Требования к целевой аудитория
| Вид материала | Документы |
- Программа тренинга: Активные продажи. Работа со сложным клиентом. Целевая аудитория, 289.71kb.
- «распределённая аудитория» как элемент организации сетевого взаимодействия вуза и филиала, 39.67kb.
- Программа предназначена для обучения основным навыкам проведения анализа финансовой, 124.96kb.
- Мотивация персонала в условиях кризиса Целевая аудитория, 28.28kb.
- Практикум эффективных Продаж Как обойти старые грабли и не упустить новые возможности, 57.83kb.
- Концепция проекта: Инфокоммуникационные технологии, обеспечивающие автоматическое управление, 301.73kb.
- Маркетинговый план проекта техх базовые целевые аудитории потребителей Первая базовая, 277.98kb.
- Требования к помещениям кабинета физики в школе, 52.69kb.
- Бизнес-курс «Управление проектами. Просто о сложном» Целевая аудитория, 44.87kb.
- Совокупность требований Какие требования содержит фгос? Требования к результатам Требования, 147.99kb.
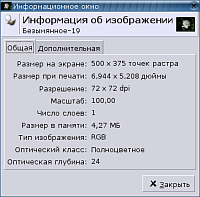
Информация об изображении
Э
 то окно содержит информацию о размерах изображения, масштабе, количестве слоев и т.п. При подготовке к публикации в интернет нас будет интересовать в первую очередь размер изображения. В нашем случае это 500x375 точек.
то окно содержит информацию о размерах изображения, масштабе, количестве слоев и т.п. При подготовке к публикации в интернет нас будет интересовать в первую очередь размер изображения. В нашем случае это 500x375 точек.Вернемся к нашей задаче создания квадратного изображения из прямуогольного, как это описывается в разделе "Кадрирование изображения". Информационное окно можно открыть при помощи пункта меню окна изображения Просмотр->Информация об изображении. Найдем наименьшее значение. В нашем случае это 375.
Оптимальный размер изображения для web - 6х4 дюйма или 432х288 пиксела (при разрешении 72dpi). Однако, если мы попытаемся масштабировать наше изображение руководствуясь этими параметрами, то обнаружим, что исходное сочетание длины и ширины изображения не подходят под эти параметры. Таким образом, прежде чем масштабировать изображение, надо кадрировать его так, чтобы убрать лишнюю площадь, в данном случае, 324-288=36 пикселов высоты.
^
Изменение режима изображения
Как известно, параметры изображения целиком зависят от того, где это изображение будет применяться. Для домашней странички существенно, чтобы графика была небольшого размера, для печати необходима большая глубина цвета и т.п. При помощи GIMP вы легко сможете добиться желаемых результатов используя три основных режима изображения. Изменить режим изображения можно при помощи раздела меню Изображение->Режим->
RGB - режим по умолчанию, используемый для полноцветных изображений лучшего качества. Так же в этом режиме совершается большинство таких действий, как масштабирование, кадрирование, поворот изображений и т.п., так как именно RGB дает компьютеру максимум инормации о картинке, с которой вы работаете. Большое количество информации, естественно, влечет за собой и наибольший размер файла.
Название RGB произошло следующим образом. Каждая точка изображния содержит в себе три состовляющие - красный (red, ^ R), зеленый (green, G) и синий (blue B) цвет. Значение ("количество") каждого цвета в одной точке - от 0 до 255. Таким образом, каждый пиксел, который вы видите на каритнке - это три цвета, смешанных в определенных пропорциях.
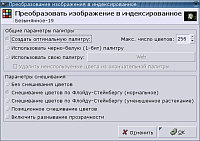
И
 ндексированное - этот режим обычно используется в тех случаях, когда размер файла играет существенную роль, или если вы работаете с изображением, содержащим небольшое количество цветов. В инедксированном изображении может быть максимум 256 цветов, и каждая точка изображения представляет один цвет из этой палитры. При изменении режима на индексированный GIMP старается подобрать наиболее подходящую палитру для изображения. Попробуйте оставить все настройки по умолчанию, в конце концов, нажать undo вы всегда успеете.
ндексированное - этот режим обычно используется в тех случаях, когда размер файла играет существенную роль, или если вы работаете с изображением, содержащим небольшое количество цветов. В инедксированном изображении может быть максимум 256 цветов, и каждая точка изображения представляет один цвет из этой палитры. При изменении режима на индексированный GIMP старается подобрать наиболее подходящую палитру для изображения. Попробуйте оставить все настройки по умолчанию, в конце концов, нажать undo вы всегда успеете.Как вы наверно уже заметили, при организации информации "один пиксел-один цвет" размер файла становится существенно меньше. Однако, в индексированном режиме многие функции будут недоступны. В основном это касается фильтров, которые в большинстве своем работают только с изображениями в режиме RGB. Чтобы воспользоваться необходимой функцией смените режим изображения. Однако, если и это не помогает, попробуйте добавить альфа-канал к редактироуемому слою. Возможно, тот фильтр, которым вы собираетесь воспользоваться, требует для работы прозрачность. Альфа-канал можно добавить при помощи пункта меню Слой->Прозрачность->Добавить альфа-канал
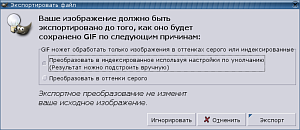
^ Г
 радации серого - если вы хотите преобразовать все многоцветие вашего изображения в черно-белые тона или невзрачные серые тени, то этот режим - наиболее быстрый способ сделать это. Некоторые фотографии выглядят наиболее выразительно именно в черно-белой гамме.
радации серого - если вы хотите преобразовать все многоцветие вашего изображения в черно-белые тона или невзрачные серые тени, то этот режим - наиболее быстрый способ сделать это. Некоторые фотографии выглядят наиболее выразительно именно в черно-белой гамме.Закрывая эту тему надо отметить, что если вы сохраняете изображение в таких форматах, как например, GIF, который всегда индексируется, нет необходимости заранее изменять режим изображения. Перед сохранением GIMP предложит вам экспортировать изображение, и в диалоге экспорта будут указаны все необходимые параметры.
^
Зеркальное отражение
Этот инструмент используется для того, чтобы повернуть изображение по горизонтали или по вертикали. Он же используется для зеркального отражения слоев и контуров - для переключения между этими функциями в окне параметров инструмента есть три кнопки.
ссылка скрыта
^
Вращение изображения
Представьте себе, что вам надо отредактировать вертикальный кадр. То есть, "по смыслу" он должен быть вертикальным, но камере все равно, какой смысл у набора пикселей. Поэтому такие кадры приходится всегда поворачивать на 90 градусов. Это легко можно сделать при помощи пункта меню Изображение->Преобразование->Вращать на 90 градусов (или на 270 - при необходимости)
ссылка скрытассылка скрыта
6. Основы работы со сканером.
Основные понятия
Когда дело касается сканеров, необходимо рассматривать две самые важные характеристики - это битовая насыщенность или цветовая интенсивность, а также разрешающая способность сканера. Обе эти характеристики имеют отношение к воспроизведению цветов и шкале полутонов изображений, но относятся к различным аспектам процесса.
^ Битовая насыщенность
"Битовая насыщенность" представляет из себя количество битов данных изображения, которое сканер будет использовать для каждого пиксела. Чтобы создавать "реальный цвет ", сканер нуждается в 24 разрядной интенсивности, которая может выдавать 16.7 миллионов цветов (24 бита = 256 256 256 комбинаций красной, зеленой, и синей точек). Это больше чем может видеть глаз, к тому же на большинстве компьютерных мониторов установлено 24-разрядный цвет, так что это предельная настройка для большинства машин. В настоящее время трудно найти сканер, который не имеет по крайней мере 24-разрядную способность.
^ Разрещающая способность сканера/DPI
Разрешающая способность, измеренная в точках на дюйм (dpi), - это характеристика, которая сообщает Вам, сколько ячеек информации находятся в данной области. Таким образом, разрешающая способность сканера характеризует сетку пикселов, которая будет использоваться для сканирования ваших изображений. Чем большее количество точек на дюйм обеспечивает сканер, тем большее количество деталей будет иметь результирующее изображение.
Перед сканированием изображения, Вам следует установить на сканере соответствующее разрешение, которое зависит от того, как Вы планируете использовать полученный файл. Если Вы хотите сканировать эскиз или что-то простое, на сканере необходимо установить несколько цветов и невысокое разрешение. А вот если Вы желаете сканировать красочную печать с большим количеством деталей, тогда потребуется большее количество пиксел и более высокое разрешение для точного воспроизводства изображения.
В качестве основы принимается, что типичный компьютер, и веб-страницы, отображают картинки с разрешением 72 или 80 точек на дюйм. Фотографии в журналах воспроизведены с разрешением от 200 до 300 точек на дюйм. В настоящее время большинство сканеров позволяет установить разрешение свыше 1200 точек на дюйм, так что они способны обрабатывать почти все что Вы в них положите. Стандартная оценка середины диапазона для сканера средней стоимости сейчас - приблизительно 1200-2400 точек на дюйм.
Если вы собираетесь послать файл кому-то по электронной почте, лучше его отсканировать с разрешением 150 точек на дюйм и даже меньше. Это даст Вам сочетание приличного разрешения и разумного размера файла. Если Вы хотите сканировать что-то для вывода на печать, увеличьте разрешение до 200-300 для начала. Если Вы планируете изменять размеры изображения, повышенное разрешение даст Вам большее количество деталей и яркости.
Если Вы встретите термин "интерполированный" в связи с разрешающей способностью, он означает, что программное обеспечение сканера создает дополнительные пикселы между теми, которые сканируются. Качество разрешающей способности зависит не только от DPI, но и от качества оптики сканера, и яркости светового источника.
^ Подготовка изображения для сканирования
То как Вы сканируете изображение, зависит от того, что Вы собираетесь делать с цифровым изображением. Во-первых, Вам следует решить - отправите ли Вы изображение в печать или в Сеть. Поскольку пиксел изображения на экране компьютера больше, чем пиксел изображения на принтере, необходимо учесть это в процессе сканирования. Так как оцифрованные изображения, которые хорошо выглядят на мониторе, могут выглядеть намного хуже при печати на принтере.
Если Вы собираетесь сканировать картинку из журнала, разместить ее в Сети, или послать ее по электронной почте, Вы можете установить при сканировании разрешение в 72 точки на дюйм ( в течение долгого времени это разрешение было стандартом, т.к. это - разрешающая способность большинства мониторов, но мониторы улучшаются каждый день, поэтому Вы должны иметь информацию о том, какую разрешающую способность имеют мониторы ваших посетителей). Но если Вы хотите отсканировать ту же самую картинку и распечатать ее на цветном принтере, тогда стоит установить более высокую разрешающую способность, что-то около 200-300 точек на дюйм. Разумеется это повлияет на размер файла. Файл, отсканированный с разрешением 72 точки на дюйм, занимает около 100 килобайт, в то время как фотография 6 на 4 дюйма, отсканированная с разрешением 300 точек на дюйм может занимать на жестком диске от 15 до 20 Мегабайт. К тому же если ваш сканер способен обрабатывать слайды или негативы, и Вы хотите увеличить часть негатива или изображения, можно задать разрешение в 2400 точек на дюйм! Тогда вы получите файл гигантских размеров, который составят Гигабайты.
Поначалу Вы можете сканировать изображение с низким разрешением и по мере необходимости увеличивать это значение. Заданная по умолчанию разрешающая способность могла бы составлять 150 точек на дюйм, это нормально для начала. Если Вы пожелаете использовать отсканированные изображения и для печати, и в Сети, Вам необходимо отсканировать их с различным разрешением. На компьютере изображения, отсканированные с разрешением 72-100 точек на дюйм будут выглядеть отлично. Для печати на цветном струйном принтере установите 200 точек на дюйм или даже выше. Программное обеспечение для сканера имеет поле для ввода или выбора разрешающей способности в точках на дюйм.
Следующая важная установка, которую Вам надо сделать - выбрать "тип выходного изображения", который соответствует сканируемому изображению. Эти настройки довольно просты и понятны, Вы увидите, что "черно-белая фотография" и "отличное цветное фото" будут лучшим выбором для большинства ваших снимков.
Как только вы подобрали изображения для сканирования и установили требуемую разрешающую способность, было бы не плохо закрыть все другие приложения на вашем компьютере. Чем больше оперативной памяти может использовать компьютер, тем быстрее идет процесс сканирования. К тому же Вы должны удостовериться, что имеются достаточно свободного места на жестком диске для сохранения отсканированных изображений; Вы удивитесь насколько быстро эти файлы заполняют ваш диск. И конечно у Вас должно войти в привычку удалять отсканированные изображения, которые не нужно сохранять.
Другой способ сохранять место на жестком диске и ваше время состоит в том, чтобы обрезать изображение перед сканированием. Большинство пакетов программного обеспечения для сканера имеет возможность выбора заданной области сканирования простым перемещением мышки по экрану.
После установки разрешающей способности и типа выходного изображения проверьте чтобы снимок лежал ровно на рабочем стекле сканера. Экран предварительного просмотра в приложении для сканера покажет Вам, как выглядит изображение. Если все сделано правильно, просто нажмите кнопку сканирования и ждите пока устройство завершит свою работу. В зависимости от установки разрешающей способности процесс сканирования обычно занимает от 10 до 30 секунд.
В случае проблем со сканером или программным обеспечением обратитесь к руководству, поставляемому вместе со сканером.
^ Сохранение и редактирование изображений
Процесс сканирования включает в себя два этапа. Первый этап - это установка разрешающей способности и типа выходного изображения, а также сам процесс сканирования. Второй этап состоит из сохранения и редактирования полученного цифрового изображения.
Большинство программного обеспечения для сканирования позволяет корректировать цвет, контраст, и другие характеритсики вашего изображения в процессе сканирования. Если у Вас есть GIMP, или другая программа редактирования изображений, не беспокойтесь о настройке этих параметров с помощью программы сканирования. Графические редакторы дают Вам больше контроля над процессом и вообще делают это лучше и более качественно.
После сканирования изображения Вы должны решить в каком формате сохранить полученный файл. Если Вы выберете меню "Сохранить", вы увидите около десяти графических форматов, от BMP до JPEG и TIFF. Все эти форматы можно объединить в две основных группы: сжимаемый и несжимаемый.
Когда Вы сохраняете файл в несжатом формате TIFF, BMP, PCX вы не потеряете данные в процессе кодирования. Преимущество здесь состоит в том, что Вы сохраняете всю отсканированную информацию и потом можете сжимать изображение и корректировать его контраст, яркость и другие параметры. Недостаток таких форматов - большой размер файлов.
Если Вы хотите публиковать свои снимки в Интернет, то JPEG и GIF - два наиболее широко используемые формата для этого. Их преимущество в том, что JPEG и GIF форматы создают очень маленькие по размеру файлы. Если первоначальное изображение занимает 4 Мегабайта, то в JPEG-формате оно займет около 50-ти Килобайт с минимальной потерей качества.
Тем не менее следует помнить, что если Вы сохраняете файл в сжатом формате, Вы утрачиваете часть информации из данного изображения, и эту часть невозможно восстановить. Лучший способ действия в такой ситуации состоит в том, чтобы сначала сохранить ваш файл в некомпрессованном формате, а затем после редактирования сохранить его в сжатом формате (сохраняйте первоначальное изображение до тех пор, пока оно не перестанет быть Вам нужным). Другими словами, не сжимайте изображение, пока Вы не закончили работу над ним, иначе будет потеряно качество.
Изображения для веб-сайтов не следует делать более 40 Килобайт. Веб-страницы, на которых размещены картинки большего объема, грузятся очень медленно. Если вы собираетесь посылать JPEG по электронной почте сохраните его так, чтобы его размер лежал в пределах 60-100 Кбайт.
Если Вы пытаетесь сжать файл в форматах JPEG или GIF и видите, что его размер все еще велик, возвратитесь к первоначальному файлу, уменьшите его размер, и затем повторно сохраните. Сделав это несколько раз Вы установите зависимость между размером изображения и размером получаемого файла.
Вообще, JPEG-и дают Вам большие изображения и меньшие размеры файлов с хорошими цветами. Так что фотографии лучше сохранять в JPEG-формате; логотипы или изображения с большим количеством плоского цвета лучше сохранять как GIF-ы.
Изображения для вывода на принтер, Вы должны сохранить в виде некомпрессованного TIFF-а или BMP с использованием высокого разрешения в процессе сканирования (около 300 dpi). Тогда, вы сможете сохранить максимальное количество информации изображения, при этом размер файла не будет слишком большим.
Упражнение 1
- Отсканируйте изображение с разрешение 100 dpi и сохраните полученный файл себе на дискету.
- Откройте отсканированное изображение в редакторе GIMP и оптимизируйте его для web (размер изображения, размер файла).
- Сохраните оптимизированную копию изображения в папку A:\site1\images.
- Откройте файл A:\site1\index.phpl и добавьте оптимизированное изображение на страницу.
- Сохраните страницу index.phpl и просмотрите ее в браузере.
^ 7. Использование таблиц для верстки страницы.
Таблицы являются одним из основных методов дизайна. Они представляют данные в виде удобных для восприятия колонок и строк и значительно упрощают анализ информации. С их помощью отделяют одну часть публикации от другой, улучшая структуризацию документа. Кроме того, таблицы являются одним из главных элементов дизайна. Мы знаем, что таблицы в HTML организуются как набор столбцов и строк. Ячейки таблицы могут содержать любые HTML-элементы, такие, как заголовки, списки, абзацы, фигуры, графику, а также элементы форм.
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений. В World Wide Web довольно часто встречаются страницы, на которых произвольное расположение элементов достигается с помощью таблиц. В частности, такой подход часто применяют, если необходимо оставить на странице относительно большие “пустоты”.
Использование таблиц с невидимой границей для разделения страницы на блоки - довольно мощный прием для верстки веб-страниц, который нашел применение в большинстве сайтов.
Верстка с помощью таблиц используется в следующих случаях:
- выравнивание элементов на странице, по правой, левой стороне, по центру и их сочетание;
- создание колонок;
- заливка областей однородным цветом или фоном;
- создание вертикальных линий;
- объединение разрезанных кусочков изображений в одно;
- отступы вокруг текста;
- создание различных рамок.
Особенностью дизайна с использованием таблиц является то, что содержимое таблицы не показывается, пока таблица не загрузится полностью. Поэтому, для ускорения появления содержимого большие таблицы разбивают на две и больше.
Второй особенностью является размер таблицы. Его можно определить в пикселях либо в процентах. Такая возможность необходима для того, чтобы сайты одинаково смотрелись на мониторах с разным разрешением. Если же вам все-таки необходимо задавать гирину таблицы в пикселях, то помните, что она не должна превышать 620 (640 пикселей – минимальное разрешение монитора на сегодняшний день).
Работа с таблицами в Dreamweaver.
Будем учится строить таблицы в нашем файле index.phpl. Его и откроем.
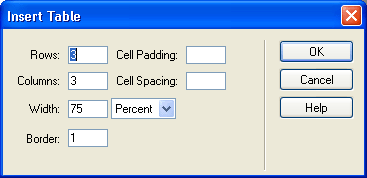
Пустую таблицу создать проще всего, нажав кнопку Insert Table
 вкладки Common панели объектов. Также вы можете выбрать пункт Table меню Insert или нажать комбинацию клавиш
вкладки Common панели объектов. Также вы можете выбрать пункт Table меню Insert или нажать комбинацию клавиш 
В полях ввода ^ Rows и Columns вводится, соответственно, количество строк и столбцов создаваемой таблицы. Если вы ошибетесь и введете большее или меньшее количество строк или столбцов, не беда — вы всегда сможете добавить их или удалить.
В поле ввода Width задается ширина таблицы. Возможно задание ширины как в пикселах, так и в процентах от ширины родителя. В раскрывающемся списке, расположенном справа от этого поля ввода, вы должны будете выбрать пункт Percent (проценты) или Pixels (пикселы).
В поле ввода Border задается толщина границ таблицы в пикселах. По умолчанию она равна 1; вы можете ввести 0, чтобы убрать границы совсем.
В поле ввода ^ Cell Padding задается расстояние между границей ячейки таблицы и ее содержимым в пикселах. По умолчанию оно равно 1.
Аналогично, поле ввода Cell Spacing служит для задания расстояния между границами отдельных ячеек. По умолчанию оно равно 2.
Изменяя значения полей ввода ^ Cell Padding и Cell Spacing, можно получить интересные эффекты, например огромные промежутки между границами ячеек или полупустые ячейки, в самом центре которых съежился небольшой текст. Обычно такие эффекты используют в декоративных таблицах.
Теперь поставьте текстовый курсор в любую ячейку таблицы и наберите какой-нибудь текст. Повторите то же самое с любыми другими ячейками.
В одну из ячеек можете вставить графическое изображение из тех, что мы использовали в предыдущих занятиях.
Вы даже можете вставить в ячейку таблицы другую таблицу. Попробуйте -и это получится!
Кстати, даже если вы задали толщину границ таблицы равной нулю, Dreamweaver все равно будет отображать тонкую штриховую линию, чтобы помочь вам не потерять таблицу.
Измените размер окна документа Dreamweaver, в котором находится наша таблица. Заметьте, как изменяется ширина таблицы, а все потому, что она задана относительно ширины родителя, в нашем случае окна. Если бы мы задали фиксированную ширину таблицы в пикселах, она бы не изменилась. Также вы, наверное, уже заметили, что при вводе текста в ячейки их ширина и высота изменяются, чтобы вместить текст полностью. Такие действия выполняют и Dreamweaver при создании страниц, и программы-браузеры при их отображении; если размер ячейки не был жестко задан, он всегда устанавливается самой программой.
Поместите курсор на вертикальной границе между двумя ячейками. Вы увидите, что он примет форму двунаправленной стрелки, и вы сможете захватить мышью границу и переместить ее по горизонтали. Одна из ячеек станет шире, а другая — уже. При этом им будет присвоено фиксированное значение ширины; Web-обозреватель будет изменять ширину таких ячеек только в крайнем случае, когда ему не будет хватать места для содержимого этих ячеек.
То же самое вы можете сделать и с горизонтальной границей между ячейками. В этом случае строкам, границу между которыми вы двигаете, будет присвоено фиксированное значение высоты.
Точно таким же образом вы можете изменить общую ширину таблицы. Для этого вам будет достаточно перетащить в нужную сторону крайнюю правую границу таблицы. Ну и, разумеется, Dreamweaver позволит вам изменить высоту таблицы, просто перетащив ее крайнюю нижнюю границу.
Имейте, однако, в виду, что во всех этих случаях Dreamweaver присвоит размерам таблицы, строк и ячеек (смотря, чьи размеры вы изменяли) фиксированные значения. Но, опять же, если браузеру не будет хватать места в этих ячейках, он их увеличит.
Вообще, заданные вами размеры строк и столбцов, да и размеры самой таблицы, — не более чем рекомендация браузеру. Вы говорите ему: "Если получится, сделай размер такой-то ячейки таким-то, а если не получится — задавай его на свое усмотрение". Это стандартное поведение браузера.
Итак, с размерами разобрались. Теперь поговорим, как можно добавить новые или удалить лишние строки или столбцы.
Предположим, вам необходимо добавить новую строку или новый столбец. Для этого поместите текстовый курсор в ячейку строки, над которой будет добавлена новая, и выберите пункт Insert Row в подменю Table меню Modify или контекстного меню. Также вы можете нажать комбинацию клавиш
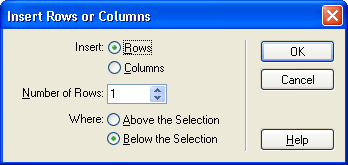
Также вы можете воспользоваться пунктом ^ Insert Rows or Columns подменю Table меню Modify или контекстного меню. После его выбора на экране появится диалоговое окно Insert Rows or Columns:

С помощью переключателей группы ^ Insert вы задаете тип объекта, который хотите вставить в таблицу. Переключатель Rows задает вставку строк, а переключатель Columns — столбцов.
В случае если выбран переключатель ^ Rows, в поле счетчика Number of Rows задается количество вставляемых строк, а с помощью группы переключателей Where выбирается, где они будут вставляться. Переключатель Above the Selection вставит новые строки над текущей строкой (той, где стоит текстовый курсор), а переключатель Below the Selection — под текущей строкой.
В случае если выбран переключатель Columns, в поле счетчика Number of Columns задается количество вставляемых столбцов, а с помощью двух переключателей Where выбирается, где они будут вставляться. Переключатель Before current Column вставит новые столбцы перед текущим столбцом (тем, где стоит текстовый курсор), а переключатель After current Column — за текущим столбцом.
Строки или столбцы будут вставлены сразу после нажатия кнопки ОК.
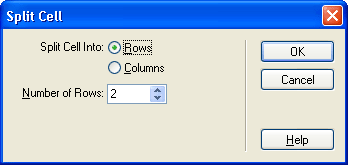
У вас есть еще одна возможность вставить в таблицу новую строку или столбец — разделить текущую ячейку по горизонтали или по вертикали. В первом случае текущая строка делится на две или несколько строк, а во втором текущий столбец делится на два или несколько столбцов. Для того чтобы разделить ячейку таблицы, нажмите кнопку разделения ячейки, находящуюся в нижнем левом углу редактора свойств
 . Вы также можете выбрать пункт ^ Split Cell в подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш
. Вы также можете выбрать пункт ^ Split Cell в подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш 
Группа переключателей ^ Split Cell Into задает, как будет делиться ячейка. Переключатель Rows задает разделение текущей строки на несколько строк, количество которых устанавливается в поле счетчика Number of Rows. Если же выбран переключатель Columns, текущий столбец будет делиться на несколько столбцов, количество которых задается в поле счетчика Number of Columns. После нажатия кнопки ОК текущая ячейка будет разделена.
Ненужные строки и столбцы удаляются еще проще. Для удаления текущей строки либо выберите пункт ^ Delete Row в подменю Table меню Modify или контекстного меню, либо нажмите комбинацию клавиш
Форматирование таблиц
Параметры ячейки
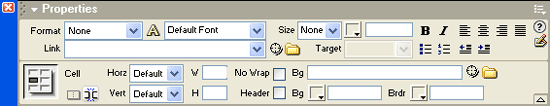
Чтобы добраться до параметров ячейки, совсем не обязательно ее выделять. Просто поставьте в нее текстовый курсор, и редактор свойств тотчас предложит вам задать ее параметры:

Как видите, уже знакомые нам элементы управления, находящиеся в верхней части редактора свойств, позволяют задать параметры текста. Обратимся к нижней части редактора свойств.
Раскрывающийся список ^ Horz позволяет задать горизонтальное выравнивание содержимого ячейки. Здесь доступны четыре пункта:
- Default — выравнивание по умолчанию, обычно по левому краю, в некоторых случаях — по центру;
- Left — выравнивание по левому краю;
- Center — по центру;
- Right — по правому краю.
Аналогично раскрывающийся список Vert задает вертикальное выравнивание содержимого ячейки. Здесь доступно пять пунктов:
- Default — выравнивание по умолчанию, обычно посередине;
- Тор — выравнивание по верху;
- Middle — посередине;
- Bottom — по низу;
- Baseline — по базовой линии.
В полях ввода W и Н вводятся, соответственно, величины ширины ячейки и высоты строки, в которой она находится. Вы можете задать их в пикселах или процентах от ширины таблицы. Во втором случае просто добавьте после цифр знак процента. Если вы ничего не введете в это поле ввода, то ячейка займет все свободное пространство.
Флажок No Wrap запрещает перенос строк внутри ячейки. В этом случае ячейка растягивается по ширине, чтобы вместить весь имеющийся в ней текст, который в этом случае будет "вытянут" в одну строку. Обычно Web-обозреватель растягивает ячейку по ширине только в самом крайнем случае, если в тексте встретится очень длинное слово, а вместо этого растягивает ее по вертикали и переносит текст по строкам. Используйте этот параметр только для декоративных целей и с большой осторожностью, иначе ваша таблица может оказаться столь широкой, что пользователю придется прокручивать ее по горизонтали.
Флажок Header позволит отформатировать ячейку, в которой находится текстовый курсор, как ячейку заголовка таблицы. Ячейка заголовка отличается от обычной ячейки тем, что ее содержимое выравнивается по центру и отображается жирным шрифтом. Используйте этот параметр только для ячеек первой строки таблицы, содержащей ее "шапку"; в этом случае лучше всего отформатировать таким образом все ячейки строки.
Поле ввода Bg служит для задания имени файла фонового изображения ячейки. Селектор цвета Bg (не путать с одноименным полем ввода!) позволяет задать цвет фона ячейки таблицы. Если ни то, ни другое не заданы, будет использован фон страницы.
Как видите, ячейка таблицы может иметь свое фоновое изображение и свой цвет фона, отличные от фонового изображения страницы. Это позволяет создавать очень красивые графические эффекты: текстовые плашки, линейки и т. п. Селектор цвета Brdr позволяет задать цвет границы ячейки.
^ Параметры строки
Для строк предлагается такой же набор параметров, как и для ячеек. Естественно, все эти свойства применяются не к отдельной ячейке, а ко всей строке. Мы с вами не будем их подробно рассматривать, обратим внимание только на следующие замечания.
- Если ввести в поле ввода W какое-либо значение и нажать клавишу
, данное значение будет применено ко всем ячейкам таблицы. Используйте эту особенность, если хотите создать таблицу с ячейками одинаковой ширины. Но если вы зададите некорректное значение (например, 50% для таблицы из десяти столбцов), Web-обозреватель сам решит, какой ширины будет та или иная ячейка.
- Если включить флажок No Wrap, ваша таблица может расшириться до невообразимых пределов. Хорошо подумайте, прежде чем включить этот флажок.
- Если вы задали фоновое изображение (поле ввода ^ Bg), цвет фона (селектор цвета Bg) или цвет границы (селектор цвета Brdr), значения этих параметров будут применены ко всем ячейкам выделенной строки. Естественно, вы можете изменить любой из названных параметров у любой ячейки.
- Если включить флажок No Wrap, ваша таблица может расшириться до невообразимых пределов. Хорошо подумайте, прежде чем включить этот флажок.
^ Параметры таблицы
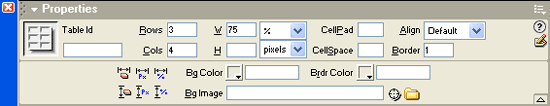
Набор параметров таблицы сильно отличается от набора параметров ячеек и строк. И это не удивительно.

Сначала поговорим о знакомом.
Поля ввода Rows и Cols служат для быстрого изменения количества, соответственно, строк и столбцов таблицы.
Внимание!
Если вы задали количество строк или столбцов меньше существующего, лишние строки или столбцы будут удалены без предупреждения.
Поля ввода W и Н служат для задания, соответственно, ширины и высоты таблицы. Эти значения могут быть заданы как в пикселах, так и в процентах относительно ширины или высоты родительского элемента страницы (элемента, в котором находится наша таблица; это может быть сама Web-страница или ячейка другой таблицы). Вам нужно просто выбрать в раскрывающихся списках, находящихся справа от соответствующего поля ввода, значение pixels (пикселы) или %.
Поле ввода Bg Image служит для задания имени файла фонового изображения для всей таблицы. Селектор цветов Bg Color задает цвет фона таблицы, а селектор цветов Brdr Color — цвет границ таблицы. Все эти установки перекрываются аналогичными установками для ячейки.
Поле ввода ^ CellPad служит для задания расстояния между границей ячейки и ее содержимым в пикселах. Поле ввода CellSpace задает расстояние между границами находящихся рядом ячеек в пикселах. Поле ввода Border служит для задания толщины границы ячейки в пикселах. Все эти параметры мы задавали в диалоговом окне Insert Table.
Теперь рассмотрим параметры, с которыми мы еще не встречались, а если и встречались, то в приложении к другим элементам страницы.
Раскрывающийся список Align, как вы поняли, служит для задания горизонтального выравнивания таблицы.
Доступны четыре значения:
- Default — выравнивание по умолчанию, обычно влево;
- Left — выравнивание влево;
- Center — по центру;
- Right — вправо.
Заметьте, что с помощью этого списка задается не выравнивание содержимого таблицы, а выравнивание самой таблицы, т. е. будет ли таблица прижата к левому краю окна или центрирована в нем.
^ Слияние ячеек таблиц
Мы научились работать с таблицами и их составными частями. Вы можете подумать, что это все. Отнюдь! Мы еще не рассмотрели такое мощное средство, как слияние ячеек.
Давайте скажем Dreamweaver, какие ячейки мы хотим соединить. Выделите их. И обратите внимание на редактор свойств. В его левом нижнем углу находится кнопка
 .
.С помощью данной кнопки и производится слияние ячеек. Нажмите ее.
Вместо того чтобы нажимать эту кнопку, вы можете выбрать пункт ^ Merge Cells подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш
Но что делать, если вы хотите разъединить слитые ячейки? Dreamweaver также максимально облегчает вам эту задачу. Достаточно поместить текстовый курсор в ячейку, в которую были слиты несколько ячеек таблицы, и сделать следующее:
- если выполнялось слияние по горизонтали, выбрать пункт ^ Decrease Column Span подменю Table меню Modify или контекстного меню либо нажать комбинацию клавиш
+ +<[>;
- если выполнялось слияние по вертикали, выбрать пункт Decrease Row Span подменю Table меню Modify или контекстного меню.
- если выполнялось слияние по вертикали, выбрать пункт Decrease Row Span подменю Table меню Modify или контекстного меню.
Упражнение 1:
- Откройте файл A:\site1\index.phpl в редакторе Dreamweaver.
- Создайте следующую таблицу:
| Здесь находится «шапка» сайта – header | Логотип можно разместить здесь | |
| Баннеры, пара ссылок и прочая информация | Основной контент (содержимое) вашего сайта появляется здесь. В вашем распоряжении сделать границы странички прозрачными, цветными, двойными, округленными или поменять цвет фона таблицы. | Основное меню: - Раздел 1 - Раздел 2 - Раздел 3 - Раздел 4 - Раздел 5 |
| (с) Copyright. Информация об авторских правах. | ||
- Используйте следующие свойства: ширина рамки таблицы – 0, ширина таблицы – 100%.
- Заполните таблицу своей информацией. Переместите добавленное ранее изображение в ячейку Основной контент.
Следует отметить, что с появление технологии CSS (Cascading Style Sheets) использование таблиц как непременных элементов дизайна уходит в прошлое. С технологией CSS можно познакомится на курсе «Веб-дизайн для продолжающих».
