Анализ требований к проекту сайта (см табл. 9) 18 Согласование выработанной идеи проекта сайта с заказчиком (преподавателем) 18
Подобный материал:
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Техническое задание на разработку туристического сайта сайта, 140.48kb.
- Данная статья посвящена теме того, как правильно спланировать техническую концепцию, 219.36kb.
- Коммерческое предложение по созданию сайта для организации цели и задачи проекта, 83.72kb.
- Название доклада, 56.02kb.
- Расчет эффективности создания сайта, 52.25kb.
- Как повысить эффективность сайта и рекламной кампании. Seo оптимизация в примерах, 175.09kb.
- Составление семантического ядра сайта, 26.35kb.
- Техническое задание на выполнение работ по созданию сайта листов, 1081.26kb.
- Проектирование и размещение в сети Интернет административных сайтов образовательных, 1528.71kb.
Курсовой проект по Информатике Содержание
Основные положения 2
Порядок и этапы выполнения курсового проекта 18
№ 18
Наименование работ 18
Результат 18
Получение задания на проектирование (темы сайта) 18
Анализ требований к проекту сайта (см. табл.9) 18
Согласование выработанной идеи проекта сайта с заказчиком (преподавателем) 18
Подбор информации по теме и ее структуризация 18
Обзор литературы и др. источников 18
Информация для публикации 18
Построение логической структуры 18
Все разделы сайта, его функциональность, структура разделов, описание каждой функции сайта 18
Логическая структура сайта 18
Определение требований к физической реализации проекта 18
Разработка структуры расположения всех файлов сайта (каталогов, подкаталогов, файлов), требования к наименованию файлов и каталогов, обоснование использования абсолютных и/или относительных ссылок. 18
Физическая структура 18
Разработка дизайна сайта 18
Разработка общей концепции дизайна сайта (фон, шрифт, коллекция изображений для кнопок) 18
Эскизы дизайна главной и внутренних страниц сайта. Файлы стилевых таблиц. 18
Информационное наполнение 18
Верстка html-страниц 18
html-страницы 18
Тестирование 18
Проверка функциональности и наполнения сайта. Тестирование сайта в различных браузерах и при различном разрешении экрана и т.д. 18
Устранение выявленных недостатков (не работающих ссылок и т.д.). 18
Рабочая документация 18
Составление подробной документации по сайту с целью возможной последующей поддержки и расширением проекта. 18
Описание логической, физической структур и дизайна сайта. 18
План возможного развития сайта. 18
Требования и критерии оценки курсового проекта 27
Содержание отчета по курсовому проекту 28
Рекомендуемая литература 29
Цель курсового проекта: Получение навыков создания HTML-документа с использованием специальных редакторов. ИЛИ получение навыков самостоятельного проектирования и реализации Web-сайта (HTML-документа).
Основные положения
В настоящее время наиболее развитой частью Inernet является WWW (World Wide Web) – система публикации ресурсов, представленных в виде гипертекстовых документов. Для просмотра гипертекстовых документов (которые часто называются web-страницами) используются специальные программы, называемые браузерами. Программа-браузер выполняет интерпретацию команд языка разметки гипертекста (HTML) и отображает содержимое Html–документа.
По структуре и организации web-страницы можно подразделить на статические и динамические:
- статические страницы содержат некоторую жестко заданную информацию, для изменения которой необходимо вносить изменения в гипертекстовый документ;
- динамические страницы позволяют отображать данные, которые могут изменяться без изменения самого Html-документа (например, информацию, извлекаемую из базы данных). Для создания динамических Html-страниц используют специальные серверные расширения, называемые сценариями1.
Web-страницы используют язык HTML (
HyperText Markup Language – язык разметки гипертекста.)
Гипертекст (расширенный текст) включает дополнительные элементы: иллюстрации, ссылки, вставные объекты. Под разметкой понимается использование специальных кодов, легко отделимых от смыслового содержания документа и используемых для реализации гипертекста. Применение кодов подчиняется правилам, определяемым спецификацией языка HTML.
HTML-документ представляет собой обычный текстовый файл, содержащий текст документа и специальные языковые конструкции —
теги, используемые для разметки документа и управления его отображением. Все теги заключаются в угловые скобки <...>. Теги
HTML бывают
парными и
непарными. Непарные теги оказывают воздействие на весь документ или определяют разовый эффект в месте своего появления. При использовании парных тегов в документ добавляются
открывающий и закрывающий теги, которые воздействуют на часть документа, заключенную между ними. Открывающий тег имеет следующий формат:
<имя тега [атрибуты]>
Закрывающий тег имеет следующий вид:
Закрытие парных тегов выполняется так чтобы соблюдались правила вложения.
Ha этот текст воздействуют два тега
Эффект применения тега может видоизменяться путем добавления атрибутов В парных тегах атрибуты добавляются только к открывающему тегу. Атрибуты представляют собой дополнительные ключевые слова, отделяемые от имени тега, и от других атрибутов пробелами и размещаемые до завершающего тег символа «>». Способ применения некоторых атрибутов требует указания значения атрибута. Значение атрибута отделяется от ключевого слова атрибута символом «=» (знак равенства) и заключается в кавычки.
Регистр букв в именах тегов и их атрибутов не различается, так что и равнозначны.
Определение HTML как языка разметки основывается на том, что при удалении из документа всех тегов получается текстовый документ, совершенно эквивалентный по содержанию исходному гипертекстовому документу. Таким образом, при отображении документа HTML сами теги не отображаются, но влияют на способ отображения остальной части документа.
Существует два основных способа создания документов HTML. Первый состоит в разметке существующего или создаваемого документа вручную. При этом автор или редактор добавляет в документ теги разметки. Эту работу можно выполнять в текстовом редакторе (например, Блокнот) или редакторе НТМL, имеющем специальные элементы управления для упрощения ввода тегов. В обоих этих случаях работа ведется средствами языка HTML, и человек, выполняющий эту работу, должен знать и уметь применять этот язык.
Второй подход заключается в использовании визуальных редакторов (FrontPage Express, Dreamweaver и др.), работающих в режиме WYSIWYG (What You See Is What You Get — Что видишь то и получишь) и позволяющих создавать и редактировать web-страницы, не прибегая к знаниям Html. К недостаткам визуальных редакторов можно причислить весьма «грязный» Html-код генерируемых Web-страниц. Для выполнения той или иной операции он нередко создает килобайты лишнего кода, когда достаточно всего несколько строк. Другой «качественный» недостаток – большой «талант» некоторых редакторов изменять Html-код открываемых исключительно для просмотра Web-страниц, например, добавлять в него собственные теги или удалять «непонятные» элементы. К тому же WYSIWIYG-редакторы не всегда успевают догонять стандарты Html.
Всех этих проблем, конечно, лишены редакторы на уровне тегов, но чтобы работать в них, нужно совершенное знание Html.
Однако, WYSIWIYG-программы крайне полезны для начинающих. С их помощью можно размечать страницы как угодно, а затем уже изучать получающийся Html-код. Кроме того, они полезны для быстрого макетирования страниц. Программы эти поддерживают широкий набор функций для конструирования и создания сложных элементов вроде вложенных таблиц с множеством ячеек или больших синтаксических циклов – их вполне могут применять и профессиональные Web-дизайнеры, если не для оформления всей страницы целиком, то хотя бы для верстки отдельных ее компонентов.
Что касается редакторов Html-тегов, то их могут использовать уже очень хорошо знакомые с гипертекстом пользователи. Современный сайт – это намного больше, чем абзацы и заголовки. Это динамические меню, создаваемые не без помощи DHTML и " onclick="return false">
В рамках одного раздела невозможно дать полное описание всех возможностей и особенностей языка HTML (хотя он и не относится к числу очень сложных). Поэтому здесь приводятся лишь основные сведения, достаточные для создания простых HTML-документов.
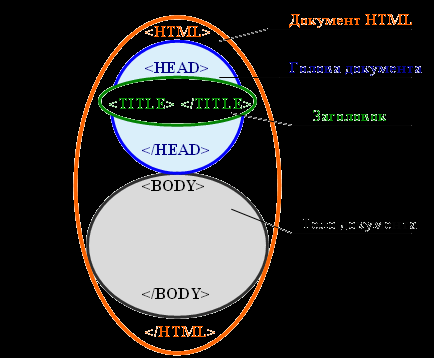
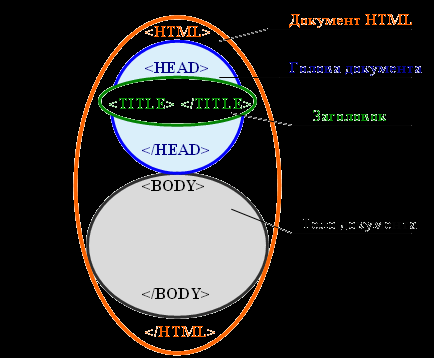
Структура HTML-документа
Любой документ в формате HTML начинается с открывающего тега и заканчивается тегом . Он состоит из двух частей:
- раздела заголовка (определяемого тегом HEAD);
- тела, которое включает собственно содержимое документа и определяется тегом BODY.
В общем виде документ HTML имеет следующую структуру:
Раздел заголовка
Тело документа

Раздел заголовка
Раздел заголовка содержит различного рода служебную информацию (например, ключевые слова, используемые поисковыми машинами), не считающуюся содержимым документа. Наиболее часто в заголовке применяются следующие теги:
– заголовок HTML-документа, который отображается в строке заголовка окна браузера;<br /> <br /> <BASE> – базовый адрес, используемый при обработке <i>относительных URL-адресов </i>(это понятие будет рассмотрено ниже);<br /> <br /> <link> – тег, используемый для связи с другими HTML-документами (в частности с таблицами стилей);<br /> <br /> <МЕТА> – дополнительная информация об HTML-документе (автор, HTML-редактор, используемый для создания данного документа, ключевые слова, тип содержания документа и кодировка, в которой он сделан, и т.п.).<br /> <br /> Из всех приведенных выше тегов только TITLE используется в паре с закрывающим тегом и является обязательным.<br /> <h3>Тело документа</h3> <br /> <i>Тело документа </i>содержится между тегами <BODY> и </BODY> и включает всю информацию, которая отображается в окне браузера. Атрибуты этого тега приведены в таблице 1.<br /> <br /> Этот компонент схож по функциональности с компонентом UpDown, ассоциированным с полем ввода. <br /> <br /> <b>Таблица 1.</b> Атрибуты тега BODY<br /> <table width=669 cellpadding=7 cellspacing=0> <col width=87> <col width=553> <tr valign=top> <td width=87> <h5>Атрибут</h5> </td> <td width=553> <h5>Назначение</h5> </td> </tr> <tr valign=top> <td width=87> <br /> Bgcolor<br /> </td> <td width=553> <br />Устанавливает цвет фона документа.<br /> </td> </tr> <tr valign=top> <td width=87> <br />Text<br /> </td> <td width=553> <br />Устанавливает цвет отображаемых символов.<br /> </td> </tr> <tr valign=top> <td width=87> <br />link, vlink, alink<br /> </td> <td width=553> <br />Устанавливает цвет ссылок на другие документы, цвет уже посещенных и активных ссылок.<br /> </td> </tr> <tr valign=top> <td width=87> <br />background<br /> </td> <td width=553> <br />Задает фоновое изображение.<br /> </td> </tr> </table> <br /> Цвет в этих параметрах может задаваться текстовым значением (green) или шестнадцатеричным кодом, в котором последовательные байты задают значения красной, зеленой и синей составляющей цвета (bgcolor=green дает тот же результат, что и bgcolor=#00FF00).<br /> <br /> В некоторых случаях вместо тега BODY используется тег FRAMESET, который определяет специальный тип документа – HTML-документ с фреймами (или кадрами), который будет описан далее.<br /> <br /> В теле документа используются специальные теги, обеспечивающие форматирование текста документа и включающие в него изображения, таблицы и формы.<br /> <h2>Теги форматирования текста</h2> <br /> Приведем описание основных тегов, используемых для задания формата отображения текста в окне браузера.<br /> <h3> Заголовки</h3> <br /> HTML-документ может содержать шесть уровней заголовков. Для задания заголовка используются парные теги от </link></base>