Разработка модульной программы Пояснительная записка 30 1 Модульная программа по теме «Язык разметки гипертекста html» 31
| Вид материала | Пояснительная записка |
- Реферат создание сайта на основе html, 60.66kb.
- Содержание программы: Web -дизайн Основы Web -дизайна. Дизайн в Internet: задачи, подходы,, 13.59kb.
- Реферат по информационным технологиям на тему «Интернет, html и html-редакторы», 144.62kb.
- План лабораторных работ Введение в Web-программирование; создание html-страниц, работа, 6.6kb.
- Курс предпрофильной подготовки учащихся с ориентацией на информационно-технологический, 59.17kb.
- Сетевые технологии Web-дизайна, 85.09kb.
- Концепция www 5 Создание Web-страницы с помощью языка html 7 1 Язык html 7 Структура, 217.81kb.
- Пояснительная записка 11 класс Рабочая программа к учебному курсу «Deutsch. Kontakte», 337.57kb.
- Пояснительная записка. Методическая разработка на тему: «Профессиональная направленность, 187.77kb.
- Отчет об исследовательской работе, 781.61kb.
Инструкционная карта учителя
| Этап урока (УЭ) | Деятельность учителя | Деятельность ученика |
| I | Организационный момент Здравствуйте! Кто отсутствует? (Перекличка по журналу.) Тема урока: форматирование текста Web-страницы. Мы должны познакомиться с тэгами позволяющими изменять начертание и расположение текста на Web-странице. | Приветствуют учителя. Записывают тему урока в тетрадь. |
| II | Проверка выполнения домашнего задания Подготовка учащихся к усвоению нового материала
Таким образом, мы с вами повторили материал необходимый нам для изучения материала сегодняшнего урока. | Учащиеся отвечают на вопросы учителя, используя свои знания и свой конспект. 1. Малый информационный объём; возможность просмотра в различных операционных системах; интерактивность. 2. Потому что Microsoft Word вставляет в текст свои управляющие символы. 3. Учащиеся определяют по схемам следующие понятия: Понятие 1 – Web-сайт Понятие 2 – Динамический объект Понятие 3 – Гипертекст Понятие 4 – Мультимедийный Web-сайт Понятие 5 – Браузер 4. Апплет, скрипт, HTML. |
| III | Изучение нового материала Объяснение учителя с использованием компьютерной презентации Умение привлекательно оформить свою Веб-страницу в современной жизни играет большую роль. Особенно если это связано с бизнесом. Да и на личном сайте подчеркнуть, выделить какую-то часть текста страницы тоже бывает очень важно. Сегодня вы узнаете о таких возможностях языка разметки. Реализуются эти возможности с помощью специальных тэгов. Форматирование текста Этот этап создания Веб-страницы можно разбить на несколько более мелких этапов:
Разбивка на абзацы и выравнивание абзацев Обычные для текстовых редакторов символы (коды) конца абзаца браузером игнорируются, поэтому каждый абзац обрамляется (заключается в контейнер) парой тэгов: (в начале) и (в конце), тогда между абзацами автоматически оставляется небольшой межабзацный отступ.Если же вам требуется выполнить принудительный перенос текста на новую строку (что визуально воспринимается как начало нового абзаца, но без автоматического создания браузером межабзацного промежутка), то в требуемом месте текста необходимо вставить одиночный тэг . По умолчанию абзацы выравниваются по левому краю. Требуемое выравнивание любого абзаца можно задать с помощью параметра ALIGN, записав его в открывающем тэге контейнера абзаца: , где вместо многоточия записывается значение CENTER (центрировать), RIGHT (выровнять по правому краю) или LEFT (выровнять по левому краю; именно это значение подразумевается по умолчанию). Последние версии Internet Explorer поддерживают также значение JUSTIFY – выравнивание по формату (по левому и правому краям одновременно), но будьте готовы к тому, что в других браузерах и в старых версиях Internet Explorer такой текст окажется выровненным только по способу LEFT. При использовании данного параметра в конце абзаца нужно обязательно записать закрывающий тэг .Пример (на экране) Абзац заключение абзаца в контейнер;Абзац заключение абзаца в контейнер и выравнивание его по левому краю (без параметра ALIGN выполняется по умолчанию);Абзац заключение абзаца в контейнер и выравнивание его по центру;Абзац заключение абзаца в контейнер и выравнивание его по правому краю;Абзац заключение абзаца в контейнер и выравнивание его по ширине (данный параметр есть не на всех браузерах).принудительный перевод на новую строку (но не создание абзаца). Применяется при ручном форматировании (подгонке). Заголовки и подзаголовки Чтобы объявить выбранный абзац заголовком или подзаголовком (тем самым задав для него более крупный и жирный шрифт, чем для остального текста, как это обычно делается в книгах), достаточно заключить весь этот абзац в контейнер … ), где вместо звёздочки записывается цифра (одна и та же и в открывающем, и в закрывающем тэге). При этом цифра 1 задаёт шрифт наибольшего размера (для общего заголовка), 2 – чуть меньший (для подзаголовков), 3 – ещё меньший и т.д. до цифры 6 (обычно же достаточно 1, 2 и 3). Выравнивание заголовков, если не указать его явно, делается по левому краю. Если же нужно отцентрировать заголовок или выровнять его по правому краю, надо воспользоваться уже рассмотренным параметром ALIGN, записанным в составе открывающего тэга…задаёт размещаемый по центру общий заголовок.Пример (на экране) Заголовокзаключение заголовка в контейнер для выравнивания его по левому краю, размер заголовка 1;Заголовокзаключение заголовка в контейнер для выравнивания его по центру, размер заголовка 2;Заголовокзаключение заголовка в контейнер для выравнивания его по правому краю и задания ему размера 3.Изменение параметров шрифта: вид (гарнитура), размер символов, цвет Управление отображением произвольного фрагмента текста (части абзаца или нескольких абзацев) производится при помощи контейнера … и рада его параметров.
Пример (на экране) ТЕКСТ простейшее использование – всё по умолчанию; ТЕКСТ установка гарнитуры для находящегося в контейнере текста; ТЕКСТ установка гарнитуры и размера символов для текста заключённого в контейнер; ТЕКСТ установка гарнитуры, размера и цвета для текста заключённого в контейнер. Управление начертанием текста Для отдельных слов или фрагментов текста произвольной длины (в том числе в несколько абзацев) можно задать желаемое начертание – полужирное, курсивное или полужирный курсив, используя контейнеры … и … соответственно. Аналогичным образом можно указать подчеркнутое и «зачеркнутое» отображение текста при помощи контейнеров … и Пример (на экране) Текст контейнер для полужирного текста; Текст контейнер для курсива; Текст контейнер для подчёркнутого текста; Текст контейнер для текста нижнего индекса; Текст контейнер для текста верхнего индекса. Пример 2 Каждый охотник желает знать, где сидит фазан. Каждый охотник желает знать, где сидит фазан. | Слушают учителя, записывают новые тэги, правила написания новых тэгов в тетрадь, задают вопросы, когда что-нибудь не понятно. |
| IV | Первичная проверка усвоения знаний 1. Какие тэги (контейнеры) должны присутствовать в HTML-документе обязательно? 2. Какая разница в использовании одиночного тэга и парного тэга … ? В каких случаях используется тэг? 3. Для чего и в каких тегах используется атрибут ALIGN? 4. Как изменяется размер шрифта в заголовках и в обычном тексте? 5. Каким образом можно изменить цвет символов в тексте? | Учащиеся отвечают на вопросы учителя. Ответы на вопросы: 1. Документе обязательно должны присутствовать следующие тэги: , , Моя первая Web-страница |
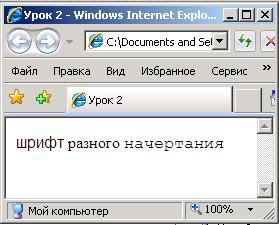
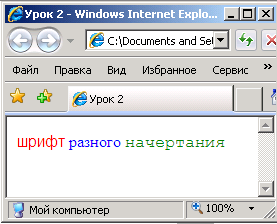
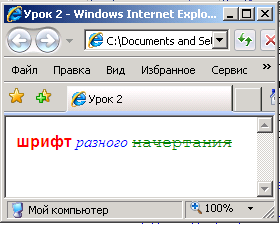
| VI | Самостоятельное выполнение задания и его контроль Задание 1. Открыть папку “Мои документы”, а в ней папку “9А класс”(9Б класс). 2. В текстовом редакторе Блокнот набрать текст Web-страницы, реализующей в окне браузера текст с помощью тэга как показано на рисунке 1. Использовать при этом параметр FACE и шрифты (гарнитуры): “Times New Roman Cyr”, “Arial Cyr”, “Courier New Cyr”. 3. Сохранить набранный текст в папке “9А класс” под именем “index2” с расширением htm или html. 4. Открыть сохранённый в папке “9А класс” файл index2.phpl с помощью Internet Explorer  Рисунок 1. Справившимся с данным заданием предложить изменить цвет отображения каждого слова фразы первого задания, чтобы получилось, как показано на рисунке 2.  Рисунок 2. Справившимся со вторым заданием предложить изменить начертание текста в полученной фразе как показано на рисунке 3.  Рисунок 3. | На экране компьютера должна появиться картинка соответствующая рисунку 1. Если полученная картинка не соответствует рисунку 1, то необходимо проверить правильность написания текста файла index2.phpl и правильность задания имени и расширения этого файла |
| VII | Самооценка деятельности на уроке и запись домашнего задания
Домашнее задание: Для всех: повторить понятия по теме
| Оценку записать в тетрадь. Ученики записывают задание в дневник (в тетрадь) |
| VIII | Подведение итогов занятия На этом уроке мы с вами продолжили изучать язык HTML. Мы рассмотрели теги позволяющие управлять начертанием текста Веб-страницы и создали учебную Веб-страницу с текстом, использующим изучаемые тэги. Результаты своих достижений вы видели на экранах дисплеев при просмотре созданной страницы с помощью браузера. Поясняю, какие ошибки делались во время выполнения практической работы. Отметить наиболее активных учеников, правильно отвечавших на вопросы и справившихся с практическим заданием, выставить оценки отличившимся ученикам в журнал и в дневник. | Ученики дают свои дневники для проставления оценок. |
