Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Графика непрямоугольной формы
На самом деле вся графика, используемая при оформлении Web-узлов, имеет прямоугольную форму, но фон некоторых изображений является прозрачным, чем создается иллюзия, что граница изображения проходит по контуру силуэта объекта. В других случаях фон может не быть прозрачным, но иметь тот же самый цвет, что фон Web-страницы, в результате чего кажется, что графический объект "плавает" над страницей. Из двух наиболее широко распространенных форматов Web-графики (GIF и JPEG) только формат GIF способен хранить изображения с областями прозрачности. Если требуется создать изображение с действительно прозрачным фоном (а это бывает просто необходимо, когда графика должна "плавать" поверх многоцветного или имеющего текстурную или узорную заливку заднего плана страницы), то в составе изображения должно использоваться менее 256 цветов (это максимум того, что обеспечивает формат GIF) и вне зависимости от общего числа цветов один из них должен быть зарезервирован в качестве цвета прозрачных областей.
Использование только одного оттенка цвета для кодирования прозрачных областей имеет два недостатка: в этом случае нельзя иметь прозрачные области с "растушеванными" или сглаженными границами, а также нельзя сымитировать частичную прозрачность участков изображения, наподобие той, что возникает при взгляде на объект сквозь слой воды или стекла.
Как уже было упомянуто, существуют два способа сделать так, чтобы графический элемент оформления Web-страницы имел видимую форму, отличающуюся от прямоугольной: или сделать фон изображения прозрачным, или придать ему цвет, соответствующий цвету заднего плана Web-страницы (описание последнего способа приведено в данной главе, в разделе "Графика со сглаженными кромками").
Ниже приводится описание действий по созданию изображения с прозрачным фоном.
- Откройте файл изображения, которое должно предстать на прозрачном фоне. Для отделения этого изображения от фона воспользуйтесь любыми подходящими инструментами Photoshop 4.0. Проверьте, чтобы в момент начала работы изображение находилось в режиме RGB. Не следует преобразовывать изображение в режим индексированных цветов до того, как будет полностью завершена подготовка к экспорту файла в формате GIF.
- Выделите область фона изображения. Если проще выделить не фон, а изображенный на переднем плане объект, то поступите именно таким образом, а затем инвертируйте выделенную область, нажав клавиши Cmd/Ctrl+Shift+I. Вне зависимости от того, какие инструменты использовались для построения выделенной области, проследите, чтобы флажки Anti-aliased (Сглаживание) в палитрах параметров этих инструментов не были установлены. Если для выделения фона или его части будет применяться инструмент Magic Wand (Волшебная палочка), то установите достаточно большую величину параметра Tolerance (Допуск), чтобы на фоне не оставалось невыделенных пропусков.
- Полностью выделив весь фон, сохраните выделенную область. Это приведет к преобразованию выделенной области в маску альфа-канала изображения. Выберите команду меню Window <>Show Channels (Окно <>Показать Каналы) и выделите строку канала вновь созданной маски. Изображение маски появится в окне документа. Увеличьте масштаб маски в окне документа до 200% и тщательно просмотрите белые области маски на предмет того, являются ли они сплошь белыми. Может оказаться удобнее обнаруживать огрехи маски, временно преобразовав изображение в негатив нажатием клавиш Cmd/Ctrl+I, а затем, после завершения осмотра, нажав эти клавиши повторно для восстановления исходного вида изображения. Обнаружив огрехи маски, закрасьте их сплошным черным или белым цветом.
- Загрузите откорректированную маску в качестве выделенной области и снова сделайте видимым канал RGB. Залейте фон любым однородным цветом. Самый простой способ проделать эту операцию - дважды щелкнуть на кнопке инструмента Paint Bucket (Заливка), чтобы вызвать палитру Paint Bucket Options (Параметры заливки). Установите параметр Tolerance (Допуск) равным 255, а в раскрывающемся списке Contents (Вариант) выберите Foreground Color (Основной цвет). Будьте внимательны и выбирайте в качестве основного цвета тот, который не встречается в составе изображения основного объекта. В противном случае участки изображения, окрашенные в данный цвет, также станут прозрачными.
- После того как выполнены все требуемые коррекции и изменения изображения, выберите команду меню Image <>Mode <>Indexed Color (Изображение <>Режим <>Индексированный цвет). Выберите адаптивную палитру и установите вариант None (Отсутствует) для параметра Dither (Настройка растра). Если выбрать другой вариант настройки растра, то однородный цвет фона может превратиться в пеструю смесь пикселей. На запрос программы о том, хотите ли вы произвести сведение слоев изображения, щелкните на кнопке Yes (Да) - ведь в любом случае предстоит экспорт изображения во внешний файл. По выполнении экспорта можно будет просто закрыть текущее изображение без сохранения.
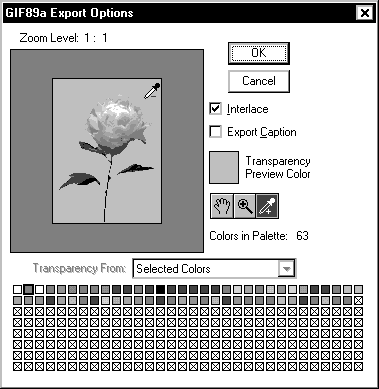
- Теперь следует сохранить изображение в формате GIF, применив команду экспорта, а не команду Save As (Сохранить как). Итак, выберите команду меню File <>Export <>GIF89a (Файл <>Экспорт <>GIF89a). Появится окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a), показанное на рис. 12.8. В раскрывающемся списке Transparency From (Сделать прозрачными), недоступном для внесения изменений, будет установлен вариант Selected Colors (Выделенные цвета). Выберите инструмент Eyedropper (Пипетка), кнопка которого располагается возле правого нижнего угла окна просмотра. Щелкните кнопкой мыши, установив указатель-пипетку в область фона изображения. Вот и все, что требовалось сделать, но не пропустите шаг 7!

Рис. 12.8. Окно диалога GIF89a Export Options (Параметры экспорта в формате GIF89a)
- Если при отсутствии растрирования и "дыр" в маске фон изображения все же содержит вкрапления иного цвета, то можно назначить ряд дополнительных оттенков в качестве цветов прозрачности. Выберите инструмент Zoom (Масштаб), кнопка которого располагается в окне диалога левее кнопки Eyedropper (Пипетка), и аккуратно рассмотрите увеличенное изображение на предмет ореолов и цветовых вкраплений фона. Найдя участок, отличающийся по цвету от фона, установите на него указатель-пипетку и щелкните кнопкой мыши. Лишний цвет немедленно преобразуется в серый тон средней интенсивности, используемый для маркировки прозрачных областей.
Обратите внимание на то, что, хотя с технической точки зрения для обозначения прозрачного фона используется только один цвет, инструмент Eyedropper (Пипетка) окна диалога GIF89a Export Options (Параметры экспорта в формате GIF89a) автоматически преобразует оттенки, указанные на шаге 7, в цвет, маркирующий прозрачные области. Так зачем же тогда следовало столь тщательно обеспечивать однородность окраски фона на первом, подготовительном, этапе работы? Да потому, что области любого цвета, указанного в качестве прозрачного, станут в дальнейшем прозрачными, в какой бы части изображения они не встретились. Если попытаться выделять цвета фона в качестве цветов прозрачности без предварительной заливки фона однородным цветом, то скорее всего это приведет к появлению прозрачных "дыр" в пределах объекта изображения.
Использование палитры с настройкой растра
Вот еще один способ создания прозрачного фона, позволяющий использовать палитру с настройкой растра.
- После преобразования изображения в режим индексированных цветов произведите выделение необходимого объекта и сохраните выделенную область, выбрав команду меню Select <>Save Selection (Выделение <>Сохранить область). Затем, после экспорта изображения с индексированными цветами в формате GIF89a, для указания прозрачных областей можно будет выбрать любой доступный канал-маску изображения по его номеру в раскрывающемся списке Transparency From (Сделать прозрачными).
- Используя этот метод, можно применять даже выделенные области со сглаженными границами. Имейте, однако, в виду, что сглаживание границ не должно производиться на фоне, отличающемся по цвету от фона Web-страницы. В противном случае вокруг объекта появится раздражающий глаз ореол.
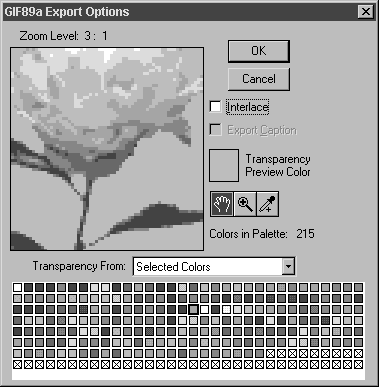
- Если такой ореол все же возникнет, он будет виден в поле просмотра окна диалога GIF89a Export Options (Параметры экспорта в формате GIF89a), показанного на рис. 12.9. В этом случае следует всего лишь щелкнуть на кнопке Cancel (Отмена), чтобы вернуться к исходному изображению.

Рис. 12.9. Предварительный просмотр позволяет выяснить, требуется ли удалять пиксели ореола
Графика со сглаженными кромками
Графические элементы с мягкими, растушеванными кромками, характерными для изображений теней, отбрасываемых на задний план сцены, или виньеток, не могут применяться в качестве плавающей над фоном прозрачной Web-графики. Это особенно усугубляется, если фон Web-страницы имеет текстурную или многоцветную заливку. Можно, однако, исхитриться: секрет состоит в том, чтобы фон графического элемента соответствовал фону Web-страницы. В этом случае после размещения графического элемента на странице Web-узла он будет казаться плавающим над фоном, хотя на деле это и не так.
Подгонка фона графики под однородный цвет
фона Web-страницы
- Воспользуйтесь своим Web-броузером и модемом для поиска нужной Web-страницы, под которую требуется подогнать фон графического элемента, если она еще не присутствует на экране вашего компьютера. "Сфотографируйте" экран, нажав клавиши Cmd+Shift+3 в системе Mac OS (Cmd+Shift+4, если нужно "сфотографировать" только активную область экрана) или клавишу Print Screen в системе Windows (Alt+Print Screen для запоминания только активной области экрана). Система Mac OS автоматически записывает копию изображения экрана в файл с расширением .pict на жестком диске компьютера. Система Windows запоминает изображение экрана в буфере обмена. Поэтому в зависимости от типа используемого компьютера или загрузите с диска в программу Photoshop файл с расширением .pict, или выполните команду меню Edit д Paste (Правка <>Вставить), аналогом которой является нажатие клавиш Ctrl+V.
- Возможно, что фон скопированного изображения Web-страницы окажется растрированным. В этом случае постройте выделенную область, захватывающую только фон. Убедитесь, что изображение находится в режиме RGB, и примените к выделенной области фильтр, выбрав команду меню Filter <>Blur <>Gaussian Blur (Фильтр <>Размытие <>Размытие по Гауссу) и задав радиус размывания где-то от 10 до 15 пикселей. Цвет в пределах выделенной области выровняется и станет однородным. Нажмите клавишу I для выбора инструмента Eyedropper (Пипетка) и щелкните в пределах выделенной области. Тем самым будет выбран однородный цвет, наиболее близкий к цвету фона Web-страницы.
- Откройте документ, содержащий тот элемент графики с размытыми краями, который должен выглядеть как "плавающий" над фоном Web-страницы. В меню палитры Layers (Слои) выберите команду New Layer (Создать слой). Убедитесь, что новый слой изображения выделен, и залейте его цветом, соответствующим цвету фона Web-страницы. Сделайте невидимыми все лишние слои, преобразуйте изображение в режим индексированных цветов и экспортируйте его в формате GIF89a. Таким образом, нет причин переживать из-за качества прозрачности фона графики, потому что прозрачность в данном случае совсем не нужна.
Подгонка фона графики под текстурный или узорный фон
Чтобы подогнать фон графики под текстурный или узорный фон Web-страницы, лучше всего иметь образец такого фона в своем распоряжении, поскольку Web-броузеры обычно по-своему интерпретируют цвета изображений. Создайте новый документ размером с Web-страницу и залейте его нужным узором, затем поместите графический элемент на слой, расположенный над фоном, и отретушируйте края графики, так чтобы они сливались с узором фона. Воспользуйтесь командой Image д Crop (Изображение <>Кадрировать), чтобы обрезать все лишние части страницы. После этого выполните сведение слоев изображения, преобразование его в режим индексированного цвета и экспорт в формате GIF89a, как это описано выше.
Плитки изображения заднего плана
Одним из наиболее эффективных способов создания текстурного изображения для заднего плана Web-страницы является использование плиток текстуры с незаметными стыками. Если вы не читали главы 8, "Секреты имитации текстур и создания узоров", то обратитесь к ней за подробным разъяснением действий по созданию плиток бесшовных текстур.
Новый секрет, который вы сейчас узнаете по части плиток текстур, состоит в том, что плитки не обязаны иметь квадратную форму. Можно создавать плитки, растягивающиеся на всю ширину Web-страницы. Делайте такие плитки шириной не менее 1024 пикселей (редко кто из пользователей будет раздвигать окно броузера на большую ширину), чтобы не было необходимости повторять такую плитку в составе узора в направлении слева направо. В этом случае плитка образца узора может иметь горизонтальный градиент окраски (проследите только, чтобы градиент не имел наклона, иначе не сработает эффект незаметности стыков плиток при их повторении в направлении сверху вниз), цветные вертикальные полосы, опорные линии (как на страницах блокнота) или отверстия (вроде тех, которые используются для спиральной подшивки листов).
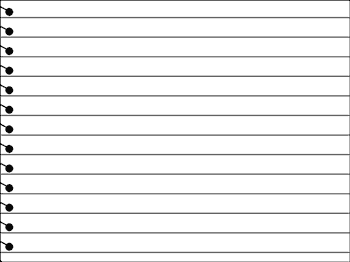
Поскольку рисунок может проиллюстрировать сказанное лучше словесных комментариев, проследите за типами плиток и способами их стыковки на рис. 12.10 - 12.15.

Рис. 12.10. Плитка образца фонового изображения в виде страницы блокнота со спиральной подшивкой страниц

Рис. 12.11. Готовая страница

Рис. 12.12. Плитка образца фонового изображения с горизонтльным градиентом цвета

Рис. 12.13. Готовая страница

Рис. 12.14. Плитка образца фонового изображения с вертикальными полосами

Рис. 12.15. Готовая страница
