«Управління персоналом І економіка праці»
| Вид материала | Навчально-методичний посібник |
- Робоча програма та методичні вказівки щодо проходження магістерської практики для студентів, 416.45kb.
- Інформація про програми Напрям підготовки 030505 „Управління персоналом та економіка, 102.35kb.
- Графік, 89.39kb.
- Управління персоналом І економіка праці, 28.54kb.
- Програма вступного іспиту зі спеціальності 050109 «Управління персоналом І економіка, 172.45kb.
- Програма фахового вступного випробування з англійської мови, 63.05kb.
- Освітня програма підготовки магістра за спеціальністю «Управління персоналом І економіка, 14.54kb.
- Освітня програма підготовки бакалавра за напрямом «Управління персоналом І економіка, 33.27kb.
- Програма фахового вступного випробування для зарахування на навчання за окр «бакалавр», 173.16kb.
- Програма вступних випробувань за спеціальністю „Управління персоналом та економіка, 436.27kb.
Практичне заняття 5
Тема. Розміщення структури Web-вузла на Web-сторінці та створення Панелей навігації і загальних областей
Мета: дати студентам практичні навички по розміщенню нових сторінок в структурі Web-вузла, а також навички по створенні панелі навігації для серфінгу по цих сторінках в тому числі з використанням загальних областей.
Завдання
1. Перейдіть в режим структури.
- 2. Побудуйте структуру Web-вузла папки Images, розміщуючи в них все нові і нові Web-сторінки папки Images.
- 3. Створіть панель навігації для переходу з Домашньої сторінки на будь-яку іншу сторінку Web-вузла My Web11.
- 4. Змініть назви Web-сторінок, так як вказано на рисунку 17.
- 5. Встановіть гіперпосилання горизонтальним у вигляді тексту (див. рис. 19).
- 6. Перевірте дію створеної панелі навігації, завантаживши Web-вузол в Internet Explorer.
Завдання для самостійної роботи студентів
1. Створіть зв’язки між сторінками поточного рівня.
- 2. Створіть зв’язки між цими сторінками Домашньою Web-сторінкою.
- 3. Створіть на всіх Web-сторінках загальні області в верхній і лівій областях, знищивши попередньо раніше створені панелі навігації.
- 4. Змініть назву Домашньої сторінки з англійської мови на українську.
- 5. Додайте до Web-вузла нову сторінку, наприклад, Авто наступного рівня відносно сторінки Інтерес і проаналізуйте, як зміниться розміщена на ній Панель навігації. Виконайте вказані дії таким чином, щоб одержати Web-сторінку аналогічну рисунку 25.
- 6. Проаналізуйте одержаний результат.
Контрольні питання
1. Що таке структура Web-вузла і для чого вона створюється?
- 2. Для чого служать Панелі навігації?
- 3. Як розмістити сторінку в структурі Web-вузла?
- 4. Що таке загальні області Web-сторінок, як вони створюються?
- 5. Як викликати діалогове вікно Navigation Bar Properties для формування виду Панелі навігації?
- 6. Як викликати діалогове вікно Shared Borders для створення загальних областей?
- 7. Яким чином передбачити створення загальних областей на всіх Web-сторінках?
- 8. У яких частинах Web-сторінки рекомендується створювати загальні області для розміщення на них Панелей навігації? Чому?
Література: 1, С. 136-147, 148-159; 2, С. 178-204, 207-208, 245-262.
Завдання 6. Використання складних елементів в оформленні Web-сторінок
Останнім часом для оформлення Web-сторінок з’явилося багато засобів, за допомогою яких можна створити наступні елементи: загальні області на сторінках для розміщення на них інформації, що повторюється; різноманітні теми в оформленні сторінок; ефекти динамічного HTML (рядка, що біжить, анімація, банерів, менеджера рекламних банерів) тощо.
Все це стало реальністю завдяки сучасним технологіям, які використовуються при створені Web-вузлів.
Використання різноманітних тем в оформленні Web-сторінок.
Для переходу до тем, які пропонує програма FrontPage для яскравого оформлення Web-сторінок, необхідно виконати одну з двох дій:
- – або в меню Format вибрати команду Theme (тема);
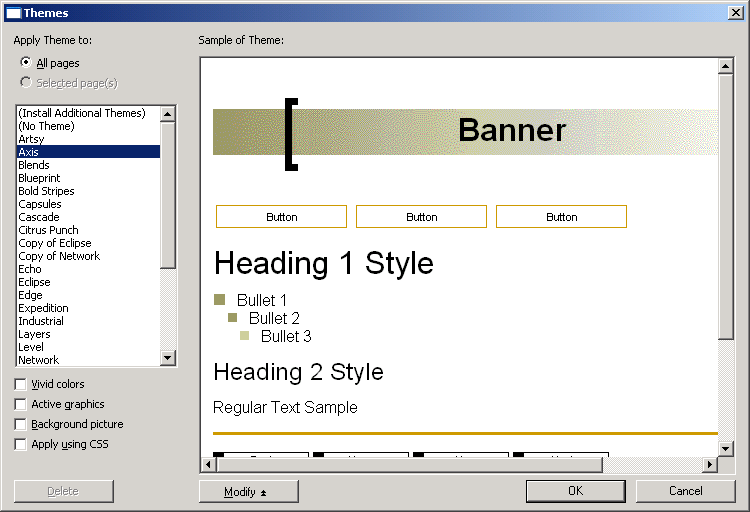
- – або в контекстному меню вибрати команду Theme, а потім у відповідному вікні, що з′явиться (див. рис. 26) в рубриці Apply Theme to (застосувати тему до), вкажіть: чи до всіх сторінок буде застосовуватись вибрана тема (All pages), чи тільки до вибраних (Selected page).

Рис. 26. Діалогове вікно теми Themes
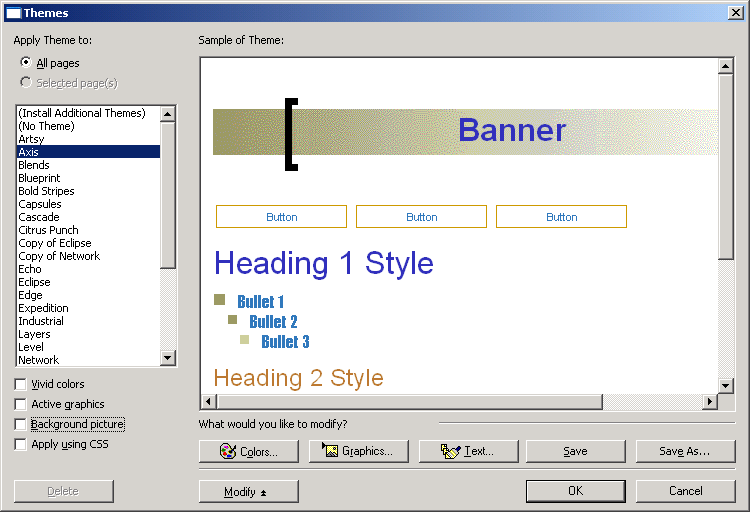
Перегляньте список тем, клацаючи по них: в правій області будемо бачити як виглядають заголовок, кнопки навігації, списки тощо при використанні саме цієї теми. Встановлюючи прапорці (під списком тем) близько певних параметрів, можна змінити насиченість кольорів, додати активну графіку чи фонове зображення тощо, а клацнувши по кнопці Modify (Модифікувати), що внизу діалогового вікна, можна за допомогою кнопок Colors, Graphics, Text, Save as, створити власну тему (на основі існуючих), використовуючи кольорову гаму, шрифти, графічні елементи тощо (рис. 27).

Рис. 27. Вигляд вікна Themes після натиснення кнопки Modify
Використання ефектів динамічного HTML.
Інформація, яку ми розміщували на Web-сторінках раніше, була статичною, але в цьому розділі розглянемо динамічні ефекти, які можна створити засобами (Dynamic HTML – динамічний HTML або DHTML ) для того, щоб зробити наші Web-сторінки більш привабливими і “живими”.
Рядок, що біжить.
Рядок, що біжить – являє собою прямокутну область, в якій переміщується текст, оформлений у вигляді одного рядка.
Для того, щоб зрозуміти технологію створення і настроювання рядка, що біжить, виконаємо наступні дії:
- – розмістимо на одній із сторінок нашого текстового Web-вузла рядок, що біжить;
- – встановимо певні параметри цього рядка, настроюючи його властивості (швидкість і напрям руху рядка, його стилю, кольору, окантування прямокутної області, в якій міститься рядок, колір фону тощо).
Дії по розміщенню на Web-сторінці рядка, що біжить:
- – відкриваємо будь-яку Web-сторінку нашого вузла;
- – встановлюємо курсор в місці його розташування;
- – виконуємо команди: Insert (вставка) – Component (компонент) – Marquee (рядок, що біжить);
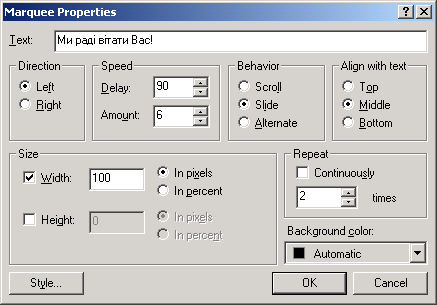
- – в д/в Marquee properties (властивості рядка), що з’явиться (див. рис. 28).

Рис. 28. Діалогове вікно Marquee properties
У полі Text (текст) розміщуємо текст, який в подальшому буде рядком, що біжить, для якого і будемо встановлювати певні параметри.
Дії по настроюванню властивостей рядку, що біжить у вікні Marquee properties:
- – перемикачі групи Direction (напрям) задають напрям руху рядка: Left – вліво, Right – вправо;
- – область Speed (швидкість) керує швидкістю переміщення рядка: Delay – задає час в мілісекундах між появою рядка, Amount – розмір в пікселях між рядками;
- – опції групи Behavior (поведінка) задають поведінку рядка: звідкіля з’явиться, куди переміститься, де зупиниться тощо;
- – опції групи Align with text (розміщення тексту) задають місце розташування рядка по відношенню до прямокутної області, в якій цей рядок знаходиться: Top – вгорі, Middle – в центрі, Botton – внизу;
- – параметри групи Size (розмір) задають розміри прямокутної області:Width – ширина, High – висота;
- – група Repeat (повторення) задає кількість переміщень рядка, що біжить: Continuously (безперервно), цифра в клітинці – точна їх кількість;
- – список, що розкривається (Background color) задає колір фону області, в якій біжить рядок;
- – кнопка Style надає можливість змінювати шрифт: розмір, колір, накреслення тощо;
- – команда Border (окантування) з меню кнопки Format діалогового вікна Modify Style задайте стиль рамки і її колір.
Перегляд установок рядку, що біжить можна здійснити, вибравши вкладинку Preview (перегляд) головного вікна FrontPage.
Кнопки, які змінюють свій колір
При створенні гіперпосилань, можна використовувати кнопки, які будуть змінювати свій колір при установленні на них курсора.
Для створення кнопки гіперпосилання виконуємо такі наступні дії:
- – відкриємо в режимі редагування Web-сторінку, на якій розмістимо кнопку;
- – встановлюємо курсор в місце розташування кнопки-гіперпосилання;
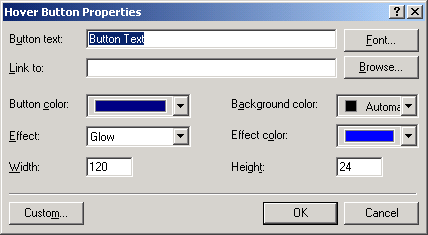
- – в меню Insert (вставка) вибираємо команду Component і далі команду Hover Button Properties, і в однойменному д/в що з’явиться, вибираємо параметри для кнопки з метою настроювання її властивостей (див. рис. 29):

Рис. 29. Діалогове вікно Hover Button Properties
- – у поле Button text вводимо назву, наприклад, сторінку, на яку буде здійснено перехід по кнопці – гіперпосиланню;
- – у поле Link to (гіперпосилання) вводимо адресу сторінки URL, або шукаємо сторінку, натиснувши кнопку Browse;
- – список Button color (колір кнопки) – задає її колір;
- – список Effect (ефект) має 7 різних значень і задає ефекти кольорового оформлення кнопок;
- – поля Width (ширина) і Height (висота) задають розміри кнопок в пікселях;
- – список Effect color (колір ефекту) задає колір ефекту.
Анімація на Web-сторінках.
Програма Front Page дозволяє використовувати різноманітні анімаційні ефекти при оформленні Web-сторінок, які (ефекти) запозичені з програми PowerPoint (остання призначена для створення презентацій).
Для створення ефектів анімації використовується так звана Панель інструментів DHTML Effects, яка викликається або командою Dynamic HTML Effects з меню Format, або аналогічною командою з меню View (Вид) – Toolbar (панель інструментів).

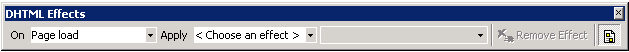
Рис. 30. Панель інструментів DHTML Effects
На цій панелі є три списки:
- – список On (при) містить події, при яких виконуються HTML – ефекти (клацання мишою, завантаження Web-сторінки тощо);
- – список Applay (застосувати) містить перелік анімаційних дій (текст падає по одному слову зверху вниз, вилітає чи вискакує, змінює розміри тощо);
- – cписок Effects – задає напрямок руху тексту (зліва, справа, зверху, знизу, по діагоналі тощо).
Для того, щоб анімаційний ефект відбувся, необхідно виділити об’єкт (текст) і, використовуючи дії вищезгаданих списків, вибрати опції (команди).
Наприклад. Розмістіть на будь-якій своїй Web-сторінці заголовок, окремі слова якого будуть падати зверху по одному при завантаженні сторінки.
Виконання:
1) відкрийте в режимі редагування Web-сторінку для якої створюємо анімацію;
- 2) розмістіть на ній заголовок (клацніть мишою в певному місці і напишіть фразу, наприклад, “Структурна схема нашого університету”);
- 3) виконайте команду: Format – Dynamic HTML Effects; при цьому з’явиться однойменна панель;
- 4) встановіть курсор миші на заголовку (це свідчить, що саме для заголовку створюємо анімаційний ефект);
- 5) зі списку On (при) виберіть значення Page loan (завантаження Web-сторінки), яке вказує, що ефект повинен здійснюватись при завантаженні сторінки;
- 6) зі списку Apply (застосувати) виберіть значення Drop in by Word (падати по словах);
- 7) перейдіть в режим перегляду сторінки (вкладинка Preview у вікні FrontPage) і перегляньте, як формується заголовок сторінки при її завантаженні.
Тепер нове завдання: знищить анімаційний рядок заголовку з екрану при перегляді сторінки у випадку клацання клавішею миші по заголовку, щоб він зникав, вилітаючи вгору (зробіть це завдання самостійно).
Списки, що згортаються.
Якщо списки мають багаторівневу структуру, то для кращого перегляду важливо, щоб вони згорталися чи розгорталися по потребі, щоб краще керувати переглядом списку.
Щоб список згортався необхідно виконати наступні дії:
1) створіть на Web-сторінці багаторівневий список;
- 2) виділіть його і викличте контекстне меню;
- 3) виберіть команду List Properties (властивості списку);
- 4) в д/в List Properties (див. рис. 31);

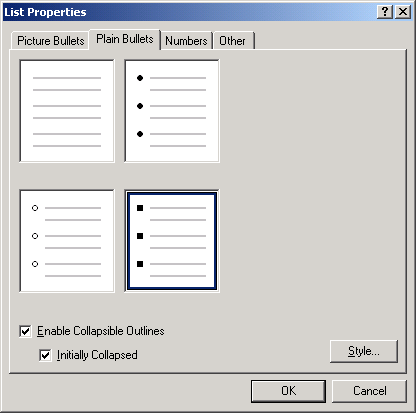
Рис. 31. Діалогове вікно List Properties
- 5) встановіть прапорець Enable Collapsible Outlines (дозволити списки, що розгортаються), а також прапорець Initially Collapsed (згортати при завантаженні); закрийте вікно кнопкою ОК.
- 6) перейдіть в режим попереднього перегляду Preview: на екрані побачимо лише елементи верхнього рівня списку, оскільки при завантаженні сторінки працює прапорець Initially Collapsed (згортати при завантаженні); клацніть на першому елементі списку – він розгорнеться, оскільки спрацьовує перший прапорець.
Банери оформлення заголовків сторінок.
Банер – це певним чином оформлений заголовок Web-сторінки. По замовченню, при створенні банера вважається, що в якості заголовку буде використовуватись ім’я сторінки, яке буде в прямокутнику структурної схеми Web-вузла.
Для того, щоб зрозуміти, що таке банер, виконайте наступні дії:
- – створіть односторінковий текстовий Web-вузол команди: File – New – Web (Web-вузол);
- – в д/в New клацніть два рази на значку One Page Web (односторінковий Web-вузол);
- – для перегляду структури нового односторінкового вузла натисніть кнопку Navigation (навігація) на панелі режимів Views: в центрі структурної схеми побачимо прямокутник – домашню сторінку нашого Web-вузла; встановіть на прямокутнику курсор, викличте контекстне меню і виберіть команду Rename (перейменувати);
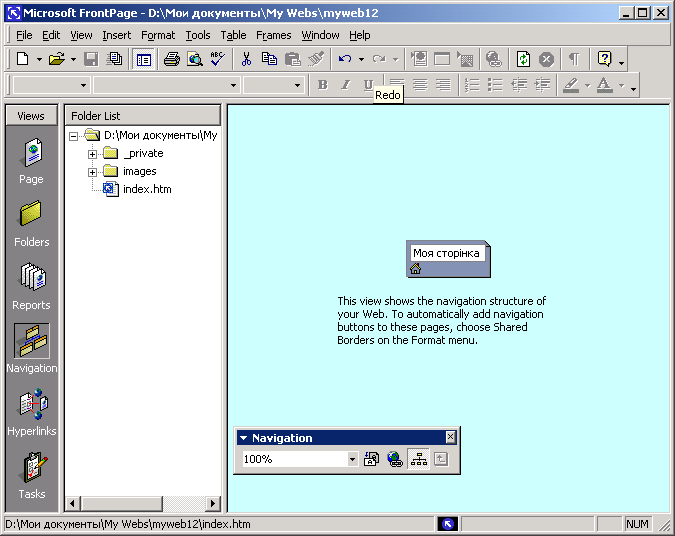
- – введіть назву сторінки, наприклад, Моя сторінка і натисніть клавішу Enter (див. рис. 32)
а) розмістіть банер тобто заголовок на сторінці: перейдіть в режимі редагування цієї Web-сторінки для цього в області Folder List клацніть два рази по назві домашньої сторінки (Index.php) або клацніть по прямокутнику, де є назва Моя сторінка;

Рис. 32. Структура нового односторінкового Web-вузла
б) виконайте команди:
Insert (вставка) – Page banner (шапка сторінки);
в) в д/в Page Banner Properties (властивості шапки сторінки), – рисунок 33, в поле Page banner text (текст шапки сторінки), в якому вже є назва Моя сторінка, введіть назву – Моя нова сторінка і натисніть кнопку ОК.

Рис. 33. Діалогове вікно Page Banner Properties
- – Перейдіть в режим структури (команди: панель View – Navigation) і впевніться, що в прямокутнику є нове ім’я.
- – Саме так і створюється банер – спеціальним чином оформлений заголовок Web-сторінки.
- – Зауважимо, що якщо у верхній частині Web-сторінки ми створюємо загальну область, то програма FrontPage автоматично розміщує в ній банер – заголовок Web-сторінки, перевіримо.
- – Знищіть в нашому односторінковому Web-вузлі заголовок Моя нова сторінка, створену командами Insert – Page Banner та в д/в Page Banner Properties: виділіть заголовок і натисніть клавішу
.
- – Виберіть команди: Format – Shared Borders (загальні поля).
- – В однойменному д/в встановіть прапорець Top (вгорі).
- – Натисніть кнопку ОК: вгорі на Web-сторінці розміститься заголовок той, що ми витерли – це свідчить про те, що банер (заголовок), створений в д/в Page Banner Properties залишається і дійсно розміщується в загальній області, що створили (див. рис. 34).

Рис. 34. Розміщення банера в загальній області
- – Щоб змінити заголовок, викличте контекстне меню, виберіть команду Page Banner Properties (яка використовується і при створенні банера) і в однойменному д/в в полі Page banner text (рис. 33) введіть новий текст.
Менеджер рекламних банерів.
Банер – це не тільки спеціальним чином оформлений заголовок. За допомогою Менеджера рекламних банерів (Banner Ad Manager) можна прикрашати Web-сторінки слайдами-банерами, які змінюють один одного в рекламних цілях. Для цього:
- – відкрийте в режимі редагування Web-сторінку, на якій будуть розміщені банери;
- – встановіть курсор в місце їх майбутнього розташування;
- – виконайте команди: Insert – Component – Banner ad Manager (Менеджер рекламних банерів);
- – в однойменному діалоговому вікні (див. рис. 35) у полях Width (ширина) і Height (висота) задавайте розміри слайдів в пікселях;

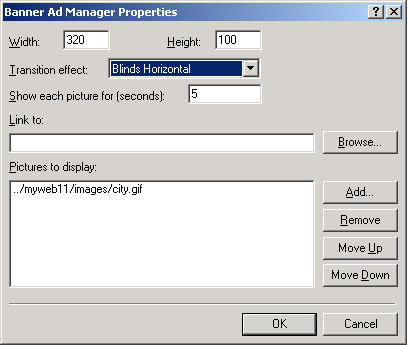
Рис. 35. Діалогове вікно Banner Ad Manager Properties
- – укажіть в списку Transition effect (ефект переходу), яким чином слайди будуть змінювати один одного: Binds Vertical – слайди виходять через вертикальні жалюзі; Binds Horizontal – слайди виходять через горизонтальні жалюзі; Dissolve – поточний слайд розтворюється, а на його місці з’являється новий; None – слайди виводяться без ефектів переходу; Box in і Box on – поточні слайди зменшуються / збільшуються і замінюють один одного; оформіть список зображень в області Picture to display (рисунки зображень), що будуть розміщені в рекламному банері в порядку їх показу; кнопка Add – відкриває д/в Add Picture for Banner Ad (додати зображення в рекламний банер), яке дозволяє додати в список зображень з диску, з Інтернету або з бібліотеки Clip Art; кнопка Remove – знищує зі списку файл; кнопка Move Up / Move Down переміщує виділений файл зображення на одну позицію вгору/вниз; закрийте це діалогове вікно, натиснувши кнопку OK; подивіться, як виглядає рекламний банер: завантажте сторінку в Internet Explorer (File – Preview in Bronse).
Використання фреймів при створенні Web-сторінок
Фрейми – один з потужних засобів представлення інформації на Web-вузлах.
Фрейми дозволяють розбивати Web-сторінки на окремі прямокутні області, в кожній з яких віддзеркалюються окремі сторінки, наприклад, у фреймі з двох областей можна відтворити: зліва глави з гіперпосиланнями на сторінки Web-вузла, а справа – самі Web-сторінки, які вибрані по гіперпосиланнях.
Інформація про сторінки, що входять в склад фреймів, зберігається на окремій сторінці – фреймсеті.
Шаблони фреймів
Шаблони фреймів прискорюють їх створення. Список шаблонів (див. рис. 36).
Наступними діями виберіть команду: File (файл) – New (новий) – Page (сторінка):
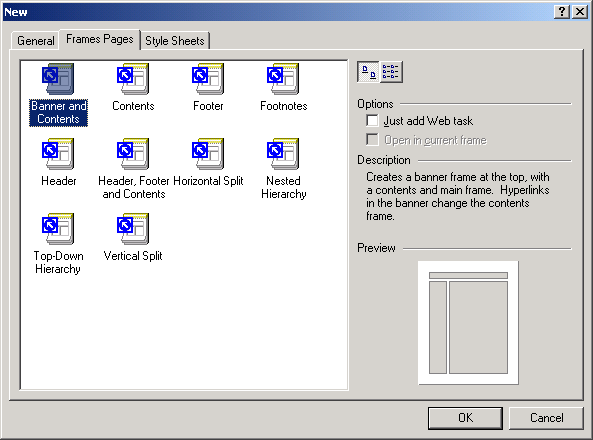
виберіть в д/в New, що з′явиться, Frame Pages (сторінки фрейма), побачимо 10 шаблонів, основні з них наступні: Banner and Contents – створюється шаблон з заголовком, змістом, і областю відтворення інформації; Contents – створюється шаблон зі змістом і областю відтворення інформації; Header, Footer and Contents – створюється шаблон з областями заголовка, відображення інформації, верхнього та нижнього колонтитулів; Top – Down Hierarchy – створюється три області, які розділені горизонтальними лініями; Footer і Header – створюється дві області: область основної інформації і нижній або верхній колонтитул; Vertical Split – створюються дві області, які розділені вертикальною лінією; Horizontal Split – створюються дві області, які розділені горизонтальною лінією; Nested Hierarchy – створюються три області: змісту, відображення інформації і верхній колонтитул.
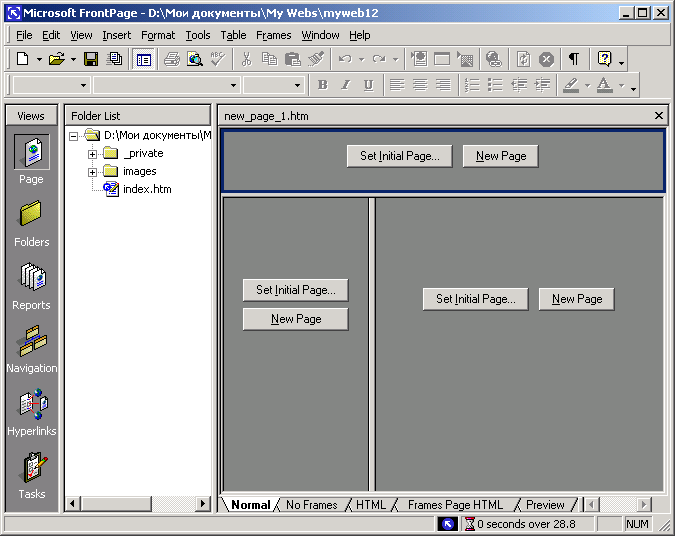
Для перегляду будь-якого шаблона використовується область Preview. Виберіть шаблон і клацніть по ньому два рази або натисніть кнопку OK – сторінка розбита на відповідні області з двома кнопками в кожній:
- – Set Initial Page – для відкриття д/в Create Hyperlink, яке дозволяє вказати сторінку, яка розміститься в даній області фрейму при його відкритті;
- – New Page – для завантаження в фрейм нової сторінки шаблона Normal.

Рис. 36. Діалогове вікно New зі списком шаблонів
Крім того, треба створити посилання зі вказівкою конкретної області фрейма, в яку завантажується сторінка.
Створення фрейму
Для створення Web-вузла, в склад якого входить фрейм, необхідно:
1) створити пустий Web-вузол;
- 2) створити три сторінки, які будуть завантажуватись по замовченню в три області фрейму: одну – як заголовок вгорі, другу – як сторінку, де розміститься зміст (зліва), третю – основну де розміщуватимуться сторінки, що будуть завантажуватись зі змісту;
- 3) створити сторінки, які будуть розміщуватись в основній області фрейму при виборі назв сторінок в області змісту; кількість сторінок визначається списком змісту;
- 4) розмістити у Web-вузол фрейм;
- 5) зв’язати області фрейму зі сторінками, які будуть в них завантажуватись по замовченню;
- 6) Зв’язати елементи списку в змісті зі сторінками, які будуть завантажуватись для перегляду в основній області фрейму.
Наприклад. Створити Web-вузол, на сторінці якого розміститься фрейм з трьома областями Banner and Contents (заголовок, зміст, область відображення інформації).
Виконання:
1) створіть пустий Web-вузол командами: File – New – Web (Web-вузол); введіть в полі Specify the location of the new web діалогового вікна Web-sites (Web-вузли) назву і папку – розміщення вузла, що створюємо, а потім клацніть два рази по шаблону Empty Web (пустий Web-вузол): відкриється пустий Web-вузол;
- 2) створіть сторінку, що розміститься в заголовку фрейма: File – New – Page і введіть заголовок в режимі редагування (вкладинка Normal у вікні FrontPage); збережіть її під назвою Banner-f.php (що значить заголовок). Аналогічним чином створіть ще дві сторінки: першу – де будуть заголовки Web-сторінок у вигляді списку під назвою Contents-f.php та другу, в яку буде розташовуватись текст Web-сторінок, при їх виборі зі списку в основну область фрейма і збережіть її в файлі main-f.php;
- 3) створіть дві сторінки назви яких будуть в змісті і які будуть розміщуватись в основній області фрейму при виборі їх назв зі списку змісту (область заголовків сторінок), наприклад, першому пункту списку дайте назву Наш університет, а другому – Гуртожитки. Підготуйте ці дві сторінки з відповідним списком (щось про університет і щось про гуртожитки) і збережіть першу в файлі під назвою universitet.php, а другу в файлі під назвою gurt.php;
- 4) всі сторінки готові, тепер їх необхідно буде розмістити в фрейм, що створимо;
- 5) додайте в Web-вузол новий фрейм, тобто Web-сторінку, яка буде розділена на області, в які завантажуються інші Web-сторінки (команди: File – New – Page): в діалоговому вікні New, що відкриється, перейдіть на вкладинку Frames Page і клацніть два рази по значку шаблона Banner and Contents (див. рис. 37) – фрейм по шаблону Banner and Contents містить область заголовку, назви глав (Web-сторінок) і область відображення основної інформації (рис. 37).

Рис. 37. Вибраний шаблон фрейма Banner and Contents
- 6) зв’яжіть верхню область фрейму зі сторінкою, яка буде там розміщуватись при його завантаженні, тобто banner-f.php:
- – натисніть кнопку Set Initial Page, яка є в цій області;
- – в діалоговому вікні Create Hyperlink, що з′явиться в полі URL введіть назву сторінки, яка містить заголовок: клацніть два рази по назві сторінки в рубриці Name цього вікна – заголовок сторінки з′явиться в URL;
- – клацніть по OK: вікно закриється, а сторінка banner-f.php з′явиться в верхній області фрейму;
- – використовуючи кнопки Set Initial Page інших двох областей фрейму, розмістіть в них створені Web-сторінки Contents-f.php і main-f.php.
На цьому розміщення Web-сторінок в області фрейму по замовченню завершено.
Тепер необхідно в області змісту (де є назви глав) створити гіперпосилання на сторінки, які за допомогою назв глав будуть переглядатися в третій основній області фрейму;
- 7) зв’яжіть елементи списку (назви глав) зі сторінками, які будуть переглядатись в правій основній області:
- – в області глав виділіть назву першої глави Наш університет (як перший елемент списку) і виберіть в його контекстному меню команду Hyperlink (гіперпосилання);
- – в поле URL д/в Create Hyperlink введіть назву сторінки, яка відповідає першому пункту списку, тобто universitet.php клацнувши по цьому файлу два рази в області Name;
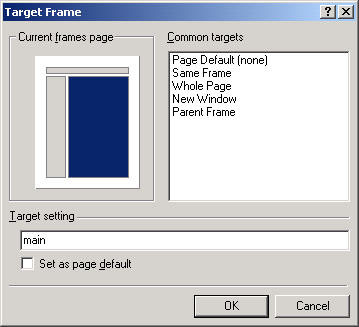
- – для того, щоб сторінка universitet.php завантажилась саме в праву область фрейму виконайте наступні дії: натисніть кнопку Change Target Frame (зміна цільового фрейму) в цьому ж вікні і в д/в Target Frame, що з′явиться (див. рис. 38) в області Current frames page (сторінка поточних фреймів) клацніть в правій області структури фрейму (або виберіть зі списку Common target слово Page Default (main);

Рис. 38. Діалогове вікно Target Frame
- – клацніть по кнопці OK: вікно Target Frame закриється, і ви повертаєтесь до попереднього вікна Edit Hyperlink, в якому теж натисніть на кнопку OK;
- – аналогічним чином для всіх елементів списку вкажіть назви сторінок, що завантажуються і область цільового фрейму в яку ці сторінки будуть завантажуватись (в даному випадку всі сторінки завантажуються в праву основну область фрейму).
- – збережіть фрейм (тобто сторінку з областями): команда Save As;
- – перегляньте в Internet Explorer, через вкладинку Preview, вигляд створеного вами фрейму та перевірте дію гіперпосилань, які є в області змісту.
Управління фреймами
1. Зміна розмірів фрейму простіше за все робиться за допомогою миші: встановіть курсор на межу двох фреймів і, коли курсор прийме вигляд двонапрямленої стрілки, переміщуйте область фрейму в потрібному напрямку.
- 2. Додавання нового фрейму:
- – натисніть і утримуйте клавішу
;
- – встановіть курсор на ту рамку фрейму, перед або після якого хочете створити новий фрейм;
- – натисніть ліву клавішу миші і переміщуйте курсор у потрібну сторону до створення області певного розміру;
- – відпустіть клавішу
і кнопку миші.
Новий фрейм містить, як завжди, дві кнопки – Set Initial Page (установка початкової сторінки) і New Page (нова сторінка), які будуть завантажені в створену область фрейму.
- 3. Знищення фрейму з фреймсету виконується наступним чином:
- – встановіть на область, яка знищується, курсор;
- – виконайте команди: Frame – Delete Frame.
Місце, яке звільнилося, буде заповнено іншими областями фрейму.
- 4. Форматування на Web-сторінці тексту (завдання шрифту, його кольору, інтервалу між рядками, відступи для абзацу, вирівнювання, величина полів тощо) використовуйте Панель інструментів Formatting і команди з меню Format.
