитра чаще всего используется совместно с режимом диффузного растрирования (Diffusion Dither).
Переключение в режим индексированных цветов
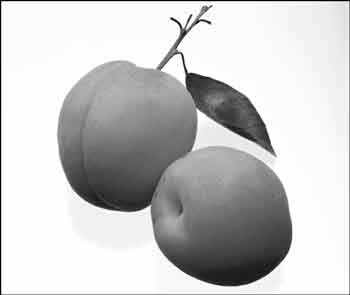
- Откройте файл peaches.psd, находящийся на сопровождающем книгу компакт-диске. Поскольку это изображение обладает сравнительно ограниченным спектром цветов (набор оттенков оранжевого в изображении персиков и оттенков зеленого - на листьях), оно хорошо подходит для экспериментирования с ограничением числа оттенков.
- Первое, что следует сделать, это проверить, помещается ли изображение в границы области размером 600х380 пикселей. Дважды щелкните на кнопке инструмента Marquee (Область). В палитре Marquee Options (Параметры области) выберите вариант Fixed Size (Фиксированный размер) в раскрывающемся списке Style (Тип). Введите величину 600 в качестве параметра Height (Высота) и 380 - в качестве параметра Width (Ширина). Оставьте принятые по умолчанию значения остальных параметров.
- Щелкните кнопкой мыши в пределах окна документа peaches.psd. Появится выделяющая прямоугольная рамка, которая автоматически очертит область размером 600W380 пикселей. Поместите указатель внутрь области и перетащите ее рамку, так чтобы охватить основные объекты снимка. Так как при этом не происходит потери никаких важных деталей, произведите первоначальное сокращение размера файла за счет обрезания краев снимка по границе выделенной области (выберите для этого команду меню Image <>Crop - Изображение <>Кадрировать). Результаты кадрирования представлены на рис. 12.1.

Рис. 12.1. Кадрированная фотография персиков
- Продолжим уменьшение размера файла за счет сокращения числа цветовых оттенков. Это можно было бы сделать в режиме RGB, выбрав команду меню Image <>Adjust <>Posterize (Изображение <>Коррекция д Постеризовать), но лучше перейти в режим индексированных цветов. Переключение в этот режим дает возможность дальнейшего сокращения глубины цвета до величины, меньшей 8 бит на пиксель - числа бит, необходимого для кодирования 256 оттенков цвета или градаций серого тона. Для переключения в режим индексированных цветов выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Появится окно диалога Indexed Color (Индексированный цвет), предлагающее набор вариантов уменьшения числа цветовых оттенков в составе изображения. В этом окне имеются раскрывающиеся списки Palette (Палитра), Color Depth (Глубина цвета) и Dither (Настройка растра), а также текстовое поле Colors (Цветов), назначение которых поясняется ниже в разделе "Параметры режима индексированного цвета". Впрочем, продолжим.
- Для начала выберите в раскрывающемся списке Palette (Палитра) вариант Web. Хотя при этом в раскрывающемся списке Color Depth (Глубина цвета) появится надпись Other (Другая), на самом деле в данном случае вы не можете задать произвольной глубины цвета. Посмотрим, что будет, если выбрать вариант None (Отсутствует) в раскрывающемся списке Dither (Настройка растра). Щелкните на кнопке OK, чтобы посмотреть на результат, но не забудьте нажать клавиши Cmd/Ctrl+Z для отмены операции прежде, чем выполните еще какое-либо преобразование. Полученное изображение выглядит в высшей степени постеризованным, то есть представленным в плакатной манере, без плавных переходов полутонов. Чаще всего такой способ стоит использовать для преобразования палитры изображений с однородными цветовыми областями, вроде логотипов или текстовых строк, потому что файлы формата GIF сжимаются в гораздо большей степени именно при наличии в изображении протяженных областей однородной окраски. Проблема преобразования цветовой палитры изображений с плавными переходами оттенков цвета, наподобие рассматриваемой фотографии персиков, состоит в том, что результат подобного преобразования выглядит откровенно раздражающе.
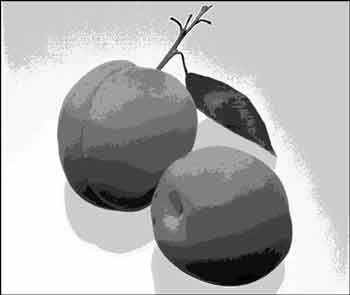
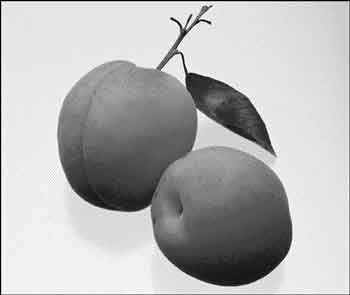
- Измените вариант настройки растра на Diffusion (Случайная) и щелкните на кнопке OK. На представленных ниже рисунках можно видеть изображение персиков как в случае отсутствия настройки растра (рис. 12.2), так и со случайной настройкой (рис. 12.3).

Рис. 12.2. Изображение персиков в режиме индексированых цветов при выборе палитры Web и варианта None (Отсутствует) для параметра Dither (Настройка растра)

Рис. 12.3. Изображение персиков в режиме индексированых цветов при выборе палитры Web и варианта Diffusion (Случайная) для параметра Dither (Настройка растра)
- После сохранения в формате GIF файл изображения, в котором настройка растра не применялась, занимает всего 21 Кбайт, в то время как файл изображения с настройкой растра оказывается объемом около 66 Кбайт - примерно втрое больше. Из этого можно извлечь первый урок: следует использовать однородную окраску элементов графики везде, где это возможно. В таком случае вам не придется применять настройку растра, чтобы придать изображению пристойный вид, и степень сжатия файла изображения окажется гораздо более высокой.
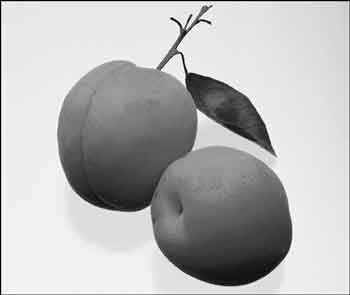
- Попробуйте теперь применить палитру Adaptive (Адаптивная). Адаптивные палитры включают в свой состав те цвета, которые реально присутствуют в изображении, так что в этом случае часто удается достичь большего сокращения числа оттенков, особенно в сочетании с использованием методов настройки растра. Перезагрузите оригинал изображения peaches.psd и выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). На этот раз укажите в качестве палитры вариант Adaptive (Адаптивная), установите параметр Color Depth (Глубина цвета) равным 5, а в списке Dither (Настройка растра) выберите вариант Diffusion (Случайная). В поле параметра Colors (Цветов) автоматически обозначится количество цветовых оттенков. Щелкните на кнопке OK. Хм-м, да это выглядит почти так же качественно, как в режиме с глубиной цвета в 8 бит на пиксель, однако размер файла оказывается всего 33 Кбайта - вдвое меньше. Результат преобразования можно видеть на рис. 12.4.
Если изображения, подобные рассмотренному, будут иметь меньший размер, что характерно для большей части графических миниатюр и декоративных элементов оформления домашних страниц, они после преобразования описанным выше способом будут выглядеть еще естественнее, поскольку маленькие файлы содержат мало пикселей и в любом случае могут включать лишь ограниченное число цветовых оттенков. Кроме того, человеческий глаз менее критичен к качеству маленьких по размеру изображений, так как взгляд скользит по ним слишком быстро. Назначение миниатюрных изображений часто состоит всего лишь в приглашении взглянуть на более крупную и представительную версию, если таковая вызывает интерес у зрителя, так что высокое качество для миниатюр не столь уж необходимо.

Рис. 12.4. Изображение персиков с глубиной цвета 5 бит на пиксель при случайной настройке растра
СОВЕТ
Можно добиться дальнейшего снижения числа оттенков цвета в палитре, хорошо согласующейся с палитрой типа Web (такой палитрой принято считать любую, которая содержит менее 216 цветов и не включает оттенков, не входящих в Web-палитру), вначале преобразовав изображение в режим индексированных цветов Web-палитры, затем вновь преобразовав его в режим RGB, а после этого опять выполнив преобразование в режим индексированных цветов, но уже с использованием адаптивной палитры при глубине цвета, соответствующей любому значению из диапазона между 3 и 8 пикселями.
Фильтр экспорта в формате GIF89a
Постойте! Это еще не все. Программа Photoshop 4.0 предоставляет еще один способ уменьшить число оттенков цвета: встроенный фильтр экспорта файлов в формате GIF89a (на самом деле, данный фильтр был встроен уже в программу Photoshop 3.05, однако та версия фильтра была еще настолько сырой, что многие из вас, вероятно, правильно сделали, подождав выхода версии 4.0). Этот фильтр предоставляет возможность просмотреть результат уменьшения числа оттенков до того, как файл будет сохранен. Если вам не понравится увиденное, то можно просто внести необходимые изменения.
Ниже приводится описание работы с данным фильтром шаг за шагом.
- Загрузите оригинал изображения peaches.psd с сопровождающего книгу компакт-диска. Если вы действительно хотите, чтобы фильтр экспорта файлов в формате GIF89a помог уменьшить число цветовых оттенков, то начните с изображения в режиме RGB (это именно тот режим, в котором было сохранено загруженное с диска изображение). Если вы используете не файл peaches.psd, а другое изображение, сформированное в цветовом режиме CMYK или LAB, то перед выполнением экспорта преобразуйте его в режим RGB.
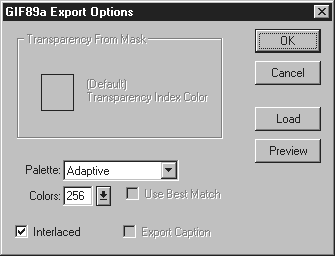
- Выберите команду меню File <>Export <>GIF89a (Файл <>Экспорт д GIF89a). Окно диалога, которое можно видеть на рис. 12.5, соответствует исключительно случаю экспорта файлов из режима RGB. Оставьте в раскрывающемся списке Palette (Палитра) вариант Adaptive (Адаптивная). Параметр Colors (Цветов) по умолчанию устанавливается равным 256.

Рис. 12.5. Окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a) в случае преобразования файлов из режима RGB
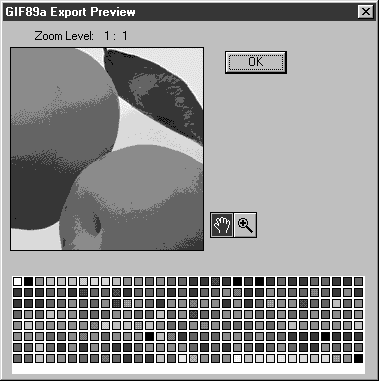
- Советую вам выполнить предварительный просмотр всех возможных вариантов числа цветов, начиная с максимально допустимого. Прекратите просмотр, когда результат станет неудовлетворительным по качеству, и вернитесь к предыдущему числу цветовых оттенков. Для просмотра щелкните на кнопке Preview (Просмотр). Появится окно диалога GIF89a Export Preview (Просмотр в формате GIF89a), показанное на рис. 12.6. Обратите внимание на то, что можно повышать детальность изображения в поле просмотра с помощью кнопки увеличения масштаба (по умолчанию масштаб составляет 100%), а также на возможность использования имеющегося в окне инструмента Hand (Рука) для прокрутки изображения в поле просмотра. Кроме того, ниже поля просмотра приводится палитра цветов, используемых после преобразования.

Рис. 12.6. Окно диалога GIF89a Export Preview (Просмотр в формате GIF89a)
- Продолжайте предварительный просмотр до тех пор, пока не понизите число цветов до минимально приемлемого количества, после чего щелкните на кнопке OK в окне диалога GIF89a Export Options (Параметры экспорта в формате GIF89a).
Параметры режима индексированного цвета
В предыдущих разделах были упомянуты параметры, наиболее часто используемые для снижения числа цветовых оттенков в режиме индексированного цвета. Для получения доступа к этим параметрам выберите команду меню Image д Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Ниже приводится краткое описание назначения каждого из параметров окна диалога Indexed Color (Индексированный цвет), начиная с вариантов выбора цветовых палитр раскрывающегося списка Palette (Палитра).
Палитра Exact (Точная). В этой палитре используются только цвета, в точности соответствующие цветам текущего изображения.
Палитра System (Macintosh) (Системная, Macintosh). При выборе данного варианта используется палитра цветов, встроенная в систему Mac OS, даже если работа ведется под управлением системы Windows. Это, однако, не лучший способ добиться того, чтобы разработанные в системе Windows изображения хорошо смотрелись после переноса на компьютер типа Macintosh. Если изображение не разрабатывалось изначально с применением данной палитры, то после преобразования может возникнуть неожиданное смещение спектра цветовых оттенков.
Палитра System (Windows) (Системная, Windows). В данном случае используется палитра цветов, встроенная в систему Windows. Подобно палитре операционной системы Mac OS, эта палитра также основывается на равномерной выборке цветов RGB-спектра, однако это иные цвета, чем в палитре системы Mac OS.
Палитра Web. Эта палитра содержит цвета, зарезервированные программами Netscape Navigator и Microsoft Internet Explorer для собственных нужд. При использовании данной палитры можно иметь все основания надеяться, что цвета из состава разработанного вами изображения будут правильно интерпретированы большинством броузеров сети. Однако если изображение типа красочной цветной фотографии сохраняется в формате JPEG, не стоит пытаться преобразовать цвета этого изображения к тем, которые могут воспроизводиться броузерами. Поскольку программы-броузеры сами по себе в большей мере подходят для выполнения достаточно достоверной настройки растра, чем Photoshop, то палитру Web имеет смысл применять только для преобразования изображений, сохраняемых в формате GIF.
Палитра Uniform (Равномерная). Выбор этого варианта ведет к формированию палитры, очень близкой по составу цветов к системным палитрам. Она содержит выборку цветовых оттенков, равномерно распределенных в пределах всего спектра, так что для любого цвета есть шанс найти в палитре достаточно близкий аналог. Имеется возможность задать число цветов в палитре: 8, 27, 64, 125 или 216 - в зависимости от выбранной глубины цвета.
Палитра Adaptive (Адаптивная). Эта палитра ближе всего стоит к рассмотренной выше палитре Exact (Точная). Адаптивная палитра включает в себя цветовые оттенки, которым соответствует окраска максимального числа пикселей изображения. Особенно полезной такая палитра оказывается в случае, когда один-два цвета занимают большую часть площади изображения. Например, на изображении огня большая часть пикселей имеет красный цвет.
СОВЕТ
Имеется возможность искусственно "сфокусировать" выбор цветов, выполняемый программой Photoshop 4.0 при формировании адаптивной палитры, выделив область изображения, включающую те оттенки цвета, которые должны преобладать в палитре.
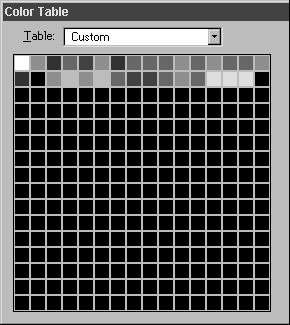
Палитра Custom (Заказная). Выбрав данный вариант, можно загрузить специальную, заранее заготовленную палитру цветов или создать новую "с нуля". При выборе заказной палитры программа Photoshop выводит на экран окно диалога Color Table (Таблица цветов), показанное на рис. 12.7. Далее можно либо выполнять индивидуальную правку цвета каждой ячейки палитры, либо щелкнуть на кнопке Load (Загрузить) для загрузки готовой палитры из файла.

Рис. 12.7. Окно диалога Color Table (Таблица цветов)
СОВЕТ
Чтобы воспользоваться палитрой, лежащей в основе какого-то существующего изображения, загрузите это изображение и выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). В раскрывающемся списке Palette (Палитра) появившегося окна диалога выберите вариант Custom (Заказная) и щелкните на кнопке OK. Когда появится окно диалога Color Table (Таблица цветов), щелкните на кнопке Save (Сохранить). Наконец, в окне диалога File Save (Сохранение документа) введите имя файла с расширением .act (Adobe Color Table). После этого можно будет загружать сохраненную палитру в качестве заказной при преобразовании того или иного изображения в режим индексированных цветов.
Палитра Previous (Предыдущая). Программа Photoshop 4.0 запоминает палитру, которая была назначена предыдущему файлу изображения, и позволяет загрузить ее для использования в текущем документе. Таким способом Photoshop предоставляет вам возможность преобразования вручную целой группы файлов. Если, однако, вам требуется преобразовать к одной и той же палитре десятки изображений, то делать это вручную становится чересчур утомительно. В этом случае подготовьте с помощью палитры Actions (Операции) операцию с применением команды пакетной обработки или воспользуйтесь специальным приложением типа программы DeBabelizer компании Equilibrium.
Color Depth (Глубина цвета). Этот раскрывающийся список дает возможность выбрать число бит, кодирующих цвет отдельного пикселя изображения, из следующего ряда значений: 3, 4, 5, 6, 7 или 8. Можно также выбрать вариант Other (Другая), который позволяет задать число цветов палитры в текстовом поле Colors (Цветов). В этом случае программа Photoshop 4.0 сама автоматически определяет, какую глубину цвета установить для обеспечения заданного числа цветов.
Colors (Цветов). Значение этого параметра однозначно связано с параметром Color Depth (Глубина цвета): задавая число цветов, вы тем самым задаете и глубину цвета.
Далее приводится описание параметров раскрывающегося списка Dither (Настройка растра).
Diffusion (Случайная). Выбор данного варианта вызывает смешивание на изображении распределенных случайным образом пикселей, окрашенных в цвета, соседствующие в палитре, что создает впечатление плавного перехода одного цвета палитры в другой и присутствия на изображении цветовых оттенков, которых на самом деле в палитре нет. Это всего лишь оптическая иллюзия, но действие ее может быть очень эффективным. Единственной опасностью применения случайной настройки растра является то, что алгоритмы сжатия изображений без потерь, используемые в форматах GIF или TIFF, оказываются гораздо более эффективными при наличии на изображении протяженных областей, состоящих из одинаковых по окраске пикселей. Растрирование изображения ведет к формированию гораздо большего по объему файла, чем при отсутствии растрирования, даже при том же самом составе цветов палитры.
Pattern (Матричная). Этот метод настройки растра действует только в том случае, если выбрана палитра System (Macintosh) (Системная, Macintosh). Метод матричной настройки растра подобен методу случайной настройки, однако пиксели разного цвета перемешиваются не случайным образом, а образуют некоторое подобие цветного узора.
None (Отсутствует). При выборе данного варианта Photoshop вообще не производит растрирования, а просто подставляет на место каждого оттенка ближайший к нему цвет из палитры. Если преобразованию подвергается полноценное цветное изображение, то при отсутствии растрирования результатом преобразования становится появление на изображении полос однородной окраски. С другой стороны, это наилучший метод преобразования изображений, имеющих протяженные однородные по цвету области, наподобие текстовых надписей или иллюстраций, импортированных из программ векторной графики.
Ограничение размера изображения в пикселях
Очевидно, что существует корреляция между размером изображения в пикселях и объемом файла изображения в байтах. Тем не менее по поводу физического размера картинки имеется ряд соображений, которые исходят из целевого назначения графики и позволяют уменьшить размеры изображения, не повредив достижению запланированных целей.
Итак, разрабатывайте элементы графического оформления Web-узла, такие как заголовки, кнопки, иллюстрации и изображения заднего плана, стараясь сделать их столь малого размера, какой допустим исходя из назначения данных элементов. Другими словами, избегайте гигантских, ослепительных заголовков. Если такие элементы все же действительно необходимы, то проследите, чтобы в их составе было всего два-три цвета и не применялась анимация. А если уж без анимации не обойтись, то ограничьте ее применение только частью заголовка или "шапки" страницы.
Самыми большими графическими элементами оформления являются фоновые изображения, поэтому всегда, когда это возможно, старайтесь избегать использования графики на заднем плане Web-страниц. Вместо этого применяйте заливку страницы однородным цветом, кодируя его на языке HTML или применяя соответствующую команду одного из редакторов Web-страниц, действующих по принципу WYSIWYG - "Что видишь, то и получаешь", наподобие Front Page или PageMill. В качестве уловки можно применять фоновые изображения, составленные из одинаковых плиток. Любой файл, сохраненный в качестве образца повторяющегося узора, вроде плитки с изображением сердца из ссылка скрыта, будет отлично работать в качестве фона Web-страницы. Ниже в этой главе будет показано, как можно создавать плитки узоров, имитирующих полосатый фон или градиентный фон. Говоря о градиентном фоне, не рассчитывайте на использование истинно градиентной окраски, особенно с применением нескольких цветов - в этом случае размер файла может оказаться непомерно большим.
Повторное использование графических файлов
Web-броузеры временно хранят копии тех графических файлов, которые уже загружены по сети, в специальных областях жестких дисков компьютеров пользователей. Такие области носят название кэш-памяти. Это означает, что если элемент графики уже появился на узле, его нет необходимости подгружать повторно. Если в составе графического оформления Web-узла имеются элементы, требующие многократного использования, наподобие кнопок перемещения или полос, то не забудьте использовать для них один и тот же файл графики (за счет ссылок на одно и то же имя).
Использование программ сжатия файлов
Абсолютно необходимыми инструментами для серьезного разработчика графики являются программы сжатия файлов, наподобие HVS Color или DeBabelizer.
Программа HVS Color
Программный модуль HVS Color - это подключаемый к программе Photoshop инструмент для манипулирования размером файла и цветовой палитрой Web-графики. Действие модуля HVS Color направлено на поиск наиболее подходящей и эффективной цветовой палитры путем анализа изображения в целом и использование этой информации для уменьшения объема файла. Такой подход приводит к отличным результатам, особенно в сравнении с менее эффективными встроенными средствами уменьшения числа цветов программы Photoshop.
Программа HVS Color 2.0 действует как фильтр, обеспечивая простоту использования. Для настройки результата от пользователя требуется совсем немного - выбрать глубину цвета, одну из интеллектуальных формул цветового расцвечивания (при этом подход, использующий чистые цвета без растрирования, оказывается более эффективным для сжатия изображения) и указать различные параметры выходного файла. Еще одним крупным достоинством программы HVS Color 2.0 является обеспечиваемая ею поддержка анимаций формата GIF. Теперь вы не только имеете возможность создавать суперпалитру (одну палитру на несколько изображений) для серии кадров - данная программа способна еще и предсказать время загрузки графики на компьютер конечного пользователя. Эта программа явно является важным и очень доступным по цене (не превышающей ста долларов) инструментом, который следует держать под рукой.
Программа DeBabelizer
Программа DeBabelizer компании Equilibrium - это внушающий почтение инструмент, который обязан входить в арсенал тяжеловесов компьютерной графики. Последняя новинка, версия DeBabelizer Pro, предназначена только для IBM-совместимых компьютеров, и с ее выпуском компания Equilibrium сумела одним ударом протолкнуть машины типа IBM PC в мир большой графики, ранее считавшийся безраздельной вотчиной компьютеров Macintosh. Программа DeBabelizer способна создавать суперпалитры, преобразовывать файлы различного типа в единый формат всего за одну операцию, автоматически переименовывать длинные списки файлов с соблюдением заданных соглашений об именах, а также настраивать размер всех файлов из указанного списка с целью их подгонки под любые заданные величины ширины и высоты. Имеется также инструмент для формирования последовательностей макрокоманд, придающий процессу создания макросов большую мощь и простоту по сравнению со случаем написания таких макросов вручную. Новая версия программы, предназначенная для системы Windows, вобрала в себя, как представляется, все лучшие черты версии 1.65 и объединила их с достоинствами системы Windows, превратившись в интуитивно понятный, интеллектуальный и очень производительный инструмент для манипулирования графикой. Если вам предстоит перелопачивать горы графики для использования ее в составе Web-узлов, то программа DeBabelizer способна сэкономить достаточно времени, чтобы вполне окупить собственную стоимость.
Версия программы DeBabelizer, предназначенная для компьютеров типа Macintosh, является поистине мощной, но имеет менее удобный и современный интерфейс. Компания Equilibrium обещала в ближайшее время выпустить Mac-версию программы с интерфейсом, аналогичным версии для системы Windows.
Классификация графики
Представляется, что, говоря о разрешении проблем, присущих исключительно Web-графике, будет проще запомнить, что следует делать в тех или иных случаях, если классифицировать графику по ее назначению или характеристикам. В следующих ниже подразделах описано несколько категорий графики, причем каждое описание сопровождается упражнением, показывающим, как можно создать тот или иной графический эффект.
