Урок Что изучает информатика?
| Вид материала | Урок |
- Первый урок информатики в 7-м классе, 17.4kb.
- Сафонова Н. В. Что изучает математика?, 135.4kb.
- Конкурс «Теоретический» Что изучает морфемика? Из каких значимых частей образуются, 66.32kb.
- Конспекты уроков 6 класс 1 час в неделю Урок №1 Что изучает география, 3866.74kb.
- Рабочая учебная программа по дисциплине «Информатика» Направление №230100 «Информатика, 91.73kb.
- Лекция №1 Научный статус социологии, 108.24kb.
- Гузеева Татьяна Ивановна доктор технических наук Профессор лекция, 351.77kb.
- Кинематика, 366.47kb.
- Уроки с измененными способами организации, 139.22kb.
- Протокол № от Юсупова Л. Я. Председатель ЦК горина, 527.64kb.
Цели: обобщение и закрепление учебного материала по теме; закрепление навыков по созданию и форматированию таблиц.
Ход урока
I. Организационный момент
II. Актуализация знаний
- Для чего используются таблицы? (Таблицы используются для систематизации и структуризации данных, повышающих наглядность их представления.)
- Какие операции можно выполнять над таблицей? (Операции можно осуществлять как со всей таблицей, как единой целой, так и с ее структурными элементами: столбцами, строками и ячейками. Основные операции: выделение, копирование и вставка данных. При этом можно выделить ячейку с обрамлением, либо только конкретно данные, находящиеся в ячейке. Можно менять столбцы и строки местами. Ячейки могут быть объединены, либо разбиты на более мелкие составляющие. Можно изменять размеры строк и столбцов и вставлять дополнительные строки и столбцы.)
- Каких основных правил необходимо придерживаться при создании таблицы? (При создании таблицы необходимо придерживаться пяти основных положений: в названии таблицы должны присутствовать нумерационный и тематический заголовки; текст должен быть набран пониженным кеглем в сравнении с основным текстом; строки
- удерживая левую кнопку мыши, вытянуть дугу в нужном направлении. 4 шаг. Создание надписей
- нажать кнопку Надпись;
- создать текстовое окно в заданном месте;
- создать текст;
- выделить контекстное меню;
- выбрать Формат надписи;
- выбрать цвет линии белый, либо выбрать нет линий;
- выбрать в контекстном меню Порядок/На задний план.
- аналогичные действия выполнить для остальных надписей (единственное отличие: для слова «изохора» необходимо задать направление текста с использованием основного меню Формат/Направление текста).
IV. Выполнение практического задания
Создать в новом документе веселого человечка с использованием возможностей вкладки Автофигуры.
V. Подведение итогов урока
Урок 27. Приемы работы с графическими элементами текстового редактора
Цели: отработать навыки работы с графическими элементами текстового редактора; иметь представление обо всех возможностях создания графических объектов в тексте.
Ход урока I. Организационный момент
П. Актуализация знаний
- Перечислите возможности работы с графическими объектами в текстовом редакторе. (Существуют несколько возможностей: использование встроенных возможностей текстового редактора; импорт данных и других программных сред; создание графических объектов с помощи внешних программ подключенных к текстовому редактору; использование готовых рисунков из коллекции ClipArt)
- Назовите последовательность действий при внедрении графической го объекта из коллекции ClipArt. Необходимо выполнить следующую последовательность действий: Вставка/Рисунок/КартинкиА Затем в появившемся окне выделить нужный элемент из списка коллекций и выбранный объект скопировать в буфер обмена т вставить в нужное место.)
III. Теоретический материал урока
Внедрение графического объекта, созданного в графическом редакторе Объекты, созданные в графическом редакторе, хранятся в виде графических файлов в папке Мои документы. Для включения одного из них в тексте вый документ необходимо воспользоваться командой Вставка / Рисунок / Имя файла. В появившемся окне после выбора соответствующего рисунка нажимается кнопка Вставить и рисунок помещается в место вставки.
Редактирование изображения в тексте
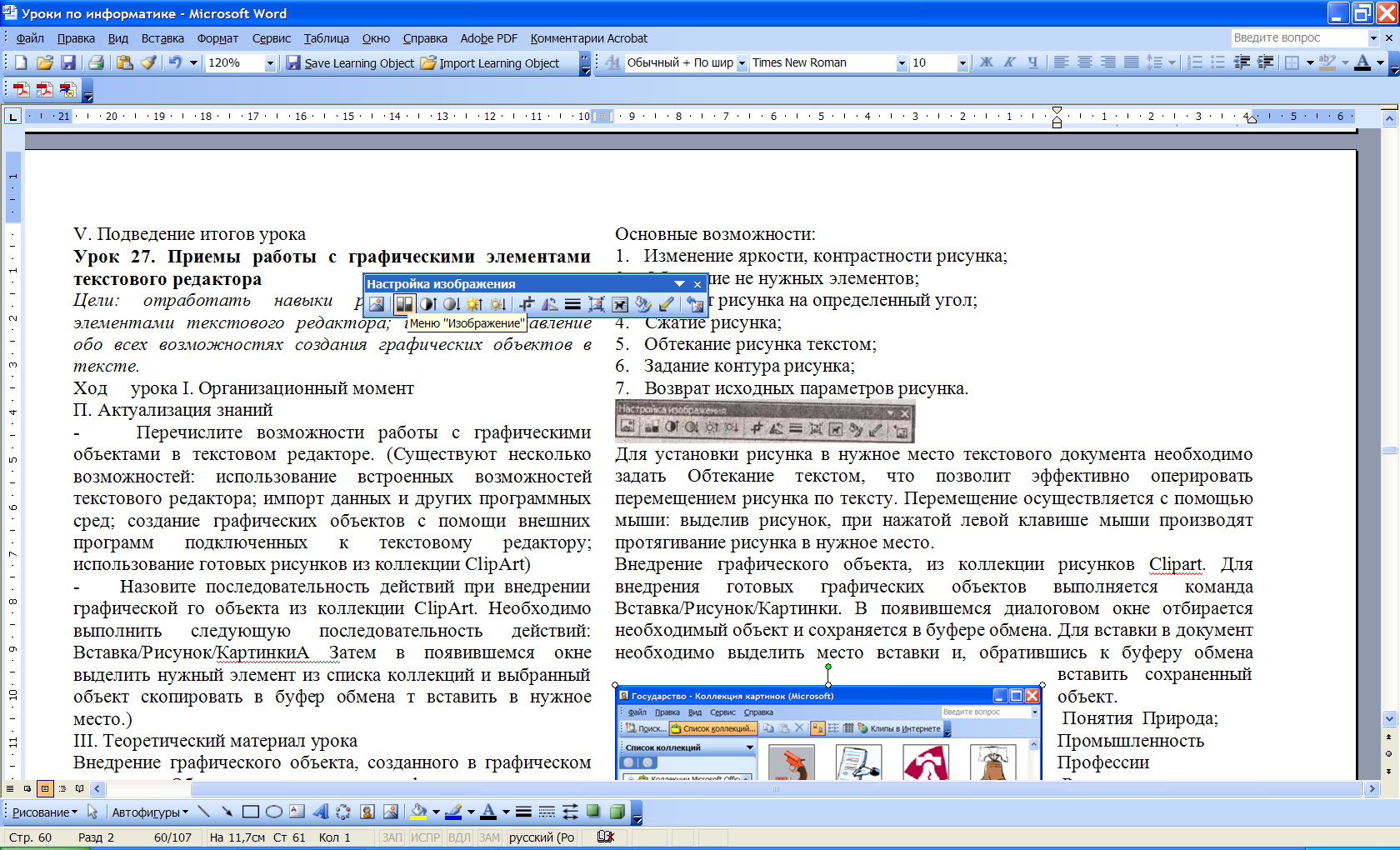
Для настройки изображения необходимо вывести панель Настройки изображения. Панель вызывается либо командой Вид/Панели инструментов/Настройка изображения, либо выделением рисунка одним щелчком, тогда панель появляется автоматически.
Урок 27. Приемы работы с графическими элементами текстового редактора
Основные возможности:
1. Изменение яркости, контрастности рисунка;
2. Обрезание не нужных элементов;
3. Поворот рисунка на определенный угол;
4. Сжатие рисунка;
5. Обтекание рисунка текстом;
6. Задание контура рисунка;
7
 . Возврат исходных параметров рисунка.
. Возврат исходных параметров рисунка.Для установки рисунка в нужное место текстового документа необходимо задать Обтекание текстом, что позволит эффективно оперировать перемещением рисунка по тексту. Перемещение осуществляется с помощью мыши: выделив рисунок, при нажатой левой клавише мыши производят протягивание рисунка в нужное место.
Внедрение графического объекта, из коллекции рисунков Clipart. Для внедрения готовых графических объектов выполняется команда Вставка/Рисунок/Картинки. В появившемся диалоговом окне отбирается необходимый объект и сохраняется в буфере обмена. Для вставки в документ необходимо выделить место вставки и, обратившись к буферу обмена вставить сохраненный объект.
 Понятия Природа;
Понятия Природа;Промышленность
Профессии
Растения
Религия
Сельское хозяйство
Спорт Технология Фантастика.
Использование объектов фигурного текста WordArt
WordArt является встроенным средством Worda для создания фигурного текста. Для запуска используется команда Вставка/Рисунок/Объект WordArt, либо необходимо воспользоваться специальной кнопкой на пани Рисование:
диалоговом окне выбирается образец фигурного текста либо двойным нажатием мыши, либо одинарным с последующим на нем кнопки Ок. Текст надписи можно внести в окно, либо до уска инструмента, выделив необходимый элемент текста, изменить его отражение.
его можно редактировать с „о ____„„„ „„От;и1шрй панели:
мощью элементов следующей панели:
IV. Выполнение практического задания
1. Создать поздравительную открытку с использованием графических элементов и таблицы в качестве средства форматирования информационного объекта.
2. Создать свою визитную карточку с использованием различных видов обрамления текста.
3. Создать объявление на любую тему с использованием объект?
V. Подведение итогов урока
Урок 28. Зачет по теме «Текстовый редактор» Цели: проверка уровня усвоения учебного материала; систематизация знаний по теме.
Ход урока
I. Организационный момент
II. Актуализация знаний
- Что такое текстовый редактор? Текстовый редактор - прикладной программный продукт, использующийся для создания и обработки текстовых документов. Одним из самых известных и мощных текстовых процессоров является Word фирмы Мicrosoft, входящий в состав интегрированной среды Мicrosoft Offiсе.
- Какие функциональные возможности заложены в современные текстовые редакторы? Современные текстовые редакторы называют процессорами из-за их многофункциональности. Данные программные продукты предоставляют всевозможные средства для работы с любыми информационными объектами: создания и редактирования. Также предоставлены возможности работы с различными языками, могут связываться с объектами, разработанными в других программных средах и т.д.
- Какие основные режимы работы с редактором вы знаете? Выделяют несколько режимов работы с текстовым редактором: создание нового документа; сохранение резервной копии при работе для длительного хранения; открытие сохраненного документам ввод и редактирование данных.
- Как создать новый документ Мicrosoft Offiсе Word? (Документы и шаблоны документов создаются с помощью команды Файл/Создать и указание и значения переключателя (Документ или Шаблон). №ог(1 содержит большой набор шаблонов стандартных документов: служебные записки, факсы, стандартные письма, резюме и т. п. Шаблоны предоставляют пользователю заранее подготовленные поля для ввода данных.)
- Как открыть сохраненный на диске документ? (Ранее сохраненный документ открывается с помощью команды Файл/Открыть. Для выбора файла документа указываются Папка, Имя файла и Тип файла. Автоматически раскрывается документ после нажатие мышью ранее сохраненного документа.)
Как удалить текстовый файл? (Текстовый файл удаляется, как и любой другой файл. Находим расположение документа. Выделяем файл правой кнопкой мыши и выбираем команду Удалить.) Как изменить имя файла текстового документа? (Выделяем файл правой кнопкой мыши и выбираем команду Переименовать.) Перечислите основные параметры страницы текстового документа. (К основным параметрам страницы относятся: поля, обрамляющие текст сверху и снизу, справа и слева; ориентация книжная или альбомная; размеры страницы и т.д.)
С какими объектами можно работать в текстовом редакторе? (Современные текстовые редакторы позволяют работать и с тестом, и с графическими объектами, таблицами, диаграммами, математическими формулами и т.д.)
Какие средства форматирования текста можно использовать? (Можно изменять внешний вид шрифта, взаимное расположение символов, расположение абзаца, интервал между строк.)
- Чем отличается нумерованный список от маркированного списка? Маркированные списки используются при перечислении и выделении отдельных фрагментов текста. Нумерованный список используется для определения порядка изложения.
- Какие способы создания таблиц вы знаете? (Способы создания таблиц: с помощью команды меню Таблица/Добавить таблицу; с помощью кнопки панели инструментов Добавить таблицу; с помощью команды меню Таблица/Нарисовать таблицу; преобразование текста в таблицу.)
- Какие возможности предоставляет таблица при работе с текстом? (Можно совершать любые действия: удалять, форматировать, копировать и т.д.)
- Какие действия можно выполнять над таблицей и данными, хранящимися в таблице? (Операции можно осуществлять как со всей таблицей, как единой целой, так и ее структурными элементами: столбцами, строками и ячейками. Основные операции: выделение, копирование и вставка данных. При этом можно выделить ячейку с обрамлением, либо только конкретно данные, находящиеся в ячейке. Можно менять столбцы и строки местами. Ячейки могут быть объединены, либо разбиты на более мелкие составляющие. Можно изменять размеры строк и столбцов, вставлять дополнительные строки и столбцы.)
- С какими графическими объектами может работать современный текстовый редактор? (Текстовый редактор оперирует любыми графическими объектами: изображениями, разработанными в графическом редакторе; встроенными возможностями самого текстового редактора; отсканированными объектами, объектами WordArt; готовыми шаблонами.)
Выполнение практического задания
Задание № 1 Перечислите последовательность действий (этапы) для:
а) создания нового текстового документа;
б) внедрения графического объекта, сохраненного в виде отдельного файла;
в) построения таблицы, состоящего из 3 столбцов и 10 строк;
г) создания нумерованного списка.
Задание № 2
Выберите объект окружающей действительности, создайте его модель различными средствами текстового редактора (с помощью текста, графики и таблицы). Второе задание, несмотря на видимую простоту, является достаточно сложным. Обычно в течение одного урока бывает проблематично закончить работу, поэтому разрешается закончить ее в домашних условиях. При выполнении данного задания закрепляются навыки не только по теме «Текстовый редактор», но и по вопросу моделирования и формализации.
Урок 29. Представление графической информации в компьютере
Цели: освоить способы представления графической информации в памяти компьютера; иметь представление о технических средствах при работе с графическими объектами.
Ход урока
I. Организационный момент
II. Теоретический материал урока
Данная тема является достаточно сложной с позиции оценивания результатов труда, из-за сложности выставления объективной оценки получившегося рисунка у школьников. Хорошая работа предполагает качественное цветовое решение, композиционное положение используемых графических объектов. Большинство учеников подобными знаниями не владеют. При подведении итогов, необходимо исходить из требований владения минимальными навыками работы, и, оценивать умения использования максимально больших возможностей графических редакторов.
Способ представления графической информации зависит не только от принципов представления любой информации в памяти компьютера, но и от режимов работы монитора. Для мониторов есть два режима отражения информации: текстовое и графическое. С использованием графического интерфейса разделение режима монитора на два составляющих осталось в прошлом, но надо помнить, что исторически именно эти режимы и существовали. В графическом режиме экран представляет совокупность светящихся точек (пикселей), которые определяют основную характеристику монитора - его разрешающую способность. Для хранения графического объектам необходимо сохранить в памяти, данные о каждом пикселе на экране. Причем, речь идет не только о тех точках, которые задают какой-либо цвет, но и те которые не светятся. Если светится, то данное состояние описывается единицей,, если не светится, то нулем.
Упорядоченная совокупность светящихся точек образует растр. Отсюда произошло название растрового изображения. То есть рисунок может быть представлен совокупностью точек. Такой способ не единственный, Еще) используют векторное изображение, когда в качестве основных, базовых элементов используют не точки, а геометрические элементы: линии, прямоугольники, окружности, дуги и т. д. С помощью этих базовых элементов создаются изображения, но в итоге любая графическая информация хранится в цифровом виде, где описан каждый пиксель.
Векторный формат задается не только определенными примитивами, но и математическими формулами их описывающими. Сами примитивы задаются координатами своих конечных точек, что позволяет, увеличивая и уменьшать размеры изображения без потери качества. С помощью век« торной графики построены шрифты Тrue Туре и Ро818спр1.
Для создания цвета используются три базовых цвета: красный, синий, зеленый, названные цветовой моделью RGВ (Rеd, Green, Вlue). Сочетание этих цветов и изменение интенсивности цвета позволяет получать различные оттенки. Для хранения голубого цвета в соответствии с данными из таблицы используется код ООП. Это означает, что в формировании цвета участвуют зеленый и синий цвета.
Таблица кодировок
| цвет | яркость | красный | зеленый | синий |
| Черный | 0 | 0 | 0 | 0 |
| Синий | 0 | 0 | 0 | 1 |
| Зеленый | 0 | 0 | 1 | 0 |
| Голубой | 0 | 0 | 1 | 1 |
| Красный | 0 | 1 | 0 | 0 |
| Фиолетовый | 0 | 1 | 0 | 1 |
| Коричневый | 0 | 1 | 1 | 0 |
| Белый | 0 | 1 | 1 | 1 |
| Серый | 1 | 0 | 0 | 0 |
| Светло-синий | 1 | 0 | 0 | 1 |
| Светло-зеленый | 1 | 0 | 1 | 0 |
| Светло-голубой | 1 | 0 | 1 | 1 |
| Светло-красный | 1 | 1 | 0 | 0 |
| Светло-фиолетовый | 1 | 1 | 0 | 1 |
| Желтый | 1 | 1 | 1 | 0 |
| Ярко-белый | 1 | 1 | 1 | 1 |
Палитра из 16 цветов может быть закодирована с помощью 4 бит, то меть для хранения информации об одном пикселе необходимо выделить 4 бита памяти. Разрешающая способность и количество используемых цветов влияют на объем растрового изображения.
III. Закрепление изученного материала
, - Из каких элементов состоит изображение на компьютере? Минимальным элементом изображения является пиксель - светящаяся точка. Совокупность пикселей разного цвета и интенсивности образует изображение.
- Что такое разрешающая способность монитора? Разрешающей способностью называют совокупность пикселей, располагающихся по горизонтали и вертикали.
- Назовите виды компьютерного изображения. Различают два вида компьютерного изображения: растровое и векторное. В первом случае изображение получается благодаря упорядоченной совокупности точек. Векторное изображение образуется за счет геометрических элементов.
Как задаются форматы векторного изображения? Векторное изображение задается примитивами и математическими формулами. Примитивы задаются координатами своих конечных точек Какими базовыми цветами формируется цвет пикселя? В качестве базовых цветов используют: красный, синий и зеленый. На цвет точки еще влияет интенсивность цвета.
- Сколько бит памяти необходимо для кодирования изображения использующего палитру из 256 цветов? (Для кодирования одной точки изображения необходимо 8 бит памяти.)
IV. Подведение итогов урока
- Представление графических объектов в памяти компьютера не отличается от вида представления текстовой информации, когда в том и другом случае используется двоичное кодирование.
- Код каждого цвета можно определить по таблице кодировок.
- В качестве основных базовых цветов используются три цвета.
- Получение различных оттенков возможно с использованием разной интенсивности смешиваемых базовых цветов.
Урок 30. Программные и аппаратные средства для работы с графическими объектами
Цели: знать основные аппаратные и программные средства для работы с графикой; уметь пользоваться аппаратными средствами по обработке графической информации.
Ход урока
I. Организационный момент
II. Актуализация знаний:
Назовите возможные режимы отображения монитора. (Первые мониторы Могли отображать лишь текстовую информацию. Позже для работы с графическими объектами необходимо было переключать режимы: с текстового на графический. Современные мониторы могут работать с теми и другими объектами одновременно.)
- Объясните механизм получения изображения на мониторе. (Монитор состоит из совокупности светящихся точек, которые образуют растр. Каждая точка может светиться или нет определенным цветом и интенсивностью. Вся информация поступает с регулярной периодичностью из видеопамяти.)
- В каком виде хранятся данные о графических объектах? (В памяти сохраняется информация о каждой точке (пикселе) в двоичном виде. Значения каждой точки зависят от цвета и интенсивности изображения, которые задаются таблицей кодировки.)
III. Теоретический материал урока
Использование компьютерной графики позволило расширить области применения персональных компьютеров. Компьютерной графикой называют аппаратные и программные средства ввода, создания, вывода изображений; способ наглядного представления данных, в которых присутствуют образы. Компьютерная графика используется в различных областях производственной деятельности, можно отметить научную графику, деловую, иллюстративную и т. д. Их объединяет общая направленность на отражение любой информации с использованием наглядных, более понятных способов графического представления информации.
Графическое представление данных дает преимущество перед любым другим способом представления ввиду наглядности представляемых данных. Существует несколько возможностей работы с графикой, наиболее простым способом создания и редактирования графических объектов является использование графических редакторов.
Графический редактор - программное средство или программный комплекс для создания, редактирования графических объектов: образов, рисунков, картин, мультимедийных объектов, и документов с графическими объектами. Графическими объектами в памяти компьютера являются: рисунки; диаграммы; текст, оформленный графическими средствами; географические карты и т. д. Принципиальными различиями в программных средствах по обработке графических объектов является способ представления графической информации. Как уже было отмечено ранее, есть два способа представления - это растровое и векторное представление.
Одним из популярных графических редакторов работающих с растровыми изображениями является программа Раint (Она встроена в систему Мicrosoft и находится в разделе Стандартные, поэтому для тех, кто не профессионально занимается компьютерной графикой, для работы этой программы вполне достаточно. Профессиональной программой по обработке растровых графических объектов является пппт««
•«V гаижно увеличить в несколько раз, не повредив качества, специальными кисточками можно рисовать словно фломастером или углем, акварелью или гуашью. Программа также позволяет работать с несколькими изображениями сразу, для чего нужно внести в список только те, которые вы хотите использовать, и указать порядок их появления. При движении мышки по экрану они будут появляться в указанном порядке, и таким образом можно за пару секунд создать любое фоновое изображение. Другим популярным программным продуктом является программа СогеlDraw обрабатывающая компьютерную графику представленную в векторном формате. Создатели программы уделили большое внимание удобству и скорости редактирования различных эффектов, причем активно используются специальные интерактивные средства. Интерактивность позволяет редактировать эффекты прямо на объекте, без использования диалоговых окон: оценить результат можно сразу же и, если нужно, тут же подправить его. Все рассмотренные возможности относятся к программным продуктам, когда процесс Создания изображения происходит внутри программной среды.
Для перевода графического объекта с бумажного носителя в электронный используется техническое устройство - сканер. Каждому элементу Изображения приводится в соответствие двоичное значение цвета и сохраняется в виде электронной копии. Данный процесс называют оцифровкой. Цифровое видеоизображение можно получить с помощью специальной камерой, которая автоматически оцифровывает в процессе записи.
Г Сканер является периферийным устройством для ввода изображений в компьютер. Встречается пять основных типов: ручные, листовые, планшетные, барабанные и слайд-сканеры. Наиболее часто используемым является планшетный сканер. Они отличаются и способом сканирования, что Вещественно влияет на качество получаемых рисунков и соответственно стоимость.
Основными характеристиками сканеров является: » быстродействие и глубина резкости;
> ПРОСТОаНСТВйННяа ги1п«т.
.»- п 1л;ипш рсЗКОСТИ;
пространственная разрешающая способность;
• ошибки цветопередачи;
• точность совмещения цветовых каналов и т. д.
Основные параметры сканера отражены в цифрах «600x1200 dpi. Первая цифра показывает оптическое разрешение, т. е. насколько мелкие детали могут быть «замечены» сканером. Вторая цифра показывает механическое разрешение, являющееся вспомогательным параметром и характеризующее способность аппарата перемещать считывающий блок с малым шагом. Но на качество получаемого изображения влияет и качество цветопередачи.
Стоит отметить, что для работы с фотографиями наличие большой разрешающей способности сканера не обязательно. Требовательны к оптическому разрешению прозрачные оригиналы, такие как, фотопленки, слайды. Другой характеристикой является и скорость сканирования. Разные сканеры имеют различную скорость обработки в зависимости от обрабатываемых объектов. Одни из них лучше работают с графической, другие с текстовой информацией.
Устройство способно сканировать изображение не только с бумажных носителей, но и любой другой объект. Если разместить на планшетном листе какой-либо объект (например, живой цветок) и накрыть его черной тканью, то в результате получаем рисунок похожий на фотографию. Такой способ называют сканографией, позволяющий создавать различные коллажи, этюды и оригинальные иллюстрации.
Другим популярным устройством ввода графической информации является графический планшет, первоначально созданный для профессионального применения в областях компьютерной графики, а также систем автоматизированного проектирования. В последние годы появились модели бытового уровня, что позволило пользователям добавить в свой арсенал дополнительное периферийное устройство. Они могут использоваться при работе с графическими пакетами, с приложениями распознавания рукописного текста, в системах проектирования и т. д.
Характеристики графических планшетов определяются кругом задач, на выполнение которых они предназначены. Но есть и общие характеристики такие как:
• чувствительность к силе нажатия пера;
• размер рабочей области;
• разрешающую способность;
• точность определения местоположения пера. Чувствительность к нажатию пера может определяться двумя состояниями, когда перо касается поверхности и не касается - это у простых моделей. Для более совершенных моделей характерно использование градаций усилия, распознаваемых устройством. Чем выше значение параметра усилия, тем более точно определяется сила нажатия, а также в них заложены на возможность определения угла наклона.
Размер рабочей площади измеряется в дюймах и напрямую связаны со специализацией планшета. Для работы с рукописным текстом и при создании несложных рисунков используются планшеты с небольшой рабочей областью. Но в производственной сфере, когда создаются геоинформационные системы, или разрабатываются технические проекты, используют планшеты с большой рабочей площадью. Разрешающая способность измеряется в количестве линий на один дюйм, чем больше данный параметров тем меньший путь требуется пройти перу по поверхности планшета ДЛЯ того, чтобы его перемещение было зафиксировано.
IV. Закрепление изученного материала
- Для чего используется графический редактор? Графический редактор - это программное средство, предназначенное для редактирования графических объектов. Растровые графические редакторы Н тают также и с текстовыми объектами, которые преобразуй графический объект.
- Назовите способы представления графической информации. По способам представления графической информации различают растровое и векторное. В первом случае объекты представляют собой совокупность светящихся точек, во втором - объекты изображаются с помощью примитивов.
Назовите графические редакторы по работе с растровыми изображениями. Одним из популярных графических редакторов, работающих с растровыми изображениями, является программа Paint. Она встроена в систему Windows и находится в разделе - Стандартные. Профессиональной программой по обработке растровых графических объектов является программа Adobe Photoshop

- Назовите технические устройства по работе с графическими объектами. Для ввода графической информации с бумажного носителя используется сканер. Удобным средством для создания изображений является графический планшет.
- На какие характеристики необходимо обратить внимание при выборе сканера? В зависимости от того, с какими объектами придется работать, с графическими или текстовыми, необходимо обращать внимание на: быстродействие и глубину резкости; разрешающую способность; точность совмещения цветовых каналов.
V. Выполнение практического задания
Найти описанные программы в памяти компьютера. Познакомиться со справочной системой. Найти характерные отличия программ Paint Adobe Photoshop
(Обычно в классе имеется один сканер, поэтому основная часть группы работает за компьютерами, а один или двое учеников работают под руководством учителя со сканером.)
VI. Подведение итогов урока
- Для работы с графическими объектами используются как программные, так и технические средства.
- Виды программного обеспечения отличаются лишь по типу обрабатываемых графических данных.
I - Типы графических объектов различаются способом представления данных при отражении на мониторе.
I - Существующие периферийные устройства позволяют оцифровывать не только готовые изображения, но и позволяют совместить процесс создания изображения с его преобразованием в двоичный код.
Урок 31. Графический редактор Раint. Возможности и основные функции
Цели: освоить интерфейс графических редакторов; знать основные примитивы для работы с графическими объектами.
Ход урока
I Организационный момент
II. Актуализация знаний
Назовите средства по работе с графическими объектами. Выделяют программные и технические средства по работе с графическими объектами. К программным средствам относятся графические редакторы. К техническим средствам относятся: сканер, графический планшет.
Назовите основные различия графических редакторов Paint и Photoshop (Программа Paint для начинающих, соответственно имеет минимум возможностей по работе с графическими объектами. Программа Аdobe Photoshoр относится уже к профессиональным средствам, поэтому в ней можно создавать объекты произвольной формы, вместо карандаша можно использовать специальные кисточки, придающие различные эффекты, можно работать одновременно с несколькими объектами и т.д.)
- Назовите программу для работы с векторной графикой и ее основные возможности. (С векторной графикой работает программа CorelDraw. Перечислим некоторые возможности: применение фильтров; эффект линз или прозрачности к крупным импортируемым файлам растровой графики; возможность переноса с помощью механизма drag-and-drop цвета из палитры для закрашивания или оформления контура объекта; возможность формирования цветовых переходов, градиенты и эффекты прозрачности в интерактивном режиме.)

III. Теоретический материал урока
Для закрепления навыков работы с графическими редакторами мы рассмотрим растровый графический редактор Paint, являющийся стандартной программой среды Windows Основные возможности графических редакторов
- формирование различных линий, окружностей и т. д.; формирование фигур произвольной формы; закрашивание их сплошным или рассеянным цветом; преобразование созданного и готового изображения; вращение изображения; изменения масштаба; выбор из широкого набора палитры;
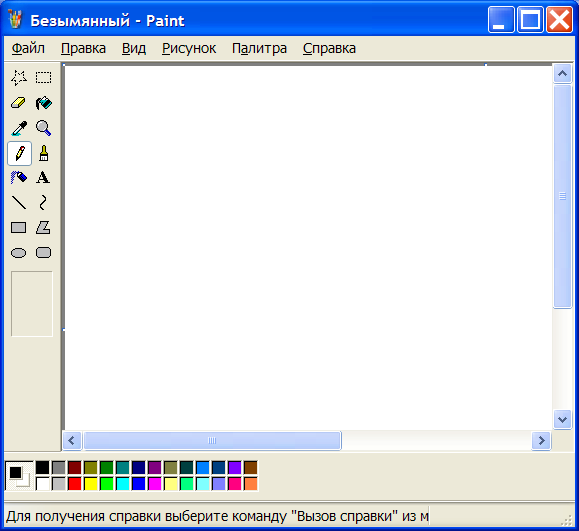
• включение текста с использованием различных шрифтов. В графическом редакторе Paint можно создавать рекламные проспекты, объявления, приглашения, поздравления, иллюстрации для текстовых документов (статей, отчетов, книг и т.д.). Вместе с тем Раint не предназначен для серьезных графических работ, например, для технического проектирования (деталей, машин, домов), для редактирования фотоиллюстраций и т. д. Paint - это программа, поставляемая в комплекте с оболочкой Windows и предназначенная для создания и редактирования на экране изображений (картинок). Графический редактор Paint используется для работы с точечными рисунками формата *ор§, *.§11 или bmр. Эта программа находится в главном меню операционной системы Windows, для ее запуска необходимо выполним, команду Пуск/Программы/Стандартные/Paint. Графический редактор Paint одновременно может работать только с одним документом, поэтому окно документа является частью окна программы. Окно Paint показано на рисунке. Графический редактор включает несколько областей: рабочее поле;
главное (текстовое) меню;
меню инструментов (пиктограмм);
меню цветов и узоров (палитры).
Рабочая область занимает основную часть окна, часто ее называют рабочим полем. Рисунок может занимать любую часть рабочей области, и может выходить за ее пределы. В последнем случае по краям рабочей области появятся полосы прокрутки. При сохранении рисунка, сохраняется информация обо всей рабочей части. Поэтому необходимо, чтобы рисунок совпадал с размером рабочего поля. На границах рисунка располагаются маркеры изменения размера (темные точки в середине сторон и по углам рисунка), при приближении мыши появляются направляющие изменения размеров рабочего поля.
Безымянный – Paint


В меню инструментов отображены графические примитивы - простейшие геометрические фигуры, рисуемые с помощью инструментов графического редактора (овал, прямоугольник, линия). Рассмотрим назначение каждого элемента панели инструментов:
- Выделение позволяет вырезать прямоугольный элемент;
- Выделение произвольной формы;
- Ластик стирает часть рисунка при нажатии левой кнопки мыши или заменяет основной цвет на фоновый при нажатии правой;
- Заливка заполняет цветом одноцветную область рисунка;
- Выбор цвета определяет цвет фрагмента при выполнении на нем щелчка и устанавливает его в качестве основного или фонового цвета;
- Масштаб увеличивает/уменьшает фрагмент рисунка;
- Карандаш рисует как обычный карандаш при нажатой левой или правой кнопкой мыши;
- Кисть используется как карандаш, но рисует более толстыми линиями, форма кисти может быть различной;
- Распылитель распыляет краску рисованного объекта при нажатой левой или правой кнопки мыши;
- Надпись позволяет включить текстовый элемент, который сохраняется как рисунок;
- Линия проводит прямую линию при нажатой левой кнопке мыши (удерживая клавишу, можно получить линию строго вертикальную, горизонтальную линию или под углом 45°);
- Кривая рисует прямую линию, которую затем можно изгибать 2 раза, отводя мышь в сторону от рисунка;
г - Прямоугольник создает прямоугольник или квадрат (удерживая Shift) путем протаскивания мыши с нажатой левой кнопкой; I - Многоугольник для рисования многоугольника необходимо I щелкать в каждой его вершине, а в последней - дважды;
- Скругленный прямоугольник то же, что и прямоугольник, но
углы скруглены;
- Эллипс рисует овалы и круги (при нажатой клавише 8ЬШ полу-1 чается идеальный круг).
Основные последовательности действий;
1. Создание рисунка:
а) выбрать необходимый инструмент и выделить (утопленная кнопка);
б) на рабочем поле щелкнуть мышью в нужном месте;
в) не отпуская левую кнопку мыши, вытянуть фигуру до нужных размеров.
2. Выбор палитры цветов:
а) для выбора основного цвета щелкнуть по нужному цвету левой кнопкой мыши;
б) для выбора фонового цвета щелкнуть по нужному цвету правой кнопкой мыши;
в) при создании графического объекта левой кнопкой мыши, объект будет основного цвета, при работе с правой кнопкой мыши - фонового.
3. Управление графическими объектами:
Для управления отдельными объектами (изменить масштаб, повернуть и т. д.) необходимо первоначально его выделить.
Основные операции с выделенным фрагментом:
1. Переместить - навести мышь внутрь фрагмента и, удерживая левую кнопку мыши, переместить мышь;
2. Скопировать - так же как переместить, но удерживая клавишу Сtrl;
3. Получить шлейф - так же как переместить, но удерживая клавишу 8ЬШ;
4. Изменить размер - навести мышь на точку в углу фрагмента или в центре каждой стороны и перетащить;
5. Отразить/Повернуть;
6. Растянуть/Наклонить;
7. Обратить цвета;
8. Очистить.
Рекомендации для работы с графическим редактором:
• для выбора основного цвета используется левая кнопка мыши, а дли выбора фонового цвета правая;
• чтобы нарисовать горизонтальную или вертикальную линию или линию с наклоном 45 градусов, нажать клавишу Shift: и не отпускать ее до тех пор, пока линия не будет завершена;
• чтобы отменить изменение, выбрать команду Правка/Отменить. Пользователю разрешается отменить три последних изменения.
• текст можно вставить только в том случае, если нажата кнопка «Надпись», в этом случае создавать рисунок невозможно;
• текст можно вводить в рисунок только в обычном режиме;
• при наличии разрывов в рисунке, при заливке цветом будут заполнены другие области рисунка. Чтобы найти разрыв, выбрать команду Вид/Масштаб/Крупный.
IV. Подведение итогов урока
Урок 32. Редактирование графических объектов Цель: освоить способы редактирования и монтажа графических объектов.
Ход урока
I. Организационный момент
II. Актуализация знаний
Для чего используется графический редактор? (Графический редок тор используется для создания новых и редактирования уже готовых графических объектов.)
Из каких областей состоит растровый графический редактор? (Графический редактор Раint состоит из текстового меню, меню инструментов, меню цветов и узоров, и рабочего поля.) Какие возможности предоставляет графический редактор? (Основные возможности программы Рам: формирование различных линий, окружностей и т. д.; формирование фигур произвольной формы; закрашивание их сплошным или рассеянным цветом; преобразование созданного и готового изображения; вращение изображения; изменения масштаба; выбор из широкого набора палитры; включение текста с использованием различных шрифтов.
III. Теоретический материал урока
К изменениям свойств рисунка относятся возможности:
• изменение размеров рисунка;
• отражение и поворот;
• растяжение и наклон;
• обращение цветов.
Возможности изменения рисунка заложены в пункте меню Рисунок. Изменение размера рисунка предполагает изменение реального размера рисунка, влияющего на объем занижаемой памяти и на качество отображения. Размер рисунка задается командой Рисунок/Атрибуты. По команде открывается диалоговое окно Атрибуты в котором можно вызвать размеры рисунка, обновить единицы изменения и палитру. В пикселях задается размер экранного изображения, а в ммах или сантиметрах - при подготовке рисунка для печати. Аналогично могут быть выбраны значения палитры.
С помощью команды Рисунок/Отразить/Повернуть можно отразить келейный фрагмент слева направо и сверху вниз, а повернуть на угол 180 или 270 градусов. В появившемся диалоговом окне задаются необходимые параметры. В окне изменения размеров рисунка можно задать и параметры наклона рисунка. Обращение цвета предполагает преобразование всех цветов (инверсия).
Копирование изображения возможно только после выделения части или объекта. Для этого используют инструменты Выделение и Выделение прямоугольной области. Инструмент Выделение работает с прямоугольными листами рисунка. Первоначально устанавливается курсор в нужное место, и протягивают мышью, выделяя прямоугольный фрагмент. Инструмент Выделение произвольной области позволяет выделять объект любой формы, где границы задаются простыми движениями мыши. После выделения объект можно перетащить в любое место рабочего поля, сохранить в буфере и перенести в любую программную среду. Перетаскивание выделенного объекта при нажатой клавише Ctrl оставляет за собой «след». Использование этого свойства позволяет получать различные эффекты (орнаменты, бордюры и др.).
Для монтажа различных графических объектов необходимо использовать два окна программы Раint, т. к. в программной среде не заложена возможность работы с несколькими рабочими областями. Одно окно используется для создания итогового рисунка, другое для подготовки и первоначальной обработки графических объектов. Копировать можно весь рисунок с использованием команды Правка/Копировать либо, выделив прямоугольную или произвольную часть объекта, с использованием контекстного меню. Переключившись в другое окно, можно вставить сохраненный объект и поместить в нужное место.
Монтаж рисунков можно осуществить не только с использованием средств комбинирования и соединения различных графических объектов, но и с помощью таких приемов как: зеркалирование объекта, обращение цвета, масштабирование. Первый прием позволяет создать объект из двух или четырех рисунков, отличающихся друг от друга лишь направлением изображения. Относительно создания инвертированных рисунков уже высказывались ранее. Масштабирование позволяет не только увеличить или уменьшить графический объект, но и путем наложения одинаковых частей рисунков с различными размерами позволяет получить совершенно новый уникальный графический объект.
IV. Выполнение практического задания
Смонтировать графический объект «Гараж». Мальчики должны нарисовать различные виды машин, девочки должны придумать дизайн ландшафта гаража и внутреннего интерьера.
V. Подведение итогов урока
Урок 33. Зачет по теме «Графический редактор»
Цели: обобщить знания по теме «Графический редактор»; иметь представление о возможностях жидкокристаллического монитора.
Ход урока
I. Организационный момент
II. Актуализация знаний
- Назовите способы создания компьютерных графических объектов. Существует два способа создания компьютерных графических объектов. Первый способ - растровый, когда изображение формируется из совокупности точек. Второй способ - векторный, когда изображение создается с помощью примитивов (геометрических фигур) и математических зависимостей.)
- На чем основывается принципиальное отличие способов создания изображения? (Растровое изображение сохраняется в файле в виды информации о каждой точке. Векторное изображение сохраняет способ создания рисунка и при загрузке файла фактически снова прорисовывает данное изображение.)
- Как формируется изображение на экране?
(Рассмотрим способ формирования изображения на мониторе, использующем электронно-лучевую трубку. На экран нанесено люминесцирующее вещество и при попадании луча на точку происходит ее свечение. Информация о цвете каждой точки хранится в видеопамяти.
- Как формируется цвет отдельной точки? Для формирования цвета используются три базовых цвета: синий, красный, зеленый. Комбинирование трех базовых цветов с интенсивностью позволяет получать различные цвета. Код каждого цвета прописан в кодовой таблице.
III. Теоретический материал урока
Первый жидкокристаллический дисплей был разработан в 1970 г., а общественность увидела его впервые 1971 г. В основу жидкокристаллического монитора (LCD-монитора, ЖК-монитора) положены две стеклянные или пластиковые пластины с суспензией между ними. Кристаллы в этой суспензии расположены параллельно друг к другу и позволяют свету проникать через панель. Под воздействием электрического тока расположение кристаллов изменяется, и они начинают препятствовать прохождению света. Сами кристаллы представляют собой вещества, способные под электрическим напряжением изменять величину пропускаемого света.
Существует два вида ЖК-мониторов: LCD (liqid crystall жидкокристаллические экраны с двойным сканированием) и ТFТ (1Ып Шт (гагшзЮг - на тонкопленочных транзисторах). Их еще называют соответственно пассивными и активными матрицами. В первых компьютерах использовались восьмидюймовые (по диагонали) пассивные черно-белые матрицы. С переходом на технологию активных матриц размер экрана монитора стал больше. Практически все современные ЖК - мониторы используют панели на тонкопленочных транзисторах, обеспечивающих яркое, четкое изображение, а его размер значительно больше, чем 8 дюймов.
Поперечное сечение панели на тонкопленочных транзисторах представляет собой многослойную структуру. Крайний слой любой из сторон выполнен из стекла. Между этими слоями расположен тонкопленочный транзистор, панель цветного фильтра, обеспечивающая нужный цвет - красный, синий или зеленый, и слой жидких кристаллов. Изнутри экран освещается флуоресцентным источником.
Как и в традиционных электронно-лучевых трубках, пиксель в ЖК-I мониторе формируется из трех участков - красного, зеленого и синего. А различные цвета получаются в результате изменения величины соответствующего электрического заряда, что приводит к повороту кристалла и изменению яркости проходящего светового потока. ТFТ-дисплей состоит из сетки таких пикселей, где работой каждого цветового участка, каждого пикселя, управляет отдельный транзистор. Количество пикселей задает разрешение 1К1 -дисплея. Для нормального обеспечения разрешения, например, дисплей 1024x768 должен физически располагать именно таким Количеством пикселей.
Практическое задание
Попробуйте с помощью графического редактора описать образы, возникающие у вас при чтении стихов «Белеет парус одинокий».
Урок 34. Обобщение учебного материала за год
Цели: обобщить теоретический материал за год; систематизировать Мания по предмету; обратить внимание на ключевые понятия курса школьной Информатики.
Ход урока
Вопросы на понимание
- Что изучает информатика? (Информатика изучает закономерности функционирования информационных процессов в системах различной природы.)
- Чем отличается информатика от других школьных предметов? (Информатика единственный предмет, который рассматривает окружающую действительность под особым информационным углом.)
- Какие основные темы были рассмотрены в курсе информатики за 8 класс? (Познакомились с учебным предметом информатика и ее основными понятиями. Рассмотрели возможности компьютера как средства автоматической обработки информации. С помощью программы Роwer Point рассмотрели описание системно-информационной картины мира. Познакомились с основными возможностями текстового и графического редактора.)
- С какими основными понятиями познакомились в течение года? (Информатика, информация, информационный процесс, объект, модель, информационные технологии.)
- Насколько изменилось ваше представление об окружающем мире?
- Повлияла ли информатика на становление вашего мировоззрения?
III. Выполнение практического задания
Годовое тестирование можно провести с использованием вопросов из тестовых заданий, рассмотренных в течение года. Такой прием позволяет снять стресс перед любой проверкой знаний, и лишний раз позволяет акцентировать внимание на вопросы необходимые для понимания и глубокого осознания.
IV. Подведение итогов учебного года
9 КЛАСС
