Машинна графіка
| Вид материала | Документы |
СодержаниеЗ минулого в майбутнє Машинне шрифтознавство Базові логічні поняття Створення зображень Формати машинних даних Інструментальні засоби Перетворення форматів графічних даних |
- Реферат на тему, 93.34kb.
- Якушик В. Концептуальні та інституційні аспекти проблеми національного порозуміння, 235.18kb.
- Затвердити Методичні рекомендації щодо складання плану-графіка проведення документальних, 331.87kb.
- Відповідно до структури навчального плану та графіка навчального процесу виробнича, 217.4kb.
- Назва модуля: Моделювання та аналіз програмного забезпечення Код модуля, 36.38kb.
- Комп’ютерна графіка, 233.55kb.
- Проект план-графіка, 7742.56kb.
- Фанетыка. Арфаэпія. Графіка. Арфаграфія рэпецітар, 929.74kb.
- Самостійна робота, 31.53kb.
- Творчий конкурс Художньо-комп’ютерна графіка Вступний іспит, 271.89kb.
Машинна графіка
Валерій ЛИСЕНКО
Фабрика думок подібна до ткацького верстата, де одним поштовхом приводяться в рух тисячі ниток,
човник снує туди й сюди, кожним помахом створюючи тисячі зв’язків, і незримо струменить полотно.
Гете, Фауст, частина І, сцена IV.
Графіка – одне з найдавніших мистецтв спілкування, предтеча писемності [12]. Споконвіку духовні цінності передавались від однієї майстерності до іншої, саме так, як Господь надав людині свої образ, подобу та дух. Здавна соціальна інформація втілювалась у візуальні образи: конструкції та оздоблення одягу, побутових речей, зброї, приватних та громадських споруд. Мозаїка, вишивка, художній килим з візерунками – наочні приклади зображень, сформованих з дрібних різноколірних елементів. Відтак, найпершими технічними засобами машинної графіки можна вважати ткацькі верстати, винайдені за тисячі років до Нової ери, ще наприкінці неоліту.
Приблизно за 900 років до Нової ери було створено Ветхий завіт, вперше написаний з допомогою алфавіту. І другою з десяти священних заповідей була заборона відтворювати світ у зображеннях. З виникненням східних монотеїстичних релігій – іудаїзму, християнства, ісламу – дар слова став воістину божественним, а їх прибічники гідні ймення людей Книги. Пріоритет сприйняття і трактування світу перейшов до лівої півкулі мозку, відповідальної за логічне мислення, краще розвинене у чоловіків. Лише з винайденням кінематографа почався реванш не-текстової, не-книжкової культури.

З минулого в майбутнє
За обставин, коли єдино можливою виражальною формою був текст з фіксованим шрифтоносієм, як на механічній друкарській машинці, декоративні елементи майстрували з літер чи інших символів. Давно винайдені “смайлики” – умовні зображення емоцій, знайомі користувачам електронної пошти. Нарешті, масове виробництво загальнодоступних ПК призвело до створення кольорового графічного інтерфейсу, високоякісних дисплеїв та найширшого спектру різноманітних друкарських пристроїв. Проте, до найпростіших декоративних прийомів доводиться знову й знову вдаватися з появою нових поколінь техніки. Так, у спілкуванні з допомогою популярних нині SMS спостерігаються елементи і “телеграфного стилю” ХІХ століття, і примітивного графічного інтерфейсу перших електронних іграшок.
Споконвіку існує також потреба в надійному зберіганні й тиражуванні зображень. Адже безліч скарбів культури знаходяться під постійною загрозою загибелі, ще більше їх безвісно втрачено. Ніхто не вів облік мистецьких зібрань в епоху, коли гинули десятки мільйонів людей. Переосмислення минулого та зміни ідейних орієнтирів періодично спричиняють хижацьку чистку архівів. І навіть за мирних часів у бібліотеках трапляються пожежі. Та й не лише з книжками біда: протягом ХХ століття Україна втратила близько півмільйона ікон, не кажучи вже про сотні тисяч унікальних споруд. Їх образи доносять до нас лише випадкові фотографії. Широке впровадження сучасних засобів машинної графіки дозволяє масово увічнювати й повертати до життя твори, як писані, так і фотографії, кінофільми, тканини, скульптури, архітектурні споруди тощо.
Слід згадати діяльність Тараса Шевченка щодо освоєння та популяризації новітніх друкарських технологій. Фотографія, кінематограф [1], телебачення сприяли формуванню зображального стилю, який називають машинною графікою. Загальновідомі ряд галузей і жанрів масової комунікації, де перевага візуального враження над словом доведена суспільною практикою [2, 3, 13]. Візуальні мистецтва викликають співзвуччя як у свідомості, так і у підсвідомості адресатів, і без перекладу сприймаються представниками різних культур. Можна пригадати епоху німого кіно. Більш живий і наочний приклад – візуальний код “помаранчової революції”, на який весь світ відгукнувся стрічками солідарності.
У 1980-ті роки оснащення цифрової інформаційної техніки нарешті дозволило маніпулювати зображеннями; для сучасних комп’ютерних програм це є підґрунтям навіть найпростішої роботи з текстами. Вивчення досвіду розв’язання складних задач, накопиченого щодо графіки, може підказати підходи до наболілих проблем, зокрема у машинній лінгвістиці.
Щоб підтвердити велике значення заявленої тематики, почнемо з окреслення деяких фінансових досягнень [6]. Сукупний прибуток ринку програмного забезпечення комп'ютерної графіки за 2003 рік перевищив 100 млрд.$. З них компаніям, що працюють у сегменті мультимедіа та “настільного відео” дісталось порядку 37%, галузі автоматизації проектування та інженерії – 20%, індустрії художнього мистецтва та анімації – близько 10%. Передбачається, що прибутковість цього ринку до кінця 2008 року зросте ще більш ніж у півтора рази. Відтак, ця галузь приваблює митців не лише перспективами творчого самовиразу, але й достойними заробітками.
За результатами опиту фахівців США та Канади, у 2004-му році студія Pixar – визнаний основоположник жанру комп’ютерної анімації – увійшла до першої п’ятірки найвпливовіших компаній Північної Америки, на рівних конкуруючи з виробниками техніки, харчових продуктів, одягу та меблів.
Жанри
Пересічний сучасний ПК дозволяє підготувати високоякісне видання будь-якої галузі з найскладнішою графікою, включаючи високохудожні ілюстрації, ноти, спеціальні креслення та моделі, географічні карти. Відповідно до смаків та уподобань цільової аудиторії, підготований матеріал може бути надрукований на папері, використаний як супровідна екранна презентація для доповіді, виведений на оптичний диск чи опублікований у Всесвітній інформаційній мережі Інтернет. Отже, сучасний автор зазнає все менших технологічних обмежень, і лише доцільність, власні фантазія, художній смак та почуття міри керують ним у відображенні найскладніших явищ буття.
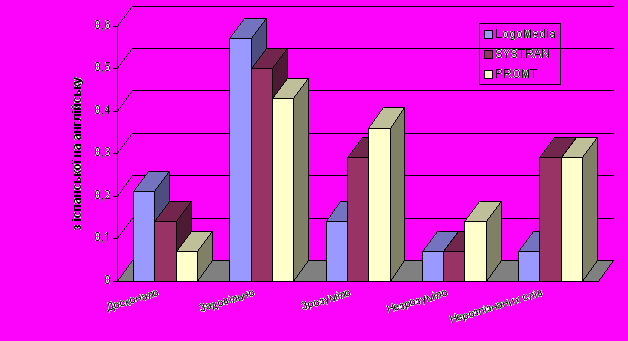
Оскільки інформаційна техніка виникла перш за все як обчислювальна, то найдавнішим напрямком машинної графіки була побудова різноманітних діаграм. Вони унаочнювали результати розрахунків, прискорювали виявлення помилок, аналіз і прийняття рішень. Нині засоби для цієї, так званої ділової графіки чи інфографіки, доступні як у програмах наукових та інженерних розрахунків, так і у найпростіших офісних пакетах. Поступово зі сторінок суто фахових видань вони проникають на шпальти масової преси [4].
Для багатьох галузей розумової праці створено арсенали спеціальних графічних технологій. Перш за все, спробуємо коротко намітити основні їхні категорії:
- побудова діаграм та графіків за числовим табличним матеріалом;
- маніпулювання шрифтами та елементами оформлення, видавнича графіка (в тому числі такі її підрозділи, як видання нотні, або рельєфним шрифтом для незрячих), оформлення веб-сайтів (веб-дизайн);
- побудова схем та планів (механічних, електричних, структурних, територіальних тощо) і виконання відповідних спеціалізованих розрахунків щодо модельованих об’єктів;
- комп’ютерна анімація та ігрові технології: моделювання зовнішнього вигляду і поведінки реальних чи уявних об’єктів;
- опрацювання цифрових фотографій та відео;
- керування верстатами і цілими виробничими комплексами з числовим програмним управлінням, автоматизоване створення виробів зі складною структурою (електронних пристроїв, автомобілів, тканин, харчових продуктів тощо);
- конвертування даних з одних форматів у інші.
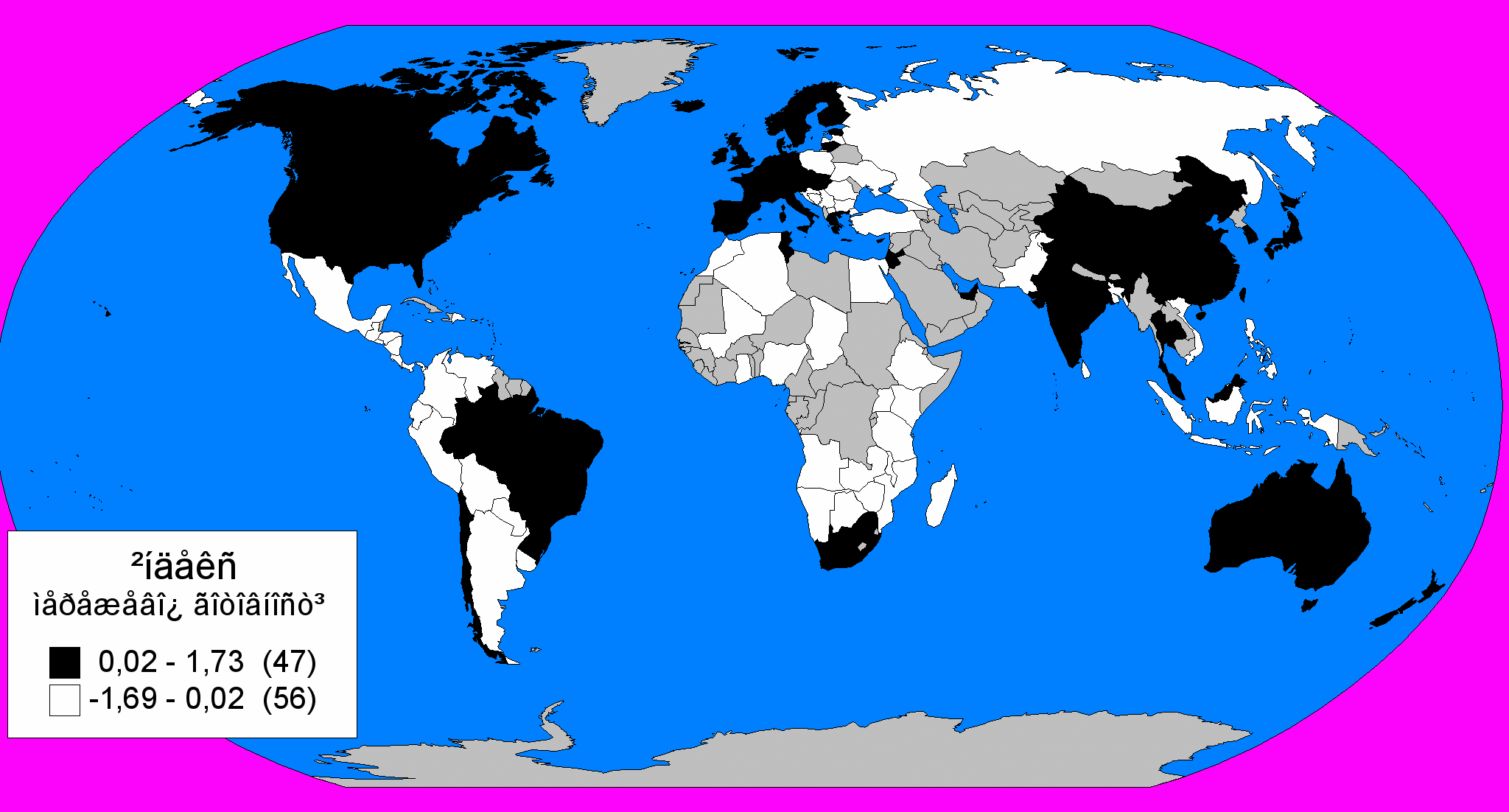
Ілюстрації: приклади ділової графіки, картосхем, блок-схем.



Візуальні технології є надзвичайно динамічною сучасною галуззю, відтак у ній відбувається інтенсивний обмін науково-практичною та мистецькою інформацією. Назвемо кілька знакових міжнародних форумів:
- Найбільша у світі, щорічна виставка-конференція Товариства фахівців у галузі комп’ютерної графіки Siggraph (siggraph.org), яка супроводжується престижним фестивалем комп’ютерної анімації. У липні 2003 року в американському мегаполісі Сан-Дієго відбувся ювілейний 30-й захід, де було презентовано 240 компаній, і який відвідало 25 тисяч учасників з 77 країн [6].
- Найбільша у Європі і одна з найбільших у світі, щорічна конференція з цифрової графіки Imagina (imagina.mc) [7]. Проводиться у Монте-Карло, під патронатом правителя Монако принца Альберта і Французького національного аудіовізуального інституту. У 2004 році на конкурсний перегляд було представлено близько 600 робіт, журі очолював Стен Уїнстон – здобувач чотирьох “Оскарів” американської кіноакадемії за кращі спецефекти у найвідоміших фільмах. На вищевказаному сайті можна замовити друковані видання та DVD-диски (вартістю близько 30 євро) з кращими мистецькими зразками.
Лауреатом Gran Prix Imagina 2004 стала короткометражна робота "Annie & Boo" студентів німецької кіноакадемії у Баден-Вюртемберзі, яка вразила не лише захоплюючим сюжетом, а й високою реалістичністю зображення. Їм же дістався приз “За кращу роботу від навчального закладу”.
Чергова 23-тя Imagina проводилась 2-5 лютого 2005 року, і на неї були винесені ключові теми досліджень, творення та економіки: цифрове високоякісне телебачення, цифрова анімація та ефекти, ігрові технології, пост-продукційна обробка, промисловість та виробництво, архітектура, форум віртуальних акторів.
- Щорічна конференція з комп’ютерної графіки ГрафіКон (graphicon.ru) [8], серед постійних організаторів якої – Московський державний університет імені Михайла Ломоносова та Інститут прикладної математики імені Мстислава Келдиша РАН. Вона не відзначається масовістю; її основне спрямування – формування професійних знань здібної та підприємливої російської молоді на рівні кращих світових зразків. Конференція справила помітний вплив на художнє освоєння новітніх ментальних середовищ, поєднання технологічних новацій та найвищих культурних набутків людства. П’ятнадцятий ГрафіКон відбудеться у одній зі столиць російської науки, новосибірському Академмістечку 20-24 червня 2005 року.
Машинне шрифтознавство
Торкнемось такого фундаментального явища як шрифти, оскільки будь-яка робота з комп’ютером неможлива без обміну текстовими повідомленнями. Наче у краплині води, в цьому питанні відбивається цілий ряд проблем національної інформатики.
Як правило, сучасні шрифти створюються у форматі ttf (True Type Font – істинно друкарський шрифт), розробленому фірмами Apple (apple.ru) та Microsoft (microsoft.com/ukraine) – лідерами інформаційної революції. Це колекції зображень літер, цифр, розділових знаків та елементів оформлення, втілені методами векторної графіки, із застосуванням математичних кривих. Вони максимально пристосовані для швидкого відтворення на будь-яких пристроях, від дешевих кишенькових до високоякісних поліграфічних. Більш примітивні растрові (точкові) формати шрифтів лишаються актуальними лише для найпростіших випадків, і побачити їх можна, наприклад, при включенні комп’ютера.
Від радянської кібернетики у спадок нам дістався фатальний безлад машинної абетки. Незважаючи на прийняття свого часу ряду керівних документів з цього питання, на практиці поширено кілька різних конкуруючих кодових таблиць (КОІ, Американської національної організації стандартів ANSI-1251 тощо), в кожній з яких кириличні літери розміщені у іншому порядку. Ще більший різнобій щодо специфічно українських літер і, ї, є, ґ. Саме цим спричинені незручності при обміні текстовими повідомленнями. А оскільки машинна латинка в усьому світі давно уніфікована, то часом доводиться відправляти повідомлення рідною мовою, але нерідними літерами, як це робилося ще в глибоку давнину. Надію на подолання цього архаїзму дає поступове впровадження нової розширеної системі кодування Unicode.
Попри значний спадок, створений видатними українськими графіками Нарбутом, Кричевським та їх послідовниками, пересічний користувач комп’ютера змушений застосовувати іноземні шрифти, в основному відомих фірм Monotype, Adobe (adobe.ru) та інших подібних. Створенням вітчизняної загальнодоступної бібліотеки художніх шрифтів та інших супровідних засобів оформлення поки що не переймається жоден виробник, хоча тут немає технологічних складнощів, і відповідні програми доступні кожному бажаючому. Отже, з часів Михайла Максимовича, який мусив вдаватись до французьких шрифтів, ми не спостерігаємо у цій галузі помітного прогресу.
Ілюстрації: машинна графіка Ігоря Жука, фото з виставки шрифтів, зразки шрифтових композицій, буквиці з Остромирової євангелії.
Шрифтовий формат застосовується також для відображення нетекстової інформації, наприклад, умовних знаків для карт або схем. Великі колекції таких графічних мініатюр, у цьому та інших форматах, розповсюджуються з популярною програмою векторної графіки Corel Draw (corel.ru). З мистецтвом шрифту перегукуються технології векторних зображень, із застосуванням яких створено колекції оформлення в форматах wmf (Windows Meta Format) та eps (Encapsulated PostScript).
Базові логічні поняття
Існує велика кількість посібників щодо технологічних аспектів машинної графіки, наприклад [5]. Спробуємо підсумувати риси, суттєві для видавничої справи.
Дві парадигми здавна конкурують і переплітаються – графіка растрова і графіка векторна або контурна. Грубо кажучи, перша маніпулює кольоровою мозаїкою, а друга базується на геометричних побудовах, знайомих зі шкільного курсу математики. Відтак, перша краще відповідає конструкції багатьох пристроїв, зате породжує проблеми при зміні розмірів зображення. Друга ж вимагає складнішої логіки, зате до масштабування нечутлива.
Підкреслимо, що аналогічні структури існують не лише для візуальних явищ. Загальновідомо, що подібним же чином можна кодувати також і звукову інформацію. А найцікавіше (можливо, що і найплодотворніше) було б з допомогою цих понять проаналізувати структури текстів.
Растрова структура нагадує вишивку хрестиком. Вона утворюється шляхом розбивки “природного”, існуючого зображення прямокутною сіткою на елементи, які називаються пікселями, від англійського picture element. Кожній такій клітинці присвоюється один колір. Растрова графіка зручна для реалізацій з обмеженими ресурсами. Звичайно, чим більше клітинок, чим вони дрібніші, і чим більший вибір кольорів, тим вища якість збереження і відтворення зображення, але й тим катастрофічніше зростають обсяги файлів і необхідні технічні потужності.
Інформаційні технології походять з країн, де система вимірювань відрізняється від європейської метричної. Відтак, за американською традицією, прийнято роздільну здатність визначати кількістю пікселів на дюйм – ppi (pixel per inch). dpi (dot per inch), lpi (line per inch). Принагідно варто згадати, що дюйм приблизно дорівнює чверті дециметра, тобто кількість точок на дециметр легко оцінити, помноживши “американський” показник на чотири.
Дисплеї забезпечують відображення з роздільною здатністю 72 ppi, при цьому кожен квадратний дюйм містить 72 х 72 = 5184 пікселя. Для виводу на друк, використовується роздільна здатність приблизно учетверо краща: 300 ppi, отже на кожен квадратний дюйм припадає 300 х 300 = 90 000 пікселів. Тобто обсяги ростуть у квадратичній пропорції щодо збільшення розмірів і роздільної здатності.
Зауважимо, що для аматорського фото буває досить і 150 ppi, а для високоякісної поліграфії застосовується 1200 – відчуйте різницю! Принагідно згадується, що у текстовому форматі одна літера займає близько одного байту. Наведені розрахунки показують, що графічні маніпуляції вимагають значно більших, ніж для текстів, обчислювальних потужностей та пам'яті. Деяку економію дає хіба що правильний вибір роздільної здатності та колірної моделі, які відповідають реальним властивостям зображення. Використання векторних форматів збереження даних може виявитись економнішим щодо обсягів, але пов’язаним зі складнішою обробкою.
Для ілюстрації наведемо лише одну з вимог авторитетного міжнародного електронного фотоагентства Alamy: "...приймаються зображення розміром від 48 MB до 70 MB у нестисненому форматі. Якщо використовувана цифрова камера нездатна забезпечити зображення необхідного розміру, то його розрізнення повинне бути збільшене з допомогою професійних програм інтерполяції. Для досягнення найкращих результатів ми рекомендуємо програму Genuіne Fractals". У світлі цих інструкцій окремі “неохайні” піксели, помітні у зображенні, свідчать про невдалий вибір інтерполяційного методу.
У будь-якому графічному файлі міститься чимала кількість супутньої керуючої інформації. Перш за все це суто геометричні параметри, координати, вказівки щодо особливостей відтворення. Найважливішою характеристикою є моделі відтворення кольорів, які характеризуються таблицею.
| Характеристики: Кольорові моделі: | Типи зображень | Кількість бітів для збереження одного пікселя | Кількість пікселів у одному кілобайті |
| Один колір + тло | малюнки, діаграми, схеми, графіки, карти, та подібні креслення | 1 | 8192 |
| До 256 кольорів | до 8 | > 1024 | |
| До 256 відтінків сірого | чорно-біле фото низької якості | до 8 | > 1024 |
| “Високий колір” (high color) | кольорове фото | 15 | ~ 512 |
| “Істинний колір” (true color) | високоякісне фото зі складною грою відтінків | 24 | ~ 311 |
Таблиця 1. Основні види кольорових моделей та відповідні їм характеристики даних.
При роботі з невеликою кількістю кольорів вони кодуються номерами в реєстрі – палітрі. Палітра може бути довільною, яку доводиться зберігати разом із малюнком, чи стандартною, яку досить назвати на ім'я. Якщо використовується палітра з 28=256 кольорів, то для кодування кольору достатньо 8 біт = 1 байт. При використанні економнішої палітри, наприклад, 24 = 16 кольорів, які кодуються 4-ма бітами, матимемо подвійну економію машинної пам’яті.
Людське око розрізняє не більше від 26=64 рівнів яскравості. Відтак, для реалістичного відтворення відтінків сірого кольору можна було б обмежитися 6 бітами. Загальноприйняте 1-байтове кодування на 256 відтінків, має деяку надлишковість для компенсації технічних та розрахункових похибок. Якщо ж для простіших зображень обмежитися 4 бітами, то матимемо у своєму розпорядженні лише 24 = 16 відтінків сірого і кожен байт міститиме інформацію про два піксели.
Око сприймає 128 кольорів при 30 значеннях насиченості та 50 значеннях яскравості. Це складає 128 х 30 х 50 = 192 тис. кольорів. Якщо зображення не містить надто тонких колірних переходів, то високої якості цілком можна досягти, обмежившись 5 бітами на кожну з трьох колірних складових або 32 768 кольорами. На цьому ґрунтується так званий 15-бітовий стандарт “високий колір” (high color), що у багатьох випадках забезпечує цілком прийнятну якість. На практиці ж нерідко пам’ять під кожну точку зображення округлюється до 16 біт, тобто 2 байтів.
Нарешті найдосконаліший тип, придатний для відтворення найтоншої гри відтінків, використовує по 8 біт = 1 байт для 28 = 256 відтінків кожного з трьох кольорів. Всього це дасть 224 = 256 х 256 х 256 = 16,8 млн. кольорів. Це так званий або “істинний колір” (true color).
Найвідомішою кольоровою моделлю є RGB (червоний-зелений-синій), яка відповідає конструкції дисплеїв з трьома кольорами люмінофору. Найпростіші кольорові принтери також використовують всього три кольори чорнила. Проте фізичні процеси друку та інших способів відтворення зображень значно відрізняються від процесу висвітлення на дисплеї. Це спричинило появу ряду інших кольорових моделей, найвідомішою з яких є CMYK (Cyan-Magenta-Yellow-blacK, тобто голубий-рожевий-жовтий-чорний; останній не позначається першою літерою, бо вона “зайнята” синім кольором з вищезгаданої моделі RGB). Для поліпшення якості та економічності друку у конструкції настільних принтерів поступово впроваджуються складні типографські технології з кольороподілом на шість, і навіть більшу кількість фарб, наприклад, CMYKRB у нових фотопринтерах славетної фірми EPSON. Відтак, мусять створюватись і відповідні кольорові моделі.
Створення зображень
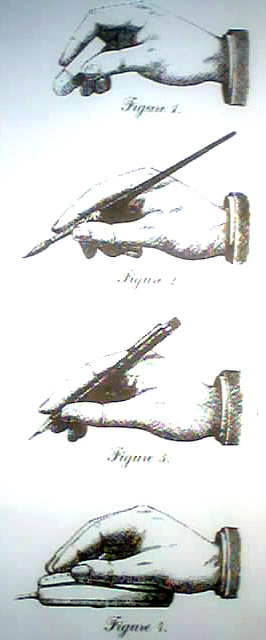
Найпростіший спосіб малювання – вручну, на дисплеї, з використанням програм графічного редагування та верстки. Щоправда, звичайним маніпулятором креслити ще гірше, ніж бруском мила, який він так нагадує. “Пацючок” (в Прикарпатті кажуть “щурєтко”) створений для клікання по меню. До речі, це краще робити лівою рукою, звільнивши правицю для складніших рухів. Для делікатних графічних робіт існує безліч спеціальних пристроїв, від тих же мишок у формі товстого олівця, різноманітних креслярських планшетів, і аж до екранів, чутливих на дотик. Відповідні програми сприймають вказані координати та супровідні команди, і зберігати подібні побудови доречніше у векторних форматах.
Повноцінні растрові зображення надходять з фотокамер та сканерів. Зауважимо, що сканери з самого початку свого існування були схвально зустрінуті як довгоочікувані й необхідні пристрої. Зокрема, з їх допомогою відбувається масове “оцифрування” набутків культури – книжок і фотоплівок. На протилежність цьому, скептичне ставлення щодо цифрових фотоапаратів минає лише останніми роками, коли вони зрівнялися за багатьма споживчими характеристиками з традиційними плівковими. Простенькими фотокамерами стали оснащуватись навіть мобільні телефони. Спершу ця новація також була сприйнята з недовірою. Але з покращенням характеристик виявилось, що вони придатні до читання і розпізнавання невеликих текстів, а на таку зручність одразу з’явився попит.
Попри деякі конструктивні відмінності, принцип дії сканера і цифрової камери однаково полягає у вимірюванні яскравості світлового потоку. Відтворити можна вигляд не лише плоского аркуша; навіть стандартний офісний сканер чудово передає зображення невеликих об’ємних предметів, наприклад квітів. У фотоапараті світлочутливим елементом є прямокутна матриця сенсорів. У сканері оригінал освітлюється лампою, а яскравість світла вздовж однієї лінії фіксує лінійка сенсорів, кожен з яких створює один піксель зображення. Лампа і лінійка пересуваються вздовж оригіналу і процес покроково повторюється. Сенсори перетворюють величину освітленості в електричну напругу, яка надходить до аналого-цифрового перетворювача, звідки у пам'ять передаються оцифровані дані. Кольорове сканування здійснюється так само, як і монохромне, тільки кожен піксель створюється трьома датчиками з червоним, синім та зеленим світлофільтрами.
Оптичні роздільні здатності вздовж і упоперек поля сканування можуть не співпадати, адже поперечна залежить від кроку подачі, а поздовжня – від щільності розташування сенсорів на лінійці. Їх кількість, що припадає на одиницю довжини, називається оптичною роздільною здатністю сканера. Звичайні сканери забезпечують 300, 600 або 1200 ppi (відповідно 12, 24 та 48 точок на міліметр). При роздільній здатності 600 ppi та довжині лінійки 8,5 дюйми (стандарт А4) вона містить 5100 сенсорів для кожного з трьох кольорів. Для зміни розрізнення застосовують математичну інтерполяцію, тобто обчислення проміжних значень за опорними точками.
Якість сканера визначається не лише геометричними характеристиками та експлуатаційними зручностями, а й динамічним діапазоном світлопередачі, який визначається як різниця між найяскравішою та найтемнішою ділянками. Недостатній динамічний діапазон спричиняє втрату деталей, особливо на темному фоні. Для кодування розширеного діапазону доводиться передбачати значний запас глибини кольору, який потрібен у ході подальшої обробки, для компенсації вад сканування. Поділ сканерів на класи за світлопередачею ілюструється Таблицею 3.
| Класи сканерів | Динамічний діапазон | Глибина кольору, біт на піксель |
| Для конторських робіт | 2,2-2,5 | 24 = 8 х 3 кольори |
| Для простих художніх робіт | 2,8-3,2 | 36 = 12 х 3 |
| Планшетні високої якості | 3,4-3,9 | 48 = 16 х 3 |
| Барабанні | 3,4-4,0 | “ |
Таблиця 3. Класифікація сканерів за світлопередачею
Нарешті, якість зображення залежить від характеристики сканованого оригінала: оптичної щільності, яка виражає здатність містити тонові переходи. Оптична щільність, рівна n, означає ослаблення світла в 10n разів. Чим більша частина потоку поглинається, тим більше візуальної інформації може містити відповідний носій. Максимальне значення досягається лише прозорими високоякісними оригіналами; для непрозорих оригіналів оптична щільність, рівна 2.5, вже недосяжна. Характеристики типових оригіналів наведені в таблиці 4.
| Оригінал | Оптична щільність |
| Газетний папір | 0,9 |
| Крейдяний папір | 1,5-1,9 |
| Фотознімки | 2,3 |
| Слайди, негативи | 2,7-4,0 |
Таблиця 4. Оптичні щільності об’єктів сканування
Формати машинних даних
У сучасній машинній графіці використовуються десятки спеціалізованих форматів даних. Деякі з них розроблені окремими фірмами під конкретні програмні засоби, інші створені науково-дослідними установами, у більшій чи меншій мірі пов’язаними співпрацею з Міжнародною організацією стандартів (iso.org). Проте у повсякденній практиці зустрічається всього лише декілька. Не претендуючи на дублювання технічної літератури, наведемо невеличкий перелік з найкоротшими характеристиками.
Розповідь про кодування растрових даних доводиться почати з найпростішого формату bmp (BitMaP, тобто бітова карта), який з’явився з першими версіями операційної системи Microsoft Windows. Він громіздкий, непрактичний, і не варто було б про нього згадувати, якби не дві обставини. По-перше, він ілюструє, яким неефективним є збереження зображень буквально, піксель за пікселем, без всякої економії. А по-друге, саме завдяки його примітивності він для деяких програм є єдино прийнятним. Аналогічним є формат ico для зображення у системі Windows так званих іконок – мініатюрних значків-логотипів програм.
Найповажнішим серед растрових форматів є tif (TIFF – Tagged Image File Format), тобто структурований формат файлу зображення, і саме йому віддають перевагу професіонали. Він був розроблений досить давно, зазнав доповнень, модифікацій та вдосконалень, має велику кількість спеціалізованих варіантів та версій, орієнтованих на всілякі екзотичні галузі, наприклад космічну фотозйомку. Тому, щоб не втрапити у непорозуміння, бажано використовувати його найпростіший і найнадійніший варіант, без стиснення і втрати даних. Хоча при цьому створюються великі файли, які часом нелегко вмістити на носіях.
Для скорочення витрат на графіку було розроблено спеціальні форми стиснення файлів. Перелічимо найвідоміші з них:
- формат jpg базується на першому міжнародному стандарті для збереження зображень із деякою втратою якості JPEG (Joint Photographic Expert Group), що опублікований 1988-го року фахівцями Інституту Фраунтгофера; головним чином він призначений для фото, характерною рисою яких є плавні переходи напівтонів і розмиття чітких ліній;
- gif – формат обміну графікою (Graphic Interchange Format), розроблений 1987-го року для мережі CompuServe; навпаки, призначений для малюнків з чіткими кольорами та контурами, і економія досягається частково за рахунок мінімізації палітри; а оскільки протягом 1994-2002 років компанія Unisys висувала претензії на алгоритми, які у ньому використовуються, то на заміну був запропонований наступний, досконаліший...
- ...формат png (Portable Network Graphic) також орієнтований на малюнки з чіткими лініями, але не накладає обмежень на розміри палітри і базується на досконаліших загальнодоступних алгоритмах стиснення даних.
Щодо зображень, звуків та відео фіксується мінімум даних, достатніх для людських органів чуття. Скажімо, створений найпростішою камерою файл цифрової фотографії, розміром 640 х 480 пікселів, у нестисненому форматі (bmp або tif) має обсяг майже 1 Мбайт. Залежно від заповнення, реальні фотографії у форматі jpg мають обсяг від 30 до 200 Кбайт. А одноколірний прямокутник, незалежно від розміру, стискається тим же форматом jpg у файл обсягом близько 3 Кбайт.
Для зменшення обсягу файлів за рахунок усунення повторів даних широко використовуються програми-архіватори, що забезпечують повне збереження “запакованої” інформації. Для пересічних текстів досяжне стиснення приблизно вдвоє. Графічні файли у форматах jpg та gif практично не стискаються. Зате у десятки разів можуть бути “спресовані” стандартними архіваторами розлогі файли типів bmp або tif.
Деякі зразки використання цих форматів, наприклад, для відображення узорів української вишивки чи творів книжкової графіки, можна побачити на сторінках сайту “1000-ліття української культури” (1000years.uazone.net).
Ілюстрації: зразки книжкової графіки та малюнків вишивок.
Отже, при фіксації зображення без стиснення розмір файлу мало залежить від вмісту, і визначається геометричними розмірами. А при застосуванні стиснення розмір файлу напряму залежить від складності зображення, практично не змінюючись від перемасштабування.
З ускладненням розв’язуваних задач очевидними стають переваги поєднання растрових і векторних структур. Приклади: мови форматування Інтернет-сторінок, мова опису сторінок PostScript – стандарт фірми Adobe для видачі результатів верстки на друк, формати електронних публікацій pdf та ppt [10]. Вони забезпечують поєднання растрових фотографій і векторних даних: тексту, координат, форматування, розмітки, елементів оформлення, а також мультимедійних файлів: звукового оформлення, мультиплікації, відеоряду.
Доводиться згадати, що мультимедійний формат pdf був створений фірмою Adobe для публікацій, захищених від незаконного копіювання. Захист виявився не надто надійним, що спричинило скандальні судові казуси. Конфлікти навколо законності використання стимулюють відмову від фірмових, недокументованих форматів.
Велика окрема тема – збереження і передача рухомих зображень. Перші, найпростіші “мультики” кодувались чергуванням растрових шарів у одній з версій формату gif. Для запису відеофільмів на компакт-диски найрозповсюдженішим є формат mp4 (від MPEG – Moving Picture Experts Group [11]), опублікований 1998-99 рр. у співпраці зі Всесвітньою організацією стандартів. До складу стандарту MPEG-4 входить мова маніпулювання об’єктами, а оскільки поряд з відео сюди входять також і звукові потоки, то, відповідно, маніпулювати можна елементами не лише візуальними, а й акустичними. Подібні винаходи покладені в основу цифрового телебачення та радіомовлення, які нині швидко набувають популярності.
Бурхливо розвивається машинна мультиплікація, зокрема на базі розробок фірми Macromedia (macromedia.com). Розробляються рекламні й художні проекти, на кшталт відомої “Масяні” (mult.ru). Відтворення об’ємної синтетичної реальності вже можливе не лише засобами телебачення та потужних стаціонарних установок, але навіть у мобільних телефонах. Зображення анімуються із залученням методів штучного інтелекту та симуляції поведінки, застосуванням бібліотек типів рухів.
Інструментальні засоби
У нашому огляді ми зосередили увагу на інструментах для розповсюджених IBM-подібних ПК, з операційними системами родини Microsoft. За назвами найрозповсюдженіших операційних систем Windows та процесорів фірми Intel їх прозвали машинами типу Wintel.
Проте, не слід забувати, що існують інші, не менш цікаві програмно-технічні середовища, які не поступаються названим в інтелектуальному та комерційному аспектах. Так, машини і програми фірми Apple вважаються більш пристосованими для художніх робіт, і саме ця фірма тривалий час є джерелом перспективних піонерних розробок. Надзвичайно цікаві новації з’являються у комп’ютерних іграх, і чимало з них, апробовані у цьому динамічному секторі ринку, згодом переносяться в інші, суто ділові галузі. Рішення, створені для малогабаритних портативних пристроїв також мають чудові економічні перспективи. А для високопродуктивної професійної підготовки складних відеопотоків застосовуються потужні багатопроцесорні й багатоекранні графічні станції.
Найвідомішим інструментом для роботи з зображеннями є Photoshop фірми Adobe (adobe.ru). Цікавою рисою цього універсального растрового редактора є його відкритість для підключення додаткових модулів сторонніх розробників. З допомогою таких “навісних знарядь” можна безкінечно розширювати коло розв’язуваних задач.
Швидкий ріст і диверсифікація ринку сприяють створенню спеціалізованих інструментів, які дозволяють обійтись без громіздкого Photoshop. До речі, це досить типова ситуація, коли, у ході завоювання популярності на ринку, сфери застосування програмних продуктів перекриваються. І варто одному з конкурентів послабити боротьбу за симпатії споживачів, щоб його загалом непогану продукцію швидко витіснили. Серед нинішнього програмного забезпечення з’явились простіші й зручніші продукти, які скромно йдуть слідами своїх славетних попередників. Варто звернути увагу на програму ACD See фірми ACD Systems (ACDSYSTEMS.com), особливо на останню, сьому версію. Хоча основним її призначенням є перегляд, проте вона також оснащена широкими додатковими можливостями, в тому числі для редагування.
Структури даних можуть задаватися бітовими кодами чи текстовими позначеннями, які утворюють своєрідні мови форматування. В цьому випадку забезпечується повніший контроль над інформацією, а найпростішим засобом роботи з керуючими кодами є текстовий редактор. Але потрібна ще додаткова програма перегляду, щоб після кожного виправлення можна було побачити зміни.
Втім, на практиці безпосередньо з кодами працюють рідко. При використанні спеціальних програм редагування і верстки автор чи оператор має змогу просто на екрані оперувати з об’єктами, не надто переймаючись їх кодуванням. По завершенні чергового етапу, роботу можна зберегти у потрібному форматі. Для веб-сайтів це може бути формат htm (мова форматування HTML – HyperText Markup Language), для друкованих видань – eps (Encapsulated PostScript, тобто упакований PostScript із вбудованим у файл зменшеним образом для перегляду). Аналогічним чином, але в інших форматах, зберігаються і менш звичні електронні видання.
Перетворення форматів графічних даних
По аналогії з растровою та векторною графікою варто згадати основоположні поняття теорії програмування: інтерпретація та компіляція. Растрова графіка саме інтерпретується, тобто відображається практично без змін, як відео та звук у звичайному телевізорі. На протилежність цьому, векторні дані перед використанням необхідно “розшифрувати”, тобто, в кінцевому підсумку, зробити придатними для відображення на суто растрових пристроях – дисплеях, принтерах, тощо. І хоч подібна операція стала цілком повсякденною, лише на перший погляд растеризація здається процесом суто механічним, позбавленим жодних творчих проблем. Про те, що не все тут так просто, свідчить висока вартість відповідних спеціалізованих програмних і апаратних засобів переддрукарської видавничої підготовки RIP (Raster Image Processor). Курйозно, що ця абревіатура у загальнокультурному англомовному контексті розшифровується як намогильний напис “спочивай у мирі”. Втім, у цьому можна вбачати глибокий підтекст: растеризація з летючого метелика та духмяної квітки робить експонати гербарію.
Одним із джерел створення векторних даних є ручна робота. Причому, йдеться не лише про графічне зображення, а й про “навантаження” різноманітними логічними характеристиками, взаємозв’язками, закономірностями. Кожен об’єкт набуває тим більшої цінності, чим більше він має зв’язків. Великі обсяги графічних даних синтезуються шляхом математичних обчислень, на основі раніше накопиченого досвіду.
Векторна інформація одразу виробляється пристосованою до вжитку, а растрова, більш природна, насичена всім несподіванками світу, вимагає ретельної багатоетапної підготовки, “консервації”. Графічна “сировина” піддається “збагаченню”, з неї видаляється “пуста порода”, відшукуються знайомі образи та закономірності. Як мінімум, необхідно вичистити випадкове сміття, що буває у всякому необробленому зображенні, а також обрати оптимальну колірну модель.
Проілюструємо складність ідей векторизації на прикладі популярного машинного розпізнавання тексту. Це втілення непростого людського досвіду, якого набуває дитина у початковій школі, дозволяє подолати бар’єри між формами представлення: растровою та векторною, графічною та текстовою. Визнаний світовий лідер у цій царині – шедевр російських програмістів FineReader (abbyy.ua): розпізнає кілька десятків мов, включаючи досить екзотичні.
Сканер “бачить” лише плями різних кольорів та яскравостей. Для зображення тексту не надто страшні невеликі геометричні викривлення, які не впливають на логічну структуру. Програма розпізнавання, перш за все, автоматично визначає геометричну орієнтацію тексту, розбиває відсканований аркуш на блоки чи колонки, визначає стиль їх оформлення. А потім починається найскладніше: програма упізнає не лише обриси літер, а ще й намагається складати їх у слова, навіть якщо зображення не надто якісне. Отже, можна вбачати тут щонайменше три рівні розпізнавання образів. На цьому конкретному прикладі можна зрозуміти необхідність і складність побудови структур даних, на яких базується сучасна інформатика.
Відмітимо першу суттєву рису процесу розпізнавання первинних, неопрацьованих образів: за рахунок розуміння закономірностей здійснюється економія обсягу даних у сотні разів. Парадоксально, що кількість корисної інформації при цьому не зменшується, а навіть збільшується. Нерозпізнана растрова “картинка” – це лише рисочки, кружечки, крапки: кілька мегабайтів сміття. Відповідний текст містить всього лиш кілька десятків кілобайтів кодів літер (тобто номерів позицій у машинній абетці).
Друга суттєва риса: з’являється можливість застосувати до розпізнаних об’єктів методи більш високого інтелектуального рівня, працювати вже не з окремими літерами, а зі словами, виразами, реченнями. Саме в цьому полягає родзинка пошуку внутрішніх закономірностей об’єкту дослідження, побудови векторних моделей: відбувається перехід від конкретного зображення, обтяженого випадковими супутніми подробицями (наприклад, брудна пляма на папері), до все більш абстрактних рівнів пізнання, вільних щодо вибору конкретної форми втілення.
Третя суттєва риса проблеми розпізнавання образів: на нижчих рівнях кількість зразків об’єктів (в даному випадку літер у різному написанні) сягає всього лиш сотень чи тисяч, обробка піддається автоматизації, а однозначний вибір з кількох варіантів написання слова можна здійснити, звертаючись до словника (більш високого рівня абстракції, ніж окремі літери). На вищих же абстрактних рівнях вибір можливий тільки як творчий акт, зі збереженням певної міри неоднозначності. Отже, якість обробки залежить від кваліфікації оператора і зручностей, які надає йому програма розпізнавання.
Поетапну ступінчастість розпізнавання можна вважати четвертою суттєвою рисою розв’язання складних інтелектуальних задач. Значимість та інформативність даних підвищується з кожним наступним кроком. До первинного відсканованого зображення можна застосувати хіба що графічні перетворення: деформувати, фарбувати, різати на шматки. Розпізнані літери і слова можна вже опрацьовувати текстовим редактором, наприклад, міняти шрифт, форматування абзаців, тощо. Найважливішою перевагою є можливість пошуку в масивах текстів, найбільшим з яких є Всесвітня інформаційна мережа Інтернет. На ще вищих рівнях лінгвістичної обробки текст може бути підданий аналізу, виправленню помилок та творчому допрацюванню. Однією з найвитонченіших на сьогодні галузей машинної лінгвістики є машинний переклад, який тісно межує з філософською проблематикою розуміння.
Аналогічні інтелектуальні технології використовуються у всіх вищеназваних галузях, з тим, щоб інформаційні продукти все ясніше відображали всю повноту людських проблем. Наприклад, подібним чином, на основі паперових креслень чи географічних карт, виробляються їх електронні векторні аналоги, для використання у сучасних інформаційних системах. Головне у цьому інформаційному конвеєрі – зберегти іскру духовності, зронену авторською рукою на аркуш, який ми опісля заклали у сканер. Втім, продуктивніше одразу створювати електронну версію даних у взаємодії автора з інтелектуальними програмами.
Конвертуючи зображення з одного формату в інший, чи борючись за зменшення розмірів файлу, слід уважно оцінювати візуальні характеристики малюнка, і ретельно контролювати його якість після перетворень. Необхідно враховувати особливості форматів щоб уникнути безповоротного псування зображень.
У зв’язку з ризиком втрати цінних матеріалів доводиться нагадати про систематичне резервне архівування, яке гарантує відновлення після аварій. В сучасних умовах абсолютно необхідний для цього, щонайменше, пристрій запису на компакт-диск. Але часом роботи виконуються на різних машинах, між якими постійно доводиться переміщувати значні обсяги інформації. Не завжди при цьому можна покладатись на комп’ютерні мережі та допомогу системних адміністраторів; в цьому разі застосовують різноманітні портативні накопичувачі даних: додаткові жорсткі диски, пристрої запису компакт-дисків або ZIP-дисководи, електронні FLASH-накопичувачі.
Можна порекомендувати на роль портативних архіваторів багатофункціональні диктофони-плеєри мінідисків формату Hі-MD. Невеличкий “дискмен” підключається до будь-якого сучасного комп’ютера через порт USB як додатковий зовнішній диск ємністю у сотні мегабайтів. Собівартість ведення архіву на мінідисках так само невисока, як і на звичних компакт-дисках. Єдина вада цього способу – мала розповсюдженість таких пристроїв, що звужує можливості обміну з колегами. І тут вже компакт-дискам немає альтернативи.
Підсумок
Методи машинної графіки втілюють досвід, накопичений з перших кроків існування людства і аж до карколомних авангардистських експериментів. Знайомство з ними не лише надихає яскравими враженнями, а й розширює світогляд, збагачує методами розв’язання найскладніших творчих проблем. Особливо повчальними і плідними можуть виявитись вони для тих галузей, які лиш розпочинають освоєння інформатики.
У січні 2004 року американська Академія кіномистецтв вперше присудила найпрестижнішу нагороду “Оскар” розробникам програмного забезпечення. Так було вшановано компанію Alias Systems за створення Maya – програми редагування тривимірної реалістичної графіки, без застосування якої були б неможливі найвідоміші кінохіти “Володар перснів”, “Льодовиковий період”, “Зоряні війни” тощо.
У всьому світі працюють над зближенням мистецтва й техніки, “фізиків” і “ліриків”, минулим та майбутнім. Отже, популярні страшилки щодо нездоланної бездуховності техніки вводять в оману лише ледачих аутсайдерів. В нашому короткому огляді ми намагались показати, що інформатика може бути використана для збереження духовних надбань і відкриття нових перспектив.
Ми лишили поза розглядом дражливі юридичні проблеми, зокрема запобігання підробкам: грошових знаків, документів, коштовних творів мистецтва. При використанні будь-якої інформації необхідні збереження аутентичності і додержання авторських прав, не лише на оброблюваний матеріал, а й на використані програми та формати.
Ще раз хочеться повторити: лиш в гармонії духовних традицій та технічних інновацій можливе досягнення високої мети – стабільного динамічного розвитку національної культури у плинному бурхливому світі.
Література
- Центральний державний кінофотофоноархів України ім. Г. С. Пшеничного. // На сервері archives.gov.ua
- Коллекция плакатов // mina.ru
- Персональный сайт творчества художника-карикатуриста Андрея Бильжо // petrovich.ru
- Шапе Ж.-М. Інфографія у пресі. Посібник Центру підготовки та вдосконалення журналістів (Париж). Інститут масової інформації (Київ). К.: Видавничий центр “Софія-прес”, 2001.
- Сторінки мультимедійних технологій. // Сайт факультету кібернетики Київського національного університету імені Тараса Шевченка. unicyb.kiev.ua/MMEDIA
- Юрченко А. Компьютерная графика в фокусе Siggraph. // Компьютерное Обозрение, 20 - 26 августа 2003. itc.ua/article.phtml?ID=14480&IDw=29&pid=18
- Юрченко А. Графическая Мекка в центре Европы. // Компьютерное Обозрение, 2 марта 2004. itc.ua/article.phtml?ID=16423&IDw=29&pid=18
- Левкович-Маслюк Л. Тринадцатый ГрафиКон. // Компьютерра, 23 сентября 2003 года. computerra.ru/offline/2003/511/29559
- Герасимович А. Шрифт. История, современность, будущее. // iatp.by/handouts/vector/fonts.shtml
- Сенченок А. PostScript или PDF? // adobe.ru/programms/postscript-pdf.php
- Морган С. MPEG-4: стандарт интерактивного видео. // pseudology.org/MPEG4/InteractiveStandard.htm
- Сулейменов О. Язык письма. Улыбка бога. Алматы – Рим, 1998. // Публичная электронная библиотека Российского государственного гуманитарного университета. rsuh.ru/publish.htm
- Пелевин В. Generation «П». Роман. // pelevin.nov.ru/romans/pe-genp
* * *
Лисенко Валерій Миколайович Valery_Lysenko@mail. ru д. т. 440-2518
- асистент кафедри видавничої справи та редагування Інституту журналістики Київського національного університету імені Тараса Шевченка,
- автор приватного Інтернет-проекту “1000-ліття української культури” 1000years.uazone.net
