Государственное образовательное учреждение среднего профессионального образования
| Вид материала | Лекция |
- Информация для включения в Публичный доклад учреждений начального и среднего профессионального, 978.88kb.
- Государственное Образовательное Учреждение Среднего Профессионального Образования, 217.51kb.
- Информация для включения в Публичный доклад учреждения среднего профессионального образования, 832.75kb.
- Публичный доклад Федерального государственного образовательного учреждения среднего, 333.82kb.
- План повышения квалификации преподавателей специальных дисциплин образовательных учреждений, 88.31kb.
- Российской Федерации Тамбовское областное государственное образовательное учреждение, 189.39kb.
- Данные учреждения среднего профессионального образования, 230.39kb.
- Данные учреждения среднего профессионального образования, 358.35kb.
- Отчет о работе государственного образовательного учреждения среднего профессионального, 2378.26kb.
- Положение об оплате труда работников государственного образовательного учреждения среднего, 789.45kb.
Счет – фактура № 1/3309 от 30.11.04
| № п.п. | Наименование товара | Единица измерения | Количество | Цена за единицу измерения | Стоимость товаров (всего) | Страна происхождения |
| 1 | Тонер Panasonic 6010 DQ-TU35D | шт. | 4 | 2852,00 | 11408,00 | Франция |
| 2 | Картридж Samsung ML 1210 | шт. | 4 | 600,00 | 2400,00 | Франция |
| 3 | Мышь оптическая A4 TEACH | шт. | 1 | 200,00 | 200,00 | Китай |
| 4 | Коврик для мыши (гелиевый) | шт. | 1 | 150,00 | 150,00 | Китай |
| 5 | Всего к оплате | | | | 14158,00 | |
Руководитель предприятия_______ Главный бухгалтер_______
- Для выравнивания текста в ячейках таблицы по центру выделите таблицу (выполнив команду: Таблица - Выделить таблицу), нажмите правую кнопку мыши на таблице и в меню выберите Выравнивание в ячейке (установите необходимый вариант).
- Покажите результат преподавателю.
- Сохраните документ и закройте его.
- Создайте новый документ WORD.
- Сохраните на Рабочем столе с именем ТАБЛИЦА_2.
- Создайте в нем таблицу с помощью инструмента Нарисовать таблицу:
- Нарисуйте прямоугольник – это будет внешняя граница таблицы
| |
- Растяните прямоугольник и нарисуйте вертикальные линии
| | | | | | |
- Нарисуйте горизонтальные линии
| | | | | | |
| | | ||||
| | | | | | |
| | | | | | |
| | | | | | |
- Нарисуйте вертикальные линии
| | | | | | | ||||||
| | | | | | | | | ||||
| | | | | | | | | | | | |
| | | | | | | | | | | | |
| | | | | | | | | | | | |
- Выровняйте ширину столбцов, выделив столбцы и щелкнув на кнопке Выровнять ширину столбцов на панели инструментов Таблицы и границы.
- Сохраните документ.
- Покажите результат преподавателю.
Домашнее задание
Повторить лекции. Подготовиться к тесту.
Практическое занятие №5.
Тема практического занятия
Работа с текстовым редактором:
построение схем при помощи WORD.
Цель практического занятия:
- формирование умений:
- работать с текстовым редактором;
- создавать чертежи;
- вводить данные;
- оформлять чертежи;
- развитие логического мышления;
- воспитание самостоятельности, аккуратности, дисциплинированности.
Вопросы, подлежащие изучению:
- Текстовый редактор: назначение и основные функции.
- Ввод и редактирование текста.
- Фрагмент текста, работа с фрагментом текста (выделение, перенос, копирование, удаление и т.д.).
- Абзац, операции с абзацами (форматирование, установка межстрочного интервала и т.д.).
- Оформление текста (шрифты, цвет символов, обрамление ит.д.).
- Ввод таблиц.
Литература:
- Анеликова Л.А. Тесты. Информатика. Информационные технологии, 6-11. М.: Дрофа, 2004г.
- Градобаева И.Б., Николаева Е.А. Microsoft Word. Практические задания. Минск. Аверсэв, 2002г., (главы 1-4).
- Информатика. Задачник – практикум, том 1, 2. Под ред. Семакина И.Г., М.: БИНОМ. Лаборатория знаний, 2004г., (глава 5).
- Макарова Н.В. Информатика. Практикум по технологии работы на компьютере. М.: Финансы и статистика, 2005г., (глава 2).
- Молодцов В.А. и др. Репетитор по информатике. Ростов – на – Дону: Феникс, 2004г. (глава 1.).
- Симонович С.В. Информатика. Базовый курс. С.Пб.: Питер, 2002г (глава 1-2).
Задания для студентов
Тест
Тест состоит из двух частей. В I части даны варианты ответов, хорошо подумав, выбираем правильный. Во II части дается вопрос, на который нужно ответить полностью (желательно кратко и своими словами).
I часть.
- Для чего нужна линейка форматирования?
- для быстрого просмотра текста;
- для определения высоты букв;
- для форматирования текста в абзацах.
- Что значит значок
 ?
?
- выравнивание по левому краю;
- табуляция с выравниванием по правому краю;
- табуляция с выравниванием по левому краю;
- нет правильного ответа.
- С помощью каких элементов двигаются полосы прокрутки?
- с помощью клавиш управления курсором;
- с помощью бегунка и кнопок: вверх, вниз, вправо, влево;
- с помощью мышки.
- На горизонтальной полосе прокрутки кнопка
 выполняет…
выполняет…
- режим просмотра Web – документа;
- просмотр в режиме разметки документа;
- обычный режим просмотра;
- просмотр структуры документа.
- Какие виды курсоров вы знаете?
- текстовый и указатель мыши;
- палочка и стрелочка;
- стоящий перед текстом и после текста.
- Как называется позиция текстового курсора?
- точка начала печати;
- точка вставки;
- точка замены;
- точка курсора.
- Какие панели инструментов мы видим на экране в обычном режиме?
- стандартная и рисования;
- стандартная и форматирования;
- стандартная, форматирования и рисования.
- Как выделить мышью слово?
- щелчком мыши справа от строки;
- двойным щелчком;
- нажав и удерживая Alt + Shift и протягивая мышью;
- нажав и удерживая Alt + Ctrl и щелчком мыши в нужной позиции.
II часть.





Как скопировать текст с помощью кнопок на панели инструментов?
Описать весь процесс.
- Как с помощью меню создать таблицу?
- Каким способом мы создаем таблицы в Word 98? Опишите его.
- Как выделить всю таблицу?
- Как разделить ячейки?
- Как изменить выравнивание текста в ячейке?
- Как произвести проверку правописания?
Практическая часть.
Практическое занятие «Создание чертежей в WORD»
обязательная часть.
1. Запустите текстовый процессор WORD, выполнив команду: Пуск – Программы - Microsoft Word.
- Сохраните документ под именем Чертежи на Рабочем столе, для этого выполните команду Файл - Сохранить как… внесите имя документа Чертежи и выберите путь сохранения Рабочий стол.
- Установите параметры страницы: верхнее - 1см, нижнее – 1см, левое поле – 1см, правое поле – 1см.
- Напишите заголовок документа Чертежи по геометрии.
- Выполните команду: Действия – Сетка - Отображать линии сетки на экране (поставьте галочку и установите размеры по вертикали и горизонтали по 2) – установите шаг сетки по вертикали и горизонтали 0,2см – нажмите ОК.
- Выполните чертежи и сохраните документ.

Вариативная часть - для каждого отделения
(технического или педагогического) выбирается одна из работ
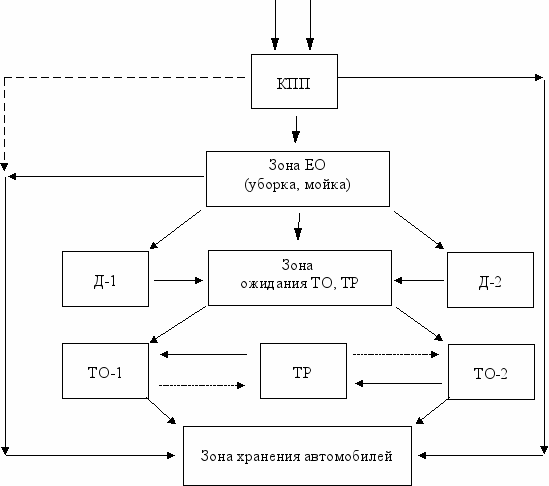
Практическое занятие: « ПОСТРОЕНИЕ ПЛАН - СХЕМ ПРИ ПОМОЩИ WORD» _ Техническое отделение.
1. Запустите текстовый процессор WORD, выполнив команду: Пуск – Программы - Microsoft Word.
- Сохраните документ под именем Схема участка на Рабочем столе, для этого выполните команду Файл - Сохранить как… внесите имя документа Схема участка и выберите путь сохранения Рабочий стол.
- Установите параметры страницы: верхнее - 1см, нижнее – 1см, левое поле – 1см, правое поле – 1см.
- Напишите заголовок документа Схема участка.
- Выполните команду: Действия – Сетка - Отображать линии сетки на экране (поставьте галочку и установите размеры по вертикали и горизонтали по 2) – установите шаг сетки по вертикали и горизонтали 0,2см – нажмите ОК.
- Выполните чертежи.
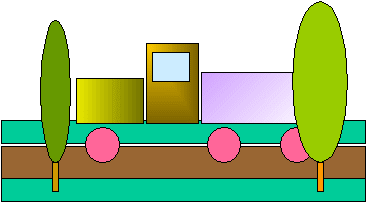
Схема участка.

- Сгруппируйте чертеж и сохраните документ.
- Покажите результат преподавателю.
Практическое занятие: « ПОСТРОЕНИЕ СХЕМ ПРИ ПОМОЩИ WORD».
Педагогическое отделение
1. Запустите текстовый процессор WORD, выполнив команду: Пуск – Программы - Microsoft Word.
- Сохраните документ под именем Схемы на Рабочем столе, для этого выполните команду Файл - Сохранить как… внесите имя документа Схема участка и выберите путь сохранения Рабочий стол.
- Установите параметры страницы: верхнее - 1см, нижнее – 1см, левое поле – 1см, правое поле – 1см.
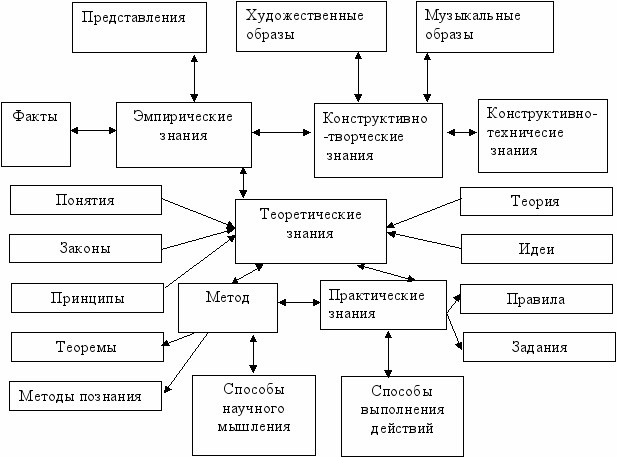
- Напишите заголовок документа Компоненты содержания учебного материала.
- Выполните команду: Действия – Сетка - Отображать линии сетки на экране (поставьте галочку и установите размеры по вертикали и горизонтали по 2) – установите шаг сетки по вертикали и горизонтали 0,2см – нажмите ОК.
- Выполните чертежи.
Компоненты содержания учебного материала.

- Сгруппируйте объекты.
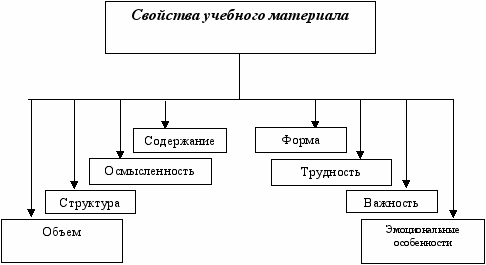
- В этом же документе выполните следующий чертеж.

- Сгруппируйте объекты.
- Сохраните документ.
- Покажите результат преподавателю.
Домашнее задание.
Повторить лекции. Подготовиться к контрольной работе по теме «Технология обработки текстовой информации».
Практическое занятие №6.
Тема практического занятия
Работа с текстовым редактором:
создание таблиц, ввод данных, оформление.
Контрольная работа по теме
«Технология обработки текстовой информации».
Цель практического занятия:
- проверка знаний по теме;
- развитие логического мышления;
- воспитание самостоятельности, аккуратности, дисциплинированности.
Вопросы, подлежащие изучению:
- Текстовый редактор: назначение и основные функции.
- Ввод и редактирование текста.
- Фрагмент текста, работа с фрагментом текста (выделение, перенос, копирование, удаление и т.д.).
- Абзац, операции с абзацами (форматирование, установка межстрочного интервала и т.д.).
- Оформление текста (шрифты, цвет символов, обрамление ит.д.).
- Ввод таблиц.
Литература:
- Анеликова Л.А. Тесты. Информатика. Информационные технологии, 6-11. М.: Дрофа, 2004г.
- Градобаева И.Б., Николаева Е.А. Microsoft Word. Практические задания. Минск. Аверсэв, 2002г., (главы 1-4).
- Информатика. Задачник – практикум, том 1, 2. Под ред. Семакина И.Г., М.: БИНОМ. Лаборатория знаний, 2004г., (глава 5).
- Макарова Н.В. Информатика. Практикум по технологии работы на компьютере. М.: Финансы и статистика, 2005г., (глава 2).
- Молодцов В.А. и др. Репетитор по информатике. Ростов – на – Дону: Феникс, 2004г. (глава 1.).
- Симонович С.В. Информатика. Базовый курс. С.Пб.: Питер, 2002г (глава 1-2).
Задания для студентов
Практическая часть
Практическое занятие: «Контрольная работа по теме Microsoft Word».
- Создайте на рабочем столе папку с именем Контрольная работа.
- В этой папке создайте документ Word с именем Практика следующего содержания:



Роль математики в современной науке постоянно возрастает. Это связано с тем, что:
- во-первых, без математического описания целого ряда явлений действительности трудно надеяться на их более глубокое понимание и освоение,
- во-вторых, развитие физики, лингвистики, технических и некоторых других наук предполагает широкое использование математического аппарата,
- в-третьих, без разработки и использования последнего было бы, например, невозможно ни освоение космоса, ни создание электронно-вычислительных машин, нашедших применение в самых различных областях человеческой деятельности.
Домашнее задание
- Повторить все лекции. Подготовиться к лекции.
Лекция №2.
Тема лекции
Технология обработки графической информации.
Цель лекции:
- формирование понятий: графический редактор, пиксель, векторная и растровая графика;
- развитие представления о возможностях применения, назначениях и основных функциях графического редактора, форматах графических файлов, видах графических редакторов;
- воспитание аккуратности и самостоятельности, интереса к дисциплине.
План лекции:
- Теоретические основы представления графической информации. Пиксель. Графические примитивы.
- Способы хранения графической информации и форматы графических файлов.
- Графический редактор: назначение, пользовательский интерфейс и основные функции.
- Работа с фрагментом изображения.
Литература:
- Анеликова Л.А. Тесты. Информатика. Информационные технологии, 6-11. М.: Дрофа, 2004г.
- Лапчик М.П. и другие. Методика преподавания информатики. М.: Академия, 2003г
- Молодцов В.А. и др. Репетитор по информатике. Ростов – на – Дону: Феникс, 2004г.
- Симонович С.В. Информатика. Базовый курс. СПб: Питер, 2002г.
ЛЕКЦИЯ
1. Теоретические основы представления графической информации. Пиксель. Графические примитивы.
Представление данных на мониторе компьютера в графическом виде было реализовано в середине 50 – х годов для больших ЭВМ, применяющихся в научных и военных исследованиях. Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, - компьютерная графика. В зависимости от способа форматирования изображений компьютерную графику принято подразделять на растровую, векторную, фрактальную.
Отдельным предметом считается трехмерная графика (3D), изучающая приемы и методы построения объемных моделей объектов в виртуальном пространстве. Как правило, в ней сочетаются векторный и растровый способы форматирования изображений.
Особенности цветового охвата характеризуют такие понятия, как черно-белая и цветная графика.
А. Растровая графика.
Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек, приходящихся на единицу длины. При этом следует различать:
- разрешение оригинала,
- разрешение экранного изображения,
- разрешение печатного изображения.
Разрешение оригинала – измеряется в точках на дюйм и зависит от требований к качеству изображения и размеру файла, способу оцифровки или методу создания исходной иллюстрации, избранному формату файла и другим параметрам. В общем случае действует правило: чем выше требования к качеству, тем выше должно быть разрешение оригинала.
Разрешение экранного изображения. Для экранных копий изображения элементарную точку растра принято называть пикселем. Размер пикселя варьируется в зависимости от выбранного экранного разрешения (из диапазона стандартных значений), разрешения оригинала и масштаба отображения. Мониторы для обработки изображений с диагональю 20-21 дюйм (профессионального класса), как правило, обеспечивают стандартные экранные разрешения 640
 480, 800
480, 800  600, 1024
600, 1024  768, 1280
768, 1280  1024, 1600
1024, 1600  1200, 1600
1200, 1600  1280, 1920
1280, 1920  1200, 1920
1200, 1920  1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22-0,25 мм.
1600 точек. Расстояние между соседними точками люминофора у качественного монитора составляет 0,22-0,25 мм.Для экранной копии достаточно разрешения 72 dpi, для распечатки на цветном или лазерном принтере 150-200 dpi, для вывода на фотоэкспонирующем устройстве 200-300 dpi. Установлено правило, что при распечатке величина разрешения оригинала должна быть в 1,5 раза больше, чем линиатура растра устройства вывода. В случае, если твердая копия будет увеличена по сравнению с оригиналом, эти величины следует умножать на коэффициент масштабирования.
Разрешение печатного изображения и понятие «Линиатура».
Размер точки растрового изображения, как на твердой копии, так и на экране зависит от примененного метода и параметров растрирования оригинала. При растрировании на оригинал как бы накладывается сетка линий, ячейки которой образуют элемент растра. Частота сетки растра измеряется числом линий на дюйм и называется линиатурой. Размер точки растра рассчитывается для каждого элемента и зависит от интенсивности тона в ячейке. Чем больше интенсивность, тем плотнее заполняется элемент растра. То есть, если в ячейку попал абсолютно черный цвет, размер точки растра совпадает с размером элемента растра. Говорят о 100% заполняемости. Для абсолютно белого цвета значение заполняемости составит 0%. На практике заполняемость элемента на отпечатке обычно составляет от 3 до 98%. Интенсивность тона принято подразделять на 256 уровней. Большее число градаций не воспринимается зрением человека и является избыточным. Меньшее – ухудшает восприятие изображения. Для воспроизведения 256 уровней тона достаточно иметь размер ячейки 16
 16=256 точек.
16=256 точек.Качество воспроизведения тоновых изображений принято оценивать динамическим диапазоном (оптической плотностью).
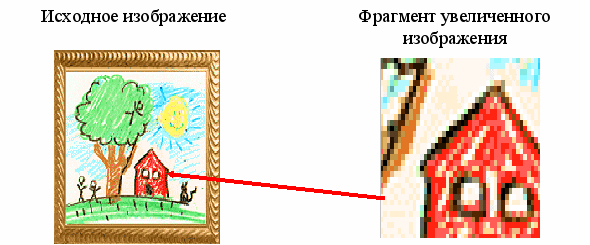
Одним из недостатков растровой графики является так называемая пикселизация изображений при их увеличении (если не приняты специальные меры). При увеличении масштаба изображения увеличивается размер точек, становятся заметны элементы растра, искажается иллюстрация.

Рис. 1 Растровая графика
Б. Векторная графика.
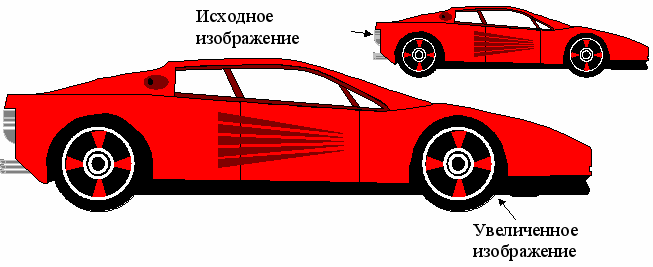
Если в растровой графике базовым элементом является точка, то в векторной – линия. Линия описывается математически как единый объект, поэтому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике.
Л
 иния – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами.
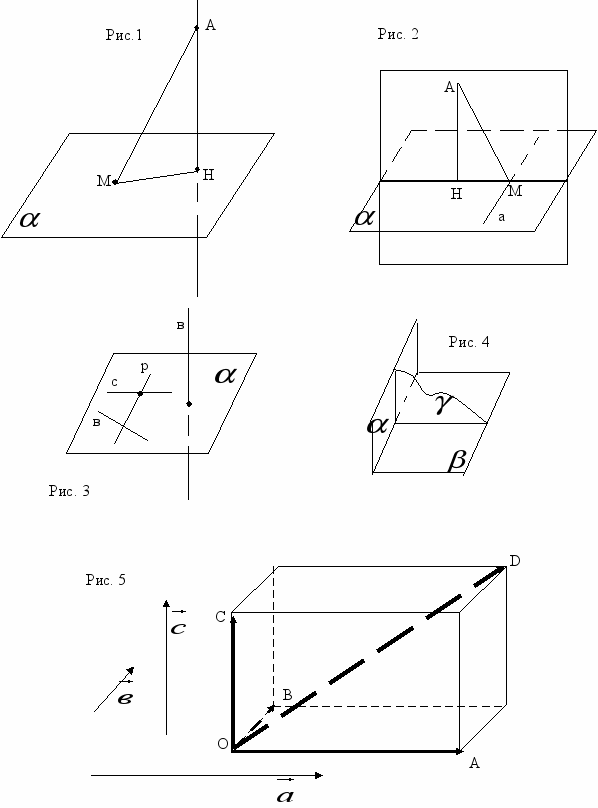
иния – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Рис. 2 Векторная графика
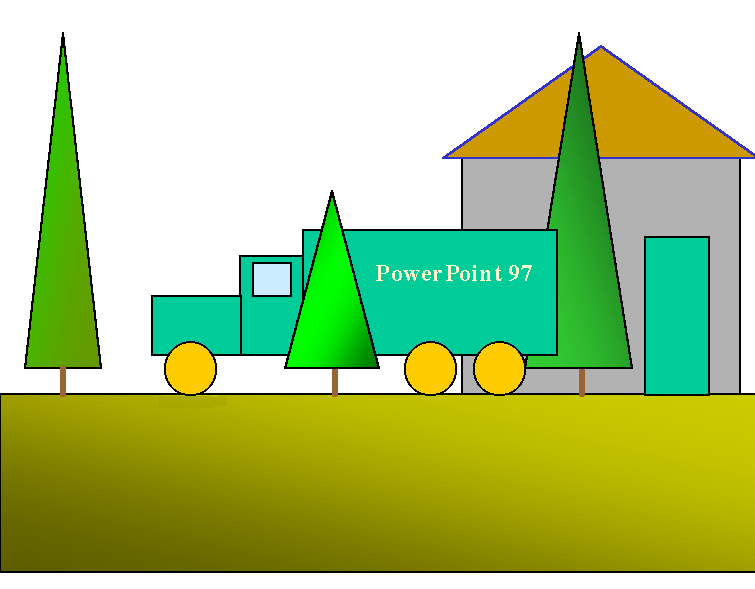
Векторный рисунок - состоит из объектов, каждый из которых расположен на отдельном слое.

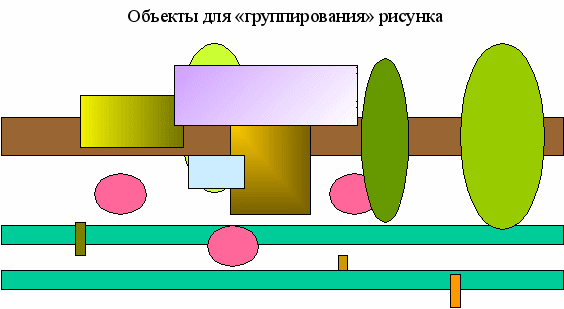
Рисунки «сгруппированы» из объектов, указанных на следующей картинке.

Р
 ис. 3
ис. 3 Рис. 4 Объекты для группирования рисунка
Графические примитивы.
Рассмотрим подробнее способы представления различных объектов в векторной графике.
- Точка. Это объект на плоскости представляется двумя числами (х,у), указывающими его положение относительно начала координат.
- Прямая линия. Ей соответствует уравнение у=kх+b. Задав параметры k и b, всегда можно отобразить бесконечную прямую линию.
- Отрезок прямой. Он отличается тем, что требует для описания еще два параметра – начало и конец отрезка.
- Кривая второго порядка. Параболы, гиперболы, эллипсы, окружности, и т.д., то есть все линии, уравнения которых содержат степени не выше второй. Формула в общем виде может выглядеть, например, так: х2 + а1у2 +а2ху + а3х + а4у + а5=0. Таким образом, для описания бесконечной кривой второго порядка достаточно пяти параметров. Эти линии не имеют точек перегиба.
- Кривая третьего порядка. В отличие от линий второго порядка, может иметь точки перегиба. Описывается девятью параметрами.
В. Фрактальная графика.
Фрактальная графика, как и векторная, основана на математических вычислениях. Однако базовым элементом фрактальной графики является сама математическая формула, то есть никаких объектов в памяти ПК не хранится и изображение строится исключительно по уравнениям.
Г. Основные понятия трехмерной графики.
Трехмерная графика нашла широкое применение в таких областях, как научные расчеты, инженерное проектирование, компьютерное моделирование физических объектов. В качестве примера рассмотрим наиболее сложный вариант трехмерного моделирования – создание подвижного изображения реального физического тела.
2. Способы хранения графической информации и форматы графических файлов.
В компьютерной графике применяют, по меньшей мере, три десятка форматов файлов для хранения изображений. Но лишь часть из них стала стандартом и применяется в подавляющем большинстве программ. Как правило, несовместимые форматы имеют файлы растровых, векторных, трехмерных изображений, хотя существуют форматы, позволяющие хранить данные разных классов.
Основные форматы:
TIFF (Tagged Image File Format). Предназначен для хранения растровых изображений высокого качества (расширение имени файла .TIF). Относится к числу широко распространенных, отличается переносимостью между платформами, обеспечен поддержкой со стороны большинства графических, верстальных, дизайнерских программ. Предусматривает широкий диапазон цветового охвата.
PSD (PhotoShop Document). Собственный формат программы Adobe Photoshop (расширение имени файла . PSD), один из наиболее мощных по возможностям хранения растровой графической информации. Основной недостаток – отсутствие эффективного алгоритма сжатия информации, что приводит к большому объему файлов.
Windows Bitmap. Формат хранения растровых изображений в операционной системе Windows (расширение .BMP). Поддерживается всеми приложениями, работающими в этой среде.
JPEG (Joint Photographic Experts Group). Формат предназначен для хранения растровых изображений (расширение . JPG). Позволяет регулировать соотношение между степенью сжатия файла и качеством изображения. Рекомендуется использовать только для электронных публикаций, так как применяемые методы сжатия основаны на удалении «избыточной» информации.
GIF (Graphics Interchange Format). Стандартизован в 1987году как средство хранения сжатых изображений с фиксированным (256) количеством цветов (расширение .GIF). Получил популярность в Интернете благодаря высокой степени сжатия. Ограниченные возможности по количеству цветов обусловливают его применение исключительно в электронных публикациях.
WMF (Windows MetaFile). Формат хранения векторных изображений системы Windows (расширение .WMF). Поддерживается всеми приложениями этой системы. Однако отсутствие средств для работы со стандартизированными цветовыми палитрами, принятыми в полиграфии, и другие недостатки ограничивают его применение.
PDF (Portable Document Format). Формат описания документов, разработанный фирмой Adobe (расширение .PDF). Позволяет обеспечить эффективное представление изображений. Формат является аппаратно-независимым, поэтому вывод изображений допустим на любых устройствах. Мощный алгоритм сжатия со средствами управления итоговым разрешением изображения обеспечивает компактность файлов при высоком качестве изображений.
3. Графический редактор: назначение, пользовательский интерфейс и основные функции.
Среди растровых редакторов очень популярны такие редакторы, как:
- Adobe Photoshop – один из самых мощных графических пакетов для любых применений, который позволяет работать с эффектами, слоями, множеством инструментов.
- Программу Corel Photo-Paint выгодно отличает удобство в использовании, она имеет множество текстур, настраиваемый интерфейс, хорошие заготовки для веб-дизайнеров.
- Сorel Draw задуман как универсальный векторный редактор, при меняемый для решения всех задач векторной графики.
- Adobe Dimensions позволяет придать трехмерное измерение графике и тексту.
- Самый популярный графический пакет для художников, дизайнеров Adobe Illustrator, который позволяет создавать высокопрофессиональные иллюстрации для печати, презентаций, Web.
- Adobe ImageStyler – пакет специально для Web – дизайнеров, автоматическая оптимизация графики для Web – страниц.
- Photodeluxe – Этот пакет предназначен для работы с цифровыми камерами.
- Paint – простейший графический редактор, предназначенный для создания и редактирования растровых изображений. Предназначен в основном для процесса рисования изображения, а не для обработки и ретуширования изображений, таких как отсканированные фотографии.
Графический редактор Paint.
Запуск графического редактора Paint происходит по команде Пуск – Программы – Стандартные – Paint. После запуска на экране открывается рабочее окно программы, которое состоит из нескольких областей.
Основная часть окна – рабочая область. Если рисунок выходит за ее пределы, то по краям появляются полосы прокрутки. На границах рисунка располагаются маркеры изменения размера рисунка.
Изменение реального размера рисунка отличается от изменения масштаба просмотра. Размер рисунка должен соответствовать размеру экрана, на котором он будет отображаться. Задание размера рисунка выполняется по команде Рисунок – Атрибуты. С помощью открывшегося диалогового окна можно выбрать размеры рисунка, установить единицы измерения и выбрать палитру (черно-белую или цветную).
Для того чтобы сохранить рисунок, нужно выполнить Файл – Сохранить как…. Расширение у имени файла .ВМР. Файлы ВМР отличаются большими размерами, поэтому Paint позволяет сохранять файлы изображений в форматах .GIF и .JPG, дающих меньшие размеры файлов.
Для изменения цвета рисунка и фона используют палитру цветов. Палитра начинается с двух наложенных друг на друга квадратов. Нижний квадрат определяет фоновый цвет, верхний – соответствует цвету переднего плана.
Инструмент ластик позволяет заполнять очищаемую поверхность фоновым цветом.
Если нужно применить цвет, который в палитре отсутствует, нужно дважды щелкнуть на любом цвете палитры или выполнить команду Параметры – Изменить палитру.
Ряд инструментов редактора Paint позволяет рисовать стандартные геометрические фигуры.
Инструменты свободного рисования позволяют рисовать произвольные фигуры.
Карандаш позволяет провести линию толщиной в один пиксель. Чтобы линия была строго горизонтальной или вертикальной, во время рисования нужно удерживать клавишу SHIFT.
Кисть позволяет провести более широкую линию.
Распылитель создает «размытое» изображение.
Инструмент Заливка служит для закрашивания одноцветных областей другим цветом.
Для создания надписи используют инструмент Надпись. Создание текста выполняют в три приема: сначала создают рамку внутри которой будет размещен текст, затем щелкают внутри нее, чтобы появилась Панель атрибутов текста, позволяющая выбрать гарнитуру, размер, начертание используемого шрифта, теперь нужно ввести и отредактировать текст.
Для того чтобы вывести рисунок на печать, нужно выполнить команду Файл – Печать.
4. Работа с фрагментом изображения.
Для копирования или удаления фрагмента рисунка этот фрагмент нужно выделить. Для этого используют инструменты Выделение и Выделение произвольной области на панели инструментов. Инструмент Выделение произвольной области позволяет выделить фрагмент произвольной формы. Границу области рисуют так же, как при свободном рисовании. Инструмент Выделение позволяет методом протягивания выделить в качестве объекта прямоугольный фрагмент рисунка.
После того как фрагмент выбран, его можно скопировать и переместить методом перетаскивания. При перетаскивании происходит перемещение объекта, но если удерживать нажатой клавишу CTRL, то выделенный объект копируется. Если перетаскивать выделенный объем при нажатой клавише SHIFT, то перетаскиваемый фрагмент оставляет за собой «след», что позволяет создавать орнаменты, бордюры и т.д.
Команда Вид – Масштаб – Выбрать позволяет открыть окно, где можно выбрать масштаб. Максимальное увеличение изображения – в 8 раз.
Используя команду Рисунок – Отразить (Повернуть), можно получить перевернутое или зеркальное отображение фрагмента рисунка.
Если выполнить команду Рисунок – Наклонить, то в появившемся окне можно задать растяжение рисунка и наклон по нужной оси.
С помощью команды Обратить цвет можно заменить цвет на противоположный.

Практическое занятие №7.
Тема занятия
Работа с графическим редактором:
создание графических изображений.
Цели занятия
- формирование умений:
- работать с графическим редактором;
- создавать и редактировать графические изображения;
- развитие логического мышления;
- воспитание самостоятельности, аккуратности, дисциплинированности.
Вопросы, подлежащие изучению:
- Теоретические основы представления графической информации. Пиксель.
- Графические примитивы.
- Способы хранения графической информации и форматы графических файлов.
- Графический редактор: назначение, пользовательский интерфейс и основные функции.
- Работа с фрагментом изображения.
Литература:
- Анеликова Л.А. Тесты. Информатика. Информационные технологии, 6-11. М.: Дрофа, 2004г.
- Молодцов В.А. и др. Репетитор по информатике. Ростов – на – Дону: Феникс, 2004г.
- Симонович С.В. Информатика. Базовый курс. С.Пб.: Питер, 2002г.
Задания для студентов
Тест
Выбрать один правильный вариант ответа в каждом вопросе
1. Графическим редактором называется программа, предназначенная для ...
А. создания графического образа текста;
Б. редактирования вида и начертания шрифта;
С. работы с графическим изображением;
Д. построения диаграмм.
2. Минимальным объектом, используемым в растровом графическом редакторе, является ...
А. точка экрана (пиксель);
Б. объект (прямоугольник, круг и т.д.);
С. палитра цветов;
Д. знакоместо (символ).
3. Деформация изображения при изменении размера рисунка - один из недостатков ...
А. векторной графики;
Б. растровой графики.
4. С помощью графического редактора Paint можно ...
А. создавать и редактировать графические изображения;
Б. редактировать вид и начертание шрифта;
С. настраивать анимацию графических объектов;
Д. строить графики.
5. Примитивами в графическом редакторе называются ...
А. линия, круг, прямоугольник;
Б. карандаш, кисть, ластик;
С. выделение, копирование, вставка;
Д. наборы цветов (палитра).
6. Инструментами в графическом редакторе являются ...
А. линия, круг, прямоугольник;
Б. карандаш, кисть, ластик;
С. выделение, копирование, вставка;
Д. наборы цветов (палитра).
7. Минимальным объектом, используемым в векторном графическом редакторе, является ...
А. точка экрана (пиксель);
Б. объект (прямоугольник, круг и т.д.);
С. палитра цветов;
Д. знакоместо (символ).
8. К основным операциям, возможным в графическом редакторе, относятся ...
А. линия, круг, прямоугольник;
Б. карандаш, кисть, ластик;
С. выделение, копирование, вставка;
Д. наборы цветов (палитра.
9. Палитрами в графическом редакторе являются ...
А. линия, круг, прямоугольник;
Б. карандаш, кисть, ластик;
С. выделение, копирование, вставка;
Д. наборы цветов.
10. Какой из графических редакторов является векторным?
А. Adobe Photoshop;
Б. Corel Draw;
С. Paint.
