Целью данного курса является изучение особенностей использования прикладных пакетов и языков высокого уровня, обеспечивающих сетевую поддержку
| Вид материала | Лекция |
- Рабочая программа по курсу "Программирование на языках высокого уровня" Факультет экономический, 113.19kb.
- Аннотация рабочей программы учебной дисциплины языки программирования Направление подготовки, 135.09kb.
- Аннотация примерной программы дисциплины «Направляющие среды электросвязи» Рекомендуется, 496.76kb.
- Программа вступительных испытаний по «Методам вычислений» направление 010500. 68 Прикладная, 72.41kb.
- Аннотация примерной программы дисциплины «Направляющие среды электросвязи» Рекомендуется, 285.22kb.
- Рабочая программа по дисциплине Программирование на языке высокого уровня для специальности, 182.97kb.
- Нашей основной целью является изучение подходов для построения синтаксического анализатора, 122.1kb.
- Пояснительная записка к курсовой работе по предмету «Языки и технологии программирования», 353.31kb.
- В. С. Замятин Бийский технологический институт Целью данного доклад, 45.44kb.
- Дисциплина «Инженерия знаний» Реферат "онтологии как основа для разработки пакетов, 160.76kb.
Лекция 1
Введение
Целью данного курса является изучение особенностей использования прикладных пакетов и языков высокого уровня, обеспечивающих сетевую поддержку; владение средствами программного управления данными, процессами и правами доступа в системах управления базами данных (СУБД).
Мы рассмотрим особенности работы в глобальной сети и принципы разработки Web-Страниц; язык HTML; основные понятия СУБД, язык запросов SQL, принципы работы в СУБД Access; сравнительную характеристику разных методов доступа к базам данных.
Существуют удобные средства разработки гипертекстовых документов, простые интерфейсы для доступа к информации WWW. С другой стороны существует большое количество ценных баз данных, управляемых разнородными СУБД, к которым мы можем обращаться локально. Возникает естественное желание скрестить эти две технологии и обеспечить доступ к базам данных через Internet.
При использовании статического содержимого, созданного на основе чистого HTML, Web-сайт таковым и остается - статическим. Пользователи не могут взаимодействовать с таким сайтом никаким осмысленным образом. Использование такого языка, как РНР, и такой базы данных, как MySQL, позволяет делать сайты динамическими: настраиваемыми и содержащими информацию, изменяемую в реальном времени. Их мы рассмотрим в 3 разделе.
На сегодняшний день имеется несколько работающих механизмов, которые делятся на два класса: обеспечивающие доступ к базе данных на стороне Web-сервера и работающие непосредственно на стороне клиента. Первый механизм получил большее распространение
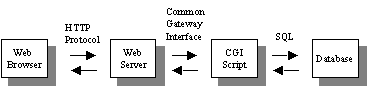
Модель распределенных вычислений в рамках Web технологий, в случае реализации доступа к базе данных на стороне сервера, можно изобразить так:

Рисунок 3.1 Модель доступа к базе данных.
Любая внешняя программа, запускаемая Web-сервером в соответствии со спецификациями CGI, называется CGI-скриптом (или сценарием). CGI-скрипт может быть написан на языке программирования (Си, Си++, Паскаль и т. д.) или на командном языке (языки семейства shell, perl и т. д.). CGI-скрипт, выполняющий роль посредника между Web-сервером и другими видами серверов называется шлюзом.
Наличие CGI-скриптов на стороне Web-сервера позволяет перенести часть логики приложения из клиента в сервер.
1 Разработка гипертекстовых документов средствами HTML и JS
1.1 Язык HTML
1. Общие сведения
Назначения языка HTML: язык гипертекстовой разметки (HyperText Markup Language). Это не язык программирования, а набор инструкций, которые задают способ представления текста и других объектов на экране монитора. Элементы языка принято называть тегами, от английского tag (ярлык). Для записи тегов используются так называемые символы ASCII, поэтому разметку любого гипертекстового документа можно выполнить в простом текстовом редакторе — для этого достаточно возможностей программы Блокнот. Но мы будем использовать специальную прикладную программу – Dreamweaver, которая существенно упрощает процесс создания HTML-документов.
Язык гипертекстовой разметки — это один из краеугольных камней World Wide Web — стремительно развивающейся отрасли всемирной Сети. На русском языке вышло множество изданий, в которых синтаксис языка описан достаточно подробно. Можете использовать любой из них, например /1/ для самостоятельной работы. Перечислю лишь основные правила создания гипертекстовых документов.
Коды языка HTML являются частью текстового документа. Чтобы разделить содержимое документа и его разметку, коды языка HTML записываются в угловых скобках, например
или <р>. Различают одиночные и парные теги (контейнеры).
Контейнер состоит из открывающего (начального) и закрывающего (конечного) тега. Подобные пары записываются в виде
Одиночный тег привязан к положению в документе, а не к его содержимому. Например, дескриптор
создает горизонтальную линию, a
— обрывает текстовую строчку. Избыточность HTML позволяет записывать некоторые теги-контейнеры как одиночные: Например, тег
, разделяющий текстовый массив на абзацы, является контейнером. Но поскольку конец одного абзаца — это начало другого фрагмента документа (абзаца, таблицы и пр.), то закрывающий тег
можно опустить.
Если создать в программе Dreamweaver новый документ на основе шаблона, принятого по умолчанию, то его код будет выглядеть так:
Рассмотрим ипспользованные теги (дескрипторы). Дескриптор обозначает границы гипертекстового документа. Сам документ разделен на две части: заголовок и тело. Раздел заголовков заключен между тегами и . Здесь обычно записывается служебная информация о странице: название, вид кодировки, параметры фона и многое другое. Раздел заголовков не отображается на экране монитора непосредственно.
Тело документа — часть кода, которая расположена в контейнере и . Это самая важная часть документа; она хранит указания, как разместить текст, рисунки, анимацию, таблицы, ссылки и пр.
Контейнер
Тег позволяет использовать в документе русскую кодировку букв.
В языке HTML для задания цветов используется кодировка RGB. Значения интенсивностей цветовых координат Красного, Зеленого, Синего записываются в шестнадцатеричной системе счисления. На каждый цвет отводится один байт, каждое кодовое слово начинается с символа #. Например, черный цвет представляется в виде #000000, белый - #FFFFFF, каждая составляющая имеет максимальную интенсивность.
Шестнадцатеричные аналоги стандартного ряда безопасной палитры выглядит как 00, 33, 66, 99, СС и FF. Так, серый цвет подложки представляется в виде #СССССС.
Комментарии в языке HTML записываются в виде:
В следующем примере все языковые конструкции набраны в одну строку, что не влияет на отображение документа в программах просмотра.
Правила набора кода HTML
Вопрос 1– что отобразится на экране в Примере 2?
2. Обзор основных тегов HTML
Теги, используемые в заголовке
