Лекция №8 Тема: «Формы»
| Вид материала | Лекция |
СодержаниеNAME определяет имя, под которым содержимое окна будет передано обработчику. Атрибут ROWS Группирование элементов управления (теги , ) |
- 1 11 Тема 2 12 тема 3 13 Тема 4 14 Тема 5 15 Тема 6 17 Тема 7 20 Тема 8 22 Тема, 284.17kb.
- Лекция №1. Тема: «Введение», 40.76kb.
- Текст лекций н. О. Воскресенская Оглавление Лекция 1: Введение в дисциплину. Предмет, 1185.25kb.
- Тематика лекций по арбитражному процессу для очно-заочной (вечерней) формы, 5 курс,, 91.31kb.
- Лекция 5 Капитальные вложения. Источники и формы их финансирования, 843.14kb.
- Лекция №16 тема: Философия культуры, техники и медицины, 466.69kb.
- Т. А. доцент кафедры Индустрии моды исмд владивостокский государственный университет, 284.47kb.
- Краткий курс лекций по предмету «Ревизия и контроль» Специальность 2-25 01 31 «Финансы», 616.04kb.
- Тема Лекция, 34.13kb.
- Лекция №1 тема: формы и уровни собственности, 264.94kb.
Лекция №8
Тема: «Формы»
Вопросы темы:
- Назначение формы в HTML-документе
- Контейнер размещения формы
- Параметры, определяющие способ и характеристики обработки, заключающейся в форме информации
- Создание элементов управления
- Группирование элементов управления
Формы были созданы и используются в WWW для получения отклика пользователя на предоставленную информацию и сбора данных о пользователе. После заполнения пользователем формы и запуска процесса ее обработки информация из нее попадает к программе, работающей на сервере. Простота использования тега
Форма представляет собой отдельную Интернет-страницу или часть страницы, на которой размещены разнообразные типовые для Windows элементы интерактивного диалога: поля ввода текста, раскрывающиеся списки и одна или несколько кнопок, обычно служащих для очистки формы(приведения в исходный вид в случае неправильного заполнения) и отправки введенных данных (сформированного информационного запроса) на сервер.
Принцип работы форм следующий: посетитель, зашедший к вам на страничку заполняет форму, а после нажатия определенной кнопки форма берет данные из заполненых полей и отправляет их в назначенное место.
Формы размещаются между тегами . HTML-документ может содержать в себе несколько форм, но они не должны находиться одна внутри другой. Тег может содержать следующие атрибуты:
| ACTION | Обязательный атрибут. Определяет адрес URL или тип объекта, на который возлагается обработка (или передача) содержащейся в форме информации. Например, CGI-программа, скрипт или почтовый клиент ( в последнем случае предполагается, что данные формы пересылаются по заданному адресу электронной почты. |
| | |
| METHOD | Определяет, каким образом данные из формы будут переданы обработчику. Допустимые значения: METHOD=POST и METHOD=GET. Если значение атрибута не установлено, по умолчанию предполагается METHOD=GET. GET – формируется типовое обращение к CGI-приложению, включающее в себя его адрес (значение параметра ACTION), символ «?» (признак, что далее следуют передаваемые CGI-программе значения) и сами данные (возвращаемые значения для каждого из элементов формы). POST – браузер сначала устанавливает связь с сервером, а затем, получив подтверждение от CGI-приложения, передает ей данные. При использовании в качестве обработчика адресации к почтовому ящику e-mail используется только значение POST. |
| | |
| ENCTYPE | Определяет, каким образом данные из формы будут закодированы для передачи обработчику. Значение application/x-www-form-urlencoded пересылает всю информацию(возвращаемые значения для всех компонентов формы) единым массивом и при этом преобразует пробелы в символы «+», а специальные символы и русские буквы – в пары символов, обозначающие шестнадцатеричный код ASCII, перед которым стоит знак % Значение multipart/form-data предписывает пересылать каждое возвращаемое значение элемента формы в отдельном MIME-совместимом блоке (MIME – стандарт электронной почты). |
| | |
Для внесения информации пользователем в форму используется элемент Это и есть поля, в которые пользователь вводит информацию. Каждый элемент включает атрибут NAME=имя, определяющий имя данного поля (идентификатор поля). В таблице представлены основные типы, применяемых элементов :
-
TYPE=text
Определяет окно для ввода строки текста. Может содержать дополнительные атрибуты SIZE=число (ширина окна ввода в символах) и MAXLENGTH=число (максимально допустимая длина вводимой строки в символах):

Определяет окно шириной 20 символов для ввода текста. По умолчанию в окне находится текст text, который пользователь может изменить.
TYPE=password
Определяет окно для ввода пароля. Абсолютно аналогичен типу text, только вместо символов вводимого текста показывает на экране звездочки (*):

Определяет окно шириной 20 символов для ввода пароля. Максимально допустимая длина пароля — 10 символов.
TYPE=radio
Определяет радиокнопку. Может содержать дополнительный атрибут CHECKED (показывает, что кнопка отмечена). В группе радиокнопок с одинаковыми именами может быть только одна помеченная радиокнопка:
Да
Нет
Возможно
 Да
Да Нет
Нет Возможно
Возможно
Определяет группу из трех радиокнопок, подписанных Yes, No и Possible. Первоначально помечена первая из кнопок. Если пользователь не отметит другую кнопку, обработчику будет передана переменная Question со значением Yes. Если пользователь отметит другую кнопку, обработчику будет передана переменная Question со значением No или Possible.
TYPE=checkbox
Определяет квадрат, в котором можно сделать пометку. Может содержать дополнительный атрибут CHECKED (показывает, что квадрат помечен). В отличие от радиокнопок, в группе квадратов с одинаковыми именами может быть несколько помеченных квадратов:
Процессоры
Видеоадаптеры
Сканеры
Модемы
 Процессоры
Процессоры Видеоадаптеры
Видеоадаптеры Сканеры
Сканеры Модемы
Модемы
Определяет группу из четырех квадратов. Первоначально помечены второй и четвертый квадраты. Если пользователь не произведет изменений, обработчику будут переданы две переменные: Comp=Video и Comp=Modem.
TYPE=hidden
Определяет скрытый элемент данных, который не виден пользователю при заполнении формы и передается обработчику без изменений. Такой элемент иногда полезно иметь в форме, которая время от времени подвергается переработке, чтобы обработчик мог знать, с какой версией формы он имеет дело.
Определяет скрытую переменную version, которая передается обработчику со значением 1.1.
TYPE=submit
Определяет кнопку, при нажатии на которую запускается процесс передачи данных из формы обработчику:

TYPE=reset
Определяет кнопку, при нажатии на которую очищаються поля формы. Поскольку при использовании этой кнопки данные обработчику не передаются, кнопка типа reset может и не иметь атрибута name:

Формы могут содержать поля для ввода большого текста

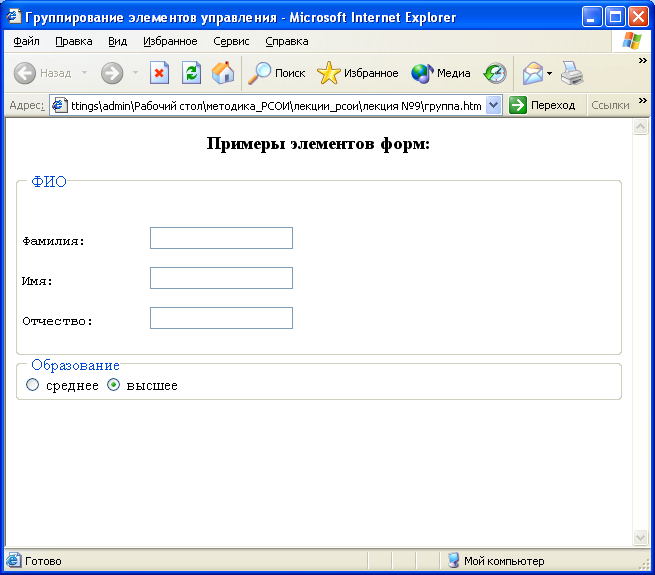
Группирование элементов управления (теги
Чтобы страница (или форма) имела законченный вид, элементы должны быть распределены по группам. Для создания группы в HTML 4.0 предусмотрен тег С помощью этого тега элементы со связанным содержанием распределяются по группам. Например, в форме счета могут быть три группы: адрес отправки, данные о товаре, реквизиты для расчетов. Группа создается с помощью следующих тегов:

Вопросы для проверки
- C какой целью используются на Web-страницах формы?
- С помощью какого контейнера можно описать форму?
- Назовите атрибуты тега
