Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Секреты создания
текстовых эффектов
Программа Photoshop, по-видимому, служит краеугольным камнем на сложном пути редактирования изображений и манипулирования ими для всех, кто занимается издательским делом, цифровой фотографией, системами мультимедиа или любой другой отраслью компьютерной графики. Когда вы разглядываете интересные, красивые, а часто и причудливые иллюстрации на страницах Web-узлов, книг, журналов или компакт-дисках, вы должны знать, что все эти изображения - не более чем набор пикселей, нанесенных, вероятнее всего, на "холст" программы Photoshop. Однако мощь и чудесные возможности Photoshop не ограничиваются одними изображениями. Иногда одно слово стоит множества картинок. В этой главе мы рассмотрим универсальные возможности программы Photoshop применительно к созданию текстовых эффектов.
Вообще говоря, программа Photoshop позволяет применять к текстовым объектам те же самые эффекты, что и к картинкам. При разработке надписей для Web-страниц, экспериментировании с фильтрами или подготовке готового материала к печати в силе остаются все те правила, которые действуют по отношению к графике. Даже если текстовая надпись была создана в другом, основанном на векторной графике приложении, например в программе Adobe Illustrator, Photoshop выполнит растрирование текста в процессе его импорта. Хотя текст, представленный в растровой форме, редактировать сложнее, программа Photoshop позволяет применять к текстовым строкам такие эффекты, какие невозможно реализовать в векторных приложениях типа FreeHand или Illustrator.
В начале этой главы мы рассмотрим базовые операции по вводу и редактированию текста в растровой программе, какой является Photoshop. В следующем разделе будут описаны действия по перемещению текстовых объектов, позволяющие точно разместить и обеспечить должный внешний вид строк текста в составе изображения. В заключительной части главы по отдельности обсуждаются те текстовые эффекты, к которым наиболее часто приходится обращаться при оформлении графики: тени, отбрасываемые текстовой строкой на задний план сцены; различные приемы заливки символов; создание просвечивающего текста; имитация впечатления, что текстовая строка плавает в пространстве; эффект неонового свечения символов текста; размывание текстовых строк, имитирующее их быстрое движение; повторяющиеся узоры из текстовых строк. Как и большинство глав данной книги, эта глава завершается практическим упражнением, демонстрирующим возможность применения различных трехмерных эффектов для достижения привлекательного результата.
Ввод текста
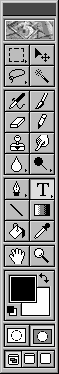
При вводе нового текста программа Photoshop предоставляет пользователю две возможности. При выборе инструмента Type (Текст) вводимые символы окрашиваются в основной цвет, который устанавливается с помощью образца в нижней части панели инструментов. (Чтобы в качестве основного и фонового цветов установились принятые по умолчанию черный и белый, щелкните на маленьком значке, изображающем цветовые образцы в миниатюре и расположенном левее и ниже самих образцов, или нажмите клавишу D.) При этом Photoshop автоматически помещает вновь вводимый текст на новый слой. В противоположность этому, выбор инструмента Type Mask (Текстовая маска) на раскрывающейся панели инструмента Type (Текст) ведет к созданию только выделяющей рамки по границам символов текста, которая не заливается цветом и располагается на текущем активном слое. Это очень удобно для переноса на новый слой той части изображения, которая попала в пределы выделенной области, представляющей собой текстовую строку. На новом слое такую строку можно затем обрабатывать с использованием любых команд программы Photoshop. Для переноса содержимого текстовой маски на новый слой поместите указатель в пределы выделяющей рамки и щелкните правой кнопкой мыши (используйте в системе Mac OS), а затем выберите команду Layer Via Copy (Создать слой копированием) в контекстном меню. Вместо выбора инструмента Type Mask (Текстовая маска) можно при выбранном инструменте Type (Текст) щелкнуть на кнопке Quick Mask Mode (Режим "Быстрая маска"), расположенной на панели инструментов сразу же под образцами основного и фонового цветов, справа (рис. 11.1).
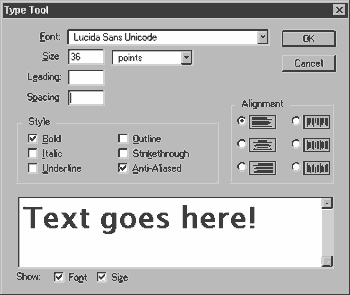
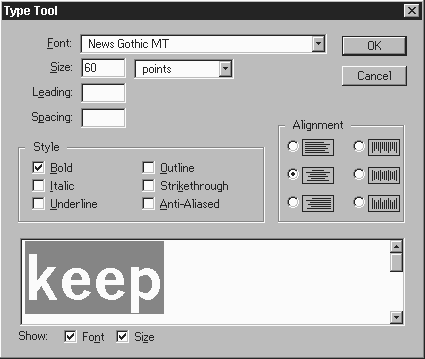
Для ввода текста выберите инструмент Type (Текст) со значком в виде заглавной буквы "T" и установите указатель инструмента в ту точку изображения, где должна появиться текстовая строка. После щелчка кнопкой мыши появится окно диалога Type Tool (Текст), показанное на рис. 11.2. Введите текст в поле белого цвета в нижней части окна. Заметьте, что в поле ввода текста имеется возможность видеть разницу в типах (гарнитурах) и размерах (кеглях) шрифтов, если установлены два флажка группы Show (Показывать): Font (Гарнитура) и Size (Кегль), расположенные ниже поле ввода. Установка этих флажков позволяет уже в процессе ввода видеть, как будет реально выглядеть текстовая строка.

Рис. 11.1. Вид панели инструментов после щелчков на кнопках Type (Текст) и QuickMask Mode (Режим "Быстрая Маска")

Рис. 11.2. Окно диалога Type Tool (Текст)
Параметр Leading (Интерлиньяж) управляет интервалом между строками текста. Интерлиньяж отсчитывается от базовой линии одной строки до базовой линии другой и может принимать любое значение в интервале от 1 до 1000 пунктов или пикселей - вид единиц измерения выбирается в раскрывающемся списке параметра Size (Кегль). Величина интерлиньяжа, принимаемая по умолчанию, зависит от размера шрифта. Можно также управлять величиной межсимвольного интервала, задаваемого параметром Spacing (Кернинг), который может меняться в диапазоне от -99,9 до 999,9 через одну десятую долю дюйма. Принимаемая по умолчанию величина кернинга также зависит от размера шрифта.
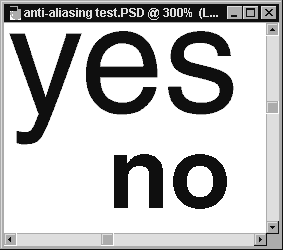
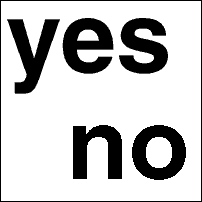
Пять параметров-флажков группы Style (Начертание) - Bold (Полужирный), Italic (Курсив), Underline (Подчеркнутый), Outline (Контур тени) и Strikethrough (Зачеркнутый) - должны быть знакомы тем, кто имел дело с текстовыми процессорами; в программе Photoshop эти режимы действуют совершенно аналогичным образом. Шестой флажок, Anti-aliased (Сглаживание), вероятно, придется использовать довольно часто, за исключением случая работы со шрифтом слишком маленького размера, когда сглаживание вызывает размывание символов. Коротко говоря, сглаживание обеспечивает более плавный переход от края символа к окружающему фону, помещая на границе перехода дополнительные пиксели промежуточных оттенков между цветами символов и фона. При этом и сама граница символов приобретает более сглаженный вид. Будьте, однако, осторожны, применяя сглаженный текст. При совмещении или сведении слоя такого текста со слоем заднего плана в выделенную область, соответствующую текстовой строке, будут включены пиксели фона, лежащие на границе символов. Если после этого изменить фон по сравнению с тем, какой использовался при создании текста, то на кромке символов появится ореол (вспомните о "синдроме раздражающего ореола" - UHS). Примеры текста со сглаживанием краев символов и без него приведены на рис. 11.3 и 11.4.

Рис. 11.3. Символы текста со сглаживанием (вверху) и без сглаживания (внизу) при увеличении в 300%

Рис. 11.4. Символы текста со сглаживанием (вверху) и без сглаживания (внизу) при увеличении в 100%
СОВЕТ
Оформляя надписи для домашней страницы Web-узла, в целях универсальности лучше не применять сглаживания текста - в этом случае его можно помещать на любой фон, не опасаясь появления ореола. Если, однако, все же требуется создать текст со сглаживанием, например, для использования в качестве столь популярной на Web-страницах плавающей строки, то просто подготовьте строку текста именно на том фоне, какой имеет Web-страница, при установленном флажке Anti-aliased (Сглаживание). В этом случае текст не только будет выглядеть сглаженным и плавно переходящим в окружающий фон, но и приобретет столь оригинальное впечатление строки, плавающей над фоном.
Параметры группы Alignment (Выравнивание) окна диалога Type Tool (Текст) обеспечивают дополнительную гибкость при макетировании текста. Взгляните на значки переключателей этого раздела на рис. 11.2. Устанавливая соответствующий переключатель левой колонки, можно управлять выравниванием по горизонтали, а правой - по вертикали. Верхний ряд переключателей обеспечивает привязку начала строки к точке, в которой выполняется щелчок кнопкой мыши, по горизонтали (левый переключатель) или по вертикали (правый переключатель). Установка переключателей среднего ряда вызывает центрирование строк текста относительно точки ввода по горизонтали или вертикали. Наконец, переключатели самого нижнего ряда обеспечивают выравнивание концов строк вводимого текста по точке ввода.
Смещение фрагментов текста
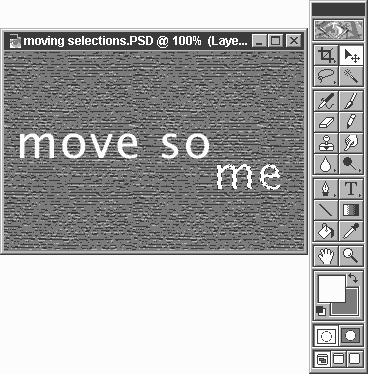
Как после ввода текста выполнить его тонкую настройку с требуемыми параметрами, чтобы придать строке именно тот вид, который соответствует замыслу композиции? Это неплохая возможность проявить свое мастерство владения разнообразными инструментами программы Photoshop. Вероятно, одним из наиболее важных инструментов в данном случае является инструмент Move (Перемещение). Для его активизации нажмите клавишу V. Если текст находится на отдельном слое или по контуру символов все еще "маршируют муравьи", для настройки положения текста достаточно просто перетащить его с помощью инструмента Move (Перемещение). При выбранном инструменте Move (Перемещение) для управления указателем мыши можно использовать клавиши со стрелками. Для манипулирования частью текстовой строки выделите ее при помощи инструментов Lasso (Лассо) или Marquee (Область), а затем переключитесь на инструмент Move (Перемещение) и перетащите выделенные символы, как показано на рис. 11.5 (при этом выделенными окажутся только символы, так как на слое, где они размещаются, больше нет пикселей). Помните, что если не выбрать инструмент Move (Перемещение), то перемещаться будет только рамка выделенной области, а не сама текстовая строка.

Рис. 11.5. Перемещение выделенной части текстовой строки с помощью инструмента Move (Перемещение)
Программа Photoshop имеет два средства "ручного" управления перемещением текста. Чтобы точно переместить фрагмент текста с шагом в один пиксель, выделите подлежащую перемещению область, активизируйте инструмент Move (Перемещение) и нажимайте клавиши со стрелками. В ответ на каждое нажатие выделенные символы текста будут перемещаться в соответствующую сторону ровно на один пиксель. Если нужно переместить только один символ, при его выделении прямоугольной рамкой будьте очень внимательны и не допускайте попадания в выделенную область соседних символов. Этим же способом можно перемещать отдельную часть слова.
Еще один отличный прием позволяет перемещать текстовые строки только вдоль одного из фиксированного набора направлений с шагом в 45°, обеспечивая при этом сохранение традиционно точного типографского начертания символов. Для осуществления такого выровненного перемещения сначала выделите нужную часть строки. После активизации инструмента Move (Перемещение) удерживайте клавишу Shift и перетаскивайте строку. При этом перемещение будет допустимо только вдоль направлений, исходящих из точки первоначального расположения строки с шагом в 45°. Иными словами, перетащить строку можно будет только строго по горизонтали, строго по вертикали или по диагонали, ориентированной под углом в 45°.
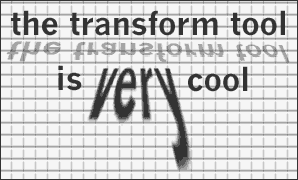
Следующим способом настройки требуемого положения и ориентации текстовых строк на "холсте" изображения является использование функций подменю Transform (Преобразование) для воздействия на масштаб, поворот, наклон текста, для произвольного и перспективного искажения его пропорций или зеркального отражения текстовых строк, как показано на рис. 11.6. В программе Photoshop 4.0 функции преобразований специально усовершенствованы, так что маркеры габаритной рамки преобразования можно многократно перетаскивать до того, как преобразование будет реально применено к текстовой строке. Это обеспечивает отличные возможности для предварительного просмотра возможных результатов - вы видите, что примерно получится, еще до фактического воздействия на оригинал. Не забывайте, однако, что текст в программе Photoshop представляет собой всего лишь матрицу пикселей, так что преобразования могут привести к недопустимому искажению деталей.

Рис. 11.6. Текстовая строка после пименения к ней различных преобразований
Чтобы применить то или иное преобразование, щелкните в палитре Layers (Слои) на строке слоя, содержащего текст, при удерживаемой клавише Cmd/Ctrl для выделения всех текстовых символов. Появится выделяющая рамка, охватывающая символы текста точно по их границам. После этого можно применить или команду Layer <> Free Transform (Слой <> Произвольное преобразование), или команду Layer <>Transform (Слой <> Преобразование). На мой взгляд, предпочтительнее команда Free Transform (Произвольное преобразование), поскольку она позволяет задать цепочку преобразований до того, как их результаты будут реально визуализированы, тем самым сильно снижая опасность искажений. Перейти к использованию команды Free Transform (Произвольное преобразование) можно и напрямую, без обращения к меню, активизировав слой, подлежащий преобразованию, и нажав клавиши Cmd/Ctrl+T. Это дает возможность притупить к делу мгновенно! Для преобразования части текста просто выделите ее и выполните описанные действия.
Есть еще один способ выполнить за один прием несколько преобразований, но с гораздо большей точностью - это команда меню Layer <> Transform <> Numeric (Слой <>Преобразование <> Численное). Она вызывает окно диалога, позволяющее ввести точные значения параметров для каждого типа преобразований, а затем выполнить их все за один прием после щелчка на кнопке OK. Те преобразования, параметры которых будут иметь нулевые значения, не окажут никакого влияния на результат, что позволяет легко выполнять за раз только один или два типа преобразований, если это все, что требуется.
Текстовые эффекты в программе Photoshop
Текст в составе изображения может поразительным образом изменять идею композиции, визуальный образ, создаваемое ею ощущение и вызываемые мысли за счет применения к нему несложных в осуществлении текстовых эффектов программы Photoshop. В этом разделе перечисляются простые процедуры, которые позволят придать "изюминку" текстовым объектам. Вы сможете убедиться, что для создания собственных авторских эффектов пригодятся как отдельные части этих процедур, так и их комбинации.
СОВЕТ
Программа Photoshop воспринимает текстовые строки как элемент графики, также должны относиться к ним и вы. Корректный текстовый образ играет очень важную роль в придании завершенности вашему графическому посланию, адресованному зрителю. Выбирайте такой шрифт и такие графические эффекты, которые органически соответствовали бы содержанию композиции. Смело применяйте фильтры, смешивая результаты их действия. Пытайтесь найти заменители примелькавшимся эффектам и иные пути достижения оригинальных результатов - например, мне кажется предпочтительным применять растушевку кромок вместо их сглаживания. Помимо всего прочего, внимательно всматривайтесь в графическое окружение текстовых строк и ищите то, что нравилось бы именно вам. Не забывайте только следить за тем, чтобы в ходе творческих поисков текст не утратил читаемость.
Тень, отбрасываемая на задний план сцены
Отличный способ придать тексту ощущение глубины и "приподнятости" над плоскостью изображения - это изобразить отбрасываемую им тень. Тени, отбрасываемые текстом на задний план снимка, настолько просты в реализации и настолько эффективны в своем действии, что постепенно превратились в клише. Поэтому старайтесь ограничить применение данного эффекта только теми случаями, когда действительно требуется заставить текст выглядеть так, будто его строка "подпрыгнула" над страницей.
- Создайте строку текста с помощью инструмента Type (Текст), в результате чего она автоматически появится на отдельном прозрачном слое, или перенесите на новый слой маску текста, созданную инструментом Type Mask (Текстовая маска). Такой слой также будет автоматически иметь прозрачный фон.
- Продублируйте текстовый слой и проверьте, чтобы слой-дубликат был выделен в палитре Layers (Слои), на что указывает инверсная окраска его строки.
- Постройте плотно облегающую текстовые символы рамку выделенной области, выбрав команду меню Select <> Color Range (Выделение <> Цветовой диапазон), установив указатель в виде пипетки на прозрачную фоновую область слоя и щелкнув кнопкой мыши. Такой метод обеспечивает выделение в том числе и внутренних областей таких символов, как "e" или "A".
- Выберите команду меню Select <> Feather (Выделение <> Растушевка) и настройте растушевку так, чтобы ее радиус равнялся нескольким пикселям (конкретное значение будет зависеть от размера шрифта и разрешения изображения). Примените к активной выделенной области заливку черным цветом с 60-процентной непрозрачностью.
- При выделенном слое тени выберите инструмент Move (Перемещение) и используйте клавиши со стрелками, чтобы сместить тень по отношению к текстовой строке, как показано на рис. 11.7.

Рис. 11.7. Текст, отбрасывающий тень на задний план сцены
В следующих разделах приведено описание эффектов, считающихся наиболее полезными при оформлении текста.
СОВЕТ
Эффекты текстовой графики безопаснее и проще всего создавать и хранить в отдельных файлах. Закончив создание эффекта, примените подходящую методику выделения для изоляции изображения текстовой строки на отдельном слое, а затем сохраните это изображение в файле формата PSD, чтобы зафиксировать слои. Открыв впоследствии этот файл, можно будет перетащить текстовый слой в окно любого другого изображения, где он займет подобающее место.
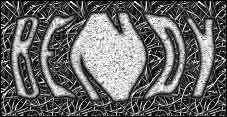
Заливка узором или текстурой
Чтобы придать тексту действительно оригинальный вид, примените к нему заливку узором или текстурой. Советы по созданию собственных текстур и узоров подробно описаны в главе 8, "Секреты имитации текстур и создания узоров". Ниже описывается простая процедура текстурной заливки текстовой строки, изображенной на рис. 11.8.
- Во-первых, залейте задний план изображения любой текстурой на свое усмотрение. Если вы владеете пакетом программ Kai's Power Tools, то найдете в программе Texture Explorer несметную сокровищницу различных текстур.
- Введите какой-либо текст и разместите его должным образом на плоскости изображения. Затем выделите строку символов и примените к ней фильтр Pinch (Дисторсия), не забыв сбросить флажок Preserve Transparency (Сохранить прозрачные области). Выбирайте тип эффекта в зависимости от содержания текстового сообщения. В данном примере использовалась отрицательная дисторсия, но можно попробовать чередовать отрицательную и положительную дисторсию применительно к отдельным символам.
- Придав текстовой строке требуемую форму, используйте команду Select <>Color Range (Выделение <> Цветовой диапазон) для выделения контуров символов. Залейте выделенную область текстурой, которая отличалась бы от заливки фона и хорошо контрастировала с ней. В данном примере границы всех выделенных областей были растушеваны на 1 пиксель, однако еще раз повторю, конкретная величина радиуса растушевки зависит от разрешения изображения. Сохраните выделенную область.
- Поскольку фоновая заливка столь плотная, текст будет непросто прочитать, если его слегка не отделить от фона. Простейший способ сделать это - продублировать текстовый слой и при установленном флажке Preserve Transparency (Сохранить прозрачные области) залить слой-дубликат черным цветом. Текстовая строка на этом слое окрасится в черный цвет.
- Далее установите режим наложения пикселей Difference (Разница) в палитре Layers (Слои) и при все еще активной выделенной области текста (если рамка выделения сбросилась, выделите текст повторно) выберите команду меню Select <> Modify <> Expand (Выделение <> Модификация <> Расширить), чтобы расширить границу области на 2 пикселя. Затем выберите команду Edit <> Fill (Правка <> Залить) и залейте выделенную область основным цветом (Foreground color), в качестве которого по умолчанию используется черный. Это приведет к появлению вокруг символов с текстурной заливкой контурной линии, слегка отделяющей их от фона, но не привлекающей к себе особенного внимания.

Рис. 11.8. Текстурный эффект оформления текста
СОВЕТ
Всегда применяйте текстовые эффекты к символам, превышающим в два или более раз тот размер, который текст должен иметь в итоге. Затем, перед использованием оформленного текста, временно уменьшите размер его изображения до величины, соответствующей документу, в который текст будет помещен. Такой метод позволяет снизить неровность краев символов, которая могла возникнуть при создании текстового эффекта.
Деформация символов
Если вы хотите изобразить сильно стилизованный текст, похожий на написанный от руки, попробуйте применить к текстовому слою один из фильтров деформаций программы Photoshop. Приведенное ниже упражнение описывает основные шаги выполнения такого задания.
- Нажмите клавиши Cmd/Ctrl+N, чтобы открыть новый файл. В окне диалога задайте вариант заливки фона белым цветом и убедитесь в том, что в качестве цветового режима выбран режим RGB. Нажмите клавишу D для восстановления принятых по умолчанию основного и фонового цветов.
- Когда откроется окно нового файла, выберите инструмент Type (Текст) и щелкните кнопкой мыши примерно в той точке, где должна начинаться текстовая строка. Откроется окно диалога Type Tool (Текст). Задайте размер шрифта равным 72 пунктам. Всегда полезно начинать со шрифта большого размера, а затем уменьшать его, поскольку многие из текстовых эффектов вызывают размывание краев символов, которое можно снизить за счет уменьшения масштаба. Выберите гарнитуру Arial и начертание символов Bold. Напечатайте слово COOL прописными буквами и щелкните на кнопке OK.
- То, что вы введете, автоматически появится на новом слое. Каждый раз, когда вы собираетесь применить деформацию к текстовой строке, следует вначале совместить ее с белым фоновым слоем. Для этого выберите команду Flatten Image (Свести слои) в меню палитры Layers (Слои). В противном случае эффект будет замаскирован (могут быть и исключения, когда нужный эффект будет достигнут без сведения слоев, но такие случаи редки).
- Нажмите клавишу C для выбора инструмента Crop (Рамка) и обрежьте края изображения, оставив только небольшие поля вокруг текста. Ширина полей должна быть достаточной для того, чтобы вместить текст после его деформации. Такая обрезка облегчает управление деформацией, позволяя сфокусировать эффект. Не забудьте сбросить флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои).
- Примените эффект деформации. Для этого раскройте подменю Filter <>Distort (Фильтр <> <> еформация) и выберите нужный тип фильтра. В данном иллюстративном упражнении выберем фильтр Twirl (Скручивание). Когда появится соответствующее окно диалога, уменьшите изображение в поле просмотра до такой степени, чтобы видеть всю строку целиком, и настройте параметры фильтра для получения желаемого результата.
- Если требуется выполнить заливку текстовых символов цветом или узором, то выделите деформированную строку, щелкнув кнопкой мыши на белом фоне при выбранном инструменте Magic Wand (Волшебная палочка), затем выполните команду меню Select <> Similar (Выделение <>Подобные оттенки) и нажмите клавиши Cmd/Ctrl+Shift+I для инвертирования выделенной области. Выберите в контекстном меню команду Layer Via Copy (Создать слой копированием), чтобы перенести текст на новый слой. На новом слое установите флажок Preserve Transparency (Сохранить прозрачные области). Затем на свой выбор залейте слой цветом, узором или изображением, предварительно скопированным в буфер обмена.
- Если вы хотите снабдить символы текста линией обводки, то выделите строку тем же способом, что и выше, и выполните команду Edit <> Stroke (Правка <> Обвести). В окне диалога установите переключатель Center (Посередине) и задайте требуемую толщину линии. Появившаяся линия обводки приобретает текущий основной цвет.

Рис. 11.9. Эффект деформаци текста (фильтр Twirl - Скручивание)
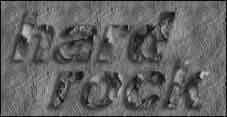
Текст, "приподнятый" над фоном
Для получения эффекта, иллюстрируемого на рис. 11.10, текст сначала был создан с помощью инструмента Type (Текст). Находящийся на отдельном слое текст был выделен щелчком кнопки мыши с установкой указателя инструмента Magic Wand (Волшебная палочка) в область прозрачного фона, после чего была выбрана команда Select <> Similar (Выделение <> Подобные оттенки). В данном случае выделенная область была залита текстурой скального грунта. Поскольку фон также представлял собой изображение скальной породы, требовалось как-то "приподнять" строку текста над фоном. Это делается довольно просто. Во-первых, продублируйте текстовый слой. Затем при установленном флажке Preserve Transparency (Сохранить прозрачные области) залейте слой черным цветом 70-процентной непрозрачности. При этом символы текста окрасятся в черный цвет, а фон слоя останется прозрачным. Примените к черным символам текста размывание, чтобы обеспечить более плавный переход к фону на краях символов, выбрав команду меню Filter <>Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). Такое размывание расширит границы символов. В палитре Layers (Слои) перетащите слой с размытыми символами ниже слоя текста, залитого текстурой скальной породы. В завершение выберите инструмент Move (Перемещение), нажав клавишу V, и с помощью клавиш со стрелками слегка сместите размытую тень относительно основной текстовой строки - в результате создастся впечатление приподнятости последней над фоном.

Рис. 11.10. Высеченная в скале надпись
Надпись на алфавитно-цифровом дисплее
Создать этот эффект достаточно просто, причем он может иметь тысячи вариаций. Перед тем как углубиться в описание подробностей, поговорим о принципиальной идее. Создайте текст на отдельном слое (это происходит автоматически). В палитре Layers (Слои) установите флажок Preserve Transparency (Сохранить прозрачные области). Залейте слой тем цветом, который должен составлять основу окраски текстовых символов. В завершение запустите фильтр на текстовом слое, чтобы залить символы узором, текстурой или каким-то изображением, что должно придать надписи определенный характер.
В приведенном ниже примере мы создадим текстовую строку, имитирующую эффект алфавитно-цифрового дисплея. Выберите гарнитуру Sans-serif и установите в качестве основного цвета неоново-зеленый, воспроизводящий свечение люминесцентных индикаторов. По завершении ввода текста заполните символы узором "в горошек" с помощью одного из встроенных фильтров Photoshop 4.0; в данном примере был использован фильтр Filter <> Pixelate <> Color Halftone (Фильтр <> Оформление <> Цветные полутона). В окне диалога установите принятые по умолчанию значения параметров каналов, щелкнув на кнопке Default (По умолчанию), а максимальный радиус (Max. Radius) задайте равным 4.
СОВЕТ
Существуют миллионы простых приемов, способных оживить вид текстовых строк. Попробуйте запускать фильтр несколько раз или даже комбинировать те фильтры, которые в обычных обстоятельствах вместе не используются, получая в итоге оригинальные нестандартные эффекты.

Рис. 11.11. Текст с заливкой узором, созданный фильтром Color Halftone (Цветовые полутна)
Прозрачный текст
Иногда требуется, чтобы надпись выглядела неброско, доходила до зрителя исподволь, а не обрушивалась на его голову. Этот пример продемонстрирует вам, как с помощью манипуляций с каналами изображения в комбинации с фильтром Emboss (Барельеф) можно создать текстовую строку с ненавязчивым прозрачным трехмерным эффектом (рис. 11.12).
Для получения нужного результата вначале создайте фон. В качестве такого фона может выступать текстура, сформированная с помощью фильтра, фотография или любой другой вариант фоновой заливки. Перейдите далее к палитре Channels (Каналы) и щелкните на кнопке Create New Channel (Создать новый канал) для создания нового канала. Выделите вновь созданный канал (канал #4), и он появится в окне документа. Введите в этом канале текст с помощью инструмента Type (Текст). Проверьте, чтобы в качестве основного цвета был установлен белый.
После этого введите несколько дополнительных каналов и примените их для создания масок бликов и теней текстовых символов. С этой целью вначале продублируйте канал с текстом (канал #5), слегка размойте его с помощью команды Filter <>Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу), а затем придайте ему рельефность за счет использования команды Filter <> Stylize <> Emboss (Фильтр <>Стилизация <> Барельеф). Продублируйте полученный канал (канал #6). При активном канале #6 загрузите канал #4 в качестве выделенной области и инвертируйте эту область, нажав клавиши Cmd/Ctrl+I. Нажмите клавишу D, чтобы наверняка иметь белый цвет в качестве фонового, а затем нажмите клавишу Delete/Backspace. После этого канал #6 станет практически сплошь черным, за исключением небольших белых бликов по левой стороне верхних кромок символов. После этого активизируйте канал #5, загрузите канал #4 в качестве выделенной области и нажмите клавишу Delete/Backspace. В канале #5 белые блики появятся на правых нижних кромках символов.
Чтобы получить символы текста, обозначенные только бликами и тенями на их кромках, выделите сначала канал RGB, нажав клавиши Cmd/Ctrl+~. Затем загрузите канал #5 в качестве выделенной области и залейте ее белым цветом, после чего загрузите в качестве выделенной области канал #6 и залейте эту область черным цветом.
СОВЕТ
Можно изменять направление кажущегося освещения за счет переключения цветов заливки. Можно также изменять цвета заливок и степень их непрозрачности за счет смены основного и фонового цветов, использования команды Edit <> Fill (Правка <> Залить), а также настройки параметра Opacity (Непрозрачность) заливки или режима наложения ее пикселей, либо и того и другого.
Вам нравится полученный эффект, но хотелось бы отделить строку от изображения заднего плана для размещения поверх другого фона или для использования в составе другого изображения? Нет проблем! Загрузите канал #5 в качестве выделенной области и выберите в контекстном меню команду Layer Via Copy (Создать слой копированием). После этого появляется возможность импортировать изображение, содержащееся на новом слое, или просто перетащить слой с текстом в окно другого документа. В этом, кстати, состоит определенный урок: храните копии своих творений, чтобы иметь шанс использовать их в новых работах. А теперь взгляните на полученный результат, приведенный на рис. 11.12.

Рис. 11.12. Эффект прозрчного трхмерного текста на текстурном фоне
Плавающая строка
Чтобы создать впечатление, что строка текста парит в воздухе над печатной страницей, требуется всего лишь произвести некоторые преобразования этой строки и выполнить небольшие манипуляции с помощью инструмента Move (Перемещение).
- После создания исходной (неискаженной) строки текста требуемого содержания и с заданной окраской символов примените к ней перспективное преобразование при помощи команды Layer <> Transform <>Perspective (Слой <> Преобразование <> Перспектива) и продублируйте текстовый слой.
- Залейте слой-дубликат черным цветом, уменьшите степень его непрозрачности и перетащите наименование этого слоя в палитре Layers (Слои) ниже слоя с исходным текстом. Выберите инструмент Move (Перемещение) и с помощью клавиш со стрелками добейтесь смещения черных полупрозрачных символов относительно символов исходной строки.
- В целях большего правдоподобия уходящих в перспективу символов текста сделайте так, чтобы их цвет плавно становился светлее по мере приближения к вершинам. Добейтесь этого, выбрав более светлый оттенок цвета окраски символов текста и нанеся этот оттенок на верхние части символов с помощью инструмента Airbrush (Аэрограф) при выбранной кисти большого диаметра с размытым пятном и примерно 60-процентной непрозрачностью. Выполняя осветление, не забудьте установить флажок Preserve Transparency (Сохранить прозрачные области).
В результате получится строка текста, кажущаяся плывущей над плоскостью рисунка в сторону горизонта, как показано на рис. 11.13.

Рис. 11.13. Плавающая строка текста
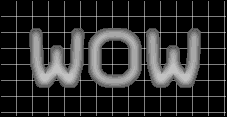
Неоновая надпись
Неоновое свечение - один из действительно полезных текстовых эффектов. Его можно применять для имитации неоновых вывесок и знаков на фотографиях, снятых в ночное время. Исполненный с применением данного эффекта заголовок Web-страницы или рекламного объявления будет приковывать внимание зрителя. Существует множество разновидностей эффекта неонового свечения. В следующем ниже упражнении вы познакомитесь с одним из наиболее распространенных вариантов. Обратите внимание на то, что главный секрет создания эффекта в данном случае заключается в окрашивании символов текста в два этапа, причем на втором этапе производится размывание границ символов перед их цветовой заливкой. Именно этим достигается впечатление свечения неоновых трубок, изогнутых в форме символов текста. Кроме того, имеет смысл поэкспериментировать с разными вариантами обводки размытых контуров символов.
СОВЕТ
Текст с эффектом неонового свечения обычно выглядит более правдоподобно, если размещается поверх темного фона.
- Создайте новый документ с темным - например, черным - фоном.
- Введите текстовую строку, используя черный цвет в качестве основного. Закругленные символы гарнитуры Sans-serif будут, по-видимому, в большей мере походить на изогнутые стеклянные трубки неоновой вывески, чем символы других типов шрифтов. Временно сделайте невидимым черный фон изображения, чтобы различать введенный текст (разумеется, в дальнейшем выключение фона не потребуется).
- Выделите слой с надписью в палитре Layers (Слои). Воспользуйтесь для этого сначала инструментом Magic Wand (Волшебная палочка), щелкнув в области прозрачного фона слоя, а затем примените команду Select <>Similar (Выделение <> Подобные оттенки) для выделения внутренних областей символов. Инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+I.
- Примените растушевку выделенной области, выбрав команду Select <>Feather (Выделение <> Растушевка). В окне диалога установите радиус растушевки равным 4 пикселям (эта величина может меняться в зависимости от размеров шрифта и заданной величины разрешения изображения).
- Выберите для неоновой надписи яркий цвет (я использовал тот же "электронный" ярко-зеленый цвет, что и в примере с надписью на дисплее). Выполните команду меню Edit <> Fill (Правка <> Залить). В окне диалога выберите вариант Foreground Color (Основной цвет) в раскрывающемся списке Use (Заполнитель), а все остальные параметры оставьте принятыми по умолчанию. Щелкните на кнопке OK. Полученный результат представлен на рис. 11.14.

Рис. 11.14. Текст с эффектом неонового свечения
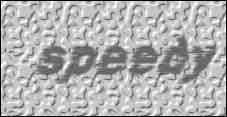
Бегущая... нет, несущаяся строка
Чтобы создать впечатление, будто текстовая строка проносится на большой скорости, выполните следующие действия:
- Создайте впечатление быстрого движения строки, применив команду Layer <>Free Transform (Слой <> Произвольное преобразование) для придания наклона символам. Воспользуйтесь инструментом Move (Перемещение), чтобы выровнять строку по левому краю "холста".
- Примените к текстовой строке фильтр, вызываемый по команде меню Filter <> Stylize <> Wind (Фильтр <> Стилизация <> Ветер). В окне диалога фильтра установите следующие значения параметров: Method (Метод) - Stagger (Ураган), Direction (Направление) - From the right (Влево). Затем выберите команду меню Filter <> Blur <> Motion Blur (Фильтр <> Размытие <> Размытие в движении). В соответствующем окне диалога установите параметр Angle (Угол) равным нулю, а параметр Distance (Расстояние) - равным 2-6 пикселям, в зависимости от того, насколько сильным должно быть впечатление от движения строки и каков размер шрифта.
- В завершение, чтобы придать еще большую живость символам текста, примените фильтр, вызываемый по команде меню Filter <> Distort <> Share (Фильтр <> <> еформация <> Искривление). В окне диалога фильтра перетащите центр сетки так, чтобы несколько скрутить строку, и щелкните на кнопке OK.
По завершении у вас должна получиться строка, которая выглядит так, будто она вот-вот унесется за правый край страницы (рис. 11.15).
СОВЕТ
Чтобы быстро и просто сымитировать движение текстовой строки, используйте курсивное начертание символов. При этом создается впечатление движения строки слева направо.

Рис. 11.15. Строка текста с эффектом быстрого перемещения
Эффект в стиле киноафиши
Чтобы создать преувеличенно изощренный, в духе фильмов об Индиане Джонсе, текстовый эффект, подобный показанному на рис. 11.16, попытайтесь воспроизвести следующие действия:
- На белом фоне напечатайте символы текста любого цвета.
- Выбрав инструмент Gradient (Градиент), установите вариант перехода цветов Orange, Yellow, Orange (Оранжевый, желтый, оранжевый), выберите тип градиентного перехода Linear (Линейный) в списке Type (Тип) и растяните вертикальную линию на активном слое с текстовой строкой.
- Примените команду Layer <> Transform <> Numeric (Слой <> Преобразование <>Численное), чтобы повернуть строку на 90°. Затем, пока слой с текстом все еще активен, выберите команду меню Filter <> Distort <> Share (Фильтр <>Деформация <> Искривление) и изогните строку. Снова поверните строку таким образом, чтобы вернуть ей исходную ориентацию.
- В палитре Layers (Слои) перетащите имя текстового слоя и положите его поверх кнопки Create New Layer (Создать новый слой) с целью дублирования. Выделите нижний из двух текстовых слоев палитры и установите флажок Preserve Transparency (Сохранить прозрачные области). Залейте слой черным цветом с 50-процентной непрозрачностью. Выполните команду Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу) и перед тем, как щелкнуть на кнопке OK, задайте радиус размывания равным примерно 3 пикселям. Выберите инструмент Move (Перемещение) и воспользуйтесь клавишами со стрелками, чтобы обеспечить небольшое смещение символов текста, изображающих тень.

Рис. 11.16. Голливудская заставка
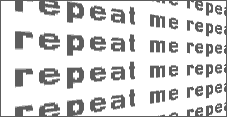
Повторяющиеся текстовые фрагменты
Хотя создание узоров уже описано в подробностях в главе 8, "Секреты имитации текстур и создания узоров", ниже предлагается еще один простой способ формирования узоров из повторяющихся текстовых фрагментов.
- Введите фрагмент текста, который будет составлять основу узора, и постройте вокруг него прямоугольную выделяющую рамку.
- Выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). В палитре Layers (Слои) щелкните на кнопке Create New Layer (Создать новый слой).
- Выполните команду меню Edit <> Fill (Правка <> Залить) и выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель).
Для получения результата, показанного на рис. 11.17, было дополнительно применено перспективное преобразование (за счет выбора команды меню Layer <>Transform <> Perspective - Слой <> Преобразование <> Перспектива), чтобы сделать узор несколько более оригинальным. Обратите внимание на зазубренные кромки символов. Такой эффект часто возникает как следствие преобразований, применяемых к текстовым символам.

Рис. 11.17. Узор из повторяющихся строк текста
СОВЕТ
Чтобы избежать ужасного "синдрома раздражающего ореола" (Ugly Halo Syndrome - UHS), вначале создавайте текст размером в два-три раза больше того, который требуется на самом деле. По завершении всех манипуляций примените к строке фильтр размывания по Гауссу, чтобы размыть края символов на 2-3 пикселя. В завершение уменьшите размер символов текста до требуемой величины. После этого края символов будут выглядеть гладкими и ровными.
Практическое применение средств
имитации трехмерного текста
В этом упражнении будет показано, как можно создавать необычные эффекты объемного текста. Вы, вероятно, обращали внимание на то, что имитация объемного изображения очень широко используется в оформлении текста как на экранах дисплеев, так и на страницах печатных изданий. Хотя процесс создания объемного текста и кажется довольно трудоемким, имеются дополнительные модули, предназначенные для воспроизведения подобного эффекта. Данное упражнение заслуживает того, чтобы над ним потрудиться, так как оно учит вас думать в стиле программы Photoshop. Кроме того, здесь раскрывается смысл и назначение всех управляющих воздействий, что дает возможность самостоятельно добиваться точно такого вида объемного эффекта, какой требуется. Каков будет результат действий, выполняемых в определенном порядке? Как совместно работают каналы и слои изображения? Какова роль освещения в создании трехмерного эффекта? Все эти моменты становятся интуитивно понятными после приобретения достаточного практического опыта. Помимо этого данное упражнение предоставляет еще один хороший повод испытать возможности программы Photoshop.
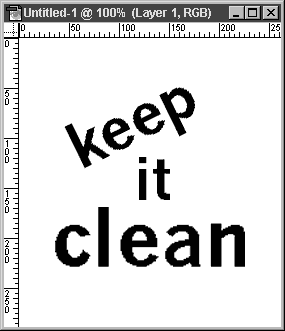
Упражнение 11.1. Суть проблемы
Вы заключили договор с местным отделением организации борцов за охрану окружающей среды на создание обложки выпускаемого ею нового буклета, посвященного защите водных ресурсов. Заказчик хочет видеть на обложке лозунг, выраженный в простой, но современной манере. Предложенный текст звучит так: "Keep It Clean" - "Сохраним в чистоте". Вы решаете применить приковывающие взгляд трехмерные эффекты на фоне взятого из коллекции компании изображения океанских вод.
Инструменты и команды
Инструмент Type (Текст), инструмент Move (Перемещение), команда Free Transform (Произвольное преобразование), палитра Layers (Слои), команда Inverse (Инверсия), палитра Channels (Каналы), фильтр Emboss (Барельеф), команда Levels (Уровни), фильтр Gaussian Blur (Размытие по Гауссу), команда Feather (Растушевка), команда Fill (Залить), ползунок Opacity (Непрозрачность), команда Brightness/Contrast (Яркость/Контраст).
Решение проблемы в Photoshop
Для создания заказанного плаката потребуется в полной мере использовать возможности каналов программы Photoshop 4.0. В работе потребуется всего один файл, располагающийся на сопровождающем книгу компакт-диске, - sea.psd, снимок океана, в качестве изображения заднего плана. Все остальное будет создано с помощью встроенных средств программы Photoshop, ориентированных на работу с текстом. Ниже приведено описание процедуры шаг за шагом.

- Для экономии оперативной памяти и экранного пространства воспользуйтесь инструментом Type (Текст) до того, как будет открыт файл изображения заднего плана. При этом размер изображения, на которое вы будете наносить текст, должен совпадать с размерами итоговой композиции. Создайте новый документ требуемых размеров, выбрав в раскрывающемся списке Mode (Режим) вариант RGB Color (Цвет RGB) и указав на необходимость заливки фона белым цветом за счет выбора варианта White (Белый цвет) в раскрывающемся списке Contents (Содержимое). Затем щелкните на кнопке инструмента Type (Текст) и выберите гарнитуру и размер шрифта, соответствующие содержанию текста. Вид окна диалога Type Tool (Текст) показан на рис. 11.18.

Рис. 11.18. Окно диалога Type Tool (Текст)
- После центрирования первой строки лозунга в пределах белого поля окна документа выберите команду произвольного преобразования, щелкнув на пункте меню Layer <> Free Transform (Слой <> Произвольное преобразование) или просто нажав клавиши Cmd/Ctrl+T, и слегка наклоните строку, чтобы вид текста был не столь формальным. Построив вокруг всей надписи габаритную рамку, растяните ее для увеличения масштаба, удерживая клавишу Shift с целью сохранения пропорций (рис. 11.19). Всегда выгоднее сначала работать с текстом большего размера, чем требуется, и затем уменьшить его, чем производить увеличение на каком бы то ни было из этапов.

Рис. 11.19. Текст после преобразования
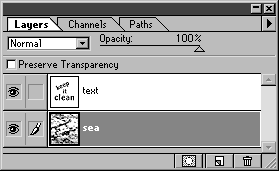
- Теперь в вашем распоряжении имеется слой заднего плана белого цвета и слой с надписью черного цвета. Выполните сведение слоев этого изображения и назовите полученный единственный слой Text. Откройте файл sea.psd, располагающийся на компакт-диске. Вновь активизируйте окно документа с текстовой надписью и при помощи инструмента Move (Перемещение) перетащите текст в окно изображения sea.psd (рис. 11.20). Разместите надпись должным образом в пределах окна документа. Сохраните и закройте файл с текстом.

Рис. 11.20. Слой с надписью в составе изображения моря
- При активном текстовом слое инвертируйте окраску черных и белых областей, выбрав команду Select <> Inverse (Выделение <> Инверсия) или нажав клавиши Cmd/Ctrl+I. Получится белый текст на черном фоне.
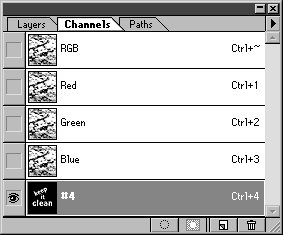
- Теперь создайте каналы на основе текстового слоя, чтобы иметь возможность автоматически выделять символы текста. Начните с выделения текстового слоя в палитре Layers (Слои). Примените инструмент Magic Wand (Волшебная палочка) для выделения текста. С этой целью щелкните в области черного фона, инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+Shift+I, а затем "общелкайте" внутренние части символов, таких как "P", с помощью инструмента Magic Wand (Волшебная палочка) при нажатой клавише Opt/Alt для добавления их к выделенной области. Когда мерцающая пунктирная рамка покажет, что все символы успешно выделены, выберите команду меню Select <> Save Selection (Выделение <> Сохранить область). Оставьте неизменными все параметры окна диалога и щелкните на кнопке OK. В итоге появится новый канал с названием #4, как показано на рис. 11.21. Выключите слой с надписью в палитре Layers (Слои).
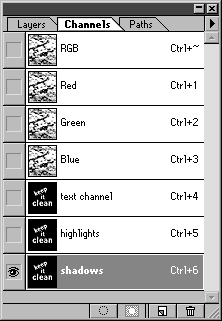
- Чтобы создать блики и тени символов с целью имитации трехмерного эффекта, необходимо продублировать канал текста. Для создания дубликатов убедитесь, что строка текстового канала активна в палитре Channels (Каналы), и перетащите ее на кнопку Create New Channel (Создать новый канал) - ту же самую, на которой нужно щелкнуть для создания нового канала. Проделайте это дважды, чтобы получить две копии текстового канала. Назовите один из каналов-дубликатов Highlights, а другой - Shadows (рис. 11.22).

Рис. 11.21. Вновь созданный канал #4

Рис. 11.22. Палитра Channels (Каналы) с дубликатами текстового канала
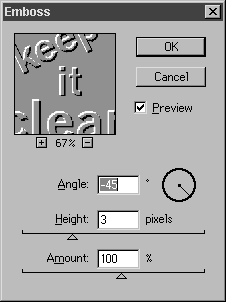
- Активизировав канал бликов Highlights, примените к нему фильтр барельефа (рамка выделения должна быть сброшена), выбрав команду меню Filter <> Stylize <> Emboss (Фильтр <> Стилизация <> Барельеф). Представьте себе, что свет падает с левого верхнего угла изображения, и "поиграйте" с разными значениями параметра Angle (Угол) в окне диалога, чтобы добиться нужного эффекта подсветки. Затем примените тот же фильтр к каналу теней Shadows. Окно диалога фильтра Emboss (Барельеф) показано на рис. 11.23.

Рис. 11.23. Окно диалога фильтра Emboss (Барельеф)
СОВЕТ
Важно не забывать, что каналы, содержащие чисто черно-белые изображения, очень эффективны в качестве трафаретов. Если же в содержимом таких каналов имеются полутоновые оттенки, то они начинают работать как регуляторы степени непрозрачности изображения, пропуская только определенную долю света.
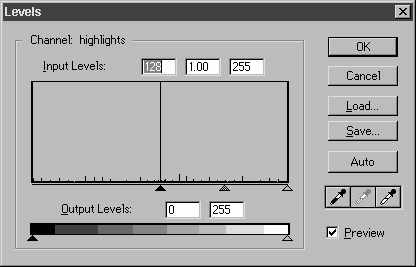
- Чтобы отделить блики и тени символов текста от основного изображения, необходимо преобразовать серые оттенки обоих каналов в чисто черный или чисто белый цвет соответственно. Это очень просто сделать за счет регулировки уровней изображения. Активизируйте канал Highlights и обратитесь к окну диалога Levels (Уровни), вызвав его командой меню Image <> Adjust <> Levels (Изображение <> Коррекция <> Уровни) или нажатием клавиш Cmd/Ctrl+L. Три ползунка под шкалой диаграммы указывают, слева направо, положение точек черного цвета, средних тонов и белого цвета (или уровней теней, средних тонов и светлых областей). Поэкспериментируйте, перемещая ползунки и наблюдая действие, оказываемое этим на изображение (убедитесь только в установке флажка Preview - Просмотр в окне диалога Levels - Уровни).
- В пределе мы должны получить в канале бликов чисто черно-белое изображение, в котором все светлые участки окрашены в белый цвет, все темные - в черный, а все средние тона - также в черный. Примените новые значения уровней, показанные на рис. 11.24.
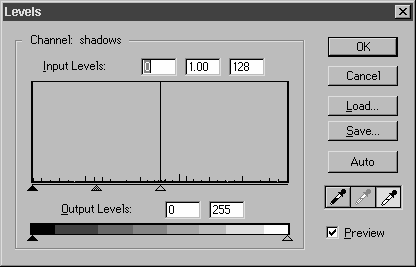
- Повторите настройку уровней в канале Shadows. На этот раз, однако, нужно сделать средние тона белыми, а не черными (рис. 11.25). Установив показанные на рис. 11.25 значения параметров, щелкните на кнопке OK. Требующаяся маска, показанная на рис. 11.26, представляет собой негатив сформированного в канале изображения, поэтому нажмите клавиши Cmd/Ctrl+I для инвертирования изображения.

Рис. 11.24. Окно диалога Levels (Уровни) с параметрами, выбранными для канала Highlights

Рис. 11.25. Окно диалога Levels (Уровни) с параметрами, выбранными для канала Shadows

Рис. 11.26. Инвертированное изображение в канал теней Shadows
- Чтобы полученные блики и тени выглядели более правдоподобно, можно смягчить их кромки за счет некоторого размывания. Попробуйте применить фильтр, вызываемый по команде меню Filter <>Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу), при радиусе размывания в 1,5 пикселя как к каналу бликов Highlights, так и к каналу теней Shadows (рис. 11.27).

Рис. 11.27. Окно диалога Gaussian Blur (Размытие по Гауссу) с параметрами, выбранными для каналов бликов и теней
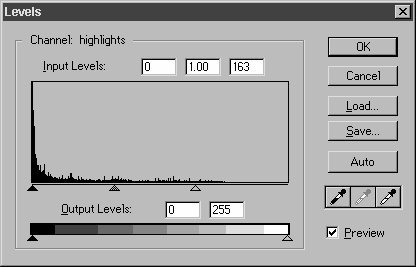
- Вы должны заметить, какими тусклыми стали тени и блики после их размывания. При такой тусклости масок эффект не будет проявляться слишком отчетливо. Чтобы увеличить яркость участков масок, нужно снова вызвать окно диалога Levels (Уровни) и "поиграть" с ползунками под шкалой гистограммы, пока светлые области в каналах бликов Highlights и теней Shadows не приобретут нужную яркость (рис. 11.28).

Рис. 11.28. Окно диалога с параметрами, выбранными для повышния яркости светлых областей канала Highligts
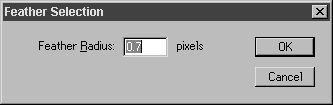
- Далее мы применим канал текста для маскирования краев символов в каналах бликов и теней, чтобы после имитации трехмерного эффекта эти края были четкими, а не размазанными. Выделите текстовый канал и перетащите его, положив поверх кнопки Load channel as selection (Загрузить канал как область) со значком в виде пунктирного круга - это вторая кнопка влево от кнопки Create New Channel (Создать новый канал) со значком в виде листа с загнутым углом. Появится рамка выделения символов текста, как показано на рис. 11.29. Чтобы сгладить неровности кромок выделенной области, выберите команду меню Select <> Feather (Выделение <> Растушевка) и растушуйте края области на 0,7 пикселя, как показано на рис. 11.30.

Рис. 11.29. Текстовый канал после загрузки его в качестве выделенной области

Рис. 11.30. Окно диалога Feather Selection (Растушевка области)
- При активной выделенной области, созданной на шаге 13, выделите канал Highlights. Инвертируйте область, выбрав команду Select <> Inverse (Выделение <> Инверсия) или нажав клавиши Cmd/Ctrl+Shift+I, нажмите клавишу D для восстановления принятых по умолчанию основного и фонового цветов, а затем нажмите клавишу Delete/Backspace, чтобы залить выделенную область фоновым цветом. Наружные края символов маски бликов станут четкими, а внутри символов края бликов останутся размытыми, как показано на рис. 11.31.

Рис. 11.31. Обновленный и улучшенный канал бликов Highlights
- Не сбрасывая выделенной области, выделите канал теней Shadows и нажмите клавишу Delete/Backspace (рис. 11.32).

Рис. 11.32. Обновленный и улучшенный канал теней Shadows
- Далее сформируйте тень, отбрасываемую надписью, применив несколько иной метод. Для этого прежде всего создайте дубликат текстового канала, перетащив его и положив на кнопку Create New Channel (Создать новый канал) в нижней части палитры Channels (Каналы). Над каналом-оригиналом появится новый канал. Используя инструмент Move (Перемещение) и клавиши со стрелками, переместите новый канал на несколько пикселей вниз и вправо. (Не забывайте: мы условились, что свет падает сверху и слева.) Назовите новый канал Drop Shadow.
- Примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом размывания порядка 4,2 пикселя или любым другим на ваше усмотрение. Обратите внимание на то, что перемещая маску тени, вы сместите также и черный фон, обнажив голую прозрачную подложку. Не забудьте закрасить "дырку" с помощью заливки или большой кисти. Результат можно видеть на рис. 11.33.

Рис. 11.33. Канал тени, отбрасываемый на задний план изображения, после размывания по Гауссу
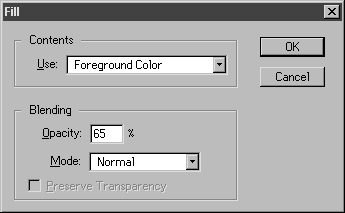
- Создайте выделенную область на основе канала Drop Shadow, для чего перетащите строку канала на кнопку Load channel as selection (Загрузить канал как область) со значком в виде пунктирного круга. Затем щелкните на строке канала RGB изображения морской поверхности и перейдите к палитре Layers (Слои). На фоне моря появится маска отбрасываемой тени. Щелкните на кнопке Create New Layer (Создать новый слой), чтобы создать новый прозрачный слой для отбрасываемой тени. Выделите новый слой и примените команду меню Edit <> Fill (Правка <> Залить) для заливки его черным цветом с 65-процентной непрозрачностью (рис. 11.34). Назовите новый слой Drop Shadow.

Рис. 11.34. Окно диалога Fill (Заливка)
- Сбросьте рамку выделения отбрасываемой тени, если она еще активна (нажмите для этого Cmd/Ctrl+D). Проделайте такие же действия, как на предыдущем шаге, с каналом исходного текста, но на этот раз раcтушуйте границу выделенной области на 1 пиксель, применив команду Select <>Feather (Выделение <> Растушевка), а затем залейте выделенную область каким-то иным (не черным) цветом со 100-процентной непрозрачностью. Неплохо применить зеленый цвет, раз уж тема связана с охраной окружающей среды.
- Наконец, создайте выделенную область на основе канала теней символов Shadows тем же путем, как на двух предыдущих шагах, перейдя в заключение к палитре Layers (Слои). Не применяйте к выделенной области цветовую заливку, а вместо этого выполните команду меню Image <>Adjust <> Brightness/Contrast (Изображение <> Коррекция <> Яркость/Контраст) и затемните теневые края зеленых символов (задайте параметр Brightness - Яркость равным -100, а Contrast - Контраст равным +50). Проделайте аналогичные действия применительно к каналу бликов, но откорректируйте параметры Brightness (Яркость) и Contrast (Контраст) так, чтобы создать светло-зеленые блики на краях символов (задайте в качестве параметра Brightness - Яркость +50, а Contrast - Контраст оставьте равным 0). Постарайтесь не нарушить последовательность действий для достижения наилучшего результата, показанного на рис. 11.35. Полюбуйтесь на свое творение!

Рис. 11.35. Объемный текст на фонеморской поверхности
Дополнительные фильтры из арсенала мастеров
Поскольку текст в программе Photoshop - это матрица пикселей, которую нельзя масштабировать без искажений, многие пользователи создают текстовые надписи в одной из программ иллюстративной векторной графики, а затем преобразуют их в набор контуров, которые после этого можно перетащить или импортировать в программу Photoshop. Таким образом, контуры можно переместить в нужное место и отредактировать до того, как они будут преобразованы в выделенную область и к ним будет применена заливка. Кроме того, работая над текстом надписи в программе векторной графики, гораздо проще разместить строку вдоль заданной траектории, вписать в окружность или применить к тексту объемный эффект методом экструзии. Наконец, программы векторной графики позволяют воздействовать на кернинг текста, то есть изменять интервалы между парами смежных символов. Существует множество программ векторной иллюстративной графики, которые могут быть использованы для этих целей. Программа Illustrator компании Adobe, новая версия которой впервые выпущена одновременно для платформ Mac и Windows, имеет интерфейс, переработанный в целях большего соответствия интерфейсу программы Photoshop. К тому же теперь гораздо проще применять технику перетаскивания для переноса текста и изображений непосредственно из окна программы Illustrator 7.0 в окно программы Photoshop 4.0. Еще две программы из числа наиболее любимых профессиональными оформителями - это FreeHand 7.0 компании Macromedia и CorelDRAW!, которые также доступны для использования на обеих компьютерных платформах.
Если вам приходится широко использовать текст, если вы испытываете потребность в традиционных средствах типографского контроля и хотите сэкономить массу времени, то вам нужно приобрести программу PhotoTools компании Extensis. Эта программа позволяет точно настраивать интерлиньяж, кернинг, межсимвольный интервал, влияющий на плотность или разреженность символов в среднем по всему тексту, а также много других параметров печати, близких и дорогих вашему сердцу.
Программа PhotoTools является, кроме того, одной из нескольких программ, которые содержат набор дополнительных фильтров для реализации ряда наиболее популярных текстовых эффектов: скосов (фасок) на краях букв, рельефного выдавливания, ореолов и теней, отбрасываемых символами на задний план изображения. Набор фильтров Eye Candy компании Alien Skin предоставляет возможность создания еще большего числа эффектов, включая внутренние и наружные фаски по краям символов, вырезки (создающие впечатление, что символы вырезаны на изображении), а также тени с эффектом перспективы, среди которых есть и уникальные находки.
Разумеется, все дополнительные фильтры, предназначенные для создания визуальных эффектов, таких как текстуры, многоцветные градиентные заливки и мазки кистью, могут применяться, и в ряде случаев весьма эффективно, для обработки символов текста точно так же, как и для обработки любого слоя или выделенной области изображения.
Движемся дальше
В этой главе вы познакомились с обзором содержащихся в программе Photoshop инструментов и постоянно расширяющихся возможностей по созданию достаточно сложных и интересных текстовых эффектов. Даже без привлечения дополнительных приложений или подключаемых модулей программа Photoshop обеспечивает высокий уровень гибкости при разработке подходящих и убедительных текстовых эффектов для проектов любого типа. Собираетесь ли вы создать размытый по Гауссу подсвеченный текст, столь популярный на страницах Web-узлов, или знакомый по печатным публикациям объемный текст - в любом случае работа над текстовыми эффектами в программе Photoshop не будет сложной, а возможности варьирования результатом практически беспредельны.
Следующая глава посвятит вас в секреты создания графических эффектов для оформления Web-узлов. Будут ли это вопросы использования специальной Web-палитры цветов, изучения особенностей различных форматов файлов или анимации графики - оставайтесь начеку и будьте готовы в любой момент применить секреты Photoshop на практике!
