Пояснительная записка
| Вид материала | Пояснительная записка |
- Н. П. Огарёва факультет светотехнический Кафедра экономики и управления на предприятии, 529.21kb.
- Пояснительная записка к Комплексной (Сводной) программе повышения безопасности энергоблоков, 3999.98kb.
- Пояснительная записка к бухгалтерской отчетности за 2011 год пояснительная записка, 457.03kb.
- Ефимов Сергей Николаевич, 2000 г пояснительная записка, 29.34kb.
- Пояснительная записка 4 Примерный план подготовки 5 Содержание программы 8 Квалификационные, 469.64kb.
- Государственная Академия Управления имени С. Орджоникидзе Институт национальной и мировой, 399.35kb.
- Пояснительная записка к бухгалтерской отчетности за 2010 год (тыс руб.) Пояснительная, 938.86kb.
- Т. В. Бабушкина пояснительная записка программа, 2529.77kb.
- М. Ю. Новицкая пояснительная записка программа, 2918.1kb.
- Голубничая Наталия Петровна, Дубикова Светлана Васильевна, учителя русского языка, 1637.35kb.
Тема 5. Создание сайта собственными руками
- Преимущества и недостатки
- Возможности системы управления созданием и развитием сайтов
- Графический редактор. Ввод и редактирование изображений.
- Практика создания сайта для ведения электронной коммерции
- Регистрация доменного имени
Как пользоваться конструктором сайтов e-Gloryon
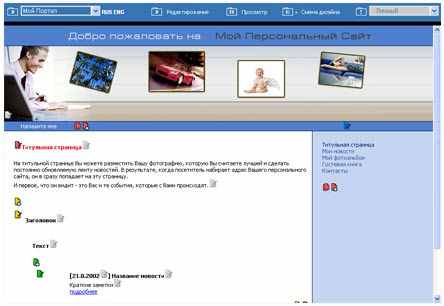
Первый этап работы с сайтами e-Gloryon - выбор оформления. Вам будет предложено несколько страниц, содержащих шаблоны сайтов с профессионально разработанным дизайном. В дальнейшем, выбрав пункт "Смена дизайна" на верхней панели задач, вы можете изменить оформление сайта. Вся информация при этом сохранится.


Для получения информации перемещайте курсор по рисунку
Конструктор сайтов e-Gloryon позволяет непосредственно изменять информацию на сайте и вносить новые элементы. Для визуализации этого процесса предназначены специальные управляющие значки (найдите их на рисунке!), выводимые на экран только в режиме редактирования и недоступные обычным посетителям сайта.


Для получения информации перемещайте курсор по рисунку
Для удобства использования элементы сайта имеют чёткую структуру: сайт состоит из страниц, страницы содержат разделы, которые, в свою очередь, формируются из записей. Для добавления или редактирования каждого из этих структурных элементов применяются значки разных цветов.
После нажатия на один из значков (
 ,
, ,
, ,
, ,
, ,
, ,
, ,
, ,
, ) открывается окно редактирования, с помощью которого вы легко сможете изменить нужную информацию на сайте.
) открывается окно редактирования, с помощью которого вы легко сможете изменить нужную информацию на сайте.Для дальнейшего изучения возможностей построителя сайтов e-Gloryon рекомендуем вам зарегистрировать бесплатную демо-версию набора.
Описание основных элементов
Составляюшие элементы веб-конструктора.
При приобретении виртуального продукта вы получаете конструктор сайтов, который поможет создать вам веб-сайт.
Веб-сайт, построенный с помощью системы e-Gloryon, состоит из страниц, страницы содержат разделы, а разделы формируются из записей. Таким образом, мельчайшая единица информации – это запись.
Редактирование и добавление страниц регулируется красными значками. (
 ,
,  )
)Редактирование и добавление разделов – желтыми. (
 ,
,  )
)Редактирование и добавление записей – зелеными. (
 ,
,  )
)Элементы записей, разделов и прочего редактируются серыми значками (
 ).
).Для редактировании изображения в конструкторе бизнес-пакета используются значки с картинкой (
 ).
). Каждая страница состоит из заголовка страницы, текста в начале страницы и текста в конце страницы. Эти элементы можно редактировать, нажав на красный значок редактирования (
 ). Между текстом в начале страницы и текстом в конце страницы размещаются разделы.
). Между текстом в начале страницы и текстом в конце страницы размещаются разделы.Каждый раздел состоит из заголовка раздела и текста раздела. Окно редактирования раздела вызывается желтым значком (
 ). Во вкладке «Изображение» вы можете добавить изображение, которое будет показываться слева от вашего раздела. После текста раздела вы можете разместить записи, которые будут в данном разделе, а можете и не размещать, то есть страница может состоять только из разделов. Также можно сказать, что в отличие от страницы, где заглавие страницы – обязательный параметр, в разделе таких обязательных параметров нет.
). Во вкладке «Изображение» вы можете добавить изображение, которое будет показываться слева от вашего раздела. После текста раздела вы можете разместить записи, которые будут в данном разделе, а можете и не размещать, то есть страница может состоять только из разделов. Также можно сказать, что в отличие от страницы, где заглавие страницы – обязательный параметр, в разделе таких обязательных параметров нет.Конечная и мельчайшая структурная единица веб-конструктора – это запись. Редактирование записи вызывается зеленым значком (
 ), добавление записи вызывается зеленым значком с плюсиком (
), добавление записи вызывается зеленым значком с плюсиком ( ). Запись состоит из названия, которое будет показываться сверху, краткого текста, который, в любом случае, будет присутствовать на странице, и полного текста, который может не показываться, если выбран тип раздела «Текст и обычный список».
). Запись состоит из названия, которое будет показываться сверху, краткого текста, который, в любом случае, будет присутствовать на странице, и полного текста, который может не показываться, если выбран тип раздела «Текст и обычный список».Есть такое понятие, как карта сайта. Редактируется этот элемент с помощью красного значка с несколькими листиками (
 ). С помощью карты сайта вы можете редактировать верхнее и левое меню, в том числе делать так, чтобы страница сайта существовала, но не показывалась в меню.
). С помощью карты сайта вы можете редактировать верхнее и левое меню, в том числе делать так, чтобы страница сайта существовала, но не показывалась в меню.При редактировании текста вы можете использовать HTML-редактор, который способен видоизменить форму текста, который будет на сайте. Вызывается редактор соответствующим значком:
 . В нем вы можете редактировать цвет текста, его представление (жирный, курсив), размер, центрирование и другие параметры.. После того как вы закончили редактирование, вам нужно нажать на значок с дискетой (
. В нем вы можете редактировать цвет текста, его представление (жирный, курсив), размер, центрирование и другие параметры.. После того как вы закончили редактирование, вам нужно нажать на значок с дискетой ( ) и затем нажать на кнопку «Сохранить», расположенной в меню редактирования.
) и затем нажать на кнопку «Сохранить», расположенной в меню редактирования.