Федеральное агентство по образованию государственное образовательное учреждение высшего профессионального образования
| Вид материала | Документы |
СодержаниеПриемы формирования устойчивого дизайна WEB-страниц учебного назначения Создание табличной разметки без применения таблиц Компьютер на уроках математики и экономики |
- Федеральное агентство по образованию Государственное образовательное учреждение высшего, 409.09kb.
- Федеральное агентство по образованию, 1104.6kb.
- Министерство спорта, туризма и федеральное агентство по молодёжной политики РФ образованию, 2622.05kb.
- Федеральное агентство воздушного транспорта федеральное государственное образовательное, 204.23kb.
- "Основы финансовой математики", 846.63kb.
- Федеральное агентство морского и речного транспорта РФ федеральное государственное, 2741.44kb.
- Федеральное агентство по образованию, 1608.35kb.
- Федеральное агентство по образованию федеральное государственное образовательное учреждение, 13.45kb.
- Федеральное агентство по образованию федеральное государственное образовательное учреждение, 177.08kb.
- Федеральное агентство по образованию, 47.63kb.
Приемы формирования устойчивого дизайна WEB-страниц
учебного назначения
Зайцева У. С., Никулова Г. А.
Липецкий государственный педагогический университет
Содержание для образовательных web-страниц – это самое главное. Однако простое размещение текстовой информации может решить всего лишь задачу ее распространения, а не более серьезную – добиться эффективного восприятия информации, запустить когнитивные механизмы ее обработки. Такие задачи решает дизайн, включающий структурообразующие приемы, визуальные акценты, приемы формирования устойчивого адаптивного представления учебных материалов.
Термин «устойчивый web-дизайн» включает:
- гибкость, легкость масштабирования элементов страницы (например, изменение размера шрифта и объёма текста);
- простота корректировки содержимого, обновления и обслуживания кода без ущерба для первоначального замысла (структура и эстетическое восприятие);
- гибкость с точки зрения среды – это влияние дизайна на целостность содержимого и функциональность web-сайта, адаптация страниц к множеству различных сценариев.
Очевидно, что при представлении учебной информации необходимо избегать эффектов, элементов и акцентов, отвлекающих внимание учащегося (не связанные с обучением динамические эффекты, большое количество кнопок, выходящий за рамки горизонтальной полосы прокрутки текст), побуждающих совершать лишние действия. Вместе с тем, оформление должно привлекать и побуждать познавательный интерес.
Многие проблемы формирования устойчивого дизайна можно решить на базе технологии CSS (каскадных таблиц стилей), причем выбор оптимальной разметки гарантирует, что содержимое страницы будет правильно распознано различными браузерами и устройствами, даже не поддерживающими или графические изображения. Поэтому целью настоящей работы было представить некоторые способы и приёмы, использование которых при формировании страниц позволяет достичь наиболее доступного и адаптируемого дизайна образовательных web-страниц.
Текст. Указание размеров элементов страницы в пикселях, с одной стороны, позволяет отобразить всю страницу именно так, как её задумал дизайнер, независимо от пользовательского браузера, с другой – попытки увеличить текст (размер которого указан в пикселях) оказываются неудачны.
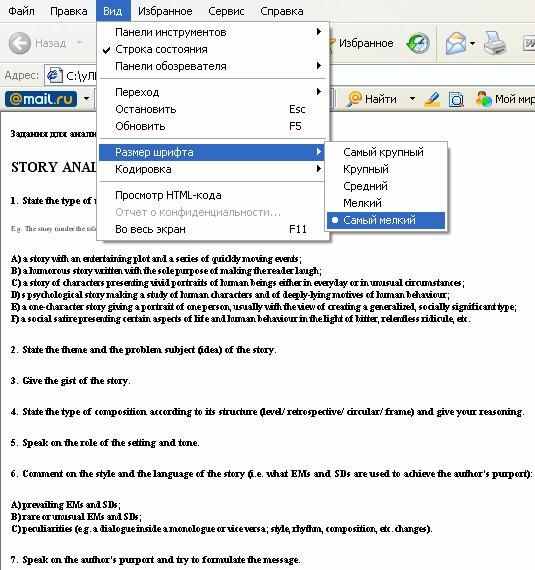
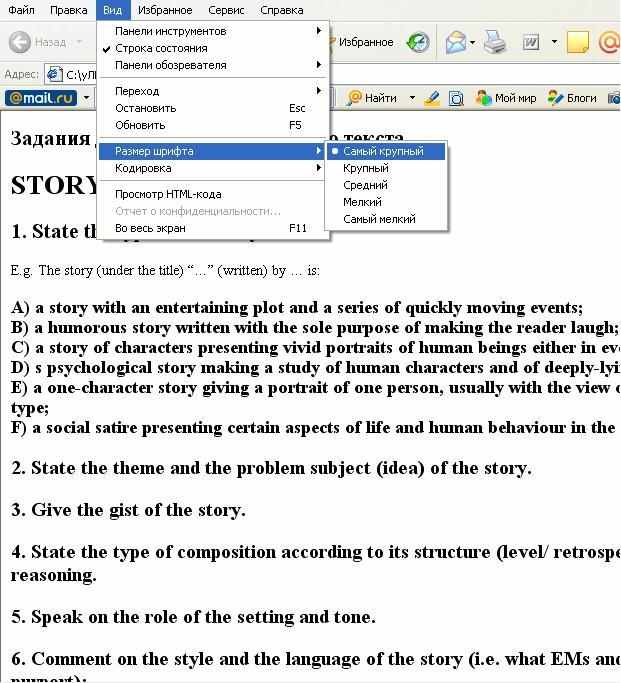
Для увеличения возможностей пользователя по контролю размера шрифта на странице рекомендуется использовать ключевые слова (xx-small, x-small, small, medium, large, x-large, xx-large) и проценты при указании размера шрифта. Результат показан на рис. 1.


Рис. 1. Иллюстрация возможности контроля пользователем размера шрифта.
Масштабируемая навигация. CSS позволяет решить задачи создания навигационных вкладок с возможностью изменять информацию, содержащуюся внутри самой вкладки, без ущерба для общего дизайна страницы. Технология CSS имеет в этом случае преимущества перед другими (например, JavaScript, код последнего при решении аналогичной задачи оказывается в несколько раз больше). Это особенно важно для страниц учебного назначения, для которых повышенную значимость имеет быстродействие и легкая адаптируемость к модернизации, как страницы в целом, так и панели навигации, в частности.
Создание табличной разметки без применения таблиц (использование float).
Создание разметки с помощью таблиц увеличивает код, что затрудняет последующие необходимые изменения информации. Большинство существующих сайтов используют для позиционирования некоторых элементов вспомогательные структуры, не несущие никакой функциональности (таблицы с транспонентными изображениями, лишние пробелы и отступы), что при последующей модификации или дополнении контента приводит к полной дезорганизации структуры страницы (документа). Уже одно это условие подталкивает к поиску способов, уменьшающих код, что в свою очередь повышает качество, читабельность и доступность страницы более широкому кругу пользователей. Именно технология CSS предоставляет неограниченные возможности произвольного позиционирования элементов на странице, отделяя при этом визуальное оформление от структуры документа.
Главным достоинством перечисленных приёмов является совокупность доступности и оптимальности программного кода. «Гибкость» в сочетании с устойчивостью дизайна страницы позволяет пользователю контролировать и в разумных границах «подстраивать» внешний вид страницы под свои потребности, увеличивая познавательный комфорт без изменения логической структуры и функциональности страницы.
Компьютер на уроках математики и экономики
Зверева С. В.
МОУ «Гимназия № 2», г. Пермь
Свое выступление я хочу начать со слов доктора педагогических наук, действительного члена Российской академии образования М.М.Поташника: «Общеизвестно, что нельзя двигаться вперед с головой, повернутой назад, а потому недопустимо в школе XXI века использовать неэффективные, устаревшие технологии обучения, изматывающие и ученика, и учителя, требующие больших временных затрат и не гарантирующие качество образования...»
Использование информационных технологий в преподавании дает возможность сформировать образовательные навыки у детей с различными когнитивными (познавательными) способностями. Так как с представленными в компьютерной форме объектами можно осуществлять различные действия, изучить их не только статичное изображение, но и динамику развития в различных условиях. С помощью компьютера можно лимитировать и контролировать подачу учебного материала с той скоростью, которая задает оптимальный режим работы. Так же организация качественной зрительной информации повышает эффективность урока.
Для изучения темы «Биссектриса угла», в курсе математики пятого класса, была составлении презентация, в форме сказки. В ней с помощью сказочных героев вводится понятие: «Биссектриса». При данной подаче информации, с использованием анимации, пятиклассники легко усваивают основные характеристики биссектрисы.
Особенно перспективным, как мне кажется, представляется использование компьютера при изучении курса геометрии, где большую пользу окажут графические возможности компьютера. И это не только визуализация излагаемого материала, но и развитие визуального мышления.
К наиболее распространенным на практике программам-конструкторам по математике относятся построение графиков и построение геометрических чертежей с помощью компьютера. Когда график функции учащийся строит на бумаге, возникают существенные пространственные ограничения, так как правило, график изображается лишь в окрестности начала системы координат и в область ближайшей бесконечности должен продолжаться учащимися мысленно. Далеко не все учащиеся обладают необходимым пространственным воображением, в результате у него формируются поверхностные знания по такой важной математической теме, как графики. Для развития пространственного воображения и правильного формирования понятий, связанных с данной темой, компьютер становится незаменим. Методические приемы у различных педагогов и тем более у разработчиков различны. Поэтому, программу для объяснения темы «Преобразования графиков функций» разрабатывала я совместно с учащимися. Использование данной программы позволяет ученикам видеть простейшие преобразования в динамике. Программы, строящие графики на экране дисплея, позволяют рассмотреть чертеж графика для произвольных значений аргумента функции, масштабируя его различным образом, как уменьшая, так и увеличивая единицу измерения
Компьютер заставляет по-иному взглянуть на многие школьные традиции. Например, домашнее задание. Иногда я задаю составить презентацию задачи по геометрии. Это реально, с учетом возможностей современных компьютерных средств. Ученику приходится не только решить задачу, но и составить презентацию, а это способствует более глубокому погружению в «проблему». Не зависимо от степени подготовленности учащихся каждому приходится пройти путь обработки знаний по математике и информатике.
Развитие школьного экономического образования потребовало применение компьютера и на уроках экономики. Изучение экономики позволяет моделировать экономические ситуации, производить расчеты, составлять экономические прогнозы. На пример, при изучении темы: «Детерминанты предложение» были использованы мультимедийные технологии, комплексно подключающие текст, звук, анимацию, а также видео изображение. Все это позволяет расширить границы восприятия экономической информации, поднять уровень познания до практической значимости изучаемого материала.
Применение информационных технологий направлено на лучшее запоминание учебного материала, а так же позволяет обеспечить оптимальное включение и адаптацию нового материала в имеющиеся у учащегося знания, выбрать такую стратегию обучения, которая позволит каждому учащемуся, учится с максимальной нагрузкой. Разделы школьной программы, хорошо поддержанные информационной технологией обучения, естественно становятся эффективными методами обучения и познания.
