Анализ требований к проекту сайта (см табл. 9) 18 Согласование выработанной идеи проекта сайта с заказчиком (преподавателем) 18
| Вид материала | Курсовой проект |
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Техническое задание на разработку туристического сайта сайта, 140.48kb.
- Данная статья посвящена теме того, как правильно спланировать техническую концепцию, 219.36kb.
- Коммерческое предложение по созданию сайта для организации цели и задачи проекта, 83.72kb.
- Название доклада, 56.02kb.
- Расчет эффективности создания сайта, 52.25kb.
- Как повысить эффективность сайта и рекламной кампании. Seo оптимизация в примерах, 175.09kb.
- Составление семантического ядра сайта, 26.35kb.
- Техническое задание на выполнение работ по созданию сайта листов, 1081.26kb.
- Проектирование и размещение в сети Интернет административных сайтов образовательных, 1528.71kb.
Логическая структура сайта
Одним из главных слагаемых успеха узла является правильная организация его структуры. От нее зависит не только удобство навигации, но и легкость его пополнения, добавления разделов. Структура сайта отражает внутренние информационные связи его страниц и должна определяться еще на первых этапах создания проекта до начала разработки дизайна.
Логическая структура сайта — это система организации ссылок между страницами сайта.
Условно можно выделить три основных способа организации структуры сайта:
Л

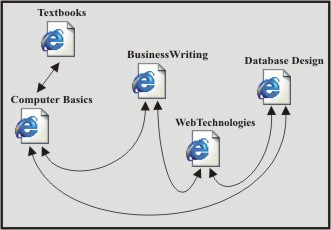
Рисунок 1 Линейная структура сайта
инейная структура (последовательная). Веб-страницы идут одна за другой, и пользователь должен просматривать их как слайд-шоу. Линейные (последовательные) структуры можно использовать в тех случаях, когда материал выстраивается в логическую цепочку. Так, описание отдельных учебников Computer Basics, Business Writing, Web Technologies, Database Design, подготовленных и изданных в Трейнинговом Центре, может быть распределено по отдельным последовательным страницам, и пользователь от одной страницы может переходить к следующей или предыдущей. Последовательная структура, показанная на рисунке, является круговой – каждая страница имеет следующую и предыдущую. Так, от страницы Computer Basics возможны переходы к страницам Business Writing и Database Design, от страницы Business Writing к Computer Basics и Web Technologies и т.д
Д
 ревовидная структура (иерархическая). Пользователь при заходе на главную страницу оказывается перед выбором, куда идти дальше.
ревовидная структура (иерархическая). Пользователь при заходе на главную страницу оказывается перед выбором, куда идти дальше. После перехода в нужный раздел, он подбирает необходимый подраздел и т. п. Иерархические структуры можно использовать в тех случаях, когда содержимое каждой страницы (кроме) первой, входит на правах подраздела в страницу более высокого уровня.
Т
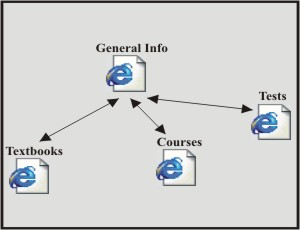
Рисунок 2 Древовидная структура сайта
ак, общие сведения о Трейнинговом Центре могут быть представлены на главной странице GeneralInfo (общая информация), а описание предлагаемых курсов, подготовленных книг и тестовых вопросов может быть распределено по страницам Textbooks, Courses, Tests (учебники, курсы, тесты), являющимся подразделами содержания страницы GeneralInfo. В иерархической структуре стрелки определяют возможные переходы между страницами– возможны переходы от страницы GeneralInfo к страницам Textbooks, Courses, Tests, а также обратные переходы.
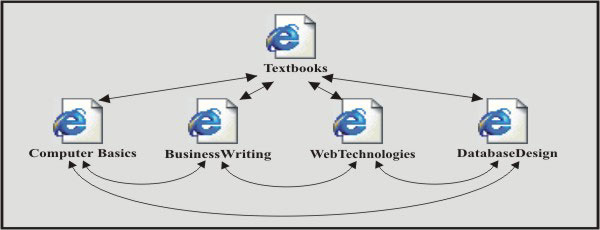
Решетчатая структура (комбинированная). В ней все страницы размещаются в различных ветках. У пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз) но и горизонтально (то есть между ветками на разных уровнях).

Рисунок 3 Решетчатая структура.
Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index.php (.phpl). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.phpl.
Физическая структура подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт.
Для того чтобы все гиперссылки на вашей домашней страничке или web-сайте работали корректно, все документы открывались правильно и броузер не выдавал ошибок при обращении к каким-либо разделам ресурса, при создании его физической структуры следует соблюдать несколько простых правил:
1. Назначайте имена директорий, имена и расширения документов HTML и графических файлов с использованием символов только латинского алфавита и только в строчном регистре. Старайтесь, чтобы имена созданных вами файлов и директорий не превышали по длине восьми символов.
2. При присвоении имен файлов документам HTML старайтесь следить за тем, чтобы эти имена были «смысловыми»: впоследствии вы легко можете забыть содержимое и назначение какой-либо web-страницы, если имена файлов будут выглядеть, например, как l.php, 2.php, 3.php и т. д.
Для упорядочения хранения всех файлов, как правило, используют систему каталогов, организуя ее таким образом, чтобы все файлы с иллюстративным материалом для каждого раздела (Html-страницы) располагались в отдельном каталоге. Такой подход очень удобен для крупных сайтов и позволяет не только ориентироваться в физической структуре сайта но и быстрее его обновлять.
Для небольших сайтов рекомендуется хранить иллюстративные и оформительские материалы в отдельном каталоге от html–файлов.
До тех пор пока количество составляющих ваш сайт файлов относительно мало, это может показаться излишним, когда же оно перевалит за первые два десятка, в обилии html-документов и графических элементов будет легко запутаться. Пример оформления такого средства документирования показан ниже
Таблица 1 Пример оформления средства документирования проекта
| Директория | Имя файла | Описание | Дата модификации |
| /mysite | index.phpl | Стартовая страница сайта | |
| /mysite/family | index.phpl wife.php son.php | Стартовая страница раздела «моя семья» Рассказ о моей жене Рассказ о моем сынишке | 01.01.2008 03.01.2008 05.01.2008 |
| /mysite/photos | Pd.jpg | Моя фотография на пляже в Сочи | 06.01.2008 |
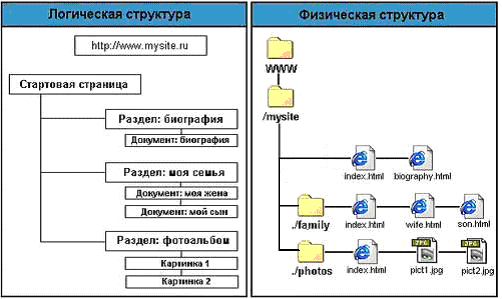
Очевидно, что логическая и физическая структуры могут не совпадать, поскольку в общем случае физическая структура ресурса разрабатывается, исходя из удобства размещения файлов.
Из всего сказанного становится очевидным, что физическая структура сайта скрыта от посетителей вашего ресурса: они могут наблюдать только логическую структуру, причем именно так, как она представлена при помощи элементов навигации. Отсюда следует вполне логический вывод: строение системы навигации должно если не полностью повторять, то хотя бы максимально соответствовать разработанной вами логической структуре сайта.

Рисунок 4Сравнение логической и физической структуры сайта
