Adobe Photoshop: розробка web-графіки у форматі gif 1
| Вид материала | Документы |
СодержаниеМодуль Save For Web |
- Развитие профильных курсов «Компьютерная графика», «Web-дизайн (html, Dreamweaver,, 87.08kb.
- Программы международного сотрудничества. Виртуальная интеграция бизнеса, 556.87kb.
- Содержание программы: Web -дизайн Основы Web -дизайна. Дизайн в Internet: задачи, подходы,, 13.59kb.
- Рисування простих зображень в графічному редакторі Adobe Photoshop. Робота з текстом, 195.6kb.
- Данные цветовые профили могут быть использованы в программах, поддерживающих стандарт, 15.12kb.
- Adobe Photo Deluxe со встроенным руководство, 85.59kb.
- Литература. Изучение новой темы. Тема: «Эстетические принципы Е. И. Замятина», 138.12kb.
- Мир кактусов. Энциклопедия Adobe Photoshop, 144.3kb.
- Инженерно экономического университета в городе твери, 246.66kb.
- Элективный курс в 10 Бклассе «Компьютерная графика» Тема: Adobe photoshop. Создание, 121.9kb.
Adobe Photoshop: розробка web-графіки у форматі gif 1
Формат GIF 1
Модуль Save For Web 3
Adobe Photoshop: розробка web-графіки у форматі gif
Технологія дозволяє створювати для Інтернету графіку в трьох форматах: JPEG, GIF и PNG.
Формат GIF

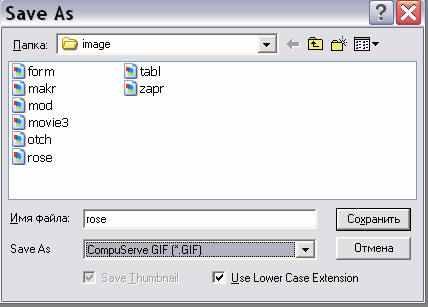
Малюнок 1
Як тільки передача графічної інформації по глобальним мережам стала звичайною справою, компанія CompuServe (найкрупніша онлайнова служба) запропонувала формат GIF, в основі якого лежить ефективний (на відміну від більш ранніх форматів, наприклад, PCX) алгоритм стискання.
Формат GIF (Graphics Interchange Format) зазвичай використовується для представлення індексованих растрових зображень, що входять всклад HTML-документів в мережі WWW. GIF є згущеним форматом, розробленим з метою прискорення пересилки файлів по інформаційним лініям. Недоліком цього формату є те, що зображення не може мати більше 256 кольорових відтінків. При збереженні документа в форматі GIF Малюнок 1можна задати метод його відтворення на екрані під час завантаження (режим interplaced).
Формат GIF зберігає палітру малюнка — набір кольорів, який використовувався при її малюванні або до якого прийшов конвертор графіки, наприклад, Photoshop, при перетворенні малюнка в GIF (в термінах Photoshop'а в індексовані кольори).
Якщо використовується 256 кольорів (2 в 8 степені), то в GIF кожен піксел зберігається в 8 бітах (одному байті). В той же час, як складні малюнки можуть видавати 3 байта (32 біта) на піксел.
Якщо використовується128 кольорів (2 в 7 степені), то в GIF кожен піксел зберігається в 7 бітах.
64 кольори дають в GIF 6 біт на піксел.
32 кольори дають в GIF 5 біт на піксел.
16 кольори дають в GIF 4 біт на піксел.
8 кольорів дають в GIF 3 біта на піксел.
4 кольори дають в GIF 2 біта на піксел.
2 кольори дають в GIF 1 біт на піксел.
В силу цієї двійкової арифметики, значного виграшу при переході, наприклад, від 60 до 40 кольорів не відбувається. Скачок оптимізації буде виконано лише при переходе від 64 до 32 кольорів: тоді число біт на піксель зменшиться на 1.
Однокольоровому тексту на однокольоровому фоні повинно вистачати 8. Чому не двох? Справа в тому, що будь-яка екрана графіка, що претендує на професіоналізм, повинна бути виконана с використанням ефекту анті-алиасингу, коли для згладжування піксельної структури зображення вздовж контуру малюнка пускають піксели з проміжними кольорами (між кольором фона и кольором малюнка). Тому замість двох кольорів и виходить більше.
Особливо цікаво унікальне використання даного формату для створення анімаційних ефектів.. Формат GIF дозволяє зберігати в одному файлі декілька зображень, а браузери можуть їх демонструвати. Для кожного зображення можна вказати час його демонстрації. Якщо кожне з зображень, що зберігаються в файлі GIF, являють фазу анімації, то браузер покаже маленький "мультфільм". Ця особливість формату GIF знайшла широке застосування в Web-дизайні. Такі анімаційні ефекти можна зустріти практично на кожній сторінці WWW. Особливо часто анімаційні зображення використовуються в банерах (від англійського banner, плакат), рекламних об'явах.
Друга корисна для Web-дизайнера особливість формату GIF в том, що він підтримує "прозорість". Будь-які частини зображення, яке зберігається в цьому форматі, можуть бути прозорими. В браузері через ці частини буде "просвічуватися" фон. Особливо часто схожий хід застосовується для розміщення на сторінці не прямокутних зображень. Механізм створення прозорості в GIF-файлах дещо відмінний від використовуваного в Photoshop. Оскільки зображення є індексованим, дизайнер повинен обрати "прозорий колір". Це може бути будь-який із кольорів палітри зображення. В результаті браузер буде трактувати даний колір як прозору частину
Формат, GIF та JPEG, підтримують черезстрокову розгортку. Це виглядає так, наче по мірі завантаження с границі зображення стає більш чітким. Такий спосіб демонстрації заключається в завантаженні зображення не по черзі, а через декілька(2—5) строк
Модуль Save For Web
Значно полегшує роботу, забезпечує більшу гнучкість и кращу якість експорту зображень в формати GIF, JPEG и PNG.

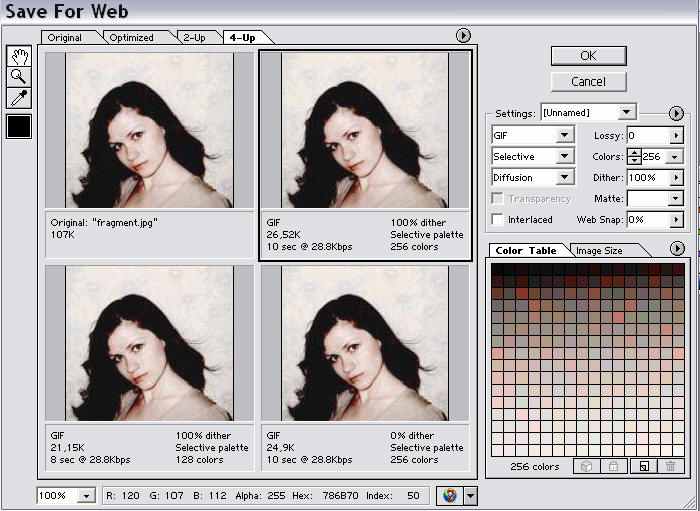
Малюнок 2
Основну частину вікна займає область попереднього перегляду. Вона може знаходитися в одному з чотирьох режимів, встановлюваних за допомогою вкладок:
§ Original. Зображення в вихідному виді..
§ Optimized. Вид зображення після оптимізації. Саме так воно и буде виглядати в браузері.
§ 2-Up. Одночасний перегляд оригіналу и оптимізованого зображення. Однак, обидва вікна в області перегляду можуть відображувати оптимізоване зображення, але з різними параметрами оптимізації.
§ 4-Up. В цьому режимі область перегляду поділяється на чотири вікнаМалюнок 2, в яких можна заказати демонстрацію оригінала и оптимізованого зображення різними параметрами оптимізації. Такий режим зручно використовувати для вибору найкращих параметрів. Он дозволяє візуально оцінювати вплив стиснення або зменшення палітри на якість зображення и його розмір.
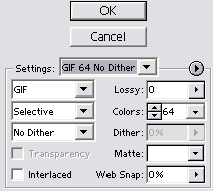
В правій частині вікна знаходяться елементи управління параметрами експорту. В списку Settings вибирається формат збереження GIF

Малюнок 3
