«Управління персоналом І економіка праці»
| Вид материала | Навчально-методичний посібник |
- Робоча програма та методичні вказівки щодо проходження магістерської практики для студентів, 416.45kb.
- Інформація про програми Напрям підготовки 030505 „Управління персоналом та економіка, 102.35kb.
- Графік, 89.39kb.
- Управління персоналом І економіка праці, 28.54kb.
- Програма вступного іспиту зі спеціальності 050109 «Управління персоналом І економіка, 172.45kb.
- Програма фахового вступного випробування з англійської мови, 63.05kb.
- Освітня програма підготовки магістра за спеціальністю «Управління персоналом І економіка, 14.54kb.
- Освітня програма підготовки бакалавра за напрямом «Управління персоналом І економіка, 33.27kb.
- Програма фахового вступного випробування для зарахування на навчання за окр «бакалавр», 173.16kb.
- Програма вступних випробувань за спеціальністю „Управління персоналом та економіка, 436.27kb.
Практичне заняття 3
Тема. Створення Web-вузлів за допомогою шаблонів.
Мета: дати студентам практичні навички по створенню Web-вузлів, використовуючи для таких цілей арсенал шаблонів програми FrontPage.
Завдання
- 1. Створіть типовий Web-вузол за допомогою шаблону односторінковий (One_Page_Web) під іменем My_Web10 і проаналізуйте вміст папок вузла.
- 2. Додайте ще одну папку під назвою Papka 1.
- 3. Додайте до створеного Web-вузла ще одну пусту сторінку під назвою My List.
- 4. Відкрийте сторінку My_List, напишіть інформацію про себе (коротку автобіографію), відформатувавши (як і у Word) текст за своїм смаком (різні шрифти, їх колір, накреслення, інтервалів, зміщення, відступів тощо).
- 5. Відкрийте у вашому Web-вузлі My_Web10 домашню сторінку index.php, клацнувши в Folder list два рази по імені файла, і введіть в робочу область сторінки назву, наприклад, Моя власна сторінка.
- 6. Створіть типовий Web-вузол за допомогою шаблона пустий Web-вузол (Empty Web) і проаналізуйте його вміст: там відсутні сторінки, є лише дві папки private і image.
- 7. Створіть типовий Web-вузол за допомогою шаблона багатосторінкового персонального Web-вузла під назвою My Web11. Проаналізуйте його вміст: папок private і image, а також файли index.php, favorite.php, interest.php та інші.
Завдання для самостійної роботи
1. Після створення персонального Web-вузла My Web11 зробіть наступне:
- – вивчіть призначення об’єкту банер (Page Banner);
- – знищіть звичайний текст (де є курсор у вигляді вертикальної лінії), що є в робочій області, на текст про свою групу (назва групи, кількість студентів, староста тощо);
- – змініть властивості об’єкту (на яких курсор приймає вигляд руки), наприклад, дати: клацніть два рази по даті і в діалоговому вікні Date and Time Properties змініть формат дати;
- – змініть в панелі навігації (вертикальна смужка зліва в робочій області Web-сторінки) англійські слова Interest та Photo, на відповідні слова українською мовою – Захоплення і Фотографії, використовуючи для цього такі дії: відкриття сторінки, наприклад, Interests.htm виклику вікна Page Banner Properties клацнувши 2 рази по назві сторінки в робочій області і введення слова Захоплення в поле Page Banner Text замість слова Interests;
- – змініть назву сторінки Home Page на Домашня сторінка, використовуючи команди: Tools (сервіс);
- – Web-setting (установки Web-вузла) і в діалоговому вікні Web-setting на вкладинці Navigation зробити відповідні зміни.
- 2. Зробіть декілька переміщень по сторінках Web-вузла і проаналізуйте результати дій.
- 3. Створіть за допомогою шаблонів створення Web-сторінок (команди File – New – Page), які є в діалоговому вікні New (вкладинка General – Основна), сторінки:
- – Normal Page (пуста сторінка);
- – One – column Body (інформація в одну колонку);
- – Two – column Body (є заголовок і інформація в дві колонки);
- – Two – column Bodyurth Contents on Left (зліва заголовки, а по центру інформація в дві колонки).
Контрольні питання
1. Що значить Планування Web-вузла?
- 2. Для чого необхідно розробляти структуру Web-вузла?
- 3. Що таке шаблон, а що таке майстер (для створення Web-сайтів, Web-сторінок та фреймів)?
- 4. Які шаблони для створення Web-вузла Ви знаєте?
- 5. Які дії необхідно виконати, щоб відкрити вікно New, в якому є список шаблонів створенню Web-вузлів?
- 6. Чим характерні односторінковий, пустий та персональний Web-вузли, який їх вміст?
- 7. Яким чином створюються вищезазначені вузли?
- 8. Що таке Панель навігації?
- 9. Яким чином можна модифікувати, наприклад, Персональний Web-вузол?
- 10. Що таке Банер (Banner)?
- 11. Як викликати діалогове вікно Page Banner Properties для зміни назв заголовків Web-сторінок?
- 12. Яким чином можна змінювати назву домашньої Web-сторінки?
- 13. Назвіть декілька шаблонів створення Web-сторінок?
- 14. Яким чином викликається діалогове вікно New, в якому можна переглянути всі шаблони створення Web-сторінок?
Література: 1, С. 142-147; 2, С. 207-263, 271-300; 3, С. 342-378.
Задання 4. Створення текстових і графічних гіперпосилань
В попередніх темах ми розглядали створення Web-вузла, який містить одну сторінку, але Web-вузол складається, як правило, з багатьох сторінок, переміщення по яких здійснюється за допомогою гіперпосилань, закладок і панелей навігації.
Розглянемо ці питання дещо детальніше.
1. Створення гіперпосилань (І метод).
Розглянемо створення гіперпосилань на прикладі переходу з домашньої сторінки на інщі Web-сторінки:
- – відкрийте створений Web-вузол;
- – розмістіть на домашній сторінці будь-який список, елементи якого будуть використовуватись для переходу на інші сторінки, як назви цих сторінок;
- – виділіть перший елемент списку і виконайте команду: (або Insert (вставити) – Hyperlink (посилання); або контекстне меню і команда Hyperlink; або натисніть відповідну кнопку на панелі інструментів);
- – в діалоговому вікні Create Hyperlink (створити гіперпосилання) в списку Look in (шукати в) є наш Web-вузол, а нижче – список всіх його сторінок;
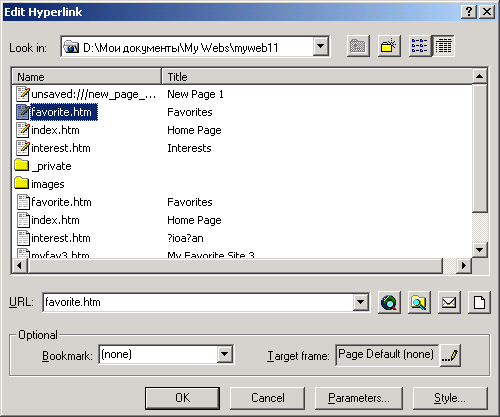
- – виберіть з цього списку таку Web-сторінку, на яку створюєте гіперпосилання: її назва перейде в поле URL, яке знаходиться під списком (див. рис. 10).

Рис. 10. Діалогове вікно Create Hyperlink
- – Натисніть кнопку ОК.
- – Збережіть цю Домашню сторінку, на якій ви створили список.
- – Перегляньте цю домашню сторінку – перший елемент списку змінив колір і підкреслений, це і є ознака гіперпосилання.
- – Таким чином, ми зробили гіперпосилання на іншу сторінку нашого Web-вузла (наприклад, перший елемент списку – це ім’я першої Web-сторінки нашого Web-вузла).
- – Перейдіть в режим перегляду (вкладинка Preview внизу робочої області Web-сторінки), встановіть курсор на першому елементі списку, як на назві першої сторінки, і коли курсор, прийме вигляд руки з витягнутим пальцем – клацніть кнопкою миші: відкриється сторінка на яку було створено гіперпосилання.
Зауважимо, що переглянути дію гіперпосилання можна і в режимі редагування Normal, але для цього необхідно додатково тримати клавішу
Крім того, слід відмітити, що в діалоговому вікні Create Hyperlink є ще два поля:
- – Bookmark – для введення імені закладки, на яку створюється гіперпосилання.
- – Target Frame – для введення імені цільового фрейму, в який буде завантажуватись сторінка, що вказана в гіперпосиланні.
- 2. Створення гіперпосилань методом Drag and Drop (ІІ метод):
1) відкрийте свій Web-вузол;
- 2) виконайте команду View (вид) – Folder List (список папок);
- 3) відкрийте в робочій області сторінку, на якій буде гіперпосилання на іншу сторінку;
- 4) в області Folder List встановіть і утримуйте курсор на тому файлі чи сторінці, на яку перейдемо по гіперпосиланню;
- 5) перенесіть об’єкт в те місце відкритої Web-сторінки, де буде гіперпосилання;
- 6) відпустіть кнопку миші: в цьому місці створюється гіперпосилання і з’являється текст, який відповідає назві сторінки, на яку переходимо по гіперпосиланню; скорочуйте його, настільки, щоб текст був виділений і підкреслений.
3. Створення закладок
Перехід по гіперпосиланню відбувається на початок сторінки, а не напевне місце цієї сторінки, в яке ми б хотіли потрапити. Для переходу на певні місця Web-сторінки використовуються закладки (Bookmark):
- – виділіть слово в тому місці, де буде закладка;
- – в меню Insert (вставити) виберіть команду Bookmark (закладка);
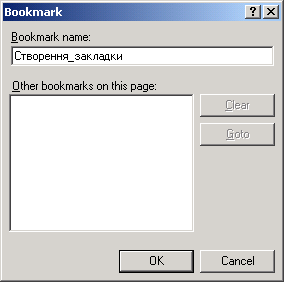
- – в діалоговому вікні Bookmark (в якому є список всіх закладок поточної сторінки) введіть в поле Bookmark name (ім’я закладки) її назву (див. рис. 11);
- – клацніть по кнопці ОК;
- – перегляньте тепер текст Web-сторінки: текст-закладка виділена пунктирним підкресленням.

Рис. 11. Діалогове вікно Bookmark
- 4. Створення гіперпосилань на закладку поточної сторінки:
- – перед великим текстом Web-сторінки створіть список елементів, які в подальшому будуть гіперпосиланнями на певні місця Web-сторінки;
- – на початку якогось абзацу створіть закладку: виділіть перше слово абзацу і виконайте команду Insert-Bookmark, в д/в Bookmark введіть назву закладки і натисніть ОК;
- – аналогічним чином створіть ще одну закладку;
- – закрийте діалогове вікно Bookmark;
- – перейдіть на початок Web-сторінки ;
- – виділіть перший елемент списку і виконайте команду: (або Insert-Hyperlink; або викличте контекстне меню на виділеному слові і виконайте команду Hyperlink);
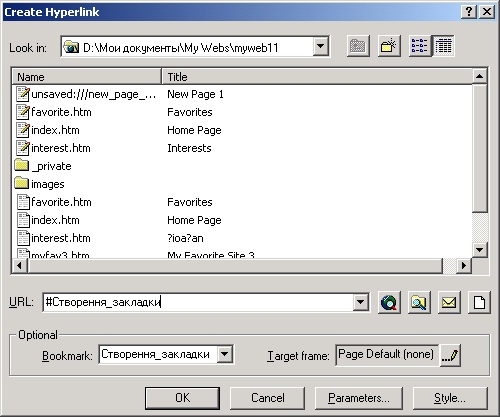
- – у діалоговому вікні Create Hyperlink (див. рис. 10) відкрийте список Bookmark і виберіть назву першої закладки: в полі URL перед іменем закладки з’явиться символ решітки “#” -, рисунок 12.

Рис. 12. Діалогове вікно Create Hyperlink
Зауважимо, що при створенні гіперпосилання на закладку, яка розміщена на іншій сторінці, символ решітки розділяє назву сторінки, на якій розміщена закладка і назву закладки;
- – Натисніть кнопку ОК.
Аналогічним чином створіть гіперпосилання на інший абзац тексту.
Перевірте дію гіперпосилання: утримуючи клавішу
- 5. Створення гіперпосилань на закладку іншої сторінки Web-вузла:
- – відкрийте будь-яку сторінку Web-вузла;
- – перейдіть в певне місце і виділіть якесь слово, яке слугуватиме закладкою, на яку будемо переходити, наприклад, з Домашньої Web-сторінки;
- – створіть закладку командами: Insert-Bookmark;
- – в діалоговому вікні Bookmark (див. рис. 11) введіть назву закладки і натисніть кнопку ОК;
- – відкрийте Домашню сторінку Web-вузла;
- – введіть текст, який буде слугувати гіперпосиланням на закладку на іншій сторінці;
- – виділіть цей текст і відкрийте діалогове вікно Create Hyperlink (див. рис. 10), командою: Insert-Hyperlink (або скористайтесь контекстним меню – Hyperlink);
- – в списку Web-сторінок виберіть сторінку, на якій створили закладку: її ім’я перейде в поле URL;
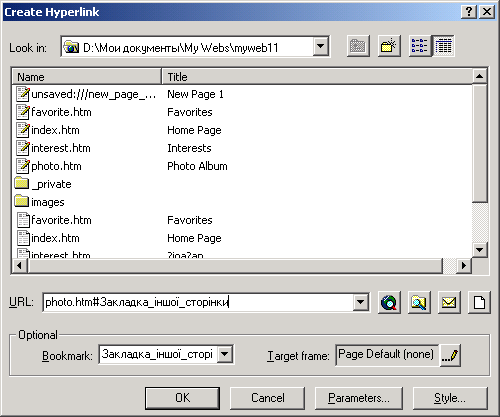
- – нижче в цьому ж вікні відкрийте список Bookmark і виберіть назву закладки: в полі URL після імені сторінки (на якій є закладка) розташувався символ решітки “#”, а за нею – назва самої закладки (див. рис. 13);
- – натисніть кнопку ОК.
Перевірте дію гіперпосилання: відкрийте Домашню Web-сторінку, утримуючи клавішу

Рис. 13. Діалогове вікно Create Hyperlink при створенні гіперпосилання на закладку іншої сторінки Web-вузла
- 6. Знищення закладок і гіперпосилань.
Щоб знищити закладку виконайте наступні дії:
- – виділіть в тексті слово-закладку;
- – відкрийте діалогове вікно Bookmark командою Insert-Bookmark;
- – виберіть зі списку ім’я закладки, що знищуємо;
- – натисніть у вікні Bookmark кнопку Clear а потім ОК;
Перегляньте текст, де була закладка – вона не виділена пунктирною лінією, що свідчить про її знищення.
Зауваження. Для пошуку будь-якої закладки в тексті треба у вікні Bookmark знайти її, виділити і клацнути по кнопці Goto: на сторінці буде виділена ця закладка і тоді, при потребі, вже можна приступити до її ліквідації.
Front Page передбачає два випадки такого знищення:
- – знищення гіперпосилання разом з текстом, який є гіперпосиланням;
- – знищення гіперпосилання, а текст залишається.
У першому випадку все просто: виділяємо текст гіперпосилання і натискуємо клавішу
У другому випадку необхідно виконати такі дії:
- – виділіть слово, яке слуговує гіперпосиланням;
- – відкрийте за допомогою контекстного меню вікно редагування гіперпосилань Edit Hyperlink і виберіть команду Hyperlink Properties: в полі URL інформація виділена.
- – натисніть клавішу
;
- – перегляньте текст гіперпосилання – він не виділений, що свідчить про знищення гіперпосилання.
- 7. Створенная графічних гіперпосилань.
В якості гіперпосилань можна використовувати не тільки текст, але й графічне зображення і навіть окремі його частини.
Для цього розмістіть на будь-якій сторінці нашого Web-вузла зображення з бібліотеки Clip Art, яке і буде слугувати нам для переходу, наприклад, на Домашню сторінку, і виконайте наступні дії:
- – відкрийте створений нами Web-вузол;
- – додайте до нього сторінку командою File-New-Page;
- – впишіть будь-який текст, потім клацніть курсором у тому місці, куди будемо вставляти рисунок і виконайте команди Insert-Picture-Clip Art: відкриється діалогове вікно Clip Art Galery;
- – клацніть по категорії Button and Icons, виберіть рисунок і клацніть по кнопці Insert Clip: рисунок з’явиться в тексті;
- – збережіть Web-сторінку командою Save: в діалоговому вікні Save Embedded Files (зберегти об’єкти, що впроваджуються) покладемо файл в папку Image нашого Web-вузла і натисніть ОК;
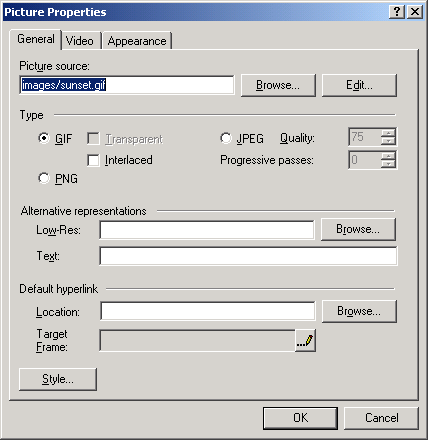
- – для налагодження властивостей графічного об’єкту викличте для нього контекстне меню і виберіть команду Picture Properties (властивості зображення);
- – у діалоговому вікні Picture Properties (див. рис. 14) на вкладинці General натисніть кнопку Browse, яка розташована справа від поля Location (розміщення);

Рис. 14. Діалогове вікно Picture Properties
- – у діалоговому вікні Edit Hyperlink, що з’явиться, виберіть зі списку домашню Web-сторінку під назвою Index.php, на яку створюємо гіперпосилання: її ім’я буде перенесене в поле URL (див. рис. 10);
- – натисніть кнопку OK: ім’я Index.php з’явиться в полі Location діалогового вікна Picture Properties (див. рис. 14);
- – перейдіть на вкладинку Appearance (оформлення) цього ж вікна і, використовуючи список Alignment (вирівнювання), задайте Left або Right (зліва або справа), тоді текст відповідно буде з іншого боку від рисунка;
- – закрийте це вікно, клацнувши по кнопці OK;
- – перевірте дію гіперпосилання: перейдіть в режим Preview (перегляд), встановіть курсор на рисунок – він прийме вигляд руки, натисніть кнопку миші: відкриється домашня сторінка Web-вузла.
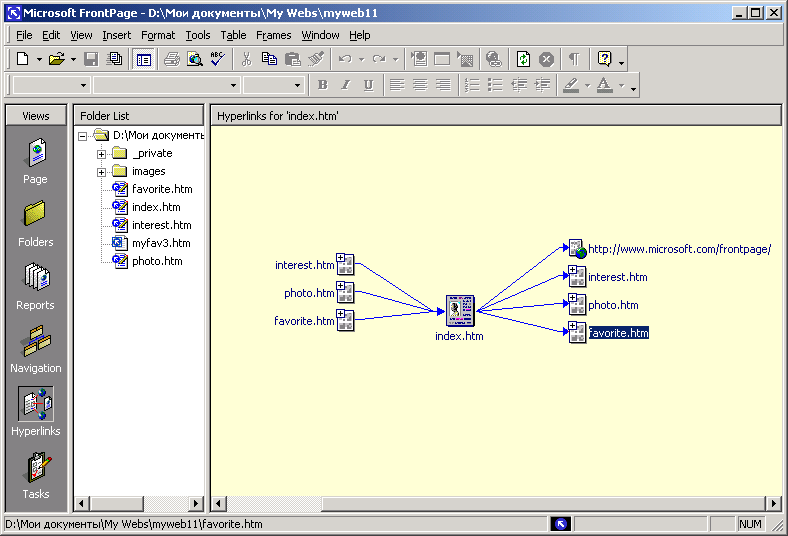
Щоб переглянути гіперпосилання Web-вузла досить виконати команди:
View (Вид) – Hyperlink (гіперпосилання).
У режимі перегляду, в головному вікні програми FrontPage, відобразиться схема гіперпосилань відкритого Web-вузла. (рис. 15).

Рис. 15. Режим перегляду гіперпосилань Web-вузла
