Пинягина о. В
| Вид материала | Документы |
СодержаниеАвторизация читателей Задание для самостоятельной работы. Этап 3. Этап 4. Разработка мастер-страниц Задание для самостоятельной работы. Этап 4. |
Авторизация читателей
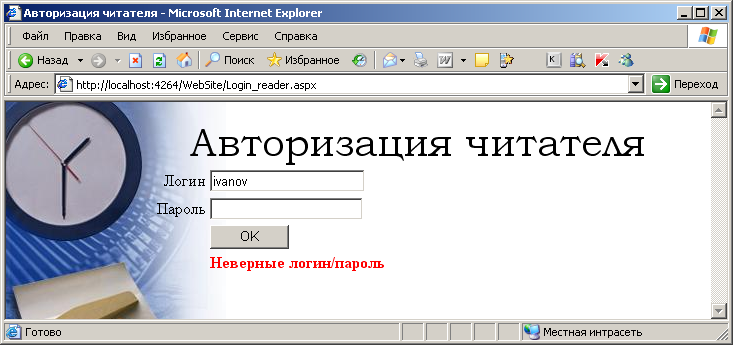
Сценарий для авторизации читателей будет несколько отличаться от сценария авторизации сотрудников. Создадим файл login_reader.aspx, разместим в нем метки, текстовые поля, валидаторы непустоты и кнопку. Для того чтобы в поле пароля скрывать набираемые символы, зададим у него свойство textMode= Password.
Ниже поместим метку красного цвета с именем Message, текстом «Неверные логин/пароль» и установим у нее свойство visible=false.
Добавим на форму источник данных SQLDataSource, назначим ему, как и раньше, ConnectionString и через построитель запроса SelectQuery сформулируем запрос
Select * from readers where login=@login AND password=@password
Здесь же в построителе запроса добавим параметры запроса @login и @password и свяжем их с элементами управления – текстовыми полями для логина и пароля.
Свяжем с кнопкой следующий обработчик:
protected void Login_Click(object sender, EventArgs e)
{
DataView DataView1;
DataView1 =
(DataView)SqlDataSource1.Select(DataSourceSelectArguments.Empty);
if (DataView1.Count == 0)
{
Message.Visible = true;
}
else
{
Session.Add("reader", txtLogin.Text);
Response.Redirect("default_reader.aspx");
}
}
Так же, как и в сценарии регистрации, проверяем, есть ли в базе данных пользователь с этим логином (добавляем только условие для проверки пароля). Если такого пользователя нет, то на экран показываем сообщение об ошибке.

Если же такой логин в базе имеется, то создаем переменную сессии с именем этого пользователя и переадресуем его на главную страницу интерфейса читателя.
Для выхода читателя из авторизованного режима создадим сценарий logout_reader.aspx с единственным обработчиком, который удаляет переменную сессии с именем читателя и выполняет переадресацию на главную страницу сайта:
protected void Page_Load(object sender, EventArgs e)
{
Session.Remove("reader");
Response.Redirect("default.aspx");
}
Задание для самостоятельной работы. Этап 3.
Разработайте для вашего приложения сценарии авторизации, личного кабинета и, если необходимо, регистрации пользователей.
Этап 4. Разработка мастер-страниц
М
Общая часть
. . .
Место для элемента1
Место для элемента2
Место для элементаN
. . .
Элемент2
ЭлементN



астер-страницы, или эталонные страницы, или шаблоны – это удобное средство для организации общих элементов интерфейса или программной логики для целой группы страниц. В ASP.NET мастер-страница представляет собой некую общую «оболочку», в которую будут встраиваться элементы содержимого частных страниц.
М
Элемент1
астер-страница Текущая страница
Мастер-страницы имеют расширение .master, по умолчанию первая строка сценария имеет вид:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile= "MasterPage.master.cs" Inherits="librarian_MasterPage" %>
Внутри мастер-страницы есть по крайней мере одна заготовка – место для вставки кода текущей страницы, которое имеет уникальный идентификатор в рамках страницы:
Каждая конкретная текущая страница, использующая мастер-страницу, при создании по умолчанию имеет вид:
<%@ Page Language="C#" MasterPageFile="~/librarian/MasterPage.master" AutoEventWireup="true" CodeFile="Search.aspx.cs" Inherits="librarian_Search" Title="Поиск и просмотр" %>
Здесь является обязательной ссылка на мастер-страницу: MasterPageFile="~/librarian/MasterPage.master", можно задать заголовок для страницы: Title="Поиск и просмотр", а также должен присутствовать хотя бы один элемент для вставки в мастер-страницу
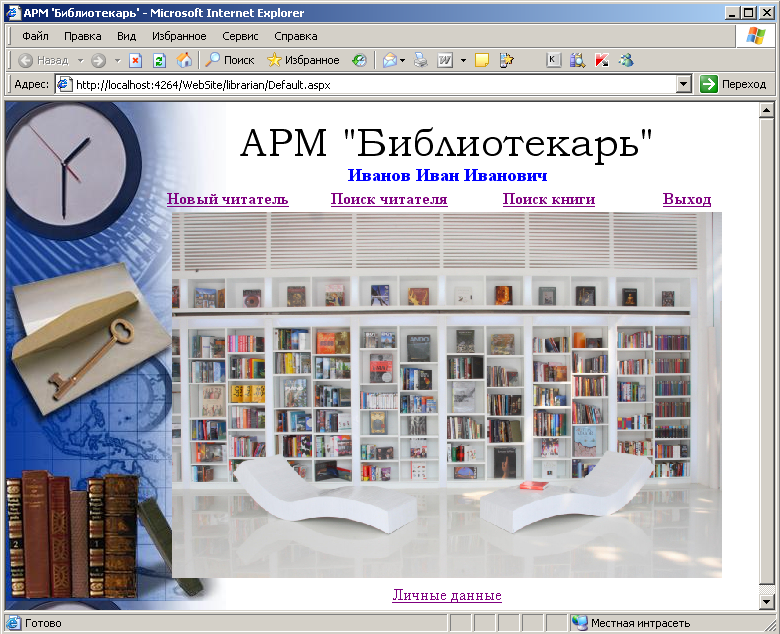
Создадим, например, мастер-страницу для АРМ библиотекаря:

<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="librarian_MasterPage" %>
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "g/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Обратите внимание на строку <%=Profile.PersonalInfo.UserFIO%>. Поскольку с АРМ библиотекаря может работать только авторизованный пользователь, мы для информации выводим на страницу его ФИО из объекта-профиля.
Страница по умолчанию Default.aspx будет выглядеть следующим образом:
<%@ Page Language="C#" MasterPageFile="~/librarian/MasterPage.master"
AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="librarian_Default" Title="АРМ 'Библиотекарь'" %>
Runat="Server">
ImageUrl="~/images/pict13_289.jpg" Width="550px" />
Задание для самостоятельной работы. Этап 4.
Разработайте для вашего приложения мастер-страницы для всех АРМ. Измените ранее созданные страницы АРМ так, чтобы они использовали мастер-страницы.
