Использование массивов элементов управления при создании приложений типа «Экранный калькулятор»
| Вид материала | Документы |
СодержаниеИмя объекта Shape), между операндами и результатом проведена жирная горизонтальная черта (Line |
- Поэтому при написании программы будьте особенно внимательны, не путайте индексы элементов, 363.59kb.
- Использование программных массивов для обработки большого числа однотипных данных (на, 94.99kb.
- Лекция № Распределение памяти. Динамические переменные, 73.48kb.
- Самостоятельная работа Найти произведение всех элементов двумерного массива, которые, 14.88kb.
- Окно элементов управления toolbox окно элементов управления ToolBox, 76.09kb.
- Isbn 978-5-7262-1226 нейроинформатика 2010, 89.17kb.
- Курсовая работа на тему: Использование мультимедийного контента при разработке приложений, 310.8kb.
- Конспект урока по информатике Тема урока: Программа Калькулятор, 52.27kb.
- Методические указания по выполнению курсовой работы, 848.06kb.
- Новиковой Екатерины Николаевны Использование элементов технологии самосовершенствования, 457.42kb.
Работа № 5
Использование массивов элементов управления при создании приложений типа «Экранный калькулятор»
Цель работы: изучение возможности использования массивов элементов управления при создании приложений, в которых несколько элементов управления выполняют примерно одну и ту же функцию (например, кнопки с цифрами на панели «Экранного калькулятора»). Использование массивов в таких случаях позволяет существенно сократить объем программного кода, а именно: использовать только одну процедуру вместо множества процедур, например, процедуру Obj_Click(Index) вместо процедур Obj1_Click(), …, ObjN_Click().
Контрольные вопросы:
- Как следует изменить значения свойства (Name) у нескольких объектов одного класса, чтобы образовать массив объектов?
- Каков тип параметра Index любой процедуры-события для массива объектов Obj(Index)?
- Как в процессе работы приложения на экранной форме можно создать несколько элементов управления одного класса, например, несколько командных кнопок или несколько изображений для анимации?
- Как в процессе работы приложения можно удалить с экранной формы массив элементов управления?
Пример 5.1. Создать проект и скомпилировать файл exe приложения «Экранный калькулятор», на панели которого должны быть видны сразу 3 поля с числовыми значениями: 2 поля для операндов выбранной пользователем арифметической операции (сложения, вычитания, умножения и деления) и поле для результата. Значения операндов должны вводиться только с помощью щелчков мышью командных кнопок на панели калькулятора (без помощи клавиатуры), поэтому для указанных значений операндов и результата следует использовать не текстовые поля, а поля Метки (Label). Следует предусмотреть командные кнопки для:
- ввода цифр (10 кнопок);
- ввода десятичной точки;
- удаления последнего неудачно введенного знака (Backspace);
- очистки всех трех полей (операндов и результата);
- выполнения одного из четырех арифметических действий.
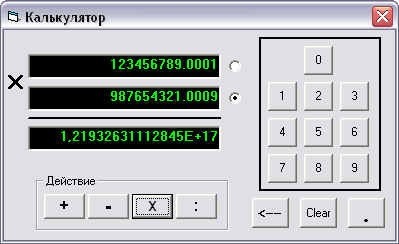
На рис. 5.1 показан вид панели работающего «Экранного калькулятора».

Рис.5.1. Вид панели «Экранного калькулятора» после выполнения умножения
При создании проекта целесообразно ввести 4 массива элементов управления:
- массив меток для операндов (2 элемента);
- массив опциональных кнопок (Option Button) для фиксации ввода одного из двух чисел (2 элемента);
- массив командных кнопок с цифрами (10 элементов);
- массив командных кнопок с арифметическими действиями (4 элемента).
Напомним, что на первом этапе создания проекта следует разработать таблицу свойств. Для объектов «Экранного калькулятора» таблица имеет следующий вид:
| Имя объекта | Класс объекта | Свойство объекта | Значение свойства |
| Form1 | Form | Caption | “Калькулятор” |
| MinButton | False | ||
| MaxButton | False | ||
| LabelZ | Label | Font (Size) | 16 |
| Numb(1) | Label | BackColor | &H00000000& (черный) |
| Numb(2) | ForeColor | &H0000FF00& (зеленый) | |
| Result | Alignment | Right Justify | |
| Op(1) | Option Button | Value | True |
| Op(2) | False | ||
| C(0) | Command-Button | Caption | “0” |
| … | … | ||
| C(9) | “9” | ||
| Command-Point | Command-Button | Caption | “.” |
| D(0) | Command-Button | Caption | “+” |
| D(1) | “-” | ||
| D(2) | “X” | ||
| D(3) | “/” | ||
| Command-Back | Command-Button | Caption | “” |
| Command-Clear | Command-Button | Caption | “Clear” |
| Shape1 | Shape | Shape | Rectangle |
| Line1 | Line | BorderWidth | 2 |
| Frame1 | Frame | Caption | “Действие” |
Примечания. Для большей выразительности все кнопки C(i) с цифрами обрамлены прямоугольником ( Shape), между операндами и результатом проведена жирная горизонтальная черта (Line), а кнопки D(i) заключены в рамку (Frame) с надписью «Действие».
На следующем этапе проектирования в окно программного кода записываются коды следующих процедур:
Dim N As Integer
Private Sub Form_Load()
CommandClear_Click
N = 1: Op(1).Value = True
End Sub
Private Sub Op_Click(Index As Integer)
N = Index
End Sub
Private Sub Numb_Click(Index As Integer)
N = Index: Op(Index).Value = True
End Sub
Private Sub C_Click(Index As Integer)
Numb(N).Caption = Numb(N).Caption & Index
End Sub
Private Sub CommandBack_Click()
If Len(Numb(N).Caption) > 0 Then
Numb(N).Caption = _
Left(Numb(N).Caption, Len(Numb(N).Caption) - 1)
End If
End Sub
Private Sub CommandClear_Click()
Numb(1).Caption = "": Numb(2).Caption = "": Result.Caption = ""
End Sub
Private Sub CommandPoint_Click()
Numb(N).Caption = Numb(N).Caption & "."
End Sub
Private Sub D_Click(Index As Integer)
n1# = Val(Numb(1).Caption): n2# = Val(Numb(2).Caption)
Select Case Index
Case 0
r# = n1 + n2
LabelZ.Caption = "+"
Case 1
r = n1 - n2
LabelZ.Caption = "-"
Case 2
r = n1 * n2
LabelZ.Caption = "X"
Case 3
If n2 = 0 Then
MsgBox "Деление на ноль", vbCritical
Else
r = n1 / n2
LabelZ.Caption = "/"
End If
End Select
Result.Caption = r
End Sub
В ходе выполнения 5-й работы студент должен выполнить 2 задания.
Задание 1. В процессе выполнения задания студенты фронтально (без вариантов) реализуют проект «Экранный калькулятор», представленный в примере 5.1, отлаживают этот проект и создают приложение (файл exe) с пиктограммой на рабочем столе компьютера.
Задание 2. В ходе выполнения задания студенты осваивают возможность создания в ходе выполнения программы произвольного числа N «клонов» (копий) элемента управления Obj, предварительно представленного в виде единственного элемента массива: Obj(0). «Клоны» создаются с помощью циклического применения оператора Load:
For i = 1 To N
Load Obj(i)
Next i
Каждый «клон» должен выполнять свою собственную функцию. В конце работы приложения «клоны» Obj(1) – Obj(N) должны быть уничтожены с помощью циклического применения оператора Unload.
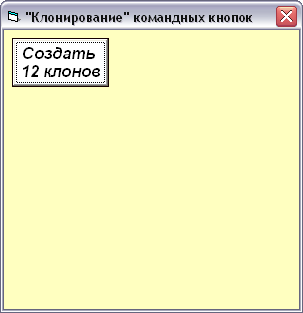
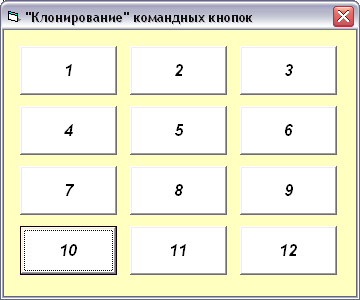
Вариант 1. Создать приложение, на экранной форме которого, в левом верхнем углу, находится командная кнопка Com(0) (рис. 5.2). После щелчка этой кнопки, вместо нее должны появиться 12 ее «клонов»: Com(1), Com(2), …, Com(12) – 4 ряда по 3 кнопки (рис. 5.3).



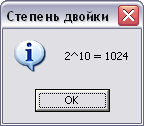
Рис.5.2. Рис. 5.3. Рис. 5.4.
Щелчок каждой из новых кнопок должен вызывать появление окна сообщения с результатом возведения двойки в степень, равную индексу этой кнопки (которому соответствует надпись на кнопке), например, как показано на рис. 5.4. Кроме того, щелчок последней, 12-й кнопки должен восстановить на экране кнопку Com(0) и уничтожить все остальные элементы массива.
Вариант 2. Подготовить 8 графических файлов с изображением восьми «фаз Луны» (рис. 5.5) и создать приложение «Фазы Луны» с анимацией - циклическим чередованием указанных изображений.








Рис. 5.5. Восемь изображений «фаз Луны» для анимации
Э
 кранная форма работающего приложения должна иметь вид, показанный на рис. 5.6.
кранная форма работающего приложения должна иметь вид, показанный на рис. 5.6.Рис. 5.6. Экранная форма приложения «Фазы Луны»
Указания. Графические файла с именами Фаза1.bmp, …, Фаза8.bmp необходимо поместить в текущую директорию проекта. На экранную форму поместить таймер, задающий интервал смены кадров анимации (например, 100), а также единственный элемент Pic(0) массива изображений – объект класса Picture Box. Во время загрузки экранной формы (сразу после запуска приложения) в одном и том же месте этой формы автоматически должны быть созданы еще 8 элементов этого массива: Pic(1), …, Pic(8) – с помощью оператора Load. Свойству Visible этих элементов массива необходимо присвоить значение True. Одновременно, с помощью функции LoadPicture в эти элементы необходимо загрузить указанные графические файлы, например, так:
F = App.Path & “\Фаза” & i & “.bmp”
Pic(i).Picture = LoadPicture(F)
Через равные интервалы времени (например, через 0,1 с) изображения фаз должны поочередно оказываться «наверху» в «пачке» объектов Pic(i) с помощью метода ZOrder:
Pic(i).ZOrder 0
