Виктор Сергеевич Стародубцев учебное пособие
| Вид материала | Учебное пособие |
- Тихонов Сергей Сергеевич Тюгашев Тимофей Евгеньевич Фоменко Эварист Максимович Цыренов, 53.22kb.
- Учебное пособие Житомир 2001 удк 33: 007. Основы экономической кибернетики. Учебное, 3745.06kb.
- Учебное пособие, 2003 г. Учебное пособие разработано ведущим специалистом учебно-методического, 794.09kb.
- Учебное пособие, 2003 г. Учебное пособие разработано ведущим специалистом учебно-методического, 783.58kb.
- Учебное пособие, 2003 г. Учебное пособие разработано ведущим специалистом учебно-методического, 454.51kb.
- Е. Г. Непомнящий Учебное пособие Учебное пособие, 3590.49kb.
- Учебное пособие Сыктывкар 2002 Корпоративное управление Учебное пособие, 1940.74kb.
- Дружининская Ирина Михайловна Хованская Ирина Аскольдовна Матвеев Виктор Федорович, 426.6kb.
- «Экосистема», 93.24kb.
- Учебное пособие г. Йошкар Ола, 2007 Учебное пособие состоит из двух частей: «Книга, 56.21kb.
2
Рис.94. Текст вдоль незамкнутого контура: 1 - начальная точка слева – текст сверху; 2 – начальная точка справа – текст снизу
Текст можно непосредственно набирать на контуре. Для этого следует подвести курсор к контуру так, чтобы он принял вид как на рис.95. После щелчка мыши текст можно набирать от положения курсора.

Рис.95. Написание текста вдоль контура
Строка текста будет повторять изгибы контура. Она не должна превышать длину контура, иначе текст в конце контура будет искажен.
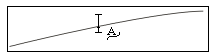
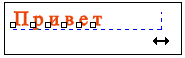
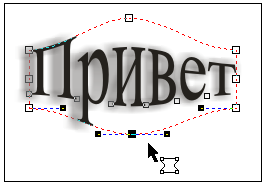
Для форматирования текста вдоль контура используется инструмент "Форма" и стрелка в конце блока, направленная параллельно строке (рис.96).



Рис.96. Интерактивное изменение интерлиньяжа
Задание. Редактировать слово "Привет" согласно рис.96.
3.5. Специальные эффекты
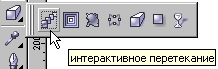
CorelDraw поддерживает специальные инструменты для создания эффектных в дизайнерском стиле иллюстрации. Эти инструменты, используемые для украшения создаваемых документов, принято называть специальными эффектами. К ним можно отнести (рис.97):
- Интерактивное перетекание. Превращение одного предмета в другой по заданному алгоритму и через некоторое число промежуточных стадий.
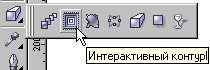
- Интерактивный контур. Маскирование одних предметами другими.
- Интерактивное искажение. Помещение объектов внутрь контура оболочки с искажением в соответствии с ее формой.
- Интерактивная оболочка. Эффекты наложения. Изменение фрагментов, находящихся под линзой в зависимости от режима.
- Художественные кисти. Особые объекты, располагающиеся вдоль линий обводки.
- Интерактивное выдавливание. Градиенты произвольной формы с произвольным числом цветов.
- Интерактивная тень. Искажение контуров по различным алгоритмам.
- Интерактивная прозрачность. Добавление к контуру многократной обводки, как вне, так и внутри объекта.







Рис.97. Меню инструментов "Специальные эффекты
3.5.1. Интерактивное перетекание
Эффект перетекания – это плавное изменение одного объекта в другой (рис.100). Для создания эффекта следует:
- выбрать инструмент " Интерактивное перетекание";
- навести инструмент на первый объект (до появления горизонтальной стрелки, которая свидетельствует о том, что данный объект может участвовать в перетекании, рис.98);
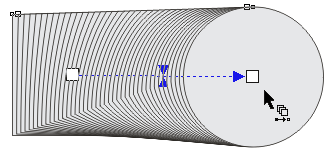
- методом drag&drop перетащить курсор мыши на второй объект (появятся контуры синего цвета переходных форм одного объекта в другой, рис.99);
- Отпустить левую клавишу мыши (рис.100).

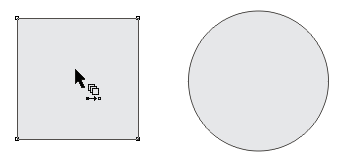
Рис.98. Подготовка объекта "Квадрат" к перетеканию в объект "Окружность"

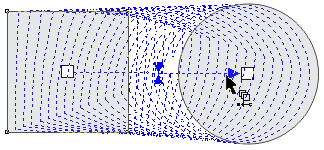
Рис.99. Связывание объектов трансформации с помощью инструмента "Интерактивное перетекание"

Рис.100. Перетекание объекта "Квадрат" в объект "Окружность"
Задание. Создать объекты "Квадрат" и "Окружность" соответственно с заливкой белого цвета и серого цвета. Произвести перетекание квадрата в окружность.
Количество, форма и цвет переходных форм выбираются на панели свойств (рис.101, п.1). Так при изменении количество переходных форм с 20 до 40 перетекание объекта "Квадрат" в объект "Окружность" отобразится более плавно (рис.102)


1 2
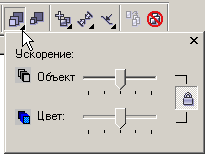
Рис.101. Количество форм перехода (1), смешивание стадий и их цвет (2) инструмента "Интерактивное перетекание"

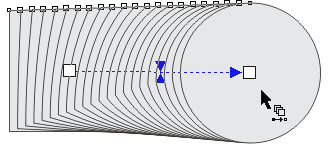
Рис.102 Перетекание объекта "Квадрат" в объект "Окружность"
при числе форм 40
Задание. У объекта, созданного в результате перетекания квадрата в окружность, увеличить число переходных форм с 29 до 40.
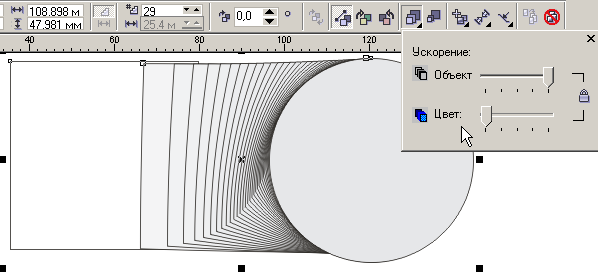
Изменение сгущения цвета и распределение переходных форм по пути перетекания регулируется инструментом "Ускорение" (рис.101, п.2)с панели свойств. При нажатой кнопке замка изменение цвета и распределение форм происходит одновременно. В случае не включенной кнопки замка, возможно их раздельное перемещение и соответственно изменение цвета и распределения переходных форм.
Задание. Изменить у рассматриваемого объекта цвет и распределение переходных форм согласно рис.103

Рис.103 Изменение цвета и распределение переходных форм интерактивного перетекания
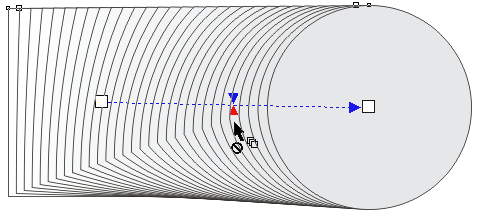
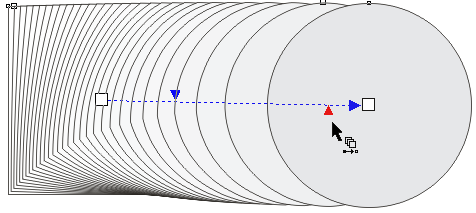
Интерактивно изменение цвета и распределение переходных форм при перетекании можно производить, если сделать двойной щелчок точно на центральных треугольных маркерах (рис.104).

Рис.104 Интерактивное изменение цвета и распределение переходных форм
Нижний маркер (красного цвета) отвечает за цвет, а верхний маркер (синего цвета) за распределение. Нижний (маркер, отвечающий за цвет) можно перемещать независимо от положения верхнего маркера (отвечающего за распределение). Поэтому, следует предварительно установить требуемое распределение, а затем цвет.
Задание. Изменить у рассматриваемого объекта цвет и распределение переходных форм согласно рис.105

Рис.105. Задание по интерактивному изменению цвета и
распределению переходных форм
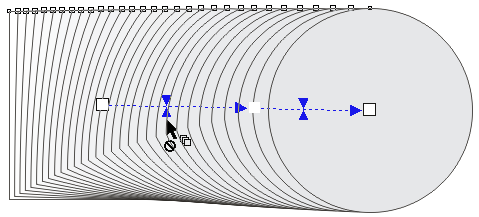
Двойной щелчок на векторе перетекания приводит к делению вектора на две части (создание двух векторов перетекания, рис.106). Теперь регулирование возможно по отдельности для каждой части.

Рис.106. Добавление второго вектора перетекания
Перемещение отдельных векторов осуществляется за белые квадратики
 , а регулировка, как обычно, за треугольные маркеры
, а регулировка, как обычно, за треугольные маркеры  .
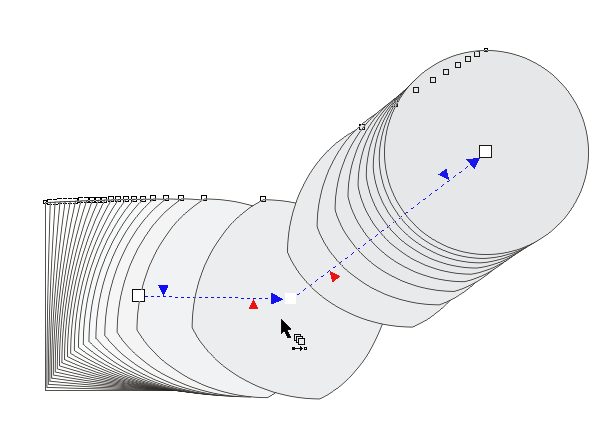
. Задание. Изменить объект согласно рис.107

Рис.107. Задание по изменению объекта с двумя векторами перетекания
3.5.2. Интерактивный контур
Инструмент "Интерактивный контур" производит оконтуривание выбранного объекта. Для этого следует:
- создать объект;
- выбрать инструмент "Интерактивный контур";
- щелкнуть по объекту и
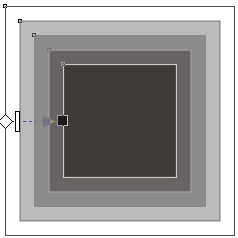
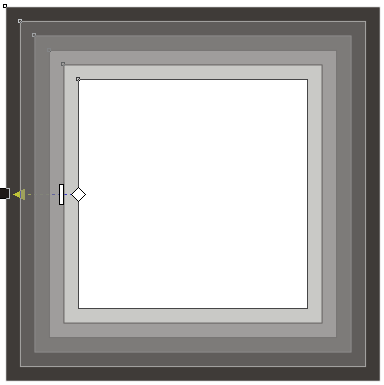
- методом drag&drop перетащить курсор от объекта наружу – получим одну или несколько обводок снаружи объекта (рис.108, п.1);
- методом drag&drop перетащить курсор внутрь объекта (но не до центра) – получим внутреннее оконтуривание объекта (рис.108, п.2);
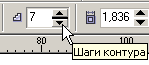
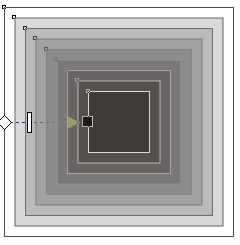
Перетаскивая направляющую вектора (маленький черный квадратик), мы увеличиваем или уменьшаем шаги контура (аналогичные действия с помощью инструмента
 с панели свойств). На рис.108, п.3 приведен объект с рис.108, п.1 с увеличенным количеством шагов.
с панели свойств). На рис.108, п.3 приведен объект с рис.108, п.1 с увеличенным количеством шагов.


1 2 3
Рис.108. Оконтуривание объекта: 1 –внутреннее оконтуривание; 2 – внешнее оконтуривание; 3 - Увеличение количества шагов.
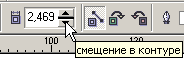
Изменение положения ползунка на векторе оконтуривания (аналог инструмент
 на панели свойств) приводит к изменению смещения обводок, а это, в свою очередь, к автоматическому увеличению их количества.
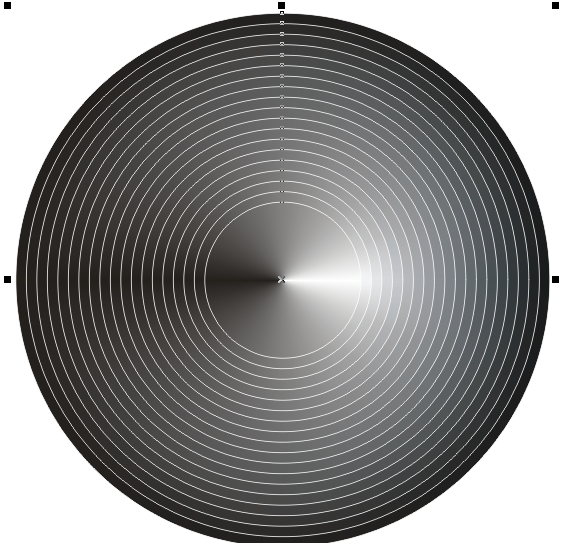
на панели свойств) приводит к изменению смещения обводок, а это, в свою очередь, к автоматическому увеличению их количества.Задание. Создать объект "Окружность". Залить ее градиентной конической заливкой и создать внешнюю обводку с 21 шагом (рис.109).

Рис.109. Внешняя обводка окружности с 21 шагом
3.5.3. Интерактивное искажение
При создании сложных форм применяется инструмент "Интерактивное искажение". Он имеет три режима (рис.110):
- "Вдавливание и выпячивание".
- "Искажение застежкой".
- "Искажение закручиванием".



Рис.110. Режимы интерактивного искажения
Для активизации нужного режима следует нажать соответствующую кнопку на панели свойств в отсутствии выбранных объектов. По умолчанию включен режим "Вдавливание и выпячивание".
Для создания эффекта следует:
- выделить объект;
- выбрать инструмент "Интерактивное искажение";
- поместить курсор на выделенный объект и щелкнуть левой клавишей мыши и протащить курсор вправо.
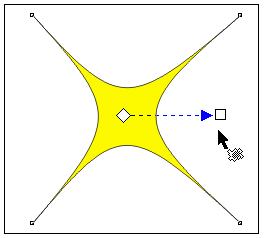
В результате в месте щелчка образуется центр искажения, к которому стягиваются все сегменты контура. Происходит деформация вдавливания (рис.112, п.2).
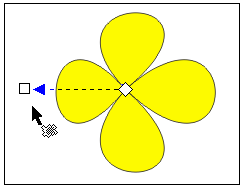
В случае если Вы развернете вектор деформации влево, то будет создана деформация выпячивания (рис.112, п.1).
Величина деформации определяется в счетчике "Амплитуда искажения" (рис.111). Значение амплитуды можно изменять от -200 до 200.

Рис.111. Изменение амплитуды искажения
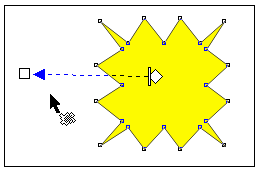
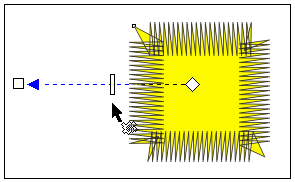
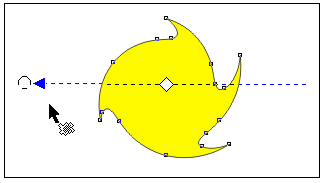
Задание. Нарисовать объект желтый "Квадрат" и изменить его согласно рис.112.


1 2


3 4

5
Рис.112. Задание по деформации желтого квадрата: 1 – выпячивание; 2 – вдавливание; 3, 4 - застежкой; 5 – закручиванием
3.5.4. Интерактивная оболочка
Инструмент "Интерактивная оболочка" позволяет помещать объект внутрь произвольной оболочки (контура). При этом объект принимает форму контура. Эффект применим к различным объектам, группам объектов, включая текст. При перетекании и оконтуривании следует сначала выделить составной объект и затем его сгруппировать. После этого этот объект можно помещать в оболочку. Для создания оболочки следует:
- выделить объект;
- выбрать инструмент "Интерактивная оболочка";
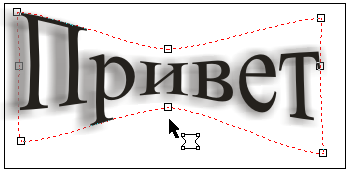
В результате вокруг объекта образуется габаритный пунктирный (красным цветом) прямоугольник с узлами (рис.113). Изменение оболочки напоминает редактирование объекта инструментом "Форма", т.е. для изменения оболочки следует перетащить соответствующие узлы. Объект, помещенный в нее, меняет форму соответственно.
Задание. Измените объекты согласно заданию с рис.113.


Рис.113. Задание по изучению инструмента "Интерактивное искажение"
3.5.5. Интерактивное выдавливание (экструзия)
С целью большего правдоподобия создаваемых объектов в CorelDraw применяется инструмент "Интерактивное выдавливание". Он позволяет двухмерные объекты трансформировать в трехмерные. Для трансформации объекта следует:
- выбрать объект для трансформации;
- выбрать инструмент "Интерактивное выдавливание";
- поместить указатель инструмента в центр объекта;
- нажать левую клавишу мыши и перетащить мышь в сторону трансформации.
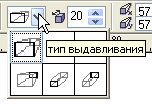
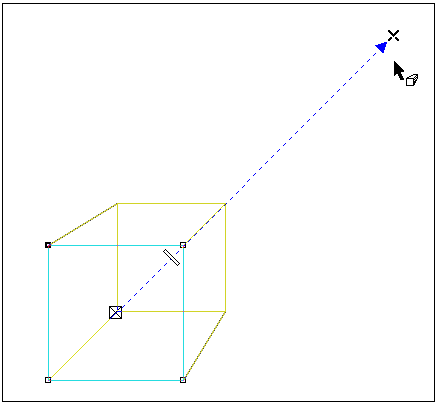
Вокруг объекта появится рамка. Зеленый квадрат, соответствует ближней поверхности, а желтая - дальней. Чем ближе ползунок к концу вектора, тем длиннее тело выдавливания.
Тип выдавливания задается инструментом с панели свойств

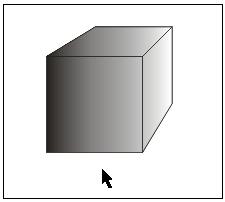
Задание. Нарисовать квадрат и применить к нему инструмент "Интерактивное выдавливание" (рис.114). Полученную фигуру (куб) залить градиентной заливкой (тип – линейная, рис.115) и, изменяя тип выдавливания, контролировать изменение объекта.

Рис.114. Интерактивное выдавливание квадрата

Рис.115. Создание куба с градиентной заливкой с помощью инструмента "Интерактивное выдавливание"
3.5.6. Интерактивная тень
Для придания изображению реалистичного вида используются тени. Создание тени происходит только для выделенного объекта. При создании тени следует:
- выбрать объект;
- выбрать инструмент "Интерактивная тень";
- поместить курсор инструмента "Интерактивная тень" на объект и перемещать мышь методом drag&drop по направлению тени.
При перемещении мыши появится вектор тени с ползунком. Длина вектора определяет смещение тени относительно объекта, а его направление определяет направление тени. Ползунок задает прозрачность тени.
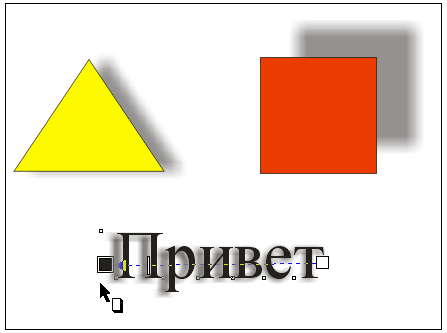
Задание. Нарисовать следующие объекты: желтый треугольник, красный квадрат, слово "Привет" и для всех объектов создать тени как на рис.116.

Рис.116. Задание по создание тени у объектов желтый треугольник, красный квадрат и слово "Привет"
3.5.7. Интерактивная прозрачность
Для создания прозрачных и полупрозрачных объектов используется инструмент " Интерактивная прозрачность". Для создания прозрачных объектов следует:
- выбрать инструмент "Интерактивная прозрачность";
- щелкнуть в центре объекта и переместить мышь по направлению увеличения прозрачности.
Ползунок, расположенный на векторе прозрачности определяет степень прозрачности.
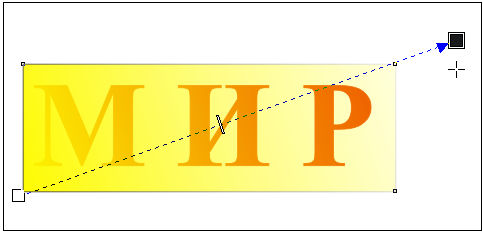
Задание. Написать слово "Мир" (красный цвет обводки и заливки, шрифт размером 150 п.) и закрыть его желтым прямоугольником. Сделать прямоугольник прозрачным соответственно с рис.117.

Рис.117. Использование инструмента "Интерактивная прозрачность"
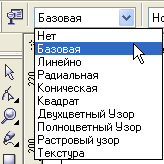
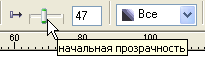
На панели свойств расположены инструменты "Тип прозрачности" и степень прозрачности (начальная прозрачность) (рис.118,п.п.1 и 2)


1 2
Рис.118. Инструменты "Тип прозрачности"(1) и
"Начальная прозрачность" (2)
Задание. Используя инструменты "Тип прозрачности" и "Начальная прозрачность", изменить степень и тип прозрачности желтого прямоугольника и контролировать при этом изменения объектов.
3.6. Инструмент "Живопись"
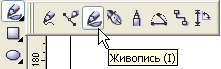
Инструмент " Живопись " входит в группу инструментов "Кривая" (рис.119)

Рис.119. Инструмент "Живопись"
Инструмент "Живопись" работает в пяти режимах:
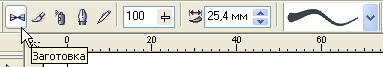
- заготовка
 ;
;
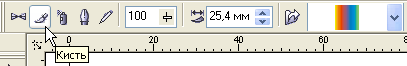
- кисть

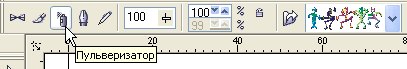
- пульверизатор

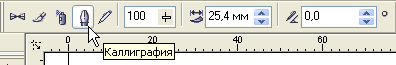
- каллиграфия

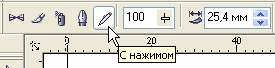
- с нажимом

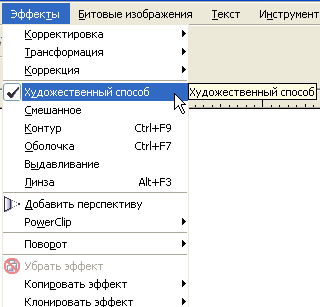
Образцы всех художественных инструментов находятся либо на панели свойств (крайние инструменты на панели свойств заготовки, кисти и пульверизатора см. выше), либо в докере "Художественный способ", который включается в меню "Эффекты" командой "Художественный способ" (рис.120).

Рис.120. Включения докера "Художественные способ"

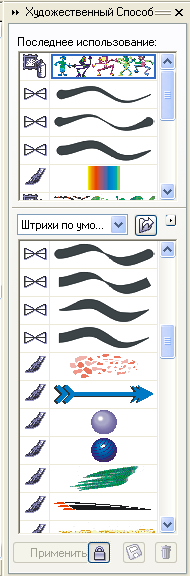
Рис.121. Докер "Художественный способ"
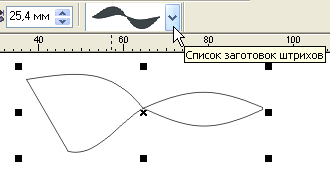
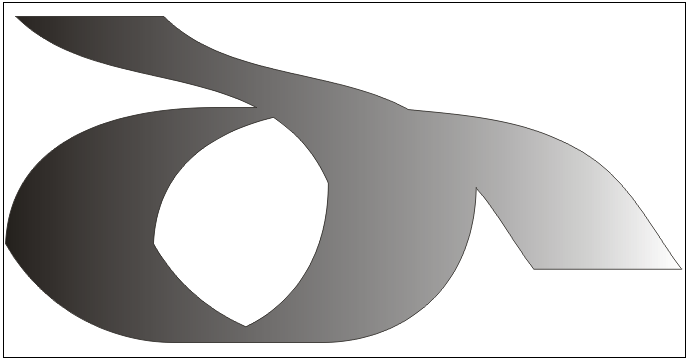
Рисование в режиме "Заготовка" создает объекты в виде линий переменной толщины, которым можно задавать обводку и заливку. Тип линии выбирается из списка образцов (рис.) или докера (рис.121).

Рис.122. Использование художественных кистей в режиме заготовок
Задание. Создать объект с помощью инструмента "Живопись" в режиме "Заготовка" (рис.122) и залить его градиентной заливкой типа "Радиально".
Режим "Кисть" имитирует мазок кисти художника (рис.123 и 124).

1 2 3
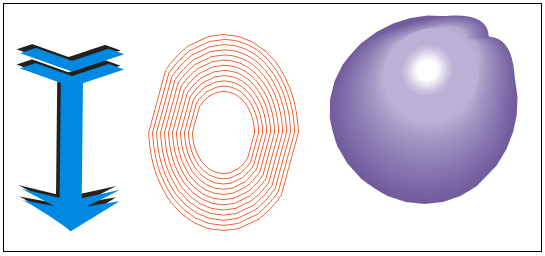
Рис.123. Использование художественных кистей в режиме кисти: 1 – тип "Arrow"; 2 – тип "Rings"; 3 – тип "Ball1"

1 2 3
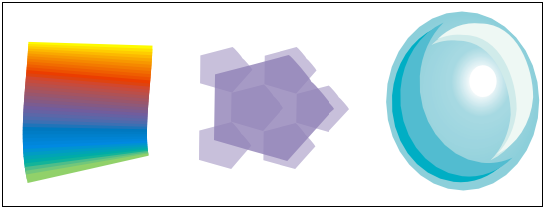
Рис.124. Использование художественных кистей в режиме кисти: 1 – тип "Rainbow"; 2 – тип "Polygon"; 3 – тип "Toothpaste"
Задание. Создать объект с помощью инструмента "Живопись" в режиме "Кисть" объекты с рис.123 и 124.
Режим "Пульверизатор" позволяет создавать выбранные пользователем объекты по направлению движения курсора мыши (рис.125).
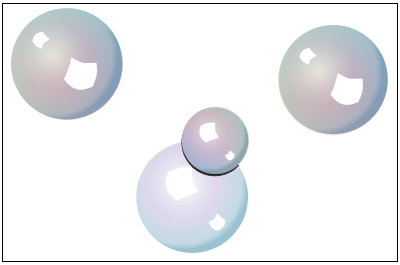
Задание. Создать объект с помощью инструмента "Живопись" в режиме "Пульверизатор" (тип "Bubbles")с рис.125

Рис.125. Использование художественных кистей в режиме пульверизатор (тип линии "Bubbles")
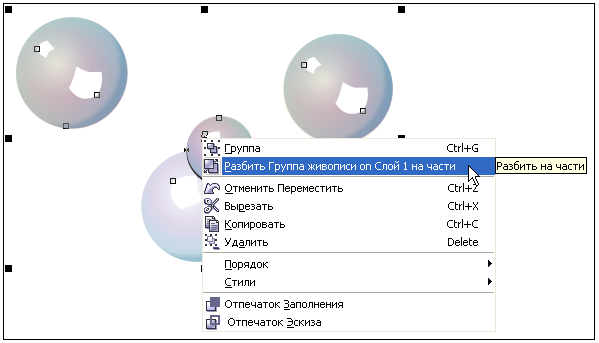
Созданные в режиме Пульверизатор" объекты можно разгруппировать и использовать для создания иллюстраций. Для этого следует:
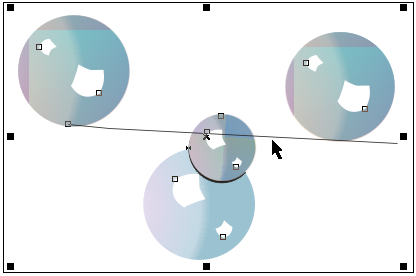
- Выделить объект и щелкнуть на нем правой клавишей мыши.
- В открывшемся контекстном меню выбрать пункт "Разбить на части" (рис.126).

Рис.126. Разбиение объекта "Bubbles" на части
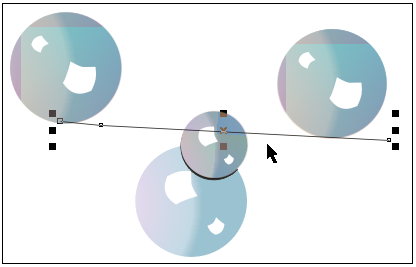
- После выполнения команды "Разбить на части" объект будет выглядеть как на рис. . В центре видна образующая линия (рис.127).

Рис.127. Изображение объекта "Bubbles" после команды
"Разбить на части"
Для разгруппировки объекта "Bubbles" эту линию следует удалить. Для этого следует:
- щелкнуть мышью вне объекта "Bubbles";
- щелкнуть мышью на образующей линии для ее выделения (рис.128);
- удалить линию (нажав клавишу "Delete").

Рис.128. Выделение образующей линии объекта "Bubbles"
- Выделить объект "Bubbles".
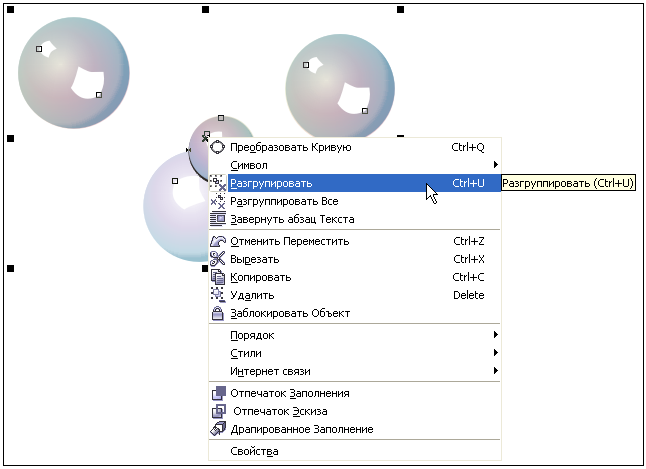
- Отдать команду "Разгруппировать" (рис.129)

Рис.129. Команда "Разгруппировать" для объекта "Bubbles"
Задание.
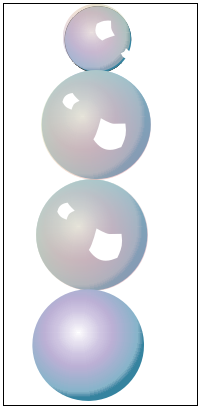
1. Разгруппировать объект "Bubbles" и создать объект с рис.130.
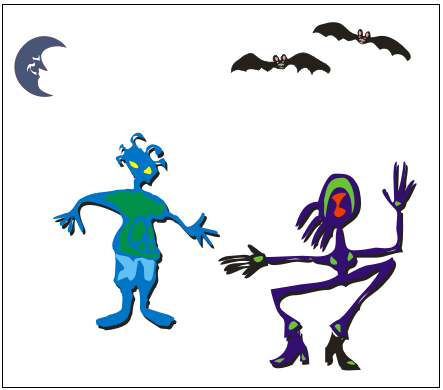
2. Создать иллюстрацию (рис.131) на основе использования режима "Пульверизатор" и типов линий "Funguys", "Sun Moon Stars", "Hallowen2".

Рис.130. Объект созданный на основе разгруппировки объекта "Bubbles"

Рис.131. Задание по использованию инструмента
"Живопись" в режиме "Пульверизатор"
В результате использования режима "Каллиграфия" получаются объекты, которые сами могут иметь обводку и заливку.
Задание. С помощью инструмента "Живопись" в режиме каллиграфия" создать объект с рис.132 и залить его градиентной линейной заливкой.

Рис.132. Создание объектов инструментом "Живопись"
в режиме "Каллиграфия"
"С нажимом" аналог заготовки, но создает объекты с произвольно меняющейся толщиной.
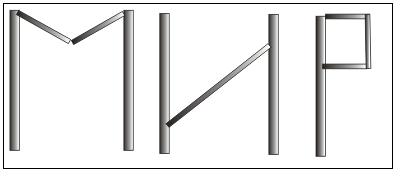
Задание. С помощью инструмента "Живопись" в режиме "С нажимом" создать объект, имитирующий слово "МИР" (рис.133) и залить его градиентной линейной заливкой.

Рис.133. Задание по изучению инструмента "Живопись"
в режиме "С нажимом"
3.7. Готовые формы
CorelDraw содержит простые примитивы объектов, которые собраны в группу "Готовые формы". В группу входят:
- простые формы
 , в том числе
, в том числе  ;
;
- стрелки
 , в том числе
, в том числе ;
;
- блок-схемы
 , в том числе
, в том числе ;
;
- звезды
 , в том числе
, в том числе  ;
;
- сноски
 , в том числе
, в том числе 
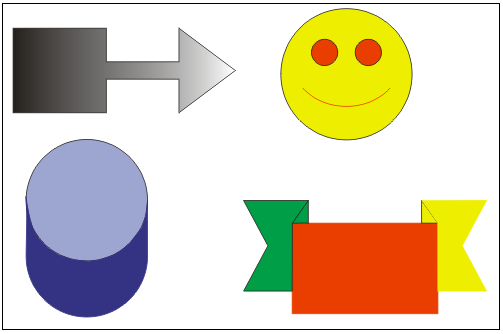
Задание. Создать объекты с рис.134 и соответственно раскрасить. Объект "Лицо": лицо - желтое, глаза и рот красные. Объект "Цилиндр": верхняя часть цилиндра – светло-голубая, нижняя часть цилиндра – темно голубая. Объект "Ярлык": центральная часть – красная, а боковые соответственно желтая и зеленая.
Примечание. Для раскраски объектов их следует предварительно преобразовать в кривую, а затем разбить. Для заливки следует замкнуть не замкнутые части объектов.

Рис.134. Задание по изучению группы инструментов "Готовые формы"
Контрольные задания
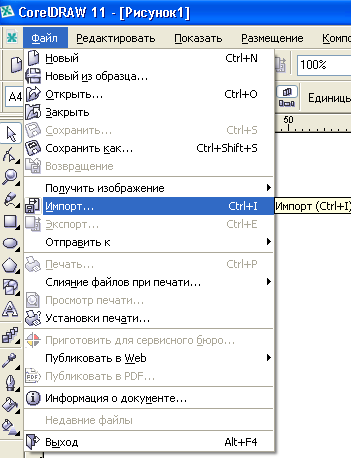
Контрольное задание заключается в переводе растрового рисунка (участка карты) в векторный. На векторной иллюстрации должна быть сохранена вся графическая информация, имеющаяся на растровом аналоге, включая объекты, цвета, подписи и т.д. Для перевода рекомендуется использовать растровый рисунок в качестве подложки, т.е. вставить его в иллюстрацию командой "Импорт" пункта меню "Файл" (рис.135) на отдельный слой иллюстрации.

Рис.135. Вставка растрового рисунка в иллюстрацию CorelDraw
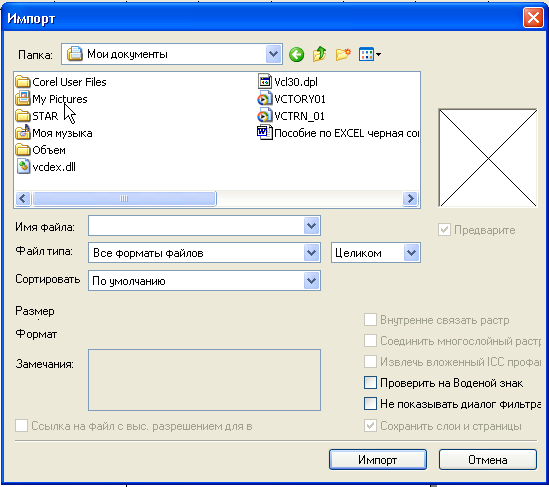
В открывшемся диалоговом окне (рис.136) выбрать папку "Мои документы", а в ней папку "My Pictures" или "Мои Рисунки". В этой папке должны находиться растровые рисунки с названиями типа: Рис 1, Рис 2 и т.д. Конкретный рисунок контрольного задания назначает преподаватель.

Рис.136. Диалоговое окно импорта рисунка
Вся дальнейшая работа по выполнению контрольного задания должна строиться на основе прорисовки растрового рисунка в режиме "Простой каркас" или в режиме "Каркас". При этом следует исходить из того, что различная информация должна находиться на различных слоях например, административное деление (города, поселки, границы и т.д.), гидрографическая сеть (реки, озера, моря, болота), дорожная сеть (дорого для автомобильного и железнодорожного транспорта) и т.д.
1 Рассматривается CorelDraw 11 версии 11.633
