Конспекты школьника
| Вид материала | Конспект |
- Конспекты уроков, 617.19kb.
- Конспекты по философии, 410.53kb.
- Конспекты лекций осеннего семестра 2007/08 учебного года Конспекты практических занятий, 22.06kb.
- Лекции для родителей первоклассников. Тема: «Позиция школьника и ее влияние на учебную, 191.43kb.
- Цифровые информационные ресурсы по географии мультимедийные диски, 16.67kb.
- Родительское собрание в 1 классе. Режим дня в жизни школьника, 78.66kb.
- Режим дня младшего школьника, 96.3kb.
- Моу сош №18 Использование литературных произведений на уроках биологии, 120.94kb.
- Критерии воспитанности личности школьника, 29.72kb.
- Режим дня младшего школьника, 79.47kb.
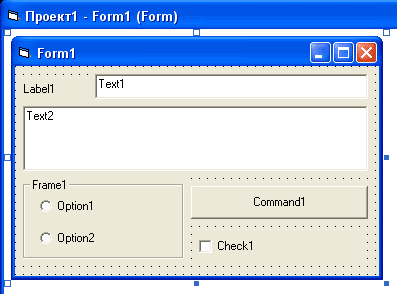
^ Основные свойства элементов управления
| Имя | Для обращения к объекту в приложении предназначено свойство Имя (Name). |
| Надпись | Свойство Caption определяет текст надписи на объекте. |
| Позиция | Позицию элемента управления определяют четыре свойства: Left, Top, Height и Width. Эти значения по умолчанию используют в качестве единицы измерения твип (twip). Твип — это экранно-независимая единица измерения, равная 1/20 точки принтера и гарантирующая независимость отображения элементов приложения от разрешения дисплея. Отсчет в системе координат ведется сверху вниз (Y) и слева направо (X). |
| Цвет | Управление цветовым оформлением элементов осуществляется с помощью свойств BackColor (цвет фона), FillColor и ForeColor, которым по умолчанию назначаются стандартные цвета Windows. |
| Параметры шрифта | Вид шрифта в элементах управления выбирается путем установки значений свойства Font. |
| Доступность и видимость элемента управления | Часто при работе приложения требуется сделать недоступными для пользователя некоторые элементы управления. Для этого используют два свойства — Enabled и Visible. |
Мы уже говорили, что свойства можно изменять либо с помощью Окна свойств, либо программным способом. Про Окно свойств, наверное, уже понятно, но где писать код? Как программно изменить свойства объекта, как вызвать его методы? Пришло время познакомиться с событиями.
Ориентирование на события — это стержень создания Windows приложений в Visual Basic. При этом разработка выполняется не только в Windows, но и как Windows. Microsoft Windows — это система, базирующаяся на сообщениях и событиях. Это значит, что каждое действие в Windows вызывает событие, которое в виде сообщения передается в приложение. Приложение анализирует сообщение и
выполняет соответствующие действия. Ни одно приложение не может функционировать само по себе, не взаимодействуя с другими приложениями и с операционной системой. Вышестоящая инстанция должна ему сообщить, что происходит, и только тогда приложение реагирует на это.
Допустим, что в Windows выполняются два приложения. Ни одно из них не может просто перехватить инициативу и среагировать на нажатие клавиш, так как это событие может быть предназначено другому приложению. Поэтому Windows сначала воспринимает событие, вызванное нажатием клавиш, а затем решает, кому передать обработку этого события. Затем нажатие клавиши в виде
сообщения посылается приложению. Приложение обрабатывает событие, связанное с клавиатурой, и анализирует клавиатурный ввод, отображая его, например, в активном элементе управления.
Разумеется, такое представление является слишком упрощенным. Обычно при обработке нажатия клавиш вызывается значительно больше сообщений и событий. Приложения, созданные с помощью Visual Basic, также работают по этому принципу. Но при этом система Visual Basic берет на себя часть работы. Она перехватывает сообщение и передает его соответствующему объекту (например, кнопке), где затем вызывает соответствующее событие (например, событие click).
Главный вывод: для выполнения программного кода всегда необходимо событие. Это одно из важнейших правил создания приложений в Visual Basic. Ни один код не выполняется без события.
В программах, управляемых событиями (в отличии от основанных на линейном принципе построения программ, например, на QBasic), нет сплошного кода, который выполняется от начала до конца. Это значит, что после запуска программы у пользователя больше нет четко определенного пути. Он может в любое время нажать какую3нибудь кнопку в приложении, может выполнить ввод текста в поле, может в любое время прекратить обработку и вызвать другую программу.
Windows и Visual Basic предоставляют ряд различных событий. Приложению следует подождать, пока одно из этих событий не наступит, и только потом выполнять код.
Рассмотрим несколько событий, которые могут обрабатываться большинством элементов управления.
| События щелчка мыши | |
| Событие Click | Событие Click вызывается, как только пользователь выполнит щелчок на элементе управления. |
| Событие DblCHck | Событие DblClick вызывается двойным щелчком кнопкой мыши на элементе управления. |
| События, связанные с мышью | |
| Событие MouseDown | Событие MouseDown вызывается при нажатии кнопки мыши. При этом процедуре обработки события передается несколько параметров: Button As Integer, Shift As Integer, X As Single, Y As Single. Передаваемые параметры определяют состояние кнопок мыши (Button)(Нажата кнопка мыши: 1=левая, 2=правая, 4=средняя), управляющих клавиш (Shift)(Нажата клавиша: 0=ничего, 1=[Shift], 2=[Ctrl], 4=[Alt]) и позицию курсора (X и Y). Параметры X и Y определяют позицию курсора мыши на экране относительно верхней левой точки элемента управления. |
| Событие MovseUp | Событие Mouseup вызывается при отпускании кнопки мыши. |
| Событие MouseMove | Это событие вызывается, когда пользователь передвигает курсор мыши. |
| События клавиатуры | |
| Событие KeyPress | Событие Keypress возвращает код ASCII нажатой клавиши. При этом не перехватываются специальные клавиши. |
| События KeyDown, Key Up | Эти события вызываются при нажатии (KeyDown) или отпускании (KeyUp) клавиши. Они происходят даже при нажатии специальных клавиш управления, например функциональных клавиш. При этом передаются два параметра: KeyCode и Shift. Параметр KeyCode содержит клавиатурный код (а не ASCII) нажатой клавиши, а параметр Shift информирует о состоянии клавиш [Shin], [Ctrl] и [Alt]. После нажатия клавиши события наступают в такой последовательности: KeyDown, KeyPress И KeyUp. |
Теперь попробуем изменить надпись (свойство Caption) на форме программным способом. Пусть это происходит при событии FormLoad (загрузка формы), которое активируются при загрузке формы.
Для этого вызовем окно кода - Вид → Код (или кнопкой на окне объектов
 ).
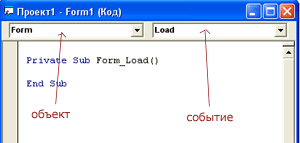
). Введем код в процедуру обработки события FormLoad:

Private Sub Form_Load()
frmMyForm.Caption = "Заголовок формы"
End Sub
Готово! Запускаем.

Теперь сделаем, чтобы форма при загрузке располагалась по центру экрана.
Сначала с помощью окна расположения формы установим положение формы, например, в верхнем левом углу.

Теперь добавим код, который позволит автоматически выравнять положение формы при ее загрузке по центру экрана. Для этого воспользуемся объектом Screen (Экран). Метод Move (Движение) служит для перемещения объектов.
Private Sub Form_Load()
frmMyForm.Caption = "Заголовок формы"
frmMyForm.Move (Screen.Width - frmMyForm.Width) / 2, (Screen.Height - frmMyForm.Height) / 2
End Sub
Готово! При запуске форма располагается точно по центру экрана.
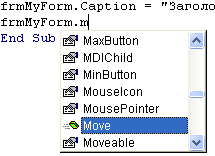
Наверное, вы заметили, что при вводе кода Visual Bacis отражает подсказки по синтаксису и предлагает продолжение фразы. Выберите свойство или метод который хотели ввести и нажмите [Tab].

К тому же, Visual Basic применяет специальную технологию для перевода кода — и поэтому сразу же после нажатия клавиши [Enter] может проверить правильность написания кода. Если код некорректен, то Visual Basic выдает сообщение об ошибке.
Начиная с Visual Basic 4.0, появилась возможность разделять логическую строку, а значит и оператор, на несколько физических строк. Разделителем строк служит пробел, следующий за символом подчеркивания (_). Это дает возможность форматировать длинные, трудно обозримые строки так, чтобы они полностью помещались на странице экрана.
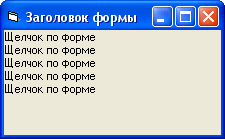
Работаем дальше. Пусть при щелчке по форме на форме появляется соответствующая надпись. Код очень прост:
^ Private Sub Form_Click()
Form.Print "Щелчок по форме"
End Sub
Private Sub Form_Load()
frmMyForm.Caption = "Заголовок формы"
frmMyForm.Move (Screen.Width - frmMyForm.Width) / 2, (Screen.Height - frmMyForm.Height) / 2
End Sub
Готово.

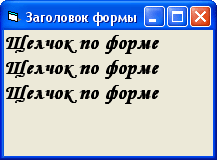
С помощью окна свойств измените шрифт текста и запустите программу.

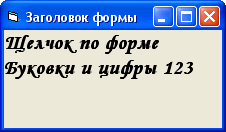
Давайте добавим еще обработку нажатия клавиш.
^ Private Sub Form_KeyPress(KeyAscii As Integer)
frmMyForm.Print Chr$(KeyAscii); 'Chr$ - преобразуте код в символ
End Sub
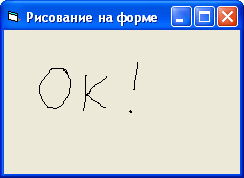
Готово! Вот результат работы:

Учимся программировать!
Конспекты школьника.
^ Изучаем события, связанные с активностью мыши
Давайте попробуем разобраться, как происходит рисование с помощью мыши в графических редакторах.
Запускайте Visual Basic, создайте стандартный проект. Установите свойства формы: Имя (Name) - frmPaint, Caption - "Рисование на форме".
Обычно рисование происходит при движении мыши, т.е. нашему приложению необходимо обрабатывать событие MouseMove, которое сообщает, что мышь перемещается по окну приложения. Добавим следующий код:
^ Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
frmPaint.PSet (X, Y)
End Sub
Запустим приложение. При движении мыши по форме остается след из точек.

Но след должен оставаться, только если при движении мыши нажата левая кнопка мыши. Добавим это условие в код приложения.
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
^ If Button = 1 Then frmPaint.PSet (X, Y)
End Sub

Если запустить только что созданную программу, то можно обнаружить небольшую проблему. Проблема состоит в том, что для того, чтобы нарисовать сплошную линию, нам необходимо двигать курсор мыши очень медленно. Как с этой проблемой справляются другие графические приложения? Очень просто. Они соединяют линией две соседние точки положения мыши. Это может показаться странным, но именно так работают графические редакторы.
Во время движения мыши по экрану компьютер проверяет положение мыши через небольшие промежутки времени. Поскольку компьютер не имеет возможности отследить все положения мыши, то необходимо делать некоторые предположения о ее местонахождении. Это предположение выражается в том, что компьютер предполагает, что мышь двигалась по прямой между теми двумя точками, положение компьютеру известно. Когда вы рисуете на компьютере с помощью мыши, компьютер ведет себя именно так.
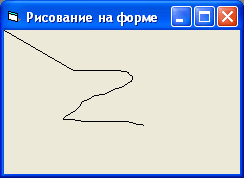
Повторим этот метод в нашем приложении.
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button = 1 Then frmPaint.Line -(X, Y)
End Sub

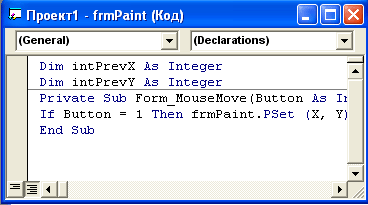
Почти хорошо. Однако появилась неприятная особенность. Каждый раз, когда мы нажимаем кнопку мыши для того, чтобы начать рисовать новый фрагмент, приложение соединяет линией точку окончания предыдущего фрагмента с началом нового. Для этого нам понадобится знать начальное положение курсора мыши, при нажатии кнопки. Объявим две глобальные переменные в секции (General)(Declarations).
^ Dim intPrevX As Integer
Dim intPrevY As Integer

Теперь перепишем процедуру обработки события MouseMove и добавим обработку события MouseDown.
Dim intPrevX As Integer
Dim intPrevY As Integer
Private Sub Form_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button = 1 Then
intPrevX = X
intPrevY = Y
End If
End Sub
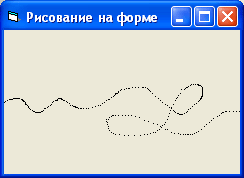
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button = 1 Then frmPaint.Line (intPrevX, intPrevY)-(X, Y)
intPrevX = X
intPrevY = Y
End Sub
Готово! Запускаем приложение и радуемся результату.

Радуемся, радуемся, но если приложение свернуть и обратно развернуть (или на время закрыть другим окном) изображение исчезнет. Избавиться от этой неприятности просто: установите свойство формы AutoRedraw равным true и окно будет перерисовываться автоматически.
Теперь, на закуску, создадим цветной рисунок.
По умолчанию будем использовать черный цвет. Другие цвета можно будет включит нажав на определенную клавишу на клавиатуре, вернутся к черному цвету нажав на любую другую клавишу.
Текущий цвет будем хранить в переменной Color типа Long (Длинное целое число от 32147483648 до +2147483647). Значение переменной можно задать различными способами:
- присвоив какое-то числовое значение (Color = 12345; Color = &H80000018);
- с помощью констант (Color = vbBlack);
- с помощью функции QBColor() (Color = QBColor(3));
- С помощью функции RGB() (Color = RGB(255,255,255)).
Дополним уже имеющийся код:
Dim intPrevX As Integer
Dim intPrevY As Integer
Dim Color As Long
Private Sub Form_KeyPress(KeyAscii As Integer)
Select Case Chr$(KeyAscii)
Case "1"
Color = RGB(255, 0, 0)
Case "2"
Color = RGB(0, 255, 0)
Case "3"
Color = RGB(0, 0, 255)
Case Else
Color = RGB(0, 0, 0)
End Select
lColor = RGB(0, 0, 0)
End Sub
^ Private Sub Form_Load()
Color = RGB(0, 0, 0)
End Sub
Private Sub Form_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single)
If Button = 1 Then
intPrevX = X
intPrevY = Y
End If
End Sub
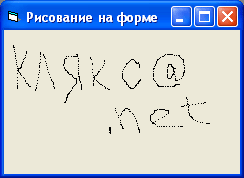
Private Sub Form_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
Print lColor
If Button = 1 Then frmPaint.Line (intPrevX, intPrevY)-(X, Y), Color
intPrevX = X
intPrevY = Y
End Sub
Одним из наиболее используемых событий формы является Load. Это событие происходит при загрузке формы в память. Поэтому Load лучше всего подходит для инициализации объектов и переменных, принадлежащих форме.
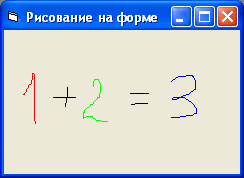
Готово!

Учимся программировать!
Конспекты школьника.
^ Использование элементов управления
Создание Windows-приложений в Visual Basic практически невозможно без использования элементов управления, так как они позволяют пользователю взаимодействовать с этими приложениями. Набор таких элементов управления не ограничен и может расширяться за счет так называемых пользовательских элементов управления.
Визуальное конструирование графического интерфейса приложения состоит в том, что на форму с помощью мыши помещаются и "рисуются" те или иные управляющие элементы.

Классы управляющих элементов имеют различное назначение в графическом интерфейсе приложения.
Почти во всем приложениях используется кнопка (CommandButton) для того, чтобы начать, прервать или закончить какой-либо процесс. Главным событием для кнопки является Click. Кроме этого события, у кнопки могут быть и другие, но они применяются редко.
Текстовые поля (TextBox), метки (Label) и списки (ListBox) обычно используются для ввода и вывода данных, графические окна (PictureBox) - для вывода графики, переключатели (CheckBox) и флажки (OptionsButton) - для организации диалога.
На форму можно поместить несколько экземпляров одного класса управляющих элементов, но каждый из них обладает индивидуальными значениями свойств.

В обработке события может участвовать несколько объектов. Например, при щелчке по Объекту1 могут изменяться свойства его свойства и его методы, но могут изменятся свойства и вызываться методы Объекта2.
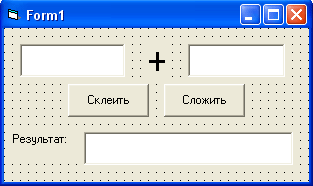
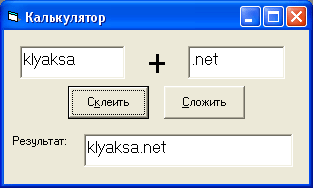
Рассмотрим пример. Создадим приложение, реализующее либо сложение чисел, либо конкатенацию строк.
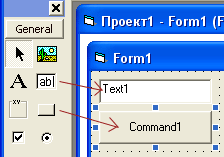
Разместите на форме следующие управляющие элементы и задайте им свойства, указанные в таблице:

| Объект | Свойство | Значение |
| Форма | имя | frmCalc |
| Caption | Калькулятор | |
| Текстовое поле - TextBox | имя | txt1 |
| text | "" (пустая строка) | |
| Текстовое поле - TextBox | имя | txt2 |
| text | "" (пустая строка) | |
| Текстовое поле - TextBox | имя | txtResult |
| text | "" (пустая строка) | |
| Кнопка - CommandButton | имя | cmdPlus |
| Caption | Сложить | |
| Кнопка - CommandButton | имя | cmdSplic |
| Caption | Склеить | |
| Надпись - Label | Caption | + (плюс) |
| Надпись - Label | Caption | Результат |
Напишем процедуру обработки щелчка на кнопке "Склеить".
^ Так как для кнопки основное событие - щелчок, то окно кода можно вызвать двойным щелчком по кнопке в окне формы.
Private Sub cmdSplic_Click()
txtResult.Text = txt1.Text + txt2.Text
End Sub
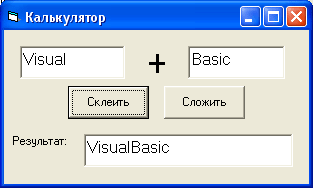
В Visual Basic оператор + (плюс) может использоваться как для математического сложения, так и для соединения (конкатенации) строк.
Поэтому при сложении лучше использовать символ +, а при соединении строк — символ &. В противном случае могут возникнуть неожиданные последствия.
Private Sub cmdSplic_Click()
txtResult.Text = txt1.Text & txt2.Text
End Sub
Проверим работу приложения. Введем в текстовые поля какой-то текст и нажмем кнопку "Склеить".

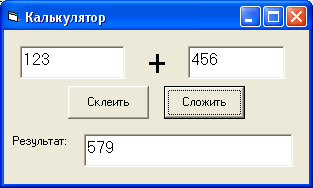
Теперь займемся обработкой события щелчка по кнопке "Сложить". Перед суммированием значений текстовых полей их необходимо преобразовать в числа. Функция VAL(s$) - преобразует числовую часть начала строки в число.
Private Sub cmdPlus_Click()
txtResult.Text = Val(txt1.Text) + Val(txt2.Text)
End Sub
Готово!

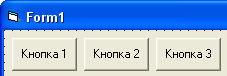
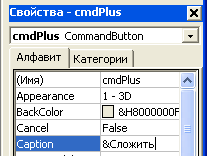
 Для быстрого открытия меню или вызова команды используются горячие клавиши. Для определения горячих клавиш достаточно в свойстве Caption перед соответствующей буквой поставить амперсанд (&). Например, для быстрого вызова команды "Сложить" в Caption необходимо ввести "&Сложить". Если же в качестве горячих клавиш нужно определить [Alt+к] для кнопки "Склеить", то в свойство Caption следует задать "С&клеить".
Для быстрого открытия меню или вызова команды используются горячие клавиши. Для определения горячих клавиш достаточно в свойстве Caption перед соответствующей буквой поставить амперсанд (&). Например, для быстрого вызова команды "Сложить" в Caption необходимо ввести "&Сложить". Если же в качестве горячих клавиш нужно определить [Alt+к] для кнопки "Склеить", то в свойство Caption следует задать "С&клеить".Теперь вместо нажатия на кнопки "Склеить" и "Сложить" можно использовать комбинации клавиш: [Alt + к] и [Alt + с].
Вот теперь - готово!

Учимся программировать!
Конспекты школьника.
^ Использование переключателей и флажков
Давайте теперь создадим проект, в котором предоставим пользователю возможность выбора тех или иных действий. Для этих целей будем использовать такие компоненты как флажок и переключатель.
Флажки — это элементы управления, которые можно отмечать (ставить "галочку"), выбирая из ряда опций одну или несколько. CheckBox может иметь два различных состояния — отмеченное и не отмеченное.
Переключатель (OptionButton) - элемент управления, представляющий собой кружок с точкой или без, предназначен для установки только одной опции из группы. Обычно все переключатели формы объединены в одну группу. Если вы желаете сформировать новую группу переключателей, то нужно поместить их в отдельный элемент-контейнер, например Frame.
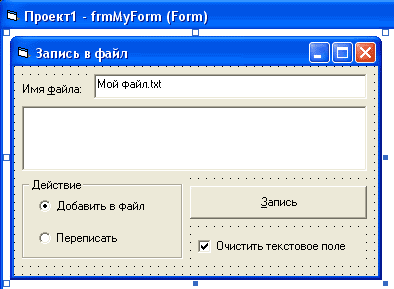
Создадим проект, предназначенный либо для добавления текстовой информации в файл, либо для её перезаписи. С помощью переключателей пользователь будет иметь выбор между добавлением в конец файла и перезаписью. Флажок будет предоставлять возможность очистить поле ввода после операции.
Запустите VisualBasic. Создайте новый стандартный проект. Добавьте на форму компоненты и задайте им свойства приведенные в таблице.

| Объект | Свойство | Значение |
| Форма | имя | frmMyForm |
| Caption | Запись в файл | |
| Надпись - Label | Caption | Имя &файла: |
| Текстовое поле - TextBox | имя | txtFileName |
| text | "Мой файл.txt" (пустая строка) | |
| Текстовое поле - TextBox | имя | txtInput |
| text | "" (пустая строка) | |
| MiltiLine | True | |
| Рамка - Frame | | |
| text | Действие | |
| Переключатель - Option | имя | Option1 |
| Caption | Добавить в файл | |
| Переключатель - Option | имя | Option2 |
| Caption | Переписать | |
| Кнопка - CommandButton | имя | cmd1 |
| Caption | &Запись | |
| Флажок | имя | Check1 |
| Caption | Очистить текстовое поле | |
| | Value | 1 - Отмечено |
Для того чтобы текстовое поле сделать многострочным мы присвоили его свойству MiltiLine значение True (Истина).

Теперь необходимо написать обработчик события щелчка по кнопке "Запись".
Первым дело проверим не пусто ли "имя файла".
