Компьютерная графика
| Вид материала | Документы |
- Программа кружка «Компьютерная графика» (34 часа), 462.83kb.
- Элективный курс по информатике и икт компьютерная графика, 84.46kb.
- Трёхмерная компьютерная графика – пользовательский и алгоритмический подход, 72.66kb.
- Аннотация примерной программы дисциплины «Инженерная и компьютерная графика» Рекомендуется, 412.89kb.
- Программа дисциплины Компьютерная графика (цикл опд. Ф. 6): «Искусство интерьера»-052500, 165.78kb.
- Рабочая программа По дисциплине «Компьютерная графика» По специальности 230102., 250.33kb.
- Методическая разработка открытого урока по теме "Компьютерная графика", 96.49kb.
- Аннотации дисциплин, 456.29kb.
- Рабочая программа дисциплины «Компьютерная графика» для специальности 032401 «Реклама», 248.52kb.
- Реализация межпредметных связей математики и информатики на примере курса «инженерная, 227.3kb.
Компьютерная графика
Это информационная технология, предназначенная для создания и редактирования изображений.
Инструментальными средами компьютерной графики (КГ) являются графические редакторы (ГР). Имеется два типа ГР, различающихся принципами работы (построения изображений):
- Векторные ГР;
- Растровые ГР.
Знакомый пример векторного графического редактора – «Панель рисования» текстового редактора Word.
Растровым является Встроенный ГР операционной системы Windows Paint.
Растровые изображения состоят (строятся) из пикселов (цветных точек), расположенных по горизонтали и вертикали на одинаковых расстояниях друг от друга. Растровые изображения можно получить цифровой фотокамерой, путем сканирования, путем рисования в графическом редакторе, при выводе изображения на экран монитора из графического файла.
Но для понимания работы монитора необходимо знать, что пикселы экрана (в режиме максимального разрешения) формируются из трех элементов. Каждый элемент под управлением сигнала от видеоадаптера может излучать один из основных цветов (R, G, B) определенной интенсивности. Из-за малого расстояния между элементами экрана для человеческого глаза они сливаются в точку. Цвет такой точки определяется соотношением интенсивностей основных цветов, излучаемых элементами.
При уменьшении разрешения экрана монитора, что осуществляется при настройке с помощью операционной системы, пикселы формируются не из трех, а из большего количества элементов, т.е. они становятся крупнее.
Количество пикселов, отображаемых по горизонтали и вертикали экрана, называется разрешением экрана. Как было сказано выше, его можно изменять средствами операционной системы, путем укрупнения пикселов.
Разрешение изображения на экране – это уже другое понятие. Оно определяется количеством пикселов, приходящихся на единицу длины. Оно измеряется в ppi (pixels per inch=пикселы на дюйм). Например, разрешение изображения на экране 72 ppi (или 72/25 = 3 пиксела на мм) обеспечивает достаточно высокое качество.
Для указания качества изображения, отпечатанного на бумаге, также используется термин «разрешение». Оно измеряется в dpi (dots per inch=точки на дюйм). Как будет показано далее, пикселы на растровом изображении или в растровом графическом файле и точки, отпечатанные принтером, это не одно и то же. Точка растра из файла на бумаге обычно представляется множеством точек, печатаемых принтером.
На бумаге для получения типографского качества требуется разрешение 1200 dpi.
Как было уже сказано, каждый пиксел может иметь свой цвет. Цвета пикселов формируются несколько по-разному для изображений, выводимых на экран монитора и на бумагу.
Для получения изображения на экране используется аддитивный синтез цвета. Цвет пиксела в этом случае получается путем смешения (сложения-Addition) трех основных цветов: красного (Red), зеленого (Green), синего (Blue). Как было сказано выше, основные цвета излучаются элементами экрана, формирующими пиксел В режиме, называемом «истинный цвет=true color», интенсивности составляющих цветов кодируются одним байтом. Следовательно, их интенсивности могут принимать значения в диапазоне 0..255. Вот примеры нескольких характерных комбинаций основных цветов.
| Red | Green | Blue | Результирующий цвет |
| 0 | 0 | 0 | черный |
| 0 | 0 | 255 | синий |
| 0 | 255 | 0 | зеленый |
| 0 | 255 | 255 | Голубой (cyan) |
| 255 | | | красный |
| 255 | | 255 | Пурпурный (magenta) |
| 255 | 255 | | Желтый (yellow) |
| 255 | 255 | 255 | белый |
Цветовое разрешение
При работе с цветом используются понятия цветовое разрешение (его еще называют глубиной цвета) и цветовая модель. Цветовое разрешение показывает, сколько цветов можно использовать при отображении информации на экране. Оно определяется методом кодирования цветовой информации. Для кодирования двухцветного (черно-белого) изображения достаточно использовать по одному биту на представление цвета каждого пиксела. Использование одного байта позволяет закодировать 256 различных цветовых оттенков. Два байта (16 битов) позволяют определить 65 536 различных цветов. Этот режим называется High Color.
Если для кодирования цвета используются три байта (24 бита), возможно отображение 16,5 млн цветов. Этот режим называется True Color.
Цветовые модели
Цвета в природе редко являются простыми. Большинство цветовых оттенков образуется смешением основных цветов. Способ разделения цветового оттенка на составляющие компоненты (или способ получения цветовых оттенков из нескольких базовых цветов) называется цветовой моделью. Существует много различных типов цветовых моделей, но в компьютерной графике, как правило, применяется не более трех. Эти модели известны под названиями: RGB, CMYK; и HSB.
Цветовая модель RGB
Наиболее проста для понимания и очевидна модель RGB. В этой модели работают устройства, использующие проходящий (не отраженный) свет. Это – мониторы, бытовые телевизоры, сканеры, цифровые фотоаппараты. Любой цвет считается состоящим из трех основных компонентов: красного (Red), зеленого (Green) и синего (Blue). Это определяется физиологическими принципами восприятия цвета человеком (колбочки трех типов). Эти цвета называются основными. При наложении одного компонента на другой яркость суммарного цвета увеличивается. Совмещение трех компонентов равной интенсивности дает нейтральный цвет (серый), который при большой яркости стремится к белому цвету.
Это соответствует тому, что мы наблюдаем на экране монитора, поэтому данную модель применяют всегда, когда готовится изображение, предназначенное для воспроизведения на экране. Если изображение проходит компьютерную обработку в графическом редакторе, то его тоже следует представить в этой модели. В графических редакторах имеются средства для преобразования изображений из одной цветовой модели в другую.
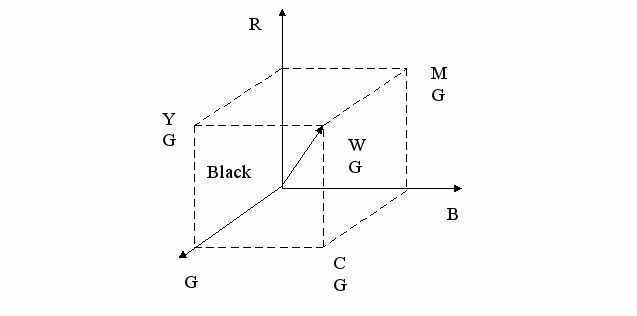
Пространство цветов в модели RGB

Метод получения нового оттенка суммированием яркостей составляющих компонентов называют аддитивным методом. Он применяется всюду, где цветное изображение рассматривается в проходящем свете («на просвет»): в мониторах, слайд-проекторах, мультимедиа проекторах.
Нетрудно догадаться, что чем меньше яркость, тем темнее оттенок. Поэтому в аддитивной модели центральная точка, имеющая нулевые значения компонентов (0, 0, 0), имеет черный цвет (отсутствие свечения экрана монитора). Белому цвету соответствуют максимальные значения составляющих (255, 255, 255).
Модель RGB является аддитивной, а ее компоненты: красный, зеленый и синий — называют основными цветами.
Цветовая модель CMYK
Эту модель используют для подготовки не экранных, а печатных изображений. Они отличаются от экранных изображений тем, что их мы видим не в проходящем, а в отраженном свете. При освещении белым цветом отражающую поверхность мы видим не в белом, а определенном цвете. Потому, что она отражает не все цвета, некоторые и поглощает. А что отражается и что поглощается, зависит от того, какая краска положена на поверхность.
Основные цвета (красный, зеленый, синий) на белой поверхности можно было бы получить используя краски соответствующих цветов. Однако, для получения цветовых оттенков краски основных цветов не подходят.
Нетрудно согласиться, что чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. Если бумага окрашена в зеленый цвет, при освещении белым цветом она будет отражать только зеленый цвет, а красный и синий будет полностью поглощать.
Совмещение трех основных красок поглощает почти весь падающий свет, и со стороны изображение выглядит почти черным. В отличие от модели RCB увеличение количества краски приводит не к увеличению визуальной яркости, а наоборот, к ее уменьшению. Смешивая основные цвета невозможно получать оттенки цветов на бумаге.
Поэтому для подготовки печатных изображений используется не аддитивная – (суммирующая) модель, а субтрактивная (вычитающая) модель. Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого:
БЕЛЫЙ-КРАСНЫЙ=ЗЕЛЕНЫЙ+СИНИЙ = ГОЛУБОЙ (Суаn)
БЕЛЫЙ-ЗЕЛЕНЫЙ=КРАСНЫЙ+СИНИЙ = ПУРПУРНЫЙ (Magenta)
БЕЛЫЙ-СИНИЙ=КРАСНЫЙ+ЗЕЛЕНЫЙ = ЖЕЛТЫЙ (Yellow)
W – R = G+B = C
W – G = R+B = M
W – B = R+G = Y
Эти три цвета называются дополнительными, потому что они дополняют основные цвета до белого.
R+C=W
G+M=W
B+Y=W
При сложении трех дополнительных цветов в равных долях должен получиться черный цвет. Но на практике получаетя серый цвет.
Для серого цвета это получается так. Голубой (поглощает или вычитает из белого красный) + пурпурный (поглощает зеленый)+ жёлтый (поглощает синий). Все составляющие белого света поглощаются. Казалось бы, результатом должен быть черный цвет. Но он оказывается серым, т.е.:
C + M + Y =K (серый)
Путем сочетания двух дополнительных цветов из трех в равных долях могут быть получены основные цвета (красный, зелёный, синий).
Для основных цветов все получаетсч аналогично.
жёлтый + пурпурный = красный Y + M =R
жёлтый + голубой = зелёный. C + Y=G
голубой + пурпурный = синий C + M=B
Смешивая дополнительные цвета в разных пропорциях на белой бумаге, можно создать большое многообразие оттенков (правда, так только у художников, на принтере немного по-другому). Так невозможно получить черный цвет (получается только серый). Поэтому к трем дополнительным цветам в этой модели добавляется черный. Ему эта система обязана буквой К в названии (Black).
Вот примеры получения нескольких цветов с использованием моделей RGB и CMYK (диапазон изменения составляющих цветов для RGB — от 0 до 255, для CMYK – от 0 – до 100 %).
Таблица 1
-
Цвет
RGB
CMYK, %
красный
255R, 0G, 0B
0C, 100Y, 100M
золотой
202R, 153G, 51В
21С, 39М, 96Y, 2К
тёмно-фиолетовый
102R, 51G, 104В
66С, 91М, 31Y, 17К
оранжевый
255R, 102G, 0В
коричневый
153R, 102G, 51В
Чтобы проверить результаты смешивания цветов можно экспериментировать используя окно Color Picker или панель Color в графическом редакторе. Две клетки в таблице оставлены пустыми для заполнения самостоятельно.
Вспомним, что модель CMYK используется для получения печатных изображений. Процесс цветной печати процесс сложный. Его сложно объяснить в нескольких предложениях.
Прежде всего надо сказать о цветоделении. Оно выполняется перед печатью графическим редактором. При этом из одного цветного растра изображения получается 4 растра, соответствующие четырем дополнительным цветам.
Далее нужно сказать хотя бы следующее. Плотность голубого цвета 21C в предыдущей таблице означает, что на белой бумаге небольшой участок, соответствующий точке растрового файла, должен быть закрашен на 21% голубым цветом.
Причем закрашивание будет не сплошное, а точечное. То есть одной точке растрового файла соответствует много точек, распечатываемых принтером. Размеры этого участка определяются разрешением изображения. Количество точек для печати пиксела из файла определяется разрешением принтера.
Допустим, что разрешение растрового файла (изображения) 100 ppi. А разрешение принтера 1200 dpi (dots per inch=точек на дюйм). Это значит, что каждой точке (пикселу) растрового изображения будет соответствовать напечатанный квадрат со стороной 1200/100 = 12 точек. В таком квадрате будет отпечатано 12 х 12 = 144 точек.
Как видно, из предыдущей таблицы, для получения результирующего золотого цвета требуется следующее соотношение количества разноцветных точек: 21% С, 39% М, 96% Y, 2% К. И наконец, надо сказать, что названные выше 4 растра должны быть слегка повернуты друг относительно друга. Это нужно для того, чтобы точки разных цветов не накладывались друг на друга.
Белый цвет в этой модели получается при отсутствии всех трёх основных цветов. Трудность в полиграфии представляет получение черного цвета. Смешивание только трех дополнительных цветов (CMY) дает не черный, а грязно-серый цвет. Поэтому в цветовую модель CMYK добавлен четвертый компонент – черный. Ему эта система обязана буквой К (blacK) в названии.
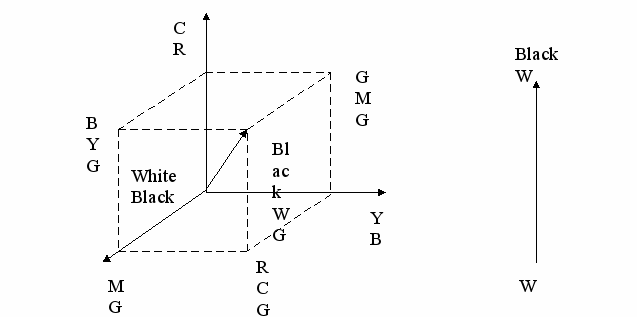
Пространство цветов в модели CMYK

В отличие от модели RGB, центральная точка имеет белый цвет (отсутствие красителей на белой бумаге). К трем цветовым координатам добавлена четвертая – интенсивность черной краски. Ось черного цвета выглядит обособленной, но в этом есть смысл: при сложении цветных составляющих с черным цветом все равно получится черный цвет.
Сложение цветов в модели CMYK можно проверить, использовав при раскрашивании голубой, розовый и желтый карандаши или фломастеры. Смесь голубого и желтого на бумаге дает зеленый цвет, розового с желтым – красный и т. д. При смешении всех трех цветов получается неопределенный темный цвет. Поэтому в этой модели черный цвет и понадобился дополнительно.
Преобразование между моделями
Графические редакторы позволяют работать с цветным изображением в разных цветовых моделях, но все-таки модель RGB для компьютера «ближе». Это связано с методом кодирования цвета байтами. Поэтому создавать и обрабатывать цветные изображения принято в модели RGB, а при выполнении цветоделения рисунок преобразовывают в модель CMYK. При печати рисунка RGB на цветном четырехцветном принтере драйвер принтера также преобразует рисунок в цветовую модель CMYK (об этом сказано выше в фрагменте, данном курсивом).
Обычно графические редакторы могут преобразовывать изображения из одной цветовой модели в другую. Это выполняется по команде:
Image/Mode/RGB Color
CMYK Color
Lab Color
Индексированные цвета
Цветовая палитра
В обычном понимании Цветовая палитра – это множество цветовых оттенков используемых или использованных при создании изображения. В компьютерной графике это также таблица, в которой хранится информация о том, какому коду цвета пиксела в графическом файле соответствует какой цвет из спектра TrueColor (каким кодом закодирован тот или иной цвет спектра TrueColor). Эта таблица создается и хранится в составе графического файла (в некоторых случаях).
Самый удобный для компьютера способ кодирования цвета — 24-разрядный, True Color. В этом режиме на кодирование каждой цветовой составляющей R (красной), G (зеленой) и В (синей) отводится по одному байту (8 битов). Яркость каждой составляющей выражается числом от 0 до 255, и любой цвет из 16,5 миллионов компьютер может воспроизвести по трем кодам. В этом случае цветовая палитра в виде таблицы в составе графического файла не нужна, поскольку в трех байтах и так достаточно информации о цвете конкретного пиксела и программа обработки графического файла (просмотра, редактирования) может без всяких преобразований понять эту информацию и передать ее на адаптер монитора для управления интенсивностями соответствующих электронных пучков.
Индексная палитра
По другому обстоит дело, когда изображение имеет другой цветовой формат. В частности, когда в изображении используются только 256 или 16 цветов. В этом случае цветовой оттенок пиксела представляется одним кодом (8, 4-х разрядным). Причем это число выражает не цвет пиксела, а его номер (индекс) в цветовой таблице (палитре). Сам же цвет разыскивается по этому номеру в сопроводительной цветовой палитре, которая записывается в начало или конец файла с изображением. Такие цветовые палитры называют индексными палитрами.
Файл с индексированным изображением содержит заголовок, поясняющий прикладным программам структуру таблицы и способ кодирования цветов пикселов.
Таким образом в каждый байт файла с индексированным цветом заносится ссылка на один из 256 (или две ссылки на 16) цветов. Например, пикселу с фиолетовым цветом может соответствовать номер 13. А в тринадцатой строке индексной таблицы могут быть цветовые координаты RGB: 255, 0, 255.
| Индекс (код цвета пиксела в графическом файле) | Цвет | ||
| R | G | B | |
| . | | | |
| . | | | |
| 13 | 255 | 0 | 255 |
| . | | | |
| . | | | |
Фиксированная палитра
В тех случаях, когда цвет изображения закодирован двумя байтами (режим High Color), на экране возможно изображение 65 тысяч цветов. Разумеется, это не все возможные цвета, а лишь одна двести пятьдесят шестая доля спектра цветов, доступного в режиме True Color. В таком изображении каждый двухбайтный код тоже выражает какой-то цвет из общего спектра. Но в данном случае нельзя приложить к файлу индексную палитру, в которой было бы записано какой код какому цвету соответствует, поскольку в этой таблице было бы 65 тысяч записей, и ее размер составил бы сотни тысяч байтов. Поэтому нецелесообразно прикладывать к файлу таблицу, которая по размеру может быть больше самого файла. В этом случае используют понятие фиксированной палитры. Ее не надо прикладывать к файлу. В любом графическом файле, имеющем шестнадцатиразрядное кодирование цвета, один и тот же код всегда выражает один и тот же цвет. Но надо понимать, что в этой палитре используется только каждый двести пятьдесят шестой оттенок из спектра цветов, доступного в режиме True Color. Но как преобразуется 16 разрядный код цвета в 24-х разрядный для управления интенсивностями основных цветов в мониторе? Ответ не очевиден. Его надо искать.
«Безопасная» палитра
Термин безопасная палитра используют в Web-графике. Поскольку скорость передачи данных в Интернете часто мала, для оформления Web-страниц не применяют графику, имеющую кодирование цвета выше 8-разрядного.
При этом возникает проблема, связанная с тем, что создатель Web-страницы не может знать, на какой модели компьютера и под управлением каких программ будет просматриваться его произведение. Он не уверен, не превратится ли его «зеленая елка» в красную или оранжевую на экранах пользователей.
В связи с этим было принято следующее решение. Все наиболее популярные программы для просмотра Web-страниц (браузеры) заранее настроены на одну фиксированную палитру. Если разработчик Web-страницы при создании иллюстраций будет применять только эту палитру, то он может быть уверен, что пользователи всего мира увидят рисунок правильно.
В этой палитре не 256 цветов, как можно было бы предположить, а лишь 217. Это связано с тем, что в Интернете работают разные компьютеры, а не только с IBM PC, и не все компьютеры могут воспроизводить 256 цветов.
Такая фиксированная палитра, жестко определяющая индексы для кодирования 217 цветов, называется безопасной палитрой. (Image/Mode/Indexed Palette).
Форматы графических файлов
Это способы представления и размещения графических данных на носителе информации.
Пользователю графической программы в основном не требуется знать, как именно в том или ином формате хранится информация о графических данных. Однако умение разбираться в особенностях форматов имеет значение для эффективного хранения изображений и организации обмена между программами.
Растровые форматы
В файлах растровых форматов запоминается:
- Размер изображения – количество пикселов в рисунке по горизонтали и вертикали
- Разрешение – количество пикселов на единице длины
- Битовая глубина (глубина цвета)
- Дополнительная информация, например, индексная таблица.
В файлах разных форматов перечисленная информация хранится по разному.
Данные, описывающие рисунок (коды цветов всех пикселов хранятся как один блок данных – первая строка пикселов, вторая и т.д.)
Для черно-белого рисунка это выглядит следующим образом.
| | | |
| | | |
| | | |
010 101 010
Растровые форматы
На практике используется порядка десяти разных графических форматов, имеющих свои особенности и назначение. Рассмотрим наиболее известные и часто используемые из них.
Формат BMP (bit map = битовая карта)
Как видно из предыдущего рисунка, в случае двухцветного (черно-белого) изображения область данных в графическом файле представляет «собой битовую карту». Это «родной формат Windows». Требует много памяти для хранения изображений.
Формат GIF (Graphics Interchange Format)
Используется для хранения сжатых изображений с фиксированным (256) количеством цветов (особенно в Интернете).
Формат JPG или GPEG (Joint Photographic Experts Group)
Используется для хранения полноцветных изображений с фотографическим качеством. Позволяет регулировать соотношение между степенью сжатия и качеством изображений.
