Анализ требований к проекту сайта (см табл. 9) 18 Согласование выработанной идеи проекта сайта с заказчиком (преподавателем) 18
| Вид материала | Курсовой проект |
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Техническое задание на разработку туристического сайта сайта, 140.48kb.
- Данная статья посвящена теме того, как правильно спланировать техническую концепцию, 219.36kb.
- Коммерческое предложение по созданию сайта для организации цели и задачи проекта, 83.72kb.
- Название доклада, 56.02kb.
- Расчет эффективности создания сайта, 52.25kb.
- Как повысить эффективность сайта и рекламной кампании. Seo оптимизация в примерах, 175.09kb.
- Составление семантического ядра сайта, 26.35kb.
- Техническое задание на выполнение работ по созданию сайта листов, 1081.26kb.
- Проектирование и размещение в сети Интернет административных сайтов образовательных, 1528.71kb.
Динамическая и статическая компоновка сайта
Современные видеокарты поддерживают несколько произвольно устанавливаемых видеорежимов, характеризующихся экранным разрешением и количеством цветов, используемых при отображении информации на экране компьютера. При открытии в одном и том же броузере какой-либо web-страницы она может отображаться не одинаковым образом в зависимости от используемого посетителем сайта экранного разрешения.
Для того чтобы избежать «съезжания» элементов html-документа друг относительно друга при изменении параметров экрана, применяется следующий прием: все компоненты web-страницы заключаются в соответствующие ячейки невидимой таблицы, при этом каждому объекту назначается одно, строго определенное положение. Данной таблице можно назначить строго определенную ширину в пикселах, например, 640 точек, после чего жестко позиционировать ее по центру экрана или «прижать» к левому его краю. Такой вариант компоновки сайта можно назвать статическим, поскольку ширина таблицы не меняется в зависимости от экранного разрешения. Разумеется, при изменении параметров экрана не происходит ни малейшего смещения элементов дизайна страницы.
Достоинства.
- Простота алгоритма верстки документа. Оптимизировав страницу для отображения с экранным разрешением 640x480 точек, вы можете быть уверены, что при изменении пользовательских экранных настроек элементы дизайна не «поплывут».
- Данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в броузерах MicrosoftInternet Explorer и Netscape Navigator.
Недостатки.
- При отображении документа на компьютере с высоким экранным разрешением по краям экрана или с правой его стороны остается заметное пустое поле.
Другой подход — когда ширину невидимой таблицы, содержащей фрагменты web-страницы, задают в процентах от текущей ширины экрана. При увеличении экранного разрешения таблица «растягивается» по горизонтали, и все размещенные в ее ячейках элементы, позиционированные либо по центру, либо по краям столбцов, смещаются согласно установленному алгоритму. В силу того, что параметры таблицы изменяются в зависимости от настроек экрана, такой принцип компоновки html-документа можно назвать динамическим.
Достоинства.
- Документ растягивается по всей ширине экрана, не остается неиспользованных пустых полей.
Недостатки.
- Сложность верстки и отладки страницы, весьма часто проявляется неадекватность отображения таких документов в броузерах Microsoft Internet Explorer и Netscape Navigator.
Системы навигации сайта
Навигация по узлу - это тот механизм, который позволяет посетителю найти то, что вы хотите ему показать. От понятности системы навигации по узлу, продуманности ее элементов зависит, достигнет ли посетитель своей цели или уйдет, так и не разобравшись в дебрях документов. Именно удобная навигация, а не красивые картинки, заставляет посетителей возвращаться на ваш узел, так как они знают, что с легкостью найдут необходимый материал.
Организация документа.
Существует несколько основных правил организации документа:
- самая актуальная информация должна быть видна в первом экране, а если ее много, то хотя бы ее начало или заголовок;
- элементы навигации (меню) должны быть очевидны и заметны, посетитель мог прийти к вам в первый раз, и ему не знаком ваш стиль;
- желательно, чтобы элементы навигации помещались в один экран, если конечно у вас не мегаузел;
- страница должна ясно говорить, чему посвящен этот узел;
- не делайте страницу полностью графической - что бы вы там ни думали, всегда найдется причина, чтобы в будущем добавить туда текст;
- следите за ее "весом" - на данный момент оптимальным является размер в 30-40 (50) килобайт; если она все-таки очень "тяжелая" - минимизируйте количество графики, разбейте таблицу (если в нее заключена вся страница) на несколько таблиц.
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Эти элементы еще называют «контент» (от англ, content — содержание).
Основным элементом web-страницы, является ее заголовок. Он может быть выполнен как в текстовом, так и в графическом варианте, и всегда он должен располагаться в верхней части документа. Непосредственно под заголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера. Стандартный размер баннеров, публикуемых под заголовком документа, составляет обычно 468x60 точек. Если вы используете статический принцип компоновки страницы, ширина заголовка вашего документа будет составлять приблизительно 640 пикселей. Очевидно, что ширина баннера в этом случае будет значительно меньше ширины заголовка, благодаря чему в той части страницы, где вы планируете отвести место под рекламу, образуется незанятое пространство, которое можно заполнить логотипом владельца данного сайта.
Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей частью web-страницы являются элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, на- пример Java-апплетов. Располагать элементы навигации следует таким образом, чтобы они всегда были «на виду», «под рукой», то есть так, чтобы пользователю не приходилось «отматывать» страницу назад, если текстовое поле занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации у левой границы страницы.
В нижней части документа (называемой подвалом) принято публиковать информацию о разработчиках сайта и адрес электронной почты, по которому посетители ресурса могут направить владельцам странички свои отклики, предложения и пожелания.
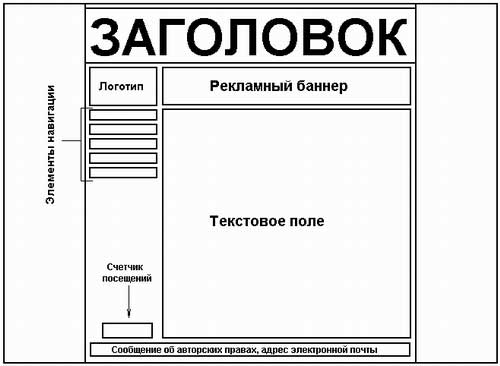
Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан ниже на рис.5. В нем выбрано позиционирование элементов навигации по левой границе документа.

Рисунок 5 Пример компоновки web-страницы с левым позиционированием элементов навигации
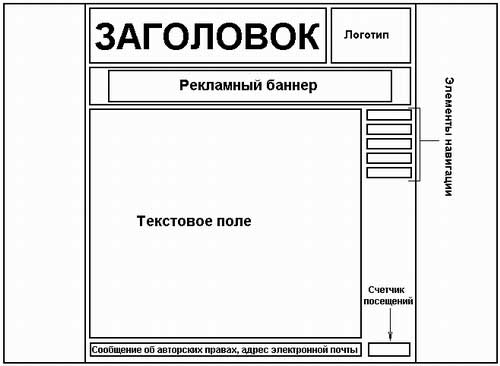
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на рис. 6.

Рисунок 6 Пример компоновки web-страницы с правым позиционированием элементов навигации
Логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционирован относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветовом и художественном стиле — тогда несимметричность положения данных объектов будет не столь очевидна и не станет «резать глаза» .
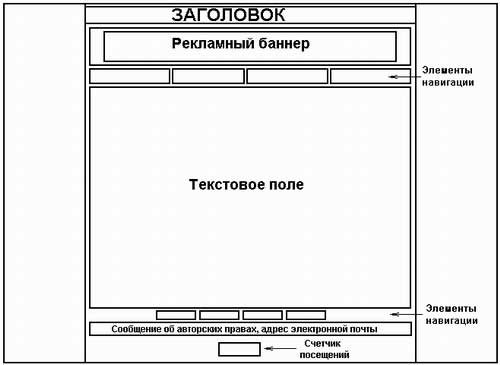
Элементы навигации можно разместить и в верхней части документа. Такой вариант компоновки наиболее подходит при создании домашних страничек, при этом подготовка самой таблицы значительно упрощается. Недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется «отматывать» экран назад. Пример оформления страницы с верхним расположением элементов навигации показан на рис.7.

Рисунок 7 Пример компоновки web-страницы с верхним позиционированием элементов навигации
Безусловно, все, что было сказано в данном разделе, не является панацеей. Здесь излогаются лишь общие принципы, которые применяются при компоновке структуры сайта, окончательное же решение всегда остается завами. Примером дизайнерского решения, не попадающим ни в одну из указанных выше категорий, может служить так называемая смешанная компоновка, примерная схема которой приведена на рис. 8.

Рисунок 8 Пример «смешанной» компоновки web-страницы
В данном примере часть управляющих элементов встроена непосредственно в заголовок страницы — речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Очевидно, что вариантов «смешанной компоновки» web-страницы может быть великое множество, конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого автора. Важно лишь, чтобы внешний вид сайта не вызывал нареканий у посетителей. Вы как разработчик вправе проявить все свои способности и таланты и скомпоновать страницу по собственному вкусу. Вы, конечно, можете название сайта написать мелким убористым шрифтом и разместить его под рекламным баннером, а элементы навигации опубликовать прямо в середине текстового блока. Но учтите, что аттестовать ваш результат я буду в соответствии с теми положениями и требованиями, которые были приведены выше.
Требования и критерии оценки курсового проекта
Перечень требований к курсовому проекту представлен в таблице 9.
Таблица 9. Требования и оценка курсового проекта.
| Требования | Оценка | ||
| 3 | 4 | 5 |
| | ||
| | ||
Содержание отчета по курсовому проекту
Отчет по курсовому проекту сдается на проверку преподавателю, после которой он может быть возвращен на доработку или принят, в результате чего студент допускается (или не допускается) к защите курсового проекта. По результатам защиты и реализации курсового проекта выставляется оценка. Отчет сдается в электронном виде вместе с носителем и в виде документа.
В состав отчета должны входить следующие разделы:
- Задание.
- Логическая структура страницы и ее обоснование.
- Физическая структура страницы (перечень необходимых файлов и их назначение, условия нахождения (хранения) файлов).
- Шаблон дизайна (структура и расположение информации на странице, выбор цветовой схемы, шрифтов, навигации)
- Исходный текст шаблона (HTML-код главной (домашней) страницы сайта, при использовании в ней фреймов привести текст всех страниц, отображающихся при первоначальном открытии сайта)
- Обязательно наличие листингов фрагментов HTML-кода, содержащих: изображение-карту, кадровую структуру (фрейм), ссылки (содержание) на главные разделы сайта.
- Исходный текст файла стилевых таблиц.
- Для HTML-документов, посвященных тестированию обязательно наличие:
- перечня всех тестовых вопросов и вариантов ответа на них (с указанием верного);
- листинга скрипта или cgi-сценария, осуществляющего обработку результатов теста.
- Порядок разработки сайта. Обязательно наличие сведений об использованном ПО в процессе выполнения курсового проекта. Указать преимущества и недостатки использованного ПО, выявленные во время реализации проекта сайта.
- Список литературы (обязательна ссылка на источники сведений, использованных при создании страницы: книги, журналы, Internet адреса).
- Приложение. Исходный текст, содержащий раскрытую тему курсового проекта, в реферативной форме.
Все страницы отчета должны быть пронумерованы, в его начале должно быть приведено содержание. В зависимости от реализации сайта в состав отчет могут быть добавлены исходные тексты других страниц сайта (по указанию преподавателя).
Рекомендуемая литература
- Информатика: Базовый курс / С.В.Симонович и др. – СПб.: Питер, 2001.- 640 с.: ил.
- Хеслоп Б., Бадник Л. HTML с самого начала./ Перев. С англ. – СПб: Питер, 1997.-416с.: ил.
- Морис Б. HTML в действии./ Перев. с англ. – СПб: Питер, 1997.-256с.: ил.
- Кент, Питер. Использование Netscape 3.: Перев. с англ. – К.: Диалектика, 1997.-304с.: ил. - Парал. тит. анг.
- Информационные системы / Петров В.Н. – СПб.: Питер, 2002. – 688 с.: ил.
- Мержанова М. Оформляем веб-страницу с помощью стилевых таблиц. Мир ПК.№5. (май) 2004.-79-85.
- Аванесов В.С. Форма тестовых заданий.-М., 1991, 33с.
- Федорчук А. Как создаются Web-сайты. - Издательство "Питер", 2000
- Холмогоров В. Основы Web-мастерства. Учебный курс. - СПб: Питер, 2001. - 352 с.
- Хольцшлаг, Молли, Э. Использование HTML 4, 6-е издание. Специальное издание.: Пер. с англ.: Уч. пос. - М.: Издательский дом«Вильямс», 2001. - 1008 с.: ил. - Парал. тит. англ.
- v.narod.ru/glos/ глоссарий компьютерных терминов
- ссылка скрыта. Сделай сам, Автор: МАРК ШЕВЧЕНКО, Опубликовано в журнале "Компьютерра" №49 от 07 декабря 1999 года
1 Создание динамических страниц за рамками данного курсового проекта
2 Закрывающий тег рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа.
3 Закрывающий текст можно опускать, так как его местонахождение легко восстановить.
4Карта сайта дает перечень разделов и подразделов сайта без указания связи между ними.
5 По крайней мере, если изображение вставлено в % от ширины экрана, то и координаты «горячих» областей должны задаваться в %.
6 Более подробную информацию см. в [6]
7 Разрешении экрана 800*600 на сегодняшний момент самое популярное - более 60% пользователей Internet.
Курсовой проект по Информатике для АСУ
