Инструментальная Система Управления Базами Данных руководство пользователя
| Вид материала | Руководство пользователя |
- Проектирование базы данных, 642.58kb.
- Любая программа для обработки данных должна выполнять три основных функции: ввод новых, 298.05kb.
- Программа дисциплины Системы управления базами данных Семестры, 22.73kb.
- Лекция 2 Базы данных, 241.25kb.
- Системы управления базами данных, 313.7kb.
- «Прикладная информатика (по областям)», 1362.72kb.
- Развитие объектно-ориентированных систем управления базами данных, 122.52kb.
- Тема Базы данных. Системы управления базами даннях (12 часов), 116.1kb.
- Системы управления базами данных (субд). Назначение и основные функции, 30.4kb.
- Система управления базами данных это комплекс программных и языковых средств, необходимых, 150.5kb.
6.4. Оформление форм ввода
Выравнивание элементов формы
При проектировании формы ввода, каждый пользователь старается расположить элементы формы красиво и аккуратно. Поэтому зачастую возникает необходимость выровнять элементы формы таким образом, чтобы они имели одинаковую высоту или ширину, находились на одной линии по горизонтали или по вертикали и т.д. Такое выравнивание элементов можно провести «вручную», т.е. с помощью мыши или с помощь управляющих клавиш, ориентируясь на координаты, указанные в строке состояния. Однако если элементов много, их «ручное» размещение в рабочей области может потребовать массу времени и сил.
В рабочем окне «Проектирование форм ввода» можно выравнивать элементы автоматически. Для этого нужно выделить мышью несколько элементов, а затем нажать кнопку на панели инструментов, соответствующую конкретному способу выравнивания. Или выбрать в меню Правка Выравнивание элементов <конкретный способ выравнивания>. Все существующие способы выравнивания можно разделить на три группы. Рассмотрим их более подробно.
| Кнопка | Комбинация клавиш | Команда пункта меню «Выравнивание элементов» | Описание способа выравнивания |
| Выравнивание по краю: | |||
 | | По левому краю | Все выделенные элементы выстраиваются (выравниваются) по одной вертикальной линии, которая проходит по левому (правому) краю элемента, расположенного левее (правее) всех остальных выделенных элементов. Применяется для элементов, расположенных друг под другом. |
 | | По правому краю | |
 | | По верхнему краю | Все выделенные элементы выстраиваются (выравниваются) по одной горизонтальной линии, которая проходит по верхнему (нижнему) краю элемента, расположенного выше (ниже) всех остальных выделенных элементов. Применяется для элементов, расположенных на одной линии (друг за другом). |
 | | По нижнему краю | |
| Выравнивание по тексту: | |||
 | | По верхнему уровню текста | Все выделенные элементы выстраиваются (выравниваются) по одной горизонтальной линии, которая проходит по верхнему (нижнему) уровню текста элемента, который расположен таким образом, что верхний уровень его текста выше (ниже) чем у всех остальных выделенных элементов. Применяется для элементов, расположенных на одной линии (друг за другом), которые имеют различные шрифты (стиль, размер и т.д.). |
 | | По нижнему уровню текста | |
| Выравнивание по размеру: | |||
 | | По максимальной ширине | Ширина (высота) всех выделенных элементов увеличивается до размера элемента, имеющего наибольшую ширину (высоту). Применяется для элементов, расположенных в любом месте рабочей области и в любой последовательности. |
 | | По максимальной высоте |
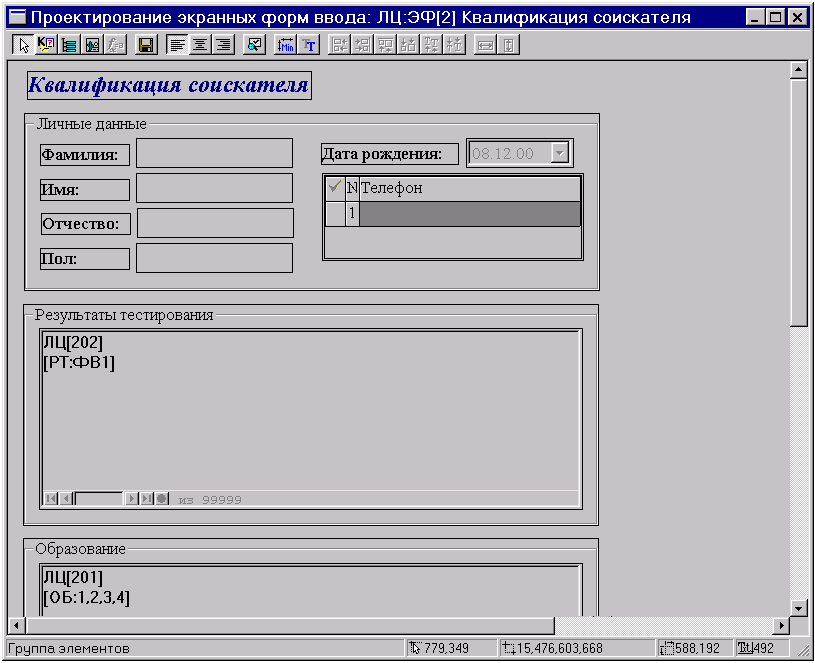
Пример. После того как все элементы формы ввода «Квалификация соискателя» размещены в рабочей области (см. Рис. 6.19), нужно выровнять их так, как было определено при создании макета (см. Рис. 6.1). В первую очередь выровняем по ширине и высоте служебные поля (с надписями «Фамилия», «Имя», «Отчество», «Пол»), расположенные друг под другом. Для этого выделим все элементы, соответствующие названиям полей, а затем поочередно нажмем кнопки
 и
и  . После этого, не снимая выделения, выровняем эти элементы правому краю, нажав кнопку
. После этого, не снимая выделения, выровняем эти элементы правому краю, нажав кнопку  . Затем выделим мышью служебный элемент с надписью «Дата рождения» и, нажав клавишу
. Затем выделим мышью служебный элемент с надписью «Дата рождения» и, нажав клавишу Затем аналогичным образом выровняем по ширине, по высоте и по левому краю информационные поля (элементы ввода), расположенные друг под другом в области «Личные данные». Кроме того, каждое такое информационное поле следует, с помощью кнопки
 , выровнять по нижнему уровню текста, относительно соответствующего ему служебного поля. Элементы ввода, соответствующие сложным полям «Результаты тестирования» и «Имеет образование», также следует выровнять по ширине. Информационное поле (элемент ввода), соответствующий полю «Телефон», выровняем по верхнему краю относительно соседнего элемента (соответствующего полю «Имя»).
, выровнять по нижнему уровню текста, относительно соответствующего ему служебного поля. Элементы ввода, соответствующие сложным полям «Результаты тестирования» и «Имеет образование», также следует выровнять по ширине. Информационное поле (элемент ввода), соответствующий полю «Телефон», выровняем по верхнему краю относительно соседнего элемента (соответствующего полю «Имя»).Аналогичным образом следует выровнять служебные и информационные поля в форме ввода «Результаты тестирования лица».
Теперь выровняем группы элементов «Личные данные», «Результаты тестирования» и «Образование». Для этого выделим их при помощи мыши и клавиши
 , чтобы выровнять эти группы по ширине, а затем кнопку
, чтобы выровнять эти группы по ширине, а затем кнопку  , чтобы выровнять их по левому краю.
, чтобы выровнять их по левому краю. В результате выполнения всех этих действий, окно проектирования формы «Квалификация соискателя» будет выглядеть, как на Рис. 6.20.

Рис. 6.20. Пример выравнивания элементов в форме ввода по краю.
Форматирование текста элементов. Минимальный размер элемента.
Как Вы уже знаете, при создании любого элемента, среди прочих параметров задается шрифт, которым будут выводиться текст данного элемента. В дальнейшем этот шрифт, а также его стиль и размер можно изменить непосредственно в рабочей области. Для этого нужно выделить один или несколько элементов и нажать кнопку
 . Вы также можете выбрать в Главном меню Правка Шрифт или воспользоваться комбинацией клавиш
. Вы также можете выбрать в Главном меню Правка Шрифт или воспользоваться комбинацией клавиш Текст элемента может быть расположен в границах элемента одним из трех способов: по центру, по левому краю или по правому краю элемента. При создании элемента, его текст по умолчанию располагается (выравнивается) по левому краю. В дальнейшем Вы можете отформатировать текст, т.е. изменить его расположение внутри границ элемента. Для этого нужно выделить один или несколько элементов в рабочей области, а затем нажать кнопку на панели инструментов, соответствующую конкретному способу форматирования. Или выбрать в Главном меню Правка Форматирование текста <конкретный способ форматирования>. Ниже рассматривается каждый способ форматирования.
| Кнопка | Комбинация клавиш | Команда пункта меню «Форматирование текста» | Пример использования способа форматирования |
 Комментарий | | Выравнивание текста по левому краю | |
 Комментарий | | Выравнивание текста по правому краю | |
 Комментарий | | Выравнивание текста по центру | |
Создавая новый элемент формы, Вы определяете его размер в рабочей области. Однако в дальнейшем Вам может потребоваться уменьшить или увеличить размер этого элемента. О том, как изменять размеры элементов «вручную» было рассказано выше (см. раздел 6.2). При проектировании формы ввода существует возможность автоматического определения минимального размера элемента.
Для того чтобы автоматически изменить размер элемента, нужно выделить его в рабочей области и нажать кнопку
 на панели инструментов. После этого размер прямоугольника, соответствующего выбранному элементу, изменится до минимально возможных размеров. Уменьшится или увеличится размер прямоугольника, зависит от типа элемента и его содержимого.
на панели инструментов. После этого размер прямоугольника, соответствующего выбранному элементу, изменится до минимально возможных размеров. Уменьшится или увеличится размер прямоугольника, зависит от типа элемента и его содержимого.- Размер прямоугольника, соответствующего служебному полю, изменяется как по ширине (в зависимости от длины выводимого текста), так и по высоте (в зависимости от высоты выбранного шрифта). Если текст комментария «не влезает» в соответствующий прямоугольник, размер элемента увеличится. В противном случае, размер элемента уменьшается, в соответствии с границами текста.
- При автоматическом изменении размеров информационных полей, соответствующих простым полям базы, меняется только высота соответствующего прямоугольника (аналогично изменению высоты служебного поля). Ширина прямоугольника остается прежней. Если информационное поле соответствует кратному полю базы данных, его размер изменяется по высоте, в соответствии с количеством строк, «зарезервированных» при описании (подробнее см. раздел 6.3., описание поля типа Текст).
- Если информационное поле соответствует сложному полю базы данных и в нем выводится таблица или «вложенная» форма ввода связанной базы, размер такого поля автоматически изменяется по ширине (в соответствии с шириной формы ввода), и по высоте (в соответствии с количеством строк, «зарезервированных» при описании).
- Размер графического объекта изменяется до размеров соответствующего рисунка, определенных при его создании.
- Минимальный размер такого элемента формы ввода как комментарий, со статусом «Группа элементов», зависит от размеров и расположения элементов, входящих в данную группу. Таким образом, при автоматическом изменении размеров, ширина и высота группы уменьшается или увеличивается в соответствии с расположением входящих в нее элементов.
Пример. В предыдущем примере мы начали оформлять форму ввода «Квалификация соискателя». В соответствии с макетом (см. Рис. 6.1) нужно выровнять текст служебных элементов, соответствующих названиям полей, по правому краю. Для этого выделим все служебные элементы группы «Личные данные» (с надписями «Фамилия», «Имя», «Отчество», «Пол» и «Дата рождения»), находящиеся друг под другом, и нажмем кнопку
 . Аналогичную операцию проделываем для служебных полей формы ввода «Результаты тестирования лица».
. Аналогичную операцию проделываем для служебных полей формы ввода «Результаты тестирования лица». Теперь нужно минимизировать такое информационное поле, как «Телефон». Выделим его в окне проектирования и нажмем кнопку
 . Его размер увеличится по высоте, так как, при описании было указано, что под значения поля следует «зарезервировать» 3 строки.
. Его размер увеличится по высоте, так как, при описании было указано, что под значения поля следует «зарезервировать» 3 строки.