Требования к целевой аудитория
| Вид материала | Документы |
- Программа тренинга: Активные продажи. Работа со сложным клиентом. Целевая аудитория, 289.71kb.
- «распределённая аудитория» как элемент организации сетевого взаимодействия вуза и филиала, 39.67kb.
- Программа предназначена для обучения основным навыкам проведения анализа финансовой, 124.96kb.
- Мотивация персонала в условиях кризиса Целевая аудитория, 28.28kb.
- Практикум эффективных Продаж Как обойти старые грабли и не упустить новые возможности, 57.83kb.
- Концепция проекта: Инфокоммуникационные технологии, обеспечивающие автоматическое управление, 301.73kb.
- Маркетинговый план проекта техх базовые целевые аудитории потребителей Первая базовая, 277.98kb.
- Требования к помещениям кабинета физики в школе, 52.69kb.
- Бизнес-курс «Управление проектами. Просто о сложном» Целевая аудитория, 44.87kb.
- Совокупность требований Какие требования содержит фгос? Требования к результатам Требования, 147.99kb.
Занятие 2
1) Повторение темы занятия 1. Вопросы и ответы.
2) Основы веб-графики.
3) Знакомство с редактором изображений GIMP: структура рабочей области, панели инструментов, палитры.
4) Оптимизация размеров изображений для web.
5) Сканирование. Техника сканирования и основы коррекции изображения.
6) Продолжение совершенствования своей домашней страницы с уже отсканированными фотографиями.
7) Использование таблиц для верстки страницы. Создание макета страницы с фиксированной шириной и нефиксированной.
8) Обобщение темы занятия 2. Вопросы и ответы.
Занятие 3
1) Повторение темы занятия 2. Вопросы и ответы.
2) Получение имени своего сайта в Internet, создание структуры сайта на сервере и размещение своей домашней страницы/сайта. Способы обновления сайта в Internet.
3) Информационное наполнение сайта.
4) Презентация своих сайтов и обсуждение результатов.
5) Обобщение темы занятия 3 и курса в целом. Вопросы и ответы.
6) Установка участников семинара на продолжение работы над сайтом на семинаре "Создаем веб-сайт для продолжающих".
1. Введение
Основные понятия
Веб-страница – документ в формате .phpl, размещенный на веб-сервере.
Веб-сайт – несколько веб-страниц, объединенных общей темой и системой перекрестной навигации (ссылками друг на друга).
Веб-сервер – 1) компьютер, на котором размещены веб-страницы; 2) программа, работающая на этом компьютере и обеспечивающая предоставление им сервиса WWW. Популярный веб-сервер – apache.
WWW – World Wide Web, сервис Интернет, предоставляющий возможность доступа к файлам формата .phpl, размещенных на веб-серверах (веб-страницам). Используемый протокол – HTTP. Программа клиент – браузер (см.)
Браузер (browser) – клиент сервиса WWW, программа, обеспечивающая просмотр веб-страниц. Популярные браузеры – Internet Explorer, Netscape Navigator, Opera, Mozilla.
HTML – hypertext markup language, язык разметки гипертекста. Неалгоритмический язык программирования, на котором написаны веб-страницы (документы в формате .phpl).
Гипертекст - отличается от обычного текста тем, что он может включать в себя так называемые гипертекстовые ссылки (гиперссылки), соединяющие контекст, в котором они находятся, с другим контекстом в рамках того же или другого текста.
Мультимедиа – звук, изображение, видео.
HTTP – hypertext transfer protocol, протокол передачи гипертекста с веб-сервера на компьютер-клиент (см.)
FTP – file transfer protocol – протокол передачи файлов любого формата между клиентом и сервером.
Protocol – протокол; набор процедур и правил для передачи информации между компьютерами в сети.
Сервер – компьютер, предоставляющий определенный сервис Интернет (см.)
Клиент – компьютер пользователя; компьютер, запрашивающий информацию с сервера.
Сервис Интернет – возможность обмена информацией в различных форматах, предоставляемая Интернет, и имеющая определенные технические характеристики (используемый протокол, программа-сервер и программа-клиент).
Составляющие части веб-сайта
Каждый веб-сайт состоит из трех относительно независимых составляющих: содержания (контента), оформления (дизайна) и кода. Создание сайта заключается как раз в разработке и состыковке всех этих частей, а его поддержание в их обновлении. Рассмотрим эти составляющие по отдельности.
Контент - информационное наполнение сайта; адекватное информационное наполнение для большинства сайтов является необходимым фундаментом. Контент, пожалуй, является самой сложной и важной частью сайта. Действительно, как бы замечательно сайт не был выполнен, вряд ли неинтересное содержание привлечет множество посетителей. Поэтому перед каждым, решившим делать сайт, встает вопрос: а чем этот сайт наполнить?
^ Дизайн сайта это проектирование и художественное оформление сайта. Интересное содержание надо еще красиво и удобно оформить. Это включает не только рисование, чертеж и красивую графику, но и разработку максимально удобного пользовательского интерфейса, чтобы ваш посетитель получал нужную ему информацию на вашем сайте без каких либо умственных усилий и максимально быстро. Дизайн сайта, как понятно из слов означает как будет выглядеть внешне Ваш сайт . Также на этом этапе Вы определяете полностью графическую часть.
Код является как бы скелетом всего сайта, который командует где, что и когда поставить. Обычно роль исходного кода для веб страниц играют языки гипертекстовой разметки. Самый популярный и основной язык это HTML, который является простым средством разметки, предназначенным для создания гипертекстовых документов. Кроме HTML существуют много других языков как модификаций, так и независимых.
Что нужно для создания веб-сайта?
- Основные навыки работы на компьютере;
- Доступ к персональному компьютеру;
- Ресурсы для вашего будущего сайта – текстовые материалы, графическую информацию (эскизы, фотографии, рисунки и т.д.), коллекцию ссылок и т.п.;
- Доступ в Интернет – для физического создания самого сайта можно обойтись без Интернета, работая в режиме off-line (т.е. не подключаясь) если это небольшой сайт по объему и значимости, но для сбора информации, публикации, тестирования и для других необходимых задач доступ в Интернет будет обязательным;
- Программное обеспечение: 1) HTML-редактор или визуальный редактор для создания веб-документов с расширениями *.phpl или *.php; 2) графический редактор – для обработки изображений; 3) FTP-клиент – для передачи файлов сайта на веб-сервер;
- Место на сервере для опубликования вашего сайта нужно для публикации ваших веб документов (файлов вашего сайта) в сети (Интернете), чтобы все, кто хочет увидеть ваш сайт могли получить к нему доступ для просмотра.
В более детальном виде, создание и публикация веб-сайта состоит из следующих восьми шагов:
- Определение миссии и целей;
- Подготовка необходимых ресурсов (текст, трафика и др.);
- Создание дизайна сайта;
- Создание самого сайта с помощью HTML редактора;
- Поиск веб сервера для размещения сайта;
- Копирование файлов сайта на веб сервер;
- Продвижение (раскрутка) сайта;
- Отслеживание статистики и дальнейшая настройка.
Типичный процесс подготовки веб-сайта средней сложности состоит из нескольких этапов:
Подготовительный этап
- определение целей создания сайта и планируемых результатов;
- анализ спроса;
- анализ похожих сайтов;
- разработка технического задания на сайт;
- разработка предварительного плана продвижения.
Создание веб-сайта
- разработка структуры сайта;
- графический дизайн;
- подготовка контента.
Поддержка сайта
- размещение на сервере;
- мониторинг посещаемости;
- контроль доступности и технического состояния;
- внесение текущих изменений;
- анализ достигнутых результатов, подготовка предложений по корректировке сайта и мероприятий по его продвижению.
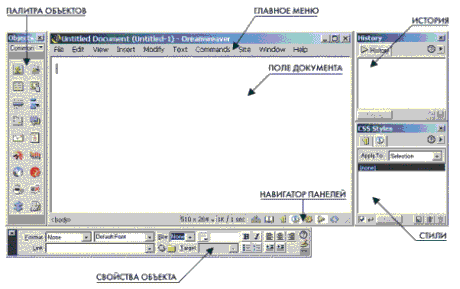
^ 2. Пакет визуального проектирования Web-страниц Dreamweaver.

Интерфейс DreamWeaver MX составляют несколько панелей и палитр:
- палитра объектов;
- панель документа;
- инспектор свойств;
- сгруппированная панель.

Палитра объектов - на ней расположены кнопки для включения в документ различных объектов, таких как изображения, таблицы, слои и др. Вам достаточно установить курсор в том месте странички, где необходимо и нажать на кнопку с соответствующим объектом. Программа сама сгенерирует нужный код в нужном месте.

^ Панель документа - содержит кнопки, управляющие видом странички в окне документа, предварительным просмотром в браузере, закачкой файлов на или с удаленного компьютера, редактированием свойств программы.

^ Инспектор свойств - отображает и позволяет изменять свойства выбранных объектов. Набор свойств изменяется в зависимости от выбранного объекта.
| ^ Сгруппированная панель - на самом деле это не одна панель, а группа панелей. Если подвести курсор к левому краю любой из этих панелей, то он примет крестообразный вид. Теперь, нажав и удерживая левую клавишу мыши можно перетащить отдельно взятую панель в любое место на экране. В этой группе имеются четыре разных по назначению панелей:
|  |
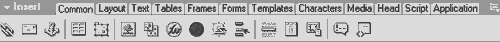
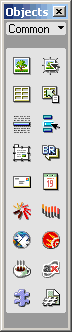
Палитра объектов
С помощью палитры объектов мы управляем элементами нашей веб-страницы. Эти элементы деляться на несколько групп; каждой из групп посвящена отдельная вкладка в палитре (обратите внимание на выпадающее меню вверху палитры объектов).
По умолчанию открыта палитра common objects (основные объекты). В нее включено практически все что вам нужно (слева-навправо, сверху-вниз):
 |
|
| П  алитра Invisibles (невидимые объекты) возволяет добавлять в исходный код странички: алитра Invisibles (невидимые объекты) возволяет добавлять в исходный код странички:
| П  алитра Head (Заголовок) помогает нам добавлять различные описания и свойства странички, такие как: алитра Head (Заголовок) помогает нам добавлять различные описания и свойства странички, такие как:
|
Палитры Frames (фреймы), Forms (формы), Characters (специальные символы) используются для создания фреймовой структуры (в современном веб-дизайне практически не используется), добавления форм и специальных символом. При желании вы можете ознакомится с этими палитрами самостоятельно.
^ 3. Основы проектирования веб-сайта.
Необходимо помнить, что создаваемый вами веб-сайт будет иметь две версии – локальную (то есть размещенную на вашем компьютере) и он-лайн версию (размещенную на удаленном веб-сервере). Локальная версия сайта доступна только на вашем компьютере. Он-лайн версия доступна всем пользователям сети Интернет. Изначально вы создаете веб-сайт на локальном компьютере, а затем передаете его на веб-сервер с помощью FTP-клиента.
Все материалы вашего веб-сайта на локальном компьютере должны помещаться в отдельном каталоге. Рекомендуется также помещать все изображения, используемые на сайте, в отдельный под-каталог внутри основного каталога сайта. Например, если каталог с сайтом находится по адресу C:\My Documents\site1, то все графические файлы, используемые на веб-сайте, рекомендуется разместить в под-каталоге C:\My Documents\site1\images.
В названиях файлов и подкаталогов веб-сайта можно использовать только латинские буквы, цифры, знак тире и нижнее подчеркивание. Нельзя использовать кириллицу и пробелы. Обратите внимание: строчные и заглавные буквы большинство веб-серверов понимают как разные символы, то есть документы Index.phpl и index.phpl будут считаться разными файлами. В названиях всех файлов и каталогов сайта предпочтительнее использовать только строчные символы, во избежание путаницы.
На веб-сервере, роль основного каталога сайта будет играть корневой каталог вашего сайта. Файлы на веб-сервер передаются непосредственно из каталога на локальном компьютере (но не вместе с ним!) в корневой каталог на удаленном сервере.
Итак, приступим к созданию веб-сайта.
- Создайте каталог site1 на своей дискете
- Создайте под-каталог images в каталоге Site1
- Запустите программу DreamWeaver
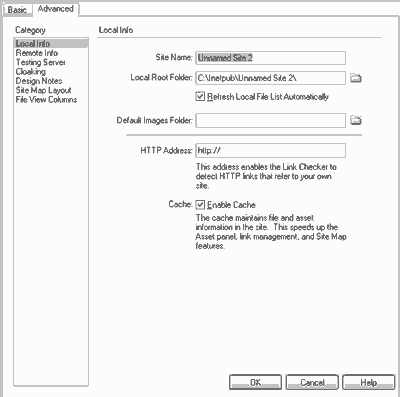
- Выполните команду Site -> New Site... Появится диалоговое окно Site Definition, в котором выберите вкладку Advanced. Появится окно, приведенное ниже.

В левой части окно выберите категорию ^ Local Info и заполните форму расположенную с правой стороны. В поле Site Name введите название сайта, например Моя домашняя страничка. Обратите внимание! Название сайта – это не название файла, и оно может быть написано кириллицей. В поле Local Root Folder введите путь к папке, в которой будет храниться сайт; или выберите ее, щелкнув на навигационной кнопке. В поле Default Images Folder введите путь к папке, в которой будут храниться все рисунки. Эта папка, как и все файлы сайта, должна находиться внутри папки хранящей весь сайт. Это не обязательная папка, и поле Default Images Folder можно оставить пустым, но тогда рисунки вашего сайта будут смешаны с файлами страниц, а это не совсем удобно.
Так как мы пока не выбрали место в Интернете под нашу страничку, то поле HTTP Address оставим без изменений.
Флажки Refresh... и Enable Cash лучше оставить установленными. Первый указывает программе автоматически учитывать все изменения происходящие с файлами сайта (существенно упрощает жизнь), а второй управляет локальным кэшем, что ускоряет работу программы.
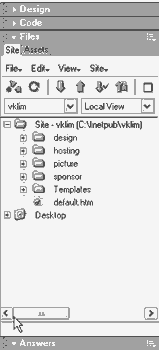
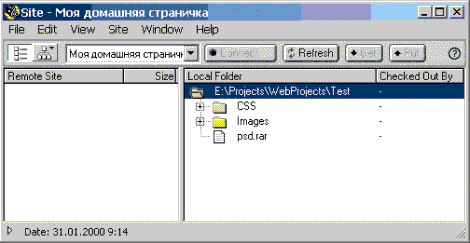
Остальные категории мы рассмотрим по мере необходимости, пока изменять их не нужно. Нажмите кнопку "ок". Теперь в сгруппированной панели на панели Files Вы должны увидеть примерно такое:

На этом работа по созданию локального узла сайта завершена. Переходим к созданию первой странички.
 | Для начала войдите в свой сайт (просто выберите его из списка) и создайте новый файл выбрав пункт New File. |
 | После выбора пункта New File на панели справа (локальные файлы) появится файл untitled.php который стоит сразу переименовать в index.phpl - так обычно указывается название первой (головной) странички сайта |
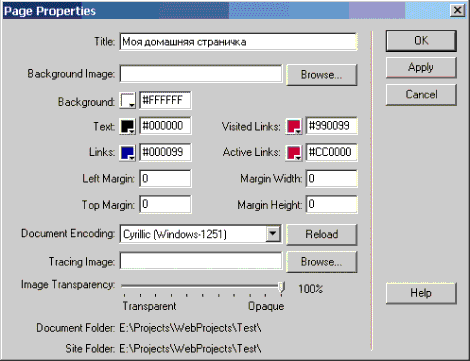
 | Двойным щелчком открываем созданный файл и видим чистый белый лист, на котором мы и будем создавать нашу страничку. Но перед созданием таблицы и занесением в нее наших элементов дизайна стоит задать основные свойства нашей странички (это важно!). Для этого нужно зайти в меню Modify и выбрать пункт Page Properties (или просто нажать Ctrl + J). |
 Перед вами откроется вот такой диалог. Что здесь нужно заполнить:
| |
Нажмите Ок для применения параметров страницы, а затем сохраните полученный документ. Это будет первая страница вашего сайта (пока что пустая) – index.phpl
Упражнение 1: Создание веб-документа (синоним гипертекстовый документ, web страница).
- Установите параметры страницы – выберите меню ^ Modify | Page Properties.
Параметры устанавливаются в диалоговом окне Page Properties. Для установки свойств, перемещайтесь по соответствующим полям диалогового окна.
- Определите заголовок страницы, введя в поле Title текст “Вторая Web страница семинара”
- Установите в качестве фона цвет с номером CCCCFF в поле Background.
- Установите в качестве цвета текста на странице цвет с номером 333399 в поле Text.
- Установите цвета для ссылок (поле Links), посещенных ссылок (поле Visited Links) и выбираемых (поле Activated Links) по своему усмотрению.
- Установите кодировку для кириллического текста Cyrillic (Windows-1251) в поле Document Encoding.
- Щелкните по кнопке OK, чтобы применить заданные параметры к документа и вернуться в режим документа.
- Введите текст заголовка на странице – ^ Семинар "Web Publishing & Design".
Установите для введенного текста тип заголовка – Heading 1 (меню Text | Format | Heading 1) и выравнивание по центру (меню Text | Alingment | Center). Для определения данных параметров вы можете также воспользоваться инструментами панели "Свойства".
- Установите цвет введенного текста в темно синий, например цвет номером 000099.
Для изменения цвета введенного текста вы можете воспользоваться командой Color из меню Text или же соответствующим инструментом на панели "Свойства".
- Вставьте после заголовка горизонтальную разделительную линию. Для этого
переместите курсор на позицию после текста. Выберите пункт меню ^ Insert | Horizontal Rule или же воспользоваться соответсвующим инструментом на панели “Объекты”. Установите параметры горизонтальной разделительной линии с помощью панели "Свойства", перед этим выделив линию:
- длина (W) – 95 процентов;
- смещение (Align) – по центру;
- высота (H) – 2 пиксела.
- Сохраните данный документ с именем page1.phpl в папку A:\site1.
- Введите после горизонтальной линии следующий текст:
***
Программа семинара:
- Средства визуальной разработки Web страниц. Macromedia Dreamweaver MX.
- Язык HTML
- Средства проектирования и сопровождения Web Site. Macromedia Dreamweaver MX.
- Форматы документов и данных на Web страницах. Графика, текст, дизайн.
- Расширения языка HTML. JavaScript. Стили. Динамические страницы.
- Средства визуальной разработки Web страниц. Macromedia Dreamweaver MX.
- Язык HTML
- Средства проектирования и сопровождения Web Site. Macromedia Dreamweaver MX.
- Форматы документов и данных на Web страницах. Графика, текст, дизайн.
- Расширения языка HTML. JavaScript. Стили. Динамические страницы.
Элементы Web страницы:
- Заголовки
- Cодержание
- Изображения
- Гиперссылки
Дни недели
- Понедельник
- Вторник
- Среда
- Четверг
- Пятница
- Суббота
- Воскресенье
Времена года:
- Зима
- Весна
- Лето
- Осень
***
Для текста Программа семинара: установите тип Heading 3.
Тип шрифта, его размеры, цвет и специальные эффекты отображения текста устанавливаются с помощью инструментов панели "Свойства" или же с помощью соответствующих команд меню Text.
Для формирования нумерованного списка необходимо ввести строки списка. Выделить введенный текст. Перейдите в меню Text | List | Ordered List или воспользоваться соответствующим инструментом на панели "Свойства". Чтобы изменить формат списка или определить нумерацию не с 1, а с произвольного числа, установите курсор в любую строку списка и вызовите диалоговое окно List Properties с помощью кнопки List Items на панели инструментов "Свойства" или с помощью команды Text | List | Properties.
Для формирования ненумерованного списка необходимо ввести строки списка. Выделить введенный текст. Перейти в меню Text | List | Unordered List или воспользоваться соответствующим инструментом на панели "Свойства". Чтобы изменить формат списка, установите курсор в любую строку списка и вызовите диалоговое окно List Properties с помощью кнопки List Items на панели инструментов "Свойства" или с помощью команды Text | List | Properties.
- Вставьте после введенного текста горизонтальную линию.
- Вставьте графическое изображение. Для этого перейдите в меню ^ Insert | Image.
В диалоговом окне Select Image Source в строке Папка выберите каталог с изображениями, который укажет тренер. Выберите изображение. Щелкните по кнопке Select. В следующем окне на запрос "Хотите ли Вы переместить рисунок в другую папку?" щелкните по кнопке Yes. Затем перейдите в папку A:\site1\images и щелкните по кнопке Сохранить.
С помощью инструментов панели "Свойства" вы можете установить параметры изображения:
- альтернативный текст для изображения – поле Alt;
- гиперссылку – поле Link;
- отступ текста от изображения по вертикали (V Space), по горизонтали (H Space), размер рамки (Border) и т.д.
Путь к рисунку отображается в поле Src.
- Вставьте в следующем абзаце после рисунка горизонтальную линию.
- Сохраните страницу. Для сохранения страницы выберите пункт меню File | Save.
- Просмотрите страницу. Для предварительного просмотра страницы выберите ^ File | Preview in Browser | Выберите любой из браузеров указанных в списке.
Упражнение 2
Создайте свою персональную Web страницу.
На странице должна быть отображена следующая информация:
- ФИО
- основные биографические данные
- ваше изображение
- место работы и должность
- ваши профессиональные интересы
- почтовые реквизиты
- ваши увлечения
- ваше кредо
Имя страницы – page2.phpl.
Логическая и физическая структура веб-сайта.
Итак, что мы сейчас имеем? Несколько разрозненных веб-страниц и сопутствующие им файлы графических изображений. Именно разрозненных страниц — они никак не связаны друг с другом. А важнейшим признаком веб-сайта является как раз тесная взаимосвязь отдельных его страниц. И не просто взаимосвязь, а взаимосвязь в соответствии с разработанной заранее структурой. Такая структура, называемая логической, описывает взаимосвязь различных страниц сайта.
Каким же образом связываются друг с другом страницы? Собственно, это уже зависит от того, как организована на сайте информация. То есть для каждого отдельного сайта нужно придумывать свою структуру. Конечно, есть общие принципы структуризации сайта, которым нужно следовать всегда. Сейчас мы их и рассмотрим. Вот примерный план хорошо продуманного сайта:
Заставка Главная страница
Новости сайта
Раздел 1 Страница 1 Страница 2
Раздел 2 Страница 1 Страница 2
Сведения о разработчиках Контактные данные Карта сайта
Теперь поговорим о каждой составляющей сайта более подробно.
Заставка — это небольшая Web-страничка, появляющаяся на экране, как только пользователь набирает "домашний" адрес сайта, перед его главной страницей. Обычно на такой страничке помещается графический логотип сайта или его владельца. Часто такой логотип выполнен в виде фильма в формате Macromedia Flash. Поскольку такая заставка может загружаться очень долго, нужно предусмотреть небольшую, но заметную гиперссылку, щелкнув на которой посетитель сразу перейдет на главную страницу сайта.
Заставка — необязательный элемент сайта. Подавляющее большинство сайтов не содержат заставок, а те, которые их имеют, — обычно развлекательные или рекламные сайты. Подумайте, прежде чем создавать заставку для своего сайта, нужна ли она вам, подходит ли вашему сайту по концепции. Помните, что в большинстве случаев пользователь не дожидается окончания загрузки заставки и переходит дальше.
Главная страница отображается, когда пользователь набирает "домашний" адрес сайта без указания имени файла какой-либо страницы (например, media.com). Она содержит краткую вводную информацию о сайте, новости (необязательно) и набор гиперссылок, ведущих на другие страницы сайта. Также иногда на главной странице помещаются сведения о разработчиках и их правах и сведения о контакте с разработчиками и другими лицами и организациями, упомянутыми на сайте.
Главная страница — обязательный элемент любого сайта. Как правило, главную страницу стремятся делать не слишком большой, чтобы посетитель не ушел с сайта, не дождавшись ее загрузки. Но не следует впадать в другую крайность — делать главную страницу настолько "спартанской" по содержанию, что посетитель не сможет даже понять, куда он попал. Запомните, что главная страница должна давать посетителю достаточно информации о сайте, но при этом не перегружать его излишними сведениями и не выводить из себя ожиданием окончания загрузки. А это довольно сложная задача, и даже известные ресурсы часто страдают катастрофическим "раздутием" главной страницы.
Главная страница нашего сайта— index.phpl.
^ Новости сайта часто помещают на отдельной странице. Они представляют собой хронологический список всех дополнений и обновлений, сделанных на сайте. Как правило, выводятся только новости за некоторый период (месяц, квартал, год, в зависимости от того, насколько часто обновляется сайт). Для доступа к более старым новостям ("старостям") предусматривается так называемый архив новостей, на который ведет специальная гиперссылка.
Иногда, правда, новости помещают на главной странице. Этот подход тоже оправдан: посетитель сайта сразу видит, что на нем изменилось. Но, опять же, не стоит перебарщивать с объемом главной страницы, а новости зачастую занимают много места. В общем, решайте сами, куда поместить новости вашего сайта: на отдельную страницу или в особый отдел главной. Здесь уместно дать еще один совет: если вы поместили новости сайта на отдельной странице, каким-либо образом выделите гиперссылку, ведущую на эту страницу. В этом случае постоянному посетителю вашего сайта не надо будет долго ее искать, чтобы выяснить, какие изменения произошли на сайте во время его отсутствия.
Иногда, если сайт обновляется совсем редко или имеет небольшой объем, новости вообще не предусматриваются. Как, например, на нашем сайте.
^ Полезное содержимое сайта — это та информация, ради которой он был создан. Структурируется она так же, как в книге: отдельные абзацы, посвященные какой-либо теме, объединяются в главы, а главы в свою очередь — в более крупные единицы, разделы. Таким образом, посетитель сайта сразу сможет найти нужную информацию, двигаясь от разделов к главам, а от глав — к абзацам, пока не найдет то, ради чего сюда пришел.
Полезное содержимое нашего сайта — это страницы page1.phpl и page2.phpl.
^ Сведения о разработчиках могут помещаться как на отдельной странице, так и в особом отделе главной. Если разработчиков немного (или вообще один), более предпочтителен второй вариант. В таком случае сведения о них помещаются в самом низу главной страницы, рядом со сведениями об авторских правах. Если же разработчиков много или сведения о них достаточно объемные, лучше поместить их на отдельную страницу. Обязательно при этом укажите адрес электронной почты, по которому посетитель сайта сможет написать о проблемах, с которыми он столкнулся (незагружающиеся файлы, "пустые" изображения, "оборванные" ссылки, ошибки в тексте и т. п.). Иногда на странице вместе с остальными данными также помещаются фотографии разработчиков, но это уже, как говорится, на вкус и цвет.
^ Сведения о контакте с владельцем сайта нужны, если данный сайт преследует рекламные цели. Например, если это торговый сайт, необходимо обязательно указать контактные данные, иначе никто из потенциальных клиентов ничего не сможет купить. В этом случае необходимы адреса как обычной, так и электронной почты, а также телефон, факс и пейджер. В общем, все данные, по которым могли бы обратиться потенциальные клиенты.
Так как наш сайт не принадлежит к торговым, более того, он некоммерческий, сведений для контакта он не содержит. Хотя Иван Иванович мог бы разместить на нем список своих профессиональных достоинств, чтобы потенциальные работодатели смогли сразу их оценить. Но он не догадался сделать этого, а мы за него не будем этим заниматься.
Карта сайта — это страница, на которой изображена вся логическая структура сайта, показанная нами выше. Карта сайта служит для того, чтобы посетитель, точно знающий, что ему нужно, но не желающий продираться через иерархию ссылок, мог сразу добраться до необходимой информации. Карта помещается на всех достаточно больших сайтах.
Так как наш сайт невелик по размерам, карты у него нет.
^ Физическая структура Web-сайта
Физическая структура сайта описывает размещение файлов и папок на диске компьютера.
Правильная организация файлов и папок файловой системы поможет вам в дальнейшем держать все это хозяйство в порядке. В самом деле, намного проще найти GIF-файл среди нескольких десятков других GIF-файлов, лежащих в отдельной папочке, чем рыться среди сотен разнородных файлов, сваленных как попало в одну папку. К тому же, вам будет проще обновлять файлы сайта, если вы "разбросаете" их по отдельным папкам.
Для небольших сайтов эту условие необязательно, но желательно. Не нужно заводить отдельный каталог для каждой странички, но можно поместить все изображения в отдельную папку – как мы это уже с вами сделали.
Корневой называется папка, в которой помещается ваш сайт. Запомните этот термин.
Файл index.phpl, как вы поняли, — главная страница сайта. Этот файл почти всегда помещают в корневой каталог сайта.
Абсолютные и относительные гиперссылки.
А поговорим мы об интернет-адресах. Точнее, о разных способах задания интернет-адресов.
Вы, должно быть, много раз встречали адреса вида:
ссылка скрыта
Это веб-адрес поисковой системы Google. Теперь давайте рассмотрим еще один интернет-адрес, на этот раз воображаемый:
ссылка скрыта
Этот адрес указывает на файл page.phpl, находящийся на сервере ссылка скрыта в папке /folderl/folder2. Как видите, все основные части интернет-адреса здесь присутствуют. В результате адрес указывает прямо на нужный файл. Такой интернет-адрес называется абсолютным.
Работая с веб-сайтом, мы будем применять и другой способ указания веб-адреса:
images/risunok1.jpg
Этот адрес также указывает на нужный файл, но не непосредственно, а относительно какого-то другого файла, а именно относительно адреса главной страницы нашего сайта. Такой адрес называется относительным.
Относительные веб-адреса могут быть заданы относительно файла и корневой папки сайта. Например:
../pics/ivanov.gif
Этот интернет-адрес указан относительно файла Web-страницы. Две точки в начале обозначают ссылку на папку верхнего уровня.
А вот так будет выглядеть адрес, указанный относительно корневой папки сайта:
/pics/ivanov.gif
Способ задания относительных интернет-адресов выбирается с помощью раскрывающегося списка Relative To
 диалогового окна ^ Select File: пункт Document задает адрес относительно файла, а пункт Site Root — относительно корневой папки сайта. В таком случае в поле ввода URL появляется результирующий веб-адрес.
диалогового окна ^ Select File: пункт Document задает адрес относительно файла, а пункт Site Root — относительно корневой папки сайта. В таком случае в поле ввода URL появляется результирующий веб-адрес.Как вы уже поняли, абсолютный веб-адрес применяется, если нужный файл находится на другом сайте. Внутри сайта используются относительные адреса: они значительно компактнее и не создают лишней путаницы.
Если вы собираетесь публиковать сайт на Web-сервере, можете задавать относительные адреса как от файла, так и от корневой папки сайта. Но если ваш сайт будет существовать только в виде локальной копии (например, чисто учебный сайт, который никогда не будет опубликован в Сети, или сайт-прототип, предварительная версия), задавайте относительные адреса только от файла страницы. Адреса, заданные относительно корневой папки сайта, будут работать только под управлением программы веб-сервера; операционная система вашего компьютера просто не сможет их найти, поскольку будет отсчитывать адреса от корневой папки диска.
Упражнение 3.
1. Откройте документ page1.phpl. Вставьте абсолютную гипперссылку. Для этого введите текст:
Программа IATP
Выделите его и на панели инструментов "Свойства" введите в поле Link следующий адрес: ссылка скрыта.
Кроме того, определить ссылку вы можете следующим образом: перейдите в меню ^ Modify | Make Link. В диалоговом окне Select File введите в поле URL адрес: net. Нажмите Select.
2. Вставьте относительную гипперссылку. Для этого введите в новой строке текст:
^ Первая страница
Выделите его. Перейдите в меню Modify | Make Link. В диалоговом окне перейдите в свою папку и выделите файл index.phpl. Имя файла отобразиться в полях Имя файла и URL. Нажмите Select.
3. Вставьте закладку и на нее гиперссылку в пределах страницы Для этого необходимо
установить закладку (якорь, по англ. anchor), а затем ссылку на данную закладку. Некоторые из закладок предлагаются уже Dreamweaver по умолчанию. Например, _blank – открывать документ по ссылке в новом окне, _parent – открывать документ по ссылке в основном фрейме (кадре), _self – открывать документ по ссылке в том же фрейме (кадре), в котором он находится, _top открывает документ по ссылке в окне браузера без фреймов.
Определение имени закладки:
- Перейдите в начало страницы и установите курсор перед первым абзацем.
- Выполните Insert | Named Anchor.
- В окне Insert Named Anchor в поле Anchor Name введите up. Щелкните по кнопке OK.
Установка ссылки на закладку:
- Перейдите в конец страницы.
- Введите текст в конце страницы: К началу страницы
- Выделите введенный текст. Перейдите в меню Modify | Make Link. В диалоговом окне в введите в поле URL текст #up. Нажмите Select. Аналогично данную операцию вы можете выполнить, введя в строке Link в панели «Свойства» #up.
Упражнение 4
Откройте файл index.phpl, и добавьте туда ссылки на страницы page1.phpl, page2.phpl.
^ 4. Основы веб-графики.
С появлением графических браузеров, обретя возможность добавлять к тексту изображение, Интернет получил мощнейший инструмент воздействия на своих пользователей. Являясь по своей сути той же компьютерной графикой, изображения в Web все-таки имеют ряд особенностей, на которые (и не только на них) стоит обратить внимание.
Известно, что для получения любого цвета достаточно смешать в соответствующих пропорциях всего три: красный (Red), зеленый (Green) и синий (Blue) — в английской аббревиатуре RGB. Этот принцип широко применяется в цветных фотопленках, где, изменяя степень засветки красного, зеленого и синего слоев, получают тот или иной цвет. Из цветного кино принцип RGB перешел в цветное телевидение, где цвета получаются при совмещении красного, зеленого и синего лучей разной интенсивности. Естественно, что с экранов телевизоров он перекочевал на экраны компьютерных мониторов. Так как конечный цвет является результатом суммирования, то и называется он аддитивным (additive color).
Однако при подготовке изображений на компьютере используется и противоположный способ смешивания — вычитания (subtractive color). При этом происходит удаление из белого, соответственно, негативов вышеназванных цветов — голубого (Cyan), пурпурного (Magenta), желтого (Yellow) и, для получения лучшего контраста, негатива белого — черного (blaK). В английской аббревиатуре — CMYK. Данный способ используется, прежде всего, для подготовки изображения к печати на бумаге и в Web практически не применяется. Нас же он интересует постольку, поскольку он вообще существует.
При создании изображения на компьютере не столько важно знать, как получается тот или иной цвет, сколько — как им управлять. При всем многообразии форматов графических файлов, а соответственно, и цветовых режимов, для подготовки графики в Web используются от силы три-четыре. Не всегда целесообразно, использовать большое количество цветов в изображении. В режиме индексированных цветов (index color) цвета формируются не традиционным смешиванием трех "чистых" — каждому пикселю изображения присваивается индекс (отсюда и название) цвета в палитре. Причем количество их может быть разным, но не более 256. Естественно, чем меньше цветов в палитре, тем меньше и объем файла изображения.
Форматы веб-графики: GIF и JPEG
При всем многообразии графических форматов для представления изображений в Web используется малое их количество. Основным ограничителем здесь выступает размер файла. А потому выбор формата при подготовке изображения для Web определяется оптимальным соотношением двух взаимоисключающих параметров: размеров изображения и объема файла. Однако из теории вероятности известно, что большинство схем представления информации обладают той или иной степенью избыточности. К примеру, составляя конспект на лекциях, мы пользуемся некой системой сокращений слов и фраз, не теряя при этом смысла содержания. Этот принцип положен в основу большинства систем сжатия информации, в том числе и форматов графических файлов, используемых в Web. Однако при одинаковом принципе алгоритмы его реализации разрабатываются разными людьми, а потому имеют весьма существенные различия между собой. Более того, не стоит забывать, что каждый формат имеет и другие особенности, поэтому при его выборе следует учитывать прежде всего исполнение рисунка.
Всем известно, что в мире Internet безраздельно господствую два графических формата: GIF и JPEG. Причем сферы применения каждого четко определены: GIF-картинки, как правило, применяются при оформлении страницы как элементы навигации и фона, а JPEG - для "высококачественного" репродуцирования. Сейчас продвигается новый формат для web-графики под названием PNG (произносится "пинг"), но он пока еще мало распространен, и не все браузеры его понимают, поэтому с этим форматом мы пока разбираться не будем.
JPEG
JPEG (Joint Photographic Experts Group). Разработан группой экспертов по фотографии (что видно из названия) под эгидой ISO (Международная организация по стандартам). Вообще этот формат довольно уникален тем, что использует алгоритм сжатия, отличающийся от применяемых во всех остальных графических форматах, — сжатие с потерями. Этот алгоритм ранее использовался на телевидении в схеме телевизионной трансляции США (NTSC). Основан он на все той же ограниченности человеческого зрения, неспособности глаза не замечать некоторые искажения в восстановленном изображении. На сегодня этот алгоритм является одним из самых эффективных (коэффициент сжатия достигает 1:100), однако он не очень хорошо обрабатывает изображения с малым количеством цветов и резкими границами. Вообще JPEG можно назвать противоположностью GIF. Он позволяет отображать 24-битную палитру, т. е. все 16,8 млн. цветов, что дает возможность отображать градиенты с фотографической точностью, но при этом не может иметь прозрачных областей. Однако этот формат таит в себе одну особенность, которую нельзя не учитывать. При повторном сохранении изображения в JPEG он повторно запускает алгоритм сжатия, естественно, с ухудшением качества. Поэтому сохранять изображение в нем следует только после окончательной обработки. Он поддерживает миллионы цветов и оттенков, палитра не настраиваемая, предназначен для представления сложных фотоизображений. Разновидность progressive JPEG позволяет сохранять изображения с выводом за указанное количество шагов (от 3 до 5 в Photoshop'e) – сначала с маленьким разрешением (плохим качеством), на следующих этапах первичное изображение перерисовывается все более качественной картинкой. Анимация или прозрачный цвет форматом не поддерживаются. Уменьшение размера файла достигается сложным математическим алгоритмом удаления информации – заказываемое качество ниже – коэффициент сжатия больше, файл меньше. Главное, подобрать максимальное сжатие при минимальной потере качества. Кроме коэффициента сжатия еще приходится делать выбор между типами формата – стандартный, оптимизированный или прогрессивный. Наиболее подходящий формат для размещения в Интернете полноцветных изображений. Вероятно, до появления мощных алгоритмов сжатия изображения без потери качества останется ведущим форматом для представления фотографий в Web.
Формат JPEG:
- Позволяет сохранять полноцветные изображения с количеством цветов 16,7 млн. цветов (или 24bpp), причем, если в рисунке меньше цветов, то перед сохранением файла он все равно преобразуется в полноцветное изображение;
- Использует сжатие с потерями информации, за счет чего достигает диких степеней сжатия файлов;
- Поддерживает прогрессивную развертку, т.е. изображение появляется вначале с плохим качеством, и в процессе загрузки постепенно улучшается.
Пожалуй, это все преимущества формата JPG, и основное его предназначение - хранение изображений фотографического качества.
GIF
GIF (Graphics Interchange Format, формат взаимообмена графикой) разработан CompuServe Incorporated, последняя версия GIF-89a. Первоначально, как можно понять из названия, этот формат разрабатывался для передачи графической информации в потоке данных, а потому, в отличие от остальных, представляет собой последовательную организацию, а не произвольную, что позволяет использовать минимум ресурсов процессора при его распаковке. Для компрессии файлов GIF использует LZW-алгоритм сжатия, или, как его еще называют, сжатие без потерь, при этом он наиболее эффективен при больших однотонных областях с четкими границами. А так как сканирование изображения происходит по горизонтали, то и сжатие будет более эффективно при больших горизонталях таких областей. Однако GIF не способен хранить неиндексированные изображения, то есть может отображать не более 256 цветов. Эта ограниченность формата не позволяет добиться плавного перехода от одного цвета к другому, что особенно заметно при использовании градиентов и размывок.
Как вы узнали, GIF поддерживает не больше 256 цветов, а это значит, что все изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают количество цветов, чтобы уложиться в этот лимит (разные программы с разным успехом). А отсюда вывод - если у Вас красивая фотография с плавными переходами и едва уловимыми оттенками цвета, то после преобразования все будет гораздо хуже - оттенки перестанут быть неуловимыми, и вся фотография приобретет неестественный, нереалистичный вид.
Еще одной особенностью, введенной в последнюю версию формата, является создание прозрачных областей в изображениях, открывающее интересные возможности в web-дизайне. "Потоковая" природа GIF, относительно малые размеры его файлов, возможность компрессии за счет использования прозрачных областей в кадрах сделали его прекрасным инструментом для создания анимации в Web. Использование GIF целесообразно, прежде всего, для так называемых плоскоцветных изображений с четко обозначенными границами переходов между цветами, а также малоразмерных изображений типа кнопок, превьюшных картинок и т. п.
Формат GIF:
- Поддерживает не более 256 цветов;
- Использует палитру цветов;
- Использует сжатие без потери информации по методу LZW (который подобен применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы практически не сжимаются);
- Поддерживает чересстрочную развертку;
- Является поточным форматом, т.е. показ картинки начинается во время перекачки;
- Позволяет назначить одному из цветов в палитре атрибут прозрачный, что применяется при создании так называемых прозрачных GIFов;
- Имеет возможность сохранения в одном файле нескольких изображений, что находит свое применение при изготовлении анимированных GIFов;
- Поддерживает возможность вставки в файл управляющих блоков, которые позволяют вставлять комментарии в файл, осуществлять задержку между показами изображений и т.д.
Визуальная стильность сайта является одним из основных критериев его оценки. Можно выделить следующие элементы, участвующие в создании стиля:
Шрифт - в пределах публикации он должен иметь одинаковые характеристики - такие, как гарнитура (начертание), кегль (высота), цвет.
Абзац - желательно, чтобы преобладал какой-нибудь один из видов выравнивания на страничке, например, публикация сделана с отступом от левого края и выравниванием влево.
Цветовая схема web-сайта - она начинается с выбора тех трех цветов страницы, которые используются для представления обычного текста, ссылок и посещенных ссылок. Цветовая схема должна повторяться на всех страничках публикации, это создаст у посетителя ощущение связности сайта. Цвета ссылок надо выбирать таким образом, чтобы, с одной стороны, читатель видел, что это ссылка, а с другой стороны, она бы не мешала ему читать основной текст. По поводу ссылок есть два полезных замечания: первое - как бы Вам не хотелось сделать цвета ссылок и посещенных ссылок одинаковыми (без веских на то причин), постарайтесь перебороть себя и придать им немного различия, для этого просто сделайте цвета уже посещенных ссылок чуть темнее; и второе - так уж получилось, что подчеркнутый текст в Web символизирует ссылку, поэтому поборите искушение использовать подчеркнутый текст в публикации, воспользуйтесь другим способом выделения.
Графическое оформление сайта - во-первых, оно должно укладываться в общую цветовую схему; во-вторых, Вы должны продумать общую концепцию графического оформления. Все графические элементы можно разделить на два больших класса: рисованные и фотореалистические. Постарайтесь не смешивать эти два типа в оформлении. Кроме этого, в случае, если Вы используете на сайте фотографии в качестве иллюстраций, то перед использованием обработайте их - сделайте в случае необходимости тоновую и цветовую коррекцию, кадрирование, выберите примерный размер фотографий в публикации, найдите способ обработать края фотографии. А потом используйте данное оформление по всей публикации. И всегда пишите пояснения к фотографиям в параметре ALT тэга IMG - это будет восприниматься как подпись к фотографии и, кроме того, избавит пользователя от ожидания в случае, если его не интересует данная страничка.
Навигация по сайту - именно она не дает посетителю запутаться в дебрях Вашего сайта. Всегда оставляйте для посетителя возможность перехода на главную страничку публикации. Кроме этого, не забывайте, что очень много людей попадают на Ваши странички через поисковые системы, т.е. не на первую страницу, и хороший сайт должен позволить читателю перейти на первую страничку; попросту говоря, дублируйте навигационную систему на всех страничках или сделайте так, чтобы они, по крайней мере, имели переход на основную страницу. В случае, если Вы выполняете навигационную панель графическими средствами, то обязательно сделайте ее текстовую копию и поместите где-нибудь снизу (текст в любом случае загружается быстрее графики).
^ 5. Знакомство с редактором изображений GIMP.
GIMP - GNU Image Manipulation Program - это, дословно, программа для обработки изображений. GIMP является свободно распостраняемым програмным обеспечением со всеми вытекающими отсюда последствиями: бесплатность, доступность исходных текстов, независимость от платформы и т.д. Какие задачи можно решать с помощью GIMP? Возможностей очень много:
- Полный набор инструментов для обработки растровой графики
- Возможность работы с векторной графикой
- Создание анимации
- Работа с принтером и сканером
- Захват изображений
- Множество подключаемых модулей (plug-in)
- Быстрое создание различных логотипов для web-дизайна
- и многое другое.
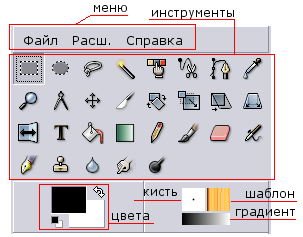
Основное диалоговое окно GIMP:

Мы видим, что основное окно состоит из несколькох основных элементов: меню, инструментов и диалогов цвета, градиентов, шаблонов и кистей. Несложно догадаться, что меню "Файл" позволяет выбрать основные глобальные действия GIMP, настройки, печать, захват, создание или открытие нового изображения. Меню "Расш." открывает доступ к различным надстройкам GIMP, которых мы пока что не будем касаться. Если Вам интересно, можете поиграть с Расш. - Скрипт-Фу - Эмблема. Это меню создания разных красивых логотипов.
Инструменты позволяют производить определенные дейсвия над уже открытым изображением. Вспоминаем, что свойства любого инструмента можно вызвать двойным щелчком на его иконке.
Диалоги (цвет, градиенты, шаблоны, кисти) позволяют выбрать типы воздействия инструментов. Так, диалог цвета позволяет выбрать цвет пера и фона, а так же переключать их, нажав на стрелочки. Остальные диалоги мы рассмотрим чуть позже.
Рассмотрим меню Инструментов и диалоги Шаблонов, Кистей и Градиентов.
Все инструменты можно разделить на несколько групп, объединенных по схожести воздействия на изображение.
1. Выделение. Эта группа инструментов включает в себя: Выделение пямоугольной области - выделяет прямоугольник, ^ Выделение эллиптической области - выделяет эллипс, Выделение произвольной области - что обвели, то и выделяет, Выделение связанной области - выделяет область одинакового цвета, Выделение с использованием кривых Безье - позволяет выделять сложные формы, Выделение форм в изображении - так же для выделения сложных форм.
Последние два инструмента образуют выделение лишь в случае замкнутого контура. Т.е. когда последняя точка выделения совпадает с первой, при этом изображение курсора поменяется - над ним появится маленький квадрат. После этого нужно щелкнуть внуть выделяемой зоны и контур станет пунктирным.
Так же при работе с выделением полезно понимать, что выделенный объект - это по сути новое изображение с которым можно работать независимо от невыделенной области и применять к нему инструменты так же как к целому изображению.
2. Искажение. Эти инструметы позволяют двигать, искривлять, вращать и зеркально отображать изображения. Это: ^ Перемещение слоев и выделенных областей, Кадрирование или изменение размера - позволяет обрезать изображение вокруг выделенной области, Зеркальное отобраение, Вращение, искривление, масштабирование, перспектива - позволяет всячески менять форму изображения.
3. Закраска. Позволяют окрашивать изображение или выделенный фрагмент. Заливка цветом или шаблоном заливает выбранным цветом или шаблоном. Если имеется выделенный фрагмент, то он будет залит целиком, если выделения нет, то будет закрашена облать ограниченная одним цветом. При заливке шаблоном будет использоваться один из шаблонов выбранных в диалоге шаблонов. Суть заливки такова, что шаблон будет выкладываться в заливаемой области черепицей, т.е. край к краю. Поэтому большинство шаблонов обладают свойством при стыковке не образовывать резких переходом, таким образом создавая иллюзию единого изображения. GIMP хранит шаблоны в формате .pat (от pattern). Если вы хотите использовать свой шаблон, то достаточно с помощью GIMP сохранить нужное изображение в этот формат и положить его в каталог patterns
^ Заливка с градиентом цвета позволяет заливать участки изображения цветовыми градиентами, т.е. переходами из одного цвета в другой. Вырианты переходов можно выбрать в свойствах этого инструмента. Заливка градиентом пользователя использует градиент, выбранный из диалога градиентов. Эти градиенты могут использовать переходы сразу нескольких цветов.
4. Рисование. Самая многочисленная группа инструментов: Карандаш - наносит резкие линии, ^ Кисть - наносит линии с размытыми контурами, Ластик - стирает изображение (точнее рисует цветом фона), Аэрограф - рисует распылением, Рисование шаблоном (Штамп) - рисует шаблоном или выделенной областью, Размывание или резкость - уменьшает или повышает резкость изображения в местах примемнения, Рисование чернилами - толщина линии зависит от скорости проведения, Осветление или затемнение - затемняет или осветляет, Палец - позволяет размазывать изображение. Все эти инструменты имеют одно общее свойство - вид кисти, который выбирается в диалоге кистей.
5. Текст. Этот инструмент позволяет вставлять текст и буквы в изображение. При написании текста, он будет наложен на текущий слой изображения, однако перед наложением он будет "плавать", позволяя поместить его в нужное место. Нужно нажать курсором перемещения (от возникает над плавающим текстом) на текст и плавающее выделение снимется.
6. Вспомогательные. Увеличение или уменьшение масштаба - позволяет приблизить или удалить изображение (это так же достижимо клавишами "+" и "-"), Измерение расстояний и углов - для измерений углов и расстояний.
На этом будем считать поверхностное знакомство с инструментами оконченным. Более подробно Вы сможете изучить свойства каждого инструмента сами путем экспериментов.
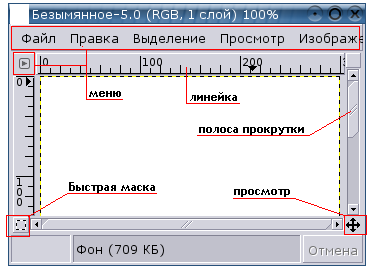
Теперь попробуем применить эти знания на практике. Для чего создадим или откроем изображение, пользуясь меню Файл. Мы увидим новое окно:

^ Линейки показывают размер изображения. Кроме того на них с помощью галочек отображается позиция курсора в изображении. Полосы прокрутки служат для прокрутки изображения, если оно больше окна. Кнопка просмотр откроет Вам полный уменьшеный вид рисунка. Это тоже полезно в случае когда изображение большое. Быстрая маска - это одна интересная возможность GIMP, которой мы пока уделять внимание не будем. А вот о Меню стоит рассказать отдельно. Нажав на эту кнопку мы увидим достаточно объемное меню. В нем и скрываются основные возможности GIMP! Так же это меню вызывается нажатием правой клавиши мыши в любом месте изображения.
Итак, что есть в меню: ^ Файл - операции с файлом: сохранение, закрытие, открытие. Правка - копирование, вставка, вырезание... Выделение - операции с выделением. Просмотр - настраивает вид окна с изображением. Изображение - манипуляции с цветами, преобразования, режими и т.д. Слои - операции со слоями (это отдельная тема для разговора). Инструменты - выбор инструмента. Диалоги - открывает нужный диалог. Фильтры - различные фильтры для обработки графики. Скрипт-Фу - подборка подключаемых скриптов.
У каждого пункта меню на самом верху есть пунктирная полоска. Если на нее навести курсок мыши, то эта полоска выделяется как пункт меню. Кликните на пунктир, и пункт меню превратится в отдельное самостоятельное окно. Таким образом, открыв в виде окон нужные пункты можно сильно облегчить себе жизнь.
Упражнение 1: Простейшее редактирование изображения
Откроем изображение, с которым мы собираемся работать - Файл->Открыть...
