Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Создание трехмерных текстур
на основе масок теней и бликов
Объединив рассмотренные выше методы создания масок теней и бликов, можно использовать их для имитации текстуры с эффектом объемности. При этом за основу может быть взято как изображение текстуры, сгенерированное на компьютере, так и реальное фотографическое изображение - суть процедуры от этого не меняется.
Создав маску текстуры с эффектом трехмерности, можно затем формировать с ее помощью самые различные <образы> того изображения, которое должно быть оформлено с помощью этой текстуры, в зависимости от его характера. Если у вас проблемы с памятью (конечно, имеется в виду недостаточный объем ОЗУ, а не то, что вы столь же забывчивы, как я), то можно применить текстуру прямо к одному из существующих слоев изображения. Считается, однако, что гораздо большую гибкость обеспечивает размещение текстуры на отдельном слое, так как в этом случае можно многократно экспериментировать над конечным результатом без необходимости постоянно перезагружать редактируемое изображение.

- Откройте файл mud.tif, располагающийся на сопровождающем книгу компакт-диске. В палитре Channels (Каналы) выделите канал с наибольшей контрастностью изображения. В меню палитры Channels (Каналы) выберите команду Duplicate Channel (Повторить канал). Назовите канал Highlight в появившемся окне диалога. Выделите канал Highlight и еще раз выполните его дублирование, на этот раз назвав канал-дубликат Shadow.
- Выделите канал Shadow и нажмите клавиши Cmd/Ctrl+I, чтобы произвести инверсию изображения (то есть преобразовать его в негатив).
- Теперь займемся приданием текстуре трехмерного эффекта с помощью фильтра Offset (Сдвиг). Выделите слой Highlight. Выберите команду меню Filter <> Other <> Offset (Фильтр <> Другие <> Сдвиг). В окне диалога этого фильтра задайте параметр Horizontal (По горизонтали) равным 1, Vertical (По вертикали) - равным 2 и установите переключатель Undefined area (Неопределенные области) в положение Wrap around (Добавить с противоположного края). Щелкните на кнопке OK.
- В палитре Channels (Каналы) выделите канал Shadow. Нажмите клавиши Cmd/Ctrl+Shift+L, чтобы активизировать команду Auto Levels (Автоуровни), которая увеличит контраст. Щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры, после чего выделите слой Highlight. Снова нажмите клавиши Cmd/Ctrl+Shift+L для увеличения контраста с помощью команды Auto Levels (Автоуровни). Затем, удерживая клавишу Opt/Alt, вновь щелкните на кнопке Load channel as selection (Загрузить канал как область). Появится окно диалога Load Selection (Загрузка области). Установите переключатель Operation (Операция) в положение Add to Selection (Добавление к области) и щелкните на кнопке OK. Может возникнуть впечатление, что теперь на изображении выделено буквально все, хотя это и не так.
- Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо), и щелкните правой кнопкой мыши (используйте в системе Mac OS) для вызова контекстного меню. Выберите команду Save Selection (Сохранить область). В окне диалога оставьте переключатель Operation (Операция) в принятом по умолчанию положении New Channel (Новый канал) и щелкните на кнопке OK. Назовите созданный канал маски 3D Mask.
- В палитре Channels (Каналы) выделите канал 3D Mask. Нажмите клавиши Cmd/Ctrl+Shift+L, чтобы активизировать команду Auto Levels (Автоуровни), которая увеличит контраст. Теперь в вашем распоряжении имеется маска трехмерной текстуры. Нажмите клавиши Cmd/Ctrl+Shift+S, чтобы вызвать окно диалога Save As (Сохранить как), и сохраните файл на жестком диске вашего компьютера в формате PSD (не забудьте, что нельзя сохранить созданный файл на компакт-диск, с которого вы загрузили оригинал).
- Теперь поэкспериментируем с текстурным оформлением нового изображения. Откройте файл tree.tif, находящийся на том же компакт-диске. Когда файл откроется, передвиньте его окно так, чтобы видеть одновременно документы mud.psd и tree.tif. Щелкните на окне документа mud.psd, активизируя его. В палитре Channels (Каналы) выделите канал 3D Mask. Перетащите строку этого канала в окно документа tree.tif.
- Закройте файл mud.psd, чтобы освободить себе максимум оперативной памяти для работы. Перейдите к палитре Layers (Слои) документа tree.tif. Выберите в меню палитры канал Duplicate Layer (Повторить слой) и назовите новый слой Tree. Этот слой будет использоваться для экспериментирования, и вы всегда сможете отказаться от него, если напутаете до такой степени, что вам захочется вернуться к исходному изображению, хранящемуся слоем ниже. Свеженькое решение, не так ли?
- В меню палитры Layers (Слои) выберите команду New Layer (Создать слой) и назовите новый слой Texture.
- В палитре Channels (Каналы) выделите канал 3D Mask и щелкните на кнопке Load channel as selection (Загрузить канал как область).
- Снова перейдите к палитре Layers (Слои). Убедитесь, что слой Texture выделен. Залейте весь этот слой черным цветом (Opt/Alt+Delete/Backspace). Теперь изображение tree.tif должно выглядеть так, как показано на рис. 8.27.
- В палитре Layers (Слои) при активном слое Texture измените режим наложения пикселей на Soft Light (Мягкий свет). Теперь текстура будет в гораздо большей мере казаться частью изображения.
СОВЕТ
Выбор режима наложения пикселей для каждого типа эффектов зависит от ряда факторов: цветового состава и контраста изображения, к которому применяется текстура, контраста маски текстуры и тех цветов, которые планируется применить к маске. Позвольте себе поэкспериментировать с перечисленными факторами. Постепенно у вас будет развиваться интуитивное представление о том, чего можно добиться варьированием режима наложения.

Рис. 8.27. Слой трехмерной текстуры при 100-процентной непрозрачности и режиме наложения пикселей Normal (Нормальный)
- Продублируйте слой Texture. По умолчанию новый слой получит наименование Texture copy, что вполне нас устраивает. Выделите новый слой и нажмите клавиши Cmd/Ctrl+I, чтобы инвертировать изображение, превратив его в негатив. Поскольку этот слой как дубликат наследует свойства оригинала, он также будет обладать режимом наложения пикселей Soft Light (Мягкий свет), практически сведя на нет эффект текстуры. Но не спешите с выводами. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), а затем дважды нажмите клавишу Стрелка Вправо и дважды - клавишу Стрелка Вниз. Взгляните-ка на то, что получилось теперь! Окончательный результат показан на рис. 8.28.

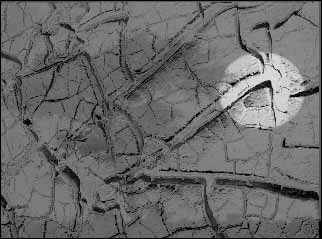
Рис. 8.28. Фотография закат солнца в Африке, оформленная текстурой растрескавшейся от жары почвы с эффектом трехмерности (все фографии, использованные в этом упражнении, взяты с компакт-диска Color Bytes Sampler)
Создание плиток текстур с незаметными стыками
В ряде случаев можно добиться того, что маленькое по размерам изображение текстуры будет выполнять ту же задачу, для которой потребовался бы огромный по размерам файл, просто за счет повторения образца текстуры в виде точно подогнанных строк и столбцов, которые покроют все оформляемое изображение или всю выделенную область. Каждая плитка такой текстуры является, строго говоря, элементом узора.
В связи с тем, что плитки текстур с незаметными стыками являются на деле элементами узора, для них лучше всего использовать фрагменты изображений, которые имели бы такое равномерное освещение и такой регулярный рисунок, чтобы многократное их повторение не бросалось в глаза. Выбирая участок изображения для использования в качестве образца текстуры, имейте это в виду. Рисунки 8.29 и 8.30 иллюстрируют результат использования двух различных участков одной и той же фотографии в качестве образца повторяющейся текстуры.
 Рис. 8.29. Пример текстурного узора, где повторение образца текстуры сравнительно незаметно. Тем не менее ретуширование небольшого вертикального рубчика возле левого края текстурной плитки все же необходимо |  Рис. 8.30. Пример текстурного узора с бросающимся в глаза повторением образца. Выполнить ретуширование такой текстуры с тем, чтобы скрыть повторение, очень трудно |
Ни один из представленных выше примеров не может быть отнесен к числу текстур с невидимыми стыками. Даже на левом рисунке пристальное рассмотрение позволяет отыскать границы ("стыки") между отдельными плитками повторяющегося образца текстуры. Следующее упражнение показывает, как создать плитку текстуры, которая при повторении в виде узора не будет формировать на изображении подобных заметных границ.

- Найдите на сопровождающем книгу компакт-диске файл stone.tif и откройте его. Эта фотография взята с компакт-диска "Библиотека оригинальных изображений заднего плана" - "Vivid Details Background Photo Library", том 1.
- Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Удерживая клавишу Shift, растяните рамку в форме квадрата. Повторяющиеся образцы (плитки) текстур могут иметь любой размер, однако выделение области слишком малого размера уменьшает шансы на подбор образца, передающего характер текстуры. С другой стороны, если вы собираетесь использовать образцы текстуры для оформления фона Web-страниц, то нужно учитывать, что файлы меньшего размера загружаются гораздо быстрее. Закончив выделение квадратной области, поместите курсор внутрь рамки и перетащите ее точно в то место кадра, которое хотели бы выбрать в качестве образца текстуры (рис. 8.31).

Рис. 8.31. Выделение достаточно однородной структуры
- Добившись удовлетворительного размещения выделяющей рамки, нажмите клавиши Cmd/Ctrl+C, для того чтобы скопировать содержимое выделенной области в буфер обмена. Затем нажмите клавиши Cmd/Ctrl+N, чтобы создать новый файл. В окне диалога New (Создание документа) назовите новый файл stonpat1.tif и щелкните на кнопке OK. Появится окно нового документа размером с тот фрагмент, который находится в буфере обмена. Нажмите клавиши Cmd/Ctrl+V для вставки содержимого буфера обмена в это окно. Теперь нажмите клавиши Cmd/Ctrl+S, чтобы сохранить файл на жесткий диск компьютера - это обеспечит в дальнейшем возможность применения команды меню File <> Revert (Файл <> Восстановить) в том случае, если при ретушировании образца текстуры будут допущены ошибки.
- Испытайте образец текстуры на <гладкость>. Для этого нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение, а затем выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). Создайте новый файл достаточно большого размера, чтобы вместить несколько образцов текстуры как по вертикали, так и по горизонтали. Активизируйте окно нового документа. Выберите команду меню Edit <> Fill (Правка <> Залить), а затем выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель) окна диалога Fill (Заливка). Результат должен быть похож на тот, что изображен на рис. 8.29.
- Подретушируйте рубчик, который делает столь заметным повторение образца текстуры. Для этого вначале нажмите клавишу S, чтобы выбрать инструмент Rubber Stamp (Штамп), а затем продолжайте, если необходимо, нажимать эту клавишу, пока в раскрывающемся списке Option (Вариант) палитры Rubber Stamp Options (Параметры штампа) не установится вариант Clone (aligned) - Клон (выровненный). Поместите указатель инструмента в ту часть плитки текстуры, которая выглядит довольно гладко, и щелкните кнопкой мыши при удерживаемой клавише Opt/Alt, обозначая расстояние выбора образцов для инструмента Rubber Stamp (Штамп). "Общелкайте" рубчик с помощью штампа. Теперь плитка текстуры должна выглядеть так, как показано на рис. 8.32.

Рис. 8.32. Образец текстуры после ретуширования
- Теперь наступает черед применить действительно искусный трюк, чтобы обеспечить совершенную незаметность стыков плиток текстуры. Для этого требуется знать точные размеры плитки. Возможно, вы записали эти размеры, когда создавали файл образца. Если же не записали, то нет проблем: поместите указатель мыши в левую часть строки состояния, занимающей нижнюю часть окна Photoshop, где видна надпись Doc:, и, удерживая клавишу Opt/Alt, нажмите и удерживайте левую кнопку мыши. В появляющемся при этом справочном окне вы увидите сведения о высоте (Height) и ширине (Width) изображения, его каналах (Channels) и разрешении (Resolution). В частности, созданная мной квадратная плитка имела стороны размером по 85 пикселей. Выберите команду меню Filter <> Other <> Offset (Фильтр <> Другие <> Сдвиг). В окне диалога Offset (Сдвиг) задайте сдвиг по горизонтали (Horizontal) равным 42 пикселям, по вертикали (Vertical) - равным 43 пикселям, а переключатель Undefined Areas (Освободившиеся области) установите в положение Wrap Around (Добавить с противоположного края). Щелкните на кнопке OK.
- Перейдите к палитре Navigator (Навигатор) и установите увеличение 300%. Сделайте окно документа, по возможности, настолько большим, чтобы видеть целиком весь образец текстуры. При тщательном рассмотрении вы увидите два "шва", рассекающие плитку образца текстуры по вертикали и по горизонтали на четыре части. Примените инструмент Rubber Stamp (Штамп) в варианте Clone (aligned) - Клон (выровненный) для ретуширования этих швов до их полного исчезновения. Выберите для этого кисть достаточно малого размера (диаметром 5-10 пикселей) с сильно растушеванным краем. Наилучших результатов можно добиться, если при ретушировании чередовать взятие образцов для штампа с противоположных краев шва.
- Теперь снова испытайте полученный образец. В палитре Navigator (Навигатор) щелкайте на кнопке Zoom Out (Уменьшить) со значком в виде двух маленьких горок до тех пор, пока изображение не приобретет масштаб 100%. С этой же целью можно и просто дважды щелкнуть на кнопке инструмента Zoom (Масштаб). Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все. Выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). Создайте новый файл достаточно большого размера, чтобы вместить несколько образцов текстуры как по вертикали, так и по горизонтали. Активизируйте окно нового документа и выберите команду меню Edit <> Fill (Правка <> Залить). В окне диалога выберите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель), установите параметр Opacity (Непрозрачность) равным 100% и выберите режим наложения пикселей Normal (Нормальный) в раскрывающемся списке Mode (Режим). Щелкните на кнопке OK. Вы должны получить результат, подобный показанному на рис. 8.33. Если на изображении все же будут видны заметные стыки плиток текстуры, то еще раз отретушируйте исходный образец и вновь примените прием создания бесшовной плитки, используя фильтр Offset (Сдвиг). При необходимости повторите всю процедуру еще раз, пока не получите удовлетворительный результат.

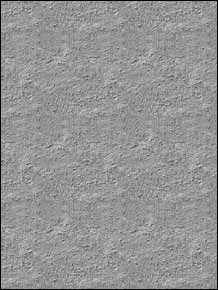
Рис. 8.33. Фотографическая текстура с незаметными стыками, полученная за счет многократного повторения плитки образца
СОВЕТ
Если вы хотите создать текстуру, состоящую из узнаваемых предметов, таких как листья или монеты, то избежать явной заметности повторения образцов текстуры будет труднее. Первым шагом на пути решения этой проблемы является создание достаточно больших по размеру плиток образцов, чтобы их повторение было не столь частым, а следовательно, и менее заметным. Вторым средством снижения заметности повторов является как можно более равномерное размещение объектов в пределах образца текстуры с минимумом <пустот>. Заполняйте щели, пятна или просветы причудливых очертаний, выделяя по несколько объектов и вставляя их на пустые места. Можно также выделить сами просветы и вставлять объекты внутрь выделенной области, создавая впечатление, что остальные объекты образца лежат поверх тех, которые вставляются в просвет.
Практическое применение текстур
Следующее упражнение поможет вам применить на деле несколько текстурных эффектов, описанных выше. Кроме того, здесь вы познакомитесь с очень мощным инструментом текстурного оформления программы Photoshop - фильтром Texturizer "Фактуризатор".
Упражнение 8.1. Суть проблемы
К вам обратился заказчик в лице рекламного агента, который должен обеспечить продажу нового сорта духов, предназначенных для молодых женщин в возрасте от 18 до 25 лет. Вы хотели бы получить заказ на оформление рекламы этих духов и знаете, что лучший способ убедить заказчика - это предъявить ему так называемый "развернутый макет" в виде визуальной модели предполагаемой рекламной разработки. Вы хотите, чтобы реклама этих духов олицетворяла привлекательность и чистоту красоты, присущей юности и женственности, и собираетесь добиться этого, используя результаты высококачественной студийной съемки молодых девушек в их повседневной одежде - джинсах и футболках. В то же время вы хотели бы несколько смягчить ощущение реальности лиц, изображенных на фотографиях, и придать изображениям как бы "вневременной" характер. На ваш взгляд, этого можно добиться с помощью эффектов оформления снимков образцами текстур, созданных природой.
Эта идея навеяна уже имеющейся в вашем распоряжении фотографией, показанной на рис. 8.34.

Рис. 8.34. Студийная фотография девушки (источник изображения: компакт-диск "Обычные люди" - "Everyday People" из серии Signature Series компании PhotoDisk)
Инструменты и команды
Команда Open (Открыть), палитра Channels (Каналы), команда Duplicate Channel (Повторить канал), инструмент Lasso (Лассо), клавиатурные комбинации Cmd/Ctrl+ Shift+I (инверсия области), Cmd/Ctrl+I (инверсия изображения), инструмент Airbrush (Аэрограф), комбинация (переключение на инструмент Eyedropper - Пипетка), параметр Opacity (Непрозрачность) инструмента Airbrush (Аэрограф), палитра Brushes (Кисти), фильтр Texturizer (Фактуризатор), палитра Layers (Слои), команда Duplicate Layer (Повторить слой), фильтр Offset (Сдвиг), команда Make Selection (Образовать выделенную область), комбинация клавиш (вызов контекстного меню), команда New Layer (Создать слой), команда Fill (Залить), инструмент Eraser (Ластик), команда Hue/Saturation (Цветовой тон/Насыщенность), команда Feather (Растушевка), фильтр Spherize (Сферизация), инструмент Move (Перемещение), команда Purge (Очистить память).
Решение проблемы в Photoshop
Кратко рассмотрим способ решения проблемы. Если у вас уже имеется достаточный опыт работы с программой Photoshop 4.0, то этого краткого описания будет достаточно, чтобы получить результат самостоятельно. Откройте файл girl.tif и создайте дубликат слоя для защиты от случайных ошибок. Затем с помощью инструмента Airbrush (Аэрограф) сделайте так, чтобы освещенный край футболки полностью слился с фоном. Подготовив таким образом базовый снимок, начинайте наносить на него слои текстуры. Сначала примените к слою-дубликату фильтр Texturizer (Фактуризатор), с помощью которого загрузите текстуру из файла pat2.psd. После этого откройте файл с изображением бобов (beans.tif) и создайте каналы двух масок для имитации трехмерной текстуры. Каналы текстурных масок перетащите затем в окно с изображением девушки, где они займут место новых каналов этого изображения. Далее сдвиньте изображения двух масок относительно друг друга с помощью фильтра Offset (Сдвиг) и создайте новый канал, который будет служить маской трехмерной текстуры. Эту трехмерную маску загрузите в качестве выделенной области и примените к ней заливку, создав новый слой над слоем текстурированного портрета. После этого смешайте новый текстурный слой с основным изображением за счет подбора режима наложения пикселей и степени непрозрачности слоя. Добившись удовлетворительного качества наложения текстуры, примените фильтр Spherize (Сферизация) для изгибания изображения текстуры вокруг лица, тела и рук. В заключение поместите на еще один слой изображение многоцветной текстуры, установив в качестве режима наложения пикселей вариант Color (Цветность) и добившись тем самым окрашивания текстурного рисунка.
Если предыдущий абзац воспринимается как сплошная тарабарщина и требует некоторого комментария, то ниже приводится описание процедуры шаг за шагом.
- Откройте файл girl.tif. Когда изображение загрузится, создайте дубликат слоя заднего плана с названием Background, чтобы всегда иметь <чистую> копию исходного снимка, к которой можно будет вернуться при необходимости. (Если это первое выполняемое вами упражнение, то знайте, что для дублирования слоя его нужно выделить в палитре Layers - Слои и выбрать команду Duplicate Layer - Повторить слой в меню палитры.) Назовите новый слой Girl.
- Самое первое, что требуется сделать, - это свести к минимуму натурализм футболки, добившись ее плавного слияния с фоном. Для начала с помощью инструмента Lasso (Лассо) выделите лицо девушки. Аккуратность выделения требуется только в том месте, где кожа соприкасается с футболкой. Нажмите клавиши Cmd/Ctrl+Shift+I, чтобы инвертировать выделенную область. Полученная маска предохранит кожу лица и шеи от раскрашивания аэрографом, которое предстоит на следующем шаге.
- Выберите инструмент Airbrush (Аэрограф). Нажмите клавишу Opt/Alt и щелкните кнопкой мыши (курсор при этом примет вид пипетки) в области фона вблизи левого края футболки. Теперь основной цвет будет соответствовать цвету фона фотографии. Дважды щелкните на кнопке инструмента Airbrush (Аэрограф) для активизации палитры Airbrush Options (Параметры аэрографа) и установите параметр Opacity (Непрозрачность) равным 50%. В палитре Brushes (Кисти) выберите большую кисть с растушеванным краем. Раскрашивайте край футболки, пока он не сольется полностью с фоном. То, что должно получиться в результате, показано на рис. 8.35.

Рис. 8.35. Фотография девушки после ретуширования края футболки
- Теперь нам предстоит нанести на изображение слои текстуры. Некоторым текстурам далее будет придано впечатление, будто они огибают формы лица. На данный же момент нужно слегка сгладить реалистичность фотографии за счет применения ко всему изображению в целом текстуры с природным рисунком. Это легко сделать с помощью встроенного фильтра Texturizer (Фактуризатор) программы Photoshop.
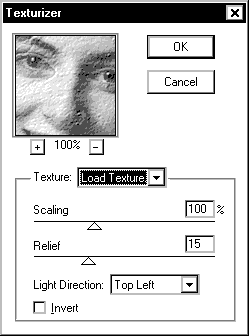
- Убедитесь в том, что слой-дубликат выделен в палитре Layers (Слои). Выберите команду меню Filter <> Texture <> Texturizer (Фильтр <> Текстура <> Фактуризатор). Появится окно диалога Texturizer (Фактуризатор), показанное на рис. 8.36. Установите параметр Scaling (Масштаб) равным 100%, Relief (Рельеф) - равным 15, Light Direction (Направление света) - Top Left (Сверху слева). С помощью раскрывающегося списка можно выбирать направление освещения с шагом в 30°. Обратите внимание на то, что можно наблюдать эффект воздействия текстуры по мере изменения параметров. Это очень важно, поскольку позволяет добиваться именно такого эффекта, какой требуется, без необходимости экспериментировать с различными режимами наложения пикселей (как нам придется делать в этом упражнении далее). В раскрывающемся списке Texture (Текстура) окна диалога выберите вариант Load Texture (Загрузить текстуру). Появится стандартное окно просмотра файлов. Дважды щелкните на имени того файла, который хотели бы загрузить в качестве текстуры (имейте в виду, что в списке окна диалога появятся только файлы формата Photoshop). В данном случае загрузите файл, подобный тому, что был сохранен вами в ходе упражнения на создание бесшовных текстур - pat2.psd. Щелкните на кнопке OK.

Рис. 8.36. Окно диалога Texturizer (Фактуризатор)
СОВЕТ
При помощи фильтра Texturizer (Фактуризатор) можно применить в качестве текстуры любой файл формата программы Photoshop (.PSD). Если при этом размер образца текстуры окажется меньше размеров редактируемого изображения, образец будет автоматически многократно повторен в виде плиток текстуры. Если изображение текстуры будет больше, чем нужно, то оно будет обрезано. Если же вы хотите лично управлять тем, где будет располагаться край изображения текстуры, то следует обрезать и повернуть это изображение до загрузки его файла в фильтр Texturizer (Фактуризатор).
- Теперь фотография, текстурированная рисунком природного камня, выглядит более мягко, не столь технически холодно. Обратите внимание на то, что стыки плиток текстуры практически незаметны, поскольку наши глаза имеют свойство фокусироваться на основном предмете фотографии. Текущий результат работы можно видеть на рис. 8.37.

Рис. 8.37. Текстурированная фотография
- Откройте файл beans.tif, находящийся на сопровождающем книгу компакт-диске. Мы собираемся применить изображение россыпи бобов для создания собственной текстуры с помощью канальных операций (<копов>). Сначала создадим позитивную и негативную маски. В палитре Channels (Каналы) выделите канал красного цвета Red. В меню палитры выберите команду Duplicate Channel (Повторить канал) и назовите новый канал Highlights. Затем выделите и продублируйте канал зеленого цвета Green и назовите его Shadows. В завершение выделите канал Shadows и нажмите клавиши Cmd/Ctrl+I, чтобы инвертировать изображение в канале, превратив его в негатив.
- Передвиньте окно документа beans.tif в сторону, чтобы видеть окно документа girl.tif, однако оставьте окно beans.tif активным. Перетащите два новых канала из палитры Channels (Каналы) - по одному за раз - в окно документа girl.tif. Теперь изображение girl.tif приобретет два новых канала.
- Освободите часть памяти, закрыв окно документа beans.tif. Теперь примените фильтр Offset (Сдвиг) с целью создания маски трехмерной текстуры. Для этого выделите канал Highlights и выберите команду меню Filter <> Other <> Offset (Фильтр <> Другие <> Сдвиг). В окне диалога задайте следующие значения параметров: Horizontal (По горизонтали) = -1, Vertical (По вертикали) = -1, Undefined area (Неопределенные области) - Wrap around (Добавить с противоположного края). Щелкните на кнопке OK.
- Выделите теперь канал Shadows и вновь вызовите фильтр Offset (Сдвиг). На этот раз установите следующие значения параметров: Horizontal (По горизонтали) = 1, Vertical (По вертикали) = 1, Undefined area (Неопределенные области) - Wrap around (Добавить с противоположного края). Щелкните на кнопке OK.
- Выделите канал Highlights. Щелкните на кнопке Load channel as selection (Загрузить канал как область) в нижней части палитры Channels (Каналы) - вы помните, что на этой кнопке изображен значок в виде пунктирного круга. Затем выделите канал Shadows. Нажмите клавишу Opt/Alt и перетащите строку канала, положив ее поверх кнопки Load channel as selection (Загрузить канал как область). Появится окно диалога Load Selection (Загрузка области). Установите переключатель Operation (Операция) в положение Add to Selection (Добавление к области) и щелкните на кнопке OK. Появится рамка выделения довольно необычного вида. Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо), и щелкните правой кнопкой мыши (используйте в системе Mac OS) для вызова контекстного меню. Выберите команду Save Selection (Сохранить область) и оставьте переключатель Operation (Операция) в положении New Channel (Новый канал).
- В палитре Channels (Каналы) появится новый канал. Дважды щелкните на строке этого канала, вызвав окно диалога Channel Options (Параметры канала). Назовите канал 3D Mask. Щелкните на кнопке Load channel as selection (Загрузить канал как область).
- Перейдите к палитре Layers (Слои). Выделите слой Girl с изображением девушки. В меню палитры выберите команду New Layer (Создать слой). Новый слой появится непосредственно над слоем Girl. Дважды щелкните на строке слоя и, когда появится окно диалога Layer Options (Параметры слоя), назовите слой 3D Texture.
- Слой 3D Texture должен быть все еще активным, так же как должна быть все еще видна рамка выделения области маски 3D Mask. Выберите команду меню Edit <> Fill (Правка <> Залить). В раскрывающемся списке Use (Заполнитель) выберите вариант Background Color (Фоновый цвет), чтобы залить область белым цветом. Дважды нажмите клавишу Стрелка Вправо и дважды - клавишу Стрелка Вниз, чтобы переместить выделяющую рамку. Снова выберите команду меню Edit <> Fill (Правка <> Залить), однако на этот раз установите в раскрывающемся списке Use (Заполнитель) вариант Foreground Color (Основной цвет), чтобы залить область черным цветом (вместо этого можно было бы выбирать в том же списке варианты Black - Черный и White - Белый).
- Теперь у вас есть текстура с трехмерным эффектом, которая покрывает все изображение и выглядит наподобие гальки на океанском пляже (только мы с вами знаем, что на самом-то деле это бобы). На лице девушки эта текстура слишком заметна, так что нажмите клавишу E, чтобы выбрать инструмент Eraser (Ластик). Установите параметр Opacity (Непрозрачность) ластика равным 50% и слегка "потрите ластиком" лицо девушки, чтобы уменьшить проявление текстуры.
- Цвет получившейся текстуры чересчур сер и холоден. Попробуем сделать ее оттенок немного теплее. Убедившись, что выделен канал RGB, выберите команду меню Image <> Adjust <> Hue/Saturation (Изображение <> Коррекция <> Цветовой тон/Насыщенность) или просто нажмите клавиши Cmd/Ctrl+U. В окне диалога установите переключатель Master (Все цвета) и флажок Colorize (Тонирование). Программа Photoshop 4.0 обеспечивает режим непосредственного просмотра результатов настройки параметров, выполняемой с помощью ползунков, в окне документа. Поэкспериментируйте, чтобы почувствовать, насколько широк диапазон возможных эффектов цветового тонирования, достижимых с помощью элементов управления данного окна. Перед тем как щелкнуть на кнопке OK, установите ползунки всех параметров, кроме параметра Hue (Цветовой тон), на отметку 0. В поле параметра Hue (Цветовой тон) введите величину 37. Теперь щелкните на кнопке OK. Изображение должно выглядеть так, как показано на рис. 8.38.

Рис. 8.37. Фотография после применения раскрашенной объемной текстуры с рисунком в вде россыпи бобов
- Теперь фотография выглядит вполне привлекательно - мы попали в точку. Давайте, однако, слегка усилим впечатление глубины и загадочности изображения, заставив <бобовую> текстуру как бы огибать портрет девушки. Воспользуйтесь инструментом Lasso (Лассо), чтобы выделить лицо и волосы девушки. Щелкните правой кнопкой мыши (используйте в системе Mac OS) в пределах выделенной области и выберите команду Feather (Растушевка) в контекстном меню. В появившемся окне диалога установите радиус растушевки равным 3 пикселям. Выберите команду меню Filter <> Distort <> Spherize (Фильтр <> Деформация <> Сферизация). Появится окно диалога Spherize (Сферизация). Выберите в раскрывающемся списке Mode (Вариант) строку Normal (Нормальный), установите параметр Amount (Степень) равным 100% и щелкните на кнопке OK. О-оп! Такое впечатление, что текстура теперь наброшена на девичью головку, как кружевная накидка.
- Сейчас давайте проделаем то же самое с торсом фигуры. Воспользуйтесь инструментом Lasso (Лассо) для выделения шеи и плеч, не стараясь делать это слишком тщательно. Затем примените к выделенной области растушевку на 3 пикселя (эта растушевка нужна для того, чтобы деформация постепенно <растворялась> в окружающем фоне). Не нажимайте клавиши Cmd/Ctrl+F для повторного запуска фильтра сферической деформации с теми же значениями параметров - их необходимо слегка изменить.
- Выберите команду меню Filter <> Distort <> Spherize (Фильтр <> Деформация <> Сферизация). В появившемся окне диалога Spherize (Сферизация) выберите в раскрывающемся списке Mode (Вариант) строку Horizontal Only (По горизонтали), установите параметр Amount (Степень) равным 100% и щелкните на кнопке OK. Теперь будет казаться, что текстура обтекает торс фигуры. Можно еще в большей степени усилить это впечатление, если выделить только плечо и верхнюю часть руки и применить фильтр сферической деформации в режиме Horizontal Only (По горизонтали). Используйте несколько меньшее значение параметра Amount (Степень) - скажем, 50%. Получившийся результат можно видеть на рис. 8.39.
- Чтобы завершить текстурное оформление фотографии и еще более отдалить изображение от реальности, добавим дополнительный слой текстуры. Загрузите файл kpt1.tif с сопровождающего книгу компакт-диска. Дублируйте слой заднего плана Background файла текстуры и нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение). Перетащите строку слоя Background в окно документа girl.tif - изображение текстуры займет место нового слоя в этом окне. Назовите слой KPT. Продолжая пользоваться инструментом Move (Перемещение), перетащите слой текстуры так, чтобы он целиком заполнил окно. Закройте файл kpt1.tif и выберите команду меню Edit <> Purge <> Clipboard (Правка <> Очистить память <> Буфер обмена), чтобы освободить побольше оперативной памяти.

Рис. 8.39. Эффект текстуры после применения фильтра деформации
СОВЕТ
Этот рисунок текстуры был сгенерирован при помощи фильтра из программного пакета Kai's Power Tools, однако можно воспользоваться любым изображением с подходящим набором цветов. Фактически, один из способов обеспечения требуемой гаммы цветов состоит в том, чтобы создать новый файл и нарисовать узоры нужных цветов, после чего применить полученный файл в качестве текстуры.
- В палитре Layers (Слои) выделите слой KPT. Перетащите ползунок Opacity (Непрозрачность) влево до отметки 7%. В раскрывающемся списке Mode (Режим) выберите вариант Color (Цветность). Теперь вся композиция будет в большей мере производить впечатление весенней свежести. При выделенном слое KPT сотрите следы окрашивания с лица девушки. Вот и все! Окончательный вид композиции представлен на рис. 8.40.

Рис. 8.40. Законченная рекламная композиция с эффектами текстуры
Дополнительные фильтры из арсенала мастеров
- Terrazo компании Xaos Tools.
- Kai Power Tools 3.0 компании MetaCreatioins.
- Real Texture Tools компании CGSD.
- TextureScape компании Specular.
Существует около миллиона различных фильтров текстурного оформления поверхностей, и некоторые из них, такие как Terrazo (Xaos Tools) и Kai Power Tools 3.0 (MetaCreatioins), могут служить источником бесчисленного множества вариантов текстур. Если же этого будет недостаточно, то есть и более мощные программные средства - например, фильтр Real Texture Tools компании CGSD и ее же готовая библиотека образцов, а также совершенно выдающиеся программы создания текстур, такие как TextureScape компании Specular.
Секреты создания узоров
Что такое узор, точнее говоря, что такое узор в сравнении с текстурой? Это очень просто: узоры - совокупности одинаковых графических объектов, очевидным образом повторяющихся через равные интервалы. Фактически, узоры могут играть роль текстур, а текстуры, образованные повторяющимися плитками образцов с незаметными стыками, являются частным случаем узоров. Методика создания текстур, объяснявшаяся выше в разделе "Создание плиток текстур с незаметными стыками", отлично работает для узоров (читайте в этом разделе совет, посвященный данному вопросу). Вообще говоря, все эффекты использования текстур применимы к узорам.
СОВЕТ
Создавая плитки узора с незаметными стыками (в противоположность плиткам текстуры с незаметными стыками), вы, вероятно, будете использовать более равномерный фон и легко узнаваемые объекты, которые, конечно, не должны оказаться разбитыми на четыре части за счет применения описанной выше методики устранения стыков. В связи с этим просто задавайте малые значения величин сдвига в окне фильтра Offset (Сдвиг), которые не приведут к <заворачиванию> части основного объекта узора на противоположный край плитки, а образовавшиеся стыки фона плитки отретушируйте при помощи инструмента Rubber Stamp (Штамп) в режиме Clone (aligned) - Клон (выровненный).
Узоры могут быть как сложными, так и простыми - в зависимости от вашего желания. Если в своих проектах вам приходится часто использовать узоры в больших количествах (например, если вы - разработчик узоров для тканей, ткач или художник-оформитель рельефных пластиковых покрытий), то незаменимыми помощниками могут стать программы TextureScape компании Specular и Terrazo (Xaos Tools).
Могут возникать ситуации, когда, как и в случае использования текстур, при нанесении узора требуется создать впечатление, что он повторяет изгибы объемной поверхности. В поисках способов осуществления подобной деформации обратитесь к главе 7, "Секреты преобразований и деформаций", а также к рассмотренному выше разделу "Практическое применение текстур" этой главы. Описанные там методы действуют применительно к узорам так же, как и к текстурам.
Создание простого повторяющегося узора
Создать простой повторяющийся узор можно на основе любого графического объекта или рисунка. На мой взгляд, векторные рисунки, подготовленные программой Illustrator, с их типично гладкими контурами и однородными цветовыми заливками, могут служить особенно удачными объектами для многократного повторения при создании узоров. Однако для целей данного упражнения мы воспользуемся фотографией настоящего цветка. В конце концов, программа Photoshop в первую очередь предназначена для манипуляций с фотографиями, не так ли?

- Загрузите файл peony.psd с сопровождающего книгу компакт-диска. Это изображение позаимствовано с компакт-диска компании Vivid Details, том 9: "Цветы" - "Flowers". Я заранее сильно уменьшил размер этого изображения, чтобы оно могло использоваться в качестве элемента узора. На самом деле при решении практических задач нужно стараться проделать как можно больше предварительных операций (таких, как выделение областей и разделение на слои) на изображении большого размера, так как в этом случае результат будет более качественным.
- Дважды щелкните на кнопке инструмента Magic Wand (Волшебная палочка). Это приведет к тому, что инструмент будет выбран и раскроется палитра его параметров. В палитре Magic Wand Options (Параметры волшебной палочки) задайте параметр Tolerance (Допуск) равным 10 и установите флажок Anti-Aliased (Сглаживание). Щелкните на наиболее светлой части фона. Это приведет к тому, что фон будет выделен только частично, однако целесообразно оставить достаточно низкое значение параметра Tolerance (Допуск), чтобы исключить выделение бликов на лепестках цветка. Продолжайте выделение, удерживая клавишу Shift и щелкая на различных участках области фона, чтобы добавить их к общей выделенной области.
- После того как весь фон (но не изображение цветка!) будет выделен, нажмите клавиши Cmd/Ctrl+Shift+I, чтобы инвертировать выделенную область. Теперь выделенным должен оказаться только цветок. Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо), и щелкните правой кнопкой мыши (используйте в системе Mac OS) внутри выделенной области. Выберите в контекстном меню команду Layer Via Copy (Создать слой копированием), чтобы скопировать изображение цветка на отдельный слой.
- Теперь, когда цветок располагается на отдельном слое с прозрачным фоном, можно сделать элемент будущего узора или прозрачным, или непрозрачным. В сочетании со слоями изображения узоры с прозрачным фоном смотрятся гораздо более живо. Однако, используя слои образца, ничего не стоит создать в одном файле оба варианта плиток узора.
- В палитре Layers (Слои) выделите слой заднего плана Background и выберите команду New Layer (Создать слой) в меню палитры. Между слоем заднего плана и изображением пиона (именно этот цветок представлен на фотографии) появится новый слой. Выберите из палитры цветов темный, приглушенный оттенок розового - это будет новый основной цвет. Нажмите клавиши Opt/Alt+Delete/Backspace, чтобы залить новый слой розовым цветом.
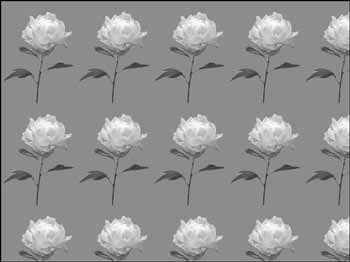
- Теперь в одном файле содержатся оба типа плиток узора. Чтобы использовать образец узора с непрозрачным фоном, включите слой розового цвета в палитре Layers (Слои). Нажмите клавиши Cmd/Ctrl+A, чтобы выделить все изображение в целом, и выберите команду меню Edit <> Define Pattern (Правка <> Определить образец). Образец узора должен выглядеть так, как показано на рис. 8.41.
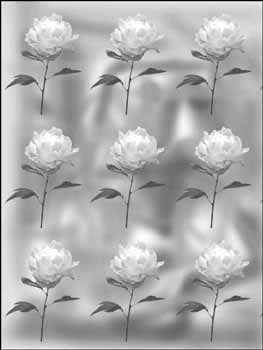
- Для проверки общего вида узора и оценки интервалов размещения повторяющихся элементов создайте новый документ и примените к нему заливку образцом узора. В результате должно получиться нечто похожее на рис. 8.42.

Рис. 8.41. Одиночный элементузора с непрозрачным фоном

Рис. 8.42. Простой повторяющийся узор
- Ну а теперь приступим к самому забавному. В палитре Layers (Слои) выключите слой Background и слой с равномерной темно-розовой заливкой. Единственным видимым слоем должен остаться слой с изображением цветка. Вокруг цветка должно быть видно изображение подложки документа, или "холста", в виде шахматного поля, что указывает на отсутствие фона. Нажмите клавиши Cmd/Ctrl+A и выберите команду меню Edit <> Define Pattern (Правка <> Определить образец).
- Создайте еще один новый документ. На этот раз примените кисть, чтобы быстро начиркать по всему фону какие-нибудь абстрактные каракули. Они понадобятся только затем, чтобы испытать прозрачность узора и <поиграть> с различными режимами наложения пикселей.
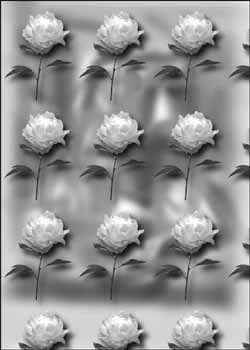
- Выберите команду меню Edit <> Fill (Правка <> Залить), а в окне диалога укажите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель). Щелкните на кнопке OK. Результат должен выглядеть так, как показано на рис. 8.43.

Рис. 8.43. Узор с прозрачным фоном, помещенный на отдельный слой
- Поскольку узор помещен на отдельный слой, можно добиваться различных графических эффектов, просто меняя режим наложения пикселей. Можно также применить к узору методы деформации, чтобы создать впечатление, что он огибает форму какой-либо поверхности.
- Чтобы сымитировать отбрасываемую узором тень или придать ему эффект ореола, выберите в меню палитры Layers (Слои) команду Duplicate Layer (Повторить слой). Назовите слой Drop Shadow. Установите флажок Preserve Transparency (Сохранить прозрачные области) и залейте слой черным цветом. Обязательно сбросьте после этого флажок Preserve Transparency (Сохранить прозрачные области), иначе на следующем шаге не получится ожидаемого результата. Выберите команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). Установите на глаз подходящие значения размывания границ объектов узора и щелкните на кнопке OK. Перетащите строку слоя размытой тени ниже строки слоя узора.
- Теперь вы увидите мягкий черный ореол вокруг объектов узора. Этот ореол можно было бы дополнительно усилить, применив к слою тени заливку контрастным цветом и еще более увеличив степень размывания. А сейчас превратим черный ореол в тень, отбрасываемую узором. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), и смещайте слой тени с помощью клавиш со стрелками до тех пор, пока эффект тени, отбрасываемой узором, не приобретет требуемого вида. Окончательный результат можно видеть на рис. 8.44.

Рис. 8.44. Узор с прозрачным фоном и эффектом отбрасываемой тени
СОВЕТ
Благодаря тому, что узор располагается на своем собственном слое, можно бесконечно варьировать эффекты ореола и отбрасываемой узором тени, перемещая слой, используя различные режимы наложения пикселей, увеличивая или уменьшая радиус размывания границ тени, а также меняя степень прозрачности слоя. Можно также применять к слою узора различные преобразования или деформации, чтобы выровнять его или, наоборот, заставить как бы огибать неровности объемной поверхности.
Связанные узоры
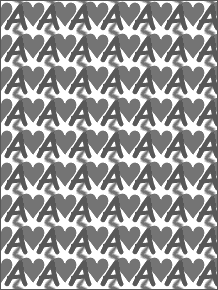
Связанными называют такие узоры, в состав которых включены нарисованные от руки элементы, подогнанные таким образом, чтобы они простирались точно от левого до правого или от верхнего до нижнего краев основных объектов узора, как бы связывая эти объекты друг с другом. Пример связанного узора можно видеть на рис. 8.45.

Рис. 8.45. Связанный узор, состоящий из повторяющихся плиток
Подобный тип узора можно применять только к изображению с равномерно окрашенным фоном, причем фон самих элементов узора должен быть прозрачным. Данную разновидность плиток узора легко создать, используя слои, добавляемые в состав изображения программой Photoshop. Плитки узора должны быть подогнаны так, чтобы части соединительных линий, располагающиеся на противоположных краях, были точно выровнены. Отдельная плитка узора, показанного на рис. 8.45, представлена на рис. 8.46.

Рис. 8.46. Отдельная плитка связанного узора
Секрет создания связанных узоров состоит в том, чтобы выработать предсказуемый с точки зрения результата способ расщепления элементов узора, таких как сердце или голубая зигзагообразная линия на приведенном выше рисунке, который привел бы к точному совпадению расщепленных частей, располагающихся на противоположных краях плитки. С этой целью начать нужно с отдельных изображений элементов, которые должны входить в состав образца узора. Я подготовил для вас три простых элемента, чтобы результат выполнения упражнения был более предсказуемым, однако к моменту завершения упражнения, надеюсь, вы сможете представить, как сделать то же самое с вашими собственными элементами.
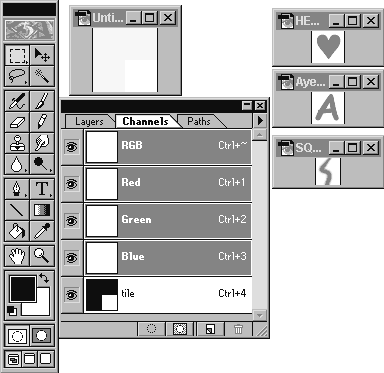
- При создании образца узора вы будете использовать три изображения. Откройте файлы a.psd, heart.psd и squig.psd. Поскольку эти файлы малы по размеру и их окна занимают мало места, имеет смысл расположить их рядом, чтобы обеспечить удобный доступ к каждому изображению. Оставьте все три файла открытыми до тех пор, пока я не скажу вам, что пора их закрыть.
- Один из секретов успеха в данном случае заключается в том, чтобы начать работу с изображения, которое вдвое превышало бы по высоте и ширине создаваемую плитку узора. В данном случае мы будем работать над плиткой квадратной формы со стороной в 32 пикселя. Нажмите клавиши Cmd/Ctrl+N, чтобы вызвать окно диалога создания нового файла. В окне диалога установите ширину изображения (Width) равной 64 пикселям, высоту (Height) - также равной 64 пикселям, разрешение (Resolution) - равным 72 пикселям на дюйм, режим (Mode) - RGB, а в качестве содержимого (Contents) будущего изображения укажите вариант заливки белым цветом (переключатель White). Щелкните на кнопке OK.
- Далее нужно придумать способ обеспечить предсказуемый результат работы в отдельных четвертях этого нового изображения. Ответ приходит в лице нашего старого знакомого - инструмента Rectangle Marquee (Прямоугольная область). Дважды щелкните на кнопке этого инструмента, чтобы вызвать палитру его параметров. Выберите вариант Fixed Size (Фиксированный размер) в раскрывающемся списке Style (Тип). Задайте параметр Width (Ширина) равным 32 пикселям, Height (Высота) - равным также 32 пикселям, а Feather (Растушевка) - равным 0. Теперь при попытке растянуть выделяющую рамку она приобретет фиксированный размер. Поместите рамку точно в правый нижний угол окна документа.
- Щелкните правой кнопкой мыши (используйте в системе Mac OS) и выберите команду Save Selection (Сохранить область) в контекстном меню. Оставьте принятые по умолчанию значения всех параметров в появившемся окне диалога и щелкните на кнопке OK.
- Перейдите на панель Channels (Каналы). Дважды щелкните на строке канала #4 и в появившемся окне диалога назовите канал tile. Чтобы сделать значок в форме сердца более заметным, смените цвет маски на светло-желтый. Оставьте принятые по умолчанию значения остальных параметров и щелкните на кнопке OK. Щелкните на ячейке переключателя Show/Hide Channel (Показать/Скрыть канал), расположенной слева от строки с наименованием канала, чтобы сделать маску видимой в окне документа (в ячейке должен появиться значок в виде глаза). Окно программы Photoshop должно на данный момент выглядеть подобно тому, что показано на рис. 8.47.

Рис. 8.47. Маска плитки узора, канал которой помечен как видимый
- Щелкните на окне документа a.psd, чтобы сделать его активным. Изображения элементов узора содержат по два слоя, причем область, окружающая изображение элемента, является прозрачной. Выберите инструмент Move (Перемещение) и перетащите изображение буквы в окно плитки узора. Поместите букву в центре незамаскированной области в правом нижнем углу рабочего окна.
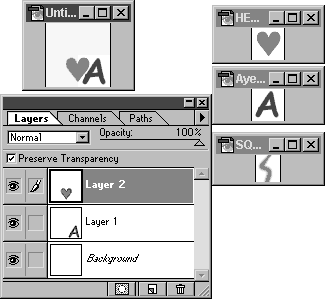
- Убедитесь в том, что маска видна в рабочем окне. Если ваши действия привели к ее выключению, то просто еще раз щелкните на ячейке переключателя Show/Hide Channel (Показать/Скрыть канал) строки маски в палитре Channels (Каналы). Теперь необходимо разместить изображение сердца так, чтобы оно покрывало обе противоположные стороны плитки узора. Перетащите изображение сердца в рабочее окно. Разместите его на левом краю незамаскированной области таким образом, чтобы в эту область попадала только одна половинка сердца. Проследите за тем, чтобы изображение сердца не выходило за пределы незамаскированной области по высоте. Результат должен быть близок к изображению на рис. 8.48.
- Вновь выберите инструмент Rectangle Marquee (Прямоугольная область). Он все еще должен иметь фиксированный размер рамки (если только вы не изменили его). Растяните рамку в левом нижнем углу рабочего окна, чтобы выделить приходившуюся на замаскированную область половинку изображения сердца, которая должна появиться на противоположном краю плитки узора. Убедившись в том, что слой с изображением сердца выделен, нажмите клавиши Cmd/Ctrl+C, чтобы скопировать левую половинку сердца в буфер обмена.

Рис. 8.48. Буква "A" и половинка сердца на левом краю создаваемой плитки узора
- Немедленно вслед за этим нажмите клавиши Cmd/Ctrl+V, чтобы вставить содержимое буфера обмена в новый слой изображения. Выберите инструмент Move (Перемещение) и с помощью клавиш со стрелками переместите половинку сердца на правую сторону плитки так, чтобы она точно касалась края.
- Убедитесь в том, что маска все еще видна на изображении. Если ваши действия привели к ее выключению, то просто еще раз щелкните на ячейке переключателя Show/Hide Channel (Показать/Скрыть канал) строки маски в палитре Channels (Каналы). Теперь нам предстоит сделать так, чтобы зигзагообразная линия выходила из верхнего края плитки образца и входила в ее нижний край точно в нужной точке, обеспечивая совпадение половинок линии при повторении плиток в составе узора. Перетащите голубой зигзаг из окна документа squig.psd в рабочее окно. Разместите линию так, чтобы она наполовину торчала над верхним краем незамаскированной области рабочего окна.
- Выберите снова инструмент Rectangle Marquee (Прямоугольная область). Он все еще должен иметь фиксированный размер рамки (если только вы не изменили его). Перетащите выделяющую рамку в правый верхний угол рабочего окна, чтобы выделить половинку линии, которая должна появиться на противоположном краю плитки узора. Убедившись в том, что слой с изображением голубого зигзага выделен, нажмите клавиши Cmd/Ctrl+C, чтобы скопировать верхнюю половинку линии в буфер обмена.
- Снова немедленно нажмите клавиши Cmd/Ctrl+V, чтобы вставить содержимое буфера обмена в новый слой изображения. Выберите инструмент Move (Перемещение) и с помощью клавиш со стрелками переместите половинку зигзага на нижний край плитки так, чтобы она точно касалась этого края.
- Ну вот, почти все готово. Переключитесь на палитру Channels (Каналы). Перетащите строку канала маски и положите ее поверх кнопки Load channel as selection (Загрузить канал как область) в нижней части палитры.
- Перейдите вновь к палитре Layers (Слои). Убедитесь в том, что все слои видимы, а верхний слой выделен. Перетащите два слоя с изображениями голубого зигзага ниже слоя с буквой , чтобы буква накрывала место пересечения частей линии.
- Нажмите клавиши Cmd/Ctrl+S для сохранения файла, чтобы можно было впоследствии восстановить его, если будут допущены ошибки. В меню палитры Layers (Слои) выберите команду Flatten Image (Выполнить сведение). После этого все еще должна быть видна активная выделяющая рамка канала маски. Выберите команду меню Edit <> Define Pattern (Правка <> Определить образец).
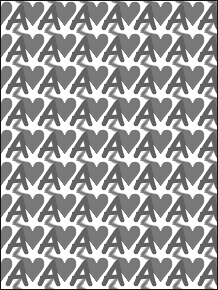
- Испытайте качество полученного образца узора. Для этого нажмите клавиши Cmd/Ctrl+N, вызвав окно диалога создания нового документа, и задайте изображение размером 3 на 4 дюйма (7,5*10 см) с заполнением белым цветом. Когда появится окно нового документа, выберите команду меню Edit <> Fill (Правка <> Залить), укажите вариант Pattern (Образец) в раскрывающемся списке Use (Заполнитель). Вы должны увидеть ту же картину, что была показана в начале данного упражнения и еще раз изображена на рис. 8.49.

Рис. 8.49. Испытание качества узора
- Если результаты испытания оказались успешными и больше не требуется никаких корректировок, то щелкните на заголовке рабочего окна подготовки образца узора, чтобы сделать это окно активным. Рамка выделения все еще не должна быть сброшена. Выберите команду меню Image <> Crop (Изображение <> Кадрировать) и сохраните полученный файл под именем heartpat.psd.
Движемся дальше
В этой главе вы познакомились с секретами автоматизации создания текстур и узоров, что является одной из наиболее мощных возможностей программы Photoshop. Эта возможность не только помогает сэкономить массу времени; создание текстур и узоров обеспечивает еще и широкую сферу для проявления творческих способностей как в задаче усиления воздействия на зрителя ваших собственных художественных проектов, так и в задаче сближения ваших взглядов на заказанную работу с мнением клиента.
Следующая глава, "Секреты стилизации изображений под живопись", поможет вам на время ощутить себя как минимум Рембрандтом, даже если вы не умеете нарисовать ровной прямой линии. Ну хорошо, хорошо, пусть это будет преувеличением. Но следующая глава все же покажет вам, как создавать изображения, которые кажутся скорее нарисованными карандашом или кистью, чем полученными с помощью фотоаппарата. Вы узнаете даже о том, как взять обычную фотографию и превратить ее в "живописное полотно". И, честное слово, чтобы создать все эти эффекты, вам даже не потребуется уметь рисовать ровную линию.
