Уроков по теме «Компьютерная графика»
| Вид материала | Урок |
- Методическая разработка открытого урока по теме "Компьютерная графика", 96.49kb.
- Программа кружка «Компьютерная графика» (34 часа), 462.83kb.
- Элективный курс по информатике и икт компьютерная графика, 84.46kb.
- Трёхмерная компьютерная графика – пользовательский и алгоритмический подход, 72.66kb.
- Программа дисциплины Компьютерная графика (цикл опд. Ф. 6): «Искусство интерьера»-052500, 165.78kb.
- Аннотация примерной программы дисциплины «Инженерная и компьютерная графика» Рекомендуется, 412.89kb.
- Рабочая программа По дисциплине «Компьютерная графика» По специальности 230102., 250.33kb.
- Аннотации дисциплин, 456.29kb.
- Рабочая программа дисциплины «Компьютерная графика» для специальности 032401 «Реклама», 248.52kb.
- Реализация межпредметных связей математики и информатики на примере курса «инженерная, 227.3kb.
Методика проведения серии уроков по теме «Компьютерная графика»
Класс: _5_____________________________________________________________________
Название курса: _Технология обработки графической информации____________________
Название темы: _Графический редактор Paint______________________________________
Автор: Галимова ИР., Хуснутдинов М.А._________________________________________
Роль и место данной темы в курсе
Раздел «Компьютерная графика» занимает неотъемлемую часть курса информатики. Графика — тема обширная и многоплановая. Компьютерный художник должен уделять особое внимание выбору инструментария, цветовой гаммы, составлять алгоритм построения изображений. У учащихся формируются и развиваются интеллектуальные и практические умения в области компьютерной графики, они приобретают следующие конкретные умения: изучать и анализировать графические изображения; описывать результаты анализа; отбирать необходимые цветовые схемы для изображения; определять сочетания цветовой гаммы фона и символов; производить подборку изображений; обсуждать результаты работы, участвовать в дискуссии.
Перечень уроков по данной теме
§ 2.1. Инструменты для рисования
§ 2.2. Компьютерная графика
§ 2.3. Создание компьютерного рисунка
§ 2.4. Настройка инструментов
§ 2.5. Редактирование компьютерного рисунка
§ 2.6. Фрагмент рисунка
§ 2.7. Сборка рисунка из деталей
§ 2.8. Как сохранить созданный рисунок
§ 2.9. Как открыть рисунок, сохранённый на диске
§ 2.10. Построение с помощью клавиши Shift
§ 2.11. Эллипс и окружность
§ 2.12. Что такое пиксель
§ 2.13. Что такое пиктограмма
§ 2.14. Алгоритмы в нашей жизни
§ 2.15. Откуда произошло слово алгоритм
§ 2.16. Компьютерная среда и алгоритмы
§ 2.17. Какие бывают алгоритмы
§ 2.18. Действие с фрагментом рисунка
§ 2.19. Повторяющиеся действия в алгоритмах
§ 2.20. Повторяющиеся элементы вокруг нас
§ 2.21. Конструирование из мозаики
§ 2.22. Меню готовых форм
§ 2.23. Конструирование из кубиков
§ 2.24. Моделирование окружающего мира
§ 2.25. Учебные модели
Краткий обзор материала, изученного на предыдущих уроках:
Учащиеся уже владеют навыками работы с компьютером: ввод информации в компьютер с помощью клавиатуры и мыши; умение применять текстовый редактор для набора, редактирования и форматирования простейших текстов; умение выполнять вычисления с помощью приложения Калькулятор; создавать проекты с применением информационных технологий; знать о требованиях к организации компьютерного рабочего места, соблюдать требования безопасности и гигиены в работе со средствами ИКТ.
Перечень вопросов, изучаемых в данной теме:
Что такое компьютерная графика. Основные возможности графического редактора (на примере Paint) по созданию графических объектов. Настройка инструментов. Интерфейс графического редактора. Технология выделения и перемещения фрагмента рисунка. Создание графических объектов из деталей. Сохранение рисунка на диске. Понятие файла. Открытие файла с рисунком. Построение геометрических фигур. Использование клавиши Shift при построении прямых, квадратов, окружностей. Понятие пиксела и пиктограммы.
Использование компьютера, ИКТ при подготовке учителя уроку: Владение сетевыми ресурсами и соответствующим программным обеспечением; прикладными программами Microsoft Office, умение пользоваться Интернет – ресурсами и мультимедийным программами.
Ожидаемые результаты обучения:
- научиться максимально использовать возможности графического редактора;
- на основе усвоенных умений и навыков перейти к применению их в более мощных графических редакторах;
- осознать свои личные способности, интересы и склонности;
- обрести уверенность в себе и уметь представлять свои возможности.
УРОК/занятие № 1
Тема урока: «Инструменты для рисования».
Цели урока: - объяснить назначение графического редактора;
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
- развитие познавательных интересов, навыков работы с мышью и клавиатурой, самоконтроля, умения конспектировать.
Задачи:
- научить запускать редактор Paint;
- ознакомить с назначением основных элементов окна редактора;
- закрепление теоретических знаний на практике;
- пробуждение потребности у учащихся в самовыражении и саморазвитии;
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
I. Орг. момент. (1 мин)
II. Проверка и актуализация знаний. (7 мин)
III. Ознакомление учащихся с темой урока. (15 мин)
IV. Закрепление пройденного материала. (10 мин)
V. Д/з (5 мин)
VI. Вопросы учеников. (5 мин)
VII. Итог урока. (2 мин)
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Проверка и актуализация знаний.
Устно ответить на вопросы:
- Что такое информация?
- Перечислить виды информации.
- Что такое информационный процесс?
- Как запускаются стандартные программы Блокнот и Калькулятор?
- Какие основные элементы компьютерных окон вы помните?
- Какие способы завершения работы с программой вы знаете?
III. Ознакомление учащихся с темой урока.
Учитель: Какие инструменты для рисования вы знаете?
- Карандаши, кисти, фломастеры, краски, кисти.
Учитель: Какие еще инструменты для рисования вы встречали? Например, чем мы можем стереть лишние штрихи?
- Ластиком.
Учитель: Чем мы пользуемся для рисования прямых линий и окружностей?
- Линейкой и циркулем.
Учитель: Не менее разнообразны и поверхности, на которых можно рисовать. Это обычная бумага. Художник рисует на ткани, которую называют полотном или холстом.
Приведите свои примеры.
Учитель: Компьютер является отличным помощником для создания рисунков. Для этого создано множество программ.
Программа, помогающая человеку создавать рисунки, называется графическим редактором.
Графический редактор Paint является стандартным приложением Windows, потому запускается на всех компьютерах одинаково.
- Запишем в тетради:
Пуск→Программы→Стандартные→ Paint.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Применение презентации «Графический редактор Paint» на уроке для знакомства с интерфейсом графического редактора.
IV. Закрепление пройденного материала.
Применение графики в жизни (обсуждение).
Примеры: компьютерные игры, рекламные ролики, музыкальные клипы, анимационные фильмы и т.д.
Задание 2.1. Знакомство с интерфейсом графического редактора Paint.
- Запустите графический редактор Paint.
- Перечислите знакомые вам элементы окна.
- строка заголовка, строка меню, кнопки Свернуть, Развернуть/Восстановить, Закрыть; полосы прокрутки.
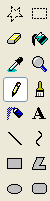
- Найдите на рисунке и на экране панель Набор инструментов, Меню настройки инструментов, Рабочее поле и Палитру.
- Для чего используется Рабочее поле?
V. Домашнее задание.
$2.1, стр. 36 прочитать и знать определение графического редактора и запуск.
Творческое задание для учащихся: подготовить доклад о видах компьютерной графики.
VI. Вопросы учеников.
VII. Итог урока.
Учитель делает выводы о том, что нового узнали на уроке, выставляет оценки по устной работе в классе.
УРОК/занятие №2
Тема урока:
«Компьютерная графика».
Цели урока: Изучить принципы построения растровых и векторных изображений.
Задачи:
- познакомить с понятием «графика»;
- познакомить с понятием «компьютерная графика»;
- показать применение в различных областях науки, техники и профессий;
- закрепление теоретических знаний на практике;
- содействие формированию мотивации самоизучения и саморазвития учащихся
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
I. Орг. момент. (1 мин)
II. Проверка и актуализация знаний. (2 мин)
III. Ознакомление учащихся с темой урока.
Сообщение учащихся по теме урока. (13 мин)
IV. Закрепление пройденного материала. (15 мин)
V. Домашнее задание. (2 мин)
VI. Вопросы учеников. (5 мин)
VII. Итог урока. (2 мин)
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Проверка и актуализация знаний.
- Что такое графический редактор?
- Как открывается графический редактор Paint.
- Перечислить элементы окна графического редактора Paint.
III. Ознакомление учащихся с темой урока.
Проводится в виде небольшой лекции с применением презентации «Графический редактор Paint» и с показом различного вида изображений, для этого можно использовать страницы учебников, рекламные листы, специальные плакаты.
Привлекательность современных компьютеров связана с возможностью получения многокрасочных изображений на экранах мониторов. С помощью ЭВМ можно рисовать даже то, что невозможно или очень сложно изображать на бумаге: строить трехмерные изображения, рассматривать их с любых точек, достраивать картинку, а также печатать данные рисунки и чертежи на бумаге.
Существует специальная область информатики, изучающая методы и средства создания и обработки изображений с помощью программно-аппаратных вычислительных комплексов, - компьютерная графика. Она охватывает все виды и формы представления изображений, доступных для восприятия человеком либо на экране монитора, либо в виде копии на внешнем носителе (бумага, кинопленка, ткань и прочее). Без компьютерной графики уже невозможно представить себе не только компьютерный, но и обычный, вполне материальный мир. Визуализация данных находит применение в самых различных сферах человеческой деятельности. Для примера назовем медицину (компьютерная томография), научные исследования (визуализация строения вещества, векторных полей и других данных), моделирование тканей и одежды, опытно-конструкторские разработки.
Важно подчеркнуть, что любое компьютерное изображение является цифровым, то есть визуальная информация преобразовывается в цифрою форму, которую может использовать компьютер.
В зависимости от способа формирования изображений компьютерную графику можно разделить на растровую и векторную (основные виды). Хотя существуют и другие: фрактальная графика, трехмерная (3D) графика. В отдельных областях применяют следующие виды графики: инженерная, научная, Web-графика, компьютерная полиграфия, анимация и т.д.
Доклады учащихся о видах графики.
Запишем в тетради:
Все виды изображений, составленных при помощи инструментов рисования и черчения, называется графикой.
Изображения, созданные при помощи компьютера, называются компьютерной графикой.
IV. Закрепление пройденного материала.
Применение презентации «Графический редактор Paint» на уроке для показа элемента интерфейса графического редактора – Палитры.
Задание 2.2. Работа с элементами интерфейса графического редактора Paint.
- Разверните окно графического редактора во весь экран.
- В меню Рисунок выберите пункт Атрибуты.
- В открывшемся диалоговом окне найдите область Единицы и щелкните левой кнопкой мыши на переключателе См (сантиметры).
- Щелкнув мышью в соответствующих полях окна, задайте размеры рисунка: ширина — 18 см, высота — 11 см.
- Щелкните на кнопке ОК.
- Найдите Палитру и экран текущих цветов (рис. 2.2).
- Щелкая левой кнопкой мыши на цветных квадратиках, следите за изменениями текущих цветов.
Запишем в тетради:
Щелчком левой кнопки мыши из палитры выбирается основной цвет. Выбранный цвет появляется на экране текущих цветов в верхнем квадрате.
Щелчком правой кнопки мыши выбирается цвет фона. Выбранный цвет появляется на экране текущих цветов в нижнем квадрате.
- Щелкая правой кнопкой на цветных квадратиках, следите за изменениями текущих цветов.
- Найдите панель Набор инструментов. На ней расположены кнопки инструментов. Наведите указатель мыши на каждую кнопку и прочтите всплывающую подсказку с названием инструмента.
- Завершите работу с программой, щелкнув на кнопке Закрыть в строке заголовка окна. На экране появится окно с вопросом, сохранить ли изменения в файле Безымянный. Откажитесь от сохранения, щелкнув мышью на кнопке Нет.
V. Домашнее задание.
$2.2, стр. 38 прочитать и знать определение понятий: графика и компьютерная графика, назначение Палитры.
VI. Вопросы учеников.
VII. Итог урока. Учитель делает выводы о том, что нового узнали на уроке, выставляет оценки по устной работе в классе и за творческие доклады учащихся.
УРОК/занятие № 3
Тема урока: «Создание компьютерного рисунка»
Цели урока: продолжить изучение возможностей графического редактора Paint и работа с панелью инструментов;
Задачи:
- применение команд панели инструментов;
- совершенствование навыков создания рисунка;
- закрепление теоретических знаний на практике;
- научить оценивать себя и успешность своих действий.
Оборудование:
доска, компьютер, компьютерная презентация.
План урока:
I. Орг. момент. (1 мин)
II. Проверка и актуализация знаний. (2 мин)
III. Ознакомление учащихся с темой урока. (13 мин)
IV. Лабораторная работа по теме. (15 мин)
V. Домашнее задание. (2 мин)
VI. Вопросы учеников. (5 мин)
VII. Итог урока. (2 мин)
Ход урока:
I. Орг. момент.
Приветствие, проверка присутствующих. Объяснение хода урока.
II. Проверка и актуализация знаний.
- Что такое графика?
- Что такое компьютерная графика?
- Какие виды графики вы знаете?
- Для чего нужна палитра красок?
- Как выбираются основной цвет и цвет фона из палитры.
III. Ознакомление учащихся с темой урока.
Для создания рисунка традиционными методами необходимо выбрать инструмент рисования (это могут быть фломастеры, кисть с красками, карандаши, пастель и многое другое). Графические редакторы также предоставляют возможность выбора инструментов для создания и редактирования графических изображений, объединяя их в панели инструментов.

Инструменты рисования объектов. Графические редакторы имеют набор инструментов для рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и так далее. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Например, для рисования линии необходимо выбрать на панели инструментов инструмент Линия, переместить курсор на определенное место окна редактора и щелчком мыши зафиксировать точку, из которой должна начинаться линия. Затем следует перетащить линию в нужном направлении и, осуществив повторный щелчок, зафиксировать второй конец линии.
Такие инструменты имеются и в растровом, и в векторном графических редакторах, однако принципы работы с ними несколько различаются. В растровом графическом редакторе объект перестает существовать как самостоятельный элемент после окончания рисования и становится лишь группой пикселей на рисунке. В векторном редакторе нарисованный объект продолжает сохранять свою индивидуальность и его можно масштабировать, перемещать по рисунку и так далее.
Далее рассказ учителя продолжается с использованием презентации «Графический редактор Paint». В презентации наглядно представлено описание виртуальных кнопок панели инструментов.
IV. Лабораторная работа по теме.
Нарисовать приведенные ниже картинки и раскрасить их.
V. Домашнее задание.
$2.3, стр. 40 прочитать и знать назначение кнопок панели инструментов.
VI. Вопросы учеников.
VII. Итог урока.
Учитель делает выводы о том, что нового узнали на уроке, выставляет оценки по лабораторной работе в классе.
