«cms-системы (порталы) для создания web сайтов». Элементы теории. Система управления содержимым / контентом
| Вид материала | Лабораторная работа |
СодержаниеCMS-систем – CMSimple Структура меню CMS. Создание новых страниц. Простой режим H2), а в них в свою очередь страницы третьего уровня (пиктограмма H3 Создание сайта компании. Paint Shop Pro |
- Интеграция систем управления содержимым сайта и генерации шаблонов интернет- страниц, 24.69kb.
- Учебно-методический комплекс дисциплины технологии создания корпоративных сайтов Специальность, 207.68kb.
- Применение cms для организации самообразовательной деятельности студентов, 297.83kb.
- Лекция Использование программных средств для создания Web-сайтов Обзор программных, 172.93kb.
- Удк система интеллектуального обхода web-сайтов, 57.1kb.
- Для создания и сопровождения web-сайтов, 50.7kb.
- Конспект лекции «Основы Web-дизайна», 197.14kb.
- Общие требования к web-сайту публикуемому в сети Интернет Практика создания web-сайтов, 38.62kb.
- Современный web-дизайн, 106.2kb.
- Новикова Елена Юрьевна, учитель информатики моу «фтл №1» пояснительная записка, 169.26kb.
Лабораторная работа
«CMS-системы (порталы) для создания WEB - сайтов».
Элементы теории.
Система управления содержимым / контентом (англ. Content management system, CMS) - компьютерная программа, используемая для управления содержимым чего-либо. Обычно такие системы используются для хранения и публикации большого количества документов, изображений, музыки или видео. В программном плане это набор PHP скриптов, реализующий функции программирования сайта в интерактивном режиме.
Частным случаем такого рода систем являются системы управления сайтами. Подобные CMS позволяют управлять текстовым и графическим наполнением WEB - сайта, предоставляя пользователю удобные инструменты хранения и публикации информации. Основным преимуществом CMS является простота управления сайтом, вам не надо знать программирования, все страницы создаются и редактируются как при работе с обычным текстовым редактором непосредственно на сервере, где размещен сайт.
В этой лабораторной работе мы научимся создавать сайт посредством одной из самых простых ^ CMS-систем – CMSimple (далее просто CMS) не нарушая авторских прав разработчика (бесплатно). Сама установка системы (программного обеспечения) уже выполнена на сервере класса, вам необходимо будет настроить ее и создать страницы сайта.
Задание на лабораторную работу.
Откройте окно обозревателя Internet Explorer.
Напишите в его адресной строке адрес следующего вида:
ссылка скрыта
Здесь X – номер вашей группы
Y – номер папки,
Например если ваш аккаунт sks412_5, тогда адрес будет таким ссылка скрыта
Откроется главная страница CMS. (Предписания на странице не используйте!)
Н
 ажмите ссылку «Вход». Через эту ссылку осуществляется вход в систему администрирования CMS. На экране появится поле для ввода пароля. Введите пароль «test», затем кнопку «Вход». Вы попадете в систему администрирования.
ажмите ссылку «Вход». Через эту ссылку осуществляется вход в систему администрирования CMS. На экране появится поле для ввода пароля. Введите пароль «test», затем кнопку «Вход». Вы попадете в систему администрирования.Нажмите ссылку «Настройки». Откроется страница настроек CMS. Нажмите ссылку «редактировать настройка». Откроется страница с редактированием базовых настроек.
Найдите настройку «security_password:» и смените пароль «test» на свой собственный. Это необходимо чтобы никто кроме вас не смог зайти в систему администрирования и сделать что-либо с вашим сайтом.
Найдите настройку «site_tittle:» и напишите здесь краткое название вашего сайта, не более 4-5 слов.
Нажмите кнопку «Сохранить» в самом конце страницы, чтобы сохранить сделанные изменения.
^ Структура меню CMS.
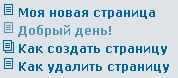
Страницы CMS имеют древовидную структуру. Страницы первого уровня образуют основное меню вашего сайта. Сейчас в CMS с настройками по - умолчанию содержится три страницы первого уровня. (См. рисунок).
М
 ы можем:
ы можем:- Редактировать любую из страниц, нажав на ссылку с ее именем.
- Создать новую страницу первого уровня.
- Удалить существующую страницу.
Кроме страниц первого уровня в CMS могут быть страницы второго и третьего уровней. Так, например, нажав на ссылку «Как создать страницу», вы увидите, что кроме текста самой страницы в ней так же есть страница второго уровня «Заголовок 2». Нажмите ее и вы увидите что в ней в свою очередь содержится страница третьего уровня «Заголовок 3». Таким образом, CMS позволяет создавать древовидное меню для работы с вашим сайтом.
^ Создание новых страниц.
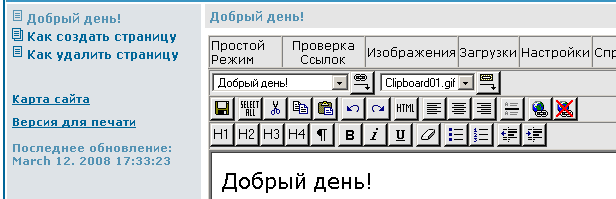
- Нажмите на ссылку «Добрый день!». Содержимое страницы появится в текстовом редакторе
справа.
.

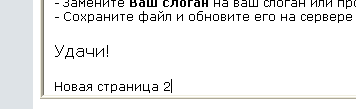
- В самой первой строке введите название страницы, так как это показано на рисунке ниже. Строку «Добрый день!» не трогайте! Это имя вашей страницы.
- В
 ыделите курсором мышки введенный текст и нажмите по пиктограмме «H1». Эта пиктограмма создает страницу первого уровня.
ыделите курсором мышки введенный текст и нажмите по пиктограмме «H1». Эта пиктограмма создает страницу первого уровня.
- Сохраните изменения. Нажмите
 . При этом будет создана новая страница с введенным вами именем «Моя новая страница» . Сама страница будет расположена в списке над страницей «Добрый день!».
. При этом будет создана новая страница с введенным вами именем «Моя новая страница» . Сама страница будет расположена в списке над страницей «Добрый день!».


Если вы хотите, чтобы новая страница располагалась под той, которую вы выбрали для редактирования, в этом случае имя страницы нужно вводить в последней строке редактора. (См. рисунок ниже)
Нажмите ссылку «^ Простой режим», находящуюся в блоке над пиктограммами. Вы переключитесь из режима редактирования в режим просмотра страницы. Чтобы снова вернуться в режим редактирования используйте ссылку «Режим редактирования».



Аналогичным образом внутри каждой страницы можно создавать страницы второго уровня (пиктограмма ^ H2), а в них в свою очередь страницы третьего уровня (пиктограмма H3), выстраивая тем самым удобную навигацию по своему сайта.
Пиктограмма H4 используется для создания заголовков внутри страницы, которые отображаются более крупным шрифтом.
Удаление страницы.
Для удаления страницы достаточно просто стереть ее текст в редакторе и нажать
 . Страница будет удалена с сайта.
. Страница будет удалена с сайта.^ Создание сайта компании.
Основной целью этой лабораторной работы является создание WEB-сайта компании. Любой сайт компании состоит как минимум из следующих разделов:
- Новости – новости компании.
- О Нас – информация о компании и ее деятельности
- Продукция или Услуги – продукция, выпускаемая компанией или услуги, которые ею предлагаются. Здесь так же указываются цены на продукцию / услуги.
- Где купить – информация о том, где и как приобрести продукцию компании.
- Контакты – информация о местоположении офисов компании и о том, как с компанией связаться. Здесь обычно указываются телефон, факс, e-mail для связи.
По этому принципу мы и создадим наш сайт. Единственным дополнением, которые в списке не указано будет электронный магазин, который вы разрабатывали ранее и список продукции тот, что вы вводили при создании электронного магазина. Текст страниц придумайте самостоятельно.
- Удалите из CMS все страницы за исключением «Моя новая страница».
- Отредактируйте содержание это страницы, изменив ее имя на «Новости». Для изменения имени достаточно поменять первую строку страницы на требуемую.
- Зайдите в свою сетевую папку и возьмите из нее свою фотографию. Используя графический редактор ^ Paint Shop Pro изменить ее размер на 200 точек по X (по Y - автоматически). Теперь фотографию надо загрузить на сайт.
- Нажмите ссылку «Изображения». Через эту ссылку можно управлять изображениями на сайте – загружать новые, удалять ненужные.
- Нажмите «Обзор» и выберите свою фотографию, после чего нажмите кнопку «Закачать». Произойдет загрузка изображения на сайт.
- Создайте страницу «О Нас» с информацией о компании. В эту страницу вставьте свою фотографию и сделайте под ней подпись «Директор компании: Ваше ФИО». Для вставки фотографии выберите ее в списке фотографий
 и нажмите
и нажмите  . Фотография будет вставлена в указанной место страницы (в позицию курсора).
. Фотография будет вставлена в указанной место страницы (в позицию курсора).
- Откройте ваш электронный магазин, который вы делали ранее. Он находится по адресу: ссылка скрыта, где X – номер вашей группы, Y – номер папки. Скопируйте в буфер обмена каталог товаров вашего электронного магазина.
- Создайте на сайте страницу «Продукция» и скопируйте в нее каталог товаров электронного магазина из буфера обмена.
- Создайте страницу «Электронный магазин» со следующим текстом «Вы можете купить наши товары через Internet в нашем электронном магазине». Выделите мышкой текст «электронном магазине», нажмите пиктограмму
 . Откроется окно для ввода гиперссылки. Здесь вы можете указать гиперссылку на любой сайт или любой документ Internet. Введите в поле URL текст magazin.php, нажмите «ОК». Выделенный вами текст автоматически станет гиперссылкой, указывающей на файл magazin.php
. Откроется окно для ввода гиперссылки. Здесь вы можете указать гиперссылку на любой сайт или любой документ Internet. Введите в поле URL текст magazin.php, нажмите «ОК». Выделенный вами текст автоматически станет гиперссылкой, указывающей на файл magazin.php
- Создайте на сайте страницы «Где купить» и «Контакты». Текст выберите по своему усмотрению.
Проверка работы сайта.
Нажмите «Выход», чтобы выйти из систему администрирования CMS.
Откройте ваш сайт по адресу ссылка скрыта
Здесь X – номер вашей группы
Y – номер папки
Откроется главная страница сайта – обычно это будут «Новости».
Убедитесь, что все созданные вами страницы работают, а электронный магазин открывается. Если вы допустили ошибки, зайдите в систему администрирования и исправьте их.
Предъявите готовый сайт преподавателю.
