Пинягина о. В
| Вид материала | Документы |
Этап 6. Разработка сценариев добавления, редактирования и удаления данных
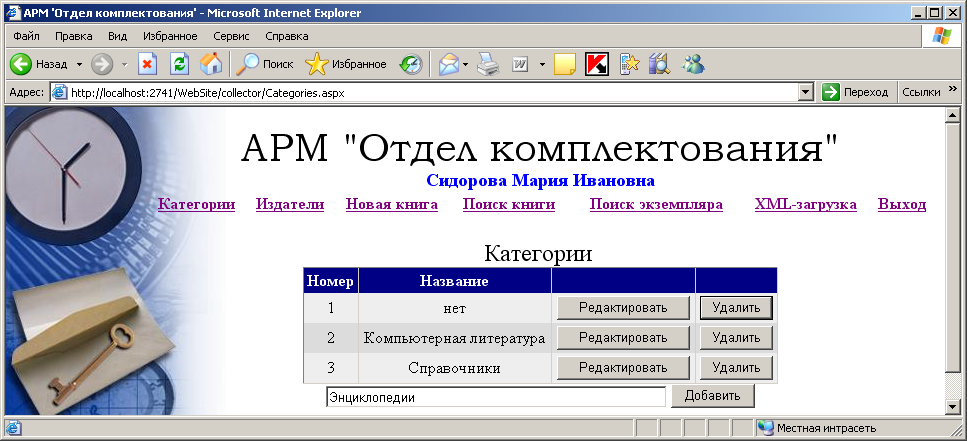
Начинаем разрабатывать рабочее место для сотрудника отдела комплектования. Главная страница будет выглядеть следующим образом (вспомним, что повторяющиеся элементы интерфейса можно поместить в мастер-страницу):

Управление издателями и категориями
Начнем с пунктов «Издатели» и «Категории». В базе данных структура этих объектов простая – они содержат только номер и название. Поэтому рассмотрим подробнее только сценарий для редактирования издателей.
Создадим сценарий Publishers.aspx. Добавим объект SQLDataSource, сразу же щелкнем по гиперссылке Configure Data Source и займемся настройкой источника данных.
На первой странице выберем строку подключения ConnectionString.
На второй странице построим запрос SELECT * FROM [publishers] и не забудем нажать на кнопку Advanced. Появится окно, в котором обязательно надо выбрать режим «Generate Insert, Update and Delete statements» для того, чтобы SQL-команды были сгенерированы автоматически.
На третьей странице можно протестировать полученный запрос на выборку и нажать кнопку Finish. Источник данных подготовлен.
Теперь подумаем о визуальном представлении издателей. На форму поместим объект GridView. Назначим ему только что созданный источник данных.
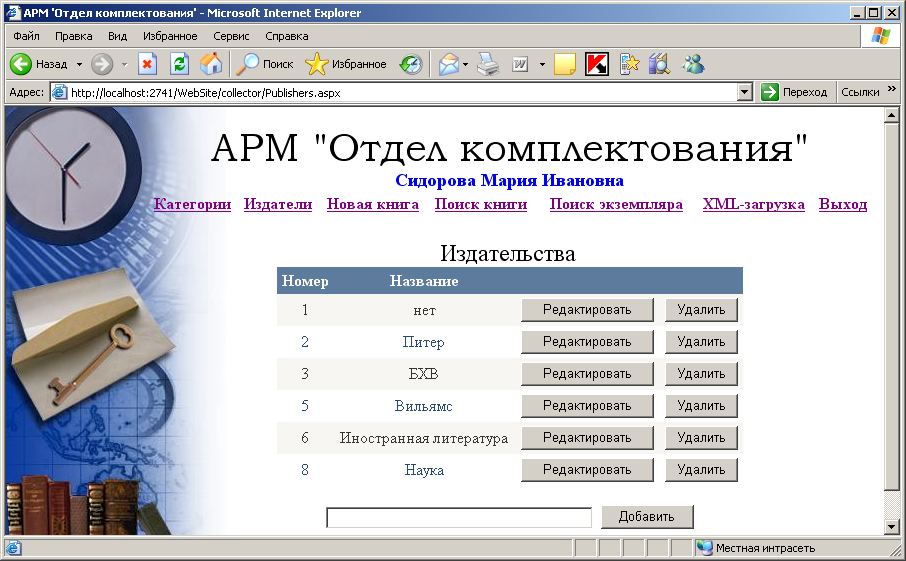
Займемся настройкой столбцов GridView. Выберем в контекстном меню Show smart tag – EditColumns. Если никакие столбцы не выбраны, можно щелкнуть по гиперссылке Refresh Schema, затем выбрать столбцы id_publ и name_publ, а, кроме того, в секции CommandField выбрать элементы «Edit, Update, Cancel» и «Delete». В таблице появятся два дополнительных столбца с гиперссылками для редактирования и удаления строк. По умолчанию появляются именно гиперссылки, но можно поменять их тип ButtonType на значение Button (кнопка). Изменим всевозможные надписи на русские:

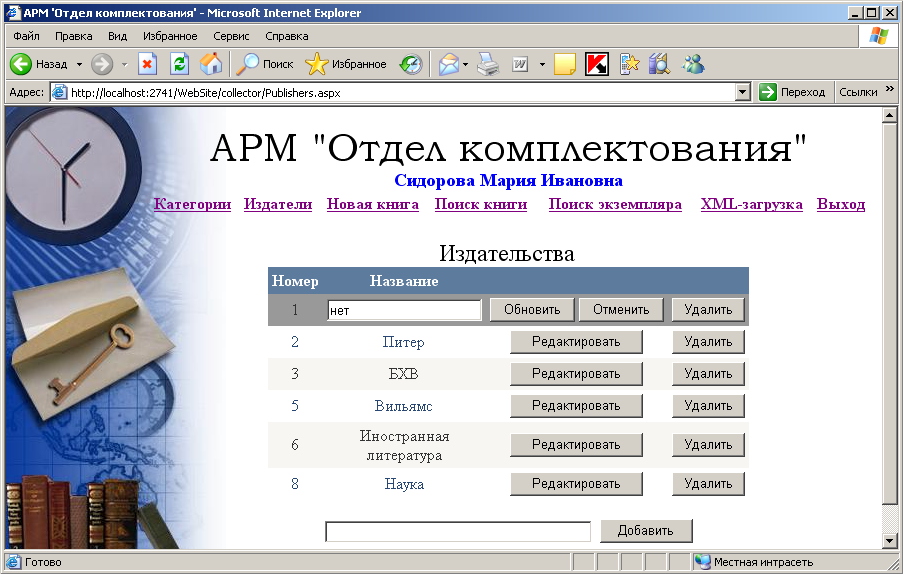
Так выглядит интерфейс для редактирования строки (он создается автоматически):

Столбец « Delete» мы преобразуем в шаблон с помощью гиперссылки «Convert this field into a Template Field». После этого для кнопки «Удалить» можно будет назначить клиентский обработчик: свойству OnClientClick нужно присвоить значение
return confirm('Вы уверены?');
для того чтобы в браузере на клиентской стороне при нажатии на эту кнопку появлялось окно предупреждения:

Наконец, разместим на странице текстовое поле и кнопку «Добавить» для создания новых издателей. Подправим свойство InsertQuery в SQLDataSource1, чтобы параметр запроса был связан с этим текстовым полем и назначим на кнопку обработчик для обновления GridView1:
protected void Button2_Click(object sender, EventArgs e)
{
SqlDataSource1.Insert();
GridView1.DataBind();
}
Интерфейс для управления издателями готов. Таким же образом создадим сценарий Categories.aspx для редактирования категорий книг:

Регистрация новых книг
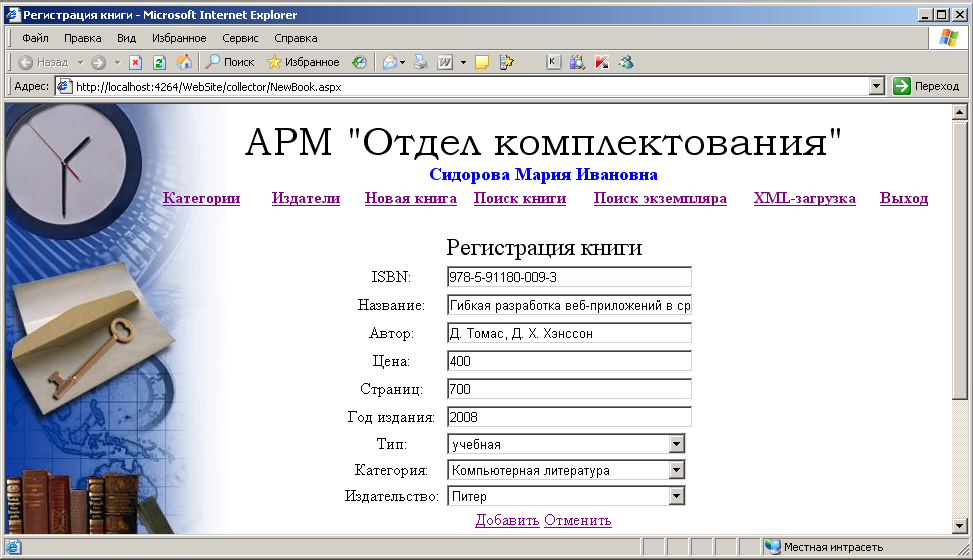
Теперь создадим сценарий NewBook.aspx для регистрации новых книг:

Как обычно, прежде всего, поместим на форму источники данных (здесь нам нужно три источника).
SQLDataSource1 предназначен для добавления книги в таблицу базы данных, поэтому щелкнем по гиперссылке Configure Data Source и займемся настройкой. На второй странице настройки построим запрос SELECT * FROM [books] и не забудем нажать на кнопку Advanced. Появится окно, в котором обязательно надо выбрать режим «Generate Insert, Update and Delete statements» для того, чтобы SQL-команды были сгенерированы автоматически.
Источники данных SQLDataSource2 и SQLDataSource3 предназначены только для формирования списков издателей и категорий, зададим для них запросы
SELECT * FROM [publishers] и SELECT * FROM [categories]
Теперь поместим на форму элемент управления FormView из группы Data. Зададим для него параметр DefaultMode=Insert (т.е., по умолчанию будет показана форма для добавления записи).
Для редактирования полей формы следует выбрать в контекстном меню Edit Template – InsertItemTemplate.
Для полей «Тип», «Категория» и «Издательство» нам понадобятся списки. Поэтому удалим сгенерированные автоматически на их месте текстовые поля и добавим элементы управления DropDownList из секции Standard.
Список для указания типа книги формируется из фиксированных значений (1-учебная, 0-прочая). Поэтому следует выбрать свойство Item списка и добавить два элемента со свойствами: Text=учебная, Value=1; Text=прочая, Value=0.
Списки издательств и категорий должны заполняться значениями из базы данных, поэтому у этих списков нужно настроить источник данных (например, DataSourceID=SQLDataSource2), имя столбца для строк списка (например, DataTextField=name_publ) и имя столбца для значений списка (например, DataValueField=id_publ).
Осталось связать все три полученных списка со столбцами таблицы books. Для этого непосредственно в тексте сценария нужно найти тег, формирующий список
и задать в нем атрибут
SelectedValue = '<%# Bind("id_publ")%>'>
Для автоматической проверки, корректно ли введены данные, можно задать валидаторы, как мы это делали при регистрации читателя. Для всех полей нужна проверка непустоты, а для числовых полей – дополнительная проверка корректности введенных значений, как мы это делали при поиске читателя по номеру билета.
