Проектирование и размещение в сети Интернет административных сайтов образовательных учреждений
| Вид материала | Учебно-методическое пособие |
- Мониторинг открытости и доступности информации образовательных учреждений в сети Интернет, 27.06kb.
- Положение Об организационных мерах по исключению доступа образовательных учреждений, 586.13kb.
- Рекомендации по созданию и ведению официального сайта образовательного учреждения, 604.7kb.
- Об использовании ресурсов сети интернет образовательными учреждениями мурманской области, 251.59kb.
- Ов, по, 3-мерной мультипликации и информационных систем, помогающих компаниям интегрироваться, 66.51kb.
- Методика проведения урока с применением ресурсов сети Интернет Методика применения, 142.07kb.
- Методика проведения урока с применением ресурсов сети Интернет Методика применения, 48.98kb.
- Программа реструктуризации сети образовательных учреждений тогульского района на 2008-2012, 283.61kb.
- Российские общеобразовательные порталы и сайты, 67.79kb.
- Т. В. Ежова, Н. Е. Ставская. Методические подходы к анализу Интернет-сайтов на примере, 217.58kb.
Проектирование и размещение в сети Интернет административных сайтов образовательных учреждений
Учебно-методическое пособие
Т.Г. Пунина
В учебно-методическом пособии представлены общие сведения о видах образовательных веб-сайтов, роли веб-сайта в работе образовательного учреждения, об отличительных особенностях проектирования корпоративного сайта и возможной логической структуре. Особый акцент был сделан на размещение и раскрутку образовательного сайта.
Материал предназначен для всех, поставивших для себя задачу – сделать сайт образовательного учреждения. Пособие содержит мультимедийные материалы, поясняющие работу.
Содержание
Введение 4
Раздел 1. Проектирование типового сайта образовательного учреждения 5
1.1. Виды и характеристики образовательных сайтов 5
1.2. Роль веб-сайта в работе образовательного учреждения 11
1.3. Примерный состав сайта образовательного учреждения 13
1.3.1. Типичная структура отдельной страницы 15
1.4. Этапы разработки сайта 15
Раздел 2. Приемы и практика размещения веб-сайтов в сети Интернет 21
2.1. Виды хостинга 21
2.2. Хостинг на Narod.ru 23
2.2.1. Адрес размещаемого сайта 24
2.2.2. Регистрация 24
2.2.3. Дальнейшие действия после регистрации 26
2.2.4. Удаление сайта 26
2.2.5. Быстрое построение страниц с помощью шаблонов 26
2.2.6. Размещение ссылок на другие страницы сайта или другие сайты 27
2.2.7. Размещение картинок или фото на странице 28
2.2.8. Редактирование страниц 28
2.2.9. Управление файлами 29
2.2.10. Работа с папками и файлами 30
2.2.11. Работа с текстовым редактором 31
2.2.12. Загрузка файлов на свой сайт 32
2.2.13. Доступ по FTP 32
2.2.14. Гостевая книга 34
2.2.15. Чат 38
2.2.16. Опросы 38
2.2.17. Скрипты и базы данных 39
2.2.18. Поиск по сайту 40
2.2.19. Счетчики и статистика посещений 40
2.2.20. Рекламный миниблок 41
Раздел 3. Раскрутка веб-сайта в сети Интернет 43
3.1. Раскрутка сайта в поисковых системах 43
3.1.1. Краткие сведения о поисковых системах – поисковых машинах и каталогах 43
3.1.2. Регистрация в каталогах 45
3.1.3. Подготовка сайта к регистрации в поисковых машинах 46
3.1.4. Подбор ключевых слов 46
3.1.5. Тег title - заголовок 47
3.1.6. Тег description -описание 48
3.1.7. Тег keywords - ключевые слова 49
3.1.8. Теги
-, , , подписи к картинкам, всплывающие подсказки 50
3.1.9. Регистрация сайта в поисковой машине 50
3.2. Раскрутка сайта в баннерных сетях 51
3.2.1. Принцип работы баннерной сети 52
3.3. Раскрутка сайта в рейтингах 53
3.4. Другие виды раскрутки в Интернете 54
3.4.1. Обмен тематическими ссылками с другими сайтами 55
3.4.2. Создание рассылки сайта 55
3.4.3. Рекламирование своего ресурса на форумах 55
3.4.4. Реклама через личные электронные письма 56
3.4.5. Реклама в Интернете через доски объявлений 56
3.5. Заключение 56
Литература 57
3.1.9. Регистрация сайта в поисковой машине 50
3.2. Раскрутка сайта в баннерных сетях 51
3.2.1. Принцип работы баннерной сети 52
3.3. Раскрутка сайта в рейтингах 53
3.4. Другие виды раскрутки в Интернете 54
3.4.1. Обмен тематическими ссылками с другими сайтами 55
3.4.2. Создание рассылки сайта 55
3.4.3. Рекламирование своего ресурса на форумах 55
3.4.4. Реклама через личные электронные письма 56
3.4.5. Реклама в Интернете через доски объявлений 56
3.5. Заключение 56
Литература 57
Введение
В настоящее время школы и другие учреждения образования активно осваивают Интернет как образовательное пространство и принципиально новую среду обитания. Здесь получают информацию, активно общаются, узнают новое, отдыхают. Это ведет к необходимости включения образовательного учреждения в диалог с участниками этого пространства, партнерами по образовательной деятельности.
Одним из видов такого диалога может служить сайт образовательного учреждения. Школы, колледжи, техникумы, отделы образования и прочие образовательные учреждения сегодня стремятся к созданию своих сайтов, но каждый разработчик сталкивается с проблемой создания грамотной функциональной структуры сайта и полноценного его наполнения. Данное пособие призвано помочь в решении данной проблемы.
Прежде всего, будущему автору сайта предлагается познакомиться с некоторыми особенностями и классификацией образовательных сайтов (Раздел 1) для того, чтобы посмотреть как решаются задачи получения и обмена информацией в образовательном пространстве и определиться, в какой нише будет находиться собственный сайт. Также можно подумать о структуре и составе своего будущего сайта. В этом же разделе говорится о роли административного сайта в работе образовательного учреждения, его возможном составе, типичной структуре отдельной страницы; кратко рассмотрены этапы создания сайты с рекомендациями по выполнению работ на каждом этапе.
Изучение раздела 2 предполагает, что сайт образовательного учреждения уже продуман, а возможно, и создан, и перед автором стоит задача – разместить сайт в сети Интернет.
Раздел 3 посвящен вопросам раскрутки размещенного сайта, т. е. тем процессам работы с сайтом, которыми многие начинающие веб-мастера пренебрегают. Чтобы о сайте узнали, чтобы сделать его посещаемым, чтобы работа по созданию и поддержке сайта не была напрасной, рекомендуется познакомиться и применить на практике материалы третьего раздела.
Раздел 1. Проектирование типового сайта образовательного учреждения
1.1. Виды и характеристики образовательных сайтов
Сайты образовательных учреждений относятся к группе образовательных сайтов. Под образовательным веб-сайтом понимается совокупность веб-страниц с повторяющимся дизайном, несущих в себе целенаправленный процесс обучения и воспитания в интересах личности, общества, государства, объединенных по смыслу, навигационно и физически находящихся на одном сервере, использование которых может сопровождаться аттестацией обучающихся.
Образовательные сайты можно разделить на следующие виды.
- Сайты учебных заведений
сайты учреждений общего среднего образования (начальных школ, школ, гимназий, лицеев), в том числе с организацией дистанционных родительских собраний, проведением конкурсов, с информационной поддержкой, коммуникациями с внешним миром (например,
- ссылка скрыта - МОУ лицей №14,
- ссылка скрыта - лицей имени Рябова);
сайты факультетов и кафедр вузов (например,
- ссылка скрыта - сайт юридического факультета Санкт-Петербургского государственного университета,
- ссылка скрыта - кафедра «Автоматизированные системы и приборы» Тамбовского государственного технического университета
- ссылка скрыта - кафедра «Информационные системы» Тамбовского государственного технического университета
сайты высших учебных заведений (например, ссылка скрыта – Тамбовский государственный технический университет);
сайты учреждений профессионального образования (колледжей, техникумов) (например, / - Тамбовский приборостроительный техникум);
- Сайты научных исследований
сайты исследовательских работ учащихся, студентов, учителей, преподавателей, научных работников (например, ссылка скрыта - исследовательская работа по физике студентов Новосибирского государственного университета,
сайты "научные лаборатории" (например, ссылка скрыта - научная физическая лаборатория школьников);
сайты "творческие мастерские" (например, ссылка скрыта - дистанционная школа творчества);
сайты научно-исследовательских и учебных центров (могут содержать в себе три вышеперечисленных подтипа) (например,
- ссылка скрыта - сайт компании ФИЗИКОН, российского разработчика учебных компакт-дисков по естественным наукам и систем дистанционного обучения для Интернет,
- ссылка скрыта - Международный детский компьютерный центр,
- ссылка скрыта - центр информационных технологий
- Сайты справочного характера
Различные электронные энциклопедии (например,
- ссылка скрыта - мир энциклопелий,
- ссылка скрыта - энциклопедия компьютерной графики, мультимедиа и САПР,
- ссылка скрыта - энциклопедия персонального компьютера
- ссылка скрыта - самая большая в мире энциклопедия компьютерных вирусов);
сайты-словари (например,
- ссылка скрыта - каталог словарей,
- ссылка скрыта - служба тематических толковых словарей);
сайты-каталоги (например, ссылка скрыта - каталог ссылок по информатике и информационным технологиям);
базы данных (например,
- ссылка скрыта - фонд алгоритмов и программ,
- ссылка скрыта - библиографическая база данных по информатике на английском языке);
сайты, содержащие справочную информацию о проводимых конференциях, конкурсах, семинарах научного и образовательного направления, о предоставляемых грантах (например,
- ссылка скрыта - конгресс конференций «Информационные технологии в образовании»,
- ссылка скрыта - «Олимпиады для школьников» - информация об олимпиадах и других мероприятиях для школьников (объявления о предстоящих мероприятиях, условия, решения задач, результаты участников состоявшихся олимпиад)
- Сайты соревновательных и информационных Интернет-проектов
сайты телекоммуникационных олимпиад и викторин (например,
- ссылка скрыта - Воронежские телекоммуникационные олимпиады и викторины,
- ссылка скрыта - Олимпиадная информатика,
сайты для проведения образовательных конкурсов (например, ссылка скрыта - международный конкурс ThinkQuest для школьников, студентов и их наставников по созданию веб-сайтов образовательной тематики, ссылка скрыта - ежегодный открытый очно-дистанционный фестиваль «Компьютерная страна»;
сайты информационно-развлекательных проектов образовательной тематики (например,
- ссылка скрыта - «Школьный сектор»- информационно-развлекательный проект для школьников и их учителей,
- ссылка скрыта - 'Школьный мир');
сайты для формирования связей между студентами и преподавателями, школьниками и учителями, школьниками и родителями (например, ссылка скрыта - «Открытый колледж»,
- Сайты дистанционного образования
сайты типа «учебно-методическое пособие» или «электронный курс лекций» (например,
- ссылка скрыта - школьный курс экологии для учащихся старших классов.
- ссылка скрыта - учебно-методическое пособие «Основы педагогического дизайна и создания мультимедийных обучающих аудио/видео материалов»
- ссылка скрыта - курс лекций "Основы информатики"
сайты типа "лабораторный практикум" (например,
лабораторные работы
- ссылка скрыта - Лабораторные работы по курсу «Оборудование промышленной экологии»
- ссылка скрыта - лабораторные работы по курсу 'Теория вероятностей и математическая статистика',
- ссылка скрыта - лабораторная работа по курсу 'Основы программирования и алгоритмические языки';
сайты, типа "электронный задачник" (в настоящее время их в Интернете не так уж и много, а если и есть, то находятся на закрытых разделах) (например,
- ссылка скрыта - задачник по теории вероятностей и математической статистике),
- ссылка скрыта - практикум по программированию);
сайты типа "электронный учебник", предусматривающий различные формы сочетания очного и дистанционного обучения (например,
- ссылка скрыта - учебное пособие 'Модели и структуры данных',
- ссылка скрыта - электронный учебник по Delphi);
сайты для тестирования, оценки знаний (например;
- ссылка скрыта - тестирование по информатике и информационным технологиям,
- ссылка скрыта - тесты по программному обеспечению,
- ссылка скрыта - итоговые тесты по курсу "Информатика и информационные технологии";
сайты центров дистанционного обучения и центров тестирования (могут содержать на своих страницах все четыре вышеперечисленных подтипа) (например,
- ссылка скрыта - Центр дистанционного образования "Эйдос",
- ссылка скрыта- образовательный портал центра дистанционного обучения МИЭМ,
- Сайты для распространения культурной и образовательной информации
виртуальные библиотеки (например,
- ссылка скрыта - библиотека Максима Мошкова,
- ссылка скрыта - электронная библиотека,
- ссылка скрыта - библиотека алгоритмов,
- ссылка скрыта - компьютерная электронная библиотека: документация, программные руководства, операционные системы и языки программирования, книги, публикации,
сайты библиотек (например,
- ссылка скрыта - Государственная публичная научно-техническая библиотека России,
- ссылка скрыта - Российская государственная библиотека,
виртуальные журналы и газеты образовательной тематики (например,
- ссылка скрыта - раздел «Газеты и журналы» сайта ФГУ ГНИИ информационных технологий и телекоммуникаций,
- ссылка скрыта - научный журнал «Вычислительные методы и программирование»,
- ссылка скрыта - «Фундаментальная и прикладная математика»,
- ссылка скрыта - «Вопросы Интернет-образования»,
сайты образовательных газет и журналов (например,
- ссылка скрыта - Педагогическое издание «1 сентября» - газета «Информатика»,
- ссылка скрыта -электронная версия журнала «Компьютерные учебные программы»,
- ссылка скрыта - «Информационные технологии»,
- ссылка скрыта - "Учительская газета",
- ссылка скрыта - «МИФ - математика, информатика, физика»;
виртуальные музеи (например,
- ссылка скрыта - Виртуальный музей информатики (на этом сайте также имеется каталог виртуальных музеев всего мира по информатике),
- ссылка скрыта - виртуальный компьютерный музей,
сайты музеев (например, ссылка скрыта - политехнический музей,
виртуальные клубы (кафе) (например,
- сlub-edu.tambov.ru – Тамбовский педагогический клуб работников образования,
- ссылка скрыта - Московский детский клуб «Компьютер»).
- Сайты типа виртуальных методических объединений
сайты методического объединения учителей по школьным предметам (например,
- ссылка скрыта - Виртуальное методическое объединение учителей "Всероссийский интернет-педсовет";
- ссылка скрыта - сетевое объединение методистов «В помощь учителю»,
- ссылка скрыта - виртуальное методическое объединение учителей информатики);
сайты для тематических телеконференций и чатов в online режиме по вопросам образования (например,
- ссылка скрыта - форумы по информатике и информационным технологиям,
- ссылка скрыта - форум по алгоритмам,
- ссылка скрыта - сервер телеконференций,
- ссылка скрыта - телеконференции «Информационные технологии в образовании»,
- ссылка скрыта - компьютерный форум);
сайты творческого взаимодействия учителей, преподавателей в сети (например,
- ссылка скрыта - еженедельник «Педсовет по средам» (на сайте "Школьный сектор") для отработки методических приемов использования в учебном процессе существующих телекоммуникационных проектов, для обмена опытом,
- ссылка скрыта - хранилище методических материалов Интернет-клуба работников образования Тамбовской области;
- ссылка скрыта - педагогическая мастерская - копилка методических идей и находок лучших учителей и методистов страны, разработки уроков и сценариев внеклассных мероприятий);
сайты для повышения квалификации педагогических кадров (например,
- ссылка скрыта - сайт программы Intel «Обучение для будущего» в Тамбове,
- ссылка скрыта - Тамбовский региональный центр федерации Интернет образования,
- ссылка скрыта - проект «Информационно - методическая INTERNET - поддержка учителей»,
- ссылка скрыта - «Роботландия» - дистанционное обучение для учителей и учеников,
- ссылка скрыта - курсовая система повышения квалификации учителей «Использование информационных и коммуникационных технологий в обучении»).
- Сайты консультативного назначения
консультативные сайты для учителей и учеников, студентов и преподавателей по общеобразовательным предметам (например,
- ссылка скрыта - дистанционный консультационный пункт для старшеклассников и преподавателей,
- ссылка скрыта - учебный центр довузовского образования,
- ссылка скрыта - консультативный сайт по математике и информатике,
- ссылка скрыта - Сайт для подготовки к экзаменам по информатике и информационным технологиям,
- ссылка скрыта - дидактические материалы по информатике и математике);
сайты для консультационной помощи научно-методическим центрам (например,
- ссылка скрыта - сайт Центра информатизации Министерства общего и профессионального образования РФ;
- ссылка скрыта - Информационная поддержка Единого экзамена,
- ссылка скрыта - Российский фонд фундаментальных исследований,
- ссылка скрыта - Российское образование - федеральный портал,
- ссылка скрыта - Федерация Интернет-образования)
Хотелось бы отметить, что большинство образовательных сайтов относятся одновременно к двум и более вышеперечисленным типам. В настоящее время стали появляться так называемые образовательные порталы - большие по объему образовательной информации сайты, в которых совмещены разнообразные функции и типы образовательных сайтов. Например: ссылка скрыта - образовательный интернет-портал «Абитуриент», ссылка скрыта - информационный портал для программистов, ссылка скрыта - федеральный портал «Российское образование».
Следует отметить, что в качестве примеров образовательных сайтов по возможности выбраны сайты, касающиеся информатики и информационных технологий. В большинстве случаев образовательные сайты являются сайтами смешаннаго типа.
К основным характеристикам образовательных сайтов можно отнести
- содержание образовательного интернет-сайта - единство всех основных элементов (текстовых и графических) образовательной информации, существующей и выраженной в виде веб-сайтов, а также единство связей этих основных элементов;
- дизайн образовательного интернет-сайта - процесс выбора и организации графических компонентов с целью достижения определенной цели, которая может быть либо эстетической, либо иметь функциональную подоплеку, а зачастую преследовать обе эти цели;
- техническая реализация образовательного интернет-сайта - выбор компонентов, интегрирование технологий, программных продуктов и технических средств для донесения образовательной информации до пользователя;
- эксплуатационность образовательных интернет-сайтов - характеристики, информирующие об использовании образовательных сайтов пользователями.
Сайт образовательного учреждения в зависимости от своего содержания также может относиться к разным типам. Это относится к многофункциональным сайтам. Также в результате своего наращивания на разных этапах существования сайт может менять свои задачи, свое содержание и функциональное назначение.
1.2. Роль веб-сайта в работе образовательного учреждения
Сайт, представляющий некоторую организацию, называется корпоративным или официальным сайтом организации. К официальному сайту предъявляются более жесткие требования в части информационного содержимого, графического дизайна, навигации, хостинга. Официальный сайт обычно имеет следующие разделы:
- Новостная информация.
- Нормативные документы, положения.
- Направления деятельности.
- Структура учреждения.
- Кадровый состав.
- Контактная информация (список ответственных лиц, их должности, координаты и часы приема).
Следует отметить, что перечисленные разделы - это только необходимый минимум! Дальше все зависит от фантазии авторов сайта!
Создание веб-сайта – событие, повышающее имидж образовательного учреждения. Хороший сайт, вбирая в себя всю полезную информацию, является лучшей визитной карточкой и коммерческой фирмы, и образовательного учреждения, работая на них в любое время суток. Безусловно, это современно и престижно. Школа, имеющая свое представительство в сети, выгодно отличается от других школ. Это прекрасная возможность продемонстрировать всем свои достижения, разместить актуальную информацию для заинтересованных лиц (родителей, учителей, коллег из других учебных заведений). Это способ рассказать о своих успехах, поблагодарить спонсоров и т.д.
Для учителей сайт это - площадка для обмена опытом, завязывания контактов со своими коллегами из других городов и даже стран, участие в партнерских программах в рамках российских и зарубежных образовательных программ по обмену методическими материалами, готовыми уроками и педагогическим опытом.
На сайте можно размещать тексты статей, отчеты о проведенных мероприятиях (в том числе фото и видеоматериалы). Все это будет доступно миллионам пользователей Интернета.
Для родителей (реальных и потенциальных) сайт - это прежде всего информационный ресурс. Используя сайты школ и других образовательных учреждений, родители могут сравнивать их и делать выбор в пользу лучших для своего ребенка, следить за успехами своих детей, участвовать в жизни школы.
Результат работы по созданию сайта будет гораздо лучше, если к процессу будут привлечены заинтересованные учителя и ученики, то есть будет создана творческая группа. Причем процесс создания сайта, как правило, более интересен, чем последующая рутинная работа по поддержке и наполнению сайта. Тут важна правильная организация работы и разграничение обязанностей в творческой группе по разделам сайта.
1.3. Примерный состав сайта образовательного учреждения
Рассмотрим, какими могут быть разделы сайта образовательного учреждения, конкретнее сайта обычной средней школы.
- Главная страница (новости, анонсы мероприятий, постановления, решения педсовета).
Новости (сайта и школы) могут быть отдельной страницей или совмещаться с другим разделом. Размещать раздел новостей стоит только в том случае, если в нем действительно есть необходимость и уверенность в его будущих обновлениях. При этом устаревшая информация не всегда бесполезна, просто располагаться она должна под другой вывеской, например, «архив».
- О школе (история, сертификаты качества, шефы, партнеры, известные выпускники).
В некоторых учебных заведения работают школьные музеи, материалы об этом часто размещают в отдельном разделе.
- Устав, правила внутреннего распорядка.
- Обучение (образовательная модель, специализированные классы, программы обучения).
- Предметы (методики преподавания, методические материалы по предмету).
- Экзамены, ЕГЭ.
- Учителя (информация, сертификаты, аттестация).
Сайт может предоставлять возможность учителям разместить свои материалы (вплоть до отдельного раздела по предмету или кафедре);
- Выпускники (куда поступили после школы, фото, медалисты).
- Ученики (классы).
В этом разделе, кроме списка учеников и сведений о них, можно предусмотреть место, где ученики могут представить свои творческие работы (в том числе, юмористические). Такие работы могут быть представлены как личные странички учеников или даже классов.
Страницы классов школ (может быть, не все, а некоторые) могут быть закрыты паролем для ограниченного просмотра. На страницах конкретного класса могут быть подразделы:
- Классный руководитель;
- Фотоальбом класса;
- Расписание занятий;
- Текущая успеваемость;
- Контакты (почтовый адрес, схема проезда, телефоны, Е-mail или форма отправки сообщения (что предпочтительнее) для администрации или группы поддержки сайта).
- Фотогалерея (фотоотчеты со школьных мероприятий).
- Расписание (классы, звонки, смены).
- Успехи (достижения учеников и преподавателей, дипломы, сертификаты).
- Мероприятия (регулярно проводимые общешкольные мероприятия, праздники, игры).
- Информация для родителей (наборы в классы, рекомендации, советы психолога).
В этом разделе не стоит забывать про справочную информацию, интересующую родителей при поступлении в школу;
- Партнеры
Страничка посвящена партнерам: ВУЗам, с которыми сотрудничает школа, предприятиям, где могут подрабатывать дети или пойти работать после окончания и т.п.
- Спонсоры.
Не секрет, что некоторые школы пользуются поддержкой спонсоров. Организация-спонсор должна «прозвучать» на школьном сайте.
- Форум, гостевая книга.
Что касается гостевых книг, то следует учитывать, что только активно обновляемый «живой» сайт пользуется авторитетом и поддержкой учеников. Если не обеспечено развитие сайта, бессмысленно заводить гостевые книги и прочие интерактивные формы общения. Результат будет отрицательным, т.е. в гостевой книге будет накапливаться различные критические замечания, вовсе не придающие значимости Интернет-ресурсу.
Форум сайта может использоваться как элемент дистанционной поддержки обучения (например, виртуальный консультационный пункт). В таком случае, он должен обязательно обслуживаться ответственными за него (модераторами). Очень важно, чтобы модераторы следили за соблюдением правил, консультировали, удаляли некорректные сообщения, вносили интересные темы для обсуждений и пр.
- Интересные ссылки.
Содержание этого раздела должен быть хорошо продумано. Именно внешние ссылки «склеивают» страницы Интернета друг с другом. Некоторые поисковые системы не индексируют ресурс в случае отсутствия таковых. При этом текст, предшествующий ссылке, должен давать чёткое представление о её назначении. Слишком большое количество ссылок тоже создаёт проблемы пользователю.
Для некоторых школ является актуальным создание раздела на иностранном языке или англоязычной версии сайта, а также поддержка контактов с зарубежными коллегами и друзьями. Англоязычная версия не обязательно должна быть копией русскоязычного сайта на английском языке, а может быть другой версией, возможно, состоящей на первых порах из одной страницы.
1.3.1. Типичная структура отдельной страницы
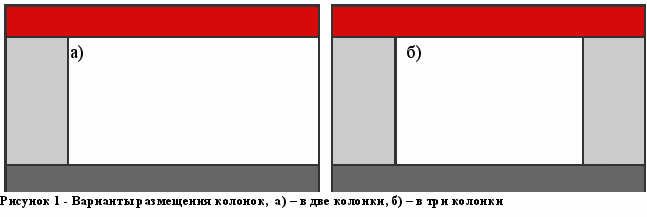
Наиболее распространенным вариантом оформления страницы является наличие на веб-странице двух колонок — одна из них содержит навигационное меню, а во второй, более широкой, размещается основная информация страницы (контент). Впрочем, хоть такая схема и представляет собой устоявшуюся традицию, это не значит, что следует придерживаться обязательно ее. Обычно первую колонку делают фиксированной ширины, а вторую растягивают на всю оставшуюся ширину окна. Использование всей ширины окна позволяет более эффективно применять площади веб-страницы. Так что можно сделать три, и даже четыре колонки. Это зависит исключительно от имеющегося объема контента. Следует учитывать и обратный эффект — чем больше информации, тем больше рассеивается внимание посетителя, и ему сложнее становится ориентироваться на сайте.
Н

а рисунке 1 приведены типичные схемы размещения колонок. Красным цветом выделен заголовок страницы, слева от заголовка очень часто размещают логотип, светло-серым — область для навигации, рекламы, небольших текстовых вставок и т.д., а белым цветом — место для основного контента. Нижняя часть страницы, как правило, отводится для контактной информации, баннеров, кнопочек и других не самых существенных элементов.
1.4. Этапы разработки сайта
Разработка сайта включает в себя целый комплекс процессов, от которых зависит эффективный конечный результат.
1. Формирование целей и задач сайта.
Этот первый этап разработки сайта и к нему нужно подойти с особой ответственностью. Вот некоторые вопросы, на которые необходимо будет ответить:
- Какие функции будет выполнять сайт?
- Какова аудитория посетителей сайта?
- Какого рода информация необходима вашей потенциальной аудитории?
- Как будет реализована схема обновления (пополнения) материалов сайта? Кто будет ответственен за наполнение каждого раздела?
- Каковы способы продвижения сайта для формирования его посещаемости целевой аудиторией?
- Где будет размещаться сайт? Каково будет имя сайта?
2. Анализ ситуации в Интернет
Этот этап включает в себя:
- Анализ существующих образовательных сайтов и их сервисов.
- Анализ способов и схем поиска подобных сайтов или сервиса целевой аудиторией (поисковые системы, каталоги, тематические сайты и др.).
- Анализ необходимых программных разработок, их производительности и эффективности.
- Анализ существующих доменных имён.
Смысл этого этапа в том, чтобы не повторить ошибок и слабых сторон существующих образовательных сайтов. Возможно, что сайты, аналогичные разрабатываемому, уже есть в Сети. На что сделать акцент в своем сайте? Чему уделить наибольшее внимание? Эти вопросы решаются на данном этапе.
Иногда первые два этапа выполняются параллельно потому что, чтобы ответить на тот или иной вопрос первого этапа, необходимо провести анализ сложившейся ситуации в данном направлении.
В течение этих этапов продумывается содержание или контент сайта, что является одной из самых важных составляющих. Если на сайте не будет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта как такового.
3. Проектирование структуры сайта
Именно этом этапе закладываются основные принципы работы сайта, его структура, формируется общее представление о дальнейшей работе над проектом. Также на этом этапе необходимо придумать названия разделов сайта, заголовки страниц, определить переходы между ними, то есть продумать логическую структуру размещения информации. Здесь же надо включить, если необходимо, способы общения с пользователями в рамках сайта – комментарии к статьям, форум, чат, гостевую книгу.
В результате третьего этапа должна быть сформирована ясная и логическая структура размещения информации на сайте - ничто так не утомляет при поиске нужной информации, как плохо структурированные сайты.
4. Сбор материалов и разработка учебных курсов
Здесь необходимо грамотно подобрать материал, отвечающий требованиям достоверности, информативности, доступности, понятности. Материал должен быть структурирован соответствующим образом с учетом дидактических принципов построения. При сборе материала также необходимо руководствоваться некоторыми принципами педагогического дизайна. Этот этап также включает работы по эффективной организации учебного процесса, подготовку дополнительных материалов (указаний, инструкций, подсказок и т.д.).
5. Разработка дизайна, функциональности страниц и программных решений образовательного сайта.
Этот этап не такой простой, как может показаться на первый взгляд. Особенно, если анализ ситуации в Интернет показал наличие жёсткой конкуренции в борьбе за целевую аудиторию. Кроме решений задач по достижению имиджевой индивидуальности сайта, необходимо учитывать множество дополнительных (иногда, чисто технических) требований – usability (практичность) сайта, «прозрачность» (понятность) навигации, применение различных технологий оформления, скорость загрузки страниц, качество графики, а также требования эргономики.
Под веб-дизайном понимается оформление сайта. Прежде всего, в графическом редакторе осуществляется разработка внешнего вида сайта (главной страницы и ключевых страниц), создание индивидуальной графики, выбор цветового и шрифтового решения. Очень хорошо представить, как будет смотреться страница в готовом виде, и сделать несколько набросков на бумаге. Конечно, при профессиональном подходе к созданию сайта эти работы должен выполнять художник или человек с художественными способностями. Результатами этих работ должны быть файлы эскизов страниц или макет сайта.
Далее электронные эскизы страниц сайта или макет сайта необходимо перевести в html-формат. Эта операция называется версткой. В процессе верстки хорошим подспорьем являются автоматическое формирование кода в некоторых программах. Например, поначалу можно использовать инструменты «Фрагмент» и «Выбор фрагмента» графического редактора Adobe Photoshop и Adobe Image Ready, которая входит в поставку Adobe Photoshop. В данных программах возможно разрезать файл эскиза макета сайта на составные части и автоматически сформировать html-код. Реально на диске компьютера появится один html-файл и папка Images, содержащая столько рисунков, сколько фрагментов было создано на эскизе. Html-файл содержит невидимую таблицу, в ячейках которой вставлены фрагменты.
На этом же этапе производится оптимизация графики для веб-страниц, с учетом которой максимальное качество изображения должно сохраняться при минимальном размере файла. Для этого идеально подходит программа Adobe Photoshop. Изучение данной профессиональной программы выходит за рамки данного пособия. С некоторыми полезными аспектами создания графических элементов для веб-сайта можно ознакомиться в Интернет-пособии «Компьютерная графика» (tambov.ru/methodic/cg/index.php).
На основе созданной структуры сайта в ходе разработки дизайна особое внимание стоит уделить оформлению навигации сайта на основании принципов простоты, удобства, читабельности. Пользователи должны быстро и легко перейти на любую страницу веб-сайта, в том числе на начальную.
Следует учитывать, что дизайн в смысле разумного устройства сайта значительно важнее, чем его "красивость".
На основании вышесказанного можно сформулировать 6 рекомендаций для разработчиков дизайна сайта.
- Всегда придерживайтесь единого стиля в оформлении страниц сайта.
- Не перегружайте сайт лишней графикой!
- Простой текст и четкие фотографии передают информацию пользователям намного лучше.
- Навигация должна быть интуитивно понятна даже неопытному пользователю!
- Постарайтесь сделать так, чтобы нужную информацию можно было найти без особого труда
- Пользователь всегда должен знать, где он находится.
6. Разработка программ управления сайтом
Этот этап выполним только для разработчиков сайта, владеющих определенными навыками программирования, например учителей-информатиков. Подобные разработки просто необходимы современному сайту. Разработка программ (скриптов) управления проводится с учётом оценки целевой аудитории и процессов поддержки и наполнения сайта. Лучше, когда подобные решения оптимизированы под минимальные навыки пользователей.
7. Реализация и размещение сайта
На этапе реализации обычно производят наполнение сайта материалами на основе файлов, созданных в процессе верстки, и с учетом программ управления сайтом, если таковые имеются. Тут же производится оптимизация текстов. Следует обратить особое внимание на отсутствие орфографических и грамматических ошибок в текстах сайта. Чтобы ошибок и описок было меньше или их совсем не было, рекомендуется набивать текст в редакторах с проверкой орфографии и перечитывать то, что написано перед выставлением сайта на всемирное обозрение.
Материал разбивается по файлам и папкам в соответствии со структурой сайта. Организуются ссылки между файлами сайта. Если сайт создается только в виде html-документов, а не основе программных скриптов, рекомендуется создать шаблон-заготовку страницы с основными структурными областями и стилевым оформлением и использовать ее для создания всех страниц узла. В такой шаблонной странице достаточно изменить содержимое и адресацию ссылок, такая организация работы сократит время, потраченное на каждую из них. Необходимо также помнить, что посетитель может попасть прямо из поисковой системы на любую из страниц сайта – и важно в этом случае показать ему, что она является частью целого сайта, дать ему возможность перейти по ссылке на главную страницу и просмотреть остальные разделы.
На этапе реализации сайта обязательно производят просмотр в разных веб-браузерах и при разных разрешениях экрана. При необходимости устраняют ошибки.
Также данный этап входят: размещение сайта на Интернет-сервере, запуск и отладка необходимых программных решений, установка и запуск программ управления сайтом. Процесс размещения сайта также называют иногда публикацией сайта. Этот процесс неразрывно связан с понятием «хостинг» и подробно рассмотрен во второй главе.
8. Тестирование
На этом этапе проводится тестирование образовательного сайта на предмет обнаружения возможных ошибок, связанных с обычным "человеческим фактором" в процессе разработки и интеграции программных решений в функциональность сайта. Наряду с тестированием в разных веб-браузерах и при разных разрешениях экрана очень неплохо посмотреть, как просматривается сайт в других операционных системах.
При тестировании следует обратить внимание на время загрузки страниц и при недостаточном быстродействии продолжить оптимизацию графических элементов и текста страниц и программ.
Для тестирования на удобство пользования интерфейсом крупные компании приглашают специальные группы людей. В условиях образовательного учреждения можно привлечь коллег, учеников и родителей к просмотру сайта и, не давая им никаких инструкций, посмотреть, как они будут пользоваться веб-сайтом. Следует понаблюдать, как они перемещаются по веб-сайту. Где возникают паузы? Когда пользователи испытывают трудности? И при этом не стоит подсказывать им и давать указания! Такие наблюдения могут дать много ценной информации. На основании результатов тестирования обычно принимаются решения об исправлении ошибок и неточностей, возможно о доработке сайта.
9. Продвижение или раскрутка сайта
Объём работ, связанных с этим этапом, может быть различным - от простой регистрации в поисковых системах, до целого комплекса мер, рассчитанного на длительное время. Ни в коем случае не нужно полностью отказываться от этого этапа разработки сайта. Как минимум необходимо провести качественную регистрацию сайта в поисковых системах и каталогах, используемых целевой аудиторией (например, русскоязычных). Процесс раскрутки сайта подробнее описан в третьей главе данного пособия.
10. Поддержка
Содержимое веб-сайта может подвергаться неоднократным изменениям. Важно, чтобы предоставляемая на веб-сайте информация всегда была актуальной, поэтому надо как можно чаще обновлять информацию на своем веб-сайте, по возможности расширять материал, улучшать дизайн.
Обязательное правило для функционирования веб-сайта гласит, что обновления на сайте должны появляться не реже одного раза в месяц. В противном случае постоянных посетителей на сайте просто не будет, и сайт может потерять не только потенциальных, но и уже состоявшихся посетителей.
После краткого описания этапов создания сайта стоит отметить, что этапы разработки образовательного сайта необходимо комбинировать с этапами педагогического дизайна и с этапами эргономического проектирования.
