Методика расчёта фонда оплаты труда и начисление заработной платы; Порядок расходования финансовых средств на реализацию основных образовательных программ; Положение о порядке формирования и расходования фонда оплаты труда и систем оплаты труда
| Вид материала | Программа |
- Методика расчёта фонда оплаты труда и начисление заработной платы работникам моу основная, 45.66kb.
- Положение Опорядке формирования и расходования фонда оплаты труда и системы оплаты, 255.9kb.
- Методика расчета фонда оплаты труда (фот) и начисление заработной платы Министерство, 144.49kb.
- Методика анализа фонда оплаты труда 10 Анализ учета оплаты труда и фонда заработной, 300.39kb.
- Положение человека в общественном производстве и факторы его изменения Проблемы общественной, 2488.97kb.
- Положение о формировании и распределении фонда оплаты труда муниципального общеобразовательного, 963.68kb.
- Порядок распределения фонда (фот) оплаты труда работников, 65.63kb.
- 4. "Анализ использования трудовых ресурсов, производительности труда и фонда оплаты, 336.03kb.
- Положение об оплате труда, компенсационных выплатах и порядке распределения стимулирующей, 359.89kb.
- Методические рекомендации по исчислению заработной платы педагогических и руководящих, 194.68kb.
Методист ОблЦИТ Выграненко М.В.
Создание школьного сайта в конструкторе
E-Publish
С переходом школ нашего региона на новую систему оплаты труда школьный сайт стал одним из способов отчетности школы. Поэтому и относиться к нему надо, как к электронному отчету о деятельности школы. Этим же обусловлена и типовая структура школьного сайта.
- Типовая структура школьного сайта
- Визитка: адрес ОУ, телефоны, e-mail, банковские реквизиты, карта проезда или описание, ФИО директора, его замов, секретаря, сведения о педколлективе (количество учителей, из них с 1 категорией, с высшей, имеющих звания, молодых специалистов), партнеры (ВУЗы и прочие организации, с которыми школа заключила договор о сотрудничестве), спонсоры (если есть).
- Устав.
- Программа (концепция) развития УО.
- КПМО.
- Новая система оплаты труда (НСОТ) – приказы руководителя ОУ, информационные и методические материалы (схемы, графики, диаграммы, достижения и т.д.):
- нормативный акт учреждения о переходе на НСОТ с реквизитами (название документа, номер, дата принятия, о чем, кем подписан) – строка 1.5г-3 в таблице РКП-пр.у (ООУ);
- протокол общего собрания трудового коллектива о вступлении в эксперимент по внедрению НСОТ.
- Нормативное подушевое финансирование (НПФ):
- Методика расчёта фонда оплаты труда и начисление заработной платы;
- Порядок расходования финансовых средств на реализацию основных образовательных программ;
- Положение о порядке формирования и расходования фонда оплаты труда и систем оплаты труда
- Система оценки качества образования (РСОКО):
- Приказ директора ОУ О проведении итоговой аттестации в форме ЕГЭ
- Общественное участие в управлении школой - приказы руководителя ОУ, положение о школьном совете, регламент деятельности школьного совета, состав школьного совета, план работы, положение о публичном докладе, фотографии:
- нормативный документ (локальный акт ОУ, выписка), подтверждающий наличие органа государственно-общественного управления (совета) – строка 5.1г-3 в таблице РКП-пр.у (ООУ) – это либо приказ директора ОУ о создании Совета школы (Попечительского совета, общественного и т.п.), либо (если совет уже существует) нормативный документ о расширении полномочий этого Совета в связи с переходом на НСОТ;
- положение об Управляющем совете школы;
- приказ об утверждении Положения;
- состав Совета;
- деятельность;
- принятые решения и документы;
- публичный доклад (отчет) об образовательной и финансово-хозяйственной деятельности за прошедший учебный год – строка 5.3г в таблице РКП-пр.у (ООУ). Публикуя отчет за новый учебный год не удаляйте старый отчет!!!
- ПНПО (информация об участии ОУ в приоритетном национальном проекте «Образование») – участие школы в конкурсе общеобразовательных учреждений, внедряющих инновационные образовательные программы, участие учителей ОУ в конкурсе лучших учителей образовательных учреждений.
- Информатизация (программа информатизации ОУ, этапы информатизации по годам, статистика по внедрению ИКТ в деятельность ОУ, повышение квалификации в области ИКТ, техническое оснащение, участие и достижения в проектной деятельности в рамках ИКТ от районного уровня и выше).
- Достижения школьников и педагогов (в мероприятиях от районного уровня и выше, медалисты).
- Методические объединения (все МО и кафедры с перечислением учителей). Персональные страницы учителей (обязательны для «100-тысячников» и подающих заявки на участие в этом конкурсе – методические и дидактические разработки, электронные курсы, статьи и т.п.).
- Новости (не реже 2 раз в неделю).
- Установка конструктора сайтов E-Publish
Как ни странно, надежнее всего работает первая версия программы. Для установки конструктора необходимо:
- Запустить с диска файл Setup_4.2.1.exe.
- Следовать указаниям меню.
3. Создание проекта в E-Publish
- Запустить программу: Пуск/ Программы/ E-Publish/ Конструктор сайтов.
- Создать проект: Файл/ Новый проект. Выбрать шаблон. «Вперед». Создать папку на Serv\ Мои документы\ Класс(№)\ school(№).
- В открывшемся шаблоне главной страницы занести в верхний колонтитул название ОУ.
- В нижний колонтитул вписать дату последнего обновления.
- Переименовать страницу (вместо Main - Визитка) и заполнить как визитку школы. Информацию можно размещать только в полях, обозначенных пунктиром.
- Добавить новую страницу: Главное меню/ Проект/ Добавить страницу или голубая кнопка с плюсиком. Тип страницы выбрать «Универсальный», название – «Устав». Нажать кнопку «Добавить».
- Аналогично создать остальные обязательные страницы.
- Сохранить работу: Главное меню/ Файл/ Сохранить проект или кнопка с дискетой в панели инструментов.
- Преобразовать в вид HTML-документов: Главное меню/ Файл/ Конвертировать в HTML или кнопка «HTML» в панели инструментов.
- Просмотрите результат своей работы в Internet Explorer, проверьте работу меню и закройте окно просмотра.
- Изменить выбранный шаблон можно в Главное меню/ Проект/ Смена дизайна.
- Имена всех внешних файлов (текстовых, графических, Flash и т.д.), которые Вы хотите использовать в своем проекте, должны обязательно состоять только из латинских маленьких букв или цифр без пробелов и знаков препинания!!! Просмотрите и переименуйте их заранее.
4. Типы страниц
При добавлении новой страницы (см. п.6 предыдущего раздела) обратите внимание на поле «Тип страницы». Вы можете выбрать при создании: универсальную страницу, фотоальбом, новости, тест, прайс-каталог-корзину заказов, прайс из Excel, словарь, ссылку на страницу в Internet.
Универсальную страницу Вы можете использовать для публикации как текстовой, так и графической информации. При вставке текста из документа MS Word могут возникнуть проблемы с форматированием. Отдельные фрагменты текста могут после копирования отличаться от других по стилю, причем попытки изменить тип шрифта или размеры не приводят к желаемому результату. Для решения этой проблемы есть два пути:
- Используемый документ Word предварительно сохранить в формате .txt (только текст).
- На странице с таким дефектом выделить проблемный фрагмент и нажать кнопку с кисточкой «Очистить стили». После этого можно спокойно менять шрифт.
Если Вы хотите расположить на странице и текст и графику, лучше позиционировать их в таблице (см. соответствующий раздел).
При создании фотоальбома:
- В окне свойств страницы надо установить количество фотографий в ряду (напр. 4), размер маленькой фотографии на странице альбома (Привью) и реальный размер большой фотографии для раскрывающегося окна (Изображение). Здесь же задаётся способ выравнивания фото в ячейке фотоальбома и расположение подписи к ней. Нажать «Добавить».
- Для вставки фото в ячейку альбома щелкнуть на ней мышью, выбрать « Добавить/ Изменить изображение» и «Ок», в открывшемся окне найти нужное фото и нажать кнопку «открыть» (файл должен иметь имя, соответствующее требованиям - см. раздел 3, п. 12).
- Желательно сделать подпись к фотографии.
- Изменить параметры страницы фотоальбома (например, количество фото в ряду) можно, открыв в главном меню Страница/ Свойства страницы.
- Добавить ячейки для новых фото можно при помощи кнопки «Добавить блок» или Главное меню/ Страница/ Добавить блок.
- После сохранения и конвертирования проекта (см. раздел 3) проверить, что файлы с использованными изображениями сохранились в папках Images.
- Аналогично можно создавать, например, картинную галерею детского творчества.
При создании страницы типа новости:
- После нажатия кнопки «Добавить» в окне календаря необходимо установить дату новости и нажать «Ок».
- В появившемся на странице блоке в строке рядом с датой следует написать анонс новости, а в следующей строке – сам текст новости.
- Следующую новость можно добавить при помощи кнопки «Добавить блок» или Главное меню/ Страница/ Добавить блок.
- После сохранения и конвертирования в просмотре Вы увидите, что на странице видны только даты и анонсы новостей, а сама новость появляется в отдельном окне после щелчка на анонсе.
При создании страницы теста новый вопрос добавляется, как новый блок. Разные вопросы в одном тесте могут быть разного типа.
Страница ссылка на страницу в Internet Вам потребуется, если необходимо опубликовать на сайте школы готовый проект, созданный в другом редакторе сайтов. Вы можете поместить его в папке внутри школьного сайта. Для публикации такого проекта используют имя и пароль основного проекта. В окне «FTP-клиент» укажите галочкой «Изменить корневой каталог» и введите имя папки. В основном проекта сайта включите страницу-ссылку на сайт в Интернете. Укажите адрес основного сайта, через знак «/» укажите папку встроенного сайта и имя его первой страницы — index.php.
5. Вставка рисунка
- Установить курсор в одно из доступных полей.
- Выбрать в главном меню: Вставка/ Рисунок или в панели инструментов – кнопку «Изображение».
- В открывшемся окне найти расположение Вашего графического файла и нажать кнопку «открыть».
- В окне свойств изображения при необходимости настроить размер, местоположение и рамку изображения.
- При необходимости отредактировать изображение, перейдя во встроенный графический редактор (нижняя кнопка в левой панели окна). Сохранить файл после изменений. Закрыть редактор.
- При необходимости в окне свойств изображения вставить подпись в поле «Описание».
- Нажать кнопку ОК.
- После сохранения и конвертирования проекта проверить, что файл с использованным изображением сохранился в папках Images.
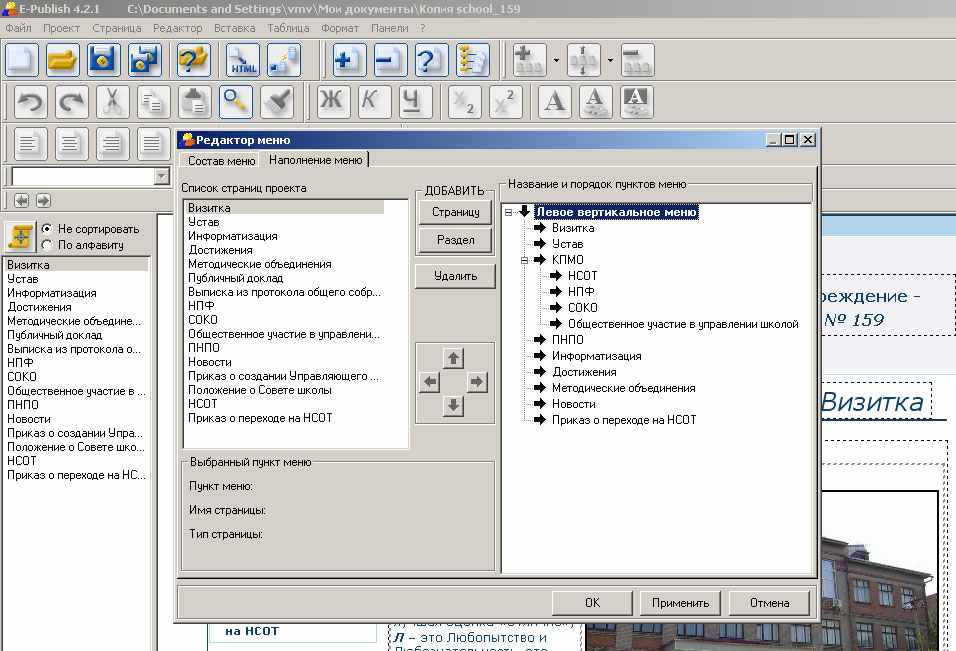
6. Редактор меню
- С редактором меню лучше начинать работать тогда, когда все страницы уже созданы.
- Перейти в редактор меню: Главное меню/ Проект/ Редактор меню или вызвать контекстное меню щелчком правой кнопки в области левого вертикального меню.
- Раскрыв «плюсик» в правом поле окна, убедиться в наличии всех созданных страниц в меню.
- Чтобы перенести разделы НСОТ, НПФ, СОКО и Общественное участие в подменю раздела «КПМО»:
- выделить в правом поле пункт «НСОТ» и поместить его непосредственно под пунктом «КПМО» при помощи стрелок, расположенных между левым и правым полями;
- не снимая выделения с пункта «НСОТ» нажать стрелку вправо;
- повторить аналогичные действия с остальными страницами (НПФ, СОКО и Общественное участие), выстраивая их под «НСОТ» и нажимая стрелку «вправо»;
- Нажмите «Применить» и «ОК» и закройте окно редактора.
- Проверьте появление выпадающего меню для раздела «КПМО» после сохранения и конвертирования проекта.
- Если страница «КПМО» теперь стала не нужна, удалите ее при помощи кнопки с минусом в панели инструментов или Главное меню/ Проект/ Удалить страницу (при этом кнопка в меню сохранится).
- Аналогичную структуру можно сделать для раздела «Методические объединения».
- Для создания горизонтального меню:
- Проверьте появление выпадающего меню для раздела «КПМО» после сохранения и конвертирования проекта.
- выделить в правом поле пункт «НСОТ» и поместить его непосредственно под пунктом «КПМО» при помощи стрелок, расположенных между левым и правым полями;
- откройте опять редактор меню (см. п.2);
- перейдите на вкладку «Состав меню»;
- выберите расположение меню (верхнее, среднее или нижнее);
- поставьте галочку «Показывать на странице»;
- если хотите, сделайте его «основным» (вновь созданные страницы будут появляться в нем автоматически);
- вернитесь на вкладку «Наполнение меню»;
- выделите в правом поле пункт «среднее (или др.) горизонтальное меню»;
- выделяя в левом поле необходимые страницы, переносите их в горизонтальное меню при помощи кнопки «Страницу»;
- Вы можете часть кнопок оставить в вертикальном меню, а часть продублировать или перенести в горизонтальное;
- Если вертикальное меню хотите убрать совсем, то уберите из него все пункты, выделяя их в правом поле и нажимая кнопку «Удалить»;
- Нажмите «Применить» и «ОК» и закройте окно редактора.
- Просмотрите результат своей работы в Internet Explorer после сохранения и конвертирования проекта, проверьте работу меню и закройте окно просмотра.

7. Вставка таблиц
Использовать таблицы рекомендуется тогда, когда необходимо структурировать информацию, например, при вставке текстовой информации с графическими иллюстрациями. Кроме того, использование таблиц позволяет увеличить размеры текстового поля шаблона (в этом случае необходимо указать нужную Вам ширину таблицы).
- Для вставки таблицы выбрать в главном меню Таблица/ Новая таблица или соответствующую кнопку.
- В открывшейся форме установить необходимое количество строк и столбцов.
- Ширину таблицы установить либо в пикселях, либо 100%.
- Поставить галочку «Нефиксированная высота».
- Выбрать цвет и толщину границы или сделать ее невидимой (установить «толщина бордюра» - 0).
- Можно установить цвет фона таблицы (снять галочку «прозрачный») или фоновый рисунок (кнопка «Фон» с желтой папочкой).
- Чтобы изменить свойства таблицы, ячейки, строки или столбца, необходимо установить курсор в ячейку (!) и в главном меню выбрать Таблица/ Свойства.
- Чтобы вставить (удалить) строку или столбец, выбрать в главном меню Таблица/ Вставить (Удалить). При этом курсор должен стоять в одной из ячеек!
- Для слияния ячеек установить курсор в одну из них и выбрать в главном меню Таблица/ Объединить.
- Аналогично можно разбить ячейку.
8. Вставка гиперссылок
Выделить текст, который должен стать гиперссылкой, и выбрать в главном меню Вставка/ Ссылка. Ссылку лучше делать на внешний файл (т.е. файл, не лежащий в папке проекта), а после сохранения и конвертирования проекта проверять, что файлы с использованными документами сохранились в папках DswMedia или images (для ссылок на рисунки). Файл должен иметь имя, соответствующее требованиям - состоять только из латинских маленьких букв или цифр без пробелов и знаков препинания!!! Просмотрите и переименуйте их заранее. Желательно страницы сайта (документы), на которые делается ссылка, открывать «в новом окне».
На странице НСОТ надо сделать две гиперссылки:
- Приказ (или выписка) о переходе на НСОТ.
- Протокол (или выписка) общего собрания.
На странице Общественное участие - семь гиперссылок:
- Либо приказ директора ОУ о создании Совета школы (Попечительского совета, общественного и т.п.), либо (если совет уже существует) нормативный документ о расширении полномочий этого Совета в связи с переходом на НСОТ;
- Положение об Управляющем совете школы;
- Приказ об утверждении Положения;
- Состав Совета;
- Деятельность;
- Принятые решения и документы;
- Публичный доклад (отчет) об образовательной и финансово-хозяйственной деятельности за прошедший учебный год.
На странице НПФ должны быть ссылки на документы, касающиеся фонда оплаты труда и системы оплаты.
На странице СОКО – ссылки на приказы об итоговой аттестации учащихся.
Желательно делать на странице отдельные ссылки на разные документы, а не публиковать все приказы в одном документе.
Не желательно делать ссылки на архивы.
- Свойства проекта
- Открыть в главном меню Проект/ Свойства проекта или вызвать правой кнопкой мыши контекстное меню.
- На вкладке «Основные параметры» можно включить «Возможность поиска по сайту». Здесь же можно задать ключевые слова Вашего сайта.
- На вкладке «Дополнительные параметры» можно включить «Кнопки последовательного перехода по страницам», «Кнопку перехода на верх страницы» и «Кнопку печати страницы».
10. Публикация и обновление сайта в Internet из конструктора
- Сохранить проект и конвертировать его в HTML.
- Открыть в главном меню Файл/ Сменить FTP-сервер. В открывшемся окне вписать: edu54.ru. Закрыть окно.
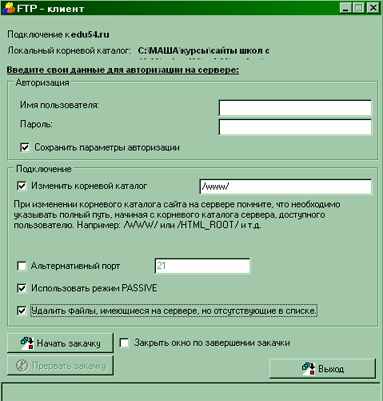
- Открыть в главном меню Файл/ Публикация в Интернете. В открывшейся форме заполнить имя пользователя (логин) и пароль. В поле «Изменить корневой каталог» вписать /www/ (буквы маленькие!). Расставить галочки, как на рисунке:

Нажать кнопку «Начать закачку». В нижней строке формы должна появиться информация о закачке файлов.
- Публикация и обновление сайта в Internet через Total Commander
- З
 апустить программу Total Commander (Профи).
апустить программу Total Commander (Профи).
- Главное меню/ FTP/ Соединиться с FTP-сервером…
- В открывшемся меню нажать кнопку «Добавить».
- Н
 астроить FTP-соединение по образцу («Заголовок» – имя сайта, «Учетная запись» – логин):
астроить FTP-соединение по образцу («Заголовок» – имя сайта, «Учетная запись» – логин):
- Ваша настройка FTP-соединения будет сохранена и в следующий раз ее надо будет просто выбрать из списка.
- Нажать «ОК» и «Соединиться». В левой панели появится каталог WWW. Откройте и скопируйте в него содержимое папки Project или замените в нем обновляемые файлы.
- Публикация и обновление сайта через Internet Explorer
В строку адреса Internet Explorer вписать ftp://логин:пароль@edu54.ru/www/
Откроется папка Вашего сайта. Копируйте в нее из папки project Вашего проекта все, что требуется.
- Правила набора текста
Недопустимо ставить точку в конце заголовка!!!
- Переход на новую строку клавишей «Ввод» допустим только при переходе на новый абзац.
- Перед знаками препинания пробел не ставится, после - ставится обязательно. Исключения: тире выделяется пробелами с двух сторон, дефис пробелами не выделяется, кавычки и скобки от содержимого пробелами не отделяются.
- Центрирование текста осуществляется соответствующими клавишами, а не пробелами.
- Правила компьютерного дизайна
Проверяйте грамотность текста и соблюдайте правила набора.
- Применяйте принцип контрастности: текст на фоне должен легко читаться.
- Стремитесь к максимальному удобству навигации. Пользователь не должен гадать, где на Вашем сайте нужная ему информация.
- Соблюдайте единый стиль (фон, заголовки, кнопки).
- Не используйте больше 3-х разных шрифтов и 3-х разных цветов на одной странице.
- Соблюдайте оптимальное соотношение текста и графики (точность и краткость информации).
- Подписывайтесь под своей работой! Это правило хорошего тона. Подпись желательно снабдить ссылкой на Ваш адрес электронной почты.
- Используйте только файлы графических форматов JPEG (JPG) – для фотографий и GIF для рисунков.
- Стремитесь к минимальному объему проекта в целом.
- Если вы что-то рекламируете, то используйте в тексте повторения.
- Служебные объявления обычно черно-белые.
- Соблюдайте симметричность оформления графики и текста.
- Соблюдайте авторские права. Обязательно наличие ссылок на использованные источники текстовой и графической информации.
- Желательно дублирование графических ссылок (кнопок) текстовыми. Помните, что пользователь может отключить просмотр графики.
- Всегда ставьте дату последнего редактирования web-страницы.
- Категорически запрещается наличие на странице горизонтальной ленты прокрутки.
- Все имена файлов и их расширения пишите только строчными буквами латинского алфавита, возможно с добавлением цифр, не длиннее 8 символов.
- Время загрузки Вашего сайта должно быть минимальным! Не испытывайте терпение пользователей!
