Основной инструмент рисования. Позволяет делать на изображении штрихи любого цвета и любой формы
| Вид материала | Лекция |
- 50 поэтов ХХ века, 762.51kb.
- Лекция 2 Понятие цвета, 144.5kb.
- Рисование, как и любой вид творчества это область, где люди могут быть свободными., 166.35kb.
- Штрихи к портрету, 3803.79kb.
- Доклад, вошедший в материалы, 29.38kb.
- Программы Б. М. Неменского для 5-7 классов Инв., 125.54kb.
- Лабораторнаяработ а 3 диаграммы состояния двойных сплавов, 74.38kb.
- Вся прелесть протокола tcp/ip заключается в том, что он позволяет обмениваться информацией, 697.42kb.
- Три цвета Гражданской войны, 262.37kb.
- Методические рекомендации по использованию набора цор к учебнику «Алгебра и начала, 408.2kb.
PHOTOSHOP Лекция 4: Инструменты рисования. Стр. из
ИНСТРУМЕНТЫ РИСОВАНИЯ
Кисть/Карандаш
Основной инструмент рисования. Позволяет делать на изображении штрихи любого цвета и любой формы.
Расширенные настройки кисти:
Для вызова настроек нажимаем справа вверху кнопку «Brushes», либо вызываем меню WindowBrushes.
В открывшемся окне справа мы видим список текущих кистей, слева – список настроек кисти и внизу – образец линии, нарисованной текущей кистью.
Если нажать правой кнопкой по любой из кистей справа, то в открывшемся меню можно будет создать новую кисть, переименовать существующую или удалить кисть.
Для тонкой настройки кисти нажимаем слева раздел «Brush Tip Shape», где нам становятся доступны:
- Список кистей, где можно выбрать текущую кисть;
- Настройка диаметра кисти (вручную ползунком или путем ввода диаметра цифрами);
- Угол поворота кисти (Angle), который отобразится на образце справа;
- Сплющенность кисти (Roundness), которая так же отобразится на образце слева;
- Параметры Angle и Roundness так же можно изменить, вращая или сплющивая сам образец;
Далее идут:
- Настройка размытости кисти (hardness);
- Расстояние между мазками кисти (Spacing);
Все изменения параметров немедленно отображаются на образце кисти внизу.
Следующий раздел – это динамические настройки формы кисти. Обратите внимание, что напротив этого и следующего разделов можно поставить или снять галочку. Это говорит о том, что эти разделы можно включать и выключать для разных кистей. То есть, они не являются обязательными, но с помощью них можно строить кисти с различными сложными спецэффектами.
Итак, нажимаем «Shape Dynamics» (и помечаем его галочкой, если он не пометился автоматически). Здесь нам доступны (сверху вниз):
- Случайное изменение диаметра мазков кисти (Size Jitter). Изменив его значение с 0% до максимума, увидим, что контрольная линия внизу рисуется как бы окружностями разного диаметра.
- Контроль отпечатка (Control) – можно настроить контроль над степенью воздействия динамических настроек с использованием различных чертежных инструментов – дигитайзеров и т.п. Если мы пользуемся только мышкой, то нам актуальны первые два пункта меню – это OFF (контроль отключен) и FADE (затухание кисти с расстоянием). При выборе режима FADE в окошке справа можно ввести, через какое расстояние (в пикселах) размер кисти спадет до минимального диаметра.
- Настройка минимального диаметра (Minimum diameter) в процентах от текущего диаметра.
- Следующая группа настроек отвечает за угол наклона кисти:
- Случайный угол поворота кисти (Angle Jitter) в процентах от текущего.
- Контроль за случайным поворотом. Настройки те же, что и для контроля отпечатков, за исключением двух последних пунктов, Initial Direction и Direction, которые рассчитывают угол вращения по определенным алгоритмам.
И последняя группа отвечает за сплющенность кисти. Настраиваются:
- Сплющенность кисти (roundness).
- Контроль над сплющенностью (control).
- Минимальная сплющенность (minimum roundness), в процентах от текущей.
Следующий раздел – разброс отпечатков кисти по координатам (scattering). Зайдя в него, мы обнаружим следующие группы настроек - настройки разброса и настройки количества отпечатков при разбросе.
Настройки разброса:
- Разброс (Scatter) в процентах. Галочка сверху отмечает, будет ли происходить разброс по обеим осям координат (Both Axes)? Либо только по вертикали.
- Контроль за разбросом (Control) – аналогичный предыдущим контролям.
Настройки количества отпечатков:
- Количество отпечатков (Count), приходящихся на единицу пути.
- Разброс количества (Count Jitter), в процентах от текущего.
- Контроль (Control) за разбросом.
Следующий раздел – текстурирование кисти (Texture). Здесь имеются два подраздела – текстурирование и текстура на единицу пути кисти.
Текстурирование:
- Выбор текстуры (большое окошко слева) и возможность инвертировать текстуру путем нажатия галочки Invert. Конпка чуть ниже галочки предназначена для создания новой текстуры (pattern).
- Масштабирование текстуры (Scale) в процентах о нормального масштаба.
Текстурирование на единицу пути:
- Для включения этого раздела следует отметить галочку «Texture Each Tip».
- Режим наложения (Mode) текстур при повторении. Используются стандартные операции умножения, вычитания, наложения текстур и т.д.
- Степень наложения (Depth) – при 100% текстура хорошо видна, при 0% наложения текстуры не происходит.
- Минимальная степень наложения (Minimum Depth), оказывает влияние при включении следующей опции.
- Разброс степени наложения (Depth Jitter).
- Контроль (Control) над разбросом степени наложения.
Следующий раздел – двойная кисть (Dual Brush). Предназначен для рисования одновременно двумя кисточками. При рисовании происходит наложение выбранной кисти на текущую.
В разделе мы видим окно с выбором второй кисти и настройки параметров наложения:
- Диаметр кисти (Diameter), от 0 до 2500 пикселов.
- Расстояние (Spacing) между отпечатками кисти, в процентах.
- Разброс (Scatter) второй кисти. При этом нажатие галочки Both Axes приводит к разбросу по обеим осям.
- Количество отпечатков (Count) второй кисти на единицу поверхности.
Следующий раздел – динамика цвета кисти.
В разделе будет два подраздела – разброс основного и фонового цветов и разброс параметров цвета. Внимание! Изменение параметров в этом разделе не отображается на образце кисти!
Первый подраздел:
- Чередование (Foreground/Background Jitter) основного и фонового цветов.
- Контроль (Control) над чередованием.
- Разброс параметров цвета:
- Разброс цветового тона (Hue Jitter)
- Разброс насыщенности цвета (Saturation Jitter)
- Разброс яркости цвета (Brightness Jitter)
- Степень сдвига цветовых изменений (Purity) от нейтральных тонов. При этом значение 0% соответствует нормальным тонам, -100% - отсутствию насыщенности тонов и +100% - максимальной насыщенности тонов.
Последний раздел – это прочие динамические параметры, где можно изменить:
- Динамику прозрачности (Opacity Jitter).
- Динамику потока кисти (Flow Jitter).
Следующие после списка разделов галочки:
- Noise – включение шумового перехода на краях кисти.
- Wet Edges – включение имитации мокрых краев кисти.
- AirBrush – включение режима аэрографа.
- Smoothing – режим сглаживания пути, по которому рисуем мышкой.
- Protect Texture – сохранение текстуры кисточки при применении любых настроек.
РИСОВАНИЕ СЛОЖНЫХ ФОРМ С ПОМОЩЬЮ ИНСТРУМЕНТОВ ВЫДЕЛЕНИЯ НА ПРИМЕРЕ ШЕСТЕРНИ
| 1. Создаем новый документ, 200 x 200 пикселов. Затем начинаем рисовать вспомогательные линии (гиды). Слева направо: 90 - 95 - 100 - 105 - 110 Сверху вниз: 30 - 100 - 170
2. Создаем новый слой и используя инструмент "polygonal lasso tool"  , выделяем на нем форму, которую вы видите на рисунке справа. Убедитесь, что опция Snap To Guides включена, для этого зайдите в View>Snap To Guides. Если она не включена, включите ее. Залейте область выделения черным цветом. , выделяем на нем форму, которую вы видите на рисунке справа. Убедитесь, что опция Snap To Guides включена, для этого зайдите в View>Snap To Guides. Если она не включена, включите ее. Залейте область выделения черным цветом.
3.Снимаем выделение (Ctrl+D)
4. Теперь копируйте этот слой и выберите в главном меню Edit>Free Transform (Ctrl+t). Удерживая Shift поверните слой на 2 "щелчка".
5. Повторяйте шаг "4" до тех пор, пока ваш рисунок не станет похож на то, что вы можете увидеть справа. Всегда вставляйте слой, который вы скопировали в буфер. Так вы сможете гарантировать точность.
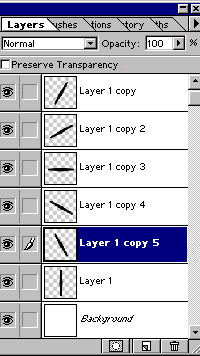
6. Ваша панель слоев должна выглядеть приблизительно вот так:
7. Создайте новый слой. С помощью инструмента "Elliptical Marquee Tool" создайте выделение круга, а затем отцентрируйте и залейте его черным.
8. Держите выбранный круг выделенным и удерживайте Сtrl + Shift, щелкните на всех других слоях, чтобы выбрать их так же.
9. Создайте новый слой и сделайте все другие слои невидимыми. Теперь идите Select>Modify>Smooth и введите значение 3. Изображение должно быть немного скругленным.
10. Залейте выделение черным. Снимите выделение (Ctrl+D). Объедините слои (Ctrl+E)
11. Создайте еще одну окружность, затем, отцентрировав, удаляйте (Delete). Теперь у вас есть основная модель
12.Применяя различный текстуры и фильтры, придайте шестеренке желаемый вид. |
ИСПОЛЬЗОВАНИЕ СЛОЕВ, МАТЕМАТИЧЕСКИХ ОПЕРАЦИЙ МЕЖДУ СЛОЯМИ И ФИЛЬТРОВ НА ПРИМЕРЕ РИСОВАНИЯ СТАЛЬНОГО ШАРА
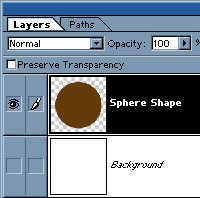
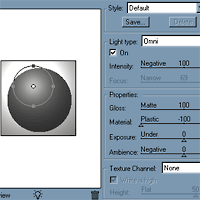
 |
 на нем. Сделайте невидимый фон (Background). Возьмите инструмент Elliptical Marquee Tool, нажмите Shift и создайте круговое выделение. Затем выберите передний цвет: R 100,G 58,B 9. Залейте круг нажатием Alt+BackSpace. Переименуйте слой в Sphere Shape.
на нем. Сделайте невидимый фон (Background). Возьмите инструмент Elliptical Marquee Tool, нажмите Shift и создайте круговое выделение. Затем выберите передний цвет: R 100,G 58,B 9. Залейте круг нажатием Alt+BackSpace. Переименуйте слой в Sphere Shape.  |
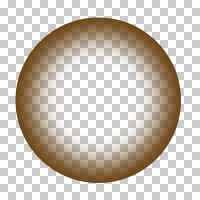
 для того, чтобы сдублировать слой. Кликните на маленьком глазе слева от слоя Sphere Shape, это скроет его (layer, а не глаз). Теперь сузим выделения на 32 пикселя: Select > Modify > Contract..., затем на 16 пикселей и повторите это действие еще раз. Select > Feather (Ctrl+Alt+D), радиус - 25 пикселей. Удалите выделение нажатием Delete, отмените выделение (Ctrl+D).
для того, чтобы сдублировать слой. Кликните на маленьком глазе слева от слоя Sphere Shape, это скроет его (layer, а не глаз). Теперь сузим выделения на 32 пикселя: Select > Modify > Contract..., затем на 16 пикселей и повторите это действие еще раз. Select > Feather (Ctrl+Alt+D), радиус - 25 пикселей. Удалите выделение нажатием Delete, отмените выделение (Ctrl+D).  |
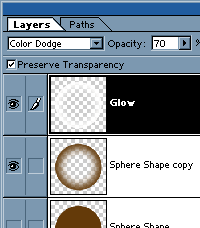
 . Залейте изображение белым. Установите Blending Mode на Color Dodge и прозрачность на 70%.
. Залейте изображение белым. Установите Blending Mode на Color Dodge и прозрачность на 70%.4. Удерживая Ctrl, кликните на оригинальном Sphere Shape слое. Создайте новый слой
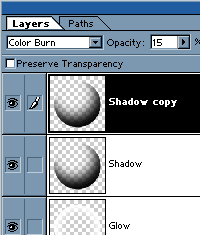
 . Переименуйте его в Shadow. Затем выберите передний цвет черный. На новом Layer'e залейте выделение (Alt+BackSpace), а затем, используя инструмент Marquee Tool
. Переименуйте его в Shadow. Затем выберите передний цвет черный. На новом Layer'e залейте выделение (Alt+BackSpace), а затем, используя инструмент Marquee Tool  , передвиньте зону вделения вверх на 60 пикселей (см. рисунок). Нажмите Ctrl+Alt+D. Установите радиус 40 пикселей. Delete. Отмените выделение (Ctrl+D).
, передвиньте зону вделения вверх на 60 пикселей (см. рисунок). Нажмите Ctrl+Alt+D. Установите радиус 40 пикселей. Delete. Отмените выделение (Ctrl+D).  |
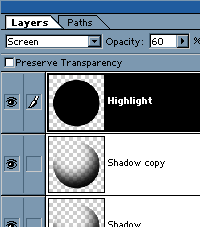
 |
 и назовите его Highlight. Возьмите передний цвет черный. Залейте выделение (Alt+BackSpace). Установите Blending mode слоя на Screen. Измените непрозрачность на 60%.
и назовите его Highlight. Возьмите передний цвет черный. Залейте выделение (Alt+BackSpace). Установите Blending mode слоя на Screen. Измените непрозрачность на 60%.  |
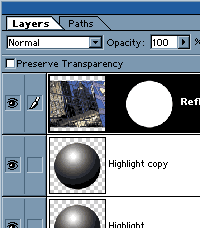
 |
 |
 |
| |
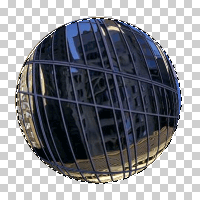
 |
Советы:
 |
2). Для изменения цвета шара, кликните на слое Sphere Shape copy. Поставьте галочку на Lock Transparent Pixels
 . Залейте изображение темным цветом.
. Залейте изображение темным цветом. РИСОВАНИЕ С ПОМОЩЬЮ КИСТЕЙ И ФИЛЬТРОВ НА ПРИМЕРЕ СОЗДАНИЯ ГОРЯЩЕЙ НАДПИСИ
Шаг 1. На этом первом этапе мы создадим горящее слово как белый, повернутый на 90 градусов против часовой стрелки текст FIRE на черном фоне.
Выберите пункт меню File -> New и установите размер бумаги 1117 на 790 пикселей, RGB color, и в качестве цвета фона выберите белый.
Теперь, чтобы сделать фон черным, нажмите Ctrl+I. Это действие инвертирует цвет фона, и он станет черным.
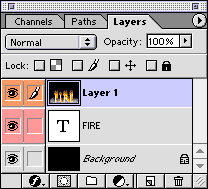
На черном фоне создайте новый текстовый слой и белым цветом напишите слово FIRE шрифтом размера 85, нажмите Enter. Переместите текст таким образом, чтобы он был отцентрован в нижней половине картинки.
Теперь создайте новый слой Layer 1 поверх предыдущих, кликнув на соответствующей пиктограмме или нажав Ctrl+Alt+Shift+N.
Склейте все видимые слои со слоем Layer 1 с помощью сочетания Ctrl+Alt+Shift+E.
Поверните слой Layer 1 на 90 градусов против часовой стрелки ( Edit->Transform->Rotate 90 CCW)
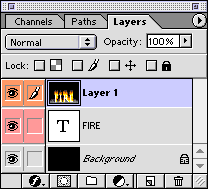
На рис.1а показано как к этому моменту должен выглядеть документ.
 |  |
| 1a | 1b |
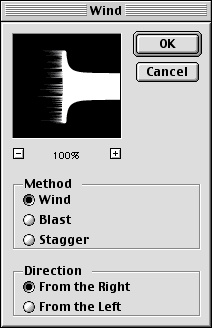
Шаг 2. На этом этапе мы четырежды применим "ветер" на склеенные слои, а потом повернем изображение в исходное положение.
При активном слое Layer 1 выполните Filter -> Stylize -> Wind. Оставьте все значения по умолчанию и нажмите OK. Повторите эффект еще три раза. Для повтора используйте сочетание Ctrl+F.
Теперь поверните слой Layer 1 на 90 градусов по часовой стрелке ( Edit->Transform->Rotate 90 CW)
Рис.2а показывает как должен выглядеть документ после фильтрации (2b).
 |  |
| 2a | 2b |
Шаг 3. Теперь мы размоем и раскрасим слой Layer 1.
При активном слое Layer 1 выполните Filter -> Blur -> Gaussian Blur. В диалоговом окне выставьте значение Radius на 7,5 пикселей и нажмите ОК.
Теперь выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. В окне диалога отметьте Colorize, установите Hue на 40, Saturation на 100 и нажмите ОК.
Рис.3a показывает как выглядит слой после окрашивания и размывания.
 |  |
| 3a | 3b |
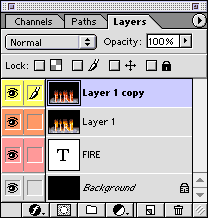
Шаг 4. Сейчас мы дублируем слой Layer 1 и сделаем его красным.
Дублируйте слой Layer 1, нажав Ctrl+J, и назовите его Layer 1 copy.
При активном слое Layer 1 copy, выполните Image -> Adjust -> Hue/Saturation или нажмите Ctrl+U. Установите Hue на -40 и нажмите ОК.
Результирующее изображение должно выглядеть примерно как рис.4a.
 |  |
| 4a | 4b |
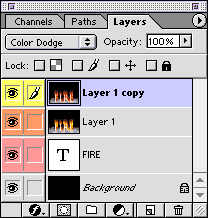
Шаг 5. Теперь мы установим режим смешивания слоя Layer 1 copy на Color Dodge и склеим оба слоя вместе.
При активном слое Layer 1 copy, смените режим смешивания с Normal на Color Dodge на палитре слоев или нажав Alt+Shift+D.
Склейте слой Layer 1 copy со слоем Layer 1 командой Layer -> Merge Down или нажав Ctrl+E.
Рис. 5b показывает палитру слоев на этот момент, а 5a - результат этого шага.
 |  |
| 5a | 5b |
Шаг 6. Получаем языки пламени с помощью инструмента Warp в диалоге Liquify.
При активном слое Layer 1 выполните Image -> Liquify или нажмите Ctrl+Shift+X.
Инструмент Warp выбран по умолчанию. В диалоговом окне установите Brush Size на 50 и Brush Pressure на 40. Теперь кликайте и тащите мышь от белого текста вверх там, где нужны языки пламени. Этот шаг позволит нам создать основные очертания пламени.
Для следующего захода создайте более мелкие язычки используя Brush Size 30 и Brush Pressure на 35.
Если вы хотите начать сначала, то можете нажать Alt, и тогда кнопка Cancel изменится на Reset.
Вы также можете пользоваться инструментом Reconstruct, чтобы удалить или подправить ваши изменения. Вносите изменения до тех пор, пока вы не будете полностью удовлетворены результатом, но пока не кликайте OK.
Рис.6с показывает как изображение выглядит в результате шестого шага.
 |  |  |
| 6a | 6b | 6c |
Шаг 7. Дублируем текстовый слой FIRE, поворачиваем его, заливаем черным, а затем кладем слой FIRE copy поверх слоя Layer 1.
Дублируем слой FIRE, нажав Ctrl+J, при этом получаем слой FIRE copy.
В палитре слоев перетаскиваем слой FIRE copy поверх слоя Layer 1.
Заливаем текст черным, нажав D, чтобы восстановить цвета по умолчанию, а затем нажимаем Alt+Backspace, чтобы залить цветом краски.
На рис. 7а показан новый черный текстовый слой поверх огня.
 |  |
| 7a | 7b |
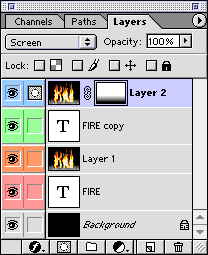
Шаг 8. На этом этапе мы дублируем слой с пламенем, передвинем копию поверх слоя с черным текстом, а затем установим режим смешивания на Screen.
Дублируйте слой Layer 1, чтобы получился слой Layer 2.
Перетащите слой Layer 2 поверх слоя FIRE copy в палитре слоев. Установите режим смешивания слоя Layer 2 на Screen. Затем добавьте маску слоя, нажав на значок Add Layer Mask внизу палитры слоев.
Настройте инструмент линейной градиентной заливки от белого к черному и залейте текст сверху вниз.
Затем, пользуясь инструментом Smudge (R) и кистью диаметром 65 пикселей с мягким краем (70%), подправьте языки пламени на маске слоя Layer 2.
На рис.8а показано, как по завершение этого этапа выглядит наша картинка.
 |  |
| 8a | 8b |
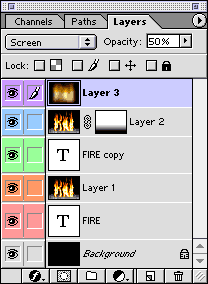
Шаг 9. Сейчас мы склеим все слои с новым верхним слоем, а потом немного размоем и сменим режим наложения этого слоя на Screen, чтобы добиться эффекта свечения.
Создайте новый слой поверх всех слоев, активировав слой Layer 2, а потом кликнув на иконке создания нового слоя. Таким образом мы получили слой Layer 3.
Сделайте все слои видимыми и склейте со слоем Layer 3 (Ctrl+Alt+Shift+E).
Установите режим смешивания слоя Layer 3 на Screen.
Установите непрозрачность слоя Layer 3 на 50%.
Выполните Filter -> Blur -> Gaussian Blur (или Ctrl+Alt+F, чтобы открыть диалог последнего примененного фильтра). Установите значение Radius на 50 пикселей и нажмите ОК.
Рис.9а показывает изображение с эффектом свечения.
 |  |
| 9a | 9b |
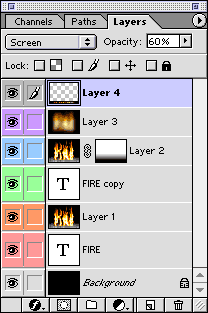
Шаг 10. Теперь мы склеим все слои с новым верхним слоем, а затем подложим результирующий слой ниже.
Кликните по иконке New layer внизу палитры слоев или нажмите Ctrl+Alt+Shift+N, чтобы создать слой Layer 4.
При активном слое Layer 4 и видимости всех слоев склейте их со слоем Layer 4, нажав Ctrl+Alt+Shift+E. Установите режим смешивания слоя Layer 4 на Screen и установите его непрозрачность на 60%.
Теперь уменьшите масштаб отображения картинки так, чтобы вокруг образовалось неактивное серое пространство окна (убедитесь, что параметр Resize Windows To Fit в отключен).
Выполните Edit -> Free Transform (Ctrl+T). Теперь кликните мышью по врехней центральной границе слоя и тащите ее до нижней границы изображения, чтобы создать отражение. Примените изменения (Enter) и подвиньте слой вверх инструментом Move (V).
На рис.10b показано результирующее изображение нашего урока, а на рис.10а - палитра слоев, соответствующая этому этапу.
 |  |
| 10a | 10b |
Дополнения
Чтобы придать огню большую глубину запустите еще одну сессию Liquify на другом слое с пламенем. Это позволит уменьшить жесткие границы между язычками пламени и фоном.
Чтобы сделать поверхность пола более реалистичной, запустите Filter -> Stylize -> Wind на слое с отражением, чтобы придать текстуру полу.
Чтобф поместить огонь поверх другого фона, склейте ваш огонь с черным фоном в одном слое. Затем положите вашу картинку с фоном под этот слой. И, наконец, активировав слой с огнем, установите режим смешивания на Screen. Этот режим оставляет светлые элементы слоя и делает темные прозрачными. Если вам нужен интенсивный огонь на светлом фоне – попробуйте режим Lighten. Также можно попробовать дублировать слой Screen.