Требования к целевой аудитория
| Вид материала | Документы |
СодержаниеИзменение размера изображения (Масштабирование) Уменьшение размера файла JPEG Кадрирование и изменение размера |
- Программа тренинга: Активные продажи. Работа со сложным клиентом. Целевая аудитория, 289.71kb.
- «распределённая аудитория» как элемент организации сетевого взаимодействия вуза и филиала, 39.67kb.
- Программа предназначена для обучения основным навыкам проведения анализа финансовой, 124.96kb.
- Мотивация персонала в условиях кризиса Целевая аудитория, 28.28kb.
- Практикум эффективных Продаж Как обойти старые грабли и не упустить новые возможности, 57.83kb.
- Концепция проекта: Инфокоммуникационные технологии, обеспечивающие автоматическое управление, 301.73kb.
- Маркетинговый план проекта техх базовые целевые аудитории потребителей Первая базовая, 277.98kb.
- Требования к помещениям кабинета физики в школе, 52.69kb.
- Бизнес-курс «Управление проектами. Просто о сложном» Целевая аудитория, 44.87kb.
- Совокупность требований Какие требования содержит фгос? Требования к результатам Требования, 147.99kb.
Изменение размера изображения (Масштабирование)
Задача: у нас есть большое изображение, которое надо подготовить для публикации в интернет, следовательно, уменьшить его размер.
В
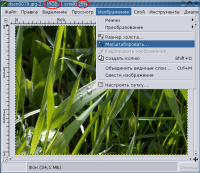
 о-первых, обратите внимание на то, что GIMP открывает изображения так, чтобы их удобно было просматиривать. Это значит, что если вы собрались работать с действительно большим изображением, то оно будет открыто в уменьшенном размере - например, 50 или 33 процента от настоящей величины. Информация об уменьшении изображения содержится в заголовке окна изображения. Если там указано 100%, значит то, что вы видите - реальный размер.
о-первых, обратите внимание на то, что GIMP открывает изображения так, чтобы их удобно было просматиривать. Это значит, что если вы собрались работать с действительно большим изображением, то оно будет открыто в уменьшенном размере - например, 50 или 33 процента от настоящей величины. Информация об уменьшении изображения содержится в заголовке окна изображения. Если там указано 100%, значит то, что вы видите - реальный размер.Во-вторых, посмотрим на режим изображения. Информация о нем так же содержится в заголовке окна изображения. Если вы видите надпись RGB, значит можно спокойно начинать работу. Если же в заголовке написано Grayscale или Indexed - режим изображения надо сменить. Об этом написано в разделе "Изменение режима изображения".
Теперь вернемся к нашей задаче - масштабированию изображения. В меню окна изображения выберити пункт Изображение->Масштабировать.... Кстати, если название функции меню содержит в конце троеточие, это значит, что сейчас появится диалоговое окно для настройки каких-либо параметров. В нашем случае, это будет диалог Масштабировать изображение.
О
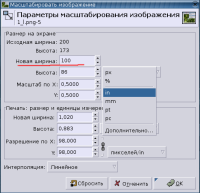
 пределитесь с тем, какова должна быть ширина изображения, и укажите нужное число в поле ввода Новая ширина. Возможно, вам удобней будет указать размер изображения не в пикселах, а в сантиметрах или дюймах. В этом случае нажмите левой кнопкой мыши на единицах измерения (по умолчанию - px) и в выпадающем меню укажите нужные единицы.
пределитесь с тем, какова должна быть ширина изображения, и укажите нужное число в поле ввода Новая ширина. Возможно, вам удобней будет указать размер изображения не в пикселах, а в сантиметрах или дюймах. В этом случае нажмите левой кнопкой мыши на единицах измерения (по умолчанию - px) и в выпадающем меню укажите нужные единицы.В том случае, если вы хотите пропорционально уменьшить изображение (а при нашей задаче это будет именно так), не указывайте вторую величину, высоту, GIMP определит ее самостоятельно.
^
Уменьшение размера файла JPEG
Итак, мы придали нашему изображению размер, пригодный для публикации в интернет. Однако, если вы заботитесь о пользователях, которые будут смотреть вашу странику, неплохо было бы уменьшить и размер самого файла. Не уменьшая размера изображения в пикселах мы, тем не менее, можем уменьшить его размер в байтах. Для этого воспользуемся пунктом меню окна изображения Файл->Сохранить как...
В
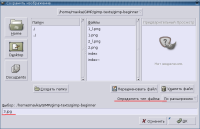
 открывшемся диалоге укажите имя файла. Обратите внимание на возможные типы файлов - их перечень зависит от тех библиотек, которые вы установили, а так же от типа изображения, которое вы сохраняете. Если сохранить в формате JPG невозможно (надпись jpg - серая), то обратите внимание на режим изображения и почитайте раздел "Изменение режима изображения".
открывшемся диалоге укажите имя файла. Обратите внимание на возможные типы файлов - их перечень зависит от тех библиотек, которые вы установили, а так же от типа изображения, которое вы сохраняете. Если сохранить в формате JPG невозможно (надпись jpg - серая), то обратите внимание на режим изображения и почитайте раздел "Изменение режима изображения".В
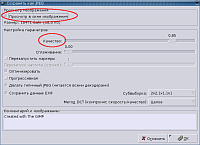
 диалоге сохранения файла в формате JPG вполне можено оставить все настройки по умолчанию - это даст оптимальное сочетание качества и размера файла. Если же вам хочется поэкспериментировать и получить еще меньший размер файла, включите опцию Просмотр в окне изображения и уменьшайте параметр Качество до тех пор, пока внешний вид изображения кажется вам приемлемым.
диалоге сохранения файла в формате JPG вполне можено оставить все настройки по умолчанию - это даст оптимальное сочетание качества и размера файла. Если же вам хочется поэкспериментировать и получить еще меньший размер файла, включите опцию Просмотр в окне изображения и уменьшайте параметр Качество до тех пор, пока внешний вид изображения кажется вам приемлемым.Размер файла (он указан под опцией просмотра) будет уменьшаться. Качество изображения - тоже, так что не переусердствуйте. Следующие две картинки показывают результат сохранения в формате JPG с качеством 100 и 10.
 |  |
^
Кадрирование и изменение размера
Н
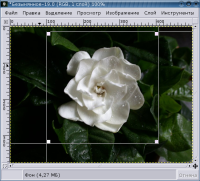
 ебоходимость кадрировать изображение возникает во многих случаях - сделать изображение квадратным из прямоугольного и наоборот, убрать лишнюю площадь изображения, чтобы выделить основной объект и т.п. Инструмент Кадрирование и изменение размера находится на панели инструментов. Так же его можно вызвать пунктом меню Инструменты->Преобразование->Кадрировать и измененть размер. Используя этот инструмент, вы с помощью курсора создаете и перемещаете специальную рамку, по которой будет обрезано изображение.
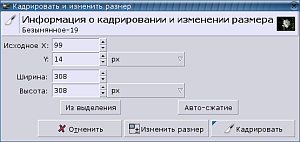
ебоходимость кадрировать изображение возникает во многих случаях - сделать изображение квадратным из прямоугольного и наоборот, убрать лишнюю площадь изображения, чтобы выделить основной объект и т.п. Инструмент Кадрирование и изменение размера находится на панели инструментов. Так же его можно вызвать пунктом меню Инструменты->Преобразование->Кадрировать и измененть размер. Используя этот инструмент, вы с помощью курсора создаете и перемещаете специальную рамку, по которой будет обрезано изображение.В диалоге кадрирования, который появляется с началом использования инструмента, содержится информация об исходной точке создания и величине рамки. Эти значения можно изменять как при помощи курсора в окне изображения, так и указывая необходимые значения в полях ввода диалога.
П
 редположим, что нам надо преобразовать изображение из прямоугольного в квадратное. Для этого нужно узнать ширину и высоту изображения (как это сделать см в разделе "Информация об изображении") и выбрать наименьшее значение. То есть, если изначальная картинка была 300х225, то максимальная длина стороны квадрата будет 225, причем начинаться рамка должна в точке 0 по оси y. Если же желаемый квадрат должен быть меньше исходной величины (в нашем случае - 225), то просто создайте рамку нужного размера, а затем перемещайте ее по изображению до тех пор, пока не получите оптимальной композиции. Обратите внимание на то, что нажатие на левый верхний и правый нижний угол рамки позволяет изменять размер, а с помощью правой верхней и левой нижней точек вы можете перемещать рамку по изображению. Если поначалу это сложно зпомнить, то заметьте, что курсор в разных точках выглядит поразному. При наведении на "точку изменения размера" он выглядит как две стрелки, а в "точке перемещения" стрелок становится четыре.
редположим, что нам надо преобразовать изображение из прямоугольного в квадратное. Для этого нужно узнать ширину и высоту изображения (как это сделать см в разделе "Информация об изображении") и выбрать наименьшее значение. То есть, если изначальная картинка была 300х225, то максимальная длина стороны квадрата будет 225, причем начинаться рамка должна в точке 0 по оси y. Если же желаемый квадрат должен быть меньше исходной величины (в нашем случае - 225), то просто создайте рамку нужного размера, а затем перемещайте ее по изображению до тех пор, пока не получите оптимальной композиции. Обратите внимание на то, что нажатие на левый верхний и правый нижний угол рамки позволяет изменять размер, а с помощью правой верхней и левой нижней точек вы можете перемещать рамку по изображению. Если поначалу это сложно зпомнить, то заметьте, что курсор в разных точках выглядит поразному. При наведении на "точку изменения размера" он выглядит как две стрелки, а в "точке перемещения" стрелок становится четыре.