Лекции по дисциплине «использование интернет-технологий в преподавании математических дисциплин» Специальность «Информатика, теория и методика преподавания иностранных языков и культур»
| Вид материала | Лекции |
СодержаниеTeX в Интернете. 3. подготовка математического документа в виде HTML-версии Краткое введение в язык HTML В данной книге описаны: Пакет символьных вычислений Maple |
- Лекции по дисциплине «использование интернет-технологий в преподавании математических, 108.38kb.
- Лекции по дисциплине «использование интернет-технологий в преподавании математических, 99.31kb.
- Лекции по дисциплине «использование интернет-технологий в преподавании математических, 85.14kb.
- Лекции по дисциплине «использование интернет-технологий в преподавании математических, 86.74kb.
- Рабочая программа дисциплина: Литература стран первого изучаемого языка Специальность:, 172.99kb.
- Рабочая программа дисциплины опд. Ф. 3 «Практический курс 1-го изучаемого языка (английский)», 336.42kb.
- Каз, обеспечивать подготовку специалистов по следующим специальностям «Филология»,, 2587.1kb.
- Профиль теория и методика преподавания иностранных языков и культур аннотации к программам, 2215.84kb.
- Программа аттестационных испытаний Факультет Иностранных языков, 159.72kb.
- Курс: 5 Форма обучения: очная Семестр: 10 Количество часов 90 Количество аудиторных, 216.85kb.
ЛЕКЦИИ
По дисциплине «использование интернет-технологий в преподавании математических дисциплин»
Специальность «Информатика, теория и методика преподавания иностранных языков и культур »
Тема: 5 «Математические документы в Интернете»
Лекция №11: «Математические документы в Интернете»
- Виды математических документов в Интернете.
- TeX в Интернете;
- подготовка математического документа в виде HTML-версии
1. Виды математических документов в Интернете
Характерной чертой математической информации является использование сложной и высокоразвитой двумерной символьной системы обозначений. Математические идеи существуют независимо от способа их представления. Тем не менее, взаимосвязь между значением и обозначением весьма тонка, и в возможности представлять и манипулировать идеями в символьной форме кроется значительная мощь математического аппарата, как инструмента описания и анализа. Основная трудность при внедрении математики в World Wide Web состоит в том, чтобы зафиксировать как представление, так и содержание (то есть значение) таким образом, чтобы в документах максимально использовать высокоразвитую систему математической нотации и потенциал взаимодействия в электронных средствах информации.
Современная математическая система обозначений является продуктом вековых усовершенствований, и принятые обозначения для высококачественной печати достаточно сложны. Например, переменные и буквы, обозначающие числа, сейчас обычно печатаются специальным математическим курсивом чуть отличным от обычного текстового курсива. Пробелы, окружающие символы операций такие как +, -,× и /, немного отличаются от таковых в тексте, отражая соглашения о старшинстве оператора.
Принятая система обозначений в математике, и в печатном тексте вообще, направлена на то, чтобы зрительно выделить и сделать напечатаные выражения более легкими для чтения и понимания. Хотя это и кажется очевидным, но мы полагаемся на сотни соглашений таких как параграфы, заглавные буквы, семейства шрифтов, и даже механизм десятичной нумерации разделов, подобный тому, что мы используем в этом документе
Однако, внедрение математики в Сеть это не просто поиск способов отображения математической информации в окне браузера. Сеть представляет фундаментально новый подход к хранению знаний, в котором взаимосвязь играет центральную роль. Становится все более и более важно найти способы взаимосвязи математических документов, которые облегчат автоматическую обработку, индексацию и повторное использование в других математических приложениях и контекстах.
В принципе, в предыдущих разделах третьей части книги уже изложено достаточное количество информации для создания различных электронных версий математических документов. Наиболее распространены два способа размещения электронных версий документов в Интернете: в виде файлов и в виде гипертекстовых документов.
В первом случае необходимо подготовить вариант документа в одном из общепринятых форматов. Де-факто на данный момент такими форматами являются PostScript и pdf. Такой стандарт объясняется аппаратной независимостью получающихся файлов и доступностью программного обеспечения для их обработки. В предыдущей главе были описаны сами эти форматы и способы преобразования в них различных документов. Естественно, мы не будем в этой книге обсуждать технику физического размещения файлов в Интернете, обычно этим занимается системный администратор.
Гипертекстовый вариант статьи значительно проще читать с монитора, используя стандартные средства, однако для математических текстов пока не существует универсальных способов отображения формул. Существуют программы просмотра математических текстов, рассчитанные на использование специального языка для описания формул, однако они не достаточно широко распространены. В настоящее время лучше подготавливать гипертекстовые математические тексты в формате HTML в расчете на универсальные броузеры, такие как Netscape Navigator или MS Explorer.
- TeX в Интернете.
Изначально система верстки TeX задумывалась как свободно распространяемая, а потому в Интернете имеется огромное количество информации о ней. Наиболее полным, и постоянно обновляющимся, является так называемый архив CTAN (Comprehensive TeX Archive Network). Наряду с сайтом ссылка скрыта, существует большое количество копий этого архива, которые расположены в различных странах, мы приведем только некоторые из них:
С описанием на английском языке:
С описанием на немецком языке:
Первый сайт, кроме копии архива, содержит множество пакетов и информации для русификации различных версий TeX. Чтобы найти ее нужно подняться на один уровень файлового дерева: ссылка скрыта. Среди других русскоязычных ресурсов Интернета, посвященных системе TeX и содержащих много полезного, отметим наиболее полные:
- Ассоциация пользователей кириллического TeX’а (ссылка скрыта).
- Кириллический TeX на сервере МГУ (ссылка скрыта).
одним из наиболее распространенных вариантов является макропакета LaTeX. Все новости о LaTeX можно найти по адресу: ссылка скрыта.
3. подготовка математического документа в виде HTML-версии
HTML-формат является стандартом для представления информации в Интернете и поддерживается всеми броузерами. Команды языка HTML задают правила, по которым броузер выводит гипертекстовый документ на экран: размещение текста в окне, представление графических (рисунков) и других объектов. Вообще говоря, для создания гипертекстовых документов не обязательно знать язык HTML, так как существует ряд способов автоматического преобразования документов различных форматов в HTML. Так, в первой части книги обсуждалась конвертация рабочих документов Maple в этот формат, а в предыдущей главе был описан ряд программ для преобразования файлов на языке LaTeX в HTML-формат. Отметим еще, что все современные офисные приложения, например, Microsoft Word, способны генерировать размеченные в HTML документы из “родного” формата. Кроме того, такие программы, как MS FrontPage, Netscape Composer и другие позволяют создавать страницы в интерактивном режиме. Несмотря на это, мы считаем, что элементарные знания о языке гипертекстовых документов необходимы для их квалифицированного создания.
Краткое введение в язык HTML
Язык HTML (HyperText Markup Language) позволяет формировать самую разнообразную графическую и текстовую информацию. Он содержит команды, позволяющие управлять видом шрифтов, размером и расположением иллюстраций, позволяет осуществлять переход от фрагмента текста или иллюстрации к другим HTML документом — так называемую гипертекстовую ссылку. Документ в формате HTML представляет собой текстовый файл в формате ASCI, содержащий все необходимые сведения о выводимой на экран информации, и его можно редактировать любым текстовым редактором. Однако при создании документов на русском языке следует помнить о существовании нескольких кодировок символов кириллицы. Бесспорное достоинство HTML заключается в том, что документ в этом формате может быть просмотрен программами различных типов и на различных платформах.
Команды языка HTML (тэги) отличаются от команд большинства языков программирования. Эти команды заключаются в треугольные скобки из знаков "больше" и "меньше", и состоят, как правило, из двух частей, между которыми располагается выполняемый командой текст. Такие теги называются парными. Закрывающий фрагмент команды отличается от открывающего наличием символа "/", расположенного перед именем тэга. Существуют и непарные теги, например горизонтальная линия, задается командой
. Прописные и строчные буквы в именах тэгов не различаются.
Каждый HTML-документ начинается тэгом , который идентифицирует его тип, а заканчивается тэгом . После тэга следует заголовок документа, открывающийся тэгом (а закрывающийся, в соответствии с правилами языка, командой ). Внутри заголовка можно с помощью команды
После заголовка размещается текст документа, который заключается между тэгами и . Команда может также включать атрибуты оформления документа — цвет текста, цвет фона, цвета гипертекстовых ссылок, а также имя графического файла, служащего фоном документа. В качестве значения цвета в HTML-формате используются составные шестнадцатеричные комбинации, начинающиеся с символа # после которого идут три парных группы значений интенсивности каждой цветовой составляющей (RGB). Мы не будем перечислять всех возможных атрибутов, а только используем их ниже в примере документа.
HTML-документ структурно делится на просто текст, заголовки различных уровней, списки, цитаты и другие объекты. Заголовок самого верхнего уровня имеет признак "1", его синтаксис следующий:
Заголовок первого уровня
. Синтаксис заголовков более низкого уровня отличается только номером, причем броузеры обычно поддерживают шесть видов заголовков.Списки бывают упорядоченные (нумерованные) и неупорядоченные (маркированные) и оформляются соответственно в виде парных тегов
- и
- (см. пример далее). Цитаты можно задать при помощи тегов
и , причем в первом случае заключенный между открывающим и закрывающим тегами текст будет выделен отступом, а во втором — курсивом.
Язык HTML включает и некоторые возможности управления форматированием теста. Для центрирования текста можно использовать тэг(то есть все элементы между и будут находиться в центре окна). Для перехода к новому абзацу используется непарный тег
. С помощью парных тегов , и можно выделять текст соответственно полужирным шрифтом, курсивом, подчеркиванием. Команда позволяет управлять параметрами шрифта, причем она должна обязательно содержать один из атрибутов COLOR=, FACE= или SIZE= (см. пример).
В тексте HTML-документа можно размещать гиперссылки, то есть фрагменты текста, которые являются ссылками на другой документ или файл. Гиперссылка позволяет легко переходить от одного документа к другому по нажатию кнопки мыши. Она определяется при помощи тега с атрибутом HREF, который указывает нужную ссылку, после которой следует текст ссылки. Ссылки могут быть абсолютными (адрес в Интернете) и относительными, то есть указывающими путь к нужному файлу непосредственно на сервере, где размешена страница.
HTML-документ может включать графические иллюстрации, которые должны быть подготовлены в виде файлов форматов GIF и JPG. Рисунки хранятся на сервере в виде отдельных файлов, но изображаются в документе при его просмотре. Для вставки рисунка используется непарный тегс обязательным атрибутом SRC указывающим абсолютную или относительную ссылку на файл с рисунком. По умолчанию при просмотре используются реальные размеры рисунка, но с помощью атрибутов WIDTH= (ширина рисунка в пикселях) и HEIGHT= (высота рисунка в пикселях) команды
его можно масштабировать.
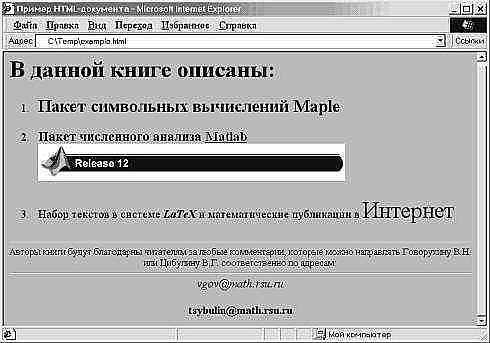
Приведем пример документа, иллюстрирующий некоторые перечисленные выше возможности языка HTML. Вид этого документа в окне броузера Microsoft Explorer дан на рис. 21.11:
Пример HTML-документа
В данной книге описаны:
-
Пакет символьных вычислений Maple
-
Пакет численного анализа
ссылка скрыта

- Набор текстов в системе LaTeX
и математические публикации в Интернет
-
- . Элементы списка в обоих случаях определяются парным тегом
Авторы книги будут благодарны читателям за любые комментарии, которые можно направлять Говорухину В.Н. или Цибулину В.Г. соответственно по адресам:
vgov@math.rsu.ru
tsybulin@math.rsu.ru

Рис. 21.11. Результат просмотра примера документа в формате HTML
Кроме того, в документе можно создавать таблицы, разбивать HTML-страницу на так называемые фреймы, под которыми понимаются области гипертекстового документа со своими полосами прокрутки, и многое другое. Понятно, что мы дали очень беглое описание небольшого подмножества команд языка HTML. За подробной информацией следует обращаться к соответствующей литературе, или к многочисленным публикациям на эту тему в Интернете. Заметим также, что использование программ, которые называются CGI Script, появление таких технологий, как Java, ActiveX изменили представление о HTML-документе, как о тексте со встроенными рисунками и ссылками. Новые технологии позволяют создавать активные документы и использовать при этом все возможности программирования.
