Представление изображений в ис
| Вид материала | Документы |
- Белорусский государственный университет применение информационных технологий при анализе, 187.23kb.
- Некоторые методы распознавания изображений, 261.7kb.
- Представление предметной области «Анализ изображений» в виде специализированного тезауруса, 329.52kb.
- Обработка и передача изображений, 213.76kb.
- Секция 6 А. В. Ковальчук, А. Е. Иванов, В. Г. Яхно, 89.91kb.
- Особенности ранних антропоморфных изображений на археологических памятниках V-II тысячелетия, 187.57kb.
- Обработка и передача изображений, 243.48kb.
- Примерная рабочая программа по дисциплине «Компьютерная обработка изображений» Факультет:, 75.51kb.
- Процедуры графики в языке Turbo Pascal, 62.62kb.
- Суворова Ирина Викторовна план-конспект, 55.68kb.
- Представление изображений в ИС.
Изображения служат для представления информации в визуальном виде. Электромагнитные излучения, которые содержат информацию о рассматриваемой сцене, воспринимаются приемниками излучений и преобразуются в цифровое изображение, которое записывается в память ЭВМ.
- Типы изображений, пикселы, разрешение, размер изображений, цветовые модели, форматы файлов.
При разработке разнообразных графических работ обычно применяют два разных типа представления изображения - растровый и векторный. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Она является экономной в плане объемов дискового пространства, необходимого для хранения изображений: это связано с тем, что сохраняется не само изображение, а только некоторые основные данные, используя которые программа всякий раз воссоздает изображение заново. К недостаткам относится программная зависимость: каждая программа сохраняет данные в своем собственном формате, поэтому изображение, созданное в одном векторном редакторе, как правило, не конвертируется в формат другой программы без погрешностей. Векторная графика ограничена в чисто живописных средствах и не предназначена для создания фотореалистических изображений.
Растровая графика описывает изображения с использованием цветных точек, называемых пикселами, расположенных на сетке. При редактировании растровой графики, качество ее представления может измениться. Но за все нужно, платить в данном случае - объемами файлов и трудоемкостью редактирования изображения, приходиться каждую точку подправлять вручную.
Изображение на экране состоит из маленьких ячеек. Каждая из них может иметь определенный цвет. Такая ячейка получила название пикселя (pixel (от PICture ELement)). Совокупность пикселов составляет матрицу и образует изображение на экране. В зависимости от модели монитора параметры матрицы в пикселях могут изменяться: 640х480, 800х600, 1024х768, 1600х1200. Величина матрицы не влияет на физический размер экрана и не зависит от него. Чем больше матрица на одном и том же экране, тем размер ячейки меньше, а, стало быть, качество изображения лучше.
Изображение характеризуется максимальным числом цветов, которые могут быть в нем использованы, то есть иметь различную глубину цвета. Есть ряд способов кодирования цвета, которые разделяются на 2 основные группы: индексированные (с палитрой) и полноцветные. Идея индексированных растров в том, что номер цвета на самом деле является номером "краски", которой закрашен данный пиксел. Поэтому кроме самих цветов пикселов программе необходимо также знать и "палитру" из которой выбираются цвета. Этот способ похож на методы художников, но не очень хорошо подходит для обработки на компьютере, так как программе кроме самих пикселов приходится мучаться ещё и с палитрой, подбирая наиболее подходящие цвета. И второй метод состоит в том, что по номеру цвета мы можем непосредственно определить сам цвет. Однако, и тут есть ветвление. Для этого был придуман ряд цветовых моделей - Grayscale, RGB, CMYK, L*a*b
Черно-белые штриховые изображения. На каждый пиксел такого изображения отводится один бит информации. Одним битом кодируются два состояния, в данном случае это два цвета: черный и белый. Этот тип изображения называется Bitmap (Битовый). Глубина цвета такого изображения — один бит.
Полутоновые изображения. Пиксель полутонового изображения (grayscale) кодируется 8 битами (8 бит составляют 1 байт). Глубина цвета изображения данного типа составляет, таким образом, восемь бит, а каждый его пиксель может принимать 256 различных значений. Значения, принимаемые пикселями, называются серой шкалой. Серая шкала имеет 256 градаций серого цвета, каждая из которых характеризуется значением яркости в диапазоне от 0 (черный) до 255 (белый).
Любое изображение можно превратить в полутоновое. Если исходный материал, например, цветная фотография, то она станет черно-белой.
Индексированный цвет. Первые цветные мониторы работали с ограниченной цветовой гаммой: сначала 16, затем 256 цветов. Они кодировались 4 битами (16 цветов) или 8 битами (256 цветов). Такие цвета называются индексированными (indexed color). Разумеется, 16 (и даже 256) цветами невозможно убедительно передать цветовую гамму фотоизображений. Применение индексированных цветов снизилось с распространением высококачественных мониторов, однако с ними работают до сих пор, например, Web-мастера. Индексированные цвета кодируются обычно четырьмя или восемью битами в виде так называемых цветовых таблиц. Глубина индексированного цвета может составлять 2-8 бит. Например, графическая среда Windows 95 поддерживает цветовую таблицу из восьми бит на пиксель, она называется системной палитрой (system palette). В этой таблице цвета уже предопределены и остается только использовать то, что в ней есть.
Полноцветные изображения. К полноцветным (true color) относятся типы изображений с глубиной цвета не менее 24 бит, то есть каждый пиксель такого изображения кодируется как минимум 24 битами, что дает возможность отобразить не менее 16,7 миллиона оттенков. Поэтому иногда полноцветные типы изображение называют True Color (истинный цвет). Битовый объем каждого пикселя распределяется по цветовым составляющим: каждый цвет кодируется 8 битами. Цветовые составляющие в программе организуются в виде каналов, совмещенное отображение каналов и определяет цвет изображения. Полноцветные изображения являются многоканальными. К изображениям этого класса относятся RGB, CMYK и другие. Они отличаются по глубине цвета и по способу математического описания цветов, то есть по цветовой модели. Разрешение изображения — это свойство самого изображения. Оно тоже измеряется в точках на дюйм и задается при создании изображения в графическом редакторе или с помощью сканера. Значение разрешения изображения хранится в файле изображения и неразрывно связано с другим свойством изображения — его физическим размером. Физический размер изображения может измеряться как в пикселях, так и в единицах длины (миллиметрах, сантиметрах, дюймах). Он задается при создании изображения и хранится вместе с файлом. Но люди редко оперируют еденицей измерения "пиксел", предпочитая использовать более доступные миллиметры или сантиметры. Для того, чтобы соотнести эти 2 типа размера, используют еденицы типа dpi - dots per inch, то есть точек на дюйм. Она определяет, в сколько пикселов превратиться линия длиной 1 дюйм.
Распространенные форматы файлов растровой графики
| Формат | Макс. число бит/пиксел | Макс. число цветов | Макс. размер изображения, пиксел | Методы сжатия | Кодирование нескольких изображений |
| BMP | 24 | 16'777'216 | 65535 x 65535 | RLE | - |
| GIF | 8 | 256 | 65'535 x 65535 | LZW | + |
| JPEG | 24 | 16'777'216 | 65535 x 65535 | JPEG | - |
| PCX | 24 | 16'777'216 | 65535 x 65535 | RLE | - |
| PNG | 48 | 281'474'976'710'656 | 2'147'483'647 x 2 147 483 647 | Deflation (вариант LZ77) | - |
| TIFF | 24 | 16'777'216 | всего 4'294'967'295 | LZW, RLE и другие | + |
Файлы BMP. Формат файла BMP (сокращенно растровой графики от BitMaP) - это "родной" формат для Windows, поскольку он наиболее близко соответствует внутреннему формату Windows, в котором эта система хранит свои растровые массивы. Для имени файла, представленного в BMP-формате, чаще всего используется расширение BMP, хотя некоторые файлы имеют расширение RLE, означающее run length encoding (кодирование длины серий). Расширение RLE имени файла обычно указывает на то, что произведено сжатие растровой информации файла одним из двух способов сжатия RLE, которые допустимы для файлов BMP-формата. В файлах BMP информация о цвете каждого пиксела кодируется 1, 4, 8, 16 или 24 бит (бит/пиксел). Числом бит/пиксел, называемым также глубиной представления цвета, определяется максимальное число цветов в изображении. Изображение при глубине 1 бит/пиксел может иметь всего два цвета, а при глубине 24 бит/пиксел - более 16 млн. различных цветов.
| Структура типичного BMP-файла, содержащего 256-цветное изображение (с глубиной 8 бит/пиксел). Файл разбит на четыре основные раздела: заголовок файла растровой графики, информационный заголовок растрового массива, таблица цветов и собственно данные растрового массива. Не все файлы BMP имеют структуру, подобную показанной на схеме. Например, файлы BMP с глубиной 16 и 24 бит/пиксел не имеют таблиц цветов; в этих файлах значения пикселов растрового массива непосредственно характеризуют значения цветов RGB. Также могут различаться внутренние форматы хранения отдельных разделов файла. Например, информация растрового массива в некоторых 16 и 256-цветных BMP-файлах может сжиматься посредством алгоритма RLE, который заменяет последовательности идентичных пикселов изображения на лексемы, определяющие число пикселов в последовательности и их цвет. В Windows допускается работа с BMP-файлами стиля OS/2, в которых используются различные форматы информационного заголовка растрового массива и таблицы цветов. |
|
Файлы PCX. PCX стал первым стандартным форматом графических файлов для хранения файлов растровой графики в компьютерах IBM PC. На этот формат, применявшийся в программе Paintbrush фирмы ZSoft, в начале 80-х гг. фирмой Microsoft была приобретена лицензия, и затем он распространялся вместе с изделиями Microsoft. В дальнейшем формат был преобразован в Windows Paintbrush и начал распространяться с Windows. Хотя область применения этого популярного формата сокращается, файлы формата PCX все еще широко распространены сегодня.
Файлы PCX разделены на следующие три части: заголовок PCX, данные растрового массива и факультативная таблица цветов. 128-байт заголовок PCX содержит несколько полей, в том числе поля размера изображения и числа бит для кодирования информации о цвете каждого пиксела. Информация растрового массива сжимается с использованием простого метода сжатия RLE. Формат PCX первоначально был разработан для адаптеров CGA- и EGA-дисплеев и в дальнейшем был модифицирован для использования в адаптерах VGA и адаптерах истинных цветов. Кодирование цвета каждого пиксела в современных изображениях PCX может производиться с глубиной 1, 4, 8 или 24 бит.
Файлы TIFF. Если PCX - один из самых простых для декодирования форматов растровой графики, то TIFF (Tagged Image File Format, формат файлов изображения, снабженных тегами) - один из самых сложных. Файлы TIFF имеют расширение TIFF. Каждый файл начинается 8-байт заголовком файла изображения (IFH), важнейший элемент которого - каталог файла изображения (Image File Directory, IFD) - служит указателем к структуре данных. IFD представляет собой таблицу для идентификации одной или нескольких порций данных переменной длины, называемых тегами; теги хранят информацию об изображении. В спецификации формата файлов TIFF определено более 70 различных типов тегов. Например, тег одного типа хранит информацию о ширине изображения в пикселах, другого - информацию о его высоте. В теге третьего типа хранится таблица цветов (при необходимости), а тег четвертого типа содержит сами данные растрового массива. Изображение, закодированное в файле TIFF, полностью определяется его тегами, и этот формат файла легко расширяется, поскольку для придания файлу дополнительных свойств достаточно лишь определить дополнительные типы тегов.
Несмотря на свою сложность, файловый формат TIFF остается одним из лучших для передачи растровых массивов с одной платформы на другую благодаря своей универсальности, позволяющей кодировать в двоичном виде практически любое изображение без потери его визуальных или каких-либо иных атрибутов.
Файлы GIF. Большинство ведущих специалистов-графиков, имеющих дело с алгоритмом LZW, сталкиваются с юридическими проблемами при использовании популярного межплатформенного формата файлов растровой графики GIF (Graphics Interchange Format - формат обмена графическими данными, произносится "джиф"), разработанного компанией CompuServe. Обычно для имени файлов GIF используется расширение GIF. Структура файла GIF зависит от версии GIF-спецификации, которой соответствует файл. В настоящее время используются две версии, GIF87a и GIF89a. Первая из них проще. Независимо от номера версии, файл GIF начинается с 13-байт заголовка, содержащего сигнатуру, которая идентифицирует этот файл в качестве GIF-файла, номер версии GIF и другую информацию. Если файл хранит всего одно изображение, вслед за заголовком обычно располагается общая таблица цветов, определяющая цвета изображения. Если в файле хранится несколько изображений (формат GIF, аналогично TIFF, позволяет в одном файле кодировать два и больше изображений), то вместо общей таблицы цветов каждое изображение сопровождается локальной таблицей цветов. В файле GIF87a вслед за заголовком и общей таблицей цветов размещается изображение, которое может быть первым из нескольких располагаемых подряд изображений. Каждое изображение состоит из 10-байт описателя изображения, расположенной вслед за ним локальной таблицы цветов и битов растрового массива. Для повышения эффективности использования памяти данные растрового массива сжимаются с помощью алгоритма LZW. Файлы GIF89a имеют аналогичную структуру, но они могут содержать четыре типа блоков расширения с дополнительной информацией о каждом изображении. Это блоки расширения для управления графикой, которые описывают, как изображение должно выводиться на экран; блоки расширения с обычным текстом, содержащие текст, отображаемый вместе с графикой; блоки расширения для комментария, содержащие комментарии в коде ASCII; и блоки расширения прикладных программ, в которых хранится информация, принадлежащая только создавшей этот файл программе. Блоки расширения могут находиться практически в любом месте файла после общей таблицы цветов. Основные достоинства GIF заключаются в широком распространении этого формата и его компактности. Но ему присущи два достаточно серьезных недостатка. Один из них состоит в том, что в изображениях, хранящихся в виде GIF-файла, не может быть использовано более 256 цветов. Второй, возможно, еще более серьезный, заключается в том, что разработчики программ, использующие в них форматы GIF, должны иметь лицензионное соглашение с CompuServe и вносить плату за каждый экземпляр программы; такая ценовая политика была принята CompuServe после того, как Unisys объявила, что начнет добиваться соблюдения своих прав собственности и потребовала от тех, кто пользуется алгоритмом сжатия LZW, вносить лицензионные платежи. Возникшее в результате этого запутанное юридическое положение тормозит внедрение программистами в свои графические программы средств для работы с файлами GIF.
Файлы PNG. Формат PNG (Portable Network Graphic - переносимый сетевой формат, произносится "пинг") был разработан для замены GIF, чтобы обойти юридические препятствия, стоящие на пути использования GIF-файлов. PNG унаследовал многие возможности GIF и, кроме того, он позволяет хранить изображения с истинными цветами. Еще более важно, что он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW), которым любой может пользоваться бесплатно.
Файлы JPEG. Формат файла JPEG (Joint Photographic Experts Group - Объединенная экспертная группа по фотографии, произносится "джейпег) был разработан компанией C-Cube Microsystems как эффективный метод хранения изображений с большой глубиной цвета, например, получаемых при сканировании фотографий с многочисленными едва уловимыми (а иногда и неуловимыми) оттенками цвета. Самое большое отличие формата JPEG от других рассмотренных здесь форматов состоит в том, что в JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь) информации. Алгоритм сжатия без потерь так сохраняет информацию об изображении, что распакованное изображение в точности соответствует оригиналу. При сжатии с потерями приносится в жертву часть информации об изображении, чтобы достичь большего коэффициента сжатия. Распакованное изображение JPEG редко соответствует оригиналу абсолютно точно, но очень часто эти различия столь незначительны, что их едва можно (если вообще можно) обнаружить.
| Глубина цвета (бит на пиксель) | Количество цветов | Название режима |
| 2 | 2 | Bitmap, Line Art |
| 2-8 | 4-256 | Indexed |
| 16 | 65 536 | Hi Color |
| 24 | 16 772 216 | True Color |
| Формат | Макс. число бит/пиксел | Макс. число цветов | Макс. размер изображения, пиксел | Методы сжатия | Применение |
| BMP | 24 | 16'777'216 | 65535 x 65535 | RLE | Формат предназначен для Windows, поэтому поддерживается всеми приложениями. |
| GIF | 8 | 256 | 65'535 x 65535 | LZW | Создан специально для передачи изображений в глобальных сетях. Обладает самым эффективным методом сжатия, что необходимо для сокращения времени передачи изображений. Допускает хранение в одном файле нескольких изображений Чаще всего такая возможность используется на страницах Web. |
| JPEG | 24 | 16'777'216 | 65535 x 65535 | JPEG | Предназначен для сохранения точечных файлов со сжатием Сжатие по этому методу уменьшает размер файла от десятых долей процента до ста раз (практический диапазон - от 5 до 15 раз), но сжатие в этом формате происходит с потерями качества (в пределах допустимого). |
| PCX | 24 | 16'777'216 | 65535 x 65535 | RLE | Практически вышел из употребления, заменен на GIF и TIFF |
| PNG | 48 | 281'474'976'710'656 | 2'147'483'647 x 2 147 483 647 | Deflation (вариант LZ77) | PNG унаследовал многие возможности GIF и, кроме того, он позволяет хранить изображения с истинными цветами. Он сжимает информацию растрового массива в соответствии с вариантом пользующегося высокой репутацией алгоритма сжатия LZ77 (предшественника LZW). |
| TIFF | 24 | 16'777'216 | всего 4'294'967'295 | LZW, RLE и другие | Универсальный формат для хранения сканированных изображений с цветовыми каналами (файл с расширением TIF). Включает и схемы сжатия для уменьшения размера файла |
- Предварительная обработка изображений – точечные операции: соляризация, линейное контрастирование, препарирование, пороговая обработка.
Однако имеется группа процедур, где осуществляется так называемая поэлементная обработка. Здесь результат обработки в любой точке кадра зависит только от значения входного изображения в этой же точке. Очевидным достоинством таких процедур является их предельная простота.
Задача контрастирования заключается в "растягивании" реального динамического диапазона на всю шкалу. Контрастирование можно осуществить при помощи линейного поэлементного преобразования g =af+b. При диалоговой обработке изображений иногда проще не определять параметры преобразования, а непосредственно строить его в табличной форме, ориентируясь на границы распределения вероятностей функции яркости.
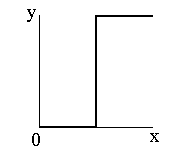
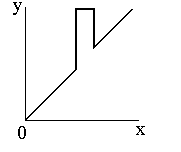
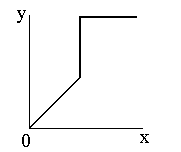
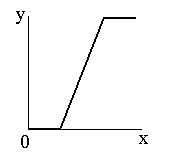
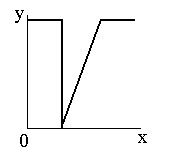
Смысл соляризации заключается в том, что участки исходного изображения, имеющие уровень белого или близкий к нему уровень яркости, после обработки имеют уровень черного. При этом сохраняют уровень черного участки, имеющие его на исходном изображении. Уровень белого приобретают участки, имеющие на входе средний уровень яркости (уровень серого). Препарирование представляет собой целый класс поэлементных преобразований изображений, заключающихся в приведении изображения к такому виду, который, возможно, весьма далек от естественного, но удобен для визуальной интерпретации или дальнейшего машинного анализа. Характеристики применяемых на практике процедур препарирования приведены на рисунках.
 |  |  |
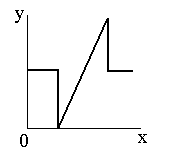
| а) превращает полутоновое изображение, содержащее все уровни яркости, в бинарное (текст, штриховые рисунки, изображение отпечатка пальца, чертежи). | б) выполняет яркостный срез изображения, выделяя участки, где яркость соответствует выделенному интервалу, участки "фона" - черные. Перемещая выделенный интервал по яркостной шкале и изменяя его ширину, детально исследуется содержание картины. | в) выполняет яркостный срез с сохранением фона. Изображение в целом сохраняется, но на нем "высвечиваются" участки, попавшие в заданный интервал яркостей. |
 |  |  |
| г) выполняет яркостный срез с сохранением фона. На изображении "высвечиваются" участки, попавшие в заданный интервал яркостей, которые примыкает к границе шкалы яркости (неполная пороговая обработка). | д) контрастное масштабирование (в простейшем варианте совпадает с линейным контрастированием), здесь "рабочий" интервал яркостей растягивается на весь диапазон допустимых значений | е) контрастное масштабирование, связанное с обращением функции яркости, то есть получение "негатива". |
 |  |  |
| ж) представление "рабочего" интервала яркостей на однородном черном фоне, по сути это линейное контрастирование, применяемое к избранному диапазону входного изображения. | з) представление "рабочего" интервала яркостей на однородном белом фоне, по сути это линейное контрастирование, применяемое к избранному диапазону входного изображения. | и) представление "рабочего" интервала яркостей на сером фоне – это линейное контрастирование, применяемое к избранному диапазону входного изображения. |
| |  | |
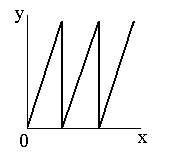
| | к) пилообразное контрастирование, при этом различные яркостные диапазоны одновременно подвергаются локальному яркостному контрастированию, могут появляться ложные контуры. | |
- Гистограммы и их преобразования (Преобразование гистограмм, эквализация).
Обработка изображений выполняется в два этапа. На первом этапе измеряется гистограмма исходного оцифрованного изображения, представляющая собой таблицу чисел, каждое из которых показывает количество точек в кадре, имеющих данную яркость, и получают оценку интегрального распределения:

На втором этапе выполняется само нелинейное преобразование, обеспечивающее необходимые свойства выходного изображения.
Все методы поэлементного преобразования изображений, целью которых является видоизменение законов распределения, называются гистограммными методами. В частности, преобразование, при котором выходное изображение имеет равномерное распределение, называется эквализацией (выравниванием) гистограмм. Процедуры преобразования гистограмм применяются как к изображению в целом, так и к отдельным его фрагментам. Характерной чертой многих изображений, получаемых в реальных изображающих системах, является значительный удельный вес темных участков и сравнительно малое число участков с высокой яркостью. Эквализация служит для выравнивания интегральных площадей участков с различными яркостями.
- Использование гистограммы в алгоритмах обработки изображений.
В каждом конкретном случае выбирают ту процедуру преобразования гистограмм, которая приводит к наилучшему, с точки зрения пользователя, результату. Также можно улучшить контраст, используя нормализацию гистограммы. Отметим, что процедуры преобразования гистограмм могут применяться как к изображению в целом, так и к отдельным его фрагментам. Последнее может быть полезным при обработке нестационарных изображений, содержание которых существенно различается по своим характеристикам на различных участках. В этом случае лучшего эффекта можно добиться, применяя гистограммную обработку к отдельным участкам. Необходимо иметь в виду, что в результате обработки не удается получить идеальное распределение вероятностей выходного изображения, поэтому полезно проводить контроль его гистограммы. Характерной чертой многих изображений, получаемых в реальных изображающих системах, является значительный удельный вес темных участков и сравнительно малое число участков с высокой яркостью. Эквализация призвана откорректировать картину, выровняв интегральные площади участков с различными яркостями. Сравнение исходного и обработанного изображений показывает, что происходящее при обработке перераспределение яркостей приводит к улучшению визуального восприятия.
- Представление цвета в изображениях. Цветовые модели.
Назначение цветовой модели - дать средства описания цвета в пределах некоторого цветового охвата, в том числе и для выполнения интерполяции цветов. Наиболее часто в компьютерной графике используются модели RGB, CMY, HSV и HLS. RGB — трехканальная цветовая модель. Эта модель представляется в виде трехмерной системы координат. Каждая координата отражает вклад каждой составляющей в результирующий цвет в диапазоне от нуля до максимального значения. Внутри полученного куба и «находятся» все цвета, образуя цветовое пространство. Особенные точки и линии модели:
- Начало координат: в этой точке все составляющие равны нулю, излучение отсутствует (черный цвет)
- Точка, ближайшая к зрителю: в этой точке все составляющие имеют максимальное значение (белый цвет)
- На линии, соединяющей предыдущие две точки (по диагонали), располагаются серые оттенки: от черного до белого (серая шкала, обычно — 256 градаций), т.к. все три составляющих одинаковы и располагаются в диапазоне от нуля до максимального значения
- Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
- CMYK — четырехканальная цветовая модель. Cyan (голубой), Magenta (пурпурный), Yellow (желтый), BlасК (черный). Модель CMYK аналогична модели RGB, в которой перемещено начало координат.
- Особенные точки и линии модели.
- Начало координат: при полном отсутствии краски (нулевые значения составляющих) получится белый цвет (белая бумага)
- Точка, ближайшая к зрителю: при смешении максимальных значений всех трех компонентов должен получиться черный цвет.
- Линия, соединяющая предыдущие две точки (по диагонали). Смешение равных значений трех компонентов даст оттенки серого.
- Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
- HSB — это трехканальная модель цвета. Она получила название по первым буквам английских слов: цветовой тон (hue), насыщенность (saturation), яркость (brightness).
- Характеризующие параметры цвета.
- Цветовой тон (собственно цвет).
- Цветовые тона или спектральные цвета располагаются на цветовом круге. Цветовой тон характеризуется положением на цветовом круге и определяется величиной угла в диапазоне от 0 до 360 градусов. Эти цвета обладают максимальной насыщенностью и максимальной яркостью.
- Насыщенность (процент добавления к цвету белой краски) — это параметр цвета, определяющий его чистоту.
- Яркость (процент добавления черной краски) — это параметр цвета, определяющий освещенность или затемненность цвета.
- В общем случае, любой цвет получается из спектрального цвета добавлением определенного процента белой и черной красок, то есть фактически серой краски.
- L*a*b — трехканальная цветовая модель. Она была создана Международной комиссией по освещению (С1Е) с целью преодоления существенных недостатков моделей RGB, CMYK, HSB, в частности, она призвана стать аппаратно-независимой моделью и определять цвета без оглядки на особенности устройства (монитора, принтера, печатного станка и т. д.). Любой цвет данной модели определяется светлотой (L) двумя хроматическими компонентами: параметром a, который изменяется в диапазоне от зеленого до красного, и параметром b, изменяющимся в диапазоне от синего до желтого.
- Линейные фильтры и свертки. Сглаживание через усреднение, сглаживание с помощью гауссиана.
