Руководство по созданию сайта для системы управления сайтами Atilekt. Cms 0 Описание файловой структуры сайта
| Вид материала | Руководство |
- Техническое задание на разработку туристического сайта сайта, 140.48kb.
- Интеграция систем управления содержимым сайта и генерации шаблонов интернет- страниц, 24.69kb.
- Анализ требований к проекту сайта (см табл. 9) 18 Согласование выработанной идеи проекта, 590.25kb.
- Самарский молодежный портал на базе cms системы, 43.33kb.
- Коммерческое предложение по созданию сайта для организации цели и задачи проекта, 83.72kb.
- «cms-системы (порталы) для создания web сайтов». Элементы теории. Система управления, 60.63kb.
- Новости Примеры использования, 50.55kb.
- Техническое задание на выполнение работ по созданию сайта листов, 1081.26kb.
- План занятий Web взгляд изнутри. Вводная часть в курс. Web-страницы, web-сайты, web, 11.42kb.
- Домашнее задание: Определиться с тематикой сайта, ее целевой аудиторией, сбор информации, 72.14kb.
Руководство по созданию сайта
для системы управления сайтами Atilekt.CMS 7.0
1. Описание файловой структуры сайта
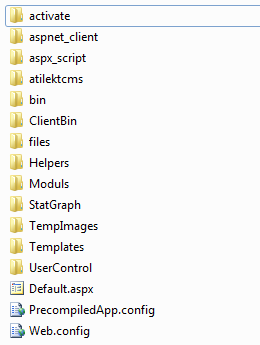
Файловая структура сайта представлена в следующем виде:

Рис. 1
Ниже представлено описание директорий, которые используются при разработке:
- files – в этой директории содержатся все файлы (картинки, документы, видео) загруженные через веб-интерфейс системы управления, используя текстовый редактор или другие модули системы.
- Moduls – директория, в которой содержатся все модули сайта
- Templates – директория, в которой хранятся шаблонные сетки и дизайн-макеты.
- UserControl – директория содержит все дополнительные элементы управления, созданные программистами, например обратный след, блок поиска, пейджер и т.д.
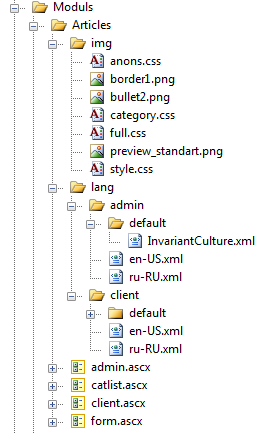
Папка Moduls имеет следующий вид:

Список ресурсов модуля (картинки, скрипты, стили, флеш)

Список языковых ресурсов модуля для административной и клиентской части модуля

Реализация модуля для клиентской и административной части, а также вспомогательные элементы управления. Для клиентской части должен быть реализован интерфейс IsiteClientModule.
Для административной части должен быть реализован интерфейс IsiteAdminModule.
Если оба эти интерфейса реализованы в файлах client.ascx и admin.ascx, то модуль будет автоматически распознан системой управления и появится возможность его установки.


Рис. 2
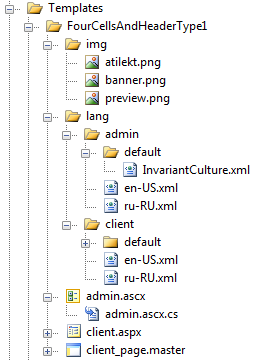
Папка Templates имеет следующий вид:

Ресурсы данной шаблонной сетки или дизайн-макета (картинки, скрипты, стили, флэш).
Языковые ресурсы данной шаблонной сетки для административной и клиентской части
Admin.ascx используется в административной части для вставки модулей в области контента. Должен реализовывать интерфейс IsiteAdminTemplate.
Client_page.master — разметка, полученная от верстальщика.
Client.ascx использует файл client_page.master.
Имена файлов должны соответствовать шаблонным.





Название шаблонной сетки, может быть произвольным, но не должно оканчиваться на _Design
Рис. 3
2. Процесс создания нового сайта
По стандартам ASP.NET на каждой странице должна быть одна форма:
