«Управління персоналом І економіка праці»
| Вид материала | Навчально-методичний посібник |
- Робоча програма та методичні вказівки щодо проходження магістерської практики для студентів, 416.45kb.
- Інформація про програми Напрям підготовки 030505 „Управління персоналом та економіка, 102.35kb.
- Графік, 89.39kb.
- Управління персоналом І економіка праці, 28.54kb.
- Програма вступного іспиту зі спеціальності 050109 «Управління персоналом І економіка, 172.45kb.
- Програма фахового вступного випробування з англійської мови, 63.05kb.
- Освітня програма підготовки магістра за спеціальністю «Управління персоналом І економіка, 14.54kb.
- Освітня програма підготовки бакалавра за напрямом «Управління персоналом І економіка, 33.27kb.
- Програма фахового вступного випробування для зарахування на навчання за окр «бакалавр», 173.16kb.
- Програма вступних випробувань за спеціальністю „Управління персоналом та економіка, 436.27kb.
Практичне заняття 4
Тема. Створення різноманітних текстових та графічних гіперпосилань, закладок та їх корегування
Мета: дати студентам практичні навички по створенню гіперпосилань та закладок різними методами, у тому числі і графічними, а також їх редагування та знищення.
Завдання
1. Створіть гіперпосилання, за допомогою яких можна переходити з Домашньої Web-сторінки на інші на прикладі створеного Web-вузла, розмістивши на Домашній сторінці довільний список, (наприклад, назва Ваших Web-сторінок) елементи якого будуть використовуватись для переходу на інші сторінки, як їх назви.
- 2. Створіть гіперпосилання методом Drag and Drop для переходу з Домашньої сторінки на другу в списку Web-сторінки (див. завдання 1) і скорегуйте текст гіперпосилання таким чином, щоб він був виділений і підкреслений.
- 3. Створіть закладки на певне місце в тексті першої Web-сторінки.
- 4. Створіть гіперпосилання на початку тексту під назвою Кінець тексту, а в кінці тексту створіть гіперпосилання під назвою На початок тексту для переходу на початок Web-сторінки встановивши і відповідні закладки в цих місцях.
- 5. Створіть на Домашній сторінці гіперпосилання для переходу на закладку на другій Web-сторінці.
- 6. Знищіть створені закладки і гіперпосилання.
Завдання для самостійної і індивідуальної роботи студентів
1. Розмістіть в середині першої сторінки, наприклад Домашньої, рисунок з бібліотеки Clip Art, який буде слугувати для переходу на другу Web-сторінку нашого Web-вузла (якщо така відсутня – створіть і розмістіть її в кінці Image).
- 2. Створіть для цього рисунку гіперпосилання для переходу на ту Web-сторінку, яка є в папці Image за допомогою команд: контекстне меню на об’єкті – команда Picture Properties – вкладинка General і натисніть по кнопці Browse; в д/в Edit Properties виберіть зі списку назву другої сторінки.
- 3. Перегляньте всі гіперпосилання Web-вузла за допомогою команд View (вид) Hyperlink (гіперпосилання).
- 4. Проаналізуйте всі етапи самостійної роботи і при необхідності створіть ще одне графічне гіперпосилання але вже з будь-якої сторінки Web-вузла на Домашню.
Контрольні питання
1. Що таке гіперпосилання?
- 2. Які методи створення гіперпосилань Ви знаєте?
- 3. Які елементи в тексті свідчать про наявність в ньому гіперпосилань?
- 4. Яка технологія створення гіперпосилань методом Drag and Drop?
- 5. Що таке закладка і для чого вона створюється?
- 6. Яка технологія створення гіперпосилань на закладку поточної сторінки?
- 7. Яка технологія створення гіперпосилань на закладку іншої Web-сторінки?
- 8. Яким чином можна знищити закладку і гіперпосилання?
- 9. Яка технологія створення графічних гіперпосилань?
- 10. Яким чином можна переглянути всі гіперпосилання?
Література: 1, С. 41-50; 2, С. 302-328; 3, С. 240-262; 4, С. 579-602.
Задання 5. Створення структури Web-вузла та панелі навігації
На вершині ієрархії Web-вузла знаходиться домашня сторінка, до якої повинен бути легкий перехід з будь-яких інших сторінок. На наступному рівні повинні розташовуватись сторінки з самою важливою інформацією – це дочірні сторінки по відношенні до домашньої (остання є батьківською до дочірніх); сторінки одного рівня ієрархії є братами.
Щоб побачити структуру створюваного Web-вузла в FrontPage є спеціальний режим, який дозволяє, крім перегляду, активно моделювати Web-вузол, одночасно створюючи панель навігації для зручного і швидкого переміщення між сторінками Web-вузла.
Режим структури.
Для переходу в цей режим використовується кнопка Navigation на панелі режимів Views, або команда Navigation (навігація) з меню View (вид).
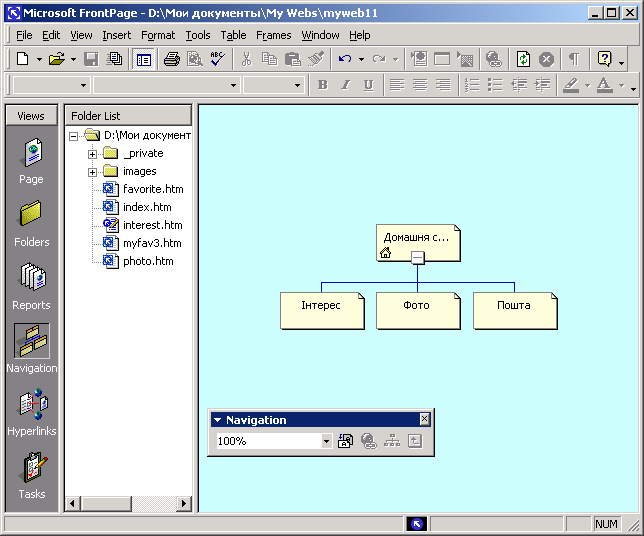
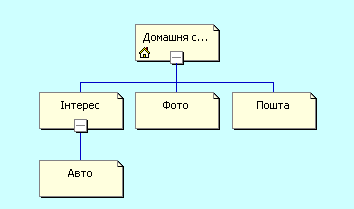
При виконанні цих дій в головному вікні програми FrontPage зліва з’явиться область Folder List зі структурою папок, а справа – структура Web-вузла, в якій кожна сторінка має вигляд прямокутника з назвою в центрі, а зверху розміщена домашня Web-сторінка (див. рис. 16).

Рис. 16. Режим перегляду структури Web-сторінки
Зауважимо, що з самого початку розробки Web-вузла в режимі структури (команди View-Navigation) справа бачимо лише прямокутник домашньої Web-сторінки навіть якщо у Web-вузлі є декілька сторінок. Ми їх повинні розмістити у відповідний рівень ієрархії самостійно, використовуючи список Folder List, а саме: спочатку формують структуру верхнього рівня, а потім нижче розташовують дочірні сторінки, потім приступають до формування наступного рівня і т.д.
Дії для розміщення сторінки в структурі Web-вузла:
- – в області Folder List встановіть курсор на файл-сторінку, яку переносимо в структуру справа;
- – натисніть ліву клавішу миші і, утримуючи її, перемістіть файл в праву робочу область Front Page на відповідний рівень ієрархії: з’явиться лінія, яка зв’язує файл, що переміщуємо, з файлом верхнього рівня;
- – відпустіть клавішу миші.
Зауважимо, що якщо сторінка в структурі розташувалась не там, де потрібно, то знову встановіть курсор на сторінку, натисніть ліву клавішу миші і перемістіть сторінку в бажане місце по ієрархії.
Слід пам’ятати також, що в структурі біля назв сторінок є значки “+” та “-“, які використовуються для перегляду вложених сторінок так само, як і в Провіднику в OS Windows для перегляду вложених папок. Тому і знищення і перейменування сторінок теж виконується аналогічно як і в Провіднику.
Для збереження структури, яку ми створили, необхідно скористатися контекстним меню і виконати команду Apply Changes (застосувати зміни).
Панель навігації.
Панелі навігації, як і гіперпосилання, використовуються для переміщення між сторінками. Але, якщо гіперпосилання в основному призначені для переходу на певне місце Web-сторінки, то Панель навігації – це декілька розміщених поруч посилань в певних місцях кожної сторінки (в верхніх або лівих їх частинах), які називаються загальними областями.
Панелі навігації можуть бути у вигляді тексту або кнопок, їх вигляд можна підібрати за допомогою тем, які пропонує програма FrontPage для прикрашення Web-вузла.
У випадку використання майстрів створення Web-вузлів, панелі навігації розміщуються на сторінках автоматично, в протилежному випадку – необхідно скористатися командами: Insert (Вставити) – Navigation Bar (панель навігації), при чому FrontPage використовує структуру Web-вузла, створену в режимі Navigation.
Створення панелей навігації.
Створимо панель навігації для переходу з Домашньої сторінки на будь-яку сторінку Web-вузла, а потім створимо панель навігації на сторінках іншого рівня з метою переходу як на Домашню сторінку, так і на сторінки-брати.
Для розміщення на Web-сторінках Панелі навігації необхідно виконати наступні дії:
1) перейти в режим створення структури (команда Navigation на панелі режимів Views);
- 2) у центрі правої робочої області програми є прямокутник Домашньої сторінки. Використовуючи метод Drag and Drop почергово перенесіть Web-сторінки з області Folder List в Робочу область таким чином, щоб вони розмістились під Домашньою сторінкою і були з’єднані між нею і між собою лініями.
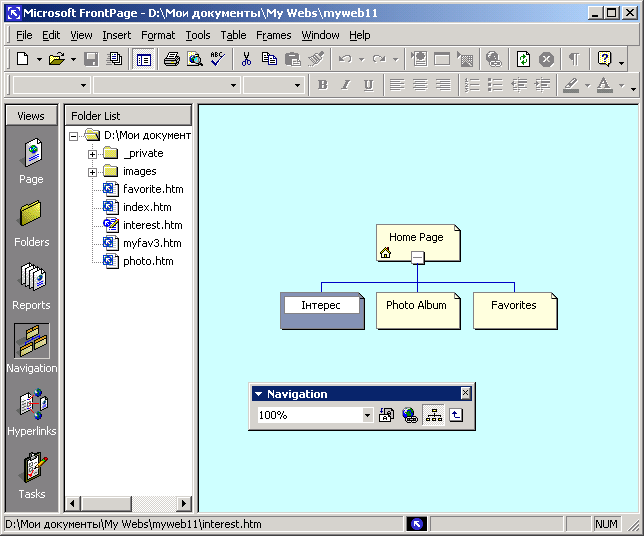
- 3) змініть назви сторінок, враховуючи, що саме ці назви дадуть назви кнопкам на Панелі навігації: викликайте почергово контекстне меню на прямокутниках сторінок і виконуйте команду Rename (перейменувати); на рисунку 17 показана карта навігації;
- 4) перейдіть в режим редагування Домашньої сторінки, клацнувши по імені її файлу Index.php два рази;

Рис. 17. Карта навігації Web-вузла
- 5) на Домашній сторінці, яка відкрита в правій робочій області, установіть курсор у той рядок, в якому хочете бачити панель навігації;
- 6) виконайте команду: Insert (вставити) – Navigation Bar (панель навігації);
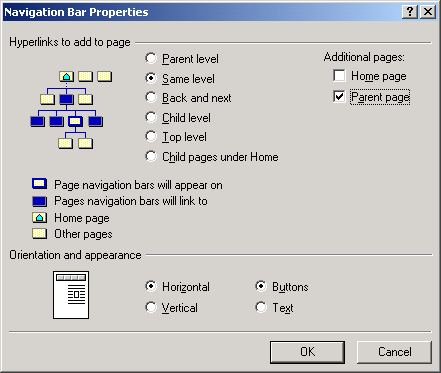
- 7) у діалоговому вікні Navigation Bar Properties (властивості панелі навігації) можна вказати вид Панелі навігації, яку формуємо (див. рис. 18); сторінка має дві області:

Рис. 18. Діалогове вікно Navigation Bar Properties
- – верхня, під назвою Hyperlink to add to page (зв’язки, що додаються на сторінку), містить опції для розміщення гіперпосилань на панелі навігації з метою переходу на певні сторінки батьківського (Parent level) чи поточного рівнів (Same level), а також гіперпосилання для переходу між сторінками того самого рівня (Back and Next), на сторінки дочірнього рівня (Child level), чи верхнього рівня; останнє гіперпосилання – для переходу на дочірні сторінки Домашньої Web-сторінки (Child pages under Home).
Виберіть опцію Child level для панелі навігації, що розміщується на Домашній сторінці для переходу з неї на дочірні (по відношенню до домашньої ) Web-сторінки.
Опція (справа, під назвою Additional pages (сторінки, що додаються), має два прапорці: Home page – додається зв’язок посилання на Домашню сторінку; Parent page – додається зв’язок посилання на батьківську сторінку, але ці зв′язки нам не потрібні, так як ми знаходимось на Домашній сторінці і робимо зв′язки на дочірні сторінки;
- – нижня, під назвою Orientation and Appearance (орієнтація і вигляд) має по два перемикачі: перші для розміщення кнопок панелі навігації горизонтально (Horizontal) чи вертикально (Vertical), другі – дозволяють створити гіперпосилання або у вигляді кнопок (Buttons), або у вигляді тексту (Text).
Виберіть опції Horizontal і Button;
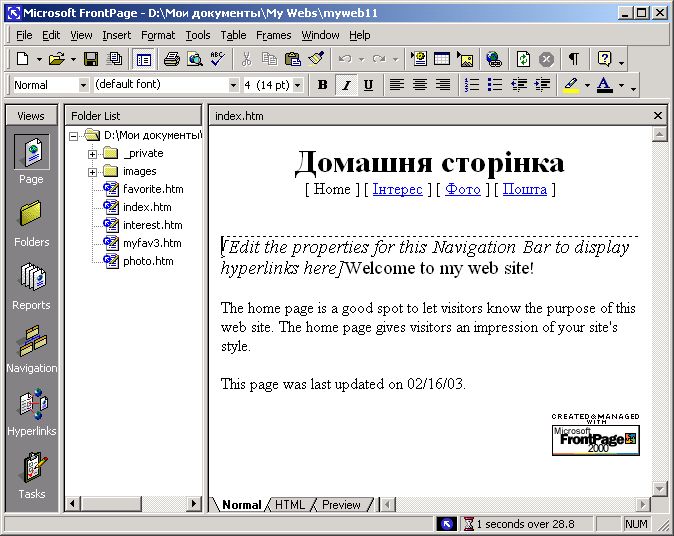
- 8) натисніть кнопку OK: на Домашній сторінці з′явиться створена Панель навігації (див. рис. 19); вона містить гіперпосилання на всі сторінки крім, звичайно, домашньої, так само з неї робимо зв′язки до інших;
- 9) вирівняйте панель навігації точно по центру так, як це робиться в Word для абзацу: виділіть і натисніть відповідну кнопку на Панелі інструментів.
Тепер розмістіть в області редагування будь-яку сторінку іншого рівня (під Домашньою), клацнувши по ній в області Folder List два рази (по імені відповідного файла): сторінка завантажиться в робочу область;
- 10) виконайте (тепер вже для цієї сторінки) дії аналогічні діям пунктів 5-9 тільки у вікні Navigation Bar Properties встановіть опцію Same level (той самий рівень) – для створення зв’язків між сторінками поточного рівня; для переходу на Домашню сторінку встановіть в області Additional Page (що вгорі справа) прапорець біля Home Page, а в області Orientation and Appearance встановіть ті ж (що і для Домашньої сторінки) опції – Horizontal і Button, щоб кнопки Панелі навігації були по горизонталі;
- 11) Натисніть кнопку OK: на сторінці (див. рис. 20) з’явиться створена Панель навігації, яка містить гіперпосилання на всі сторінки Web-вузла, включаючи і Домашню;

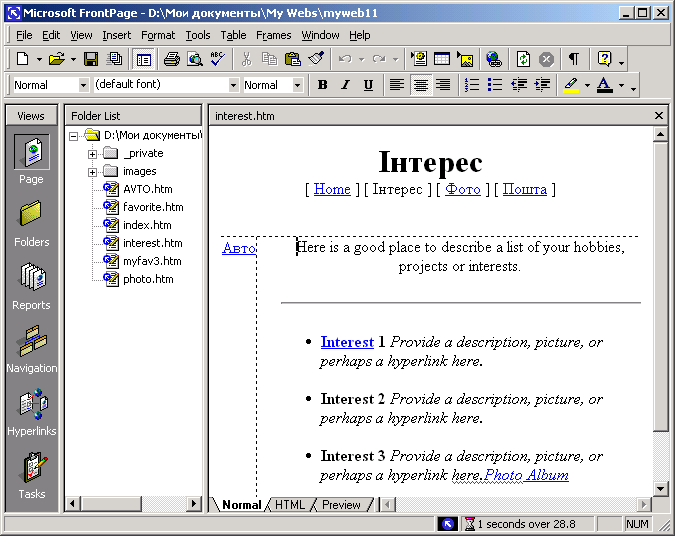
Рис. 19. Домашня сторінка з розміщеною на ній Панеллю навігації

Рис. 20. Web-сторінка другого рівня
з розміщеною на ній Панеллю навігації
- 12) аналогічним чином можна розмістити Панель навігації і на інших сторінках.
Зауважимо, що для прискорення створення Панелей навігації можна скопіювати створену панель, використавши команду Copy (копіювати) контекстного меню, а потім вставити її з буфера обміну командою Paste (вставити) на інші Web-сторінки того ж рівня.
Створення Панелей навігації закінчено.
Перевірте дію гіперпосилань, завантаживши Ваш Web-вузол в Internet Explorer.
Створення Панелей навігації з використанням загальних областей.
Розміщення Панелей навігації на всіх Web-сторінках дуже спрощується, якщо при їх створенні використати загальні області сторінок.
Створимо на Web-сторінках загальні області і на них розмістимо панелі навігації:
1) відкрийте створений Вами Web-вузол;
- 2) знищіть з його сторінок створені раніше панелі навігації;
- 3) відкрийте в режимі редагування (вкладинка Normal внизу робочої області) будь-яку Web-сторінку Вашого вузла;
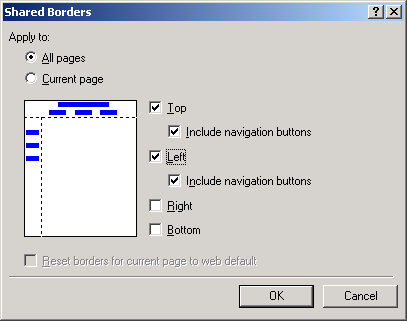
- 4) для створення загальних областей сторінок в меню Format виберіть команду Shared Borders (загальні поля): на екрані з′явиться діалогове вікно тієї ж назви (див. рис. 21);

Рис. 21. Діалогове вікно Shared Borders
для створення загальних областей сторінок
- 5) встановіть перемикач Apply to (застосувати до) в положення All pages (всі сторінки ), що дозволить створити загальні області на всіх Web-сторінках, а не тільки на поточній (Current Page);
- 6) встановлення перемикача в положення All pages робить доступним і прапорці Include navigation buttons (включити кнопки навігації), які, при виборі установки загальних областей вгорі (Top) і зліва (Left), дозволяють автоматично розмістити панелі навігації в верхній або в лівій загальних полях Web-сторінок. Встановіть ці прапорці.
- 7) натисніть кнопку OK.
На цьому розміщення Панелей навігації закінчено, Вам залишається лише впевнитися, що Вас влаштовує розміщення панелей навігації і набір кнопок на них.
Проаналізуємо створене:
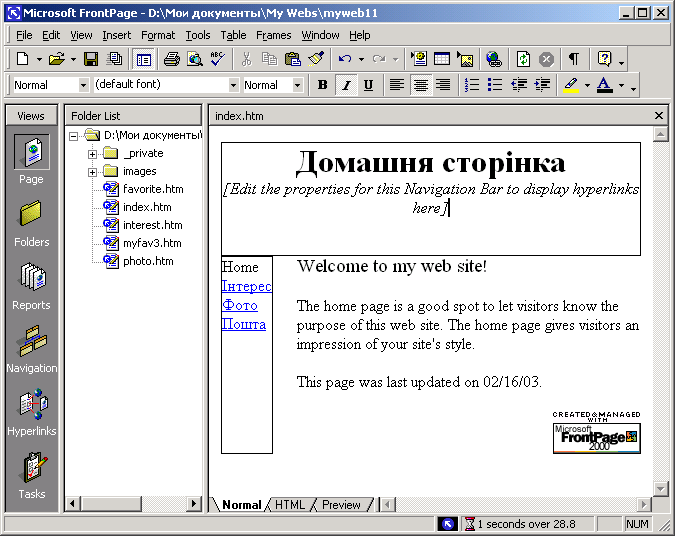
- – відкрийте Домашню Web-сторінку: в її верхній частині є заголовок, під нею напис:
, а зліва робочої області розміщена Панель навігації;
- – клацніть в будь-якій зоні загальних областей, наприклад, на заголовку або на Панелі навігації: заголовок, напис під ним і панель навігації виділяться прямокутними рамками, що вказує на те, що це загальні області (див. рис. 22);
- – встановіть курсор на заголовку сторінки і викличте контекстне меню, з якого виберіть команду Page banner properties (властивості сторінки банера), яка вказує що, при створені заголовка FrontPage використовує банер; у відповідному діалоговому вікні можна змінити заголовок, а значить і назву кнопки навігації. Для зміни назви кнопки з посиланням на Домашню сторінку необхідно скористатись командою Tools (сервіс) – Web Setting (установка Web-вузла) і у відповідному вікні на вкладинці Navigation в поле Home Page ввести нову назву.
Для переходу з Домашньої сторінки на інші – використовується панель навігації, що розміщена зліва в загальній області; в ній є теж речення:
Edit the properties for this Navigation Bar to display hyperlinks here, яка вказує на можливість створення в цьому місці Панелі навігації для переходу на Web-сторінки 3-го рівня.
Відкрийте будь-яку іншу сторінку Web-вузла (рис. 23): вона містить в верхній області Панель навігації з посиланнями на сторінки поточного рівня і домашню сторінку.

Рис. 22. Розміщення загальних областей на Домашній сторінці

Рис. 23. Панель навігації, яка розміщена
на Web-сторінці другого рівня ієрархії
У лівій загальній області сторінки є той самий напис Edit the properties for this Navigation Bar to display hyperlinks here, який резервує місце під можливу панель навігації.
Додайте в наш Web-вузол сторінку наступного рівня, щоб подивитися як зміниться розміщена на ній Панель навігації для цього:
- – додайте до Web-вузла нову сторінку Авто командою: File-New-Page;
- – збережіть її командою Save;
- – перейдіть в режим створення структури командою Панелі режимів Views-Navigation;
- – перенесіть методом Drag and Drop цю нову сторінку з області Folder List в робочу область, зв’язуючи її з будь-якою сторінкою другого рівня ієрархії Інтерес;
- – змініть назву цієї сторінки; на рисунку 24 надана нова карта навігації Web-вузла.

Рис. 24. Нова карта навігації Web-вузла зі сторінкою 3 рівня
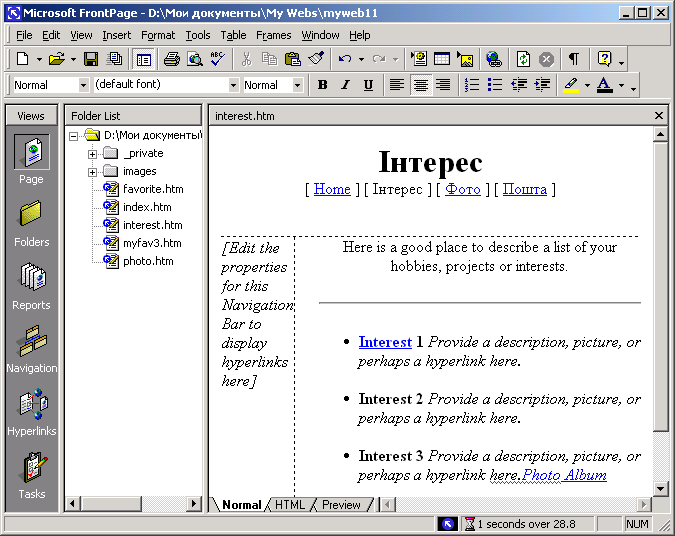
- – відкрийте в області редагування сторінку, яка є батьківською по відношенню до нової сторінки: верхня панель навігації не змінилась, а зліва в загальній області замість напису;
- – Edit the properties for this Navigation Bar to display hyperlinks here з′явиться панель навігації, яка має посилання на дочірню Web-сторінку (див. рис. 25);
- – відкрийте нову сторінку Web-вузла: FrontPage розмістила на ній заголовок, введений нами в режимі створення структури, а під ним – панель навігації, яка містить посилання для переходу на домашню сторінку і родинну сторінку, з якою вона зв’язана. Вам залишається лише розмістити на цій Web-сторінці необхідну інформацію.

Рис. 25. Web-сторінка, яка містить дві панель навігації
