Реферат на тему
| Вид материала | Реферат |
- Реферат на тему, 64.83kb.
- Реферат на тему: Реклама и дизайн План Реферат на тему: Реклама и дизайн, 131.72kb.
- Реферат на тему "зарубежные вокальные школы", 2868.95kb.
- Реферат на тему "Биосфера и экология", 267.72kb.
- Реферат на тему "Большой взрыв", 203.78kb.
- Реферат на тему "Вселенная, жизнь, разум", 263.67kb.
- Реферат на тему «Понятие, система, виды и цели наказания», 3.65kb.
- Реферат по предмету «морская энциклопедия» на тему «судовые дымовые трубы», 163.04kb.
- Туроля Данилы Васильевича Ярошевич Вячеслав Иванович Минск 2009 г. Оглавление список, 266.53kb.
- Реферат по истории на тему: «Курская область в годы Великой Отечественной войны», 103.28kb.
Реферат на тему:
Формати GIF та JPG(JPEG). Який кращий? Оптимізація у PhotoShop
Всесвітня інформаційна мережа надає унікальні можливості передачі інформації і проведення направлених маркетингових досліджень. Ви можете показати й описати свої товари, обнародувати резюме, щоб з ним могли ознайомитися можливі роботодавці, чи створити на сервері електронний клуб по інтересах. Усі ці задачі неможливо вирішити без використання графіки. За допомогою малюнків чи фотографій ви можете представити свої товари потенційним покупцям. Зі смаком оформлене резюме, без сумніву, зробить вигідне враження на роботодавця. В жодному з наведених прикладів графіка не замінить собою текст, але безумовно, вона зможе вигідно доповнити і проілюструвати його. Адже графіка іноді несе в собі інформацію, що неможливо передати словами (за принципом “краще один раз побачити, ніж сто раз почути”).
Використовувати графіку потрібно з розумом. Не варто “перевантажувати” сторінку зображеннями, особливо якщо вони не несуть дійсно важливої інформації.
Продумані зображення миттєво передають потрібну інформацію. Але це не означає, що створювати його завжди просто. Якщо ви хочете, щоб не дивлячись на кількість зображень ваші сторінки завантажувалися швидко, подумайте про створення піктограм. Піктограми - це невеликі зображення, що несуть певну інформацію.
У той час як від розміру зображення в пікселях залежить зовнішній вигляд Web-сторінки, розмір файлу зображення визначає швидкість появи зображення на екрані. Зовні привабливі сторінки скоріше викличуть інтерес у відвідувача, ніж нудні і непривабливі. Але графіка, яка повільно завантажується, може взагалі відвернути увагу відвідувачів від ваших сторінок. Єдиний спосіб зменшити розмір зображень - використовувати формат JPEG, а не GIF. Формат JPEG спеціально призначений для растрових зображень, подібних тим, що застосовуються на Web-сторінках. Щоб досягти високого рівня стиску і зменшити розмір зображення, у форматі JPEG деякі пікселі просто видаляються. Найчастіше ці втрати непомітні для людського ока; ви просто не помітите, що якість зображення знизилася. Але в міру досягнення більш високого рівня стиску і відповідно видалення більшої кількості пікселів ви і відвідувач вашої сторінки поступово почнете помічати деяке погіршення якості зображення. Проте комп'ютерний монітор середнього класу все рівно не призначений для одержання зображення фотографічної якості. І багато користувачів готові пожертвувати якістю зображення заради збільшення швидкості їхнього завантаження.
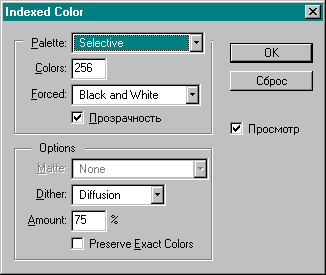
Видаливши кольори палітри, що не використовуються в зображенні, можна скоротити простір файлу, у якому міститься інформація про палітру. А скорочення використовуваних у зображенні кольорів (до 64-100 для GIF-файлів і до 1000-2000 для JPEG-файлів) дозволяє істотно зменшити розмір файлу. Такі програми, як PhotoShop, Paint Shop Pro і XV, дозволяють змінювати палітру в графічних файлах.
Можливості роботи з графікою в HTML дуже обмежені. Тому для одержання цікавих і незвичайних ефектів варто скористатися сучасними графічними пакетами. Без такої “допомоги ззовні” вам не обійтися і при створенні зображень, що чергуються (interlaced) і прозорих GIF-зображень. При використанні ефекту чергування браузер відображає графіку поетапно, видаючи інформацію про файл у міру його завантаження. Спочатку користувач бачить загальні риси зображення, але в міру завантаження воно ставати усе більш виразним.
У GIF-формату є ще одна можливість, що дуже корисна при створенні Web-сторінок. У форматі GIF89a один з 256 можливих кольорів можна визначити як прозорий. Цей прозорий колір видаляється з зображення при його відображенні на екрані. GIF89a - це один з багатьох існуючих на сьогоднішній день графічних форматів. Він має такі можливості, як підтримка прозорості, чергування й анімація. Більшість графічних програм дозволяє створювати графіку формату GIF89a чи перетворювати інші формати в GIF89a.
Хоча GIF- файли анімації завоювали величезну популярність, використовувати їхній потрібно дуже обачно. Ніщо так не дратує користувача, що як постійно мигаюча графіка, що відволікає увагу від важливої інформації.
На Web-сторінках у переважній більшості випадків використовується растрова графіка в двох форматах: GIF і JPEG. Саме ці два формати безпосередньо підтримуються популярними браузерами, а для використання більшості інших графічних форматів будуть потрібні спеціальні засоби. Формат BMP є стандартом MS Windows і підтримується браузером Internet Explorer, однак його вживання не може бути рекомендованим, тому що даний формат не підтримує стиснення даних. Розроблений недавно формат PNG був покликаний замінити растровий формат GIF, однак, не дивлячись на його очевидні переваги, належного поширення на даний момент не одержав. Інші графічні формати в HTML-документах практично не зустрічаються, хоча принципово це можливо. Використання інших форматів не рекомендується по наступним причинах: по-перше, тільки для GIF і JPG здійснюється убудована підтримка в більшості браузерів, тоді як для інших файлів необхідне підключення зовнішніх програм відображення, по-друге, структура файлів GIF і JPG найбільше підходить для передачі даних по мережі і є незалежною від платформи.
Формат файлу GIF (Graphics Interchange Format) спочатку був запропонований корпорацією Compuserve Incorporated для передачі графічних даних по мережі. Через популярність мережі цей формат одержав широке поширення і в даний час підтримується безліччю програм роботи з графікою, а також реалізований у ряді платформ. Популярність формату збільшується за рахунок вільного поширення його специфікації і вільного використання. До позитивних якостей формату можна віднести можливість збереження множинних зображень, внесення тексту, що перекривається, відображення ряду зображень із затримкою, задання режимів відновлення попереднього зображення, введення даних для специфічних програм. До недоліків варто віднести обмежену кількість кольрів - не більше 256, реалізованих у вигляді палітри 24-бітових кольрів, відсутність можливостей для збереження градацій сірого і даних колірної корекції, збереженню даних у моделях, відмінних від RGB. В даний час використовується дві модифікації GIF файлів: GIF87a і GIF89a. Остання модифікація є розширенням. Версія файлу визначається дескриптором, що записується в перші шістьох байтів файлу. Як дескриптор використовується рядок “GIF87a” чи “GIF89a”. Дескриптор визначає мінімальні вимоги до програм, що працюють з цим файлом. Сучасні програми, здатні зберігати зображення у форматі GIF, пропонують обидва варіанти збереження. Таким чином, модифікація GIF87a не є застарілою, а надає собою підмножину GIF89a з повною сумісністю з низу нагору. Вже в 1987 році в модифікації GIF87a були наступні можливості: наявність декількох різних зображень, закодованих в одному файлі; позиціонуванння зображення на логічній області екрана; збереження зображення з чергуванням рядків Це означає, що вже більше десяти років тому була можливість створювати найпростіші анімації, збираючи послідовність кадрів в одному файлі, однак широке поширення анімації відбулося в останні роки, головним чином за рахунок широкого використання на Web-сторінках. У GIF-файлі визначені два різних варіанти збереження даних. В одному з них усі рядки записуються підряд від початкового до кінцевого. В іншому варіанті рядки зберігаються у визначеному порядку. Варіант збереження зображення задається при його створенні чи збереженні після редагування і є параметром самого файлу зображення. У залежності від варіанта збереження виконується і виведення зображення на екран - або картинка розвертається зверху вниз, або вона поступово виявляється і поліпшується від проходу до проходу. Модифікація GIF89a розширила можливості керування виведенням зображень, додавши наступні параметри: час у сотих частках секунди, після закінчення якого почнеться видача наступного кадру; чекання натиснення вводу користувачем для переходу до наступного кадру; визначення прозорого кольору; включення коментарів, що не відображаються при виведенні зображень; включення рядків тексту; визначення режиму відновлення області екрана, зайнятої зображенням, після завершення відображення даного кадру; задання всередині файлу даних, специфічних для окремої програми.
Формат файлів графічних зображень JPG (JPEG) був розроблений Об'єднаною групою експертів в області фотографії (Joint Photographic Experts Group) як засіб для збереження зображень, що мають велику глибину кольору. В даний час файли формату JPG підтримуються більшістю програм роботи з растровою графікою. Оскільки формат передбачає втрати при стисненні, то рівень втрат може бути змінений користувачем у широких межах. У багатьох пакетах передбачений деякий прийнятний рівень, при якому зображення не дуже сильно спотворюється при збереженні в даному форматі. Значення цього рівня звичайно задається параметрами настроювань визначеного пакета. Як правило, це число змінюється в межах від 1 до 99 і зміст його для різних програм різний. Ще одним важливим параметром файлів JPG є схема їхнього збереження. Розрізняють дві схеми - звичайна і прогресивна. Прогресивна схема збереження така, що при вивкеденні таких зображень створюється враження поступового прояву малюнка на екрані з усе більшим уточненням окремих деталей. Це нагадує прояв зображення при роботі з чересстрочными файлами формату GIF, однак тут уточнення провадиться не по рядках а, як правило, по прямокутних областях 8х8 чи більше. При збереженні зображення в звичайній формі його відображення буде виконуватись шляхом розгортання зображення зверху вниз. Файли формату JPG, на відміну від файлів формату GIF, не можуть мати кілька зображень, що будуть при перегляді змінювати один одного. Крім того, для них немає можливості призначити прозорий колір.

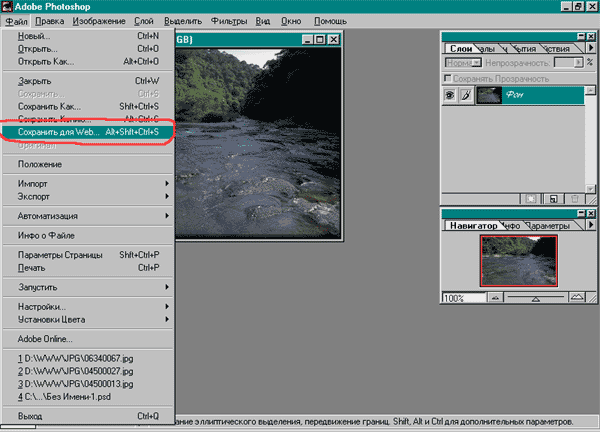
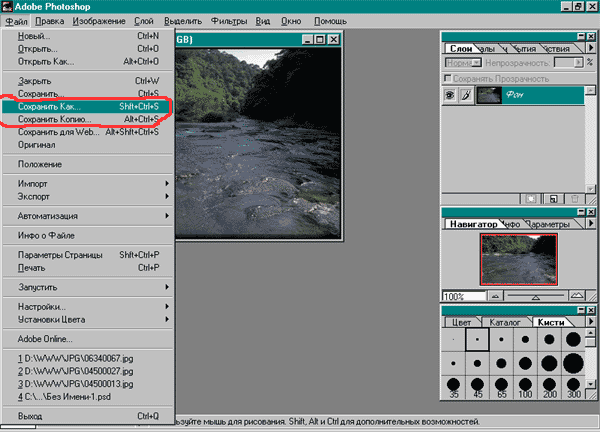
Розглянемо яким чином виконується оптимізація у PhotoShop. Як відомо у цій програмі встроєний оптимізатор графічних зображень. Для того, щоб зберегти малюнок чи фотографію у форматі GIF чи JPG необхідно зайти у головне меню програми - Файл

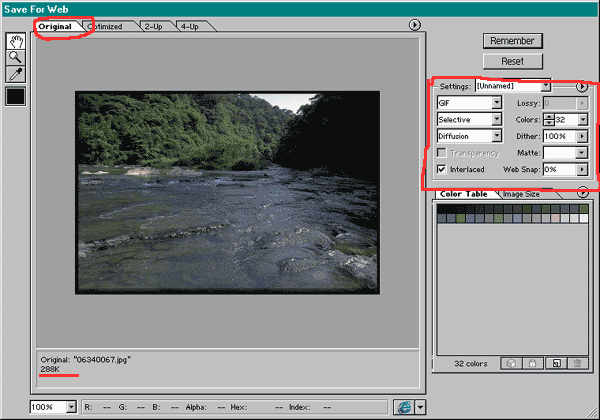
Як бачимо тут є декілька пунктів збереження редагованого зображення. Це "Сохранить", "Сохранить Как...", "Сохранить Копию...", "Сохранить для Web...". Далі зупинемось на кожному пункті. А зараз почнемо із останнього "Сохранить для Web...". Отже, вибираємо його і перед нами відкривається вікно встроєного оптимізатора. Тут ми можемо проглянути зображення, вибрати формат, встановити додаткові параметри.

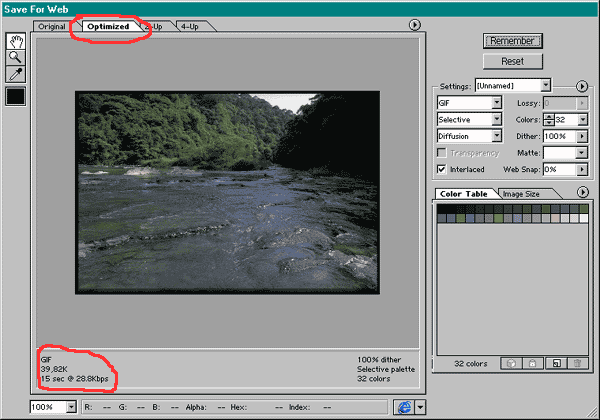
Переключаючи закладки у верхній частині вікна ми маємо перед очима чи оригінальне зображення, чи оптимізоване за певними алгоритмами.

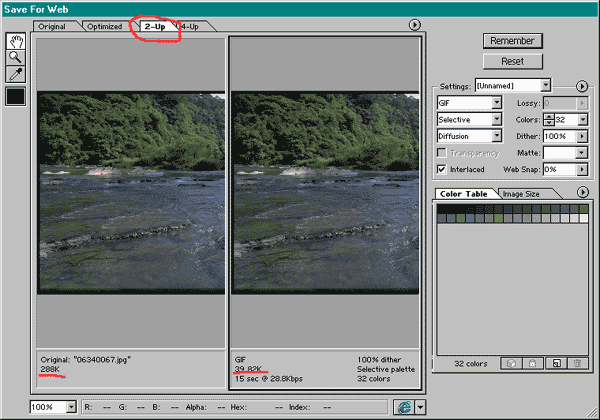
Цей оптимізатор дозволяє також проглядати два зображення одночасно: оригінал та оптимізоване зображення. Для цього необхідно у верхній частині вікна вибрати закладку "2-Up".

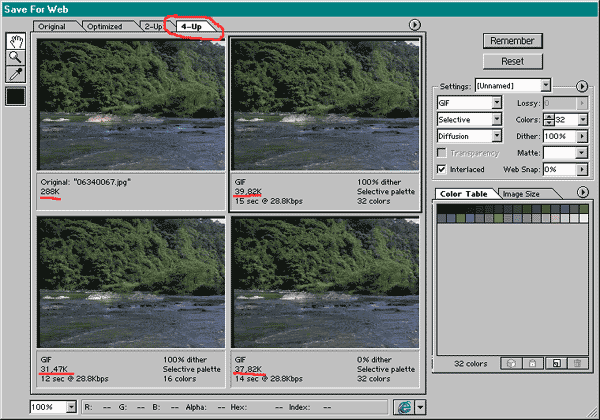
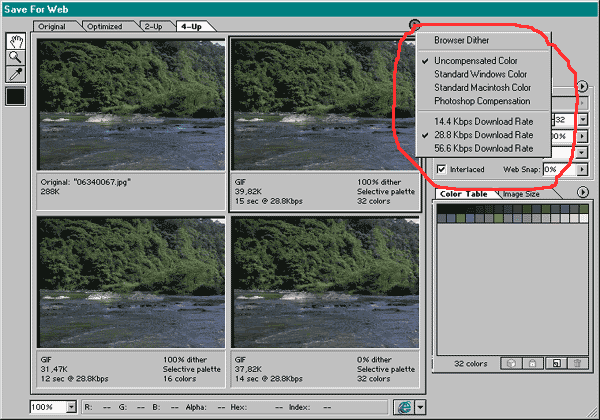
Є можливість порівнювати не тільки два зображення, але й чотири. Для цього вибираємо наступну закладку у верхній частині вікна, яка іменується "4-Up". Під кожним зображенням наводиться додаткова інформація. Тут зазначається розмір кожного зображення, кількість кольорів у зображенні, та кількість секунд, протягом яких зображення буде завантажуватися через вибраний модем.

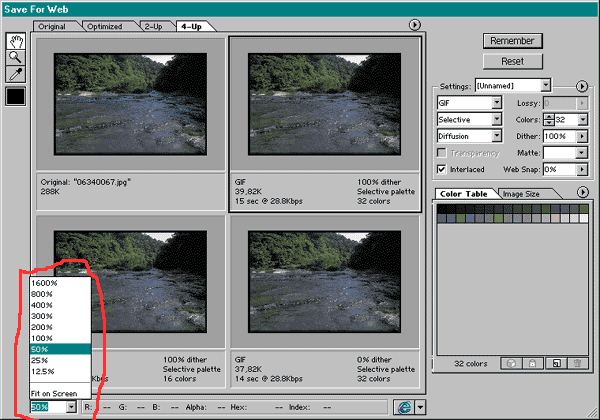
Якщо зображення дуже велике чи навпаки дуже маленьке, то для таких випадків у лівому нижньому куті вікна передбачено віконце маштабування, за допомогою якого можна встановити необхідний масштаб.

У верхній частині вікна знаходиться також кругла кнопочка із значком трикутника. Якщо її натиснути, то з"явиться додаткове меню, де можна встановити швидкість модему, через який буде зображення завантажуватися, тип кольору на конкретній платформі, та інші параметри.

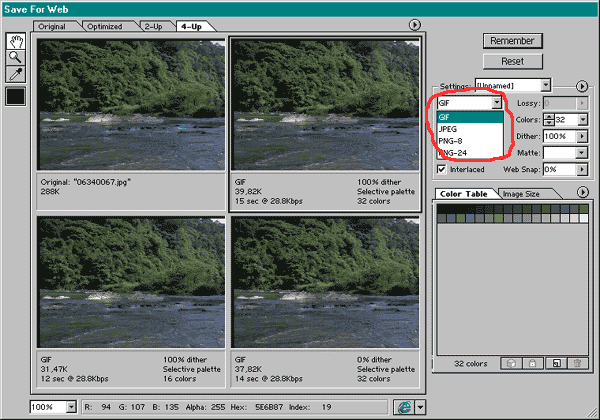
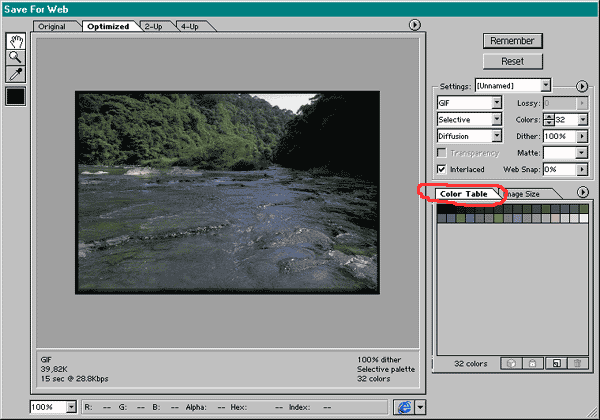
У правій частині вікна розміщена панель, де можна також задати параметри збереження файлів. Тут можна вказати формат файлів GIF, JPEG, PNG.

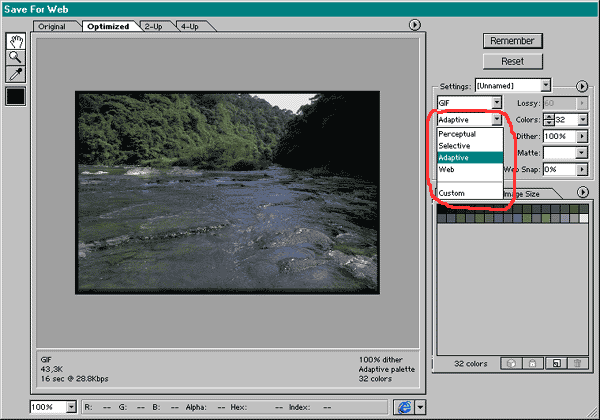
Можна встановити і інші параметри, що стосуються GIF формату.


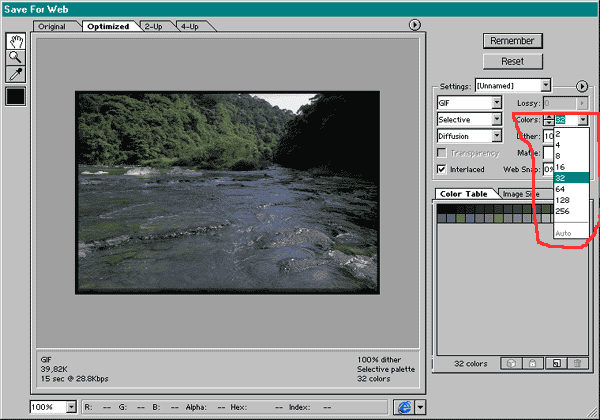
А також вибрати кількість кольорів у зображені за допомогою наступного повзунка.

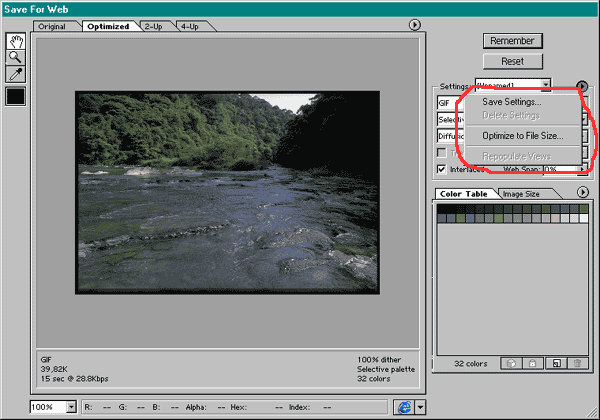
Тут же знаходиться допоміжна кругла кнопка із значком трикутника. При натисканні на неї з"являється допоміжне меню, де можна виконати додаткові дії з настройками.

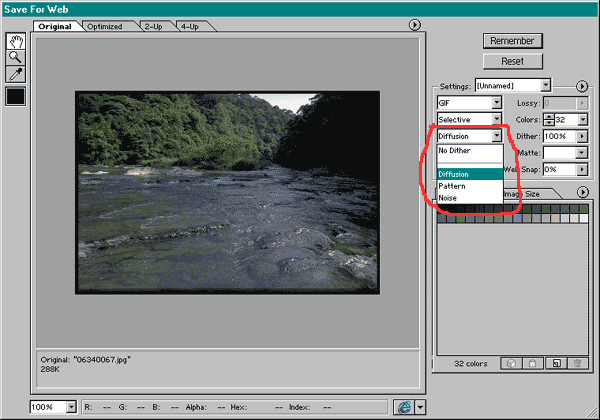
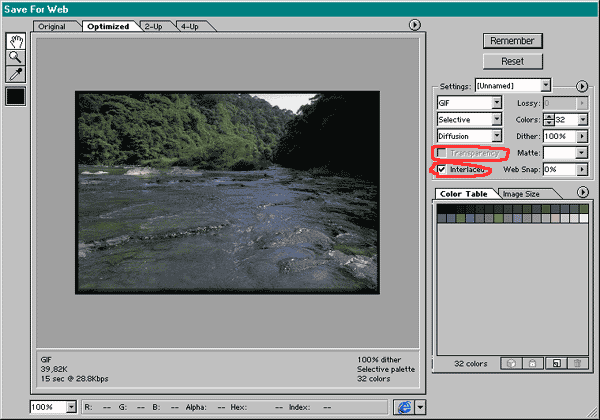
Для GIF формату можна встановити такі параметри як чергування рядків та прозорість одного з кольорів.

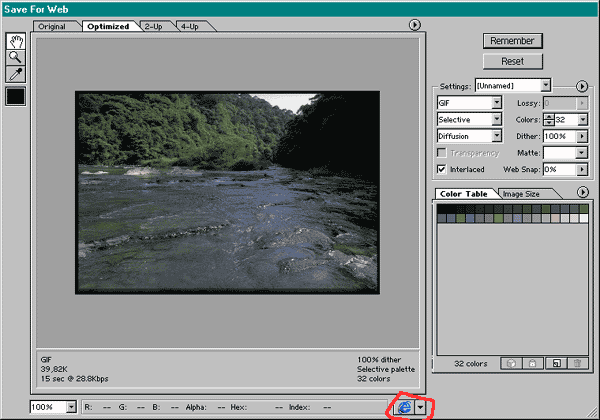
Перед тим, як зберегти зображення, його можна проглянути у одному із Internet браузерів. Натиснувши на кнопку в нижній частині вікна, з"явиться підменю з браузерами, які встановлені на вашому комп"ютері.

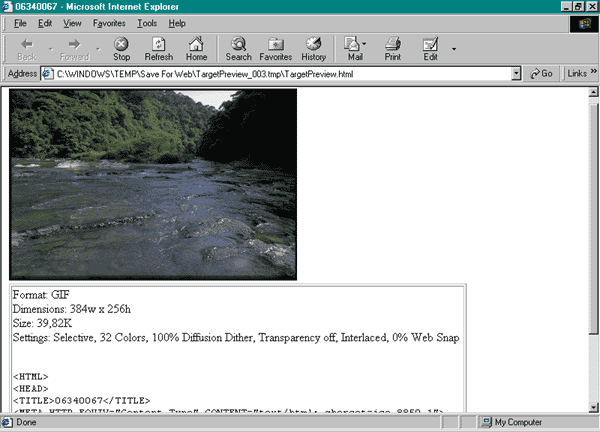
Ось такий вигляд буде мати вибране зображення із встановленими параметрами у Internet Explorer. Як бачимо тут вказуються також деякі парметри файла із зображенням: формат, розмір, об"єм, та інше.

Нижче панелі настройок, знаходиться таблиця кольорів, або палітра. Тут розташовані по комірках кольори, які використовуються в зображенні. З цієї палітри дозволяється вилучати кольори та добавляти нові і спостерігати при цьому зміну зображення.

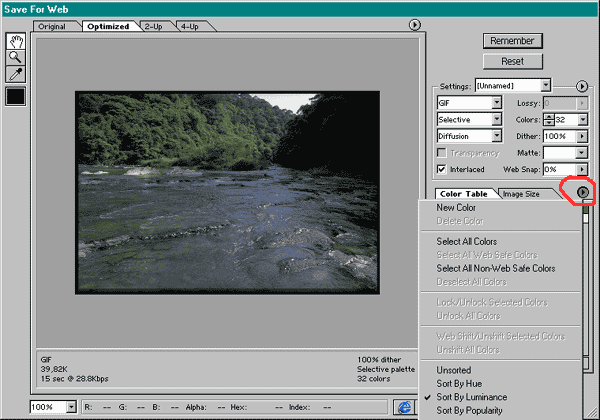
Тут також занходиться уже згадана кругла кнопка із значком трикутника. При натисканні на неї також з"являється допоміжне підменю, за допомогою команд якого можна здійснити вище згадані операції.

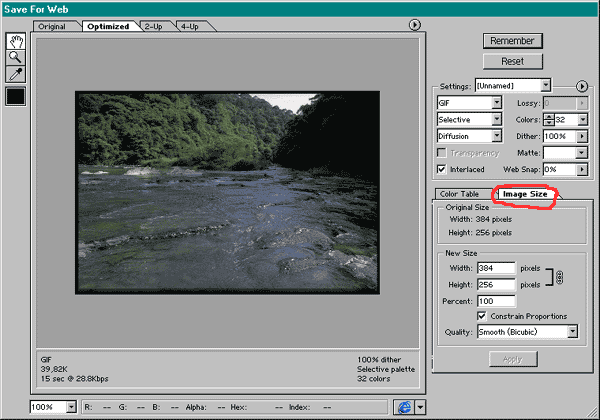
Інша закладка це Розмір картинки. Тут вказується розмір у пікселях по горизонталі та по вертикалі, а також новий розмір картинки, який може встановити користувач. Нижче знаходиться опція, яка вказує чи необхідно зберігати пропорції чи ні а також метод, за допомогою якого здійснюється екстраполювання пікселів.

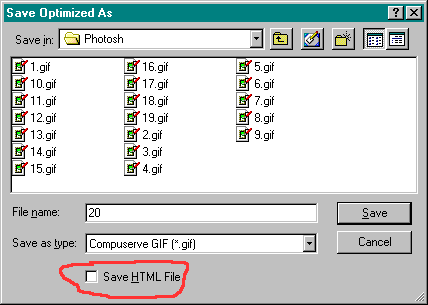
Коли натиснути кнопку для збереження зображення, то на звичайному вікні для вводу назви файла появиться ще одна опція "Зберегти HTML файл". Якщо відмітити цю опцію, то буде збережений файл HTML, який ми розглідали вище.

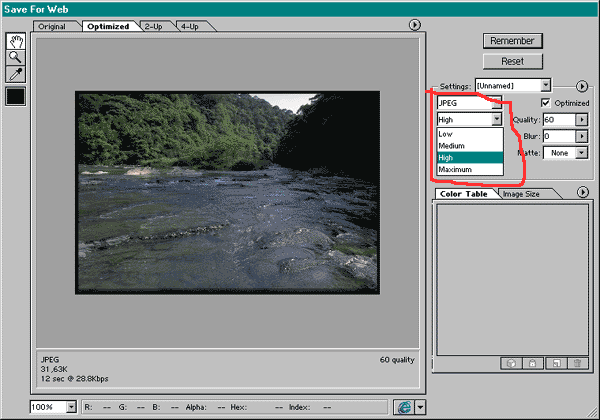
У вікні оптимізатора можна вибрати також інший формат, наприклад JPEG. При цьому з"являться нові параметри, відмінні від параметрів формату JPEG. Тут можна встановити якість файлу, оскільки частина інформації при збереженні в цьому форматі втрачається, то саме тут можна встановити яка частина допустима для втрат.

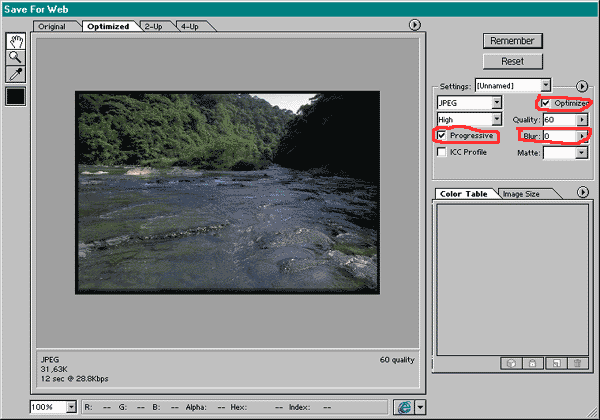
Є тут також інші параметри. Це формат прогресивний чи ні, розмитий чи різкий, оптимізований додатково.

В головному меню програми є також і інші пункти збереження зображення. Розглянемо їх. Це "Сохранить Как..." і "Сохранить Копию...". Ці два пункти є ідентичними по збереженню зображень.

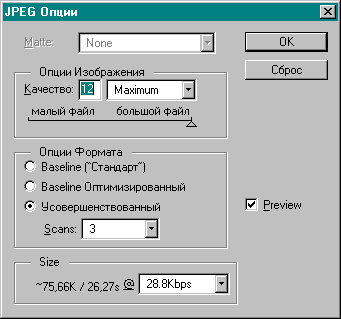
При виборі одного із них і встановленні формату JPEG, появляється знову вікно, де можна встановити параметри файла.

Аналогічне вікно параметрів виводиться, коли вибрати формат GIF.