И. В. Степанченко Microsoft Excel От основ к задача
| Вид материала | Задача |
- Применение Microsoft Excel для обработки табличных данных. Выполнение расчетов в таблицах, 14.68kb.
- Пособие для начинающих Воробьев В. В. Microsoft Excel, 439.68kb.
- Курс лекций по дисциплине " основы компьютерных технологий" Часть II. Microsoft Excel, 457.54kb.
- Методика оформление учебно-методической документации учителем географии в текстовом, 644.79kb.
- Лабораторная работа №4 Тема: Панели Microsoft Excel, 44.05kb.
- Пособие для начинающих Воробьев В. В. Microsoft Excel 2000, 451.03kb.
- Назначение программы Microsoft Excel (или просто Excel ) и создание и обработка электронных, 184.32kb.
- Программы Microsoft Excel. После загрузки программы на экране монитора можно увидеть, 77.36kb.
- Основы работы с электронными таблицами в Microsoft Excel, 40.42kb.
- Лабораторна робота №9: "Табличний процесор Microsoft Excel", 130.45kb.
7.2. Окно проекта
Любая программа, которую можно создать на Visual Basic for Application представляет собой проект. Проект – это совокупность листов, программных модулей и других объектов (не интерфейсных, например, рабочая книга – Workbook). Проект напоминает досье, где есть факты, биография и др. материалы.
О
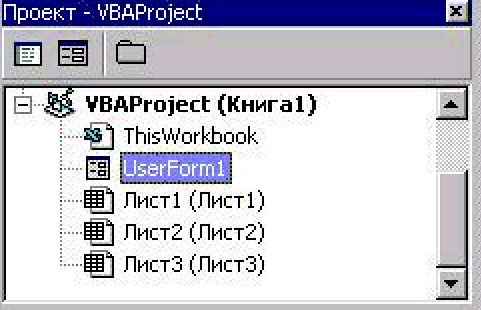
 кно проекта отображает иерархический список проектов и всех входящих в них элементов (рис. 73). Для вызова данного окна выберите из меню «Вид» команду «Окно проекта» или нажмите клавиши Ctrl+R или кнопку «Окно проекта»
кно проекта отображает иерархический список проектов и всех входящих в них элементов (рис. 73). Для вызова данного окна выберите из меню «Вид» команду «Окно проекта» или нажмите клавиши Ctrl+R или кнопку «Окно проекта»  на панели инструментов «Стандарт».
на панели инструментов «Стандарт».Элементами данного окна являются:
П
Рис. 73. Окно проекта.
рограмма
 . Отображает окно модуля, в котором возможно написание и изменение программы, связанной с выделенным элементом (или интерфейсными объектами).
. Отображает окно модуля, в котором возможно написание и изменение программы, связанной с выделенным элементом (или интерфейсными объектами).Объект
 . Отображает окно объектов для выделенного элемента, существующий документ или объекты класса UserForm.
. Отображает окно объектов для выделенного элемента, существующий документ или объекты класса UserForm.Папки
 . Скрывает или отображает папки объектов, всегда показывая при этом содержащиеся в них отдельные элементы.
. Скрывает или отображает папки объектов, всегда показывая при этом содержащиеся в них отдельные элементы.Список содержимого окна отображает список всех загруженных проектов и элементов, входящих в каждый проект. Элементы в окне отображаются следующим образом:
Проект
 . Проект и содержащиеся в нем элементы.
. Проект и содержащиеся в нем элементы.UserForms
 . Все файлы с расширением .frm, связанные с проектом, которые являются окнами.
. Все файлы с расширением .frm, связанные с проектом, которые являются окнами.Листы
 . Листы открытой книги (объекты – WorkSheets).
. Листы открытой книги (объекты – WorkSheets).Книги
 . Открытые книги в Excel (файлы, объекты – Workbooks).
. Открытые книги в Excel (файлы, объекты – Workbooks). Модули
 . Все файлы проекта с расширением .bas. В этих файлах хранится код программы, не связанный с методами объектов или событиями. Представляет также объект, но с одним свойством – Name.
. Все файлы проекта с расширением .bas. В этих файлах хранится код программы, не связанный с методами объектов или событиями. Представляет также объект, но с одним свойством – Name.Выбирая в этом окне объекты можно редактировать объект или изменять его свойства. В проект могут входить еще некоторые объекты.
7.3. Интерфейсные объекты
Интерфейсные объекты могут располагаться либо на листе, либо на объекте UserForm. Для создания их необходимо вызвать «Панель элементов». Это можно осуществить либо через команду «Панель элементов» в меню «Вид», либо нажатием кнопки
 на панели инструментов.
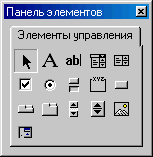
на панели инструментов.На панели инструментов расположено 15 интерфейсных классов объектов (элементов управления) и кнопка для выделения объектов (верхняя левая) (рис. 74).

Рис. 74. Панель элементов управления.
Наведя курсор мыши на объект, и подождав немного, можно увидеть название объекта. Рассмотрим каждый из объектов.
Примечание 1. Любой элемент управления рисуется на UserForm следующим образом. Можно (предварительно нажав на кнопку с требуемым объектом на панели элементов) просто нажать один раз мышью на UserForm (на UserForm курсор мыши изменит свой вид на перекрестие и пиктограмму с изображением создаваемого интерфейсного объекта). Либо нажав кнопку мыши и удерживая ее нажатой передвинуть курсор мыши в другое место, затем отпустить кнопку мыши (как Вы рисовали графические объекты).
Примечание 2. Нарисованный объект можно перемещать по UserForm, для этого нажмите мышью на объект (выделение объекта). Затем на крае объекта, но не на квадратиках изменения размера, когда курсор мыши примет вид
 , нажмите кнопку мыши и, удерживая ее, перемещайте объект в необходимое место.
, нажмите кнопку мыши и, удерживая ее, перемещайте объект в необходимое место.Примечание 3. Графический вид объекта ведет себя также как и любой графический объект (круг, прямоугольник).
Замечание. Двойное нажатие мыши на любом интерфейсном объекте приводит к появлению области ввода и редактирования программы. Для возврата к редактированию свойств объекта и к UserForm необходимо произвести двойное нажатие мыши в окне проекта на нужном объекте класса UserForm.
7.3.1. Надпись
Нажмите кнопку
 на панели элементов для создания объекта класса «Надпись» (Label) и нарисуйте его на UserForm.
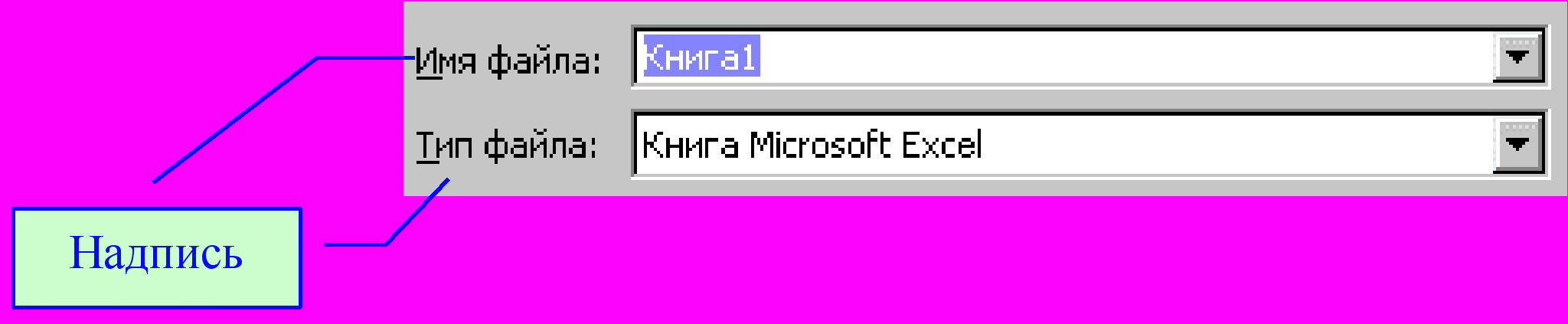
на панели элементов для создания объекта класса «Надпись» (Label) и нарисуйте его на UserForm.Данный объект предназначен для создания каких-либо надписей, заголовков, которые поясняют элементы интерфейса и позволяют пользователю разобраться, что есть что. Как правило (но не обязательно) текст надписей в ходе работы программы не изменяется. Текст надписи не может быть связан с ячейкой (т. е. отображать текст ячейки листа). Если Вы вспомните окно записи файла (или открытия), то в данном окне существует несколько надписей (рис. 75).

Рис. 75. Часть окна записи файла.
Изменить текст надписи можно с помощью свойства Caption (как заголовок у UserForm). Измените значение этого свойства на слово «размер». По умолчанию, слово будет выравниваться в объекте по левому краю. Свойство TextAlign позволяет выровнять надпись по центру или по правому/левому краю (значения свойства – 2, 3, 1 соответственно). Для изменения цвета надписи используйте свойство ForeColor – меняет цвет букв. Шрифт изменяет свойство Font. Особое внимание обратите на свойство SpecialEffect, которое изменяет внешний вид надписи.
Замечание 1. Свойство SpecialEffect работает, только если свойство BorderStyle (управляет стилем края объекта) установлено в 0 – fmBorderStyleNone (нет стиля края объекта, т. е. край объекта может быть любым).
Замечание 2. Свойство BackColor работает только если свойство BackStyle (управляет стилем фона) установлено в 1 – fmBackStyleOpaque (собственный фон объекта), если же оно установлено в 0 – fmBackStyleTransparent, то фон у объекта будет прозрачный, т. е. фоном будут являться объекты расположенные ниже.
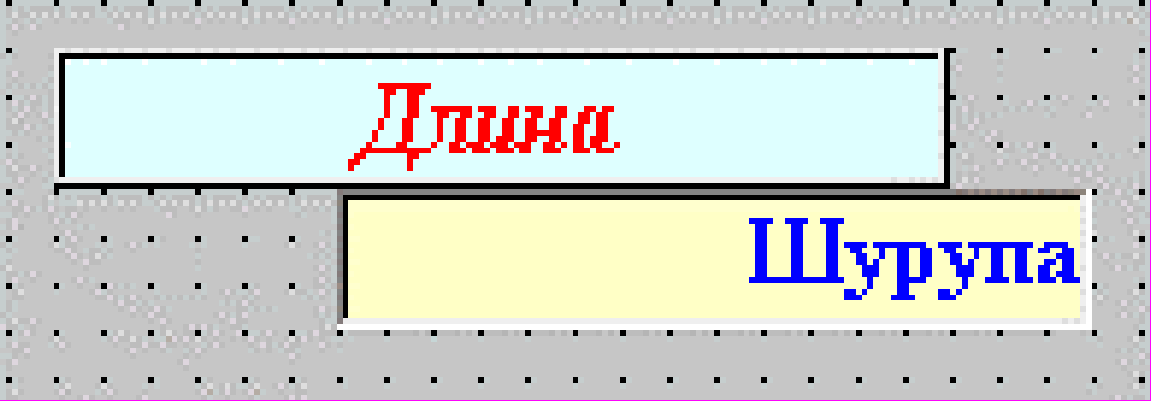
Задание № 27. Создайте две надписи, которые изображены на рис. 76 на Вашем объекте UserForm1.

Рис. 76. Две надписи.
7.3.2. Поле
Для создания объекта класса «Поле» (TextBox) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный объект обычно используется как средство вывода информации и ввода данных. Текст объекта может быть связан с данными какой-либо ячейки в таблице.
на панели элементов и нарисовать его на UserForm. Данный объект обычно используется как средство вывода информации и ввода данных. Текст объекта может быть связан с данными какой-либо ячейки в таблице.Объект класса «Поле» похож на объект класса «Надпись», но имеет ряд отличий (имеет почти все свойства, описанные выше):
- позволяет пользователю вводить данные;
- может иметь линейку протяжки (т. е. выводить большие объемы данных, а не отдельные слова или цифры);
- текст располагается в свойстве Text, а не Caption;
- может отображать содержимое ячеек.
Редактировать содержимое объекта (особенности визуального программирования) можно однократно нажав мышью на содержимом объекта после выделения объекта (если объект не выделен, то для редактирования нужно нажать два раза кнопкой мыши на объекте, только между нажатиями должна быть пауза).
Для того чтобы объект класса «Поле» был связан с ячейкой листа, нужно изменить свойство ControlSource на имя ячейки. Тогда если в ячейке была какая-нибудь информация, то она будет отображаться в данном объекте, и наоборот, если пользователь изменит данные объекта, то они отобразятся в ячейке. Учтите, что формулы будут представляться значениями, полученными при их вычислении.
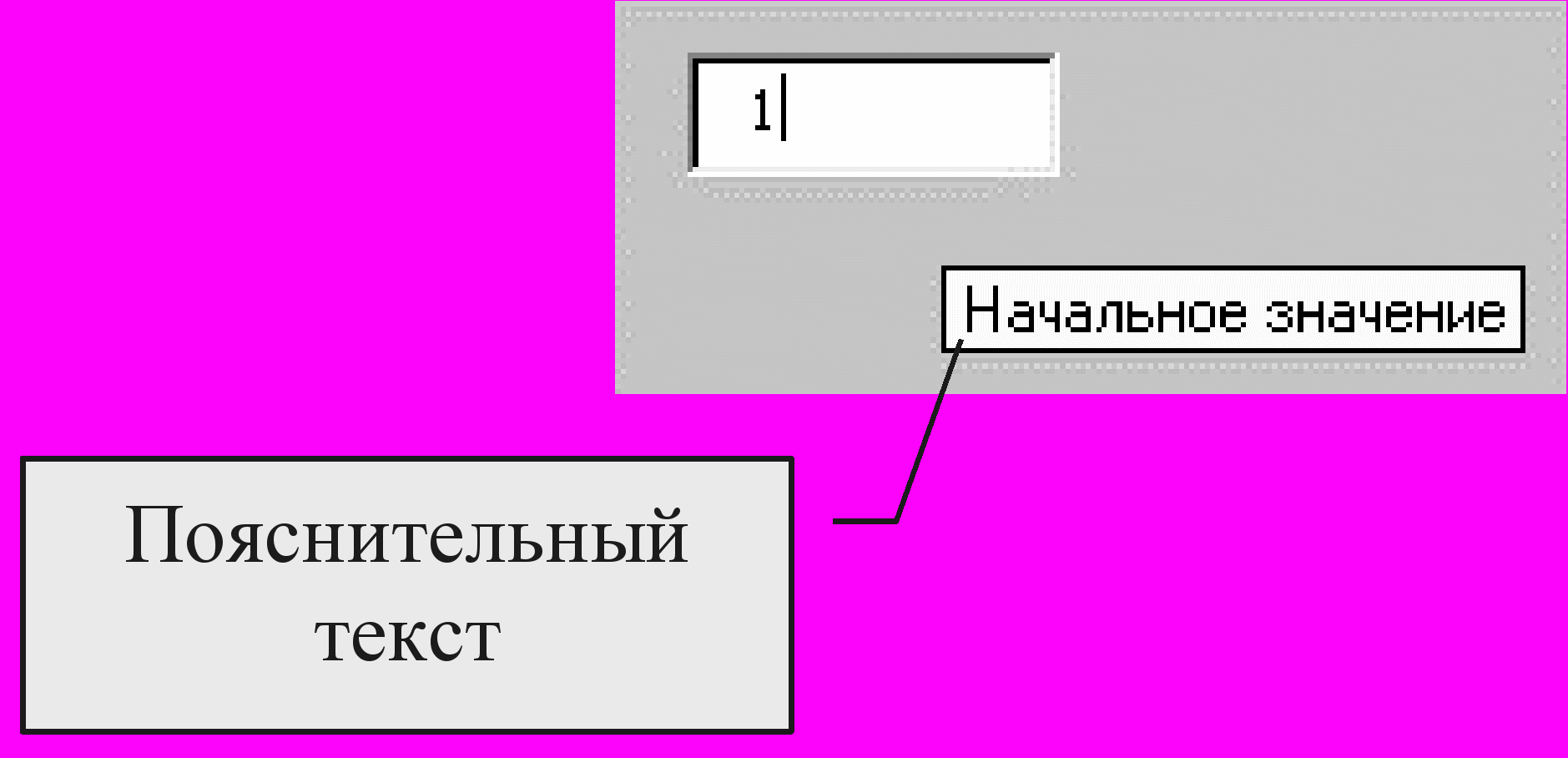
У многих интерфейсных объектов есть свойство ControlTipText (у надписи тоже есть). Данное свойство позволяет выводить краткий пояснительный текст к объекту (всплывающие подсказки). Также как Вы записывали содержимое объекта в свойствах Caption или Text, так и здесь можно записать текст, который затем будет выводиться при нахождении курсора мыши на данном объекте (рис. 77).
С

Рис. 77. Всплывающая подсказка.
войство Locked позволяет запретить пользователю редактировать (во время исполнения программы) содержимое объекта класса «Поле». Это необходимо, когда объект служит только для вывода информации. Изменить значение данного свойства на противоположное можно двойным нажатием кнопки мыши на его значении. Это свойство может принимать два значения: False или True. Запомните эти значения, они довольно часто встречаются. Первое означает, что свойство не будет работать (возможные варианты трактовки False: нет, ложь, не верно), а второе означает, что свойство будет работать (возможные варианты трактовки True: да, верно, истинно). В нашем случае Locked означает защищенность от изменений, поэтому, если значение свойства будет False (нет), то текст объекта можно будет изменять, а если True (да), то изменить текст будет нельзя. При создании объекта это свойство установлено в значение False, что означает возможность редактирования.
Свойство MultiLine означает, что текст объекта класса «Поле» может представлять собой несколько строчек. Оно также имеет два значения: False или True (первое значение запрещает использовать несколько строк, второе значение разрешает). При создании объекта свойство имеет значение False, т. е. объект представляет данные в виде одной строки.
Свойство ScrollBars позволяет добавить к объекту линейки протяжки. По умолчанию (т. е. изначально) объект не имеет линеек протяжек (значение свойства равно 0 – fmScrollBarsNone). Если изменить значение свойства на 1, то появится горизонтальная линейка прокрутки, на 2 – вертикальная, на 3 – и горизонтальная и вертикальная. Учтите, что линейки протяжки появятся только тогда, когда текст в объекте не помещается, и иногда при создании объекта их не бывает видно (появляются только во время исполнения программы).
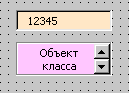
Задание № 28. Создайте два объекта класса «Поле», которые показаны на рис. 77.

Рис. 77. Объекты класса «Поле».
7.3.3. Кнопка
Для создания объекта класса «Кнопка» (CommandButton) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный объект служит для запуска пользователем каких-либо функций или выполнения каких-либо действий.
на панели элементов и нарисовать его на UserForm. Данный объект служит для запуска пользователем каких-либо функций или выполнения каких-либо действий.Свойства объекта класса «Кнопка» похожи на свойства объектов предыдущих классов. Для изменения надписи на объекте используют свойство Caption. Можно только обратить внимание на два свойства. Свойство Locked позволяет защитить кнопку от нажатия (пользователь во время исполнения программы не сможет нажать на кнопку, если значение свойства будет True). По умолчанию значение этого свойства – False. Это свойство удобно тем, что, например, позволяет защитить кнопку расчета от нажатия, если не все начальные данные введены пользователем.
И второе свойство – Accelerator – позволяет назначить "горячую" клавишу для кнопки. Если изменить значение этого свойства на какую-либо букву на клавиатуре, то нажатие на данную кнопку, при исполнении программы, можно будет осуществлять клавишами Alt+ выбранная буква.
7.3.4. Выключатель
Для создания объекта класса «Выключатель» (ToggleButton) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Выключатель похож на объект класса «Кнопка». Отличием является то, что объект класса «Кнопка», после отпускания кнопки мыши (или перемещением курсора мыши на другой объект), всегда возвращается в исходное – отжатое состояние. Объект класса «Выключатель» – нет. У данного класса объектов есть два отличительных свойства – TripleState, Value. Первое свойство TripleState позволяет у объекта иметь либо два состояния, либо три (по умолчанию их два). Свойство принимает значения True (если три состояния) или False (если два). Свойство Value принимает значение False или True (и если свойство TripleState имеет значение True (три состояния), то еще и Null). Что это все значит? Кнопка может быть нажатой или отжатой (значения True и False у свойства Value). А может быть и третье состояние – не нажата и не отжата (в этом состоянии надпись на кнопке как бы затенена). Это состояние можно ввести, если установить свойство TripleState в True, а свойство Value изменить на Null.
на панели элементов и нарисовать его на UserForm. Выключатель похож на объект класса «Кнопка». Отличием является то, что объект класса «Кнопка», после отпускания кнопки мыши (или перемещением курсора мыши на другой объект), всегда возвращается в исходное – отжатое состояние. Объект класса «Выключатель» – нет. У данного класса объектов есть два отличительных свойства – TripleState, Value. Первое свойство TripleState позволяет у объекта иметь либо два состояния, либо три (по умолчанию их два). Свойство принимает значения True (если три состояния) или False (если два). Свойство Value принимает значение False или True (и если свойство TripleState имеет значение True (три состояния), то еще и Null). Что это все значит? Кнопка может быть нажатой или отжатой (значения True и False у свойства Value). А может быть и третье состояние – не нажата и не отжата (в этом состоянии надпись на кнопке как бы затенена). Это состояние можно ввести, если установить свойство TripleState в True, а свойство Value изменить на Null. Замечание. При изменении свойства Value необходимо набирать слова True и False вместо старого значения свойства. При неправильном наборе этих слов или просто их удалении, объект переходит в состояние Null, даже если свойство TripleState установлено в False.
7.3.5. Флажок
Для создания объекта класса «Флажок» (CheckBox) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный класс объектов по свойствам, доступным во время разработки программы, практически ничем не отличается от класса объектов «Выключатель». Данный класс отличается только по внешнему виду, событиям и методам.
на панели элементов и нарисовать его на UserForm. Данный класс объектов по свойствам, доступным во время разработки программы, практически ничем не отличается от класса объектов «Выключатель». Данный класс отличается только по внешнему виду, событиям и методам.7.3.6. Переключатель
Для создания объекта класса «Переключатель» (OptionButton) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный класс объектов по свойствам, доступным во время разработки программы, практически ничем не отличается от класса объектов «Выключатель». Данный класс отличается только по внешнему виду, событиям и методам.
на панели элементов и нарисовать его на UserForm. Данный класс объектов по свойствам, доступным во время разработки программы, практически ничем не отличается от класса объектов «Выключатель». Данный класс отличается только по внешнему виду, событиям и методам.Замечание. В качестве отличий классов объектов «Флажок» и «Переключатель» можно назвать свойства Alignment и GroupName. Первое свойство управляет положением надписи в объекте (надпись слева – значение равно нулю и надпись справа – значение равно единице), а второе позволяет задать имя группы (только английскими буквами) для нескольких объектов, чтобы работать сразу со всеми объектами в группе.
7.3.7. Список
Для создания объекта класса «Список» (ListBox) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Назначение данного класса объектов понятно из названия. Разберем отличительные свойства данного класса объектов.
на панели элементов и нарисовать его на UserForm. Назначение данного класса объектов понятно из названия. Разберем отличительные свойства данного класса объектов. Свойство ColumnCount позволяет задать число колонок (если в список необходимо включить несколько колонок). Свойство ColumnWidth позволяет управлять шириной колонок (ширина измеряется в нескольких единицах, но основная – пункты; ширина одного символа приблизительно от 4 до 5 пунктов). RowSource задает область листа, которая будет отображаться в данном объекте (например, если вы хотите отобразить часть двух колонок листа, необходимо изменить значение свойства ColumnCount на 2, а свойство RowSource на отображаемый диапазон, скажем b2:c5). Свойство ColumnHeads управляет заголовками колонок. Если значение этого свойства установить в True, то строка над диапазоном, указанным в свойстве RowSource, будет использоваться в качестве заголовков колонок. Если же свойство ColumnHeads имеет значение False, то заголовков у колонок не будет. Если строки над диапазоном, заданном в свойстве RowSource, нет (например, диапазон a1:b12), то над колонками будет надпись "Столбец" и название столбцов (А, B, С и т. д.), которые выводятся в RowSource.
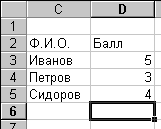
Пример. Пусть на листе у нас имеются некоторые данные (рис. 78)
Т
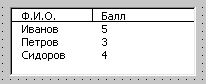
 огда, если установить значение свойства ColumnCount равное двум, а RowSource изменить на c3:d5 и значение свойства ColumnHeads установить в True (свойство ColumnWidth равно 60), то получится такой список (рис. 79).
огда, если установить значение свойства ColumnCount равное двум, а RowSource изменить на c3:d5 и значение свойства ColumnHeads установить в True (свойство ColumnWidth равно 60), то получится такой список (рис. 79).С
Рис. 78. Данные на листе в Excel.
Рис. 79. Список по данным
на листе.
 войство MultiSelect управляет выбором пунктов списка. Изначально установлено в 0 – fmMultiSelectSingle (выбрать из списка можно только один пункт). Если изменить значение на 1, то можно будет выбрать несколько пунктов, удерживая клавишу Shift. Если же установить значение свойства равное двум, то можно будет мышью выделять группами (с помощью клавиши Shift) и по одному пункту (с помощью клавиши Ctrl) из списка.
войство MultiSelect управляет выбором пунктов списка. Изначально установлено в 0 – fmMultiSelectSingle (выбрать из списка можно только один пункт). Если изменить значение на 1, то можно будет выбрать несколько пунктов, удерживая клавишу Shift. Если же установить значение свойства равное двум, то можно будет мышью выделять группами (с помощью клавиши Shift) и по одному пункту (с помощью клавиши Ctrl) из списка. 7.3.8. Поле со списком
Для создания объекта класса «Поле со списком» (ComboBox) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный класс объектов совмещает в себе два других класса – «Поле» и «Список».
на панели элементов и нарисовать его на UserForm. Данный класс объектов совмещает в себе два других класса – «Поле» и «Список». У данного класса есть некоторые особенные свойства: ListRows – указывает максимальное число одновременно отображаемых элементов списка, при его раскрытии. А также DropButtonStyle – вид кнопки раскрытия списка (рис. 80).

Рис. 80. Виды кнопки
раскрытия списка.
7.3.9. Полоса прокрутки
Для создания объекта класса «Полоса прокрутки» (ScrollBar) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Объект позволяет вводить значения в заданном промежутке.
на панели элементов и нарисовать его на UserForm. Объект позволяет вводить значения в заданном промежутке.Рассмотрим основные свойства объектов этого класса. Свойства Max, Min позволяют задавать максимальное и минимальное значение диапазона значений, которые может принимать свойство Value. Значение свойства Value изменяется, когда пользователь нажимает на кнопки полосы прокрутки или перемещает бегунок. Два свойства SmallChange и LargeChange регулируют минимальный и максимальный шаг изменения значения свойства Value (минимальный шаг используется при нажатии на кнопках линейки протяжки, а максимальный при нажатии на полосе протяжки).
Примечание. При рисовании объекта, он сам примет вид. Если его размер по горизонтали будет больше чем размер по вертикали, то линейка протяжки будет горизонтальной, если же наоборот, то вертикальной.
7.3.10. Счетчик
Для создания объекта класса «Счетчик» (SpinButton) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm.
на панели элементов и нарисовать его на UserForm.Счетчик отличается от полосы протяжки только отсутствием бегунка и некоторых свойств (например, LargeChange).
7.3.11. Рамка
Для создания объекта класса «Рамка» (Frame) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный объект позволяет группировать объекты по назначению.
на панели элементов и нарисовать его на UserForm. Данный объект позволяет группировать объекты по назначению.Этот объект похож на объекты класса UserForm, только не является самостоятельным. Внутри этого объекта можно располагать любые другие интерфейсные объекты. Расположение внутренних объектов (свойства Left, Top) будет определяться относительно левого и верхнего края объекта класса «Рамка». Причем, при перемещении объекта класса «Рамка» расположенные внутри данного объекта тоже будут передвигаться с рамкой, и сохранять внутреннее расположение. У объекта можно изменить заголовок (как и UserForm), для этого служит свойство Caption.
Свойство ScrollBars регулирует положение линеек протяжки внутри объекта. Можно установить вид объекта «Рамка» без линеек протяжки, только с вертикальной линейкой, только с горизонтальной линейкой и одновременно с горизонтальной и вертикальной. А свойства ScrollLeft, ScrollTop управляют положением объектов внутри объекта «Рамка» (смещением слева и сверху). Свойства ScrollWidth, ScrollHeight определяют число пунктов протяжки (так, например, задание значения ScrollHeight равным 200, позволяет с помощью вертикальной линейки протяжки перемещать объекты внутри объекта класса «Рамка» по вертикали на 200 пунктов).
7.3.12. Рисунок
Для создания объекта класса «Рисунок» (Picture) необходимо нажать кнопку
 на панели элементов и нарисовать его на UserForm. Данный объект позволяет выводить на экран графики или картинки из файлов.
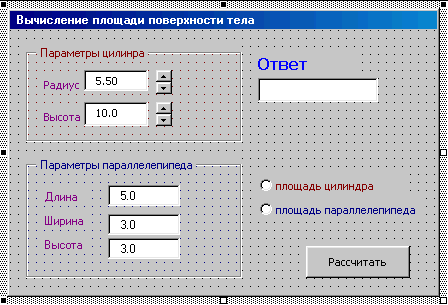
на панели элементов и нарисовать его на UserForm. Данный объект позволяет выводить на экран графики или картинки из файлов. Задание № 29. Последовательно просмотрите и изучите все интерфейсные объекты и их свойства. Попробуйте создать каждый из них и поменять все описанные выше свойства. Отметьте для себя общие свойства у объектов. Выделите свойства, которые являются уникальными для каждого из объектов. Воссоздайте следующее окно, показанное на рис. 81.

Рис. 81. Диалоговое окно.
