Современный web-дизайн
| Вид материала | Документы |
- Методические указания по выполнению курсовой работы по дисциплине "web-графика и web-дизайн", 115.21kb.
- Web дизайн включает в себя визуальный дизайн (вообще), дизайн представления информации, 1039.6kb.
- Содержание программы: Web -дизайн Основы Web -дизайна. Дизайн в Internet: задачи, подходы,, 13.59kb.
- Программа дисциплины сд. Ф 03. Проектирование в графическом дизайне (интернет-технологии, 195.83kb.
- Курс предпрофильной подготовки учащихся с ориентацией на информационно-технологический, 59.17kb.
- Сложный комплекс инженерно-дизайнерских решений. Процесс создания такого произведения, 291.79kb.
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Новости высшего образования (Свидетельство о повышении квалификации), 49.14kb.
- Рабочая программа по дисциплине «Графический дизайн для web» Дополнительной профессиональной, 112.69kb.
- Web-дизайн Понятие веб-дизайна, 215.6kb.
Самарский Государственный Архитектурно-Строительный Университет.
Факультет информационных систем и технологий.
Кафедра информатики и вычислительной техники.
Современный WEB-дизайн
Выполнил: Мухитдинов Р.М.
Проверил: Пиявский С.А
Самара 2004
Введение
В современном мире, где почти у каждого человека есть компьютер, встает вопрос - об обмене полезной информацией. Посредником в этом процессе выступает интернет, который с помощью сложной структуры web- сайтов помогает людям общаться, обмениваться информацией, находить ответы на итерисующие вопросы. Но речь пойдет не о web – сайтах, а о web- дизайне процессе создания настоящего творческого шедевра.
Что такое Web-дизайн
Web-дизайн — это творчество, причем творчество ярко выраженное. Именно в сфере web-дизайна вы можете полностью проявить все свои способности, ведь здесь цензором результатов вашего труда являетесь вы сами и посетители вашей странички. Никто не ограничивает вас ни в объеме, ни в содержании, ни в компоновке разрабатываемого вами ресурса, никто не загоняет вас в какие-либо жесткие рамки. Творите, и рано или поздно созданный вами проект найдет заслуженное признание многомиллионной аудитории пользователей Интернета.
Зачем он нужен
Причины, по которым люди решают подготовить и опубликовать во Всемирной сети собственный web-ресурс, могут быть совершенно различными. Если речь идет о домашней страничке, то основным движущим фактором для web-мастераявляется стремление разместить в Сети информацию, которую в последствии можно использовать при поиске работы или интерактивном общении с другими людьми посредством Интернета. Иногда домашняя страничка служит средством для публикации, например, литературных произведений, рисунков, музыки или научных исследований автора. Таким способом владелец странички может найти издателя для своих рассказов, организаторов выставки для своих картин, продюсера для музыкального проекта или спонсора, готового профинансировать его разработки. В ряде случаев посредством домашней странички можно просто зарабатывать деньги.
Некоммерческий сайт, представляющий посетителям информацию по какой-либо конкретной тематике, вырастает, как правило, из хорошо продуманной, грамотно выполненной и регулярно обновляемой домашней странички
Коммерческие Интернет-проекты организуются с расчетом на получение финансовой прибыли, причем эта прибыль может быть как прямой, так и косвенной..
Набор Web-мастера
Для того чтобы web-мастер чувствовал себя максимально комфортно при разработке нового проекта, ему необходим определенный набор программного обеспечения, базовый инструментарий, без которого создателю web-сайта просто не обойтись. Начинающему web-мастеру порой бывает сложно подобрать себе свой инструментарий, поэтому я сделал обзор самых популярных программ для полноценного Web-дизайна. Итак, для полноценной работы web-дизайнеру необходимы:
- Визуальные HTML-редакторы, например: Macromedia Dreamweaver MX 7.0, Web studio 4.0, CoffeeCup VisualSite Designer 3.0, Microsoft FrontPage 2003 Rus, Adobe golive cs v7.0.
- HTML-редакторы, например: Macromedia HomeSite+ v5.5, Ace Html v5.0, CoffeeCup Html Editor v9.6, Namo WebEditor 5.5, HtmlPad FisherMan 1.8.
- Редакторы векторной графики, например: CorelDraw, Macromedia FreeHand MX, Xara X 1.0c.
- Редактор растровой графики, рекомендуется Adobe Photoshop CS 8, GIMP 2.0.0, Ulead PhotoImpact XL, Jasc Paint Shop Pro 8.10.
- Броузер Microsoft Internet Explorer 5.0 и выше.
- Броузер Netscape Navigator версии 4.01 и выше.
- Перекодировщик кириллицы, рекомендуются программы ConvHTML и SNKDECode.
- Оптимизатор HTML, рекомендуется UtilMind HTML Compressor версии 1.5 и выше.
- Оптимизатор растровых изображений GIF, рекомендуется программа Gif-Clean 32.
- Оптимизатор растровых изображений JPEG, рекомендуется программа JPEGCleaner 2.1 и выше.
- Редактор GIF-анимации, рекомендуется программа Ulead GifAnimator 5.
- Фрагментатор графики, рекомендуется программа PictureDiser.
- FTP-клиент, рекомендуется программа CuteFTP, SmartFTP 1.0, Coffee Cup Direct FTP 6.0.2, LeechFTP 1.3.
Основные правила web-дизайна
Итак, при планировании и создании любого web-ресурса важно помнить, что главный критерий, на который следует ориентироваться в процессе разработки страниц, это удобство конечного пользователя, то есть будущих посетителей вашего сайта или домашней странички. Оно и не удивительно: ведь именно для того, чтобы посетители могли ознакомиться с содержимым вашего ресурса, вы и создаете его. Сложность момента заключается в том, что упомянутых выше «потенциальных посетителей» существует великое множество, причем используют они чрезвычайно широкий спектр аппаратных средств и программного обеспечения. Отсюда вытекает необходимость определенной стандартизации подходов к web-дизайну, выработки алгоритмов, которые могли бы удовлетворить всю вашу потенциальную аудиторию, позволяя людям адекватно и с максимальным комфортом воспринимать содержимое вашего сайта.
- Профессиональный сайт должен корректно отображаться при разрешении дисплея 640*480 с цветовой палитрой в 256 цветов.
- Для того чтобы web-страница правильно отображалась при использовании экранной палитры в 256 цветов, в случае включения в состав документа графических элементов старайтесь представлять максимально возможное количество графики в формате GIF и лишь самые необходимые изображения — в формате JPEG.
- Всегда следует проверять корректность отображения содержащейся в html-документе информации при изменении экранных настроек в броузерах как Microsoft Internet Explorer, так и Netscape Navigator
- Web-страница должна идентично отображаться в Microsoft InternetExplorer и Netscape Navigator, причем весьма желательно — в последней и предпоследней версиях данных программ.
- Все страницы web-сайта, а также все интегрированные в них графические и интерактивные элементы должны быть минимальными по объему.
- Созданная web-страница должна обязательно включать навигационные элементы, охватывающие все разделы вашего сайта, причем эти элементы должны всегда быть на виду. Их расположение следует выбирать, исходя из максимального удобства для пользователя. Если они размещены в верхней части страницы и пропадают из поля зрения после скроллинга (прокрутки экрана вниз), не забудьте продублировать их в нижней части документа. Графические ссылки и активные элементы следует повторить в тестовой форме в расчете на пользователей, в броузерах которых отключено отображение графики или отсутствует поддержка Java
- Нужно создавать свой проект в одном дизайнерском стиле, оформлять различные его разделы таким образом, чтобы общее художественное решение было схожим для всего сайта.
- На web-странице использовать не более трех различных шрифтов, включая шрифты, применяемые при создании графических элементов.
- Обязательно нужно давать названия страницам. Здесь имеется в виду название, которое отображается в заголовке броузера. В HTML оно задается между тегами
и . Нет ничего хорошего в названии по умолчанию типа "Doc 21". Особенно будет нехорошо, когда страница зарегистрируется в поисковой системе с таким именем.
- До любого уголка сайта пользователь должен иметь возможность добраться максимум в два-три нажатия мыши. Вообще, крайне желательна оптимизация сайта на предмет как можно более быстрой по нему навигации. Чем меньше нажатий и перемещений курсора требуется от посетителя для просмотра информации на сайте, тем лучше.
- Если сайт регулярно обновляется, то рекомендуется на первой или отдельной специальной странице помещать информацию о том, что же конкретно было обновлено в последнее время - список обновленных страниц с кратким их содержанием, например:
- Если на сайте представлено большое количество текстовой информации, то обязательно следует размещать на нем не только web-страницы с текстами, но и архивы с ними, желательно в формате Zip. Отнюдь не все пользователи Интернет горят желанием читать тексты в on-line-режиме.
- В самом низу страницы принято размещать служебную информацию: сведения об авторских правах, адрес электронной почты разработчика, полезные ссылки, счетчики и т.д.
- Использовать только корректные цветовые схемы и не применять при оформлении документов более трех различных цветов.
Логическая и физическая структура сайта
Каждый ресурс Интернета, от любительской домашней странички до большого информационного портала, содержит несколько тематических рубрик, соединенных между собой гиперсвязями. Как правило, ссылки на все разделы сайта с краткими анонсами их содержимого приводится на первой, так называемой стартовой странице, которой присваивается имя index.htm (.php). Если тематические рубрики содержат собственные подразделы, каждая из них также имеет свою стартовую страницу, называющуюся index.php.
Подобный набор тематических рубрик с распределенными по соответствующим разделам документами и заранее спроектированными гипер связями между всеми страницами ресурса и называется логической структурой сайта. Физическая структура, напротив, подразумевает алгоритм размещения физических файлов по поддиректориям папки, в которой опубликован ваш сайт.
Заглавная страница
Заглавная страница представляет собой html-документ, который не включает всебя какую-либо содержательную информацию и элементы навигации. Файлу заглавной страницы присваивается имя index.php, при этом стартовая страница называется иначе и вызывается посредством организации гиперссылки .с за- главной страницы, загружающейся при обращении к сайту первой. Заглавная страница содержит, как правило, логотип компании-владельца данного ресурса, счетчик посещений и предложение выбора кодировки кириллицы, либо вы- бора между английской и русской версиями сайта.
При обращении к сайтам, не оснащенным заглавной страницей, первой отображается стартовый документ, включающий какое-либо информационное наполнение, элементы навигации и иногда анонсы составляющих данный ресурс тематических рубрик.
Динамическая и статическая компоновка сайта
Статическая компоновка страницы
Достоинства. Простота алгоритма верстки документа. Оптимизировав страницу для отображения с экранным разрешением 640x480 точек, вы можете быть уверены, что при изменении пользовательских экранных настроек элементы дизайна не «поплывут». Кроме того, данный вариант компоновки сайта в большинстве случаев (при соблюдении ряда дополнительных условий) позволяет добиться идентичности отображения html-документа в броузерах MicrosoftInternet Explorer и Netscape Navigator.
Недостатки. При отображении документа на компьютере с высоким экранным разрешением по краям экрана или с правой его стороны остается заметное пустое поле.
Динамическая компоновка страницы
Достоинства. Документ растягивается по всей ширине экрана, не остается не- использованных пустых полей.
Недостатки. Сложность верстки и отладки страницы, весьма часто проявляется неадекватность отображения таких документов в броузерах Microsoft Internet Explorer и Netscape Navigator.
Примеры реализации сайтов со статической и динамической компоновкой страниц приведены на рис. 3.4 и 3.5. Данные изображения сделаны с фиксированным экранным разрешением 800x600 точек.
Элементы web-страницы
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Основные элементы web-страницы
- Заголовок
- Рекламный Баннер
- Текстовое поле
- Элементы навигации
- Гиперссылки
- Логотип
- Информация о разработчиках сайта
- Счетчик посещаемости
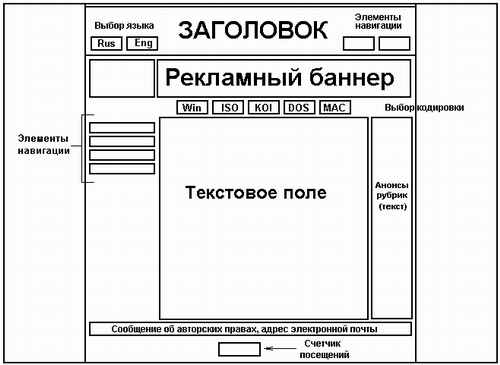
Итак, мы разобрали все основные компоненты web-страницы и их возможное расположение относительно друг друга. Пример компоновки сайта, содержащего полный набор описанных выше составляющих, показан на рисунке

Рис. 4. Пример «смешанной» компоновки web-страницы
Остальные примеры находятся на прозрачках.
P.S Примером компоновки сайта может служить моя домашняя страничка.
С чего начать?
Первое, что необходимо сделать, прежде чем браться за разработку любого web-сайта, следует сесть за стол и хорошенько подумать. Я не шучу. Подумать следует о целях, которые вы ставите перед собой, создавая новый проект. От выбора целей будут зависеть методы их достижения, в том числе и сам дизайн. От правильной постановки задач будет зависеть успех всего предприятия. Вы хотите домашнюю страничку? Замечательно. Возьмите ручку, лист бумаги и прикиньте, какие тематические разделы должно включать ваше будущее творение, о чем именно вы хотели бы рассказать с его помощью прогрессивной общественности. Вы решили создать некоммерческий информационный сайт? Прекрасно. Определитесь, чему он будет посвящен. Если это развлекательный проект, после того как вы придумаете перечень соответствующих рубрик (например, «анекдоты», «карикатуры» или «юмористические рассказы»), необходимо подобрать для него подходящее дизайнерское решение, более или менее отвечающее содержанию. У посетителей, скорее всего, вызовет легкое недоумение развлекательный проект, выполненный в стиле серьезного информационного или новостного портала. Быть может, вы хотите опубликовать ресурс, посвященный приготовлению домашних вин? Прогуляйтесь по Интернету, посмотрите, что уже создали ваши «коллеги», какие разделы есть на аналогичные сайтах, оцените, какой информации на них не хватает, а какой — наоборот, переизбыток, как эта информация «подается» потребителю, скучно ее читать или, наоборот, интересно и увлекательно.
У вас возникла необходимость разработать коммерческий сайт? В этом случае и перечень тематических разделов, и окончательное решение относительно при- меняемых вами дизайнерских приемов, таких как использование корпоративных цветов, специальных шрифтов или кнопок, стилизованных под общую концепцию проекта, будет принимать, скорее всего, заказчик сайта. Однако в любом случае вам придется предоставить ему несколько пробных вариантов, так называемых дизайн-проектов, показывающих возможные реализации будущего ресурса. Обратитесь к сайтам конкурирующих организаций, отечественных и зарубежных, посмотрите, какие рубрики составляют их web-сайт, какие данные предлагаются в каждом тематическом разделе.
Вывод
В итоге последовательность действий по разработке web-сайта сводится к следующему несложному алгоритму
- Постановка целей и определение основных задач.
- Создание списка будущих тематических разделов.
- Разработка логической и физической структуры ресурса.
- Подготовка эскиза дизайна, компоновки сайта, невидимой верстальной таблицы.
- Подготовка текстовых материалов.
- Подготовка графических материалов в векторной форме.
- Экспорт векторных рисунков в растровый формат, оптимизация картинок.
- Создание шаблонов web-страниц.
- Сборка web-страниц и отладка кода.
- Проверка идентичности отображения web-страниц с различным экранным разрешением и цветовой палитрой и в различных броузерах.
Список Литературы
- Что такое web-дизайн? ссылка скрыта 19.10.04
- Стильный web-сайт ссылка скрыта 21.10.04
- Web – дизайн. Тонкости, хитрости и секреты. Борис Леонтьев . Салон Пресс 2003г.
- Уроки Web – мастера. Д.Усенков. Лаборатория Базовых Знаний. 2002г.
- Рентабельный Web – дизайн. Фйо Ани. Кудиц-Образ . 2004г
- Web-дизайн ссылка скрыта 24.10.04
