Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
СодержаниеЧто дает Photoshop 4.0 для анимации GIF-файлов Программы для анимации GIF-файлов Куда двигаться дальше |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Анимации
Существует множество программ анимационной графики, предназначенных для оформления Web-страниц, и программа Photoshop может вносить свой вклад в работу каждой из них, что дает возможность работать над кадрами анимации в том графическом редакторе, который наиболее подходит для данной задачи. Программа Photoshop часто используется для создания статических или "полустатических" элементов анимации, таких как заголовки, изображения заднего плана и "декорации" анимируемой сцены. Все, что требуется знать для создания подобных элементов, не несет на себе анимационной специфики. Так, например, основные сведения по созданию заголовков можно почерпнуть из главы 11, "Секреты создания текстовых эффектов", а информация о том, что необходимо знать при создании изображений заднего плана, рассыпана по всем главам данной книги.
С другой стороны, наиболее популярной разновидностью Web-анимаций (и единственной, которую способна воспринять большая часть широко распространенных сегодня программ-броузеров без помощи дополнительных модулей) являются анимации, хранящиеся в формате GIF-файлов. Анимированные GIF-файлы - это всего лишь "хранилища" упорядоченных статических кадров, воспроизводимых последовательно с заданной скоростью. Описания таких последовательностей кадров являются частью спецификации файла формата GIF89a. Этот формат позволяет указать некоторые характеристики анимации, такие как темп воспроизведения и число циклических повторений анимационной последовательности до ее остановки. Можно также управлять и рядом характеристик отдельных кадров - их расположением на экране, продолжительностью показа, а также тем, должен ли очередной кадр выводиться поверх предыдущего или заменять его на экране. Такие параметры позволяют создавать анимации, в большей мере похожие на настоящие слайд-фильмы.
Следует стараться сводить размер GIF-анимаций к минимуму. Помните о том, что посетитель узла обязан загрузить множество точечных изображений только для того, чтобы начать просмотр анимации, так что все сказанное ранее о скорости загрузки Web-графики многократно усугубляется, если речь идет об анимациях.
Что дает Photoshop 4.0 для анимации GIF-файлов
Три качественные особенности программы Photoshop 4.0 и одна из его новинок оказывают неоценимую помощь при создании GIF-анимаций. К числу этих особенностей относятся, в порядке важности, следующие: слои, каналы и координатная сетка. Упомянутой новинкой является, разумеется, палитра Actions (Операции).
Слои позволяют легко выполнять то, что составляет основу традиционной мультипликации, - снятие калек. Процедура снятия калек получила свое название от прозрачной бумаги - кальки, которую мультипликаторы накладывали поверх каждого готового кадра, чтобы правильно изобразить очередную фазу движения в следующем кадре. В последующем вместо кальки для тех же целей стала использоваться целлулоидная пленка.
Поскольку в программе Photoshop можно создать сколько угодно копий отдельного слоя изображения и иметь возможность одновременно видеть, что изображено на всех этих слоях вплоть до слоя заднего плана, оказывается очень легко сформировать последовательность кадров, имитирующих движение одного или нескольких объектов относительно фона. Можно также с легкостью создавать объекты с асимметричными движениями. Например, руки и ноги человека могут при воспроизведении движения перемещаться с разной скоростью. Или, скажем, объект должен двигаться в определенном направлении (вдоль заданной "траектории"), а части объекта должны при этом двигаться независимо от его перемещения в целом.
Если вы уже делали попытки создания анимаций, то знаете, что этот процесс быстро становится очень сложным. Неудивительно, что мультипликаторы из студии Диснея тратили годы упорного труда на подготовку перед тем, как достигали мастерства. Вот, однако, хорошая новость: наиболее эффективные Web-анимации - те, что проще и короче других. Очень удачную Web-анимацию можно создать, просто заставив объект растворяться или возникать в кадре методом наплыва, вращаться или скользить. Это можно сделать, даже будучи новичком.
Следующее упражнение заставит фотографию постепенно возникать на странице и так же постепенно исчезать. В этой анимации всего пять кадров, но она выглядит вполне представительно, поскольку кадры повторяются вновь и вновь.
- Откройте файл portrait.tif, находящийся на сопровождающем книгу компакт-диске. Чтобы упростить выравнивание отдельных элементов, это изображение имеет размер в два раза больше того, который оно должно иметь в итоге.
- Выберите команду меню Window <>Show Layers (Окно <>Показать Слои). В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). В появившемся окне диалога назовите слой Layer 1. Щелкните на строке слоя Layer 1 в палитре Layers (Слои) правой кнопкой мыши (используйте в системе Mac OS) и выберите команду Duplicate Layer (Повторить слой) в контекстном меню. Назовите новый слой Layer 2.
- Выделите слой заднего плана Background. Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение в окне документа. Нажмите клавишу D, а затем X, чтобы основным цветом стал белый. Затем нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Слой зальется белым цветом.
- Сделайте слой Layer 1 невидимым, щелкнув на значке Show/Hide Layer (Показать/Скрыть слой) в виде глаза, расположенном слева от наименования слоя в палитре Layers (Слои). В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). В окне диалога назовите слой Temporary. Залейте новый слой белым цветом, нажав клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows). Выключите все оставшиеся слои, щелкая на соответствующих значках Show/Hide Layer (Показать/Скрыть слой).
- Сделайте видимой сетку, чтобы облегчить точное размещение выделенных областей. Выберите команду View <>Show Grid (Вид <>Показать сетку), а затем - View <>Snap to Grid (Вид <>Привязать к сетке). Для целей этого упражнения нам потребуется создать полосатую структуру. Кстати говоря, можно использовать готовый узор из вертикальных полос, полученный методом сканирования фотографии или взятый из коллекции векторной графики; мы же собираемся научиться способу создания собственного аналогичного узора просто в целях общего развития.
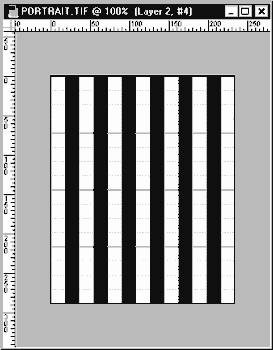
- Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Растяните высокую, вытянутую прямоугольную рамку, занимающую сверху донизу одну из полос координатной сетки. Затем нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Поместите указатель мыши внутрь выделенной области и перетащите выделяющую рамку вправо от черной полосы на расстояние, равное ее ширине. Вновь нажмите клавиши Cmd+Delete в системе Mac OS (Ctrl+Backspace в системе Windows), чтобы залить выделенную область черным цветом. Продолжайте аналогичные действия, пока весь слой не будет покрыт черными вертикальными полосами, как показано на рис. 12.17.

Рис. 12.17. Полосатая структура, нарисованная при помощи координатной сетки программы Photoshop в режиме Snap to Grid (Привязать к сетке)
- Убедитесь в том, что временный слой с наименованием Temporary все еще выделен. Переключитесь на палитру Channels (Каналы) и выделите канал зеленого компонента Green. В меню палитры Channels (Каналы) выберите команду Duplicate Channel (Повторить канал). Назовите новый канал #4.
- Снова переключитесь на палитру Layers (Слои). Проверьте, чтобы временный слой был выделен. Нажмите клавиши Opt+Delete в системе Mac OS (Alt+Backspace в системе Windows), чтобы залить выделенную область белым цветом. Далее этот слой будет использоваться только для того, чтобы заслонить лежащие под ним слои и позволить нам лучше видеть, что будет делаться на последующих шагах.
- Перейдите обратно к палитре Channels (Каналы). Выделите канал #4 и щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры. Вернитесь вновь к палитре Layers (Слои) и выделите слой Layer 2.
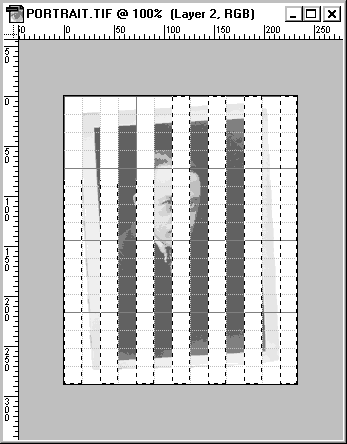
- Нажмите клавишу Delete/Backspace. Половина изображения в пределах выделенных полос будет стерта, как показано на рис. 12.18. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). Нажмите примерно пять раз клавишу Стрелка Вправо, а затем снова нажмите клавишу Delete/Backspace. Теперь от портрета останется еще меньше. Продолжайте указанные действия, пока от портрета не останется ничего.

Рис. 12.18. Портрет постепенно исчезает
- Удалите временный слой, перетащив его строку поверх кнопки Delete Current Layer (Удалить текущий слой) со значком в виде мусорного бачка. Откройте программу анимации GIF-файлов (некоторые из таких программ описаны ниже). Копируйте в программе Photoshop один слой изображения за другим и вставляйте их в последовательные кадры программы анимации.
Программы для анимации GIF-файлов
Имеется несколько недорогих или условно-бесплатных программ как для системы Mac OS, так и для Windows, предназначенных для создания GIF-файлов с прозрачными участками, чересстрочной разверткой и элементами анимации для оформления Web-узлов.
Среди программного обеспечения системы Mac OS наибольшей популярностью и наибольшим интеллектуальным совершенством обладает свободно распространяемая программа для создания GIF-анимаций GifBuilder компании Yves Piguet. Она проста в использовании, обладает большой гибкостью и имеет достаточно скромный интерфейс при всем богатстве фильтров, средств организации межкадровых переходов и обрезки кадров. Программа GifBuilder - лауреат еженедельного конкурса на лучшее приложение, проводимого журналом MacWorld (с рейтингом в пять баллов), и может быть загружена по сети.
В стадии разработки находится целый ряд других отличных программ для системы Mac OS: коммерческая программа WebPainter компании TotallyHip стоимостью 49 долларов (рассчитана на платформы обоих типов, однако Mac-версия явно лучше), программа Smart Debugging компании Maatschap Blom/Verweij (только для Mac OS, условно-бесплатная, 25 долларов) и GIFmation компании Boxtop Software (только для Mac OS, версии объемом 68 Кбайт и в PPC-резидентном варианте, 49 долларов).
Для использования в системе Windows рекомендуем программу GIF Construction Set компании Alchemy Mindworks - это простое, эффективное и быстрое средство для создания GIF-анимаций, которое выглядит достаточно сложно, но требует, по утверждению разработчиков, "меньше навыков для использования, чем некоторые марки стиральных порошков". Пока в интерфейсе этой программы остается несколько элементов, идущих вразрез с интуитивными догадками об их назначении, вклад данной программы в повышение оригинальности оформления Web-узлов будет нарастать по экспоненциальному закону по мере ее освоения. Загрузите демонстрационную версию по сети и испытайте ее - она того стоит!
Программа GIF Animator компании Microsoft составляет достойную конкуренцию приложению GIF Construction Set, которое на сегодняшний день является, вероятно, самым распространенным среди GIF-аниматоров, работающих в системе Windows. Программный продукт компании Microsoft снабжен очень понятными и исчерпывающими инструкциями, доступными на Web-узле компании, что не часто встречается среди свободно распространяемых программ. И хотя все перечисленные программы анимации выполняют практически одни и те же функции с почти одинаковой простотой, тем не менее программа GIF Animator слегка выделяется из общего ряда: если вы пользуетесь операционной системой Windows 95, то эта программа позволит осуществлять обработку анимаций без вашего вмешательства, давая возможность вздремнуть.
Программа Web Animator компании Ulead - это "умное" Windows-приложение, являющееся достойным представителем конкурентоспособной и изящной программной продукции, выпускаемой компанией Ulead. Можете загрузить демо-версию программы с Web-узла компании и самостоятельно посмотреть на то, чем программы Ulead приковывают взгляд. Это программное средство получило блестящие отзывы в целом ряде обзоров, ему также был присвоен приз редактора журнала PC Magazine. Если вы интересуетесь программами, отличающимися от традиционного большинства, то это приложение рассчитано на вас.
Куда двигаться дальше
В этой главе мы рассмотрели основы использования программы Photoshop для разработки графики в целях оформления Web-узлов. Наиболее критичными моментами, которые не следует упускать из виду при подготовке изображений к демонстрации в сети, являются физический размер файла, совместимость палитры цветов с возможностями типового броузера, а главное - скорость загрузки изображения. Данная глава должна была научить вас, как можно обходить названные ограничения, сохраняя бескомпромиссную позицию автора графических произведений. Вы узнали о методах манипулирования цветовыми палитрами и управления другими аспектами внешнего вида изображений, призванными служить созданию выразительной и содержательной Web-графики. Правильный выбор формата файлов (GIF, JPEG, а в недалеком будущем - PNG) и добросовестно разработанный макет Web-страницы, несомненно, должны произвести впечатление на посетителей узла и донести до них требуемую информацию. Наконец, теперь вы сможете привнести некоторую живость в обычные изображения при помощи одной из рассмотренных выше замечательных и несложных программ, предназначенных для создания GIF-анимаций, - эти программы можно загрузить по сети.
