Учащийся 11 Вкласса
| Вид материала | Реферат |
- Иванов Иван Иванович 2 Тема доклад, 15.82kb.
- Задачи: Учащийся должны знать принципиальное отличие горных пород от минералов; суть, 34.47kb.
- Плодунов Захар Сергеевич, учащийся 11 класса гуо «гимназия №29 г. Минска» (секция «Астрономия»), 202.21kb.
- 1997 год. Дубровин Максим, учащийся 11 класса. 1 место в областном конкурсе творческих, 737.46kb.
- Сонец Арсентий Александрович, учащийся 7 класса гуо «Средняя общеобразовательная школа, 170.36kb.
- «Человек в изменяющемся мире» Автор работы, 116.94kb.
- Решение межличностных конфликтов в системе «педагог-учащийся», 202.29kb.
- Критерии оценки знаний учащихся, 32.59kb.
- Курс истории России в 10 классе профильный уровень, 20.13kb.
- Домашнее задание для учащихся 10 «А» класса. Предмет, 11.94kb.
МОУ «Смоленская средняя общеобразовательная школа №2»
Реферат
по информатике

Выполнил:
учащийся 11 В класса
Стародубов Дмитрий
Проверил:
учитель ОИВТ
Комарицкий А.В.
с. Смоленское
2006 год
План
Введение.
Основная часть.
- Виды графики и понятие цвета.
- Растровая и векторная графика.
- Для чего нужен цвет.
- Цветовые модели.
- Глубина цвета.
- Форматы графических файлов.
- Работа данной программы.
- Интерфейс программы.
- Работа с документами.
- Простые инструменты рисования.
- Сложные инструменты рисования.
- Выделения, каналы и маски.
- Слои и стили.
- Размеры изображения и трансформирование.
- Работа с текстом.
- Пути фигуры.
- Цветокоррекция.
- Фильтры.
- Печать изображения.
Заключение.
Приложение.
Введение
В настоящее время всё большее количество учащихся получает доступ к персональным компьютерам. Возрастает количество компьютеров в школах и на предприятиях, растёт и число учащихся, имеющих компьютеры дома.
Время не стоит на месте, все развивается, все движется. Еще совсем недавно на компьютере в программе Paint можно было нарисовать всего лишь несложный рисунок, а с развитием (появлением других) графических редакторов возможности компьютера значительно расширились. На данный момент существует такая программа, как Adobe Photoshop. <история>. Вместе с этим развивается компьютерная графика, использующаяся в разных сферах человеческой деятельности: дизайн, реклама, проектирование, бизнес.
Возможности современного пользователя в области компьютерной графики просто безграничны. Это целый мир, который можно создать собственными руками и разумом.
Как-то один известный ученый-философ сказал: «То, чего я не вижу, не существует». Но другой, не менее умный, человек оппонировал высказыванием: «Не верь глазам своим». С развитием компьютерной графики (особенно растровой) эта фраза стала всеобщим правилом. В настоящее время нельзя полностью доверять ни одной фотографии или видеоролику – все это можно подделать.
Именно это накладывает на человека, который получает знания о программах компьютерной графики, а в особенности Photoshop, ответственность за то, как он распорядится своими знаниями.
Программа Photoshop представляет собой новый и весьма перспективный графический редактор, дающий новые подходы к обработке растрового изображения. Первоначально Photoshop открыл новую возможность в области редактирования изображения, затем, с каждым годом обновляясь, приобрел еще множество новых функций.
Программа Adobe Photoshop один из многочисленных пакетов для обработки, изменения, сохранения графических объектов. Позволяет работать с палитрой, калибровать, сканировать, импортировать и экспортировать, выделять области, контуры рисовать/редактировать, выбирать цвета, слои, каналы и маски, фильтры, размер изображения и его разрешение, цветокоррекция, преобразовать изображения, цветоделение, печать изображения. Эти функции дают возможность применять программу для решения широкого класса графических задач. В последние несколько лет на ее основе было разработано много программных модулей для расширения возможностей базовой программы.
I. Виды графики и понятие цвета
1) Растровая и векторная графика
Прежде всего, стоит понять, что такое компьютерная графика в целом. Ответить на этот вопрос сложно, потому что границы графики как понятия размыты и субъективны. Некоторые считают так: все, что не текст, – это графика. Но это неверно – графическое изображение часто бывает в форме текста, например WordArt в Microsoft Word. Другие считают, что графика – это рисунки; но и это заблуждение: фотографии и рисунки составляют едва ли половину всех цифровых изображений.
Так что такое графика? Графической является любая информация, передаваемая либо векторным описанием (векторная графика), либо построением из элементарных точек (растровая графика).
Итак, графика делится на два типа – векторную и растровую.
Векторная графика – это графика, основанная на математическом описании изображения. В данном случае описываются лишь отдельные, «опорные» точки объекта (обычно их называют узлами). Линии, соединяющие узлы, строятся по определенным математическим формулам. Такой способ описания изображения иногда оказывается очень компактным, однако с помощью векторной графики достаточно сложно описать, к примеру, фотографию животного – ее внешний вид оставляет желать лучшего. Все тонкие детали и переходы цветов пропадают, да и файл в векторном формате занимает в несколько раз больше места. Но это не значит, что не стоит использовать векторную графику, просто ее назначение совсем другое. Как правило, векторные картинки очень простые и стилизованные.
Photoshop – это редактор (причем лучший) растровой графики. Растровая графика появилась позже векторной, но используется гораздо шире, так как количество задач, решаемых с ее помощью, значительно 6ольше. Растровая графика имеет совершенно другой принцип реализации, нежели векторная. В векторном формате размер файла в большей степени зависит от сложности отображаемых объектов (как цветовой, так и геометрической). В растровой графике значение имеет только размер картинки и количество цветов. И вот почему.
Растровое изображение выстраивается из элементарных «кирпичиков» разных цветов, называемых пикселями. Вы наверняка видели мозаику на стенах зданий. Если отойти от них на определенное расстояние, то перестаешь замечать, что изображение выложено из кусочков. Аналогичная ситуация и с растровой картинкой.
Благодаря такому принципу построения изображения растровые файлы являются идеальным способом хранения фотографий и подобных материалов, которые содержат точные и тонкие переходы, как в геометрическом, так и в цветовом плане.
Редактирование растрового изображения – это замена старых пикселей выбранных нами областей изображения новыми. Во многом данное утверждение определяет стиль работы в Photoshop.
Чтобы несколько систематизировать рассмотрение растровой графики, нужно знать ее основные понятия.
- Пиксель. Это мельчайшая единица растрового изображения, несущая информацию о цвете определенной области. Пиксель не имеет четких размеров.
- Bitmap (Битовая карта). Битовая карта – синоним понятия «растровое изображение», главная часть графического файла, непосредственно хранящая информацию об изображении.
- Resolution (Разрешение). Разрешение есть не что иное, как количество пикселей, записанных в файл, на единицу поверхности. За нормальное сейчас принято разрешение 72 пикселя на один линейный дюйм. Оно обычно используется в электронных документах и Интернете. В газетной печати – разрешение до 150 пикселей на дюйм, для качественной полиграфии – обычно около 300.
С разрешением непосредственно связан и размер графического файла. Чем больше разрешение, тем больше пикселей, а следовательно, увеличивается и размер файла.
- Ppi и dpi. Эти понятия достаточно близкие: ppi – это Pixels per Inch (количество пикселей на дюйм), а dpi – Dots per Inch (количество точек на дюйм). Данные термины являются в некотором роде синонимами понятия «разрешение», только ppi обычно относится к изображениям, а dpi – к устройствам вывода.
- Интерполяция. Понятие, непосредственно связанное с предыдущими. Интерполяция – основной метод изменения геометрических размеров изображения или его разрешения. Если мы изменяем параметры того, что состоит из кусочков фиксированного размера (в данном случае пикселей), то единственный способ увеличить изображение – вставлять новые кусочки между имеющимися. Этим и занимается интерполяция.
Стоит помнить, что, увеличив, к примеру, фотографию в 20 раз, вы вряд ли получите хорошее качество мелких деталей, так как интерполяция не дорисовывает недостающее, а «растягивает» уже имеющееся.
- Channel (Цветовой канал). Вы в детстве когда-нибудь смотрели на мир через цветное стеклышко? Если да, и эти воспоминания еще сохранились, то понять, что такое канал, будет значительно проще.
Если утрировать, то цвет передается несколькими составными частями (для цветовой модели RGB – тремя). Принцип похож на тот, как если бы вы, взяв синее и желтое стеклышки и, наложив их друг на друга, увидели мир только в зеленых оттенках. Так и каналы, накладываясь» друг на друга, образуют цвет пикселя.
- Цветовая Модель. Цветовая модель описывает, какие цвета используются и каким способом они отображаются. На сегодняшний день распространено семь основных цветовых моделей. В большинстве случаев используется RGB, так как принцип реализации этой модели соответствует способу отображения цветов на мониторе.
- Compression (Компрессия). Сейчас с хранением файлов большого размера на компьютере, может быть, и не существует таких проблем, как несколько лет назад, но вот с передачей по Интернету. Разумеется, передать 100 файлов, размером 1 Мбайт каждый, достаточно сложно. Именно по этой причине многие графические форматы поддерживают компрессию, то есть сжатие.
Компрессия обычно основана на поиске повторений в чередовании пикселей (LZW-сжатие). Использование LZW-сжатия не «портит» изображение и позволяет выиграть в объеме не менее чем в 2–З раза.
2) Для чего нужен цвет
Определенным образом подобранные цвета могут как привлечь внимание к изображению, так и оттолкнуть от него. Это объясняется тем, что в зависимости от того, какой цвет видит человек, у него возникают различные эмоции, которые подсознательно формируют первое впечатление о видимом объекте.
Итак, для чего же все-таки нужен цвет в компьютерной графике?
- Прежде всего, он несет в себе определенную информацию об объектах. Например, летом деревья зеленые, осенью – желтые. На черно-белой фотографии определить пору года практически невозможно, если на это не указывают какие-либо дополнительные детали.
- Цвет необходим для того, чтобы различать объекты.
- С его помощью можно вывести одни части изображения на первый план, другие же сделать фоновыми.
- С помощью цвета можно передать некоторые детали изображения без увеличения их размера.
- В двухмерной графике, а именно такую мы видим на мониторе, с помощью цвета, точнее, его оттенков, имитируется (передается) объем.
- Цвет используется для привлечения внимания зрителя, создания красочного и интересного изображения.
Мы смотрим на предметы и, характеризуя их, говорим примерно следующее: он большой, мягкий, светло-голубого цвета. При описании чего-либо в большинстве случаев упоминается цвет, так как он несет огромное количество информации.
Для описания цвета в разных странах используют различные цветовые модели, основанные на национальной культурной традиции. Этим частично и объясняется то многообразие способов описания цвета, с которым приходится сталкиваться каждому человеку, профессионально работающему с компьютерной графикой.
При изучении влияния сочетания цветов на человека психологами был сделан вывод, что «теплые» цвета (желтый, оранжевый, красный) лучше сочетаются с черным, а «холодные» (голубой, синий, фиолетовый) – с белым. Но речь идет о компьютерной графике, которая не может быть описана при помощи слов и эмоций. Техника требует четких определений.
3) Цветовые модели
Именно для описания цветов и были созданы различные цветовые пространства. Цветовое пространство – это обычная теоретическая модель, которая позволяет описывать широкий диапазон цветов «сухим» языком цифр.
Проблемы различных моделей заключаются в том, что они не могут охватить все цвета целиком, например, CMYK не позволяет создать ярко-синий, так как он впоследствии не реализуется при полиграфической печати. В свою очередь RGB и HSB позволяют реализовать вышеупомянутый цвет, но не дают насыщенного оранжевого, а металлический блеск могут только имитировать.
- RGB. Это одна из наиболее распространенных моделей. Она применяется в приборах, излучающих свет: мониторах, телевизорах, прожекторах, фильтрах и др.
Данная цветовая модель базируется на трех основных цветах: Red – красном, Green – зеленом – и, Blue – синем. Каждая из перечисленных выше составляющих может варьироваться в пределах от 0 до 255, образовывая разные цвета и обеспечивая, таким образом, доступ ко всем 16 миллионам оттенков.
Если смешать все три цвета с максимальной интенсивностью, результатом будет белый. При отсутствии же всех цветов получается черный.
При наложении отдельных каналов результат получается не совсем такой, как если бы смешивались краски, поэтому, чтобы внести ясность, остановимся на каждом из сочетаний подробнее.
При смешении красного и зеленого результатом будет желтый, зеленого и синего – голубой. Синего и красного – фиолетовый, причем при изменении пропорций смешиваемых цветов можно получать как розовые, так и пурпурные оттенки.
- HSB. Заглавные буквы в названии данной модели не соответствуют конкретным цветам, а символизируют Hue (Оттенок), Saturation (Насыщенность) и Brightness (Яркость). Все цвета располагаются по кругу, и каждому соответствует свой градус, то есть всего насчитывается 360 вариантов (красный – 0°, желтый – 60°, зеленый – 120° и т. д.). Наиболее точной графической интерпретацией данной модели будет цилиндр, точнее, конус.
Насыщенность определяет, насколько ярко выраженным будет выбранный цвет: 0 – серый, 100 – самый яркий и чистый из возможных вариантов.
Параметр яркости соответствует общепринятому, то есть 0 – это черный цвет.
Такая цветовая модель намного «беднее» рассмотренной ранее RGB, так как позволяет работать всего лишь с 3 миллионами цветов.
- CMYK. Эго одна из наиболее часто используемых цветовых моделей. Основные цвета в этой модели отличаются от цветов в RGB: Cyan – голубой, Magenta – пурпурный, Yellow – желтый. Так как при смещении этих цветов идеальный черный цвет не получается, то вводится еще одна дополнительная краска – черная, которая позволяет добиваться большей плотности цвета и используется для печати чисто черных (например, обычный текст) объектов.
При смещении отдельных цветовых составляющих можно получить следующие результаты.
Голубой + Пурпурный = Фиолетовый – может изменяться от синего до пурпурного цвета, в зависимости от пропорций смешиваемых цветов.
Пурпурный + Желтый = Красный – в зависимости от соотношения входящих в него составляющих может быть преобразован в оранжевый или розовый.
Желтый + Голубой = Зеленый – может быть преобразован, при использовании тех же первичных цветов, как в салатовый, так и в изумрудный.
Несмотря на большие различия в цветовых моделях RGB и CMYK, следует освоить обе, так как каждая применяется в своей области, и если вы занимаетесь графикой, то столкновения с ними не избежать.
- Grayscale (оттенки серого). Это обычный черно-белый режим, который полностью лишен цвета, в нем есть только белый, черный и 254 градации серого. Данная цветовая модель состоит всего из одного канала, который полностью соответствует изображению и выглядит как обычная черно-белая фотография.
4) Глубина цвета
Это условное название, применяемое в компьютерной графике и показывающее, сколько цветов имеет в распоряжении пользователь. Когда их количество увеличивается до определенной степени, то создается впечатление, что появляются новые цвета. Когда счет идет на миллионы, то кажется, что цвета все те же, но в них появляется глубина.
Количество доступных цветов зависит от того, сколько бит приходится на каждый цвет. Далее 2 возводится в эту степень, и получается величина глубины цвета. Например, четырехбитное изображение – это 2 в четвертой степени – 16 цветов, восьмибитное – 256, 24-битное – порядка 16 миллионов.
5) Форматы графических файлов
Photoshop поддерживает большинство современных растровых графических форматов. И это неудивительно – пользователям часто в качестве ресурсов приходится выбирать самые разные источники. Поэтому знание форматов, поддерживаемых изучаемой программой, – неотъемлемая часть эффективной работы в нем.
- PSD (Photoshop Document). Собственный формат Photoshop. Основное достоинство – позволяет сохранить абсолютно все, что можно создать в данной программе: слои, дополнительные каналы, комментарий, пути и т.д.
В настоящее время данный формат файлов поддерживается практически все более-менее приличные программы редактирования растровой графики, поэтому сохранение изображения в этом формате делает их доступными и для других приложений. PSD – идеальный формат промежуточного и последующего качественного хранения изображений.
- BMP (Windows Device Independent Bitmap). Собственный формат операционной системы Windows. Поддерживает индексированный (256 цветов) и RGB-цвет. Данный формат понимают абсолютно все графические (и не только) редакторы, работающие под Windows. На этом немногочисленные достоинства BMP заканчиваются и начинаются многочисленные недостатки.
- BMP абсолютно не подходит для Интернета.
- BMP – крайне неудачный выбор для последующей распечатки.
- BMP – аппаратно зависимый формат.
- Он некорректно использует RLE-сжатие.
- Этот формат занимает неоправданно много места.
- GIF (CompuServe Graphics Interchange Format). Один из самых известных форматов, который на сегодняшний день в основном используется в Интернете. Поддержка анимации, прозрачности и чересстрочной развертки сделали GIF одним из использующихся во Всемирной сети форматов. Основной его недостаток – отображение только 256 цветов.
- EPS (Encapsulated PostScript). Один из лучших форматов для хранения информации с целью последующей распечатки. Обычно этот формат используется в том случае, если информация в последующем будет распечатана на PostScript-принтере.
- JPEG (Joint Photographic Experts Group). Несмотря на то, что мы рассматриваем JPEG как графический формат, на самом деле это, прежде всего принцип сжатия, один из самых распространенных в настоящее время.
JPEG лучше всего использовать для фотографий и картинок, где можно допустить нечеткость краев и небольшую размытость изображения. Однако для хранения, к примеру, графиков лучше отдать предпочтение другим форматам, вроде PSD или TIFF.
- PDF (Portable Document Format). Это формат, разработанный для быстрой передачи по сетям информации разного типа, в основном сверстанных документов. На сегодняшний день в PDF могут входить графика, текст, гиперссылки, звук, видео и др.
- PNG (Portable Network Graphics). Третий «кит» (первые два – JPEG и GIF), на котором держится графика в Интернете. Самый перспективный формат для развития Всемирной сети. PNG отличие от GIF, использует любое количество цветов, даже 48-битный цвет. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной – по горизонтали и вертикали одновременно.
PNG также поддерживает прозрачность, причем разной степени, то есть могут сохраняться полупрозрачные (1-99 %) пиксели. Это, конечно, расширяет возможности веб-дизайна и делает этот формат весьма привлекательным.
- TIFF (Tagged-Image File Format). Самый распространенный на сегодняшний день в издательском деле графический формат. Его основные достоинства.
- Аппаратно независим. Поэтому многие специально используют его для переноса изображений с РС на Macintosh и наоборот.
- Очень надежный формат. Практически все программы понимают его без проблем.
- Поддерживает все цветовые модели, включая CMYK и PANTONE.
- Может нести в себе дополнительную информацию, к примеру, о контурах или альфа-каналах.
- Может использовать LZW-компрессию, что делает его приемлемым для хранения файлов.
II. Работа данной программы
1) Интерфейс программы
По интерфейсу Photoshop напоминает многие другие оконные приложения. Однако, в отличие от программ корпорации Microsoft, Corel и некоторых других, в организации этого редактора используется немного другой принцип. Вы не найдете дублирования основных команд меню в виде значков в верхней части окна программы.
- Основное меню. Стандартный элемент для большинства Windows-программ.
- Панель параметров. Отображаются некоторые текущие настройки выбранного инструмента.
- Палитра инструментов. Здесь находится большинство используемых инструментов.
- Строка состояния. Показывается выполнение действий, количество занятой памяти и некоторые другие значения.
- Палитры. Небольшие окна, выполняющие определенную функцию.
Окно Photoshop является очень гибким в настройке – палитры могут располагаться абсолютно в любом порядке и количестве. Настройки по умолчанию весьма удачные, но все же большинство пользователей изменяет что-то «под себя».
Основное меню

Рис. 1. Основное меню.
Основное меню – это практически единственный элемент рабочего окна Photoshop, который на 100% похож на аналогическое меню любой другой графической программы. Именно на первом этапе пользователям намного проще работать с ним, чем с меню на палитрах или с клавиатурными сокращениями.
Основное меню состоит из следующих разделов.
- File (Файл). Здесь находятся основные команды, с которых обычно начинается и которыми заканчивается работа: открыть, создать, импортировать, сохранить, распечатать в файл и т. д.
- Edit (Правка). Наиболее часто вызываемое меню, так как при помощи его выполняются базовые операции, такие как Cut (Вырезать), Copy (Копировать), Paste (Вставить).
- Image (Изображение). Данное подменю содержит пункты, которые применяются для настройки размера, цвета, разрешения и других параметров всего изображения, а не только выделенной части.
- Layer (Слой). При работе с Photoshop использование слоев имеет ключевое значение. Именно поэтому большое количество операций с ними вынесено в отдельное меню.
- Select (Выделение). Как нетрудно понять из названия, в это подменю входят команды, имеющие отношение к выделению. Для них также лучше сразу запомнить клавиатурные сокращения – применяются они очень часто.
- Filter (Фильтр). Меню, в котором собраны фильтры Photoshop. Фильтр – это небольшая программа, выполняющая определенную функцию и работающая только под управлением программы-«хозяина». В программе Photoshop большое количество фильтров.
- View (Вид). При помощи этого подменю настраивается рабочая область. Об этом будет написано несколько позже.
- Window (Окно). Настройка размещения элементов рабочего окна Photoshop. Наиболее часто используемая функция – возможность открывать и закрывать палитры программы.
- Help (Помощь). Непосредственно файлы помощи и несколько вспомогательных.
Панель параметров
Панель параметров имеет разный вид для каждого инструмента. На ней настраиваются основные параметры выбранного инструмента.

Рис. 2. Панель параметров для инструмента Move.


Рис.3. Панель параметров для инструмента Pencil.
Палитра инструментов
В Photoshop достаточно много инструментов, причем большинство вы не видите сразу. Многие из них спрятаны под другими, объединены в группы.
Инструменты также имеют свои клавиатурные сокращения, это всего одна латинская буква. Инструменты одной группы обозначаются одной буквой. Для смены одного на другой необходимо нажать Shift+необходимая клавиша.
Для каждого инструмента можно создать набор установок (present), который впоследствии можно будет использовать.
Рис. 4. Палитра инструментов.
Строка состояния

Рис. 5. Строка состояния.
Этот элемент имеет информативное значение. Многие пользователи пренебрегают строкой состояния и даже убирают ее с экрана. Это совершенно неправильно – использование строки состояния почти всегда делает работу более простой и наглядной. Основные возможности строки состояния скрываются в настройках: масштабирование, различные виды информации (Размеры, профиль документа, размер файла подкачки, эффективность работы, таймер и т.д.).
Палитры
Палитры в Photoshop традиционно занимают правую сторону окна программы.
Те палитры, которые используются постоянно, можно поместить в правый верхний угол окна программы. Это место называется Palette Well, что можно перевести как «закладки палитр» или просто «закладки».
В программе предложены пользователю следующие палитры:
- Палитра «Цвет»
- Палитра «Образцы»
- Палитра «Стили»
- Палитра «Навигация»
- Палитра «Информация»
- Палитра «Слои»
- Палитра «Каналы»
- Палитра «Контур»
- Палитра «История»
- Палитра «Действия»
- Палитра «Шрифт»
- Палитра «Абзац»
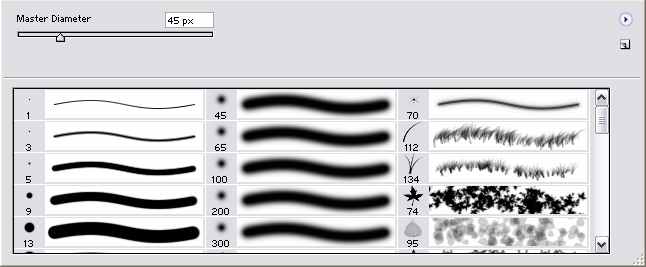
- Палитра «Кисти»
- Палитра «Параметры»
Палитра Color (Цвет) предназначена для смешивания и выбора цветов. Цвета применяются к изображению с помощью какого-либо инструмента рисования или правки либо команд.
Палитра Swatches (Образцы) используется в том случае, если нужно выбрать готовые цвета. Отдельные образцы можно добавлять или удалять из палитры. Команды меню этой палитры также позволяют загрузить, присоединить и сохранить палитры цветов, определенные пользователем.
Палитра Styles (Стили) используется в случае, когда нужно применить сохраненные прежде определенные эффекты или их сочетание. Ранее такая возможность была только в программе ImageReady, теперь она есть и в программе Photoshop.
С помощью палитры Navigator (Навигация) можно выбрать видимый в окне фрагмент изображения или изменить масштаб такого фрагмента.
На палитре Info (Информация) отображаются цветовые компоненты пикселя, на который в данный момент указывает курсор. Также здесь располагаются данные о цветовых образцах. Если открыто диалоговое окно корректировки цвета, то на палитре будут отображаться сведения о цветовых образцах до и после модификации. Кроме того, здесь показываются координаты x и y курсора на изображении.
Палитра Layers (Слои) позволяет добавлять, удалять, показывать/скрывать, копировать, группировать, связывать и менять порядок следования слоев. Каждому слою может соответствовать свой собственный режим смешивания и уровень прозрачности, и каждый слой допускается редактировать, не изменяя при этом другие. Также со слоем можно связать маску (mask). Кроме стандартных слоев в программе Photoshop можно создать и два других вида слоев: корректирующий слой (adjustment layer), используемый для временного применения цвета или корректировки цвета слоев, расположенных под ним; и редактируемый текстовый слой (editable type layer).
В палитре Channels (Каналы) отображается один или более каналов, которые и составляют изображение. Также с помощью этой палитры можно создать альфа-каналы, используемые для сохранения выделенных областей, и каналы заказных, или плашечных, цветов (spot color channel), необходимые при цветоделении.
Контур (path) представляет собой фигуру, состоящую из сегментов кривых и отрезков прямых линий, соединенных между собой узловыми точками. Есть два способа нарисовать контур: непосредственно с помощью любого из инструментов построения фигур или инструмента Pen (Перо) либо создав выделенную область, а затем преобразовав ее в контур. Контур можно залить или очертить. Для того чтобы с высокой точностью создать выделенную область заданной формы, лучше сначала нарисовать контур, а потом преобразовать его в выделенную область.
С помощью палитры History (История) можно выборочно отменить одно или несколько действий по редактированию изображения. Каждый мазок кисти, применение фильтра и любая другая операция представлена в виде отдельного элемента в списке событий на данной палитре, при этом самое нижнее событие является и самым последним. Если щелкнуть по предыдущему событию, документ будет восстановлен до этого этапа редактирования.
Основным назначением палитры Actions (Действия) является автоматизация обработки изображений. Можно записать последовательность команд, а затем применить их к одному изображению или к целой группе изображений. Также палитра Actions позволяет задать и получить доступ к «горячим» клавишам для какого-либо действия.
В Photoshop для того, чтобы создать текст, не нужно вызывать специальное диалоговое окно. Все операции по введению и редактированию текста можно выполнить с помощью палитры Character (Шрифт). Характеристики шрифта также можно выбрать на панели опций инструмента Туре (Текст).
Палитра Paragraph (Абзац) позволяет применить к абзацам текста определенные характеристики, включая отступ первой строки и расстояние между абзацами.
Форму кисти для инструментов рисования и редактирования можно выбрать в отдельной палитре. Для этого существует панель Brushes (Кисти), посредством которой можно загрузить, добавить и сохранить различные кисти и библиотеки кистей и редактировать уже существующие.
Для каждого инструмента существуют готовые наборы параметров, которые отображается в палитре Tool Present (Наборы инструментов).
2) Работа с документами
Программа позволяет.
- Создавать документы со всевозможными настройками, которые позволяют изменить все: от названия документа, до пропорций пикселей, и цветового режима. Во время применения команды New (Новый) параметры окна уже имеют определенные значения. Обычно это или значение предыдущего применения команды, или размер изображения, которое находится в буфере обмена.
- Открывать/Сохранять файлы всех известных форматов растровой графики. Для открытия можно просто два раза щелкнуть мышью на пустой области в окне программы Photoshop.
- Быстро открыть документы, использовавшиеся в последнее время.
- Импортировать изображения с устройств графического ввода, таких как сканеры, цифровые фотоаппараты, со входа некоторых видеокарт.
- Имеет встроенный обозреватель файлов. Во многом он напоминает широко распространенную программу ACDSee.
3) Простые инструменты рисования
Чтобы стало понятнее, что здесь имеется в виду, дам некоторое пояснение. Простым рисованием можно считать изображения, созданные с помощью мыши, при перемещении которой ее траектория будет являться контуром создаваемого изображения. Именно такой процесс создания рисунков наиболее близок начинающим пользователям, так как он похож на привычную работу с кистью, карандашом, пастелью либо другим инструментом рисования.
Инструмент Brush (Кисть)
Р
 ис. 6. Окно выбора формата кисти.
ис. 6. Окно выбора формата кисти.Это один из наиболее используемых инструментов. Способ его применения настолько прост, что понятен даже ребенку: води себе кистью и наблюдай за полученным результатом.
Однако все так просто лишь на первый взгляд. Благодаря большому количеству настроек, свойства данного инструмента варьируются в таких широких пределах, что сложно не только описать, но и представить все его возможности.
Brush рисует Foreground Color (Цвет переднего плана), который также устанавливается на палитре инструментов. Можно выбрать любой из 16 миллионов цветов и рисовать именно им. А так же здесь можно выбрать шаблон (заранее настроенную кисть), несколько изменить свойства активной кисти (Основной диаметр, Формат кисти, Непрозрачность, Поток). Следующий немаловажный параметр – это Mode (Режим смещения). Это довольно большая тема, поэтому рассмотрим, что такое Mode (Режим смещения) и какие режимы бывают, подробнее.
