Гоу впо «Тамбовский государственный технический университет» Педагогический Интернет-клуб
| Вид материала | Учебно-методическое пособие |
- Протокол №1 – мх оценки условий труда по показателям микроклимата, 40.74kb.
- На включение программы повышения квалификации педагогических и руководящих работников, 327.13kb.
- На включение программы повышения квалификации педагогических и руководящих работников, 221.96kb.
- Протокол №1 – н оценки условий труда по показателям напряженности трудового процесса, 59.52kb.
- Программа проведения Шестой международной теплофизической школы, 370.08kb.
- Обучение систематизации информации и структурированию данных в курсе информатики 13., 402.6kb.
- Стохастическая линия как инновационная содержательно-методическая линия в курсе математики, 113.16kb.
- Методика применения методов программной инженерии на этапах разработки информационной, 111.59kb.
- Утверждаю первый проректор гоу впо российский государственный педагогический университет, 4472.86kb.
- Механизмы гетерогенной организации системы русского языка (на материале рефлексов праславянских, 845.94kb.
1 – ( Edit the distance between steps) редактирование расстояния между стадиями. Ее можно использовать, если активна кнопка Blend Along A Curve.
2 – (Edit number of steps) редактирование количества стадий перетекания.
3 – поле ввода для задания параметра 1 или 2.
4 – (Remove) удаление эффекта перетекания. Все стадии исчезают, остаются только начальный и конечный объект.
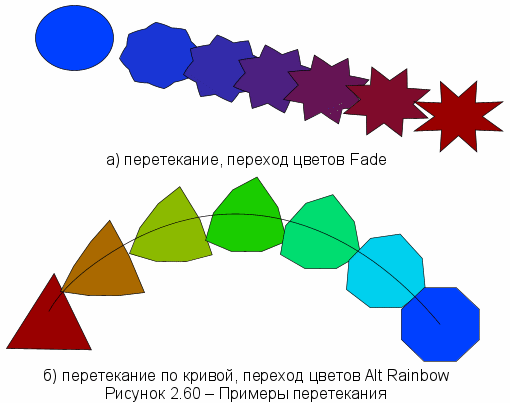
5 – ( Color blend effect) выпадающий список для выбора эффекта перехода цветов между стадиями перетекания. Fade - один цвет плавно переходит в другой, переходные цвета находятся на прямой, соединяющей конечные в цветовом пространстве. Rainbow – переходные цвета находятся на цветовом круге и переход осуществляется по наиболее короткой дуге окружности, соединяющей цвета градиента, Alt Rainbow - переходные цвета находятся на цветовом круге и переход осуществляется по наиболее длинной дуге окружности, соединяющей цвета градиента.
6 – (Position profile) открывает окно, в котором можно изменить расстояния между стадиями.
7 – (Attribute profile) открывает окно, в котором можно изменить параметра цветового перехода между стадиями перетекания.
8 – ( 1 to 1 node mapping) в активном состоянии делает постоянным число узлов для всех промежуточных стадий. Имеет смысл в том случае, если начальный и конечный объекты состоят из одинакового числа узлов.
9 – (Anti-alias blend steps) в активном состоянии задает сглаживание промежуточных стадий.
10 – (Blend Along A Curve) позволяет организовать смешивание по линии или форме. Для этого необходимо одновременно выделить перетекание и линию (форму) и нажать данную кнопку, которая станет при этом активной.
11 – (Rotate along curve) можно использовать в том случае, если активна кнопка Blend Along A Curve. При этом стадии поворачиваются по ходу линии или фигуры.
Примеры перетекания показаны на рисунке 2.60.

2.3.15. Инструмент Mould Tool
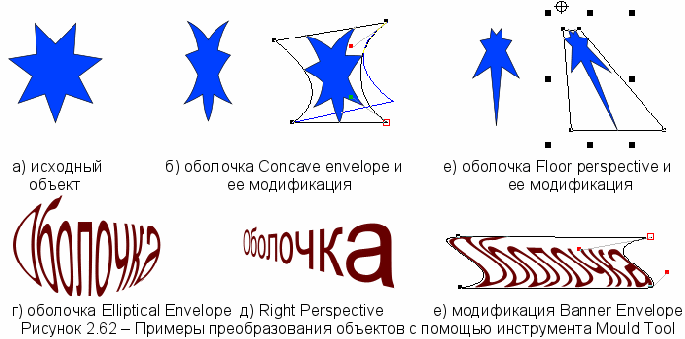
 Инструмент Mould Tool предназначен для вписывания любых объектов программы в заданный контур путем их искажения, и для придания объектам линейной перспективы. Для помещения объекта в оболочку он должен быть выделен. Затем при активном инструменте Mould Tool нужно выбрать один из образцов оболочек. Оболочки бывают двух видов: оболочки-конверты и оболочки перспективы. Для получения оболочки необычной формы нужно применить к объекту наиболее подходящую оболочку. Оболочка-конверт имеет манипуляторы с направляющими, с помощью которых можно изменять ее форму, перетаскивая их нажатой левой кнопкой мыши. Оболочка-перспектива состоит из прямых линий. Искривлять их нельзя, однако можно передвигать узлы, достигая нужного эффекта. Кроме узлов, оболочка-перспектива имеет дополнительный манипулятор — точку схода (их может быть две). Изменяя положение точек схода, можно изменить угол и величину перспективы.
Инструмент Mould Tool предназначен для вписывания любых объектов программы в заданный контур путем их искажения, и для придания объектам линейной перспективы. Для помещения объекта в оболочку он должен быть выделен. Затем при активном инструменте Mould Tool нужно выбрать один из образцов оболочек. Оболочки бывают двух видов: оболочки-конверты и оболочки перспективы. Для получения оболочки необычной формы нужно применить к объекту наиболее подходящую оболочку. Оболочка-конверт имеет манипуляторы с направляющими, с помощью которых можно изменять ее форму, перетаскивая их нажатой левой кнопкой мыши. Оболочка-перспектива состоит из прямых линий. Искривлять их нельзя, однако можно передвигать узлы, достигая нужного эффекта. Кроме узлов, оболочка-перспектива имеет дополнительный манипулятор — точку схода (их может быть две). Изменяя положение точек схода, можно изменить угол и величину перспективы.Объекту может быть определена только одна оболочка, однако существует способ помещения одной оболочки в другую. Для этого объект в оболочке следует сгруппировать командой Group меню Arrange. Получившуюся группу можно еще раз обработать инструментом Mould. Можно также задавать общую оболочку для нескольких объектов, каждый из которых также является оболочкой.
П

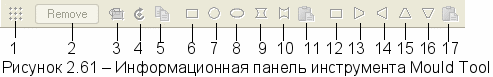
араметры искажения объекта меняются с помощью информационной панели (рис.2.61).
1 – (Toggle mesh) нажатая кнопка включает режим сетки, которая помогает оценить степень искажения.
2 – (Remove) кнопка для удаления оболочки объекта.
3 – (Detach mould) когда она нажата, изменение оболочки не затрагивает содержимого. Чтобы новая форма начала действовать на объект, следует снова нажать ("отжать") эту кнопку.
4 – (Rotate contents) кнопка позволяет вращать объект внутри оболочки на 90 градусов.
5 – (Copy mould shade) копирует текущую оболочку.
6, 7, 8, 9, 10 – (Default/Circular/Elliptical/Concave/Banner Envelope) с помощью этих кнопок выбирается тип оболочки-конверта.
11 – ( Paste perspective) позволяет вписать объект в оболочку-конверт, если она была до этого скопирована кнопкой 5 – Copy mould shade.
12,13,14,15,16 – (Default/Left/Right/Floor/Celing Perspective) с помощью этих кнопок выбирается тип оболочки-перспективы.
17 – (Paste perspective) позволяет вписать объект в оболочку-перспективу, если она была до этого скопирована кнопкой 5 – Copy mould shade.
Примеры преобразования объектов с помощью данного инструмента представлены на рис. 2.62.

2.3.16. Инструмент Live effect Tool
 Инструмент Live effect Tool предназначен для задания различных эффектов для выделенного объекта или группы объектов. К одному объекту можно применить несколько эффектов сразу.
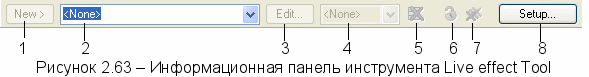
Инструмент Live effect Tool предназначен для задания различных эффектов для выделенного объекта или группы объектов. К одному объекту можно применить несколько эффектов сразу.Для того чтобы к выделенному объекту применить один из установленных эффектов, нужно воспользоваться командами информационной панели (рис.2.63).

1 – (Add new effect) нажатием на данную кнопку открывается контекстное меню, из которого можно выбрать один из установленных эффектов.
2 – (Effects applied in order) выпадающий список, который содержит перечень всех эффектов примененных к выделенному объекту. Отображаемый в этом поле эффект является текущим.
3 – ( Edit the current effect) кнопка редактирования текущего эффекта. При нажатии на нее открывается окно редактирования того эффекта, который выбран в списке 2.
4 – (Resolution of effect) выпадающий список, из которого можно выбрать разрешение для некоторых эффектов.
5 – (Delete the current effect) кнопка для удаления текущего эффекта.
6 – (Lock/unlock effects) нажатие на эту кнопку запрещает редактирование объекта как элемента векторной графики. Повторное нажатие снимает этот запрет. Запрещение редактирования может быть использовано при переносе документа на компьютер, где данный эффект не установлен.
7 – (Delete all effects) кнопка для удаления всех эффектов.
8 – (Setup) нажатие на кнопку открывает окно Options вкладку Effects & Plugins, на которой можно задать папки, в которых программа будет искать подключаемые модули (Setup).
Н

а рисунке 2.64 представлен пример применения эффекта Water Ripply из группы RedField к прямоугольнику синего цвета.
2.3.17. Инструмент Push Tool
 Инструмент Push Tool используется для движения по документу без использования полос прокрутки. Для этого нужно активировать инструмент и, удерживая левую кнопку мыши нажатой на документе, передвигать лист.
Инструмент Push Tool используется для движения по документу без использования полос прокрутки. Для этого нужно активировать инструмент и, удерживая левую кнопку мыши нажатой на документе, передвигать лист. И

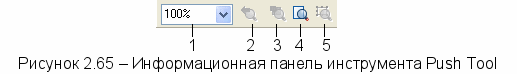
нформационная панель (рис.2.65) содержит следующие параметры.
1 – (Set zoom factor) выпадающий список из которого можно выбрать масштаб документа.
2 – (Previous zoom) кнопка перехода к предыдущему масштабу.
3 – (Zoom to drawing) кнопка изменения масштаба документа таким образом, чтобы изображение полностью поместилось в окне документа.
4 – (Zoom to page) кнопка изменения масштаба так, чтобы весь лист стал видимым в окне документа.
5 – (Zoom to delection) кнопка увеличивает масштаб отображения выделенного объекта до размера окна документа.
2.3.18. Инструмент Zoom Tool
 Инструмент Zoom Tool используется для увеличения и уменьшения масштаба. Для увеличения масштаба нужно активировать лупу и щелкнуть левой кнопкой мыши в точке предполагаемого увеличения, для уменьшения масштаба используется одновременное нажатие клавиши SHIFT и левой кнопки мыши. Информационная панель данного инструмента полностью совпадает с информационной панелью инструмента Push Tool (рис.2.65).
Инструмент Zoom Tool используется для увеличения и уменьшения масштаба. Для увеличения масштаба нужно активировать лупу и щелкнуть левой кнопкой мыши в точке предполагаемого увеличения, для уменьшения масштаба используется одновременное нажатие клавиши SHIFT и левой кнопки мыши. Информационная панель данного инструмента полностью совпадает с информационной панелью инструмента Push Tool (рис.2.65).2.4. Панель Color Line
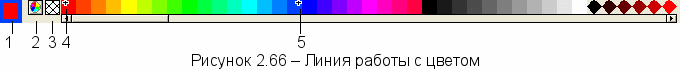
П

анель Color Line – линия работы с цветов, которая постоянно находится в нижней части главного окна (рис. 2.66). На ней расположены образцы именованных цветов документа в виде маленьких цветных квадратиков и цвета Web Browser Colors в виде ромбиков. При установке курсора на образец отображается подсказка с именем цвета. Если выбрать один из цветов Web Browser Colors для заливки или обводки, то на панели станет одним квадратиком больше, т. е. этот цвет станет цветом документа. Панель может быть длиннее, чем экран, в этом случае внизу нее располагается полоса прокрутки с бегунком для просмотра областей за пределами экрана.
Для назначения цвета заливке объектов нужно щелкнуть на нужном образце цвета левой кнопкой мыши, щелчком правой кнопки назначается обводка объектов. При этом в левом верхнем углу образца цвета на панели цветов появится черная точка, если это цвет заливки, или в правом верхнем углу - если обводки. В дальнейшем при выделении объектов точками на соответствующих образцах линии цветов сразу указываются цвета его заливки и обводки. Если перетащить образец цвета на страницу документа, одновременно удерживая клавишу
В левой части линии работы с цветом цветов находятся следующие кнопки и поля.
1 - Current line & fill color. Это информационное поле, отражающее цвета заливки (цвет квадратика) и обводки (цвет обводки квадратика) выделенного объекта или группы объектов.
2 - Click to edit current color. Щелчок на этой кнопке открывает окно редактирования цвета Color editor.
3 - Set ‘no color’. Щелчок левой кнопкой мыши на этом квадратике устанавливает отсутствие заливки объектов, если щелкнуть правой, то исчезнет обводка.
4 – знак + показывающий, что этот цвет выбран в качестве заливки.
5 – знак + показывающий, что этот цвет выбран в качестве обводки.
2.5. Примеры создания и редактирования графических изображений
2.5.1 Алгоритм создания анимационного изображения.
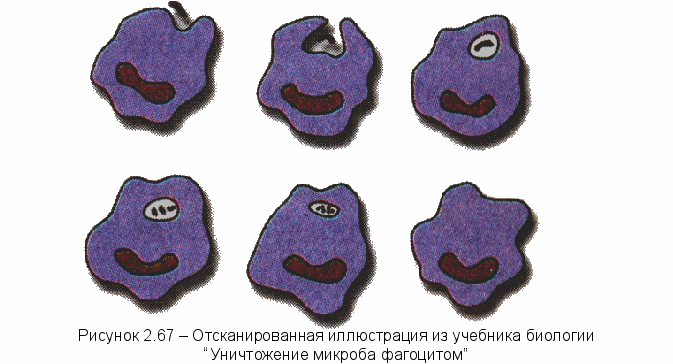
В

качестве примера возьмем отсканированную иллюстрацию (scan1.gif) из учебника биологии для 8 класса общеобразовательной школы (авторы А.Г.Драгомилов, Р.Д.Маш) “Уничтожение микроба фагоцитом” (рис.2.67).
Рассмотрим алгоритм создания анимационного изображения, которое будет состоять из 7 кадров. Первый кадр - надпись “Уничтожение микроба фагоцитом”, остальные шесть фрагменты иллюстрации в определенной последовательности.
1) Подготавливаем необходимые для работы графические документы и объекты.
Запускаем программу Xara Xtreme 2.0f (открывается пустой документ).
Командой File–Import импортируем иллюстрацию scan1.gif в программу. Пока данное изображение выделено, можно переместить его нажатой левой кнопкой мыши и увеличить или уменьшить за угловую черную точку, также нажатой левой кнопкой мыши.
Создаем новое анимационное изображение командой File–New–Animation. Открываем коллекцию кадров либо командой Utilities–Galleries–Frame gallery… либо кнопкой Frame gallery на панели встроенных коллекций.
В меню Window из списка открытых файлов выбираем 1 документ, который содержит импортированное изображение.
На панели инструментов выбираем инструмент Rectangle Tool и рисуем нажатой левой кнопкой мыши прямоугольник поверх первого фрагмента импортируемой иллюстрации. Используя Линию для работы с цветом, делаем прямоугольник прозрачным. При необходимости перемещаем прямоугольник за центральную точку или увеличиваем (уменьшаем) за угловую точку нажатой левой кнопкой мыши.
Удерживая нажатой клавишу Shift, щелчком левой кнопки мыши на импортированной иллюстрации, выделяем еще и ее. Теперь одновременно выделено два объекта.
2) Осуществляем копирование части импортированного изображения в кадры анимации.
Выполняем команду Arrange–Combine Shapes–Intersect Shapes. В результате останется только та часть иллюстрации, которая находилась под прямоугольником, всё остальное удалится.
Выполняем команду Edit–Copy shape. В меню Window из списка открытых файлов выбираем 2 документ, который представляет собой анимацию. Выполняем команду Edit–Paste shape. Кадр анимации готов.
Кнопкой New в окне коллекции кадров Gif Animation Frame gallery создаем новый кадр анимации.
В меню Window из списка открытых файлов выбираем 1 документ, который содержит импортированное изображение.
Выполняем два раза команду Edit–Undo… (т.е. отменяем две последние команды). В результате появляется полное импортированное изображение и нарисованный сверху прямоугольник.
Перемещаем прямоугольник нажатой левой кнопкой мыши за центральную точку на следующий фрагмент иллюстрации. При необходимости меняем его размер используя угловую черную точку.
Повторяем команды, начиная с пункта 2 до тех пор, пока все фрагменты не будут перенесены в кадры анимации. После чего закрываем документ с импортированным изображением командой File–Close без сохранения (кнопка Don’t save).
3) Создаем текстовую надпись.
На панели инструментов выбираем инструмент Text Tool, щелкаем левой кнопкой мыши в нужное место документа и печатаем нужный текст в три строки. Выделяем все строки и командой информационной панели Centre justify размещаем их по центру относительно самой длинной из них, в выпадающем меню Size выбираем размер 24, на Линии для работы с цветом выбираем темно красный цвет (Dark Red).
Для того, что бы размещение текста совпадало с объектами на других кадрах, кнопкой All frames visible в окне коллекции кадров Gif Animation Frame gallery отобразим сразу содержимое всех кадров. На панели инструментов выбираем инструмент Selector Tool и нажатой левой кнопкой мыши на тексте перемещаем его на появившиеся изображения. Отменяем показ содержимого всех кадров кнопкой All frames visible в окне коллекции кадров Gif Animation Frame gallery.
4) Сохранение, настройка кадров анимации и предварительный просмотр.
Предварительно командой File–Save сохраним документ в формате Xara Xtreme (mikrob.xar). Закроем его, а потом откроем командой File–Open.
В окне коллекции кадров Gif Animation Frame gallery перетащим 7 кадр анимации нажатой на нем левой кнопкой мыши на первое место. Кнопкой Properties откроем окно Animation properties для задания времени просмотра кадров. Перейдем на вкладку Animation Loop and Speed, в поле Display each frame for введем значение 200 и нажмем кнопку Применить (для всех кадров установится время показа 2 секунды). Перейдем на вкладку Frame, в поле Display this frame for введем значение 500 и нажмем кнопку Применить (для 7 кадра установится время показа 5 секунд). Закроем это окно.
Откроем окно предварительного просмотра анимации кнопкой Preview, и запустим анимацию кнопкой Play. После просмотра закроем это окно.
5) Просмотр анимации в браузере и сохранение получившейся анимации.
Нажмем кнопку Properties и выберем вкладку Prewiew in Browser. Поставим переключатель в положение Checkred Background (прозрачный фон) и нажмем кнопку Browser Prewiew. Запустится браузер, в котором на прозрачном фоне будут показаны получившееся анимация и дополнительная информация об изображении. После просмотра браузер необходимо закрыть. В том же окне Animation properties перейдем на вкладку Animation Colors и в группе Transparency включим опцию Make Background transparent (сделать фон прозрачным).
Командой File–Export Animated GIF сохраняем документ в формате GIF (mikrob.gif). В дальнейшем это графическое изображение можно будет вставлять в презентацию или на web-страницу.
Закрываем окно коллекции кадров Gif Animation Frame gallery. Закрываем программу.
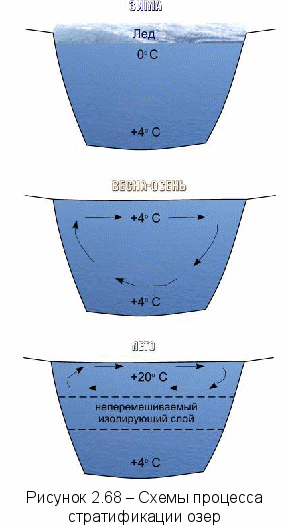
2.5.2 Алгоритм создания графической схемы

В качестве примера возьмем процесс стратификация озер и построим его схемы для всех времен года с помощью программы Xara Xtreme. Конечный результат представлен на рисунке 2.68 в уменьшенном виде. Рассмотрим алгоритм создания такого графического изображения.
1) Нарисуем основу всех трех схем.
Запускаем программу Xara Xtreme 2.0f (открывается пустой документ). Командой File-Page Options меняем ориентацию документа на книжную (Portrait).
На панели инструментов выбираем инструмент Rectangle Tool и рисуем нажатой левой кнопкой мыши прямоугольник. Используя Линию для работы с цветом, делаем прямоугольник прозрачным, а цвет линии контура синей. С помощью выпадающего меню Set line width выберем толщину линий 1 pt. При необходимости перемещаем прямоугольник за центральную точку или увеличиваем (уменьшаем) за угловую точку нажатой левой кнопкой мыши.
Применим к прямоугольнику команду Arrange–Convert to Editable Shapes, для того чтобы иметь возможность его редактировать с помощью инструмента Shape Editor Tool, который выберем на панели инструментов. Изменим форму объекта, используя для этого узлы редактирования, сегменты контура и направляющие. Этим же инструментом дорисуем недостающую линию слева.
Скопируем полученную линию командой Edit–Duplicate line, выберем инструмент Selector Tool на панели инструментов, выполним команду Flip horizontally на информационной панели и перетащим новую линию к правому краю имеющегося объекта.
2) Выполним заливку получившегося объекта и продублируем его.
Командой File–Import импортируем в документ графическое изображение с водоемом. Сделав двойной щелчок левой кнопкой мыши на нем, попадем в редактор bitmap-изображений Xara Picture Editor и командой Group обрежем его.
Инструментом Selector Tool выберем объект, который будем заливать, перейдем к инструменту Fill Tool. На информационной панели выберем тип заливки (Fill type) Bitmap и изображение для заливки (Bitmap name). Получим объект, залитый водой. Выделим импортированное изображение и клавишей Delete удалим его.
Инструментом Selector Tool выделим все объекты, сгруппируем их командой Arrange–Group и скопируем нужное число раз командой Edit–Duplicate Group. Разместим их на листе друг под другом.
3) Дорисуем на получившихся объектах недостающие детали.
Для первого объекта командой File–Import импортируем в документ графическое изображение с льдиной. Сделав двойной щелчок левой кнопкой мыши на нем, попадем в редактор bitmap-изображений Xara Picture Editor и командой Group обрежем его. Переместим полученное изображение наверх первой схемы, командой Arrange–Convert to Editable Shapes преобразуем его в редактируемую форму и изменим его с помощью инструмента Shape Editor Tool.
Для второго объекта инструментом Shape Editor Tool нарисуем 5 линий. Инструментом Selector Tool выделим их, зададим черный цвет и толщину 2 pt. Далее командой Utilities–Galleries–Line gallery откроем коллекцию линий, выберем нужный тип стрелок и кнопкой Applay применим его. Для того чтобы изогнуть стрелку нужно выделить ее и отредактировать инструментом Shape Editor Tool.
Для третьего объекта аналогичным образом нарисуем пунктирные линии и все необходимые стрелки.
4) Создадим необходимые текстовые надписи.
На панели инструментов выбираем инструмент Text Tool, щелкаем левой кнопкой мыши в нужное место документа и печатаем текст. Выделяем его и на информационной панели задаем необходимые параметры форматирования, на Линии для работы с цветом выбираем цвет. Командой Utilities–Galleries–Font gallery можно открыть коллекцию шрифтов, выбрать нужный и кнопкой Applay применить его. Перемещаем текст инструментом Selector Tool.
5) Сохранение и печать.
Командой File–Save сохраним документ в формате Xara Xtreme (sxema1.xar). В дальнейшем, открывая данный документ (команда File–Open), можно будет редактировать его содержимое. Выделив инструментом Selector Tool одну из схем можно сохранить ее командой File–Export как отдельный графический файл в любом доступном формате. Командой File–Print можно распечатать весь документ или только выделенную область.
3. Разработка графических изображений средствами Adobe Photoshop CS2
Современные инструментальные компьютерные среды являются средством, которое дает возможность учителю на новом качественном уровне решать профессиональные задачи. Несмотря на разнообразие и количество предлагаемых электронных образовательных ресурсов, многие из них не удовлетворяют учителей по тем или иным причинам. Поэтому естественно стремление создания качественно оформленных, снабженных графикой, гиперссылками и видео-материалами электронных учебно-методических пособий на основе своих методических разработок с учетом накопленного педагогического опыта. Для решения таких задач необходимо повышать свою квалификацию и учиться работать с текстом, графикой, мультимедиа. Графический редактор Adobe Photoshop является одним из основных инструментов обработки и создания изображений.
Допустим, для создания учебного пособия имеется некоторый готовый иллюстративный материал (например, фотографии) на обычной бумаге. Единственный способ превращения готового рисунка или фотографии в цифровой вид, в котором рисунок может быть выведен на экран компьютера, - это сканирование. Если целью сканирования было получение качественных рисунков или фото, то в результате образуются большие изображения - «полуфабрикаты», которые для дальнейшего использования необходимо уменьшить и, возможно, обрезать и изменить некоторые цветовые характеристики. Т.о. Adobe Photoshop – просто необходим для доработки введенных с помощью сканера изображений.
При формировании схем, графиков, логотипов на принципах векторной графики часто возникает необходимость вставить растровый графический объект, полученный с помощью сканера, цифровой фотокамеры или сохраненного из сети Интернет. Подготовить такой растровый объект тоже удобнее всего с помощью программы Adobe Photoshop.
Создание коллажей, подготовка растровых изображений для создания анимационных роликов, процессы преобразования из одного формата в другой, создание и оптимизация изображений для публикации в сети Интернет. Все это предпочтительней делать в программе Adobe Photoshop.
На современном этапе развития информационных технологий умение и основные навыки работы в Adobe Photoshop можно отнести основополагающим знаниям, которые должен иметь современный учитель. В нашем пособии предполагается, что читатель уже имеет такие навыки, имеет представление об общем интерфейсе программы, процессах открытия и сохранения изображений, умеет работать со слоями и выделенными областями, владеет инструментами локального редактирования. При отсутствии подобных навыков рекомендуем ознакомиться с учебно-методическим пособием «Подготовка мультимедийных материалов. Создание мультимедийных презентаций» [10]. Рассмотрим некоторые стороны обработки изображений, которые удобнее выполнить в программе Adobe Photoshop, а именно:
- обработку изображения после сканирования;
- подготовка изображения с прозрачным фоном;
- получение изображения с помощью копии экрана;
- оптимизация изображения для размещения в сети Интернет;
- плавное слияние двух изображений;
- получение изображения с нечеткими границами;
- удаление эффекта «красных глаз».
Мы будем использовать версию Adobe Photoshop CS2 (9.0). Но все данные операции можно выполнять и в более старых версиях данной программы, за исключением удаления эффекта красных глаз.
Но прежде остановимся на основных способах получения изображения в инструментальных средах компьютера.
3.1. Способы ввода графической информации в компьютер
Рассмотрим, каким образом может осуществляться ввод графики в программные компьютерные средства. Основными способами получения графики в компьютере являются:
- сканирование;
- использование цифровых фотокамер;
- использование графических планшетов;
- использование готовых коллекций цифровых фотографий или фотографических компакт-дисков;
- получение из сети Интернет.
Процесс сканирования производится с помощью перифирийного устройства (сканера). Упрощенно говоря, сканеры используют узкий луч света для построчного «осматривания» изображения. Затем отраженный луч принимается чувствительным элементом сканера и преобразуется в набор дискретных величин. Таким образом, в конечном счете, компьютер получает цифровое изображение благодаря действующему в сканере световому лучу.
Задача сканирования обычно заключается в наиболее полном считывании информации с оригинала, включая его тоновый и цветовой диапазон. Параметры, определяющие качество сканирования изображения – это разрешение сканера и глубина цвета. Разрешение сканера измеряется в точках на квадратный дюйм (dpi) и чем значение выше, тем лучше качество изображения (для сканирования фотографий подходят сканеры с разрешением не менее 300dpi), но тем больше размер файла, получаемого в результате. Глубина цвета измеряется в битах и оптимальный размер – 32 или 64 бита.
При сканировании фотографий очень важно выбрать оптимальное разрешение, чтобы сэкономить ресурсы компьютера и в то же время получить желаемое качество при выводе изображения на выбранное устройство. Не нужно указывать разрешение выше, чем действительно нужно: размер изображения будет больше, чем необходимо, понадобится больше времени для его отображения на экране, в сети или при печати, но при этом не получится какого-либо улучшения качества. С другой стороны, при слишком низком разрешении распечатанное изображение выглядит грубым, неровным и нечетким. Как показывает опыт, оптимальным разрешением для сканирования фотографий является 200-300 dpi, а для полиграфических оригиналов — 600 dpi.
Сканировать можно не только фотографии, но и негативы. Но эта возможность относится к дополнительным и поддерживается только дорогими профессиональными сканерами.
С
 канеры — мощное средство ввода изображений. Можно сканировать не только изображения на бумаге, но и различные предметы (листья растений, наручные часы, человеческая рука и пр.). Также попытаться производить сканирование при различных фонах позади объекта, находящегося в фокусе сканера (рис.3.1).
канеры — мощное средство ввода изображений. Можно сканировать не только изображения на бумаге, но и различные предметы (листья растений, наручные часы, человеческая рука и пр.). Также попытаться производить сканирование при различных фонах позади объекта, находящегося в фокусе сканера (рис.3.1).Процесс сканирования всегда должен производиться с максимальным качеством. Ведь, используя изначально плохо отсканированный материал, трудно получить что-нибудь хорошее даже при обширных возможностях для изменения внешнего вида изображений программы Photoshop.
Цифровые фотокамеры сразу формируют изображения в электронном виде, так что не требуется никакого дополнительного времени на преобразование фотографий из аналоговой в цифровую форму. Фотография записывается в память камеры, а затем может быть загружена в компьютер. После этого остается только открыть файл фотографии в программе Photoshop и приступить к работе над ним.
Цифровые камеры особенно удобны для подготовки изображений, предназначенных для Web-страниц, по двум причинам. Во-первых, это быстрый способ. Изображение оказывается готовым для опубликования на Web-узле буквально через несколько мгновений после загрузки в компьютер. Вторая причина состоит в том, что разрешение цифровых камер (по крайней мере, потребительского уровня) оставляет желать лучшего. Но в связи с тем, что для web-графики достаточно разрешения всего в 72 dpi, цифровые камеры становятся естественным выбором для работы с ней.
Применяя для ввода в компьютер рисунков графический планшет со специальным пером, можно рисовать точно так же, как и на листе бумаги. При этом, возможности графического пера значительно больше, т.к. Photoshop может воспринимать его как карандаш, кисть, аэрограф и другие доступные в программе инструменты. Использование графического планшета помогает создавать на компьютере любые иллюстрации.
Еще один способ получения качественных изображений состоит в использовании готовых коллекций цифровых фотографий или фотографических компакт-дисков.
При поиске графики в сети Интернет с целью сохранения рекомендуется пользоваться бесплатными коллекциями. Необходимо помнить, что у каждой картинки, размещенной в сети Интернет, есть законный правообладатель. Размещение в сети изображения, скопированного с авторского сайта, в своем пособии, web-странице и т.д., без разрешения и даже без указания ссылки на источник получения, может вызвать законные претензии автора изображения по данному вопросу. Обычно разрешается некоммерческое использование информации из сети Интернет при обязательном указании источника получения этой информации.
3.2. Обработка изображения после сканирования
Как было указано выше, в результате сканирования фотографий с получением приемлемого качества получаются изображения большого размера, превышающего размер экрана. Иногда оригиналы бывают с очень слабым цветовым контрастом, например, поблекшие старые фотографии. Иногда картинки требуется перевернуть, разрезать, обрезать. Рассмотрим это подробнее на примерах.
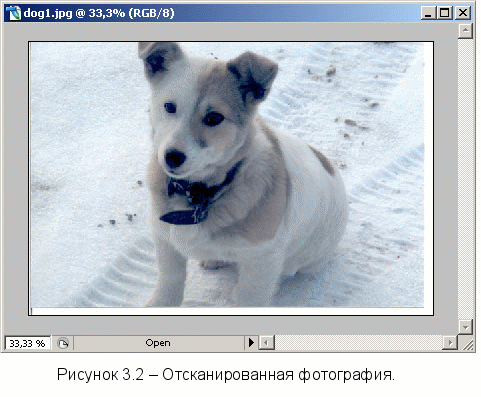
 Итак, как уже упоминалось, для получения хорошего качества изображения при сканировании надо задать разрешение не менее 200-300 dpi. В нашем примере мы задали 200 dpi при сканировании фото размером 10 x 15 см. В результате получилось изображение размером 1212 x 817 пикселей (размер файла 115,4 K) в формате JPG (рис.3.2). Фотография выведена в окне программы Photoshop в масштабе 33,33%. Данное изображение нуждается в обрезке белой каймы снизу и справа, изменении цветового баланса (фотография слишком голубая) и уменьшении размера.
Итак, как уже упоминалось, для получения хорошего качества изображения при сканировании надо задать разрешение не менее 200-300 dpi. В нашем примере мы задали 200 dpi при сканировании фото размером 10 x 15 см. В результате получилось изображение размером 1212 x 817 пикселей (размер файла 115,4 K) в формате JPG (рис.3.2). Фотография выведена в окне программы Photoshop в масштабе 33,33%. Данное изображение нуждается в обрезке белой каймы снизу и справа, изменении цветового баланса (фотография слишком голубая) и уменьшении размера.Для улучшения качества данной фотографии проделаем следующие операции:
- инструментом Рамка
 обрежем ненужные белые поля;
обрежем ненужные белые поля;- командами Изображение - Автоматическая цветовая коррекция и Изображение - Автоматическая тоновая коррекция подрегулируем цвет;
- командами Изображение – Коррекция – Автоконтраст установим оптимальную контрастность;
-
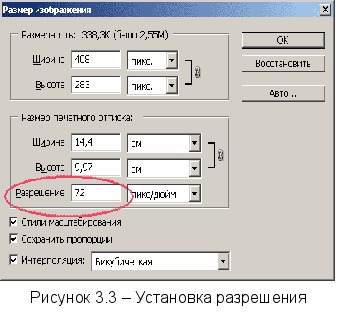
 командой Изображение - Размер изображения в диалоговом окне Размер изображения (см. рис.3.3) установим разрешение изображения, предназначенного для вывода на экран, 72 пикс/дюйм. При этом автоматически изменятся ширина и высота фотографии.
командой Изображение - Размер изображения в диалоговом окне Размер изображения (см. рис.3.3) установим разрешение изображения, предназначенного для вывода на экран, 72 пикс/дюйм. При этом автоматически изменятся ширина и высота фотографии.И последнее, что надо не забыть сделать – сохранить изображение.
| У нас получилось изображение, которое можно посмотреть на рис. 3.4. Если внешний вид данного изображения нас бы не устроил, пришлось бы поработать с командами Изображение – Яркость/Контрастность, Изображение – Цветовой баланс и др. |  Рисунок 3.4 – Окончательное изображение. | ||
 Рисунок 3.5 – Сканирование группы изображений.. | |||
| Иногда изображения сканируют по нескольку штук в один проход, как, например на рис. 3.5. Чтобы обработать подобное изображение, необходимо - установить разрешение изображения 72 пикс/дюйм командами Изображение - Размер изображения; - поочередно каждую фотографию инструментом  выделить, скопировать в буфер обмена командами Редактирование–Скопировать (Ctrl-C), создать новое изображение Файл–Новый–Ok, вставить в новое изображение содержимое буфера обмена Редактирование–Вклеить(Ctrl-V), повернуть холст по часовой стрелке командами Повернуть холст – 90 градусов по часовой и далее аналогично предыдущему примеру. выделить, скопировать в буфер обмена командами Редактирование–Скопировать (Ctrl-C), создать новое изображение Файл–Новый–Ok, вставить в новое изображение содержимое буфера обмена Редактирование–Вклеить(Ctrl-V), повернуть холст по часовой стрелке командами Повернуть холст – 90 градусов по часовой и далее аналогично предыдущему примеру. Результат представлен на рисунке 3.6. | |||
 |  |  | |
| Рисунок 3.6 – Фотографии, полученные после обработки рис.3.4. | |||
3.3. Подготовка изображения с прозрачным фоном
Если есть желание создать изображение на прозрачном фоне, то не обойтись для окончательного сохранения без использования формата GIF (см. главу 1.5.5). Рассмотрим на примере, как сделать рисунок с прозрачным фоном.
В главе 2.5.1 при описании процесса создания анимационного изображения использовалась отсканированная иллюстрация из учебника биологии “Уничтожение микроба фагоцитом” (scan1.gif).
Ж
 елательно, чтобы данный рисунок был на прозрачном фоне, тогда и созданное анимированное изображение также будет на прозрачном фоне. При размещении такого изображения на web-странице с фоном (рис.3.7) изображение будет выглядеть как на рис 3.8.
елательно, чтобы данный рисунок был на прозрачном фоне, тогда и созданное анимированное изображение также будет на прозрачном фоне. При размещении такого изображения на web-странице с фоном (рис.3.7) изображение будет выглядеть как на рис 3.8.| Данное изображение сканировалось из учебника. Оно было сохранено в формате GIF. Однако изначально оно было на белом фоне. Для того чтобы сделать прозрачным фон, необходимо перевести изображение в формат PSD следующим образом.
| Р  исунок 3.8 – Иллюстрация «уничтожение микроба фагоцитом» на цветном фоне. исунок 3.8 – Иллюстрация «уничтожение микроба фагоцитом» на цветном фоне. |
- Командами Выделение – Инверсия перевести синие фагоциты в выделенные объекты. Если в качестве выделившихся остались посторонние фрагменты, переключиться на инструмент Прямоугольная область
 или Прямолинейное лассо
или Прямолинейное лассо  и убрать их нажатием ALT-левая клавиша мыши.
и убрать их нажатием ALT-левая клавиша мыши.
- Командами Редактирование – Скопировать (Ctrl-C) скопируем выделенные объекты в буфер обмена.
- Создать новое изображение Файл – Новый (ширина и высота нового изображения должны выставиться автоматически в соответствии с размерами объектов из буфера обмена), задать в поле Содержимое фона – Прозрачный (выбрать из списка Белый, Фоновый цвет, Прозрачный). – Ok.
- Вставить содержимое буфера обмена Редактирование – Вклеить(Ctrl-V).
У
 нас получилось изображение на прозрачном фоне в формате PSD (рис. 3.9). Далее это изображение необходимо сохранить в этом формате и используя команды Файл - Сохранить для Web (Save for Web) сохранить с оптимизацией в формате GIF с включенной опцией Transparency (подробнее будет рассмотрено ниже).
нас получилось изображение на прозрачном фоне в формате PSD (рис. 3.9). Далее это изображение необходимо сохранить в этом формате и используя команды Файл - Сохранить для Web (Save for Web) сохранить с оптимизацией в формате GIF с включенной опцией Transparency (подробнее будет рассмотрено ниже).3.4. Получение изображения с помощью копии экрана
В некоторых случаях нет возможности сохранить изображение с экрана, кроме как с помощью копирования экрана в буфер обмена, например в различных играх, видеоконференциях, специализированных, учебных и др. программах.
В рамках ОС Windows предусмотрена возможность получения копии экрана в буфере обмена. При этом можно:
- получить копию всего экрана, нажав клавишу PrintScreen или PrtSc;
- получить копию только активного окна, нажав Alt + PrintScreen.
Затем для получения изображения в редакторе Adobe Photoshop рекомендуется создать новое изображение командой верхнего меню Файл – Новый. После открытия диалогового окна «Новый» нужно задать имя файла. Размеры нового изображения будут соответствовать размеру экрана в пикселях, разрешение – 72 пикс/дюйм. Далее с помощью выбора команды Редактирование – Вклеить или комбинация клавиш (Ctrl-V) в качестве одного из слоев появится копия экрана или активного окна. Эту операцию можно повторить сколь угодно раз и при необходимости сохранить файл на жестком диске. Однако гораздо чаще требуется только часть экрана или окна, а не весь экран или окно. В таком случае нужно применить инструмент Рамка
 или Crop, выделить прямоугольную область и при необходимости подкорректировать размеры области с помощью мыши. Двойной щелчок мыши или клавиша Enter произведет операцию кадрирования. Результат достигнут. Осталось только сохранить новое изображение.
или Crop, выделить прямоугольную область и при необходимости подкорректировать размеры области с помощью мыши. Двойной щелчок мыши или клавиша Enter произведет операцию кадрирования. Результат достигнут. Осталось только сохранить новое изображение. 3.5. Оптимизация изображения для размещения в сети Интернет
Файлы, содержащие изображения на страницах WWW, для пересылки по электронной почте или даже в документах Word или презентациях, размещенных в сети Интернет должны быть небольшими по размеру. И в тоже время эти файлы должны быть приемлемого качества.
Оптимизация - процесс выбора такого формата файла, его размера и цветовых параметров, которые позволяют в максимально возможной степени сохранить качество изображения, но при этом обеспечить высокую скорость загрузки его по сети.
Кроме соответствующего выбора размера изображения, надо прежде всего определиться в каком формате лучше всего будет сохранить нужное изображение (см. главу 1.6, пункты 1.6.4, 1.6.5.). Затем, чтобы сохранить хорошее качество изображения в процессе оптимизации надо применять или наоборот отключать некоторые приемы улучшения качества, такие, как сглаживание.
Функция сглаживания смешивает границы объекта с фоном. Смешивание достигается путем добавления вдоль границы объекта точек с постепенно уменьшающимся уровнем непрозрачности. При компоновке изображений в программе Photoshop сглаживание помогает смягчить резкие переходы от одной фигуры к другой.
Если не использовать функцию сглаживания, изображение будет выглядеть более четко, так как граничные пикселы не будут смешаны с фоном.
Если выделить некоторую область при включенной опции сглаживания, то вместе с объектом выделятся и точки фона, расположенные рядом с границей изображения. Если скопировать и вставить такую область в изображение, расположив ее на однотонном фоне, то станет видна окантовка из присоединенных точек. Чтобы этого не случилось, прежде чем выделять область, нужно снять флажок Сглаживание (Anti-aliased) на панели опций инструментов выделения, Лассо (Lasso) или Волшебная палочка (Magic Wand).
Также можно воспользоваться опцией Matte (Кайма) указывает, каким образом будут интерпретироваться частично прозрачные точки (те точки, которые появляются при сглаживании) в форматах GIF и JPEG. Средства управления каймой и сглаживанием позволяют удалить нежелательные ореолы вокруг изображений
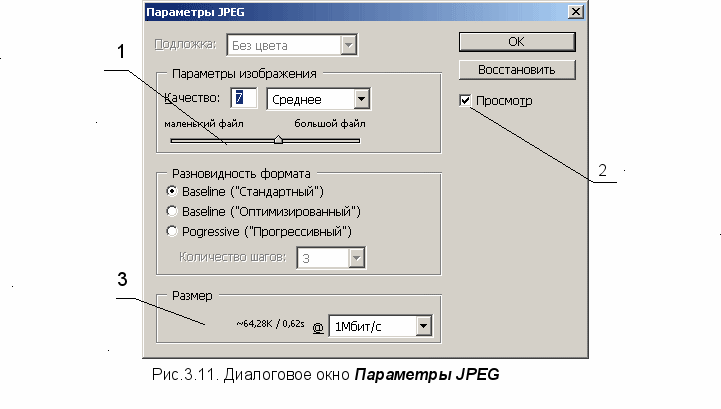
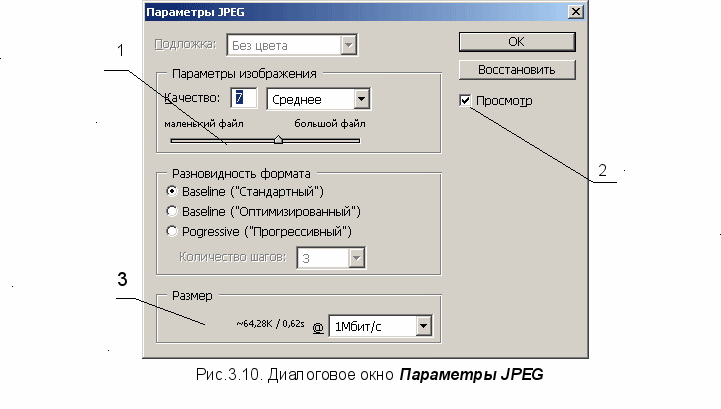
Если мы работаем с фотографией и выбрали формат JPEG, то при сохранении в этом формате (например, командой Файл – Сохранить как в диалоговом окне Сохранить как при выборе в поле Тип файлов JPEG(*.JPG;*JPEG;*.JPE) – кнопка Сохранить) в диалоговом окне Параметры JPEG требуется указать параметры качества (см. рис.3.10) из следующего списка
- низкое (качество 3);
- среднее (качество 5);
- высокое (качество 8);
- наилучшее (качество 12).
Вместо этого выбора можно воспользоваться ползунком 1. Для фотографий наименьшее приемлемое – среднее (качество 7). При включенном флажке Просмотр (2 на рис.3.10.) в окне изображения отображаются все изменения, которые происходят вследствие оптимизации. Также динамика оптимизации отражается в панели Размер (3 на рис.3.10.), где выводится размер файла в килобайтах и время загрузки файла в секундах при указанной рядом справа скорости загрузки информации из сети. Например, при размере изображения 45,43К и доступе в Интернет через модем со скоростью 56,6 Кбит/с оно загрузится за 8,02 секунд.
  |

 выделить все фоновое пространство.
выделить все фоновое пространство.