Справочник по Photoshop 0 Справочная
| Вид материала | Справочник |
- Справочная литература детский Петербург. Телефонный справочник для пап и мам. Спб,, 6.53kb.
- Тема: Знайомство з програмою Photoshop Основні прийоми роботи. Інтерфейс Photoshop, 45.97kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Директор Филиала «Центр информационных ресурсов и коммуникаций бгу», 149.04kb.
- В. В. Красник справочник москва энергосервис 2002 Автор: Доктор технических наук, профессор, 3548.17kb.
- Справочник состоит из следующих разделов, 2077.26kb.
- Д. Б. Кабалевский нотографический и библиографический справочник, 2044.39kb.
- Афанасьев Павел Александрович Разработка электронного справочник, 545.37kb.
- Телефонный справочник составлен и подготовлен, 1866.24kb.
- Словарь-справочник, 262.79kb.
Практическое применение инструментов выделения геометрически правильных областей
Исходным предназначением инструментов выделения геометрически правильных областей является рисование безупречных по геометрическим меркам овалов, прямоугольников или полос шириной в один пиксель. Нарисовав одну из таких областей, можно затем применить к ней заливку цветом, узором, изображением, а также преобразовать ее содержимое при помощи одного из фильтров. Типичной сферой применения таких инструментов является работа над созданием графических образов кнопок для домашних Web-страниц, элементов диаграмм, а также фоновых рисунков для размещения строк текста.
Упражнение 5.1. Суть проблемы
Вам требуется создать графические образы шести кнопок, одинаковых по размеру и форме и предназначенных для перехода по гиперссылкам домашней Web-страницы вашей компании. Кнопки должны иметь прямоугольную форму со скругленными углами. Вы потратили много усилий, чтобы добиться нужного результата с использованием инструментов рисования многоугольников и кривых произвольной формы. Однако даже при помощи новинок Photoshop - сетки, направляющих линий и режимов привязки - почти невозможно обеспечить точную взаимную перпендикулярность всех нарисованных линий и сделать так, чтобы все четыре закругления на углах имели совершенно одинаковую кривизну. Столь же малоуспешными были и попытки воспользоваться инструментом рисования контуров.
При создании подобных кнопок приходится столкнуться и еще с одной проблемой, не связанной напрямую с выделением областей. Многие аналогичные кнопки оформляются с применением эффектов тени или свечения. Выделенные области, изображающие тень или свечение, имеют очень размытые края. В связи с тем, что графика для Web-узлов, включая и образы кнопок, экспортируется в формате GIF 89a, который предоставляет только один оттенок (в палитре из 256 цветов) для передачи прозрачности, необходимо избегать "прихватывания" лишних пикселей текущего фона вместе с размытой кромкой выделенной области. Если пиксели все же перемешаются, это выразится в появлении непривлекательного, со следами явной пикселизации ободка вокруг изображения кнопки после ее вставки в Web-страницу. Я называю такое явление, иллюстрируемое рис. 5.3, "синдромом раздражающего ореола" (Ugly Halo Syndrome - UHS).

Рис. 5.3. Элемент графического оформления web-страницы со следами "синдрома раздражающего ореола" по краям
Инструменты и команды
Команда Show Info (Показать Инфо), инструмент Rectangle Marquee (Прямоугольная область), палитра Marquee Options (Параметры области), команды Smooth (Оптимизировать), Layer Via Copy (Создать слой копированием), Save Selection (Сохранить область), палитры Layers (Слои), Swatches (Каталог), команда Duplicate Layer (Повторить слой), фильтр Gaussian Blur (Размытие по Гауссу), клавиатурная комбинация заливки области Opt/Alt+Delete/Backspace, инструменты Move (Перемещение), Text (Текст), фильтр Emboss (Барельеф), режим Indexed Color (Индексированный цвет), клавиатурная комбинация команды Copy (Копировать) - Cmd/Ctrl+C, клавиатурная комбинация команды New (Создать) - Cmd/Ctrl+N, клавиатурная комбинация команды Paste (Вставить) - Cmd/Ctrl+V, клавиатурная комбинация команды Save As (Сохранить как) - Cmd/Ctrl+Shift+S.
Решение проблемы в Photoshop
Чтобы избежать эффекта UHS, или "синдрома раздражающего ореола", следует, во-первых, создать новое изображение, цвет фона которого точно соответствовал бы цвету фона вашей домашней Web-страницы. Если Web-страница имеет черный или белый фон, то нет проблем - просто создайте новый файл изображения с чисто черным или белым фоном. Если же фон страницы не черный и не белый, то откройте оформляемую Web-страницу в окне любого HTML-редактора или Web-броузера и сделайте "снимок" изображения экрана. Теперь откройте в программе Photoshop два окна документа, в одно из которых поместите сделанный снимок, а в другое - вновь созданный рабочий файл. Примените инструмент Eyedropper (Пипетка), чтобы взять пробу цвета фона Web-страницы. Активизируйте окно с новым изображением и залейте фон цветом, позаимствованным с Web-страницы. Теперь все готово к тому, чтобы начать работу над упражнением.
Для читателей, знакомых с программой Photoshop, приводим краткий перечень тех действий, которые будут производиться в ходе выполнения упражнения. Итак, вам предстоит обозначить прямоугольную выделенную область требуемых размеров в окне только что созданного изображения, закруглить ее углы с помощью команды Smooth (Оптимизировать) и сохранить выделенную область в виде нового канала. Затем нужно будет использовать эту область для создания одной из шести требующихся кнопок, залив ее цветом, хорошо контрастирующим с фоном, и применив к ней эффект тени. В завершение потребуется повторить описанные действия еще шесть раз, используя сохраненную маску канала для создания каждый раз новой выделенной области, заполняя эти области различными цветовыми заливками и нанося нужные надписи. Рисунок 5.4 показывает, как приблизительно должен выглядеть окончательный результат.

Рис. 5.4. Законченный образ кнопки для перехода по гиперссылке Web-страницы
Ниже следует описание действий по созданию такой кнопки шаг за шагом.
- Закройте документ, содержащий снимок с экрана Web-страницы, и активизируйте окно создаваемого нового файла, имеющего теперь такой же цвет фона, как у Web-страницы. Выберите в меню команду Window <> Show Info (Окно <> Показать Инфо). Перетащите палитру Info (Инфо) в то место экрана, где вы сможете без помех видеть ее в процессе работы.
- Выберите на панели инструментов кнопку Rectangle Marquee (Прямоугольная область). Если вместо кнопки этого инструмента в левом верхнем углу панели инструментов располагается какая-то другая кнопка, то поместите на нее указатель и удерживайте нажатой левую кнопку мыши, пока не раскроется панель инструментов выделения геометрически правильных областей. Затем перетащите указатель к кнопке инструмента Rectangle Marquee (Прямоугольная область) и отпустите кнопку мыши.
- Дважды щелкните на кнопке выбранного инструмента, чтобы активизировать палитру Marquee Options (Параметры области). Выберите вариант Constrained Aspect Ratio (Фиксированные пропорции) в раскрывающемся списке Style (Тип) палитры Marquee Options (Параметры области) и задайте 3 в качестве параметра Width (Ширина) и 1 - в качестве Height (Высота).
- В окне документа перетащите указатель мыши по диагонали, растягивая рамку выделенной области, пока она не приобретет нужную ширину (требуемая высота при этом установится автоматически, так как выбран стиль области с фиксированными пропорциями). Растягивая прямоугольную рамку, следите за цифрами в левом нижнем углу палитры Info (Инфо), и вы будете знать, когда размеры выделяемой области точно совпадут с требуемыми размерами будущей кнопки.
- Выберите команду меню Select <> Modify <> Smooth (Выделение <> Модификация <> Оптимизировать). В окне диалога Smooth (Оптимизация) установите параметр Sample Radius (Радиус закругления) равным 12 и щелкните на кнопке OK. Теперь выделенная область будет иметь скругленные углы. Сохраните выделенную область в качестве нового канала. Для этого щелкните правой кнопкой мыши (используйте "Ctrl+щелчок" в системе Mac) в пределах области и выберите команду Save Selection (Сохранить область) в контекстном меню.
- Не отменяя выделения области, снова щелкните в ее пределах правой кнопкой мыши (используйте в системе Mac OS) и на этот раз выберите в контекстном меню команду Layer Via Copy (Создать слой копированием). Не пугайтесь того, что заготовка кнопки пропадет из виду - она вновь появится на экране после завершения следующего шага. Выберите команду меню Window <> Show Layers (Окно <> Показать Слои). В палитре слоев вы увидите слой по имени Layer 1. Дважды щелкните на имени этого слоя. В окне диалога Layer Options (Параметры слоев) укажите в поле параметра Name (Имя), а в качестве всех остальных параметров оставьте их значения, принятые по умолчанию.
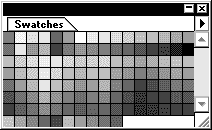
- В палитре Layers (Слои) установите флажок Preserve Transparency (Сохранить прозрачные области). Выберите команду меню Window <> Show Swatches (Окно <> Показать Каталог). В появившейся палитре Swatches (Каталог), показанной на рис. 5.5, выберите подходящий цвет для будущей кнопки. При активном слое Button 1 нажмите клавиши Opt+Delete в системе Mac OS или Alt+Backspace в системе Windows, чтобы применить заливку основным цветом к выделенной области слоя.

Рис. 5.5. Палитра Swatches (Каталог)
- Щелкните на имени слоя Button 1 правой кнопкой мыши (используйте комбинацию в системе Mac OS) и выберите команду Duplicate Layer (Повторить слой) в контекстном меню. Переименуйте новый слой на "Button 1 Shadow", оставьте в качестве всех остальных параметров их исходные значения и щелкните на кнопке OK. Убедитесь в том, что слой Button 1 Shadow выделен.
- Нажмите клавишу D, чтобы восстановить принятые по умолчанию значения основного (черный) и фонового (белый) цветов. Установите флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). Нажмите клавиши Opt+Delete в системе Mac OS или Alt+Backspace в системе Windows, чтобы залить область кнопки черным цветом. Черный цвет полностью перекроет изображение кнопки.
- Теперь необходимо применить размывание к изображению черного силуэта кнопки, чтобы этот силуэт больше походил на отбрасываемую кнопкой тень. При выделенном слое Button 1 Shadow сбросьте флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои). Выберите команду меню Filter <> Blur <> Gaussian Blur (Фильтр <> Размытие <> Размытие по Гауссу). В появившемся окне диалога установите параметр Radius (Радиус) равным приблизительно 2 пикселям и щелкните на кнопке OK.
- В палитре Layers (Слои) перетащите слой Button 1 Shadow ниже слоя Button 1. Оставьте слой Button 1 Shadow выделенным. Нажмите клавишу V, чтобы выбрать инструмент Move (Перемещение). Перетащите слой Button 1 Shadow вниз и вправо, чтобы создать впечатление отбрасываемой кнопкой тени.
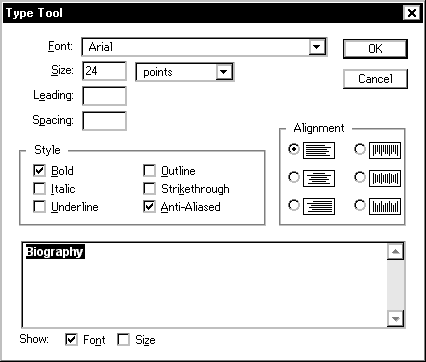
- Выделите слой Button 1. Нажмите клавишу T для выбора инструмента Type (Текст). Щелкните кнопкой мыши, поместив указатель поверх изображения кнопки. Появится окно диалога Type Tool (Инструмент Текст), показанное на рис. 5.6. Выберите шрифт на свой вкус (на экранах мониторов хорошо смотрятся шрифты Arial или Helvetica), задайте такой размер символов в пунктах, чтобы они смотрелись пропорционально размеру кнопки, и введите в поле окна надпись, которая должна размещаться на кнопке. Проследите, чтобы был установлен флажок Anti-Aliased (Сглаживание). Щелкните на кнопке OK.
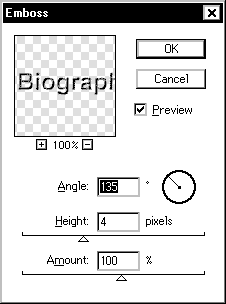
- Можно также воспользоваться каким-нибудь фильтром для стилизации изображений как самой кнопки, так и ее надписи. Попробуйте, например, придать надписи некоторую рельефность с помощью фильтра Emboss (Барельеф). Для этого выделите слой Button 1. Выберите команду меню Filter <> Stylize <> Emboss (Фильтр <> Стилизация <> Барельеф). Появится окно диалога, показанное на рис. 5.7. Задайте параметр Angle (Угол) равным 135°, Height (Высота) - равным 4 пикселям и Amount (Эффект) - равным 100%. Если вы установите флажок Preview (Просмотр), то сможете наблюдать в окне просмотра влияние изменений параметров на изображение. Закончив настройку, щелкните на кнопке OK.

Рис. 5.6. Окно диалога Type Tool (Инструмент Текст)

Рис. 5.7. Окно диалога Emboss (Барельеф)
- Чтобы создать еще несколько таких же кнопок, просто примените к кнопке и ее тени команду дублирования требуемое число раз. Переименуйте каждый новый слой таким образом, чтобы легко различать, к какой из кнопок он относится. Используйте инструмент Move (Перемещение) для размещения новых кнопок и их теней в пределах окна документа. Поочередно выделяйте слои каждой из кнопок, устанавливайте флажок Preserve Transparency (Сохранить прозрачные области) в палитре Layers (Слои) и применяйте к кнопке заливку новым цветом, если требуется, чтобы все кнопки имели различную окраску. После этого нанесите на кнопки новые надписи.
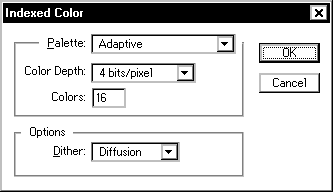
- Когда все нужные кнопки будут подготовлены, потребуется перейти от цветового режима RGB Color (Цвет RGB) к режиму Indexed Color (Индексированный цвет), так как придется сохранять файл в формате GIF (в использовании формата GIF 89a нет необходимости, ведь мы не применяли прозрачных областей в изображениях кнопок). Выберите команду меню Image <> Mode <> Indexed Color (Изображение <> Режим <> Индексированный цвет). Появится окно диалога с запросом, хотите ли вы осуществить сведение слоев изображения. Щелкните на кнопке OK в знак согласия. Появится очередное окно диалога, Indexed Color (Индексированный цвет), показанное на рис. 5.8. На этом этапе имеет смысл постараться уменьшить количество используемых в изображении оттенков цвета до минимума, при котором кнопки еще будут сохранять приемлемый по качеству внешний вид. Цель состоит в том, чтобы снизить размер файла графики Web-страницы, насколько это возможно, чтобы ваша Web-страница подгружалась на броузеры ее потенциальных зрителей как можно быстрее. Выберите строку Adaptive (Адаптивная) в раскрывающемся списке Palette (Палитра) и вариант 4 bits/pixel (4 бита на пиксель) в раскрывающемся списке Color Depth (Глубина цвета). В поле параметра Colors (Цветов) появится значение 16 (если ввести в этом поле иное значение, то параметр Color Depth - Глубина цвета автоматически изменится соответствующим образом). Убедитесь в том, что в раскрывающемся списке Dither (Настройка растра) выбран режим Diffusion (Случайная). Щелкните на кнопке OK.

Рис. 5.8. Окно диалога Indexd Color (Индексированный цвет)
- Если вы подготовили изображения нескольких кнопок в одном окне документа, выделите поочередно каждую из кнопок с помощью прямоугольной рамки, как можно ближе располагающейся к краям кнопки и ее тени. Нажмите комбинацию клавиш Cmd/Ctrl+C для копирования изображения кнопки в буфер обмена. Нажмите клавиши Cmd/Ctrl+N, чтобы вызвать окно диалога New (Создать). Поскольку размеры изображения, указанные в окне диалога, соответствуют размерам картинки в буфере обмена, просто щелкните на кнопке OK. Откроется окно документа для нового файла. Нажмите клавиши Cmd/Ctrl+V. Изображение клавиши будет вставлено из буфера обмена в новое окно. Теперь используйте комбинацию клавиш Cmd/Ctrl+Shift+S, чтобы вызвать окно диалога Save As (Сохранить как). Введите имя файла в поле File Name (Имя файла) и выберите CompuServe GIF в качестве формата сохраняемого файла. Не забудьте сбросить флажок Save Tumbnail (Сохранять эскиз) все из тех же соображений минимизации размера файла. Щелкните на кнопке Save (Сохранить).
Окончательный результат можно видеть на рис. 5.9.

Рис. 5.9. Законченная кнопка для Web-страницы
Дополнительные фильтры из арсенала мастеров
- Модуль Eye Candy компании Alien Skin (для системы Mac OS и Windows).
- Программа PhotoTools фирмы Extensis (для системы Mac OS и Windows).
- Модуль WebExtensions компании Ulead - только для Windows.
Никакие наборы модулей-фильтров не смогут помочь в работе над образами кнопок для оформления интерфейса программ в большей мере, чем модуль Eye Candy компании Alien Skin. Этот модуль способен автоматически добавлять к выделенной области такие детали оформления, как скошенные кромки, светящиеся кромки, отбрасываемые тени и, как сказано в рекламном буклете, еще многие, многие эффекты. Показанная на рис. 5.10 кнопка была разработана с использованием трех фильтров модуля Eye Candy: Carve (Вырезание), Inner Bevel (Внутренний скос) и Drop Shadow (Тень).

Рис. 5.10. Кнопка подготовленная с помощью фильтров Eye Candy
Программа PhotoTools компании Extensis включает набор трехмерных графических эффектов, подобных тем, которые реализованы в модуле Eye Candy, включая скос кромок, имитацию рельефности и тени (см. пример кнопки на рис. 5.11). Стиль результата, однако, несколько отличается от предыдущего примера.

Рис. 5.11. Кнопка подготовленная с помощью программы PhotoTools
Модуль WebExtensions компании Ulead автоматизирует создание кнопок со скошенными кромками и тенями, изрядно застревая на выполнении простых рутинных операций. (Хочу предупредить, что моя попытка воспользоваться этим модулем для создания тени привела к зависанию программы Photoshop, а, кроме того, изображение в окне предварительного просмотра выглядело безнадежно испорченным. Компания Ulead осведомлена об этих проблемах и, по-видимому, уже устранит их к тому моменту, как вы будете читать эти строки.) Данный программный продукт действует только в среде Windows.
Инструменты выделения произвольных областей
Инструменты выделения произвольных областей, по крайней мере в том виде, как они описываются в этой книге, являются средством оконтуривания участков изображения, имеющих изрезанные границы. Если вы работаете над иллюстрациями в программе Photoshop 4.0 или используете эту программу главным образом для редактирования фотографий и иных цифровых растровых изображений, то инструменты выделения произвольных областей будут использоваться вами наиболее широко. Я не хочу сказать, что кроме них вам ничего не понадобится; имеется в виду, что эти инструменты будут использоваться чаще остальных из всей палитры инструментов Photoshop.
Инструмент Lasso (Лассо). Этот инструмент поистине позволяет выделять области с любой формой границы. Для выделения области следует просто рисовать контур с помощью указателя мыши так, как вы рисовали бы его обычным карандашом. Чаще всего этот инструмент применяется для оконтуривания краев объектов живой природы или иных областей изображения, имеющих сложную форму, которые требуется отделить от окружающего фона.
Действие инструмента Lasso (Лассо) можно изменить при помощи клавиш-модификаторов. Удерживайте клавишу Shift, чтобы добавить выделяемую область к той, которая уже выделена на изображении, вне зависимости от того, каким инструментом было сделано первоначальное выделение. Удержание нажатой клавиши Opt/Alt во время работы с инструментом Lasso (Лассо) позволит вычесть вновь выделяемую область из текущей выделенной области.
СОВЕТ
Может оказаться затруднительным точно выполнить оконтуривание краев объекта, в то время как это абсолютно необходимо для достижения реалистичных результатов при редактировании изображений и создании композиций. Сказанное особенно справедливо в тех случаях, когда для оконтуривания не используется графический планшет с электронным карандашом. Работа по выделению области пойдет гораздо быстрее, если для начала выполнить черновое оконтуривание, не слишком стараясь соблюсти точность. Сохраните этот черновой вариант границы выделенной области, а затем используйте клавиши-модификаторы для вычитания и добавления отдельных участков в тех местах, где требуется коррекция контура. При таком подходе дополнительные затраты времени и усилий потребуются только на исправление погрешностей, допущенных при первоначальном черновом выделении. При повторном проходе вдоль границы области с целью ее коррекции установите режим сильного увеличения изображения, чтобы лучше видеть допущенные огрехи, и используйте палитру Navigator (Навигатор) или инструмент Hand (Рука), активизируемый нажатием и удержанием клавиши Пробел, для прокрутки изображения в окне документа. Таким образом, вы сможете откорректировать границу очень точно, не беспокоясь о содержимом выделенной области.
На рис. 5.12 и 5.13 представлены соответственно типичный вариант предварительного чернового оконтуривания выделенной области и увеличенное изображение участка границы, используемое для коррекции погрешностей контура.

Рис. 5.12. Первоначальный черновой вариант выделения области при помощи инструмента Lasso (Лассо) (источник изображения: компакт-диск "Фрукты и овощи"- "Fruits and Vegetables" из серии Object Series №1 компании PhotoDisk
Инструмент Polygon Lasso (Лассо-многоугольник). Инструмент Polygon Lasso (Лассо-многоугольник) позволяет рисовать прямолинейные отрезки линии границы выделяемой области в промежутках между точками, в которых выполняются щелчки кнопкой мыши. Этот инструмент хорошо подходит для выделения объектов искусственного происхождения, имеющих ломаный контур.

Рис. 5.13. Работа с сильно увеличенным контуром границы позволяет устранить огрехи методом вычитания и добавления участков выделенной области (источник изображения: компакт-диск "Фрукты и овощи"- "Fruits and Vegetables" из серии Object Series №1 компании PhotoDisk)
Частенько данный инструмент применяется для быстрого предварительного оконтуривания объектов живой природы, имеющих сложные, искривленные границы. Вы можете быстро <общелкать> объект по периметру, а затем перейти к корректировке ошибок с помощью инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник).
СОВЕТ
Некоторые объекты лучше всего оконтуриваются при использовании комбинации обоих инструментов выделения областей произвольной формы - Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник). Поочередное использование данной пары инструментов обеспечить очень легко: каждый из них начинает действовать как другой, если в ходе рисования контура нажать и удерживать клавишу Opt/Alt. Только будьте внимательны: не нажимайте клавишу Opt/Alt до начала рисования, иначе произойдет переключение в режим вычитания выделяемой области из той, которая была выделена на изображении ранее.
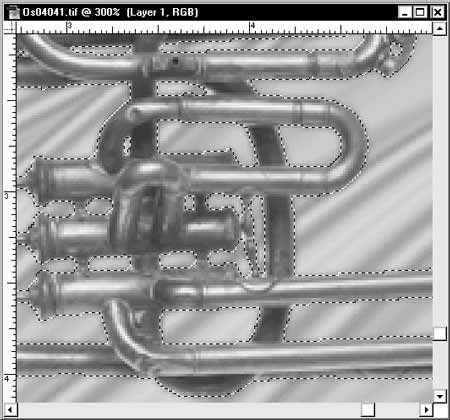
Выделение области, представленной на рис. 5.14, было выполнено с использованием комбинации инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник).

Рис. 5.14. Выделенная область, граница которой посторена с использованием комбинации инструментов Lasso (Лассо) и Polygon Lasso (Лассо-многоугольник)
