Электронный маркетинг
| Вид материала | Реферат |
- Методические указания для преподавателей курса "Электронный маркетинг", 282.69kb.
- Программа курса Введение в электронный маркетинг, 182.23kb.
- Электронный учебно-методический комплекс «Педагогическая психология: интенсивный курс», 651.89kb.
- Темы рефератов для самостоятельной работы по курсу "Электронный маркетинг", 43.79kb.
- А. И. Герцена Экономический факультет Кафедра прикладной экономики Опорный конспект, 485.36kb.
- Финансово-экономический институт, 326.61kb.
- Темы докладов и рефератов Роль маркетинга в становлении социально-ориентированного, 27.86kb.
- Н. П. Кущ, О. М. Мамалига, 95.41kb.
- Электронный маркетинг, 771.4kb.
- Электронный маркетинг, 38.92kb.
, описывающем заголовок текста, можно использовать атрибутsы выравнивания и задания размера:
Перечень основных тегов представлен в табл. 9.1
-
Таблица 9.14
Основные теги языка гипертекстовой разметки HTML.
Теги HTML
Описание тега
Основные теги web-документа
Тип документа
Сообщает браузеру, что документ написан на языке HTML
Имя документа
Заголовок
Отмечает вводную и заголовочную часть HTML- документа
Тело
Отмечает основной текст и информацию
Определение структуры
Заголовки
Оформление заголовка первого уровня
Заголовок с выравниванием
Оформление заголовка с выравниванием
Адрес автора
Содержит адрес электронной почты
Разделители
Абзац
ALIGN=LEFT|CENTER|RIGHT>
Предписывает браузеру разделить два фрагмента с образованием пустой строки
Возможно использование атрибута выравнивания ALIGN
Новая строка
Предписывает браузеру разделить два фрагмента без образования пустой строки.
Горизонтальный разделитель
ALIGN=LEFT|RIGHT|CENTER>
Отображение горизонтальной линии.
Возможно использование атрибута выравнивания ALIGN
Стилевое оформление текста
Жирный
Отображение текста полужирным шрифтом.
Курсив
Отображение текста курсивом.
Подчеркнутый
Отображение текста с подчеркиванием.
Форматированный
Предписывает браузеру сохранение авторского формата текста.
Управление шрифтом
Управление цветом и размером шрифта.
Оформление списков
Нумерованный
- перед каждым элементом cсписка.
Маркированный
- перед каждым элементов списка
Определение цвета и фона
Цвет фона
Предписывает браузеру цвет фона документа.
Цвет текста
Предписывает браузеру цвет текста в документе.
Таблицы
Определить таблицу
теги описания строк
Сообщает браузеру, что между данными тегами следует описание таблицы
Задает обрамление таблицы
Определение ширины таблицы в пикселах.
Определение ширины таблицы в % от ширины страницы
Строка таблицы
Определяет каждую строку таблицы.
Ячейка таблицы
Определяет текст каждой ячейки.
Возможно использование атрибута выравнивания ALIGN
Ссылки и графика
Ссылка
Обеспечивае переход по URL-адресу
Графика



Предписывает браузеру просмотр графи-ческого изображения. Возможно выравнива-ние изображения относительно строки текста и задание альтернативного текста

Разработка сайта с использованием языка HTML (Index.htm)
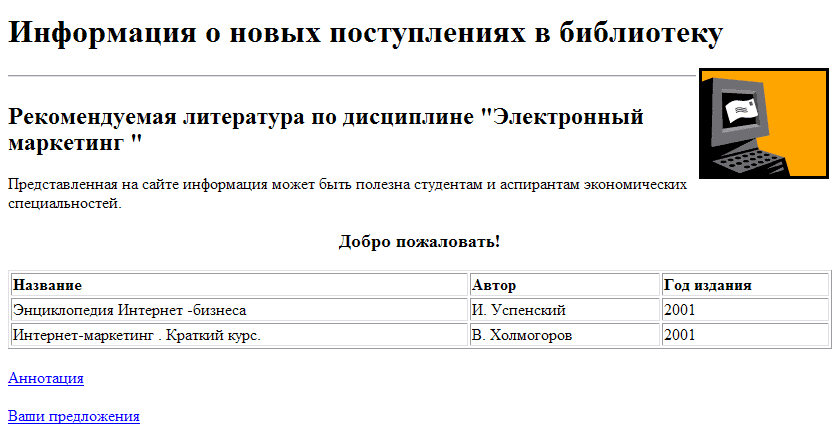
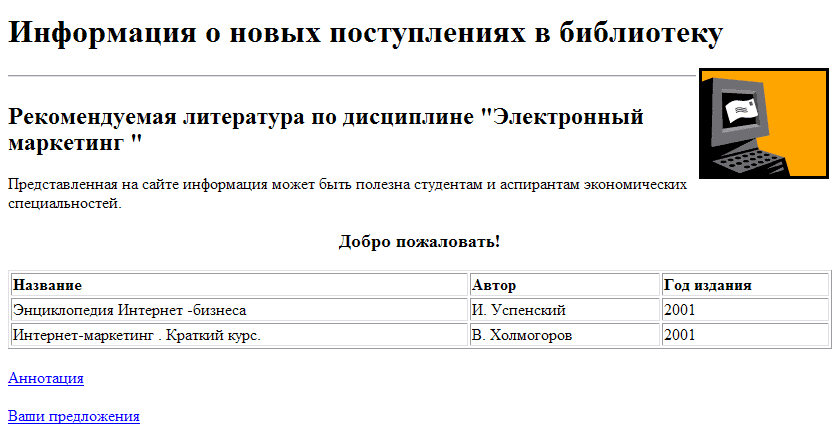
Познакомившись с основными тегами языка гипертекстовой разметки, разработайте Web- страницы сайта, задачами которого является информирование читателя о новых поступлениях в библиотеку. Возможный внешний вид страниц. представлен на Рис.9.6, Рис.9.7. Начните работу с создания в текстовом редакторе Блокнот файлов Index.htm и Annotation.htm, листинг которых приведен в данном упражнении. Обеспечьте переход с первой страницы на страницу Аннотация. Просмотрите Web- страницы с помощью браузера.

Рис. 9.84. Отображение документа (файл Index.htm) в окне браузера

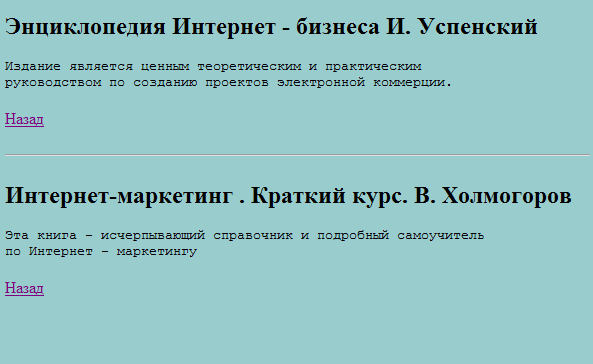
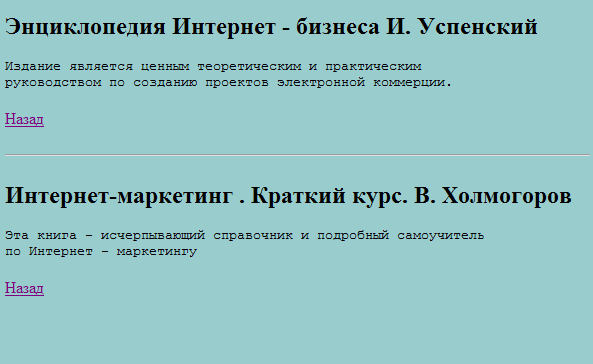
Разработка сайта с использованием языка HTML (Annotation.htm)

Рис. 9.85. Отображение документа (файл Annotation.htm) в окне браузера
Перечень основных тегов представлен в табл. 9.1
-
Таблица 9.14
Основные теги языка гипертекстовой разметки HTML.
Теги HTML
Описание тега
Основные теги web-документа
Тип документа
Сообщает браузеру, что документ написан на языке HTML
Имя документа
Заголовок
Отмечает вводную и заголовочную часть HTML- документа
Тело
Отмечает основной текст и информацию
Определение структуры
Заголовки
Оформление заголовка первого уровня
Заголовок с выравниванием
Оформление заголовка с выравниванием
Адрес автора
Содержит адрес электронной почты
Разделители
Абзац
ALIGN=LEFT|CENTER|RIGHT>
Предписывает браузеру разделить два фрагмента с образованием пустой строки
Возможно использование атрибута выравнивания ALIGN
Новая строка
Предписывает браузеру разделить два фрагмента без образования пустой строки.
Горизонтальный разделитель
ALIGN=LEFT|RIGHT|CENTER>
Отображение горизонтальной линии.
Возможно использование атрибута выравнивания ALIGN
Стилевое оформление текста
Жирный
Отображение текста полужирным шрифтом.
Курсив
Отображение текста курсивом.
Подчеркнутый
Отображение текста с подчеркиванием.
Форматированный
Предписывает браузеру сохранение авторского формата текста.
Управление шрифтом
Управление цветом и размером шрифта.
Оформление списков
Нумерованный
- перед каждым элементом cсписка.
Маркированный
- перед каждым элементов списка
Определение цвета и фона
Цвет фона
Предписывает браузеру цвет фона документа.
Цвет текста
Предписывает браузеру цвет текста в документе.
Таблицы
Определить таблицу
теги описания строк
Сообщает браузеру, что между данными тегами следует описание таблицы
Задает обрамление таблицы
Определение ширины таблицы в пикселах.
Определение ширины таблицы в % от ширины страницы
Строка таблицы
Определяет каждую строку таблицы.
Ячейка таблицы
Определяет текст каждой ячейки.
Возможно использование атрибута выравнивания ALIGN
Ссылки и графика
Ссылка
Обеспечивае переход по URL-адресу
Графика
Предписывает браузеру просмотр графи-ческого изображения. Возможно выравнива-ние изображения относительно строки текста и задание альтернативного текста

Разработка сайта с использованием языка HTML (Index.htm)
Познакомившись с основными тегами языка гипертекстовой разметки, разработайте Web- страницы сайта, задачами которого является информирование читателя о новых поступлениях в библиотеку. Возможный внешний вид страниц. представлен на Рис.9.6, Рис.9.7. Начните работу с создания в текстовом редакторе Блокнот файлов Index.htm и Annotation.htm, листинг которых приведен в данном упражнении. Обеспечьте переход с первой страницы на страницу Аннотация. Просмотрите Web- страницы с помощью браузера.

Рис. 9.84. Отображение документа (файл Index.htm) в окне браузера

Разработка сайта с использованием языка HTML (Annotation.htm)

Рис. 9.85. Отображение документа (файл Annotation.htm) в окне браузера
- перед каждым элементом cсписка.
