Партнерская программа 34 Подписка на новости 35 Отчеты 36
| Вид материала | Программа |
- Содержание Новости Анонсы, отчеты, пресс-релизы > Публикации в научных журналах, российской, 241.68kb.
- Тема Примечание, 100.66kb.
- Новости, 457.99kb.
- Партнерская программа негосударственного пенсионного обеспечения членов сро нп «Стройконсолидация», 85.01kb.
- План введение. Отчеты аудиторов при проверке финансовой отчетности. Отчеты аудитора, 563.39kb.
- Пресс-служба фракции «Единая Россия» Госдума, 1548.88kb.
- Новости Новости автомира, 47.52kb.
- Утвержден план нир гпнтб со ран на 2006 г. Утверждены промежуточные отчеты по проектам, 2101.35kb.
- Официальный пресс-релиз по итогам Российско-Германского молодежного проекта, 92.34kb.
- Подскажите пожалуста, сейчас во всех налоговых требуют сдачи отчетности в электронном, 24.9kb.
Блог/новостиРаздел «Инструменты -> Блог/новости» предназначен для периодического размещения сообщений в соответствующем разделе витрины магазина. Кроме публикации витрине в виде текста и ссылки на RSS-ленту, тексты новостей можно рассылать подписчикам по электронной почте. Отправка новости по электронной почте возможна только в момент ее публикации. Повторно отправить новость подписчикам после публикации нельзя. Текст новости отправляется всем посетителям магазина, которые подписались через форму на витрине или отметили соответствующий параметр в форме регистрации во время оформления заказа. Чтобы опубликовать новость, нажмите кнопку «Написать сообщение». На странице публикации необходимо указать следующие параметры: Порядок сортировки задает местоположение новости в списке новостей. Если у нескольких новостей значение этого параметра окажется одинаковым, то они будут отображены в обратном хронологическом порядке (последние новости по умолчанию отображаются первыми в списке). Допускается указывать отрицательные и положительные значения. Дата отображается в краткой и полной версиях новости и используется для сортировки при одинаковых значениях порядка сортировки. Заголовок отображается в кратком списке новостей на витрине и перед текстом каждой новости в полном списке. Запись используется для ввода текста новости в том виде, в каком она должна быть отображена на сайте и отправлена подписчикам по RSS. Текст для отправки подписчикам используется для ввода версии новости, которая будет отправлена подписчикам по электронной почте. Последние два поля могут содержать HTML-теги. При заполнении текста для отправки подписчикам учитывайте возможности почтовых клиентов получателей и возможные ограничения на рассылку почты на хостинге, где расположен магазин. Простое текстовое сообщение является наиболее безопасным для отправки, так как является меньшим по размеру и менее подозрительным для спам фильтров. Кроме того, HTML-сообщения со сложной структурой могут быть некорректно отображены разными почтовыми клиентами. Протестируйте текст сообщения в разных почтовых программах перед публикацией новости. Параметр Разослать эту новость подписчикам позволяет отправить созданную новость подписчикам по электронной почте. ГолосованиеВ разделе «Инструменты -> Голосование» можно создать опрос, который будет преложен посетителям на витрине магазина. Придумайте вопрос и варианты ответов на него. Перечислите возможные ответы в поле Варианты ответов по одному на каждой строке и сохраните. На витрине магазина посетители увидят текст вопроса и возможность выбрать один вариант ответа. Каждый посетитель может проголосовать не более 1 раза за время сеанса посещения магазина. Результаты в процентном соотношении видны всем посетителям, а статистика с абсолютным количеством голосов доступна в данном разделе администрирования. Внимание: создание нового опроса удаляет всю информацию о предыдущем. Обмен ссылкамиС помощью раздела «Инструменты -> Обмен ссылками» вы можете обмениваться ссылками с вашими партнерами и публиковать ссылки на их сайты в разделе витрины «Обмен ссылками». Ссылки можно группировать в категории по тематике. Каждая из добавленных ссылок будет доступна на сайте в двух местах: на странице своей категории и в общем списке имеющихся ссылок. Посетители, которые хотят добавить свою ссылку на ваш сайт, должны заполнить форму запроса в разделе витрины «Обмен ссылками». Ссылка появится на витрине только после того, как вы ее одобрите. Нежелательные ссылки можно удалять. Чтобы создать новый раздел ссылок, нажмите кнопку «Добавить новый раздел» в правой части страницы и введите его название. Чтобы переместить в новый раздел имеющиеся ссылки, отметьте их, выберите нужный раздел из списка и нажмите «Переместить». Печатные формыWebAsyst Shop-Script позволяет быстро формировать документы, часто используемые для оформления оплаты или доставки заказанных товаров, например, счет, квитанцию, счет-фактуру, лист доставки для курьера и др. В сформированные документы автоматически вставляются данные о продавце, покупателе и заказе. Настройка печатных формДля правильной работы печатных форм следует настроить работу каждой формы в разделе администрирования «Инструменты -> Печатные формы». Выберите в списке форму нужного документа и перейдите по ссылке «Настройки» в правой части страницы. На открывшейся странице укажите параметры, соответствующие выбранному типу документа, и нажмите кнопку «Сохранить» в нижней части страницы. Использование печатных формПечатные формы документов доступны только для заказов, оформленных в интернет-магазине — покупателем или администратором. Чтобы распечатать нужный документ, относящийся к какому-либо заказу, перейдите в раздел «Заказы -> Заказы» и откройте страницу с подробной информацией об этом заказе. На этой странице отметьте под заголовком «Печатные формы» названия документов, которые необходимо распечатать, и нажмите «Печать». Страница предварительного просмотра каждого документа откроется на отдельной вкладке (странице) браузера. Если необходимо, измените содержимое документа и нажмите на кнопку «Печать», чтобы распечатать документ на принтере. Файлы SitemapС целью эффективного продвижения интернет-магазина для поисковых систем часто используются файлы ссылка скрыта. Эти файлы указывают роботам поисковых систем, какие страницы следует индексировать, и содержат некоторые важные для индексации параметры.
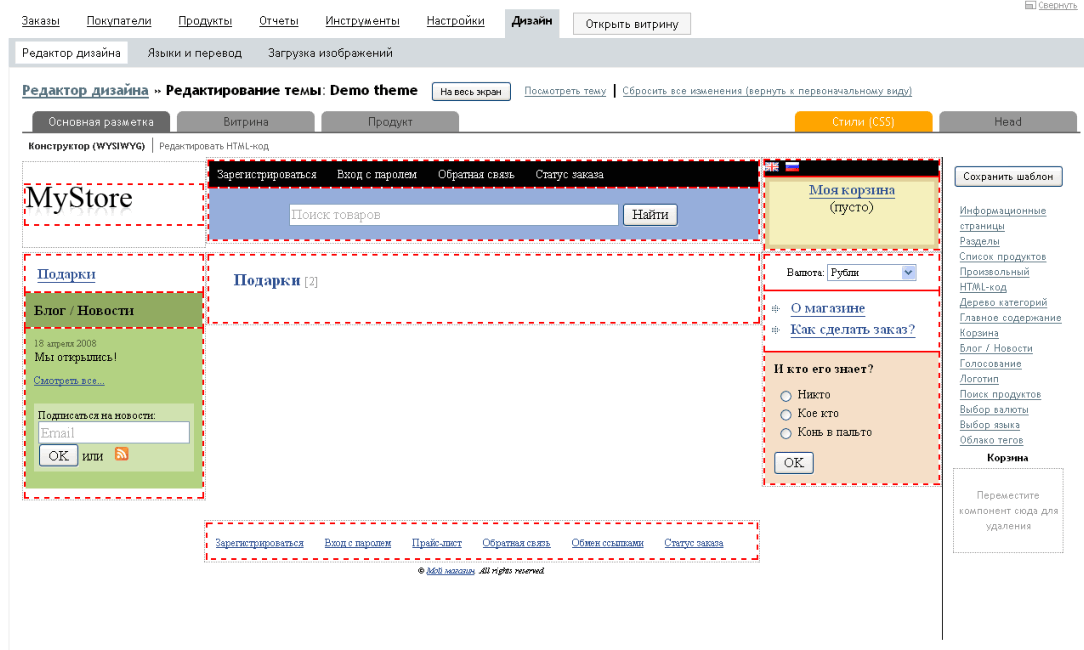
После обновления страницы в верхней части появится ссылка на файл Sitemap. Внимание: файл Sitemap всегда формирует содержимое в формате XML несмотря на расширение имени php. ДизайнВ этом разделе находится редактор дизайна страниц магазина, инструмент добавления языков интерфейса и раздел загрузки изображений. Редактор дизайнаВ разделе «Дизайн -> Редактор дизайна» находится список шаблонов оформления. Название используемого в данный момент шаблона находится в начале списка. Просмотрите шаблоны и выберите наиболее понравившийся. Чтобы внести изменения во внещний вид шаблона, перейдите по ссылке «Редактировать». Открывшаяся страница выглядит следующим образом:  Сразу под выбранным пунктом меню администрирования имеется кнопка На весь экран, нажмите на нее чтобы увеличить часть страницы содержащую редактор. Правее этой кнопки находятся ссылки Посмотреть тему и Сбросить все изменения. Первая позволяет посмотреть как результат внесенных изменений будет выглядеть на витрине, а вторая позволяет отказаться от внесенных изменений и привести выбранный шаблон к исходному виду. Далее идут закладки позволяющие редактировать различное содержимое сайта и в различных форматах. Слева, закладки Основная разметка, Витрина и Продукт позволяют выбрать различные разделы сайта для редактирования. Основная разметка представляет общий вид страницы магазина доступный посетителям и включает все элементы обрамления центральной части страницы. Закладка Витрина содержит центральную часть первой, домашней страницы магазина. Наконец, закладка Продукт позволяет редактировать центральную часть страницы детального описания товара. Эти части можно редактировать в режиме конструктор WYSIWYG перемещая и редактируя элементы с помощью мыши, или непосредственно в виде HTML кода. Для переключения между режимами используйте ссылки под закладками. Две закладки справа — Стили и Head — предоставляют возможности редактирования файла стилей CSS используемых на странице и ее заголовка (содержимого HTML блока head) непосредственно не видимых на странице. Самая большая часть страницы отдана конструктору. Блоки составляющие страницу выделены красным пунктиром. Их можно перемещать по странице, располагая в разных колонках и меняя их порядок. Ненужные блоки можно удалить перетащив их в Корзину (поле слева от конструктора). При двойном нажатии на некоторые блоки появляются их дополнительные свойства доступные для редактирования. Справа от конструктора расположена кнопка Сохранить шаблон позволяющая запомнить внесенные изменения. Если вы попытаетесь покинуть страницу конструктора не сохранив изменения, появится соответствующее предупреждение и вам придется подтвердить свое намерение. Большую часть правого столбца занимает перечисление блоков имеющихся на странице. Нажатием по ссылкам с их названиями вы получаете доступ к редактированию параметров содержимого соответствующего блока. То же самое произойдет если дважды нажать на этот блок в конструкторе. В отличие от конструктора, который может не содержать всех доступных блоков, список справа перечисляет их все. Если какой-то блок отсутствует в конструкторе, его можно добавить нажав на его название в списке справа и появившуюся кнопку Добавить в шаблон. Добавленный блок появится поверх содержимого конструктора, и его можно будет разместить в нужном месте шаблона перетаскивая мышью. Внешний вид каждого блока редактируется двойным нажатием на него в конструкторе и выбором галочки Переопределить стили CSS. В появившемся списке атрибутов можно задать следующие свойства блока и его содержимого — Цвет фона из доступных в палитре вариантов, или значение в формате RRGGBB. Учтите, что для блоков в которых в качестве фона используются изображения результат может отличаться от ожидаемого. Цвет рамки соответствующего блока выбирается так же, как и цвет фона. Рамка растет «внутрь» блока и уменьшает место доступное для его содержимого. Ширина устанавливается следующим параметром. Ширина рамки (px) блока выраженная в абсолютном значении в пикселях. По умолчанию равна 0, поэтому если вы меняли ее цвет, увеличьте это значение чтобы увидеть результат. Цвет текста неактивного содержимого. Задается как и цвета в других параметрах. Выравнивание текста внутри блока, влево, вправо или по центру. По умолчанию — влево. Цвет ссылок имеющихся внутри блока (ссылки на категории, главного меню и т.д.). Задается как и предыдущие цвета. Отступ (px) от границ содержимого до краев блока выраженный в пикселях. Под списком доступных блоков находится корзина. Если вам нужно удалить какой-либо блок со страницы перетащите его сюда мышью. Это были общие свойства всех блоков. Перечислим настройки характерные для каждого в отдельности. Информационные страницы позволяет настраивать видимость ссылок на их содержимое со всех страниц сайта. При нажатии на ссылку отображается список имеющихся в БД страниц, с галочкой напротив каждой позволяющей добавить/исключить ссылку на нее. Ниже отображается выбор расположения списка — вертикально или горизонтально. Разделы подразумевают блок ссылок на служебные страницы сайта не связанные с товарами. Здесь перечислены: Главная страница, Зарегистрироваться, Вход с паролем, Прайс-лист, Обратная связь, Обмен ссылками, Блог / Новости и Статус заказа. Отмеченные пункты будут отображаться как блок ссылок. Также можно указать способ расположения ссылок. Список продуктов отображает все произвольные списки товаров созданные в магазине в разделе администрирования Продукты –> Списки и позволяет добавить блок их содержащий на страницу. Если надо отобразить несколько списков, повторите процедуру выбора/добавления/размещения для каждого из них. Произвольный HTML-код любого содержания. Является контейнером для статического кода. С его помощью можно вставить приветствие на первую страницу магазина, Flash или виджеты с других сайтов. Код надо вводить в появившееся под названием поле. По нажатию кнопки Добавить в шаблон он появится как блок в конструкторе, где его можно разместить в соответствующем месте и изменить оформление. Дерево категорий отображаемое на всех страницах магазина. Главное содержание — это центральная часть всех страниц содержимое которой меняется в зависимости от действий посетителя. Корзина показывает количество и стоимость отложенных товаров и позволяет просмотреть ее содержимое подробней и перейти к оформлению заказа. Блог / Новости отображает краткий список новостей опубликованных на сайте, форму подписки на рассылку по электронной почте и ссылку на RSS. Здесь можно указать сколько последних новостей отображается в блоке. Голосование показывает опрос созданный в администрировании, и его текущие результаты для проголосовавших. Логотип позволяет заменить стандартный файл логотипа своим и разместить его в нужном месте. Обратите внимание, файл логотипа по ширине должен быть не больше размеров имеющегося, быть в формате GIF, JPG или PNG и не иметь в названии файла кириллицы и пробелов. Поиск продуктов показывает стандартную форму простого поиска. Выбор валюты позволяет добавить выпадающий список с настроенными в магазине валютами. Если валюта только одна, его можно удалить. Выбор языка при наличии нескольких. Можно выбрать способ отображения, в виде флагов или списка названий. Облако тегов отображает список ярлыков присвоенных товарам в магазине в свойстве Тэг. Все перечисленные слова являются ссылками, размер их шрифта зависит от частоты упоминания. На закладке Витрина редактируется код центральной части главной страницы магазина. Доступны следующие блоки описанные выше Список продуктов, Произвольный HTML-код, Дерево категорий, Блог/Новости, Голосование, Поиск продуктов, Выбор валюты, Выбор языка, Облако тегов. Если вы удалили их из обрамления страницы на первой закладке редактора дизайна, вы можете добавить их здесь или дополнительно продублировать. Блок Развернутый список категорий отображает список категорий в развернутом виде в соответствии с его настройками. Здесь задаются несколько параметров. Количество столбцов при отображении списка категорий в центральной части страницы. Показывать подкатегории второго уровня или нет. Количество выводимых подкатегорий (если их больше чем указанное здесь, то оставшиеся будут заменены многоточием). Разделитель в списке подкатегорий, по умолчанию запятая плюс пробел. Последняя закладка Продукт содержит элементы страницы детального описания товара. Они не содержат настраиваемых параметров. Чтобы изменить их оформление, необходимо дважды нажать на них мышью в конструкторе страницы. Изменять порядок отображения блоков на странице, можно перетаскивая их мышью внутри конструктора. Их также можно удалить перетащив в корзину. Дополнительные характеристики продукта (выбираемые) которые отображаются как выпадающий список и покупатель может выбирать необходимые значения. Дополнительные характеристики продукта (фиксированные). Связанные продукты назначенные данному. Кнопка "Добавить в корзину". Описание продукта, полное отображаемое на этой странице. Отзывы оставленные ранее и форма ввода нового. Оценка продукта виде звездной шкалы с возможностью проголосовать. Название продукта выделенное крупным шрифтом. Имеет смысл располагать его в самом верху списка. Цена. Форма запроса дополнительной информации о продукте с полем ввода текста и реквизитов отправителя. Изображения продукта. Режим редактирования HTML кода описанных страниц нужно использовать только тогда, когда вы полностью уверенны в своих действиях. Закладки стили CSS и Head могут использоваться для добавления кода собственных стилей оформления и редактирования HTML кода заголовка всех страниц магазина соответственно. Языки и переводВ разделе «Дизайн -> Языки и перевод» можно добавить дополнительные языки интерфейса магазина. По умолчанию присутствуют русский и английский языки. Вы можете указать, какой из языков должен отображаться по умолчанию при входе новых посетителей на витрину. Чтобы изменить настройки языка, перейдите по ссылке «Настроить». На открывшейся странице доступны его двухбуквенный ISO-код, возможность загрузить изображение флага, и возможность отключить использование языка. Ссылка «Редактировать перевод» позволяет получить доступ ко всем текстовым строкам, используемым в интерфейсе магазина. Вы можете изменить тексты строк имеющихся языков, а также внести перевод для вновь добавленного языка. Константы сгруппированы по разделам магазина, в которых они используются. Выбор осуществляется переключением на одну из закладок (Общие, Витрина, Администрирование) и выбором подраздела из выпадающего списка, расположенного под заголовками вкладок. При добавлении нового языка все сообщения копируются из языка, установленного по умолчанию. После добавления языка все строки следует перевести. Совет: после добавления нового языка рекомендуется сразу добавить в интернет-магазин кнопку с надписью «Добавить в корзину» на этом языке. Для этого создайте файл с нужным изображением и надписью в любом графическом редакторе (например, GIMP или Photoshop) и сохраните его на своем компьютере с именем вида add2cart_ID_ЯЗЫКА.gif, где вместо ID_ЯЗЫКА нужно указать ID языка, добавленного вами в настройках магазина. Например, если ID созданного языка — de (немецкий язык), то файл должен быть сохранен с именем add2cart_de.gif. Созданный файл загрузите на сервер в разделе администрирования «Дизайн -> Загрузка изображений» на вкладке «Картинки». Будьте внимательны при редактировании, не удаляйте без необходимости языковые константы. Если вы хотите, чтобы некоторые сообщения не отображались на витрине или в разделе администрирования магазина, рекомендуется отредактировать их перевод, удалив текст в соответствующем поле. Загрузка изображенийВ разделе «Дизайн -> Загрузка изображений» загружаются изображения для последующего использования в дизайне сайта, в тексте дополнительных страниц и новостей. |
