Text Transfer Protocol,которые позволяют настроенному определенным образом серверу передавать документы через сеть стандартным образом. Web-стандарт позволяет программа
| Вид материала | Программа |
- Text Transfer Protocol протокол передачи гипертекста. Когда запускатеся программа, 1045.37kb.
- Transmission Control Protocol / Internet Protocol (Протоколы управления процессом передачи, 479.59kb.
- Управления Минюста России по Тверской области Викторова В. Е. Уважаемый Андрей Владимирович!, 98.61kb.
- Деликатность. Не позволяет человеку задавать неуместные вопросы и проявлять излишнее, 63.42kb.
- 3 Организация производственного процесса во времени, 202.72kb.
- Рекомендации по повышению эффективности системы контроля в турфирме «Магазин горящих, 44.5kb.
- Уральский Государственный Университет Миасский Машиностроительный Факультет Кафедра, 577kb.
- Атно-графическое искусство в его исторических изменениях и во взаимодействии с различными, 833.89kb.
- Основы рациональной компоновки оборудования, 300.67kb.
- С. Н. Гирин, И. С. Лысаков волжская государственная академия водного транспорта (г., 37.52kb.
ТЕХНИКА РАЗРАБОТКИ УСТОЙЧИВЫХ ФОРМ ПРЕДСТАВЛЕНИЯ КОНТЕНТА В СЕТИ ИНТЕРНЕТ
Макаров В.В.1, Григорова Ю.Г.2
- Институт проблем управления РАН им. В.А.Трапезникова
- Московский государственный университет прикладной биотехнологии
Аннотация: Данный доклад посвящен технологии создания Web-страниц с помощью языка гипертекстовой разметки HTML версии 4.0. В докладе рассмотрены основные элементы языка, использованные при разработке сайта, методика разработки гипертекстовых документов, наиболее популярные браузеры.
Введение
Интернет - это всемирная сеть, использующая для взаимодействия набор протоколов TCP/IP (Transmission Control Protocol/Internet Protocol).Интернет зародился в 60-х гг. в США и был создан для облегчения взаимодействия между научными и правительственными организациями. В 80-е годы к Интернету подключились учебные заведения,коммерческие фирмы и международные организации,а в 90-е годы он пережил этап феноменального роста и приобрел массовый характер.
World Wide Web представляет собой сервис Интернета,основанный на общем наборе протоколов (самый популярный протокол-HTTP, HyperText Transfer Protocol),которые позволяют настроенному определенным образом серверу передавать документы через сеть стандартным образом.Web-стандарт позволяет программам на различных аппаратных платформах (UNIX, Windows, Macintosh) корректно воспринимать и отображать передаваемую информацию.Такие программы называют Web-браузерами.
World Wide Web,в отличие от других интернет-сервисов или протоколов,базируется на концепции обратной информационной связи и состоит из множества различных Web-сайтов со всего света,связанных между собой перекрестными ссылками. Web-сайты состоят из Web-страниц. Web-страница в общем виде -это единичный документ,написанный на языке гипертекстовой разметки HTML (HyperText Markup Language), то есть HTML-документ,который может включать текстовые,графические,звуковые файлы и гипертекстовые ссылки. HTML был разработан в конце 80-х -начале 90-х годов. В нем реализована теговая модель, которая описывает документ как совокупность элементов, каждый из которых окружен тегами. (tag-“метка”). Элемент – конструкция языка HTML, контейнер, содержащий данные и позволяющий отформатировать их определенным образом. Тег (tag) – начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют их друг от друга. В тексте Web-страницы теги всегда заключены в угловые скобки, а конечный тег снабжается косой чертой.
Язык HTML удобен с точки зрения широты использования.В то же время,HTML-достаточно простой формат,и обычные пользователи могут работать с HTML-документами без каких-либо специализированных приложений.
Создание сайта
Факультетом Довузовской Подготовки (ФДП) была предоставлена следующая информация:
- История создания факультета;
- Учебная программа факультета;
- Преподавательский состав факультета;
- Виды довузовской подготовки.
П
 осле анализа предоставленной информации можно представить структуру сайта следующим образом:
осле анализа предоставленной информации можно представить структуру сайта следующим образом:Все страницы сайта (“Главная”, ”История ФДП ”, ”Учебная программа ”, ”Состав преподавателей”, ”Виды довузовской подготовки”), связаны между собой гиперссылками. Гиперссылка – фрагмент текста, который является указателем на другой файл или объект. Гиперссылки могут быть локальными (в этом случае переход осуществляется внутри документа) и глобальными (используются для перехода между документами). В сайте ФДП использовалось несколько глобальных гиперссылок для связи между страницами и две локальных на начало документа в страницах “Состав преподавателей” и “Виды довузовской подготовки”.
При наведении указателя мыши на любую из ссылок ,последняя выделяется другим цветом и подчеркиванием,а также появляется всплывающая подсказка, что помогает пользователю ориентироваться на сайте.Активная ссылка остается “измененной” для того, чтобы пользователь ясно представлял, на какой странице он находится в настоящий момент. (В сайте ФДП свойства ссылок описаны с помощью CSS-каскадных таблиц стилей).
Сайт устроен таким образом, что с каждой его страницы можно перейти на любую другую, а также вернуться на начальную главную страницу. Это достигается тем, что ссылки перехода расположены слева на каждой странице.
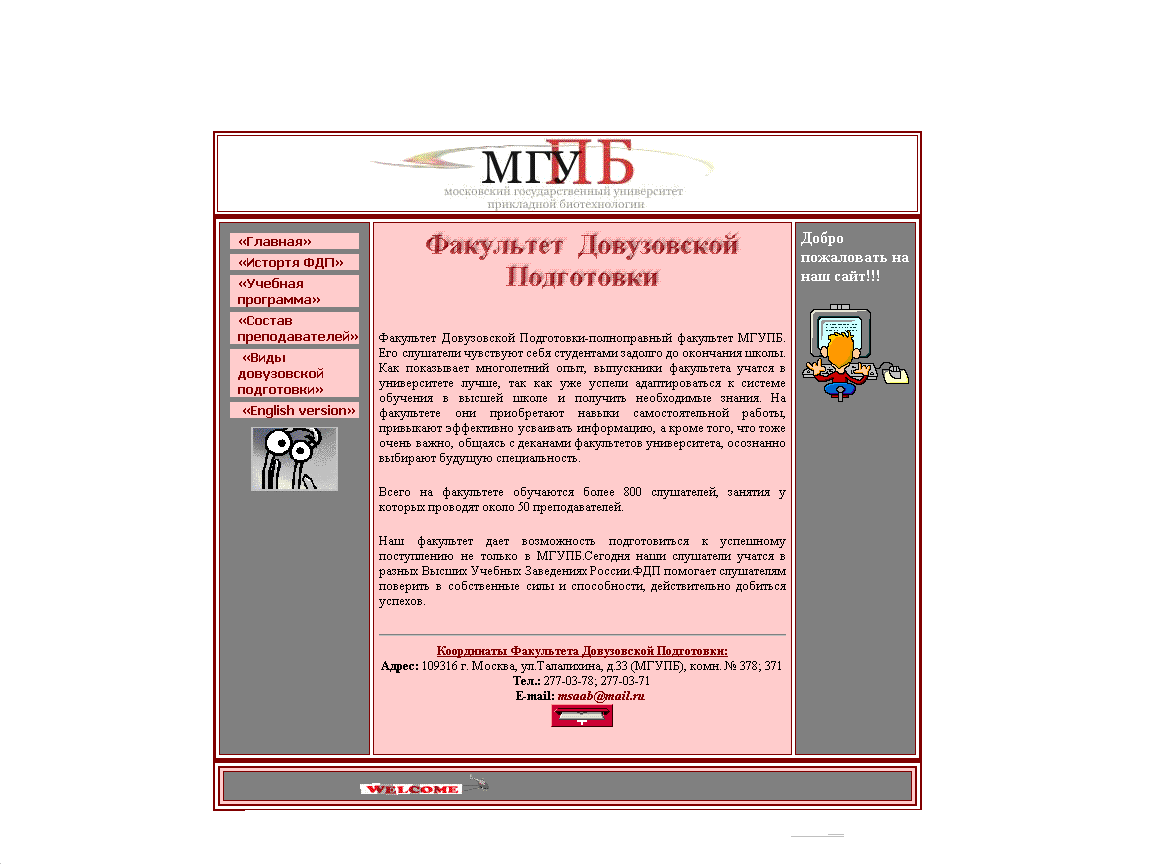
Вверху каждой страницы расположен логотип МГУПБ.
На главной странице размещена информация о контактах (адрес, телефон, e-mail лаборатории).

Рис.1 .Главная страница сайта ФДП
При оформлении сайта для форматирования данных использовались таблицы. Таблицы являются очень удобным средством форматирования данных. Они позволяют выравнивать части страницы друг относительно друга, размещать рядом рисунки и текст, управлять цветовым оформлением и т.д. При создании таблиц используется принцип вложения: внутри основного элемента TABLE создается ряд элементов, определяющих строки TR, а внутри строк размещаются элементы для описания каждой ячейки в строке TD.
Размеры таблиц указаны в процентах, что позволяет просматривать сайт при любом разрешении монитора и любом размере окна браузера.
Для более наглядного представления информации были использованы нумерованные списки (на страницах “Состав преподавателей” и ”Виды довузовской подготовки”, выделение текста другим цветом, подчеркиванием, жирным шрифтом и курсивом. Шрифт должен быть легко читаемым, контрастировать с фоном страницы. Желательно использовать типы шрифтов, поддерживаемые большинством систем, иначе у пользователей могут возникнуть проблемы при просмотре страницы.
Также необходимо описать в документе вид используемой кодировки. Это можно сделать с помощью META-тега следующим образом:
В каждую страницу сайта вставлены графические изображения. Графика помогает “разбавить” страницу, перегруженную текстом и сделать ее более приятной для глаза.
Для просмотра HTML-документов используются специальные программы – браузеры. Таких программ существует множество от общеизвестных до узкоспециализированных. Наиболее распространенные в настоящее время браузеры – Microsoft Internet Explorer, Netscape Navigator, Opera.
Из-за особенностей оформления сайта при его просмотре в различных браузерах могут возникнуть проблемы, например, отсутствие поддержки шрифта, кодировки, сценариев. Поэтому при разработке сайта важно предупредить возникновение этих проблем, приняв соответствующие меры, или, в случае невозможности избежания проблем, поместить на сайте рекомендации по просмотру для пользователей.
Сайт ФДП без проблем работает в таких браузерах, как Internet Explorer, Netscape.
Сайт имеет адрес в Интернете, который может быть известен лишь небольшой заинтересованной группе пользователей. Но информация, представленная на сайте, должна быть доступна любому пользователю, которого интересует данная проблематика. Скорее всего, для поиска необходимой информации пользователь обратится к одной из существующих поисковых систем, например Yandex, Rambler, Yahoo, Google.
Поисковые системы являются наилучшим инструментом для рекламы сайта. Если сайт зарегистрирован поисковой машиной и определен ключевыми словами, введенными пользователем, он обязательно будет числиться в результатах поиска.
Наиболее важным для поиска является заголовок Web-страницы, заключенный в теге TITLE:
Во всех заголовках страниц сайта ФДП фигурирует название факультета и университета.
Поисковые серверы также используют информацию, хранящуюся в специальных META-тегах: ключевые слова и/или описание.
Необходимо определить, какими словами и фразами можно описать сайт, предположить, какие ключевые слова может использовать пользователь для его поиска.
Сайт ФДП описан следующими ключевыми словами:
Стоит отметить роль размера графики на Web-странице. Когда Web-браузер открывает Web-страницу, он закачивает с сервера, в том числе, и всю графику, связанную с этой страницей. Очевидно, что в условиях недостаточной пропускной способности каналов большой размер графики значительно замедляет открытие Web-страницы. С другой стороны, графика помогает сделать страницу привлекательнее и приятнее для глаз. Поэтому так важно найти компромисс в этой ситуации. Оптимальный размер Web-графики где-то между 10 и 30 кБ. Web-графика сайта ФДП отвечает этому требованию.
Заключение
В докладе были рассмотрены основные аспекты разработки гипертекстовых документов с помощью языка HTML 4.0, такие, как способы перехода между документами, форматирование данных, элементы дизайна, просмотр документов в браузерах.
Я
 зык HTML предоставляет множество различных средств для создания Web-документов, поэтому конечный результат всецело зависит от возможностей и творческого замысла разработчика сайта.
зык HTML предоставляет множество различных средств для создания Web-документов, поэтому конечный результат всецело зависит от возможностей и творческого замысла разработчика сайта.
