Завершение работы программы обычно также происходит по инициативе пользователя и приводит к закрытию окна
| Вид материала | Документы |
СодержаниеЭлемент управления Timer Элемент управления ListBox |
- Запуск программы 5 Настройка программы 5 Интерфейс формы «Печать расписания» 6 Формирование, 199.79kb.
- Руководство по установке и обновлению программа «баланс-2W», 329.37kb.
- Восстановительный подход в разрешении конфликтных и криминальных ситуаций, 50.93kb.
- Задачи проекта: Оценка уровня «эмоционального выгорания» в среде педагогов Разработка, 43.7kb.
- Сервисные функции программы рпт 76 2 Руководство пользователя 79 1Запуск программы, 660.23kb.
- Не предназначены для 100%-го удаления всего, что было привнесено в систему при установке, 1718.33kb.
- Учебно-тематический план, 40.44kb.
- Знакомство с Borland C++Builder, 178.76kb.
- Гюго В. Собрание сочинений, 1331.32kb.
- Завершение финансового года всегда сопровождается определенными трудностями. Завершение, 34.65kb.
Элемент управления Timer
Модель выполнения оконного приложения существенно ориентирована на события. Можно говорить, что оконное приложение функционирует только в ответ на происходящие с ним (его элементами) события. Отсюда можно сделать вывод – если пользователь не дотрагивается до «органов управления» компьютером, программа бездействует в ожидании новых событий. Это означало бы, что мы не можем реализовать большое количество задач, которые демонстрируют автономную, независимую от пользователя динамику.
В качестве простого примера рассмотрим решение следующей задачи. В окне приложения находится небольшая квадратная кнопка, которая каждую секунду перемещается в случайное место, оставаясь целиком в пределах окна. Пользователь пытается успеть щелкнуть по поверхности кнопки. Если ему это удается сделать 3 раза, кнопка перестает двигаться.
Для решения этой задачи нужно обеспечить перемещение кнопки независимо от каких-либо действий пользователя. Тем не менее, это перемещение может быть только результатом реакции на некоторое событие. Для разрешения сложившегося противоречия нам нужно событие, которое будет происходить без участия пользователя, и связано с течением времени. Специально для таких задач предусмотрен элемент управления Timer, очень напоминающий обычный будильник. Таймер умеет порождать через указанный интервал времени сигнал – событие Tick. Интервал времени определяется свойством Interval, измеряемым в миллисекундах (1 сек = 1000 миллисекунд). Элемент Timer имеет логическое свойство Enabled: true означает, что Timer включен и генерирует событие Tick, false – Timer выключен. И последнее замечание – Timer не является визуальным элементом. Как следствие, его не нужно помещать в коллекцию Controls объекта-формы.
Далее приведем код класса формы, решающий нашу задачу:
class MyForm:Form
{ private Button target; //кнопка-цель
private Timer timer;
private const int TSize = 50; //размер кнопки
private int lifes; //количество "жизней" кнопки
public MyForm()
{ lifes = 3;
target = new Button();
Jump();
target.Click += TargetClick;
this.Controls.Add(target);
timer = new Timer();
timer.Interval = 1000;
timer.Tick += TimerTick;
timer.Enabled = true;
}
private void TimerTick(object sender, EventArgs ea)
{
Jump();
}
private void TargetClick(object sender, EventArgs ea)
{
lifes--;
if (lifes <=0)
timer.Tick -= TimerTick;
// или timer.Enabled = false;
}
private void Jump()
{
Random r = new Random();
int Left=r.Next(0,this.ClientSize.Width-TSize);
int Top=r.Next(0,this.ClientSize.Height-TSize);
target.Bounds = new Rectangle(Left, Top, TSize, TSize);
}
}
Комментарии
Элемент управления ListBox
Часто возникает необходимость отображать в окне большое множество информационных элементов на сравнительно небольшом пространстве. Для этого хорошо подходят списки с вертикальными линейками прокрутки. Такие элементы создаются как объекты класса ListBox. Класс ListBox сочетает в себе свойства визуального элемента и знакомого Вам контейнерного класса ArrayList.
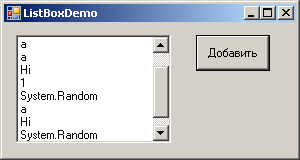
Для демонстрации возможностей этого элемента создайте оконное приложение, в окне которого располагаются кнопка button1 и список listBox1.
Для управления обычными визуальными свойствами у класса ListBox имеются уже знакомые свойства – Height, Width, Top, Left и т.д. Для доступа к «контейнерным» функциям следует использовать свойство Items. Items представляет все множество элементов, находящихся в списке. Возможности этой коллекции сходны с возможностями ArrayList. В первую очередь это означает, что в список с помощью метода Add можно добавлять элементы любых типов.
Например, для добавления в список целого числа 1 можно выполнить оператор listBox1.Items.Add(1).
Следующий обработчик щелчка по кнопке добавляет в список разные объекты:
private void button1_Click(object sender, EventArgs e)
{
Random r=new Random();
switch (r.Next(1, 5))
{ case 1: listBox1.Items.Add(1); break;
case 2: listBox1.Items.Add('a'); break;
case 3: listBox1.Items.Add("Hi"); break;
case 4: listBox1.Items.Add(new Random()); break;
}
}
Все элементы успешно отображаются в списке. Даже объект-генератор случайных чисел:

Объекты любых типов (классов) отображаются в списке с помощью метода ToString своего класса. Если в классе нет собственного метода ToString, действует унаследованный метод – обычно это метод ToString из класса Object, который возвращает строку с полным именем класса.
В списке объекты хранятся в первоначальном виде: значимые типы непосредственно копируются в список, а для ссылочных в список помещается только ссылка на объект.
Метод Add добавляет элементы в конец списка.
Для программного доступа к выбранному в списке элементу используются свойства SelectedIndex (номер выбранного элемента) и SelectedItem(сам выбранный элемент, это свойство имеет тип Object).
Добавьте на форму еще одну кнопку (button2). Сделаем так, чтобы в результате щелчка по кнопке, в заголовке формы отображался выбранный элемент. Для этого напишем следующий обработчик:
private void button2_Click(object sender, EventArgs e)
{ if (listBox1.SelectedIndex != -1)
Text = Convert.ToString(listBox1.SelectedItem);
else
Text = "Элемент не выбран";
}
Здесь учтена ситуация, когда в списке ничего не выбрано. В этом случае свойство SelectedIndex равно -1.
Наконец, для взаимодействия с пользователем элемент ListBox обычно использует событие SelectedIndexChanged. Это событие происходит в любом случае изменения номера выбранного элемента:
- в случае выбора пользователем элемента списка мышью;
- в случае выбора пользователем элемента списка клавиатурой;
- изменение значения свойства SelectedIndex программным путем.
Рассмотрим следующий пример обработчика этого события:
private void listBox1_SelectedIndexChanged(object sender, EventArgs e)
{ if ((listBox1.SelectedIndex < 5) &&
(listBox1.SelectedIndex < listBox1.Items.Count-1))
listBox1.SelectedIndex++;
}
Если пользователь выбирает мышью некоторый элемент в списке, возникает первое событие SelectedIndexChanged. Далее при выполнении условия оператора if осуществляется программное увеличение свойства SelectedIndex. Это в свою очередь приводит к возникновению второго события SelectedIndexChanged, его обработке и т.д. Этот процесс останавливается благодаря условию if либо на пятом элементе списка, либо в конце списка.
Далее приводятся другие популярные средства управления коллекцией Items:
public int Count
Свойство, позволяющее узнать количество элементов в коллекции
public void AddRange (Object[] items)
Добавление в коллекцию массива объектов
public void AddRange (ObjectCollection value)
Добавление в коллекцию содержимого другого списка
public virtual void Clear ()
Очистка содержимого коллекции
public bool Contains (Object value)
Определяет, найден ли данный объект в коллекции
public int IndexOf (Object value)
Определяет позицию данного элемента в коллекции (-1, если не найден)
public void Insert (int index,Object item)
Добавляет данный объект в коллекцию в указанную позицию
public void Remove (Object value)
Удаляет данный элемент из коллекции
public void RemoveAt (int index)
Удаляет из коллекции объект в указанной позиции
Этот перечень еще раз подтверждает сходство коллекции Items с объектами ArrayList. Естественно, коллекцию Items можно индексировать.
