Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Выделение областей в режиме быстрой
маски и с помощью слой-масок
Все рассмотренные выше инструменты выделения областей допустимо использовать и в режиме Quick Mask (Быстрая маска), а также для непосредственного рисования границ областей на слой-масках. В любом случае метод маскирования участков изображения остается одним и тем же и основан на простом принципе: чем темнее цвет, которым раскрашивается маска, тем более непрозрачной она становится. На деле любой цвет, используемый для рисования на маске, преобразуется в одну из градаций серого тона в зависимости от его яркости, так что более корректно было бы сказать так: чем темнее серый тон, тем более непрозрачной становится маска. Черная маска непрозрачна на 100%, а белая - обладает 100-процентной прозрачностью.
Режим Quick Mask (Быстрая маска) следовало бы назвать режимом Quick Sеlection (Быстрое выделение области), поскольку выделенная область, создаваемая в режиме быстрой маски, не сохраняется в виде канала, если только не будет выбрана команда Save Selection (Сохранить область).
Активизация режима Quick Mask (Быстрая маска). Щелкните на кнопке Quick Mask Mode (Режим "Быстрая маска") правой из двух кнопок во второй снизу строке панели инструментов, как показано на рис. 5.31.

5.31. Активизированный инструмент Quick Mask Mode (Режим "Быстрая маска") показан справа
Во время работы в режиме Quick Mask (Быстрая маска) полностью непрозрачные участки маски, на 100% маскирующие изображение, по умолчанию условно окрашиваются рубиновым цветом с 50-процентной прозрачностью. Обычно такая окраска маски позволяет легко различать замаскированные области изображения и обеспечивает удобство применения различных инструментов, включая и инструменты выделения областей, для добавления к маске новых участков или для сокращения перекрываемой ею площади изображения. Имеется возможность в любой момент изменить цвет или прозрачность условной окраски быстрой маски, чтобы обеспечить лучший ее контраст на фоне маскируемого изображения. Для этого следует просто изменить настройку параметров в окне диалога Quick Mask Options (Параметры быстрой маски).
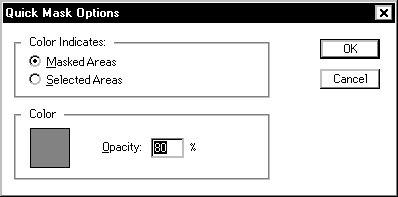
Вызов окна диалога Quick Mask Options (Параметры быстрой маски). Дважды щелкните на кнопке включения режима быстрой маски. В появившемся окне диалога, показанном на рис. 5.32, можно указать, должна ли маска своим цветом выделять замаскированные (переключатель Masked Areas) или выделенные (переключатель Selected Areas) области изображения. Можно также изменить цвет и прозрачность отображения области маски. Для изменения цвета маски щелкните на поле образца цвета в окне диалога Quick Mask Options (Параметры быстрой маски) и выберите новый оттенок в появляющемся при этом стандартном окне диалога Color Picker (Выбор цвета).

Рис. 5.32. Окно диалога Quick Mask Options (Параметры быстрой маски)
Создание быстрой маски
- Активизируйте или создайте заново выделенную область, используя один из стандартных инструментов выделения областей. Если выделенная область активна, вы будете видеть ее рамку в окне документа перед тем, как щелкнуть на кнопке Quick Mask Mode (Режим "Быстрая маска").
- Включите режим Quick Mask (Быстрая маска) и работайте любым из инструментов Photoshop. Теперь все, что вы будете рисовать, заливать цветом или обводить рамкой в окне документа, будет становиться частью маски.
Практическое применение режима быстрой маски
Прелесть режима быстрой маски состоит в том, что создавать маску и настраивать ее свойства можно простым рисованием в окне документа с использованием всех доступных инструментов. В результате при использовании режима быстрой маски снимаются все ограничения, присущие рассмотренным выше методам и связанные с автоматизацией процесса выделения областей. Чтобы ощутить на практике, насколько полезным может быть режим быстрой маски, проделайте предлагаемое ниже упражнение.
Упражнение 5.5. Суть проблемы
Вам необходимо поместить изображение аквариума с плавающей в нем золотой рыбкой в самое пекло раскаленной пустыни Сахара, однако придать такому монтажу реалистичный вид представляется на первый взгляд невозможной задачей, так как пустынный пейзаж должен быть виден сквозь прозрачные и полупрозрачные части стеклянного аквариума. Простые методы выделения областей в этом случае не годятся, так как необходимо обеспечить различные степени прозрачности воды, налитой в аквариум, и самого аквариумного стекла.
Инструменты и команды
Палитра Paths (Контуры), инструменты рисования контуров, инструмент Magic Wand (Волшебная палочка), инструмент Blur (Размытие), режим Quick Mask (Быстрая маска), маски в виде альфа-каналов, различные кисти панели инструментов, инструмент Move (Перемещение), команда Save Selection (Сохранить область), команда Transform <> Numeric (Преобразование <> Численное), инструмент Marquee (Область), команда Layer Via Cut (Создать слой вырезанием), клавиша заливки фоновым цветом Delete/Backspase.
Решение проблемы в Photoshop
Изображение аквариума, использованное в данном упражнении, взято с компакт-диска из серии Object Series № 5, <Визуальные образы предметов> - , компании PhotoDisk. Данное изображение поставляется с готовым контуром, обведенным по периметру аквариума. Такой контур легко превратить в выделенную область и сохранить ее в виде альфа-канала. Затем нужно будет продублировать этот канал, активизировать выделенную область и установить режим быстрой маски. В режиме быстрой маски потребуется выделить ряд дополнительных областей изображения аквариума и применить к ним заливку различными оттенками серого тона, чтобы придать отдельным частям аквариума разную степень прозрачности. При редактировании маски следует руководствоваться таким правилом: чем прозрачнее должен стать участок изображения, тем менее прозрачной должна быть покрывающая его маска.
Ниже приводится подробный перечень необходимых действий.

- Загрузите файл fishbowl.tif с сопровождающего книгу компакт-диска. Этот файл содержит в своем составе линию обводки контура, использование которой поможет аккуратно выделить силуэт аквариума. Полученная в результате выделенная область позволяет <подложить> под изображение аквариума любой фон, однако никак не помогает зрителю видеть что-либо сквозь воду и стекло аквариума. Если для упражнения вы используете иное изображение из собственной коллекции, то вам придется применить инструменты построения контуров, которые описываются в этой главе ниже. Ну, а те, кто работает с предлагаемым примером, могут применить готовый контур для выделения аквариума.
- Выберите в меню команду Window <> Show Paths (Окно <> Показать Контуры). В палитре Paths (Контуры) выделите присутствующую там линию контура и щелкните на кнопке Load Path as а Selection (Загрузить контур как область) в нижней части палитры. Вокруг изображения аквариума появится выделяющая рамка, однако при этом все еще будет видна линия контура. Чтобы удалить ее изображение, выберите в меню палитры Paths (Контуры) команду Turn Off Path (Выключить контур).
- Дважды щелкните на кнопке инструмента Magic Wand (Волшебная палочка). Появится палитра Magic Wand Options (Параметры волшебной палочки). Введите число 4 в поле параметра Tolerance (Допуск) этой палитры и установите флажок Anti-Aliased (Сглаживание).
- Нажмите клавишу Opt/Alt и переместите указатель инструмента Magic Wand (Волшебная палочка) в пределы области белого цвета в центре аквариума. Щелкните кнопкой мыши. Теперь окажется выделенной большая часть внутреннего пространства аквариума за исключением изображений рыбки, водорослей и грунта. Не будут также выделены области бликов и теней на краях аквариума, как показано на рис. 5.33.

Рис. 5.33. Результаты вычитания области, выделенной инструментом Magic Wand (Волшебная палочка), из выделенной области с границей по наружному периметру аквариума
- Сохраните выделенную область на тот случай, если она будет случайно сброшена. Щелкните на кнопке Quick Mask Mode (Режим "Быстрая маска") в нижней части панели инструментов. Замаскированная (невыделенная) часть изображения покроется полупрозрачным рубиново-красным флером. Как видите, края маски довольно неровные и она не покрывает всех тех участков, которые необходимо сделать прозрачными. Впрочем, это нам как раз на руку. Вы можете раскрасить серым цветом интенсивностью в 70-80% участки маски, располагающиеся поверх тех областей изображения, которые должны иметь пониженную прозрачность, наподобие утолщенной стеклянной горловины аквариума. Области маски, покрывающие те части изображения, которые должны стать прозрачными, можно тщательно обработать вручную при помощи кисти. В пределах этой части маски можно оставить несколько серых участков, как показано на рис. 5.34, которые обеспечат частичную прозрачность выделенной области и послужат созданию иллюзии преломления света в воде аквариума.

Рис. 5.34. Маска, частично отредактированная вручную с помощью кисти
- Для рисования по маске используйте любые кисти панели инструментов. Можно даже применять к выделенным областям цветовые заливки. Я, однако, выполнил все редактирование маски аквариума при помощи инструмента Paintbrush (Кисть) и различных оттенков серого цвета. Использование градаций серого цвета с интенсивностью менее 50% ведет как бы к "утоньшению" маски.
- Воспользуйтесь инструментом Blur (Размытие) для размывания кромок маски, где прозрачность должна <спадать> вследствие увеличения толщины стекла. Окончательный вид маски прозрачности представлен на рис. 5.35.
- Закончив редактирование маски, щелкните на кнопке Standard Mode (Стандартный режим), располагающейся слева от кнопки инструмента Quick Mask Mode (Режим "Быстрая маска"). В окне документа появится рамка, обозначающая границы маски в виде выделенной области. Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо). Поместите указатель внутрь выделенной области и щелкните правой кнопкой мыши (используйте в системе Mac OS). Затем выберите команду Save Selection (Сохранить область) в контекстном меню.

Рис. 5.35. Итоговый вид маски прозрачности аквариума
- Теперь все готово для того, чтобы поместить изображение аквариума в сцену, изображающую пейзаж пустыни. Не закрывая файл аквариума, откройте файл sahara.tif, находящийся на сопровождающем книгу компакт-диске. Щелкните кнопкой мыши в окне документа fishbowl.tif, чтобы сделать его активным. Выделение области еще не должно быть сброшено. Имея в виду, что выбран инструмент Lasso (Лассо), щелкните правой кнопкой мыши (используйте в системе Mac OS), установив указатель инструмента внутрь выделенной области. Выберите в контекстном меню команду Layer Via Copy (Создать слой копированием).
- Изображение аквариума, отдельные участки которого теперь являются в заданной мере прозрачными, появится на отдельном слое. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), и убедитесь в том, что новый слой выделен. Перетащите изображение аквариума в окно документа sahara.tif. То, что вы должны увидеть в результате данной операции, показано на рис. 5.36.
- Итак, основная часть работы выполнена. Однако для завершения иллюстрации нам потребуется еще поместить на передний план композиции изображение окна (также взятое с компакт-диска из серии Object Series № 17, "Двери и окна" - , компании Photo Disk). Откройте файл window.tif, помещенный на сопровождающий книгу компакт-диск. В палитре Paths (Контуры) выделите контур под названием Outline. Щелкните на кнопке Load Path as а Selection (Загрузить контур как область) в нижней части палитры. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение), и перетащите выделенное изображение оконной рамы в окно документа sahara.tif.
- Изображение оконной рамы располагается вверх ногами. Выберите в меню команду Layer <> Transform <> Numeric (Слой <> Преобразование <> Численное). В появившемся окне диалога сбросьте флажки всех преобразований за исключением флажка Rotate (Поворот). В поле параметра Angle (Угол) установите значение 180 и щелкните на кнопке OK. Рама окна перевернется и займет правильное положение. Теперь нужно <открыть> окно, чтобы можно было поставить аквариум на подоконник.

Рис. 5.36. Изображение песков пустыни просвечивает сквозь стекло аквариума
- Нажмите клавишу M, чтобы выбрать инструмент Marquee (Область). Если выбранным окажется инструмент Ellipse Marquee (Овальная область), нажмите клавишу M еще раз. Тщательно выделите нижнюю часть рамы окна вместе со стеклом. Закончив выделение, нажатием клавиши L выберите инструмент Lasso (Лассо). Щелкните правой кнопкой мыши в пределах выделенной области (используйте комбинацию в системе Mac OS) для вызова контекстного меню. Выполните команду Layer Via Cut (Создать слой вырезанием). Нажмите клавишу M для активизации инструмента Move (Перемещение). Удерживая клавишу Shift, чтобы перемещение происходило строго вертикально или горизонтально, перетащите выделенную часть рамы в верхнюю половину окна.
- Выделите слой с изображением аквариума. Используя клавиши стрелок управления курсором, переместите аквариум так, чтобы он расположился на подоконнике точно посередине окна.
- Осталась еще одна задачка. Изображение пустыни теперь слишком сильно перекрывается оконной рамой. Однако поскольку пейзаж пустыни находится на слое заднего плана, можно изменить его масштаб, не меняя масштаба всего изображения. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). Затем выполните команду меню Layer д Transform д Numeric (Слой д Преобразование д Численное). В окне диалога сбросьте все флажки, кроме флажка преобразования Scale (Масштаб). Установите флажок Constrain Proportions (Сохранять пропорции) и введите значение 85 в поле либо параметра Height (Высота), либо параметра Width (Ширина). Щелкните на кнопке OK. После того как изображение пустынного пейзажа слегка сожмется, примените клавиши управления курсором для подходящего размещения пейзажа в окне.
- Нажмите клавишу D для восстановления принятых по умолчанию основного и фонового цветов. Выделите слой Background в палитре Layers (Слои). Нажмите клавишу Delete/Backspace, чтобы залить слой заднего плана белым цветом. Вот наконец и все! Получившийся результат должен быть похож на изображение, приведенное на рис. 5.37.

Рис. 5.37. Завершенная композиция с видом аквариума на фоне пустыни
Дополнительные фильтры из арсенала мастеров
- Компания Digital Dominion: программа Cinematte (только для системы Windows 95/NT). Особо рекомендуется, так как не требует покупки специальной краски или нейлонового материала для фона при фотографировании объектов, а также в связи с ценой, не превышающей 200 долларов. Для получения последних сведений об этом программном продукте обращайтесь по адресу ссылка скрыта.
- Компания Photron: программа Primate S-100 для Adobe Photoshop (действует как в системе Mac OS, так и в Windows 95/NT). Web-адрес компании: ссылка скрыта. Также не требует использования специальных фонов при фотографировании объектов. Цена на момент написания книги не была объявлена. Следите за объявлениями распространителя программы, фирмы Photoflex, на Web-узле по адресу ссылка скрыта.com. С этого узла можно также подгрузить демо-версию программы как для платформы Mac OS, так и для Windows.
- Компания Ultimate: программа Photofusion (только для системы Mac OS, хотя эта компания выпускает дополнительные модули для программы Adobe Premier в варианте как Mac OS, так и Windows).
Выделение областей с помощью
инструментов рисования контуров
Работа с инструментами рисования контуров является очень удобным способом построения достаточно гладких границ выделенных областей <вручную>. Немного освоившись с использованием инструментов рисования контуров, вы обнаружите, что с их помощью можно очень быстро выполнить большую часть работы по оконтуриванию и выделению объектов сложной формы. Далее сформированные границы можно модифицировать при помощи традиционных инструментов выделения областей.
Процесс работы с инструментами построения контуров практически ничем не отличается от работы с такими программами векторной графики, как Adobe Illustrator, FreeHand компании Macromedia или CorelDRAW!, так как контуры, изображаемые инструментом Pen (Перо), являются векторными графическими объектами, в отличие от точечной графики, с какой имеет дело программа Photoshop. Контуры не являются на самом деле частью изображения программы Photoshop, они как бы "плавают" над плоскостью изображения, словно нарисованы на покрывающем это изображение слое прозрачной пленки. Хранимые отдельно от изображения контуры могут быть по команде пользователя преобразованы в составную часть растрового изображения двумя путями: во-первых, в качестве выделенных областей и, во-вторых, в виде составной части расположенной под этими контурами точечной графики - совокупности пикселей. В последнем случае контур в составе изображения может быть обозначен или заливкой цветом, или обводкой линией.
СОВЕТ
Удобно выполнять часть выделения области при помощи инструмента Pen (Перо), а оставшуюся часть - при помощи каких-то других средств. Вам неоднократно придется иметь дело с объектами, форма которых отчасти является строго геометрической (как у большинства предметов искусственного происхождения, таких как мебель или автомобили), а отчасти - произвольно-криволинейной (как у фигур людей, животных или стволов деревьев). Как правило, такие объекты смешанной формы можно представить в виде совокупности двух частей с различной природой контуров, каждую из которых можно выделить по отдельности, причем выделенные области будут перекрываться. В таких случаях выделяйте вначале часть объекта с геометрически правильными фрагментами линии контура с помощью инструмента Pen (Перо). Затем преобразуйте контур в выделенную область и, удерживая клавишу Shift для суммирования выделенных областей, выделите оставшуюся часть объекта с помощью стандартных инструментов выделения.
Инструменты группы Pen (Перо)
Инструменты группы Pen (Перо) располагаются теперь на панели инструментов Photoshop, а не в палитре Paths (Контуры). Вся группа в целом представляет собой полный набор необходимых средств, обеспечивающих возможность рисования и редактирования линий контура.
СОВЕТ
Последовательные нажатия клавиши P в латинском регистре приводят к циклическому переключению инструментов группы Pen (Перо).
Инструмент Pen. Инструмент Pen (Перо) является первичным средством рисования контурных линий. Если щелкнуть кнопкой мыши, переместить указатель, а затем щелкнуть еще раз, то между двумя обозначенными узловыми точками будет нарисован отрезок прямой линии. Если же щелкнуть кнопкой мыши и, удерживая ее, перетащить указатель, то по обеим сторонам от узловой точки появятся маркеры, симметрично расположенные на концах управляющих отрезков. Перемещая эти маркеры, можно управлять кривизной (за счет изменения длины управляющего отрезка), а также углами входа фрагмента линии контура в узел и выхода из узла (за счет изменения ориентации управляющего отрезка).
Нажатие клавиши Cmd/Ctrl временно переводит инструмент в режим выделения элементов контура Direct Selection (Стрелка) вне зависимости от того, на что в данный момент указывает курсор инструмента, который в режиме выделения приобретает вид стрелки. Нажатие комбинации клавиш Cmd+Ctrl (только в системе Mac OS) переводит инструмент в режим Convert Anchor Point (Угол), предназначенный для преобразования типов узловых точек.
Инструмент Direct Selection. Инструмент Direct Selection (Стрелка) - это основной инструмент для точной подгонки построенного контура под форму кромок объекта. Его назначение состоит в выделении фрагментов контура, узловых точек и управляющих маркеров. После того как тот или иной элемент контура выделен, инструмент Direct Selection (Стрелка) можно применить для перемещения фрагмента контура, узловой точки или маркера.
Чтобы переключить этот инструмент в режим Convert Anchor Point (Угол), нажмите клавишу Ctrl в тот момент, когда указатель инструмента установлен на узловую точку (этот прием действует и в системе Mac OS, и в Windows). Для переключения в режим удаления узловых точек Delete Anchor Point (Перо-) нажмите клавиши Cmd+Opt (Mac OS) или Ctrl+Alt (Windows) в момент, когда указатель установлен на узловую точку.
Инструмент Add Anchor Point. Инструмент Add Anchor Point (Перо+), указатель которого имеет форму пера со знаком <плюс> внизу, служит для добавления новой узловой точки в любом месте существующего контура.
Этот инструмент наиболее подходит для редактирования готовых контурных линий. При установке указателя на линию контура между узловыми точками нажатие клавиш Cmd или Opt (Mac OS), Ctrl или Alt (Windows) переключает инструмент в режим выделения элементов контура Direct Selection (Стрелка). При нахождении указателя над одной из узловых точек он автоматически превращается в указатель инструмента Direct Selection (Стрелка), а нажатие в этот момент клавиш Ctrl или Opt (Mac OS), Alt (Windows) переключает инструмент в режим удаления узловых точек Delete Anchor Point (Перо-). Нажатие клавиш Ctrl+Opt (Mac OS) вызывает переключение в режим преобразования типов угловых точек Convert Anchor Point (Угол). К сожалению, в Windows-версии программы Photoshop компания Adobe не предусмотрела клавиатурной комбинации для переключения инструмента Add Anchor Point (Перо+) в режим преобразования типа узловой точки.
Инструмент Delete Anchor Point. Инструмент Delete Anchor Point (Перо-), который также имеет форму пера, но со знаком "минус" внизу, используется для удаления существующих узловых точек в любом месте контура.
В моменты нахождения указателя над одной из узловых точек нажатие клавиш Cmd или Opt (Mac OS), Ctrl или Alt (Windows) переключает инструмент в режим Direct Selection (Стрелка). При установке указателя на линию контура между узловыми точками он автоматически превращается в указатель инструмента Direct Selection (Стрелка), а нажатие в этот момент клавиш Ctrl или Opt (Mac OS), Alt (Windows) переключает инструмент в режим добавления узловых точек Add Anchor Point (Перо+). Нажатие клавиш Cmd+Ctrl или Opt+Ctrl (Mac OS) переключает инструмент в режим преобразования типа узловой точки Convert Anchor Point (Угол). В системе Windows для переключения инструмента Delete Anchor Point (Перо-) в режим преобразования узловой точки клавиатурных комбинаций не предусмотрено.
Инструмент Convert Anchor Point. Инструмент Convert Anchor Point (Угол) используется для преобразования сглаженных (симметричных) узловых точек в угловые узлы или точки перегиба. Сглаженные, или симметричные, узлы служат для плавного, без излома, соединения двух фрагментов контура одинаковой кривизны и характеризуются тем, что их управляющие маркеры лежат всегда на одной прямой и находятся на равном расстоянии от узла. Угловые узлы являются точками соединения двух фрагментов контура под произвольным углом друг к другу и не имеют управляющих маркеров. Узлы-точки перегиба имеют управляющие маркеры, которые могут независимо друг от друга перемещаться как по углу, так и по расстоянию от узла, обеспечивая несимметричное управление примыкающими к узлу фрагментами контура.
Чтобы изменить тип узла с симметричного на угловой, установите на узел указатель инструмента Convert Anchor Point (Угол) и щелкните кнопкой мыши. Чтобы преобразовать угловой узел в симметричный, щелкните на узле и протащите указатель в том направлении, в котором должен исходить из узла фрагмент кривой контура. Это приведет к появлению симметричных управляющих маркеров узла. Для преобразования симметричного узла в точку перегиба щелкните в режиме инструмента Convert Anchor Point (Угол) на управляющем маркере того фрагмента контура, который требуется изменить, и перетащите маркер в нужном направлении. Второй маркер узла при этом останется в прежнем положении.
Для переключения инструмента Convert Anchor Point (Угол) в режим выделения элементов контура Direct Selection (Стрелка) нажмите клавишу Cmd/Ctrl в момент нахождения указателя инструмента над узловой точкой.
Палитра Path (Контуры) и ее параметры
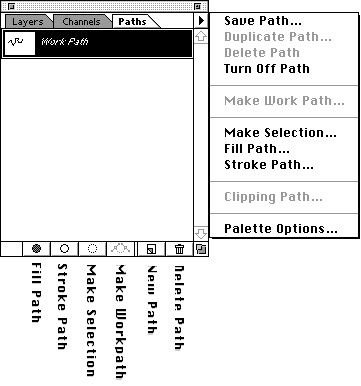
Палитра Paths (Контуры) предоставляет удобный доступ ко всем командам, имеющим отношение к работе с объектами векторной графики в программе Photoshop 4.0. Вид этой палитры и ее меню представлен на рис. 5.38.

Рис. 5.38. Палитра Paths (Контуры) и ее меню
Кнопки палитры Path (Контуры)
Fill Path (Залить контур). Выполняет цветовую заливку внутренней области контура основным цветом с использованием текущих значений параметров, установленных по команде Edit <> Fill (Правка <> Залить) основного меню или по команде Fill (Залить) меню палитры Paths (Контуры).
Stroke Path (Обвести контур). Выполняет обводку контура линией основного цвета с использованием текущих установок параметров в окне диалога Stroke Path (Обводка контура), вызываемого по одноименной команде меню палитры Paths (Контуры). Для вызова данного окна диалога с целью изменения установок параметров линии обводки можно также щелкнуть на кнопке Stroke Path (Обвести контур) при удерживаемой клавише Opt/Alt.
Load Path as а Selection (Загрузить контур как область). Создает выделенную область в пределах линии активного контура, используя текущие установки параметров выделения областей. Если щелкнуть на этой кнопке при удерживаемой клавише Opt/Alt, то можно изменить текущие установки параметров выделения области в окне диалога Make Selection (Образование выделенной области). Однако это следует делать до щелчка на кнопке Load Path as а Selection (Загрузить контур как область), иначе произведенные изменения не скажутся на выделенной области, уже созданной из контура.
Make Work Path (Образовать контур из выделенной области). Автоматически создает контур вдоль линии рамки текущей выделенной области. Если щелкнуть на этой кнопке при удерживаемой клавише Opt/Alt, то можно изменить текущие установки параметров выделения области в окне диалога Make Work Path (Образование контура).
New Path (Создать новый контур). Создает новый контур вместо добавления новой ветви к текущему контуру.
Trash (Корзина). Удаляет текущий активный контур с изображения.
Команды меню палитры Path (Контуры)
Save Path (Сохранить контур). Сохраняет выбранный контур в файле изображения.
Duplicate Path (Повторить контур). Дублирует текущий активный контур.
Delete Path (Удалить контур). Удаляет текущий активный контур из файла изображения.
Turn Off Path (Выключить контур). Делает текущий контур невидимым.
Make Work Path (Образовать контур). Преобразует рамку выделенной области в линию контура. В появляющемся окне диалога требуется задать величину параметра Tolerance (Допуск), определяющую, как много узловых точек будет использовано при создании контура, чтобы он с заданной точностью воспроизводил форму границы выделенной области.
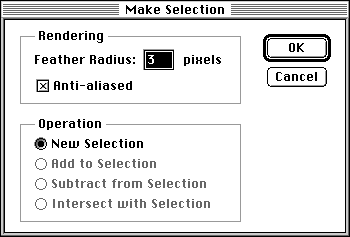
Make Selection (Образовать выделенную область). Преобразует активный контур в границу выделенной области. В появляющемся при этом окне диалога, показанном на рис. 5.39, можно задать радиус растушевки границы области (Feather Radius) и установить режим ее сглаживания (флажок Anti-aliased), а также выбрать при помощи переключателя Operation (Операция), должна ли быть создана новая область (New Selection), следует ли добавить создаваемую выделенную область к существующей (Add to Selection), вычесть из существующей (Subtract from Selection) или оставить только результат пересечения создаваемой области с существующей (Intersect with Selection).

Рис. 5.39. Окно диалога Make Selection (Образование выделенной области)
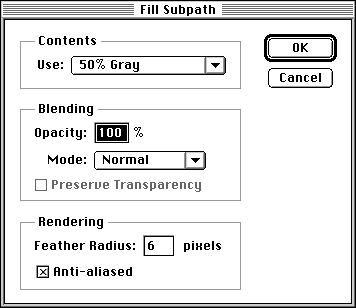
Fill Path/Subpath (Залить контур/подконтур). Выполняет заливку контура (подконтура), выбранного в палитре Paths (Контуры). В появляющемся окне диалога, показанном на рис. 5.40, можно указать тип заполнителя контура, включая варианты Pattern (Образец), Snapshot (Снимок) и все другие, которые доступны по команде меню Edit <> Fill (Правка <> Залить); установить степень непрозрачности заливки в поле параметра Opacity (Непрозрачность); выбрать режим наложения пикселей в списке Mode (Режим); установить радиус растушевки границы заливки (Feather Radius) и задать режим ее сглаживания (флажок Anti-aliased).

Рис. 5.40. Окно диалога Fill Subpath (Заливка подконтура)
Stroke Path/Subpath (Обвести контур/подконтур). Выполняет обводку контура (подконтура), выбранного в палитре Paths (Контуры). В появляющемся окне диалога Stroke Path/Subpath (Обводка контура/подконтура) можно выбрать тип инструмента для обводки в раскрывающемся списке Tool (Инструмент).
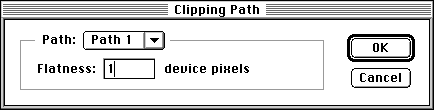
Clipping Path (Обтравочный контур). Преобразует обычный контур в обтравочный. Обтравочные контуры используются для обеспечения прозрачности области изображения, расположенной за пределами контура, при экспорте такого изображения в формате PostScript или при включении в документы формата PostScript, наподобие файлов программ Illustrator, FreeHand, PadeMaker или Quark XPress. В окне диалога, показанном на рис. 5.41, требуется задать величину параметра Flatness (Спрямление), представляющего собой длину (в пикселях) каждого линейного фрагмента, из которых составляется обтравочный контур. Чем короче линейные фрагменты, тем более гладким выглядит контур.
Для экспорта файла, содержащего обтравочный контур, в документ PostScript преобразуйте этот файл в цветовой режим CMYK. Затем выберите команду меню File <> Save As (Файл <> Сохранить как) и сохраните файл в формате EPS. Не забудьте проверить параметры в разделе Clipping Path (Обтравочный контур) окна диалога экспорта файла в формате EPS.

Рис. 5.41. Окно диалога Clipping Path (Обтравочный контур)
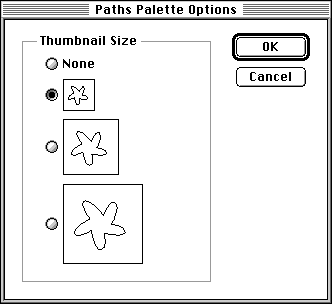
Palette Options (Параметры палитры). Эта команда позволяет выбрать размер миниатюры контура, появляющейся в палитре Paths (Контуры), с помощью окна диалога, показанного на рис. 5.42.

Рис. 5.42. Окно диалога Path Palette Options (Параметры палитры Контуры)
Редактирование контуров
Одним из огромных преимуществ способа выделения областей при помощи рисования контуров является то, что контуры очень просто редактировать. Это значит, что вы можете установить большое увеличение изображения и тщательно подогнать контур по периметру выделяемого объекта. В следующих ниже разделах дается несколько указаний по выполнению редактирования контуров.
Выделение контуров и узловых точек
Для выделения контуров и узловых точек применяется инструмент Direct Selection (Стрелка). Для выделения фрагмента контура между двумя узловыми точками щелкните на отрезке кривой - после этого он изображается утолщенной линией. Чтобы выделить узловую точку, щелкните на узле. Для выделения нескольких узловых точек удерживайте клавишу Shift, последовательно щелкая кнопкой мыши на выделяемых узлах (эти узлы не обязательно должны располагаться последовательно). Чтобы выделить несколько последовательных узлов, растяните выделяющую рамку, охватив ею нужные узлы. Наконец, для выделения всего контура растяните выделяющую рамку вокруг этого контура.
Для того чтобы контур отображался в окне документа, а следовательно, допускал выделение и редактирование, строка с именем контура должна быть выделена в палитре Paths (Контуры). Выполнить такое выделение просто: нужно всего лишь щелкнуть на имени контура.
Замыкание контура
Контур должен быть замкнутым, чтобы можно было применить к нему заливку или преобразовать его в выделенную область. Если нарисованный контур не замкнут, то программа Photoshop выполнит замыкание автоматически, просто соединив начальный и конечный узлы отрезком прямой, что может привести совсем не к такому результату, на какой вы рассчитывали.
Однако обеспечить полный контроль над процессом замыкания контура несложно: достаточно поместить последнюю из узловых точек контура поверх первой.
Сопряжение прямолинейных и криволинейных фрагментов контура
Если вы рисуете криволинейный контур и сталкиваетесь с необходимостью продолжить его отрезком прямой линии, то щелкните кнопкой мыши, не перетаскивая указатель, чтобы установить угловой узел, который будет служить началом прямолинейного обрезка, а затем переместите указатель и щелкните второй раз, обозначая конец отрезка. Для того чтобы превратить последний фрагмент криволинейного контура в отрезок прямой, можно также сделать предпоследний узел угловым или точкой перегиба, о чем рассказывается в следующем разделе.
Изменение формы фрагментов контура,
примыкающих к узлу
Существуют два способа преобразования формы фрагментов контура, примыкающих к узлу:
- Для изменения типа узла выберите вначале инструмент Convert Anchor Point (Угол). Просто щелкните на узле для преобразования его в угловой узел, не имеющий управляющих маркеров; щелкните на узле и перетащите указатель для преобразования углового узла или несимметричной точки перегиба в сглаженный узел. Для преобразования симметричного сглаженного узла в несимметричную точку перегиба щелкните один из управляющих маркеров и перетащите его, изменяя кривизну и направление только одного из примыкающих к узлу фрагментов кривой3.
- Для изменения формы фрагментов, примыкающих к симметричному узлу, выберите инструмент Direct Selection (Стрелка), щелкните на узловой точке, чтобы выделить ее, и перетащите любой из симметричных управляющих маркеров узла.
Добавление и удаление узловых точек
Добавление узловой точки к существующему контуру. Выберите инструмент Add Anchor Point (Перо+) и либо просто щелкните на произвольной точке контура, чтобы добавить новый узел, либо щелкните и перетащите указатель, чтобы одновременно с добавлением нового узла изменить форму входящего в узел и исходящего из него фрагментов кривой.
Удаление узловой точки из существующего контура. Выберите инструмент Delete Anchor Point (Перо-) и щелкните на любом узле контура, чтобы удалить его.
Перемещение контуров
Выделите строку с именем нужного контура в палитре Paths (Контуры). Затем выделите линию контура в окне документа, для чего выберите инструмент Direct Selection (Стрелка) на раскрывающейся панели инструментов группы Pen (Перо) и щелкните на линии контура при удерживаемой клавише Opt/Alt. После этого перетащите линию контура в новое положение.
Копирование контуров
В процессе перемещения. Контур должен быть выделен в палитре Paths (Контуры). Воспользуйтесь инструментом Direct Selection (Стрелка) для выделения линии контура в окне документа. Затем нажмите клавишу Opt/Alt и, удерживая ее, перетащите копию контура.
3Если уменьшить до нуля длину одного из управляющих отрезков узла-точки перегиба, то соответствующий фрагмент контура превратится в отрезок прямой. - Примеч. перев.
В палитре Path (Контуры). Перетащите наименование контура и положите его поверх кнопки New Path (Создать контур).
В палитре Path (Контуры) с возможностью переименования. Удерживайте клавишу Opt/Alt и перетащите наименование контура поверх кнопки New Path (Создать контур).
Между файлами Photoshop. Откройте окна двух документов и примените инструмент Direct Selection (Стрелка) для выделения контура, который должен быть скопирован. Затем перетащите линию контура в окно другого документа. Если в окне документа-приемника имеется активный контур, то новый контур будет автоматически добавлен к уже имеющемуся.
Практическое применение инструментов
группы Pen (Перо)
Работая с контурами, необходимо помнить три правила:
- Кривые контуров выглядят более чистыми и гладкими, чем аналогичные границы выделенных областей, построенные с помощью инструмента Lasso (Лассо).
- Имея даже небольшую практику работы с инструментами построения контуров, можно очень быстро выполнять выделение областей произвольной формы, поскольку если форма фрагментов контура подобрана правильно, то и все точки контура расположатся аккуратно по периметру выделяемой области.
- Контуры - это объекты векторной графики, и для их хранения требуется гораздо меньше места, чем для хранения масок каналов.
Контуры, построенные инструментами группы Pen (Перо), полезно сохранять вместе с изображением, чтобы впоследствии на их основе можно было создавать маски, обеспечивающие применение определенного эффекта только к выделенному объекту снимка. Контуры особенно хорошо подходят для маскирования предметов искусственного происхождения, таких как, например, глобус, компьютерная мышь или транспортное средство.
Предметом следующего упражнения как раз и явится задача реалистичного выделения известного компонента компьютерного оборудования - манипулятора <мышь> - с целью размещения этого предмета на новом фоне таким образом, чтобы места стыков были незаметны.
Упражнение 5.6. Суть проблемы
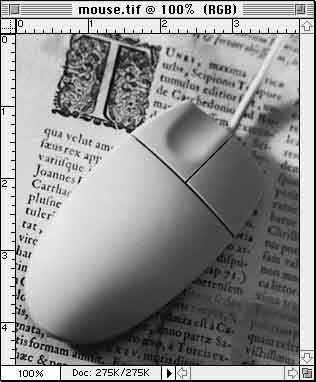
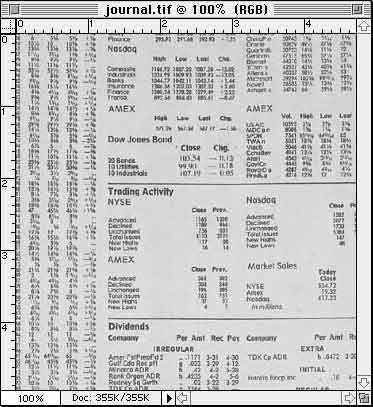
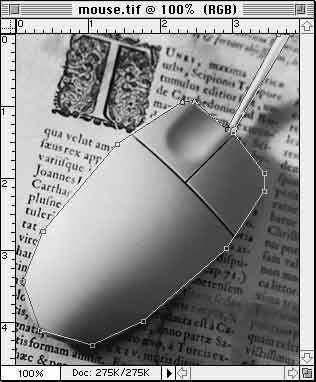
Вы собираетесь создать иллюстрацию, отражающую тот факт, что современные инвесторы применяют персональные компьютеры для контроля за своими вложениями. У вас есть готовая цифровая фотография компьютерной мыши современной формы, но на изображении мышь располагается поверх страницы древнего греческого фолианта. Вам же, в соответствии с замыслом композиции, требуется поместить мышь на страницу газеты Wall Street Journal. Результат не должен выглядеть так, будто фотография мыши вырезана ножницами и наклеена поверх газетной страницы; изображение сцены должно быть вполне реалистичным. При этом не только маска, отделяющая мышь от фона, должна быть гладкой и аккуратной. Вашей задачей является также имитация правдоподобной, прозрачной тени, отбрасываемой мышью на страницу газеты. Кроме того, как можно видеть на исходной фотографии, показанной на рис. 5.43 и представленной в цветном варианте на компакт-диске, освещенная сторона корпуса мыши имеет неестественно красноватый оттенок, в то время как затененная сторона слишком отдает синевой. Получить образец нового фона для композиции не составит труда - нужно всего лишь отсканировать изображение страницы сегодняшнего выпуска WSJ, как показано на рис. 5 44.

Рис. 5.43. Исходная фотография компьютерной мыши (источник изображения: компакт-диск "Символы делового мира" - "Business Icons" компании Image Club Digital Vision)

Рис. 5.44. Исходная фотография страницы газеты Wall Street Journal (источник изображения: компакт-диск "Символы делового мира" - "Business Icons" компании Image Club Digital Vision)
Инструменты и команды
Инструменты Pen (Перо), Zoom (Масштаб), Direct Selection (Стрелка), Convert Anchor Point (Угол), Hand (Рука), палитра Paths (Контуры), инструмент Lasso (Лассо), команда Layer Via Copy (Создать слой копированием), комбинация клавиш заливки основным цветом Opt+Delete (Mac OS) или Alt+Backspace (Windows), палитра Layers (Слои), команда Free Transform (Произвольное преобразование), фильтр Gaussian Blur (Размытие по Гауссу), палитра Brush Options (Параметры кисти), команда Color Balance (Цветовой баланс), команда Selecte Inverse (Инверсия области).
Решение проблемы в Photoshop
Для пользователей Photoshop, имеющих некоторый опыт работы в современной версии этой программы, понимание сути рассматриваемой процедуры не составит труда. Итак, вы должны оконтурить корпус мыши при помощи инструмента Pen (Перо), преобразовать контур в выделенную область и скопировать ее содержимое на новый слой. Затем следует открыть окно с изображением страницы газеты WSJ и перетащить в него слой с изображением мыши. Далее нужно создать дубликат слоя с изображением мыши, установить флажок Preserve Transparency (Сохранить прозрачные области) и залить изображение мыши черным цветом. После этого потребуется выделить слой с черной заливкой, перетащить его ниже слоя с изображением мыши и, применив инструмент Move (Перемещение), сместить, имитируя тем самым отбрасываемую мышью тень. Прозрачность слоя тени следует задать около 50%, чтобы сквозь тень можно было видеть буквы газетной публикации. Затем, при выделенном слое тени, потребуется преобразовать форму области тени в соответствии с предполагаемым направлением освещения мыши. Далее нужно будет выполнить размывание краев области тени с использованием фильтра размывания по Гауссу, чтобы тень выглядела более натурально. Наконец, в завершение потребуется выделить слой с изображением мыши и выполнить его цветовую коррекцию.

- Откройте файл mouse.tif, находящийся на сопровождающем книгу компакт-диске.
- Выберите инструмент Pen (Перо) на панели инструментов. Не тратьте даром время, пытаясь сразу же нарисовать точный контур. Вместо этого просто нарисуйте многоугольник, приблизительно очерчивающий контур изображения мыши. Чтобы проделать это, щелкайте кнопкой мыши для размещения очередного узла в каждой точке, где кромка корпуса мыши существенно меняет свое направление. Позже вы сумеете придать требуемую кривизну фрагментам контура в процессе его подгонки под обводы корпуса мыши. Первое приближение нарисованного контура должно выглядеть наподобие того, что показано на рис. 5.45.

Рис. 5.45. Предварительно построенный контур в форме многоугольника
- Закончив построение многоугольного контура, приступайте к редактированию его фрагментов с целью их подгонки по форме мыши. Нажмите клавишу Z для выбора инструмента Zoom (Масштаб) и растяните прямоугольную рамку, охватывающую один из концов корпуса мыши. Увеличение этого участка должно составлять около 300%.
- На раскрывающейся панели инструментов группы Pen (Перо) выберите инструмент Direct Selection (Стрелка). Для этого можно просто несколько раз нажать клавишу P в латинском регистре, пока на кнопке инструмента Pen (Перо) не появится изображение инструмента Direct Selection (Стрелка). Перетащите узловые точки контура так, чтобы они расположились точно по краям корпуса мыши. Снова нажимайте клавишу P в латинском регистре, пока не будет выбран инструмент Convert Anchor Point (Угол). Последовательно устанавливайте указатель инструмента Convert Anchor Point (Угол) на каждый из узлов контура и перетаскивайте указатель в направлении, в котором должен исходить из узла очередной фрагмент контура. Из каждого узла будут выдвигаться управляющие отрезки с маркерами на концах, а фрагменты контура будут приобретать необходимую кривизну.
- Возможно, потребуется сделать некоторые фрагменты кривой, примыкающие к определенному узлу, несимметричными. Если это так, то выделите соответствующий узел и примените инструмент Convert Anchor Point (Угол) для перетаскивания управляющего маркера с той стороны от узла, с которой располагается нуждающийся в несимметричной настройке фрагмент контура.
- После преобразования прямолинейных фрагментов контура в отрезки кривых можно дополнительно подогнать контур, перемещая его целиком с помощью инструмента Direct Selection (Стрелка). Удерживая клавишу Пробел, воспользуйтесь инструментом Hand (Рука), чтобы проконтролировать качество подгонки контура к обводам корпуса мыши при увеличении в 300%. Если контур хорошо прилегает к краям корпуса мыши, дважды щелкните на кнопке инструмента Hand (Рука). Изображение примет такой масштаб, при котором оно будет целиком занимать весь экран дисплея.
- Выберите команду меню Window <> Show Paths (Окно <> Показать Контуры). В меню палитры Paths (Контуры) выберите команду Make Selection (Образовать выделенную область). Проверьте, чтобы в появившемся окне диалога было задано значение 0 в качестве параметра Feather Radius (Радиус растушевки) и установлен флажок Anti-aliased (Сглаживание). Установите переключатель New Selection (Новая область) и щелкните на кнопке OK.
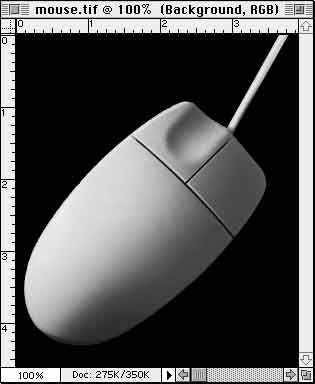
- Нажмите клавишу L, чтобы выбрать инструмент Lasso (Лассо), и переместите курсор внутрь выделенной области. Щелкните правой кнопкой мыши (используйте в системе Mac OS) для вызова контекстного меню. Выберите команду Layer Via Copy (Создать слой копированием). В палитре Layers (Слои) выберите слой заднего плана - Background. Нажмите клавишу D для установки принятых по умолчанию основного и фонового цветов, а затем нажмите клавиши Opt+Delete (Mac OS) или Alt+Backspace (Windows), чтобы залить фон основным (черным) цветом, как показано на рис. 5.46. Если после этого по краю выделенного корпуса мыши обнаружатся посторонние пиксели, удалите их с помощью инструмента Eraser (Ластик).
- Откройте файл journal.tif, располагающийся на сопровождающем книгу компакт-диске. Разместите два окна документов таким образом, чтобы содержимое обоих окон было хорошо видно на экране. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение). Активизируйте окно документа mouse.tif, выделите слой с изображением мыши и перетащите его в окно документа journal.tif. После того как изображение мыши появится в окне документа journal.tif, при помощи того же инструмента Move (Перемещение) подвиньте мышь точно в то место картинки, где планировали ее разместить. Изображение выглядит довольно чисто, однако кажется, что мышь плавает в воздухе над газетной страницей, а не стоит на ней. С учетом угла, под которым освещен корпус мыши, от нее на опору должна падать тень.

Рис. 5.46. Изображение мыши на новом слое после отделенияот прежнего фона
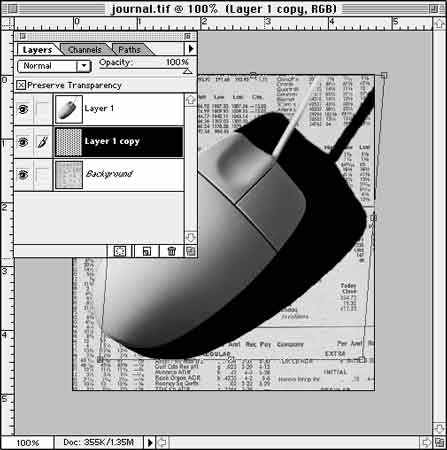
- Итак, давайте создадим тень. В меню палитры Layers (Слои) выберите команду Duplicate Layer (Повторить слой). Установите флажок Preserve Transperancy (Сохранить прозрачные области) в палитре Layers (Слои). Нажмите клавишу D, чтобы лишний раз удостовериться, что в качестве основного цвета установлен черный, а в качестве фонового - белый, а затем нажмите клавиши Opt+Delete (Mac OS) или Alt+Backspace (Windows). Изображение мыши превратится в сплошной черный силуэт. В палитре Layers (Слои) перетащите слой черного силуэта мыши ниже слоя с изображением мыши.
- Сбросьте флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). В меню выберите команду Layer <> Free Transform (Слой <> Произвольное преобразование). Вокруг изображения тени появится прямоугольная габаритная рамка. Используя маркеры рамки, растягивайте и наклоняйте изображение тени, пока оно не будет в достаточной мере соответствовать направлению лучей источника света, освещающего корпус мыши. Используйте в качестве ориентира изображение на рис. 5.47. Для перемещения отдельного углового маркера габаритной рамки или для перетаскивания одного из боковых маркеров с целью имитации перспективного искажения удерживайте клавишу Cmd/Ctrl (при этом стрелка указателя становится серого цвета). Подобрав требуемую форму тени, дважды щелкните кнопкой мыши в пределах габаритной рамки для окончательной визуализации результатов преобразования.
- Убедитесь в том, что сброшен флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои), при этом слой тени должен оставаться выделенным. Перетащите ползунок параметра Opacity (Непрозрачность) палитры слоев до отметки 60%. Чтобы заставить тень выглядеть более <натурально>, выберите в меню команду Filter д Blur д Gaussian Blur (Фильтр д Размытие д Размытие по Гауссу). Перетащите ползунок параметра Radius (Радиус) к отметке 10 пикселей и щелкните на кнопке OK.

Рис. 5.47. Изображение тени мыши, преобразованное при помощи команды Free Transform (Произвольное преобразование)
- Теперь почти все готово. В палитре Layers (Слои) щелкните на кнопке Create New Layer (Создать новый слой). Перетащите новый слой ниже слоя тени мыши. Дважды щелкните на кнопке инструмента Paintbrush (Кисть). В палитре Brush Options (Параметры кисти) установите параметр Opacity (Непрозрачность) на отметку около 40%. В палитре Brushes (Кисти) выберите кисть диаметром около 25 пикселей с большой степенью растушевки краев. Убедившись, что новый слой выделен, нарисуйте дополнительную полоску тени, охватывающую нижнюю часть корпуса мыши.
- Все, что осталось сделать - это настроить цветовой баланс изображения мыши. Для этого выделите слой с изображением мыши в палитре Layers (Слои). Постройте рамку выделенной области с большой степенью растушевки границы вокруг затененного голубоватого края корпуса мыши. Выберите в меню команду Image <> Adjust <> Color Balance (Изображение <> Коррекция <> Цветовой баланс). Перетаскивайте нижний из трех ползунков в сторону отметки Yellow (Желтый) до тех пор, пока голубоватый оттенок на боку мыши почти не исчезнет, затем щелкните на кнопке OK. Поместите указатель инструмента Lasso (Лассо) внутрь выделенной области и щелкните правой кнопкой мыши (используйте в системе Mac OS). В контекстном меню выберите команду Selecte Inverse (Инверсия области). Снова выполните настройку цветового баланса с целью слегка приглушить желтоватый оттенок блика на корпусе мыши. Получив удовлетворительный результат, щелкните на кнопке OK. То, что должно получиться в итоге, показано на рис. 5.48.

Рис. 5.48. Законченная композиция "Мышь на странице WallStreet Journal"
Дополнительные фильтры из арсенала мастеров
- Компания Human Software: программы Medley и AutoMask (только в среде Mac OS).
- Компания Extensis: модуль MaskPro.
